34 Change Mouse Pointer Javascript
Change the cursor with Javascript This post shows how to change the cursor on a web page with Javascript by assigning a value to the document.body.style.cursor property. Assign a value to document.body.style.cursor Assign one of the cursor properties to document.body.style.cursor to change the cursor. So when the mouse cursor rollover on the rectangle shape, the mouse cursor will change to a custom image that I like. So is there any way to that? Any help out there will be greatly appreciated. Billy. DBear. July 13, 2016, 12:03pm #2. Hi Billy, look at CSS (or Javascript if you like) to change the cursor image. CSS. #myElement { cursor: url ...
 Change Cursor On Hover Using Css Amp Vanilla Javascript Mouse Cursor Effects
Change Cursor On Hover Using Css Amp Vanilla Javascript Mouse Cursor Effects
Change Mouse Pointer. Javascript Forums on Bytes. Bit of a newbie question here...is there a way to change a users mouse pointer (substituting the usual arrow for another image ) upon visiting a

Change mouse pointer javascript. 1-if your os is win7 it Will changed to the progress ,,if its xp it Will changed to the hourglass. 2- for disabling your button ,, you should disable that button until the process!!! sherin.prajin 29-Oct-13 10:28am. yes, my OS is windows7 , is there any other solution for that. sherin.prajin 30-Oct-13 5:34am. https://skl.sh/designcourse19 - First 500 people to sign up will get their first 2 months free!Today's Question: Customizing the cursor, yes or no? Tell me w... You can do things, such as change the color when you click the mouse down, change the size and background color if something is clickable and even change the color of the text beneath the cursor.
The cursor property is specified as zero or more <url> values, separated by commas, followed by a single mandatory keyword value. Each <url> should point to an image file. The browser will try to load the first image specified, falling back to the next if it can't, and falling back to the keyword value if no images could be loaded (or if none were specified). Change cursor on a javascript. Close. Vote. Posted by 6 minutes ago. Change cursor on a javascript. Does anyone know how to change the cursor on a java script using ublock origin? This site i use quite often used the big hand cursor but I just want the classic default pointer. Any ideas? 0 comments. share. save. You can simply use the CSS cursor property with the value pointer to change the cursor into a hand pointer while hover over any element and not just hyperlink. In the following example when you place the cursor over the list item, it will change into a hand pointer instead of the default text selection cursor.
If you want to change a mouse pointer into a hand pointer when hovering over a list item, you can set a class for your list item (<li>) and define the style only for that one. But if you want to have a hand pointer for all of your list items, just set the style for the <li> element. To use these functions, simply call them from where the calculation would take place. You can call them from a link or from a form's checkbox etc. on a mouse down event call the cursor_wait() function: onMouseDown="cursor_wait()" and on the mouse up event call the calc() function: onMouseUp="calc()". Here is an example of the whole thing being used. HTML5 Canvas Change Mouse Cursor Style. To change mouse cursor with Konva framework you just need to listen events, where do you need to change the cursor, and apply new styles manually for Stage container. Instructions: Mouseover each pentagon and see how cursor is changing. Konva Mouse Cursor Demo view raw. <!DOCTYPE html>.
Because if there is a cursor, having it signaling the wrong type of interaction is really confusing, even if the element without cursor would be clear enough. Look at the input fields (search box, name, e-mail, response) - their purpose is very clear. But try what happens when the cursor doesn't change, or changes to something wrong (like the wait-icon). How do I change my mouse pointer with JavaScript? by Einstein47. faq216-3280. Posted: 7 Mar 03. Your mouse pointer (cursor) is just another element on a web page. You can control many aspects of how it looks in response to different events on your web page. Let's say you have a form that takes a few seconds to process and you want to let your ... document.body.style.cursor = 'wait'; will change the cursor style to the hourglass. And the code. ? 1. document.body.style.cursor = default'; will change the cursor back to the normal style. Use these codes before calling the long process & after the process is over. Mani.
To set or change the mouse cursor style for an element of your page from script, you can set the element's property element.style.cursor to one of the above values. (Alternatively, without JavaScript, you can use the attribute style="cursor:value;" in that element's HTML tag.) The cursor indicates that the requested action will not be executed: pointer: The cursor is a pointer and indicates a link: progress: The cursor indicates that the program is busy (in progress) row-resize: The cursor indicates that the row can be resized vertically: s-resize: The cursor indicates that an edge of a box is to be moved down (south ... Interactive Circle Cursor: This can be used along with JavaScript file called as pointer.js library which is helpful in creating interactive, circular, and customizable as well as many cursors to change already existing mouse pointer.
Change the cursor using CSS and Javascript to give unique feeling to website . by Mike Jodan . April 19, 2020 . 0 . 133 . 0 . Add Custom Image to cursor. You can add a cursor to the entire page or you can change the cursor when hover a particular element easily by setting cursor property. ... Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=... Given an HTML document and the task is to get the waiting state cursor when mouse moves over an element. Here we are going to achieve that by cursor property which allows to do operation on the cursor. We are going to do that with the help of JavaScript. Approach: Use the cursor property. Set its value to progress when waiting cursor is needed.
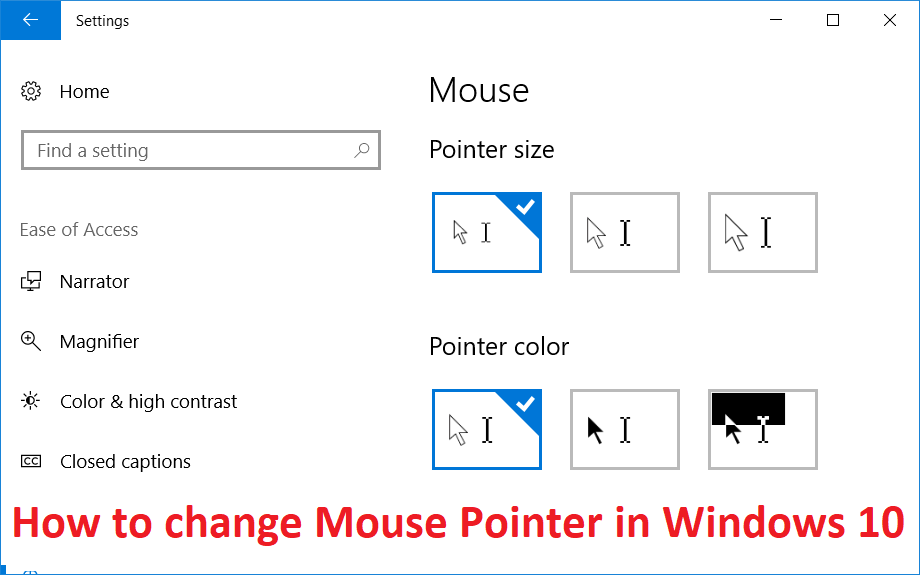
Change mouse pointer javascript. How To Change Mouse Cursor On Windows 10 Here Are The Methods. How To Change Cursor On Ubuntu 18 04 Ask Ubuntu. Cara Mengubah Ukuran Dan Warna Pointer Mouse Di Windows. Change Mouse Cursor Speed In Windows Tutorials. Using Javascript And Css To Make Custom Cursors By Ben. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. How to change the mouse cursor with javascript without hovering an element? Related. 7626. How do JavaScript closures work? 8159. How do I check if an element is hidden in jQuery? 6727. How do I remove a property from a JavaScript object? 2110. How does JavaScript .prototype work? 2204
In the above JavaScript code, first, we use the mouseover event to change the background color from red to green. We also want to bring back the color to red after we move our mouse out of the element. So we have also used the mouseout event. This event will occur when we will remove our mouse cursor from the element. Is there a way to change the mouse pointer when hovering over a graphic or feature? Eg on Google Maps, if you hover over the marker the mouse pointer changes. There's an onMouseOver event on the graphic/feature - is there a way to change the mouse pointer when this event fires? Or can anyone sugge... Since we cannot make actual mouse pointer using JavaScript, we use an image as a cursor. Suppose variables x, y, px, py, x1, x2. x: x-position of the actual mouse pointer y: y-position of the actual mouse pointer x1: x-position where we want the mouse to appear x2: y-position where we want the mouse to appear Now, let x + px = x1 px = x1 - x ...
Yes, it is the javascript forum, but in teaching others to be better javascripters that means we should point out when better non-javascript solutions exist so as to promote better coding practices. Using ActiveX, javascript can do a little bit of everything, but I still do not suggest it to most posters -kaht Copy the above javascript code in to your page, set id as fm where you want to change the cursor. In the above code, "url (Arrow.yellow.cur)" is used to change style of the cursor. If you want to use your own image as a mouse cursor, then copy the image into hmousecursor-change folder and rename the image as Arrow.yellow.cur inorder to get the ...
 Changing Cursor To Waiting In Javascript Jquery Stack Overflow
Changing Cursor To Waiting In Javascript Jquery Stack Overflow
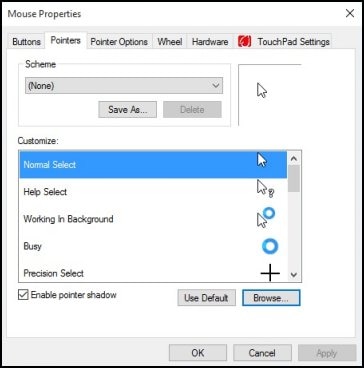
 Hp Pcs Mouse Features And Settings Windows 10 8 Hp
Hp Pcs Mouse Features And Settings Windows 10 8 Hp
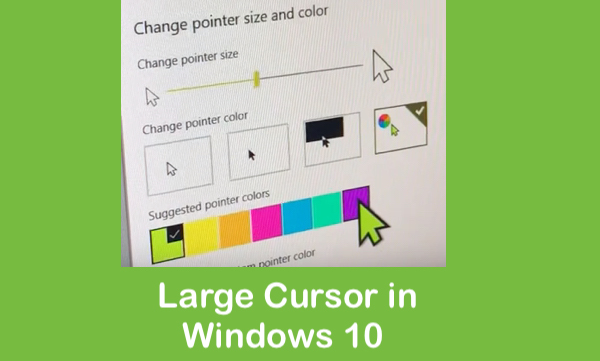
 Large Cursor In Windows 10 Paths To Technology Perkins
Large Cursor In Windows 10 Paths To Technology Perkins
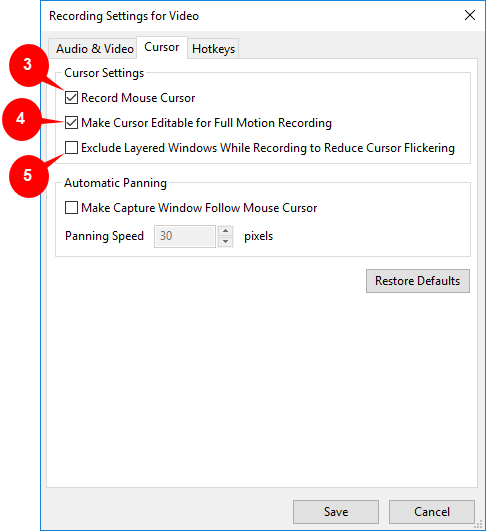
 Changing Mouse Cursor In Captured Video Activepresenter 7
Changing Mouse Cursor In Captured Video Activepresenter 7
 Simple And Lightweight Custom Cursor With Javascript
Simple And Lightweight Custom Cursor With Javascript
 Blogspot Tutorial Change Blogger Mouse Cursors Mouse
Blogspot Tutorial Change Blogger Mouse Cursors Mouse
 Mouse Cursor Doesn 39 T Change To Pointer When Hovering Full
Mouse Cursor Doesn 39 T Change To Pointer When Hovering Full
 Custom Cursor Behaviors In Pure Javascript Control User
Custom Cursor Behaviors In Pure Javascript Control User
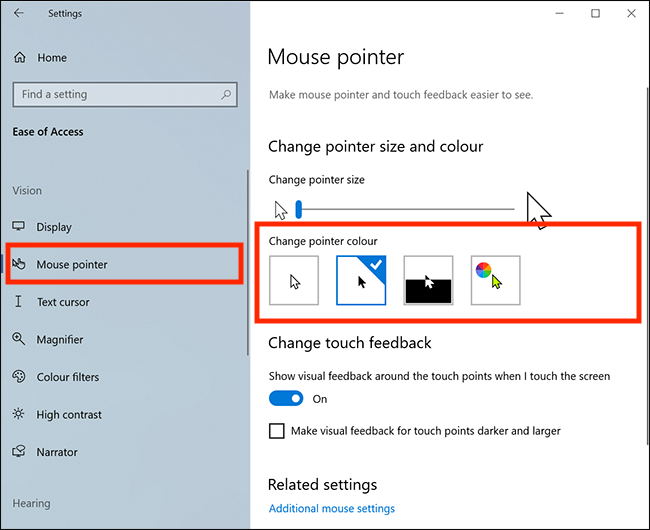
How To Change The Size And Color Of The Mouse Pointer In
 Div Follow The Mouse Cursor Onmousemove Event Javascript
Div Follow The Mouse Cursor Onmousemove Event Javascript
 Custom Cursor Style Axure Rp 8 Axure Forums
Custom Cursor Style Axure Rp 8 Axure Forums
How To Change The Size And Color Of The Mouse Pointer In
 Settings How Do I Change The Cursor And Its Size Ask Ubuntu
Settings How Do I Change The Cursor And Its Size Ask Ubuntu
 Custom Cursor Style Axure Rp 8 Axure Forums
Custom Cursor Style Axure Rp 8 Axure Forums
 Changing The Colour Of The Mouse Pointer In Windows 10 My
Changing The Colour Of The Mouse Pointer In Windows 10 My
 How To Change The Mouse Pointer In Windows 10 R Digital
How To Change The Mouse Pointer In Windows 10 R Digital
 How To Get Mouse Coordinates In Javascript Code Example
How To Get Mouse Coordinates In Javascript Code Example
 Custom Mouse Cursor Tutorial Canvas Css Html
Custom Mouse Cursor Tutorial Canvas Css Html
 Cursor Trails 3 Simple Css Tricks To Add To Any Website
Cursor Trails 3 Simple Css Tricks To Add To Any Website
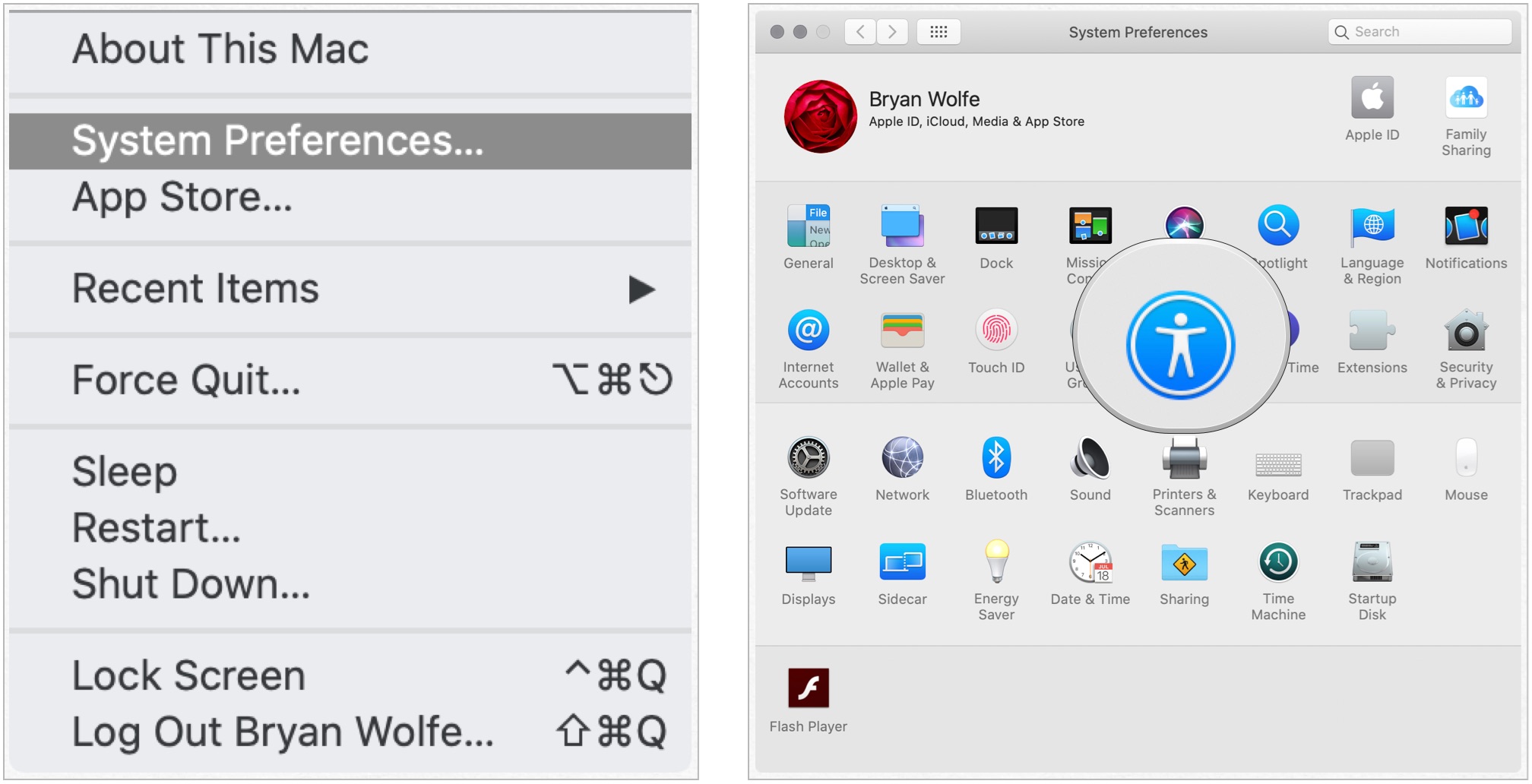
 How To Use Visual And Color Accessibility Options On Your Mac
How To Use Visual And Color Accessibility Options On Your Mac
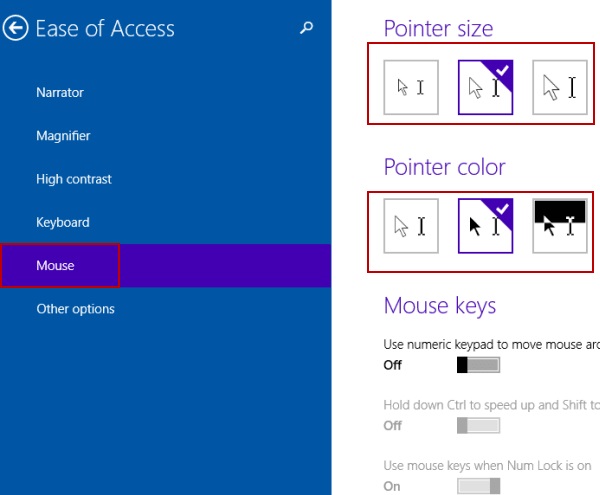
 4 Ways To Change Mouse Pointer Size And Color In Windows 10
4 Ways To Change Mouse Pointer Size And Color In Windows 10
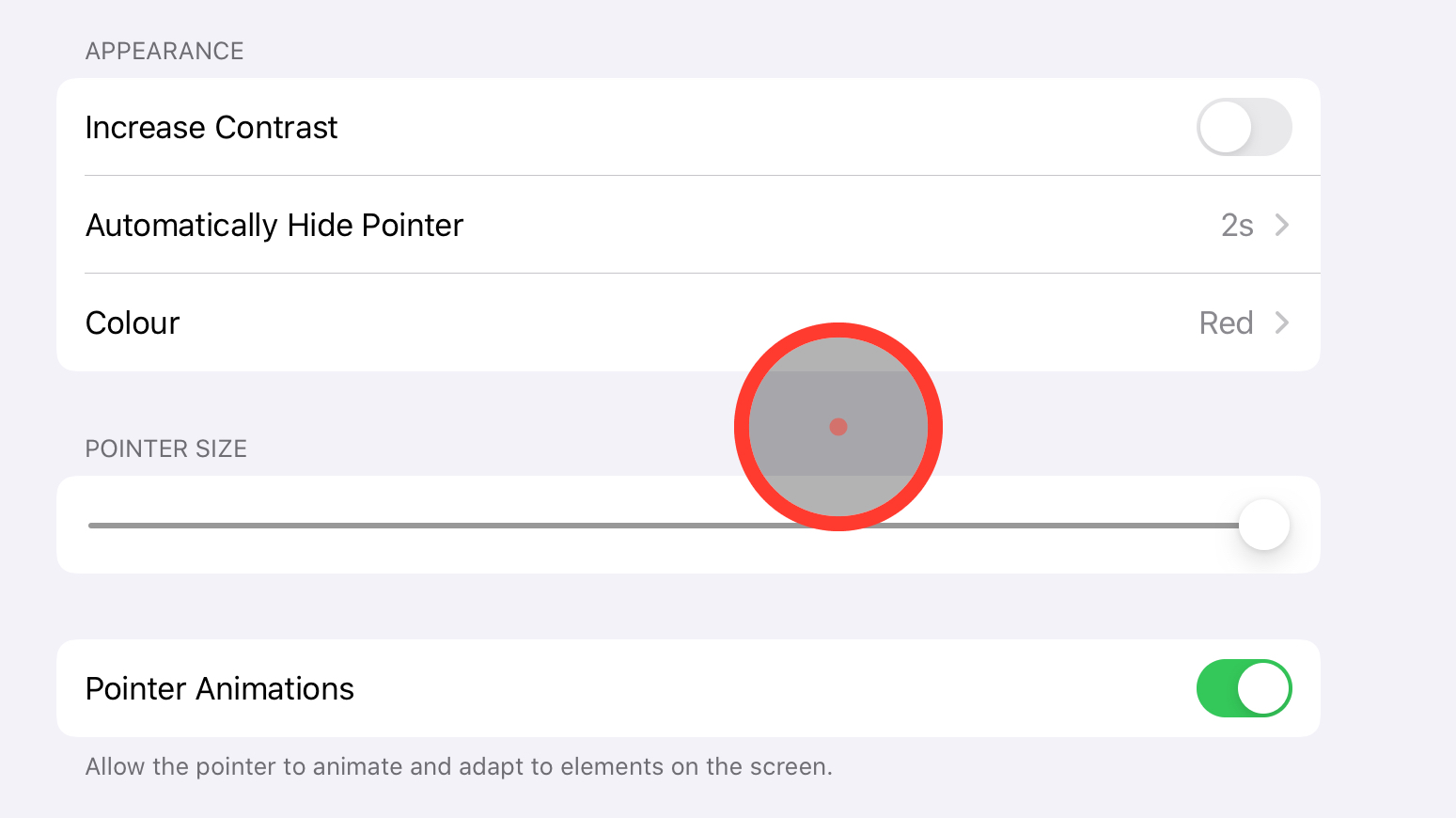
 How To Customize The Mouse Cursor On Ipad Tracking Speed
How To Customize The Mouse Cursor On Ipad Tracking Speed
 Who Would Have Thought An Ipad Cursor Could Be So Much Fun
Who Would Have Thought An Ipad Cursor Could Be So Much Fun
 Want To Change The Mouse Pointer Cursor Axure Rp 8 Axure
Want To Change The Mouse Pointer Cursor Axure Rp 8 Axure
 Hp Pcs Mouse Features And Settings Windows 7 Hp
Hp Pcs Mouse Features And Settings Windows 7 Hp
39 Change Mouse Pointer On Hover Javascript Modern
 How To Set A Black Cursor In Windows 10 Like Macos Thomas
How To Set A Black Cursor In Windows 10 Like Macos Thomas
 Change Cursor Style And Animation In Vs Code Dev Community
Change Cursor Style And Animation In Vs Code Dev Community
 How To Move Mouse Pointer To A Specific Position Using
How To Move Mouse Pointer To A Specific Position Using
How To Change The Cursor On Your Windows 10 Computer



0 Response to "34 Change Mouse Pointer Javascript"
Post a Comment