30 Crm 2016 Html Web Resource Reference Javascript
28/7/2014 · For the sake of this example, and to keep things simple and easy to read, the script and the CSS are all built in the same file. Normally you would create a structure of 3 separate files, a HTML file, a JavaScript file and CSS file. Start by creating a new HTML web resource. Place it in a iFrame on the Account entity. The following code is commented to be self-explanatory, and is only meant to serve as a reference. Name the web resource and specify its type as "JavaScript". Then add "Sdk.Soap.vsdoc.js" or "Sdk.Soap.min.js" file. Create a new web resource in the desired solution. Name the web resource and specify its type as "JavaScript". Then add "Sdk.Create.js" from "messages" folder. Create a new web resource in the desired solution.
 How To Call A Javascript Web Resource In An Html Web Resource
How To Call A Javascript Web Resource In An Html Web Resource
23/1/2019 · So I have two web resources: An HTML web resource, that references a javascript resource. The HTML resource loads ClientGlobalContext.js.aspx first, and this works fine. But once it loads the custom javascript web resource, nothing in the body tag is displayed. If I comment out the reference to the javascript file, it loads fine.

Crm 2016 html web resource reference javascript. In Dynamics CRM 2011, if we implement JavaScript for particular form we add script web resource in the Form Libraries list under form customization, if there is any related script which need to be referred, then we need to include that script as well in the Form Libraries. Passing parameters to JavaScript Web Resource function in CRM 2011. Hi, ... .NET Framework 2020 Release Wave 2 ADX Portals Adxstudio Portals ASP.NET Azure C# CRM CRM 2011 CRM 2013 CRM 2015 CRM 2016 CRM 2016 Update 1 Customization Dataverse Dynamics 365 Dynamics 365 for Phones Dynamics 365 for Tablets Microsoft Dynamics 365 Microsoft Dynamics ... Step 5. Once this is done, add your all Java Script code to your HTML page, within the body tag. As you can see above, we have added a simple HTML web resource for the map in MS Dynamics CRM. Now you need to upload the web resource to the MS Dynamics CRM and customize the ribbon, in order to access the map resource on the MS Dynamics CRM page.
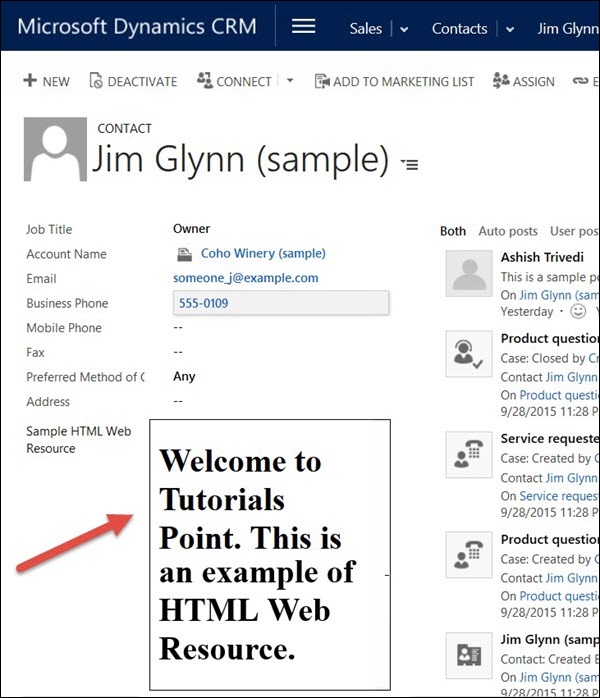
Using HTML Web Resource in CRM 2011. Just created a simple html page to see how we can use it in CRM 2011. The page is on account form and shows name of the account. It also accesses ClientGlobalContext.js file to show contextual information like Organization Unique Name and User Id of the user. The html page:-. 1. 2. Since CRM does not allow you to have ASPX web resources, you can create an HTML Web Resource and call the external ASPX page from this HTML page. HTML Web Resource Example. We will create a very simple HTML Web Resource which will display a custom text 'Welcome to TutorialsPoint'. Note that this is a very simple example of an HTML Web Resource. 1/3/2015 · To pass context of execution (entity and identifier or a record) or some custom parameters, you first have to define it in webresource configuration: To parse and use the parameters in your webresource, you can use the following code: JavaScript. var parameters = GetGlobalContext ().getQueryStringParameters (); 1.
CRM 2016 Can't set regarding - SecLib::AccessCheckEx failed ... Open Entity Main View from HTML Web Resource in Same Browser Microsoft Dynamics CRM 2015 6 years ago ... CRM 2011 Javascript - attributes and controls 10 years ago Paul Reyneke MS CRM4.0. Crm 2011 Blog JScript Web Resources are probably the most important type of web resources that you will be using with Microsoft Dynamics CRM. Applications of JavaScript in CRM Form Event Programming. Form Event Programming is used to handle client-side behaviors such as what happens when a user opens a form, changes some data, moves through tabs, etc. Microsoft Dynamics CRM Forum; How to refers to JavaScript webresource in HTML we... SBX - Heading. Helpful resources ... Pham Hong Nghiep responded on 29 Mar 2016 4:43 AM. LinkedIn. Blog. ... You should add GlobalContext to your HTML web resource first for testing it. Reply. TNS responded on 29 Mar 2016 4:57 AM. My Badges. How to refers to ...
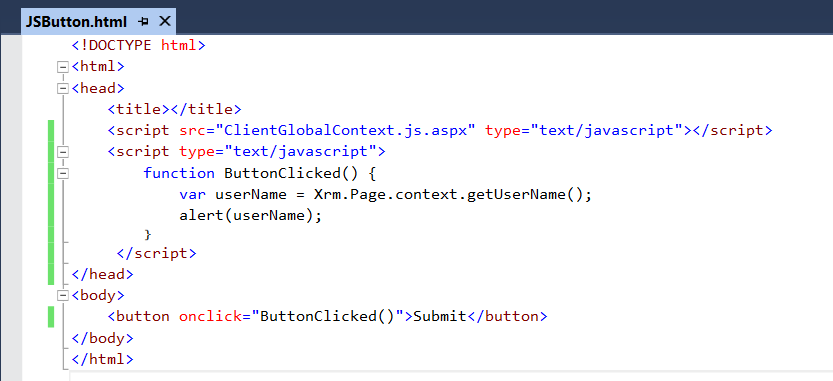
31/10/2016 · Right click and add a new HTML Page: We will call the page JSButton.html: This creates: Let’s add some Hello World text and deploy this to see how it looks: From the Web Resource Deployer, Connect to CRM and select to add a new file: Enter the information below and press Create: We will add our new web resource to the Account form. Conveniently, Dynamics CRM stores the information about which folders documents are stored in within entities called SharePointDocumentLocations and SharePointSites.These entities can be queried from JavaScript in a web resource through the OrganizationData.svc endpoint.. The ID of the current record can be found with the Xrm.Page.data.entity.getId method. Say you are developing an htm page from which you are going to create an account in CRM or need to access the controls placed on the CRM entity form, you will need to add the reference to the following script library and also ensure that you have uploaded this as a resource in CRM as well. Once the resources have been added in CRM, you can now ...
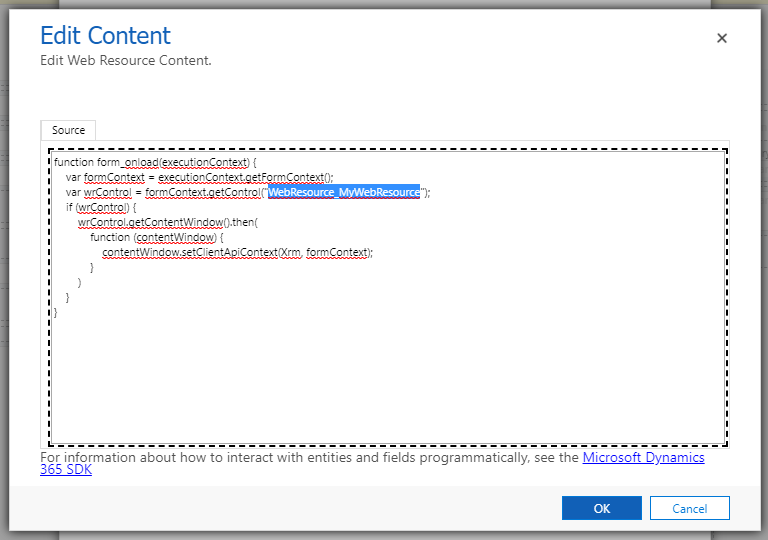
27/12/2018 · Once assign the function we can access the parent JavaScript function using “window.parent.Xrm.Page” Here are the steps you need to follow – Steps 1: – In the parent JS library assign your function into Xrm.Page. Xrm.Page.sayHelloFunction = sayHello (); Steps 2: – Call method from the HTML web resource accessing Xrm.Page Use the GetGlobalContext function when programming with web resources to gain access to the global context information such as the information specific to the client, organization or user for your model-driven apps instance. To get access to the GetGlobalContext function in your HTML web resource, include a reference to ClientGlobalContext.js.aspx. To add html control in the CRM form. we have to create new html web resource and insert the html web resource in the form. Some times we need to access html control from outside Java-script web resource. Syntax: var customHtml = Xrm.Page.ui.controls.get ("WebResource Name"); if (customHtml!=null || customHtml!='')
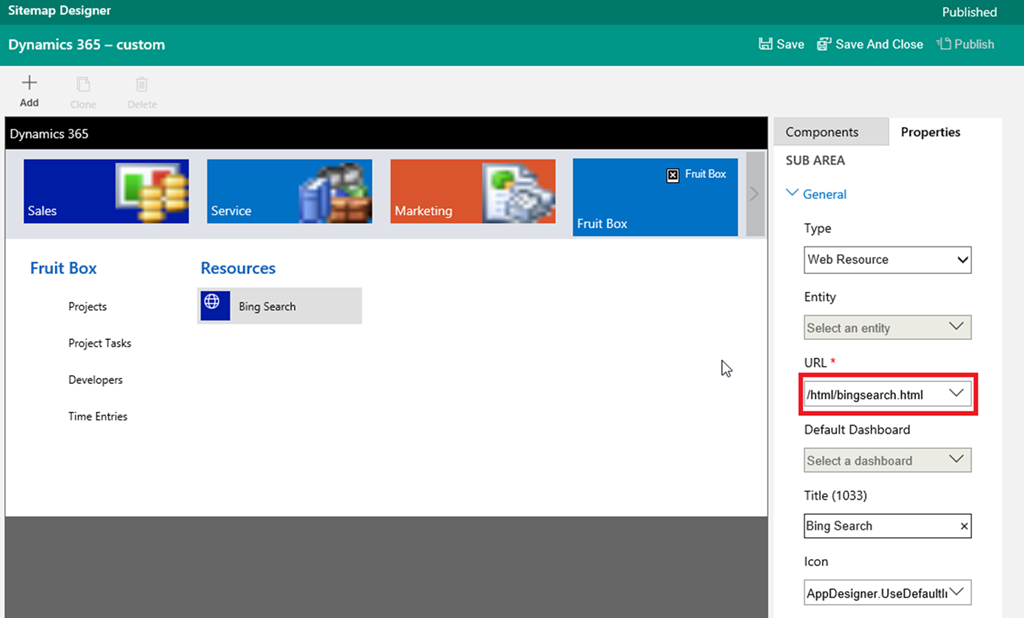
Yes, it is possible and more important can be done in a supported way. First of all we create an HTML Web Resource, the page will build the dynamic URL and will display the desiderated page. In this example we want to show the Bing results querying the name of the current account. If we publish this Web Resource connected to a navigation link ... Calling a function in a javascript webresource, from an HTML webresource in Microsoft Dynamics CRM. CRM 2015. Javascript webresource: function test() { alert("Success."); } HTML webresource: window.parent.test(); CRM 2016. They now load HTML webresources in an Iframe so you can't access external js files, but you can access the XRM object. Click on browse and select SDK.REST.js from Microsoft CRM SDK; Note: Please refer to my previous article for the SDK.REST.js location.. Now we can place our HTML web resource in the account entity form by navigating to Insert -> Web Resource options.Save your changes and then publish the account entity form.
Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers. It is a strict syntactical superset of JavaScript (that means that every piece of Javascript code can be used in Typescript). The typescript is transcompiled in Javascript and so can be used by any browser. The file extension is .ts. In dynamics CRM, Typescript is used to develop component such as PCF or to create web-resources. 13/5/2016 · I am facing similar issue in CRM 2016 Case form I have added a IFrame and trying to access a fields value using following code : <script type="text/javascript" language="javascript"> $(function () { $("#WebResource_caseCheckList_d", parent.document).css("padding", "0px"); var ack = parent.Xrm.Page.getAttribute("exch_ackchecklist").getValue(); //some code/// } </script>
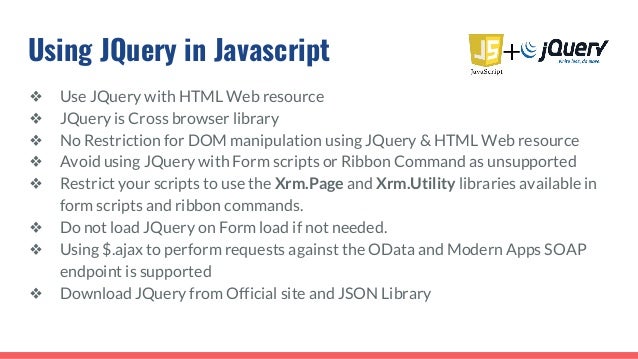
Using JQuery, Javascript in Dynamics CRM. JQuery can be used with HTML web resources to provide user interfaces because it is an excellent cross-browser library.With HTML web resources, we can control the libraries that are present and there is no restriction against manipulating the DOM. Feel free to use jQuery within your HTML Web resources. Use Script(JScript) web resources to create a library of JavaScript functions that can be accessed from anywhere. Capabilities of script web resources. With JavaScript web resources, you can more efficiently manage code used in form scripts, webpage (HTML) web resources, or ribbon commands by linking them to shared library of JavaScript functions. Storing data as a JSON web resource is a much simpler approach, but unfortunately, CRM does not offer a JSON data type for a Web Resource. Even a plain text type would work for that purpose as well, but that too is unavailable to us. Luckily, there is a way that we can make this work using a JScript type Web Resource.
CRM 2013 fully supports the JavaScript object model from the previous version; however, it does not support the JavaScript object model from Microsoft Dynamics CRM 4.0. Check out following reference documentation for client-side events and object models that can be used with JavaScript libraries. * marked is new in CRM 2013. Debugging your JavaScript code for CRM mobile clients. Browser Developer Tools Reference. Debugging your JavaScript code for CRM web client. When you use a custom JavaScript library with the CRM web client, the library is loaded with the page, and you can view it in the browser developer tools to set break points, and examine the variables as ... 2/12/2016 · An HTML web resource added to a form can’t use global objects defined by the JavaScript library loaded in the form. An HTML web resource may interact with the Xrm.Page or Xrm.Utility objects within the form by using parent.Xrm.Page or parent.Xrm.Utility , but global objects defined by form scripts won’t be accessible using the parent.
We have migrated our CRM 2016 online (v8.2) environment to D365 (v9.0) which were using the old format of JavaScript. however, it is always recommended to write your JavaScript code using formContext. In this blog, we will see how we can pass and access the parameters in JavaScript using formContext. Lets have a look at JavaScript code and changes. Step 1 : We have already added a web resource in our app, you can refer to my blog on "ADD HTML page in Dynamics 365 Customer Engagement Apps". Below is the screenshot of how it looks like Step 2: Here we have a project field, and every time the Project button is clicked the select Project form opens up as shown in the below image. 1. Write HTML or JS using any editor .2. Add it as a web resource to MSCRM Select JS Page as the type and either write in editor or upload the JS file.3. Save and publish the web resource.4. Add web Resource from the Customization tab. Account Form >> Click on Form Properties from the Top Menu 5. …
Sometimes the most simple stuffs are the most appreciated ones. The same goes about this topic. There is nothing very geeky or some advanced feature of Dynamics CRM that I am going to talk about here. Yet these simple techniques would help a lot in your day to day CRM development. Here I am going … Debug your web resources efficiently in Dynamics CRM Read More » Learn about suported way to pass formContext and XRM to your html webresource. Introduction. Let's image that you created a simple HTML web resource that needs to do some work and then pass it back to the form. Previously to do so you would use parent.Xrm. However, the problem is that previous parent.Xrm and Xrm.Page is deprecated.
 How To Embed Websites Using Iframes From The Dynamics 365
How To Embed Websites Using Iframes From The Dynamics 365
 Open Html Page In Dynamics Crm Using Javascript Murali
Open Html Page In Dynamics Crm Using Javascript Murali
 Get Lookup Id Text Entityname In Crm Using Javascript
Get Lookup Id Text Entityname In Crm Using Javascript
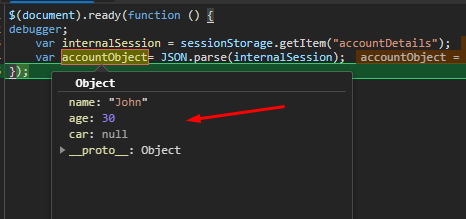
 Pass Data To Html Web Resource Using Browser S Sessionstorage
Pass Data To Html Web Resource Using Browser S Sessionstorage
 Pass Data To Html Web Resource Using Browser S Sessionstorage
Pass Data To Html Web Resource Using Browser S Sessionstorage
 To Reference Html Webresource In Javascript Webresource
To Reference Html Webresource In Javascript Webresource
Solved Reference Js File In Solution S Html In Web Resour
 Using Xrm Page In Dynamics 365 Html Web Resource Carl De Souza
Using Xrm Page In Dynamics 365 Html Web Resource Carl De Souza
To Reference Html Webresource In Javascript Webresource
 How To Get Formcontext In Html Webresource In Dynamics 365
How To Get Formcontext In Html Webresource In Dynamics 365
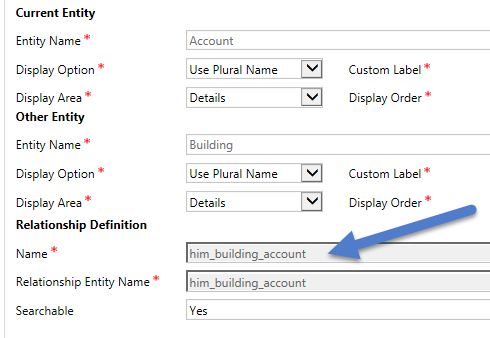
 Writing Associate Amp Disassociate Request Using Web Api Himbap
Writing Associate Amp Disassociate Request Using Web Api Himbap
 Adding Font And Icon File Types To Crm
Adding Font And Icon File Types To Crm
 Xrm Navigation Navigateto Gotchas Tricks And Limitations
Xrm Navigation Navigateto Gotchas Tricks And Limitations
 Different Ways Of Referencing Web Resources Crm Rajeev
Different Ways Of Referencing Web Resources Crm Rajeev
 Dynamics Crm 365 Cannot Access Xrm Page Entity In Html Web
Dynamics Crm 365 Cannot Access Xrm Page Entity In Html Web
 Get Form Context In Html Web Resource Using Javascript
Get Form Context In Html Web Resource Using Javascript
 Xrm Utility Getresourcestring In Dynamics 365 Which Scenario
Xrm Utility Getresourcestring In Dynamics 365 Which Scenario
 How To Call A Javascript Web Resource In An Html Web Resource
How To Call A Javascript Web Resource In An Html Web Resource
 An Alternative Approach To Loading Form Scripts In Dynamics
An Alternative Approach To Loading Form Scripts In Dynamics
 Dynamics Crm Tutorial Gt Add This Function To A Javascript Web
Dynamics Crm Tutorial Gt Add This Function To A Javascript Web
 Dynamics Crm Google Charts Mashup Joe Gill
Dynamics Crm Google Charts Mashup Joe Gill
 Use Of Web Resources In Crm 2011 Microsoft Dynamics 365 Crm
Use Of Web Resources In Crm 2011 Microsoft Dynamics 365 Crm
 Dynamics 365 Crm Javascript Customization
Dynamics 365 Crm Javascript Customization
 Msdynamicsblog By Deepesh Real Experiences From Analyzing
Msdynamicsblog By Deepesh Real Experiences From Analyzing
 Dynamics 365 Crm Javascript Customization
Dynamics 365 Crm Javascript Customization
 How To Use Formcontext In A Web Resource In Dynamics 365
How To Use Formcontext In A Web Resource In Dynamics 365
 Development Of Custom Html Js Webresources With Help Of
Development Of Custom Html Js Webresources With Help Of


0 Response to "30 Crm 2016 Html Web Resource Reference Javascript"
Post a Comment