20 Messages And Confirmations In Javascript
6/6/2007 · I am new to JAVASCRIPT. I have a confirmation message to proceed on to the next step in my application. The confirmation message displays the button labels as 'Ok' and 'Cancel' for the confirmation, instead how can I change the labels to 'Yes' and 'No'? Is this possible? Welcome to TSDN. Sorry ... this is under the web-browser. U can't change it. The confirm () method show a dialog box with a message and two buttons (OK and Cancel). This method returns true, if the user clicks OK, otherwise false. In the following example code snippet, we will show you how to display delete confirmation message with confirm () method using JavaScript. <button onclick="confirmation ()"> Delete </button>
 101 Outbound Message Templates On Whatsapp Business Api
101 Outbound Message Templates On Whatsapp Business Api
JavaScript Message Boxes: alert(), confirm(), prompt() JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Alert Box

Messages and confirmations in javascript. The JavaScript confirm () method displays a specified message in a dialog box, containing OK and CANCEL buttons. A confirm box is used to accept or verify something. The confirm JavaScript box forces the browser to read the message. By doing so, it takes the focus off the current window. Javascript Display Message. JavaScript has numerous built-in methods that can help in displaying popup messages for various purposes. Alert Box. This is used to show a message to a user, particularly where the emphasis is needed. It comes with an OK button that closes the popup when clicked. It is created by calling the JavaScript's alert ... The following list is useful if you need to replace the classical JavaScript message boxes (alert, confirm, prompt) with new and CSS customizable ones. jQuery and MooTools are some of the libraries used to make these excellent dialog boxes. SweetAlert is a beautiful responsive highly customisable replacement for JavaScript's "Alert". It automatically centres itself on …
shows a message. prompt shows a message asking the user to input text. It returns the text or, if Cancel button or Esc is clicked, null. confirm shows a message and waits for the user to press "OK" or "Cancel". It returns true for OK and false for Cancel/Esc. A confirm box is often used if you want the user to verify or accept something. When a confirm box pops up, the user will have to click either "OK" or "Cancel" to proceed. If the user clicks "OK", the box returns true. If the user clicks "Cancel", the box returns false. The confirm() method will display a dialog box with a custom message that you can specify as its argument. The dialog will also have "OK" and "Cancel" buttons, which return the boolean value true or false. Here's an example: ... JavaScript confirmation dialog in the browser.
The confirm popup box is used to display a message to the user/s asking for their confirmation to proceed with an event which they have triggered.An example on the confirm box would be the popup which appears in your browser to save your login credentials which to entered or a box which appears when you are being redirected to a new page.The ... Using the JavaScript alert, prompt and info Dialog Functions. The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. alert ("This is an Alert Dialog"); The alert dialog is good when you just need to convey something important ... Let us start simple, Javascript has 3 native functions to display a message in a popup box: alert () A "regular" popup box. confirm () With yes/no confirmation. prompt () With an input field.
CRM 2013 - JavaScript Alerts and Confirmations Roshan Mehta, 02 October 2013. The Xrm.Utility library in Dynamics CRM 2013 provides new functions to display alerts and confirmations in CRM forms. In previous versions of CRM, you would have to use the alert() and confirm() JavaScript functions, but these are now supported in the CRM 2013 SDK with some additional options. Confirmation completed, celebratory cupcakes impending. #Confirmed in my faith. If you have faith, you have everything. It's confirmed: I love Jesus! Resources Related to Confirmation Messages. If you liked this resource on Confirmation card messages and you're looking for more inspiration, we have you covered. Check out our related ... This is how you would do it with unobtrusive JavaScript and the confirm message being hold in the HTML. <a href="/delete" class="delete" data-confirm="Are you sure to delete this item?">Delete</a> This is pure vanilla JS, compatible with IE 9+: var deleteLinks = document.querySelectorAll('.delete');
Confirmation Dialog Box. A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the window method confirm() will return true. If the user clicks on the Cancel button, then confirm() returns false. You can use a confirmation dialog box as follows. 21/8/2021 · //Click the link to activate the alert driver. findElement (By. linkText ("See a sample prompt")). click (); //Wait for the alert to be displayed and store it in a variable Alert alert = wait. until (ExpectedConditions. alertIsPresent ()); //Type your message alert. sendKeys ("Selenium"); //Press the OK button alert. accept (); The confirm () method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message.
JavaScript prompt: Determines if the user has clicked on 'OK', 'Cancel' or if text has been entered in said modal window. I show you a confirmation window with yes or no. JavaScript syntax confirm: With this syntax we will show a message on the screen accompanied by the 'OK' and 'Cancel' buttons. A simple inline JavaScript confirm would suffice: <form onsubmit="return confirm('Do you really want to submit the form?');"> No need for an external function unless you are doing validation, which you can do something like this: ... How to show a confirm message before delete? 47. form confirm before submit. 20. JavaScript Message Box. dhtmlxMessage is a set of easily configurable JavaScript/HTML dialog boxes for showing confirmations, alerts, notifications, and tooltips with flexible customization. Part of the Suite UI library. Download.
ASP.NET Core MVC / Razor Pages UI: JavaScript Message API. Message API is used to show nice looking messages to the user as a blocking dialog. Message API is an abstraction provided by the ABP Framework and implemented using the SweetAlert library by default. ... Confirmation Message. Description Confirm () displays a dialog box with two buttons, OK and Cancel and a text as a parameter. If the user clicks on OK button, confirm () returns true and on clicking Cancel button, confirm () returns false. See the following web document. 11/8/2021 · On Back button click, you can have a popup control with confirmations message and two buttons (Yes and No). Now once user click on Yes-> under YesOnClick-> close the popup->redirect to previous screen. On NoOnClick-> just close the popup and do nothing. You can get BackOnClick action under Menu block. Dileep
we can read the code. So when the function ConfirmAlert is called, it will make a confirm message box asking if we really want to go to that URL. When the user clicks OK or CANCEL, the variable 'answer' has a value of 0 or 1. If it isn't 0, then the location 'index.html' Otherwise, it hasn't been told to do anything so it won't load anything. Confirm box in JavaScript is used to take the permission from the user by clicking the Ok button or Cancel button. If we click the Ok button then action will move to the next step, if we click the Cancel button then it will terminate the action there itself. Real-time Example: Let suppose we have an online application form for payment method. How to center the JavaScript alert message box? To center the JavaScript alert box, you need to use the custom alert box. Under that, style it accordingly and position it to the center. Use the "top" and "left" CSS properties to achieve this. Set them as 50%, but as you can see the button below, so the property to 40% for correct alignment.
JavaScript Confirm box. A confirm box can be used for the various purposes like verification or acceptance of some task. When a confirm box pops up, the user is given an option to accept or cancel it according to the message written in the confirm box. Similar to the prompt box, if the user clicks on OK, the box returns true else the box ... Sometimes you really to get the user's attention, that is, prevent them from interacting with the form until they have acknowledged your message. To accomplish that endeavor using JavaScript, you can use the popup boxes. There are 3 types of popup boxes (i.e. alert box, confirmation box and prompt box). Both alert and confirm blocks keyboard input while active. Pressing SPACE or ENTER will close message with positive result. Pressing ESC will close message with negative result. (you can use dhtmlx.message.keyboard = false; to disable this behavior)
Syntax of the confirm Method In JavaScript, you can use the confirm method of the window object to display a dialog box, and wait for the user to either confirm or cancel it. Today, we'll discuss how it works along with a real-world example. In this section, we'll go through the syntax of the window.confirm method. Javascript | Window confirm () Method Last Updated : 26 Jul, 2019 The confirm () method is used to display a modal dialog with an optional message and two buttons, OK and Cancel. It returns true if the user clicks "OK", and false otherwise. "message confirm javascript" Code Answer. confirm javascript . javascript by the preacher on Jan 14 2021 Comment . 1. Add a Grepper Answer . Javascript answers related to "message confirm javascript" how to send an alert in javascript; confirmEnding; js alert format text; alert in js returb value or not ...
 Cloud Native Messaging On Red Hat Openshift With Quarkus And
Cloud Native Messaging On Red Hat Openshift With Quarkus And
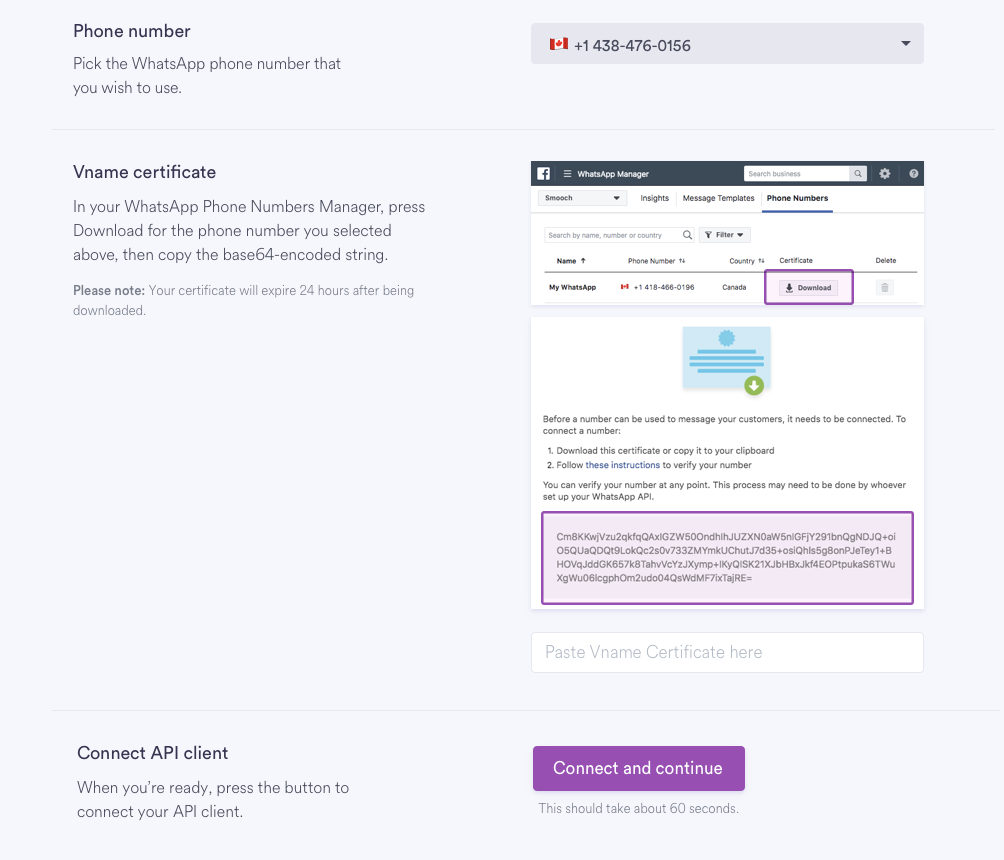
 Sunshine Conversations Docs Whatsapp
Sunshine Conversations Docs Whatsapp
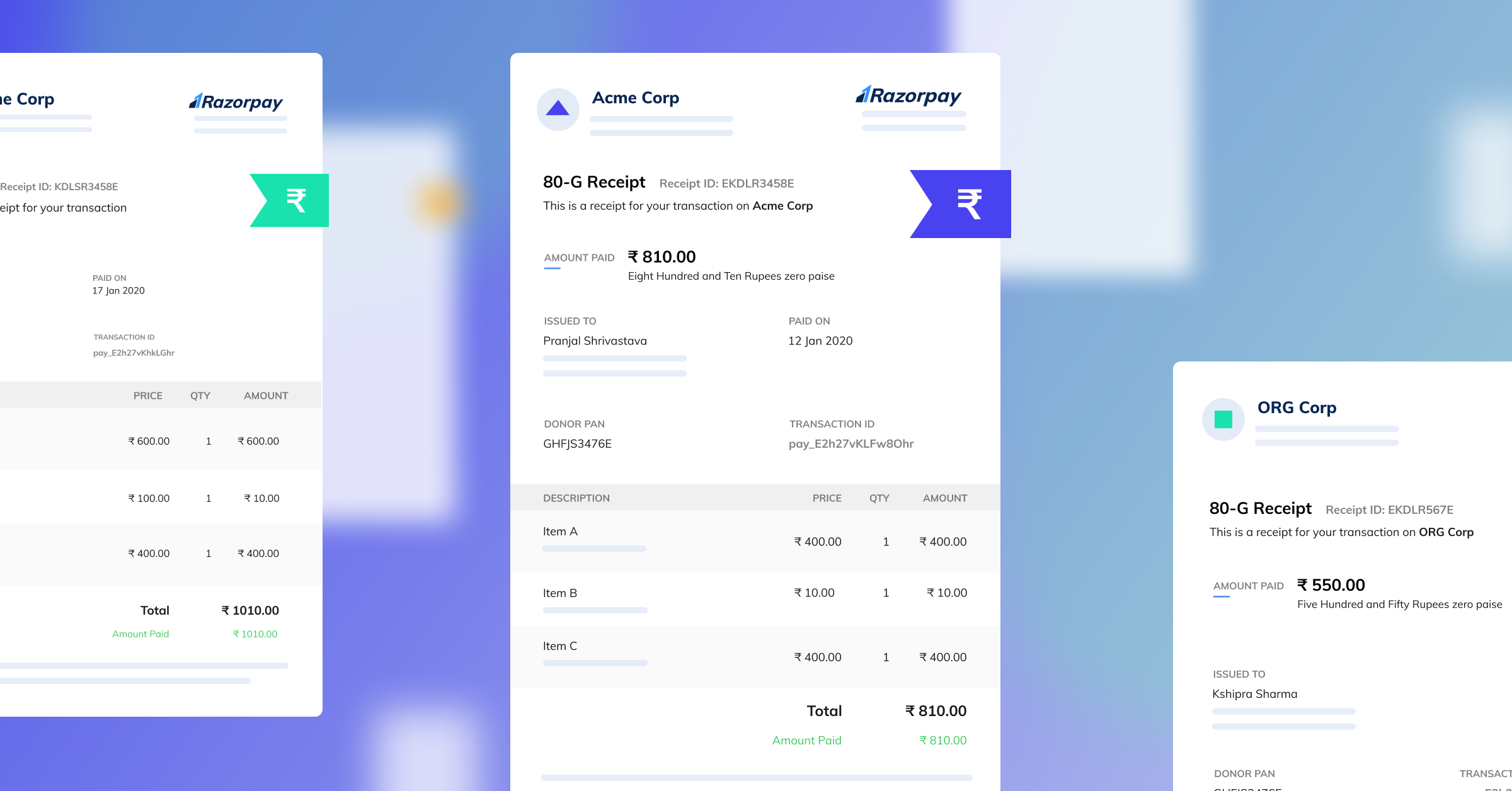
 Introducing Automated Receipts On Razorpay Payment Pages
Introducing Automated Receipts On Razorpay Payment Pages
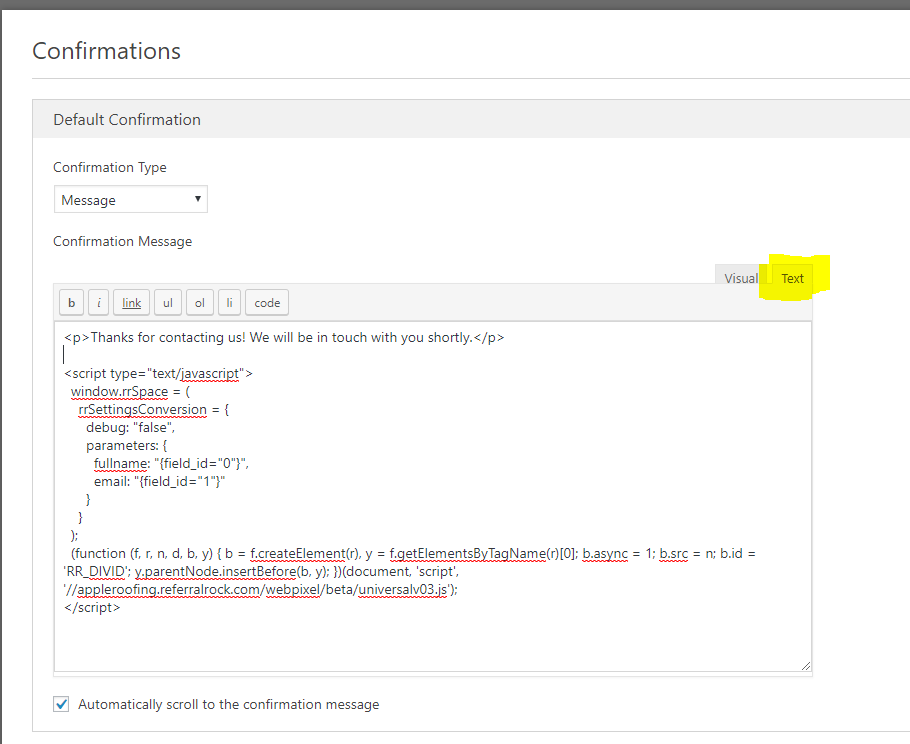
 Wpforms Wordpress Forms Referral Rock Knowledge Base
Wpforms Wordpress Forms Referral Rock Knowledge Base
 Messages And Confirmations Vsphere Design Standards
Messages And Confirmations Vsphere Design Standards
 Free Jquery Notification Message Plugins For Websites
Free Jquery Notification Message Plugins For Websites

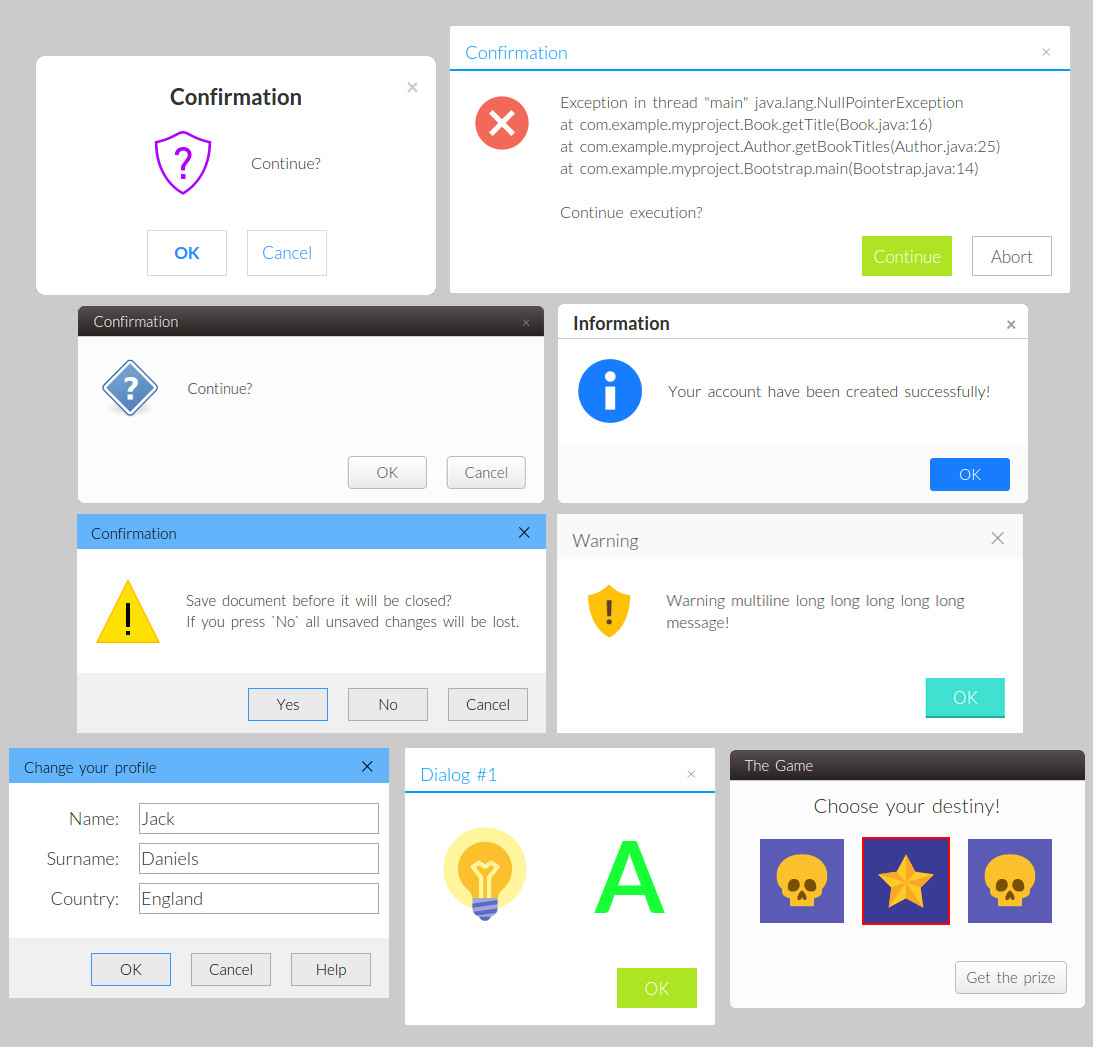
 Javascript Message Box Alert Tooltip Confirmation
Javascript Message Box Alert Tooltip Confirmation
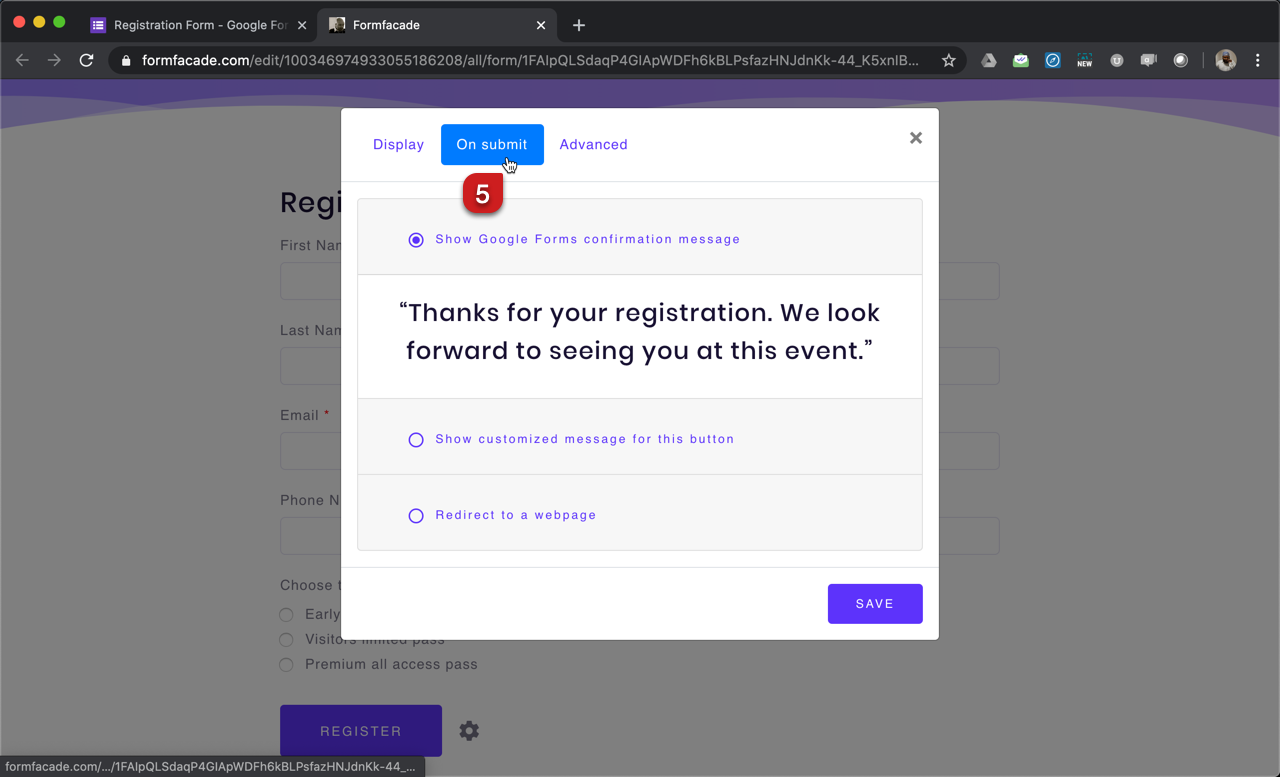
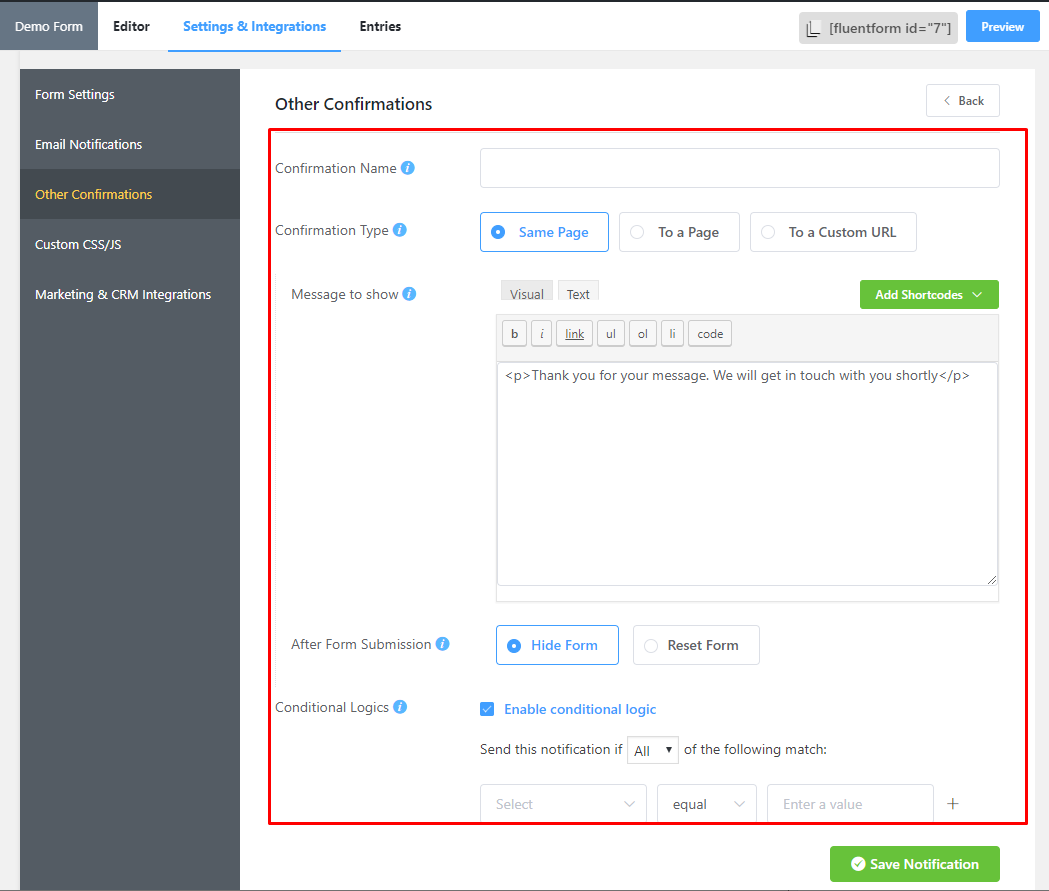
 Conditional Confirmation Message In Wp Fluent Form Wordpress
Conditional Confirmation Message In Wp Fluent Form Wordpress
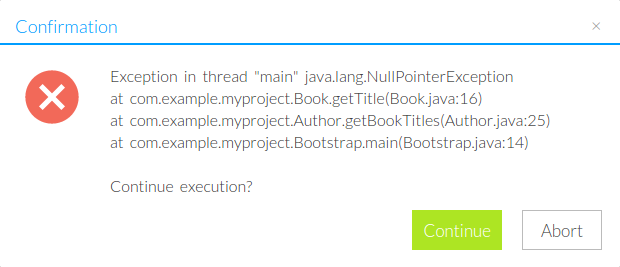
 Custom Confirm Dialog In Javascript Stack Overflow
Custom Confirm Dialog In Javascript Stack Overflow
 Displaying Dialog Boxes Using Javascript To Work With
Displaying Dialog Boxes Using Javascript To Work With
 Dynamic Confirmation Message In Action Questions Appsheet
Dynamic Confirmation Message In Action Questions Appsheet
 Yii2 Replace Default Confirmation Message Used By Gridview
Yii2 Replace Default Confirmation Message Used By Gridview





0 Response to "20 Messages And Confirmations In Javascript"
Post a Comment