25 Does Javascript Go In Html Or Css
Solution: JavaScript Scroll To Top Feature, HTML CSS JavaScript Go To Top button. Nowadays every blog and websites have a sperate button for going back to the top of the webpage. When we read or watch content on website then we start scrolling down to see more, but many times we want to go back on the upper side. To profit from it the most, you will need to have at least some basic experience writing JavaScript (and, optionally, HTML/CSS). The plugin we'll be creating is called "Mosaic".
 Hire Front End Developers For New It Startup Test Html Css
Hire Front End Developers For New It Startup Test Html Css
As a web dev I think you should take heart in your skills so far and keep pushing to gain more. Once you have front end skills it pays to get some backend ones too. I started out like you but then started working with PHP and MySQL and eventual...

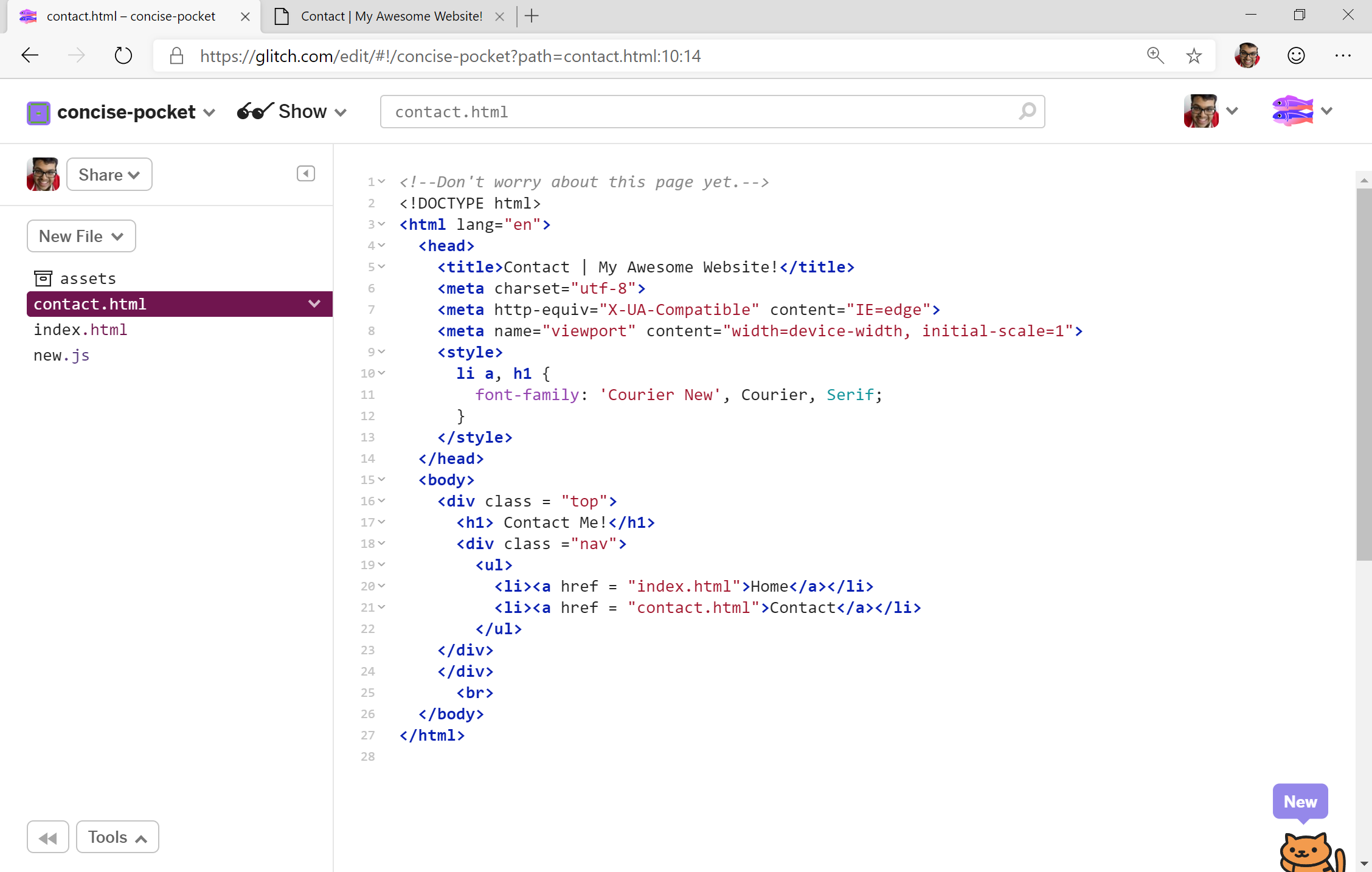
Does javascript go in html or css. In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! Note that the methods shown in this tutorial to add CSS and JavaScript files in a webpage are not specific to GitHub Pages. Jul 02, 2017 - HTML, CSS, and JavaScript are the three fundamental languages of the web. We structure our websites with HTML, style them with CSS, and add interactive functionality with JavaScript. In fact, most animations and any action that happens as a result of a user clicking, hovering, or scrolling ... How long does it take to learn javascript html and css. Start your coding journey with codecademy pro. Ad master javascript with the most complete course on the market. Join millions of learners from around the world already learning on udemy!
Jul 19, 2011 - Hi, At the place I work, I was asked a simple but interesting question: Which should be linked to first in the HTML : CSS or Javascript? And why? The first thought that came to me was CSS. Because CSS defines the structure of the page and the structure should be loaded first before other elements ... Approach: We will create three files (HTML file, a CSS file, and JavaScript File), we also have an image of the clock that will be used in the background, and on top of that, we will make an hour, minute, and second hand (using HTML and CSS). These hands will rotate as per the system time (we will use the predefined Date function of JavaScript ... CSS is a styling language used to style HTML pages so that they can be used to attract users. JavaScript is a programming language that changes the appearance of web pages, and it is dynamic. CSS is static and is related to the colour, position, size and style of the web pages, and the appearance is made beautiful.
Jul 09, 2019 - As I scrolled through some web ... (or a variation of it): Why do I need to learn three languages –HTML, CSS, JavaScript– to build a web application? Each language plays its own part and is there for its own specific use-case. I’ll try to answer it as clearly as possible and explain what each of the languages does. I won’t go into detail ... Dive in and take a look at how behaviors work within web design, including the ability to modify elements with jQuery and the fundamentals of JavaScript. It does not explain much of CSS. It just explains how to create an HTML file, a CSS file and how to make them work together. After that, you can read any of a number of other tutorials to add more features to the HTML and CSS files. Or you can switch to using a dedicated HTML or CSS editor, that helps you set up complex sites.
Put style sheets at the top (CSS). Combine multiple cascading style sheets (CSS) into a single style sheet. If you want to apply a CSS class to only one HTML control then go with "#controlID", on the other hand, if you want to apply CSS class for multiple controls then go for ".class". Don't use the "style" attribute on an element to set its style. Sep 28, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. A CSS file contains the styling of the page. It allows you to change colors, positioning and more. It is kind of like the design of the building itself. A JavaScript file determines the dynamic and interactive elements on the page. It determines what happens when users click, hover or type within certain elements.
JavaScript is the default scripting language in HTML. JavaScript Functions and Events A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. JavaScript is a more complicated language than HTML or CSS, and it wasn't released in beta form until 1995. Nowadays, JavaScript is supported by all modern web browsers and is used on almost every site on the web for more powerful and complex functionality. What is JavaScript used for? The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
JavaScript is what animates HTML and CSS, and it's what brings your website to life. JavaScript can be compared to the body's ability to perform actions such as walking or talking. So when you add JavaScript to HTML and CSS, it transforms the body from being a beautifully dressed mannequin into a real-life walking talking human being. Put Down the Javascript: Learn HTML & CSS first. A growing trend in front end development is the idea that you can dive right in to Javascript and succeed. Honestly, for better or worse you probably can. But you're just building on top of a fragile foundation that will come back to bite you. HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript are the languages that run the web. They’re very closely related, but they’re also designed for very specific tasks. Understanding how they interact will go a long way towards becoming a web developer.
Aug 05, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. HTML (Hypertext Markup Language) defines the structure and contents of a web page - where things go, how they are laid out, and what's on the page CSS (Cascading Style Sheets) defines the styling/presentation of a web page and the elements on it Feb 14, 2020 - A lot of government sites have quite definite accessibility requirements, and HTML works pretty well these days, even when written badly. I guess that JavaScript should be fine, but only if the developers do the work to make it work correctly. See https://webaim /techniques/javascript/ How ...
May 22, 2017 - Curious at to where I place my Jquery and Bootstrap files. They recommend that you always place at the bottom for performance purposes yet when I check sites that use Jquery/Bootstrap the majority of JavaScript is dynamic type language unlike most of the popular programmings. We have defined two variables and then showing their values in a popup. You can paste the above code in the <body> of your HTML document and then check for the result. Difference in JavaScript, HTML, and CSS HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript are three separate languages that work together to create web pages and web applications. HTML creates structure, CSS styles the markup, and JavaScript creates interactivity. This path will start with the basics of creating a web page and styling it all the way up to creating interaction with JavaScript.
Feb 13, 2020 - In countless places online I have seen the recommendation to include CSS prior to JavaScript. The reasoning is generally, of this form: When it comes to ordering your CSS and JavaScript, you want ... With HTML, CSS, and then JavaScript, there are many ways to make websites responsive and give better user experience. Developers are now segregating the use between HTML, CSS, and JavaScript. It is no longer encouraged to include design into your HTML code. CSS includes should go in the head before any js script includes. Javascript can go anywhere, but really the function of the file could determine the location. If it builds page content put it on the head. If its used for events or tracking, you can put it before the </body>
Dec 27, 2019 - Starts with HTML to CSS to Javascript in a structured program and goes as far as learning MVC Framework > Server-side programming + databases > Deploying web applications/siites ... Js and CSS are pretty much built on html. So html first then Js and css. Optimization : Pretty much everything in any frontend framework is then 'bundled' into vanilla javascript, html and css. But the difference is the optimization. These frontend frameworks were built by, may I say, js masters. If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How To Tutorial SQL Tutorial Python Tutorial W3.CSS Tutorial Bootstrap ...
You need to be aware of the basics of web development, including HTML and CSS before you go through JavaScript, That’s because the concepts of JavaScript are based on HTML and CSS so Should You Learn HTML CSS Before JavaScript and the answer is definitely yes or at least understand them. The purpose of this tutorial is to teach you how to link to CSS and JavaScript files within an HTML file. It is possible to write CSS and JavaScript directly inside an HTML document, but it is generally best to keep these three languages in their own separate files. JavaScript - method of directing the actions of various elements; JavaScript vs HTML vs CSS. When we compare these three technologies, we notice that each of them has its own specific role to play in the development of a webpage. Hyper Text Meta Language (HTML) will be at the very center of it all regardless of how complex the site is.
JavaScript HTML and CSS are static. You cannot change HTML and CSS (by changing the HTML or CSS file) after a website gets loaded. But JavaScript gives you the ability to change the HTML and CSS on the page. Welcome to the HTML, CSS, & JavaScript - Certification Course for Beginners. If you are interested in mastering the art of front-end development, look no further. This course is the complete beginners guide to developing cutting-edge web pages that are fully mobile responsive. A lot of people "tinker" with CSS. In this module, we'll take you from the very basics of CSS3 to some fairly advanced concepts like floating and CSS rule conflict resolution. We'll go over the 'box model', background property, etc.
Mar 14, 2016 - Copy the above jQuery code into your HTML file where it says // Your code goes here. Then, save your HTML file and reload the test page in your browser. Clicking the link should now first display an alert pop-up, then continue with the default behavior of navigating to http://jquery . It's better to go by incremental ... moving to JavaScript would be good. If you observe w3 schools to learn and understand JS they suggest to have basic understanding of HTML and CSS.From this you can plan your learning.All the best! ... Learn BEM CSS and Organic CS... Javascript can ALSO be written into you HTML using a special "script" element. Also just like CSS it can also be imported with a "link" element. Also like CSS javascript can find and alter HTML elements by their element, class, or ID selectors.
HTML and CSS take care of the overall design and structure of a webpage / site, and JavaScript adds some user interactive dynamics and contains a wide range of functions that are dynamically declared at run-time. Aug 12, 2017 - The DOM and native browser API's have improved by leaps and bounds since jQuery's release all the way back in 2006. People have been writing "You Might Feb 22, 2018 - It’s no surprise that majority ... got a Frontend Development job in a big IT firm or a local Startup. Because Frontend development (HTML + CSS + JS) is the easiest and fastest path to get a career in programming. Here are some advantages if you are starting your journey with HTML, CSS and JavaScript...
 5 Best Javascript Certifications For 2021 Updated
5 Best Javascript Certifications For 2021 Updated
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
Should I Learn Html And Css For Web Designing Quora
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 How To Create A To Do List Application Using Html Css
How To Create A To Do List Application Using Html Css
 Put Down The Javascript Learn Html Amp Css First
Put Down The Javascript Learn Html Amp Css First
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 Understand Javascript Seo Basics Google Search Central
Understand Javascript Seo Basics Google Search Central
 14 Best Web Development Ide In 2021 Css Html Javascript Tms
14 Best Web Development Ide In 2021 Css Html Javascript Tms
Why You Should Place Style Sheets Before Scripts
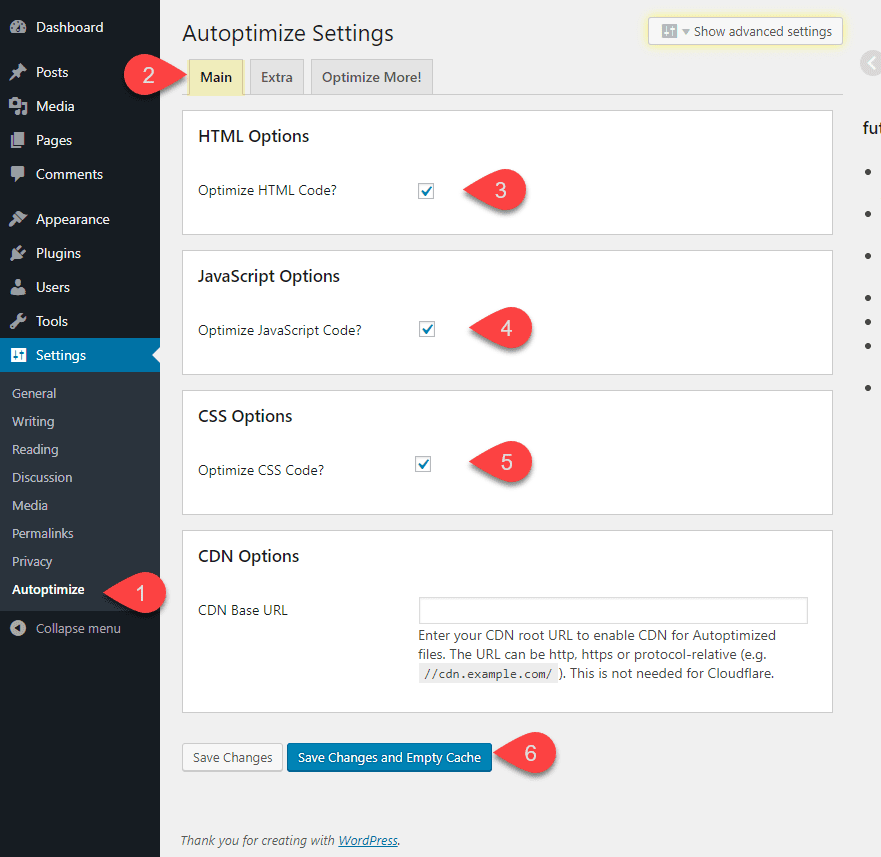
 How To Minify Your Website S Css Html Amp Javascript Elegant
How To Minify Your Website S Css Html Amp Javascript Elegant
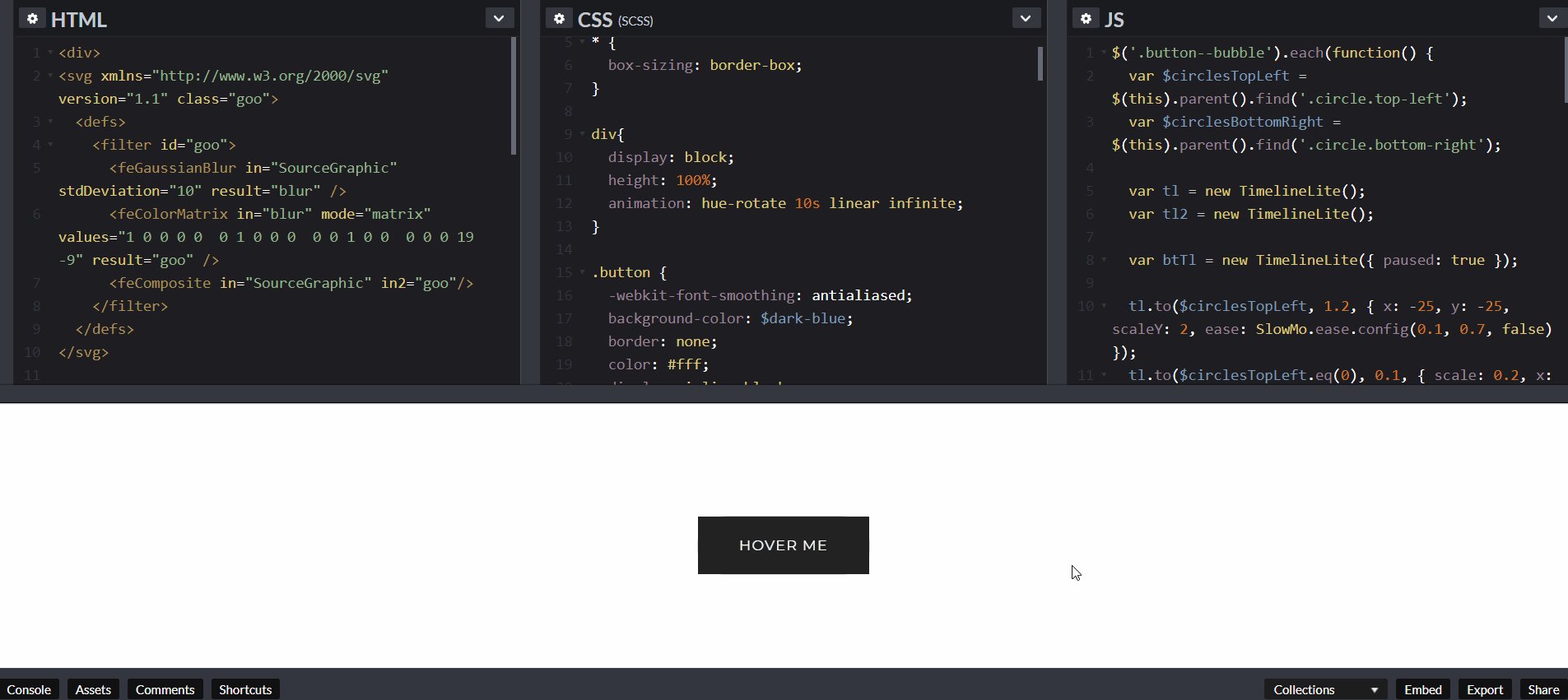
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
 Put Down The Javascript Learn Html Amp Css First
Put Down The Javascript Learn Html Amp Css First
 3 Best Classifier Per Language Combination C C Css
3 Best Classifier Per Language Combination C C Css
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 10 Best Html Courses For Web Development In 2021 Updated
10 Best Html Courses For Web Development In 2021 Updated

 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 Android How To Edit Javascript Css Jquery Html Xml Php
Android How To Edit Javascript Css Jquery Html Xml Php
 How To Build A Captivating Presentation Using Html Css
How To Build A Captivating Presentation Using Html Css
 Devtools For Beginners Get Started With Css Microsoft Edge
Devtools For Beginners Get Started With Css Microsoft Edge
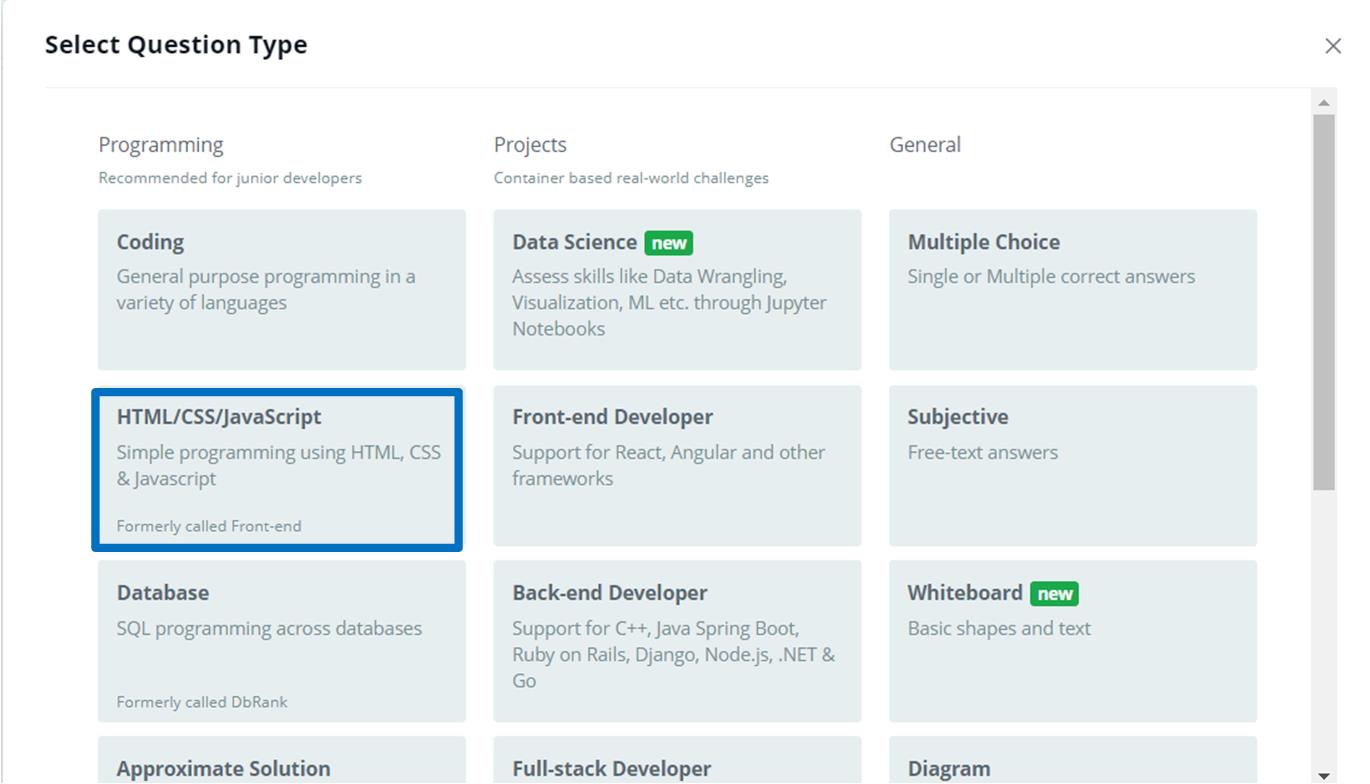
 Creating An Html Css Javascript Question Hackerrank Support
Creating An Html Css Javascript Question Hackerrank Support
0 Response to "25 Does Javascript Go In Html Or Css"
Post a Comment