31 How To Render Html In Javascript
Feb 23, 2020 - The right tools are important, and in this exercise, we want to render some content to the browser using the essential tools that we all have. No frameworks. No libraries. No problem. All we get to use are HTML, TypeScript/JavaScript, CSS, and the browser DOM (document object model). All the answers here use third party libraries while rendering HTML to an image can be relatively simple in pure Javascript. There is was even an article about it on the canvas section on MDN. The trick is this:
 Understanding How Dynamic Rendering Works Using Html And Css
Understanding How Dynamic Rendering Works Using Html And Css
The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method.

How to render html in javascript. JavaScript Create Element. Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example: var div = document.createElement ('div'); //creating element div.textContent = "Hello, World"; //adding text on ... Markdown can be converted to HTML in many programming languages, of course we cannot forget our loved Javascript. If you want to convert markdown to HTML easily with Javascript either in the browser, Node.js or other Javascript runtime, then we recommend you to use Remarkable. Remarkable is a markdown parser done right. Each example will load HTML, CSS, and Javascript into the editor tabs. If you're running this with Javascript enabled, we'll also automatically render the examples. CSS. CSS Cascade example (All browsers) Multiple border colors on boxes (Firefox 3.5+) Horizontal menu from a list (All browsers)
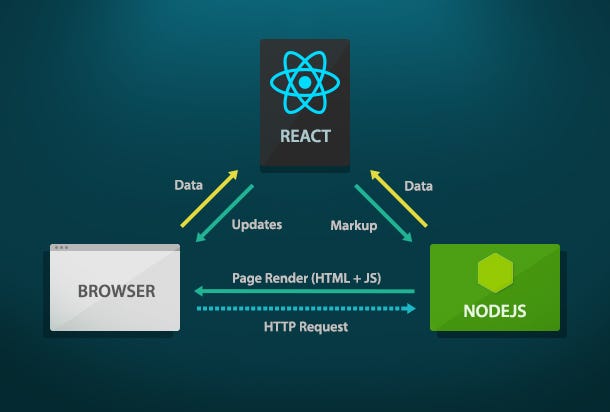
React has a function called render () that let's you pass in a template and the element to render it into, and it handles the rest. We can create something similar with just a few lines of vanilla JavaScript. First, let's set up our render () method. var render = function (template, node) { // Codes goes here... If a part of a UI needs to be updated by a change of state, this method means your client app goes crying to Daddy server (via Ajax) to request a snippet of HTML which is rendered for it. It then inserts the HTML often by using some sort of evaluated Javascript which has been sent in the request. Render Content in a contenteditable Div. An HTML text area can't render HTML. However, we can make a div's content editable with the contenteditable attribute. Therefore. we can use an editable div as we do with a text area but with HTML content. For instance, we can write the following HTML:
Jul 21, 2020 - HTML code can be converted into an image by different means such as html2canvas JavaScript library or sometimes by CSS as well it can be very helpful and useful for users who wish to share the image of the code but can’t share the exact code. The user will generate an image from the webpage ... Apr 16, 2021 - Almost all pages that we crawled for this study had additional links in the JS-rendered HTML. If you look at the top pages, up to 3,000 links are sometimes added per subpage. Here one can assume that the entire main navigation is only available in the JavaScript-rendered HTML. You import lit-html, define a template, then render it to the DOM. That's it! Rendering HTML A progress bar is fairly basic. There is some HTML, and we show it when needed and hide it when it is not required. While we could use a template, or innerHTML, or the DOM API for this, let's see what this would look like with lit-html.
As django is a backend framework, hence to use the power of python to use that data dynamically requests need to be generated. These requests can be type GET, POST, AJAX etc. But without making any call to the backend the only way to use that data dynamically is to pass it to JavaScript. Often passing a few values to JavaScript does the trick. Jul 30, 2021 - The purpose of this article is ... convert HTML, CSS, and JavaScript into a working website you can interact with. Knowing the process your browser takes to bring websites to life will empower you to optimize your web applications for faster speed and performance. Let’s get started. ... How exactly do browsers render ... Dec 18, 2019 - Find out how to render an HTML string in the dom without skipping, using React.
Apr 25, 2020 - Javascript Make your console talk! ... for open new tab we are using window.open but new tab are open in left side how to change the right side answer re: How to render HTML in... DEV Community is a community of 682,500 amazing developers . We're a place where coders share, stay up-to-date and grow their careers. In this video, we take a look at the browser's built in Fetch API to get some dummy data. We then map over that dummy data to create some HTML with Vanilla J...
HTML, CSS, or JavaScript, these languages are standardized by some entity or some organization. ... A browser could have used an older state of the CSSOM tree to generate Render Tree as HTML is ... Mar 21, 2020 - Note that by appending with .innerHTML all the content inside the element will get rewritten thus removing all eventlisteners on each and every child :( ... Thanks for sharing! I was about using lit-html to render some simple ES6 modules when I realized we don’t need a lib for that. Rendering Elements. Elements are the smallest building blocks of React apps. An element describes what you want to see on the screen: Unlike browser DOM elements, React elements are plain objects, and are cheap to create. React DOM takes care of updating the DOM to match the React elements.
Mar 22, 2021 - In this article, we will consider the various approaches to rendering an HTML page. We will create a Node.js server using Express.js and render the HTML page an HTTP server response. 3 days ago - Based on the original work of Thomas Beverley, props to him. An iOS/Android pure javascript react-native component that renders your HTML into 100% native views. Three.js is a library that we can use to render 3D graphics in the browser. The whole thing is in JavaScript, so with some logic you can add animation, interaction, or even turn it into a game. In this tutorial, we will go through a very simple example. We'll render a 3D box, and while doing so we'll learn the fundamentals of Three.js.
Nov 18, 2016 - If you take a look at our HTML you've got your unordered list with all of the list items inside, and you can see that any time you need to render out a unordered list of keywords, whether it's tied to this particular beer or not, it can simply just use renderKeywords to get the markup it needs. You can render HTML using document.write () document.write ('<html><body><h2>HTML</h2></body></html>'); But to append existing HTML string, you need to get the id of the node/tag under which you want to insert your HTML string. There are two ways by which you can possibly achieve this: Jan 15, 2021 - Module to render static HTML files with FAB injections
Mar 19, 2021 - Let’s see how to create a server and render some HTML in Node.js. First up, we will create a new file named server.js in our project root. We are writing our first server in Node.js! It might seem odd if you’re coming from a PHP background to talk about creating our first server in a JavaScript ... A Better, Cleaner Way to Render HTML with JavaScript Michael Joseph Panaga on December 12, 2019 December 11, 2019 As a team of WordPress developers , we often stumble upon a task where we need to request a set of data using AJAX and render it to the browser. A programmer can use JavaScript to change the values and properties of an HTML tag as the user clicks a button or chooses a value from a drop-down box. JavaScript is placed on the page together with the HTML code, and it works in conjunction with the code. Client-side and server-side rendering
Jul 27, 2021 - The <template> HTML element is a mechanism for holding HTML that is not to be rendered immediately when a page is loaded but may be instantiated subsequently during runtime using JavaScript. Rather you should use JSX to generate HTML as other parts of your code is generated by HTML. You can form JSX instead of HTML which will get your desired behaviour. This will create an array of litags which can be rendered directly. keyis important when you are looping to form JSX tags. To simulate running the JavaScript code, we use the render method on the resp.html object. Note how we don't need to set a variable equal to this rendered result i.e. running the below code: resp.html.render() stores the updated HTML as in attribute in resp.html. Specifically, we can access the rendered HTML like this: resp.html.html
To import a text file into a module awkward Promise-based workarounds had to be used until recently.Since Chrome 89 a more convenient workaround is possible. await can be used to defer the module execution until a Promise resolves. Now, the invalid statement import template from './temlplate.html'; can be substituted by a slightly longer fetch-based code with exactly the same effect. Dec 04, 2019 - This dangerously-looking name was a built-in reminder to pay attention at correctly whitelisting the HTML tags I allowed the user to enter to that HTML string. Download my free React Handbook and check out my React Masterclass! ⭐️ Join the waiting list for the JavaScript Masterclass ⭐️ Getting started with WebGL. WebGL enables web content to use an API based on OpenGL ES 2.0 to perform 2D and 3D rendering in an HTML canvas in browsers that support it without the use of plug-ins. WebGL programs consist of control code written in JavaScript and shader code (GLSL) that is executed on a computer's Graphics Processing Unit (GPU).
Then I took the text rendered in the div, and assigned that to the popup. There you go, nicely rendered with anchor tags. Sample code: $ ("#popup").html ($ ("<div/>").html (s).text ()); s - is the altered message with actual URLs. Note that, in this way you can deal with any html tags. If the tags are rendered as text, get the text and ... Now the HTML template and the JavaScript code are fully separated. The HTML Content Template ( <template>) element is a mechanism for holding HTML that is not to be rendered immediately when a page is loaded but may be instantiated subsequently during runtime using JavaScript. Jul 31, 2021 - Render HTML as React element, possibly replacing dangerouslySetInnerHTML
Render a card - JavaScript. 08/30/2020; 2 minutes to read; m; F; In this article. Here's how to render a card using the JavaScript SDK. Usage Import the module Find React, Vue, or Angular mentors to help you master JS frameworks and libraries. If we try to use JSX curly brace syntax { } to render an html string, react will treated it as a plain text (to prevent from the cross-site scripting attacks). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... React Home React Intro React Get Started React ES6 React Render HTML React JSX React Components React Props React State React Lifecycle React Events React Forms React CSS React Sass How to Render PDF Documents in Javascript Using PDFObject LibraryWelcome Folks My name is Gautam and Welcome to Coding Shiksha a Place for All Programmers. Y... Jun 07, 2021 - Combined with the reactivity system, Vue is able to intelligently figure out the minimal number of components to re-render and apply the minimal amount of DOM manipulations when the app state changes. If you are familiar with Virtual DOM concepts and prefer the raw power of JavaScript, you can ...
 How Browser Rendering Works Behind The Scenes Logrocket Blog
How Browser Rendering Works Behind The Scenes Logrocket Blog
 What I Learned About Seo From Using The 10 Most Used Js
What I Learned About Seo From Using The 10 Most Used Js
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
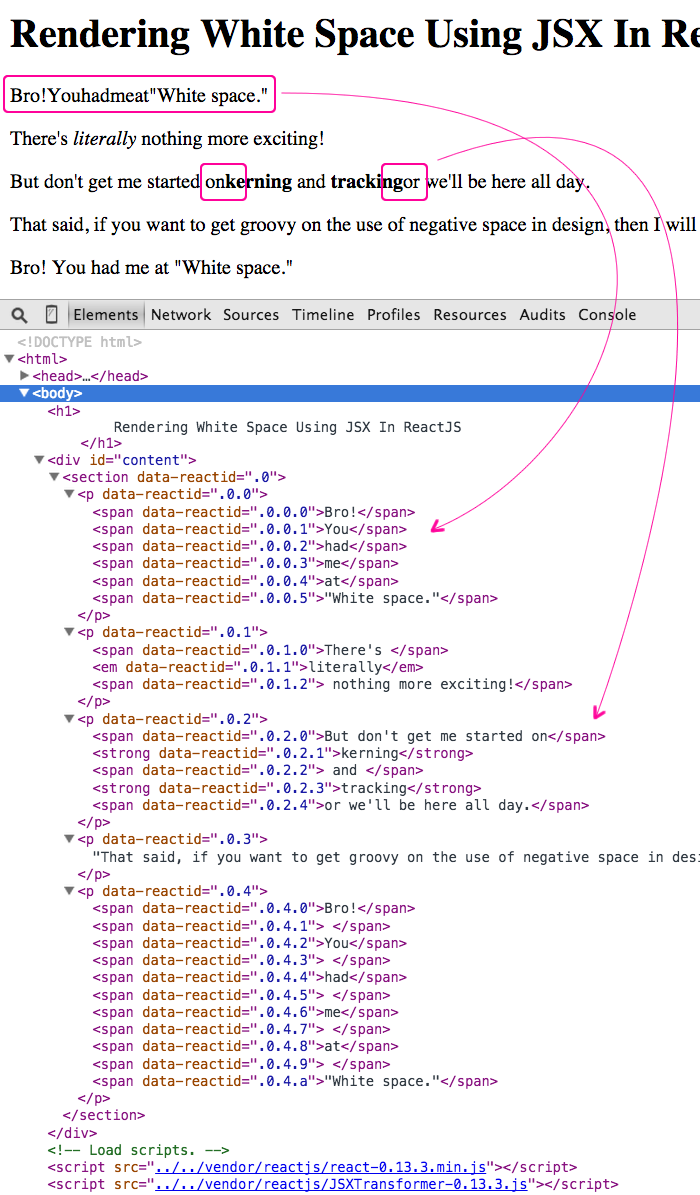
 A Quick Look At Rendering White Space Using Jsx In Reactjs
A Quick Look At Rendering White Space Using Jsx In Reactjs
 How To Render Html Which Is Coming From Php Response Stack
How To Render Html Which Is Coming From Php Response Stack
 How The Browser Renders A Web Page Dom Cssom And
How The Browser Renders A Web Page Dom Cssom And
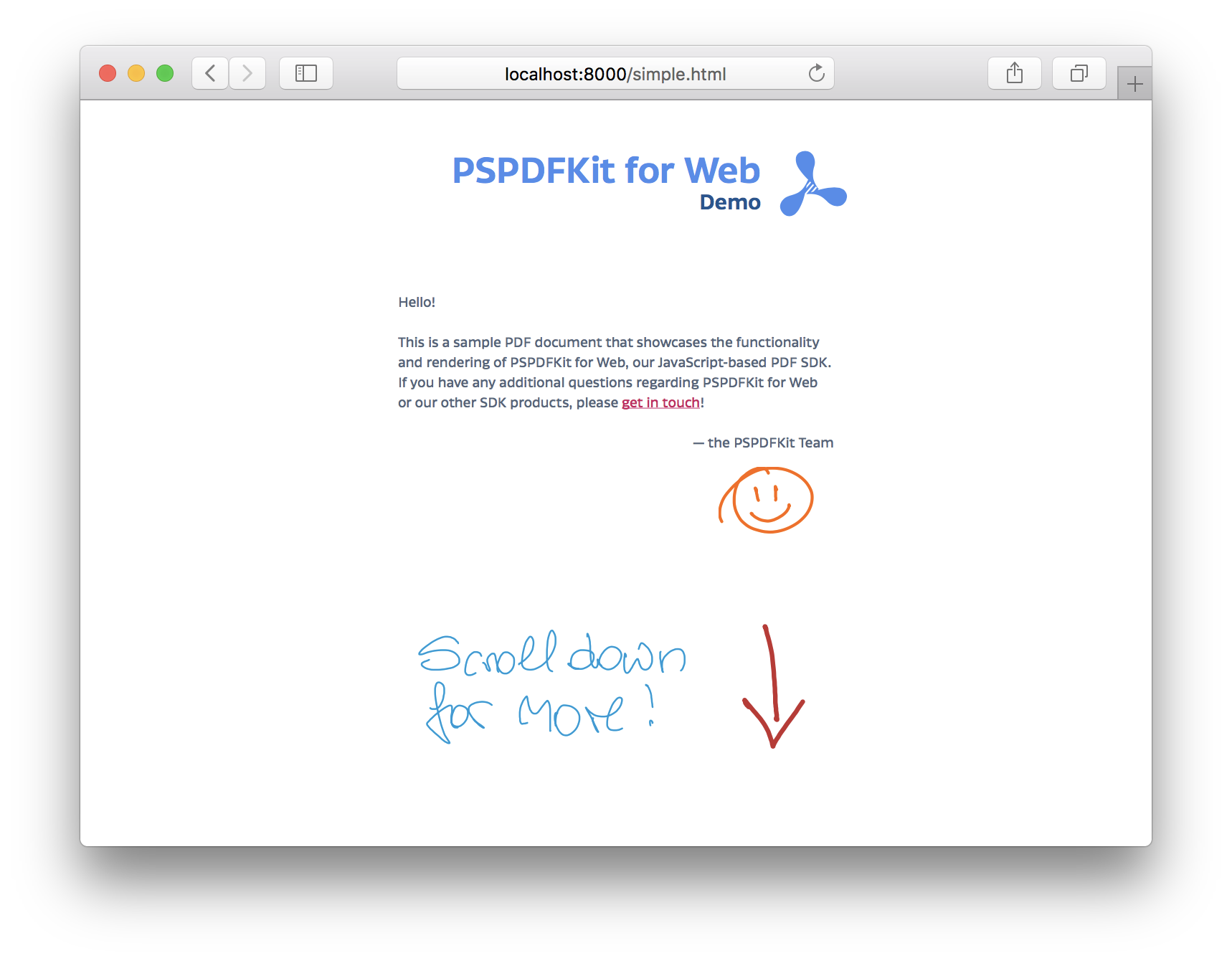
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 Rendering Html Pages As An Http Server Response Using Node Js
Rendering Html Pages As An Http Server Response Using Node Js
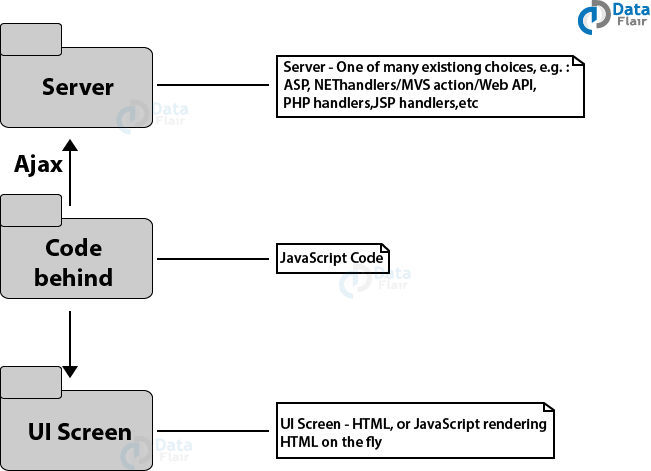
 Javascript Architecture Architecture For Different
Javascript Architecture Architecture For Different
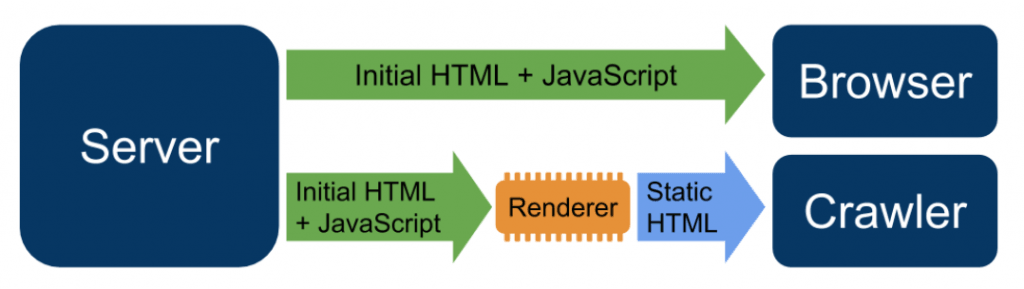
 Javascript Crawling Study Rendered Vs Non Rendered Html
Javascript Crawling Study Rendered Vs Non Rendered Html
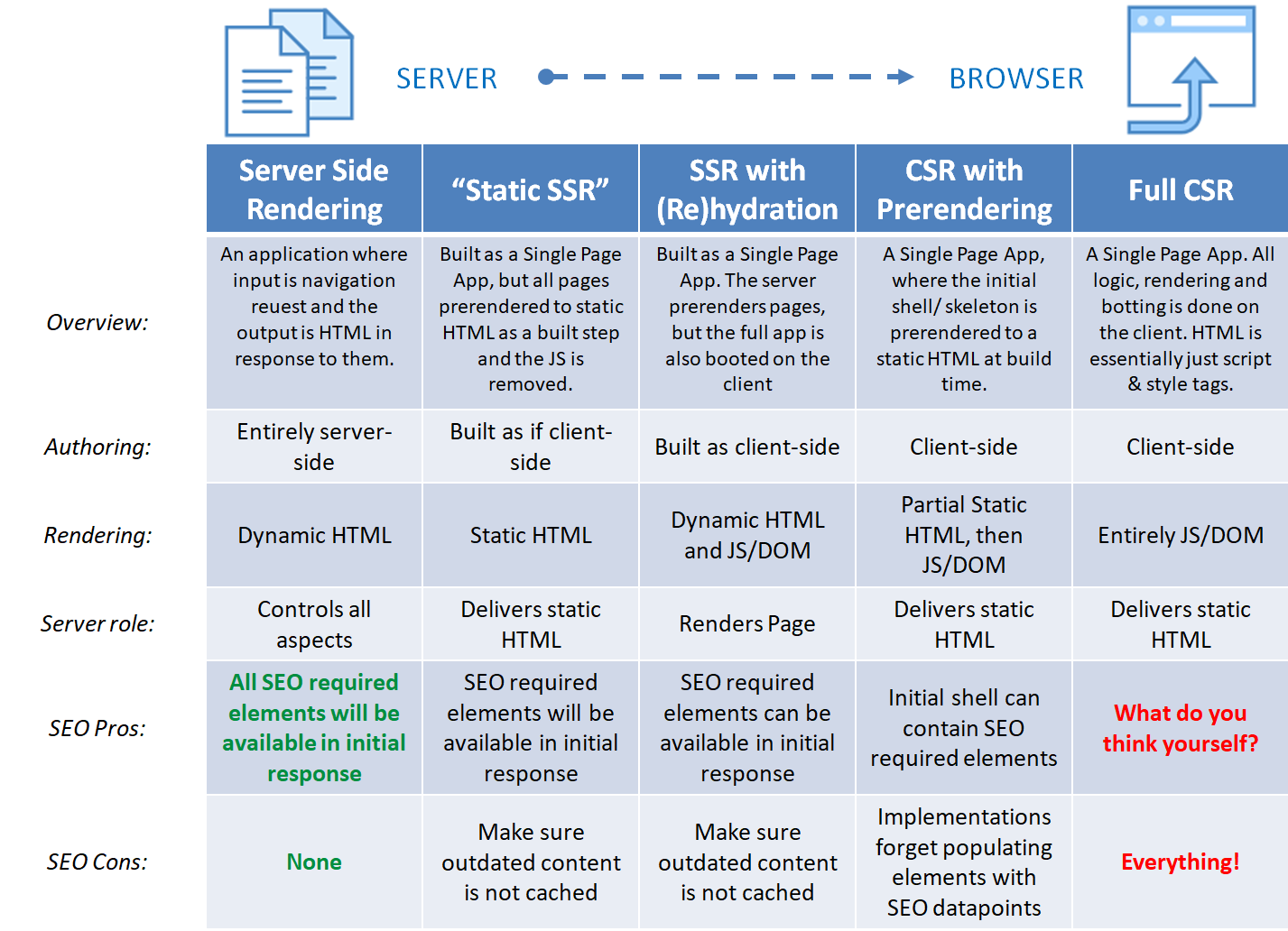
 Server Side Rendering The Right Way By Jose Manuel Aguirre
Server Side Rendering The Right Way By Jose Manuel Aguirre
How Css Works Learn Web Development Mdn
 Render Html Template Customization Erpnext Forum
Render Html Template Customization Erpnext Forum
 Jsreport Javascript Based Reporting Platform
Jsreport Javascript Based Reporting Platform
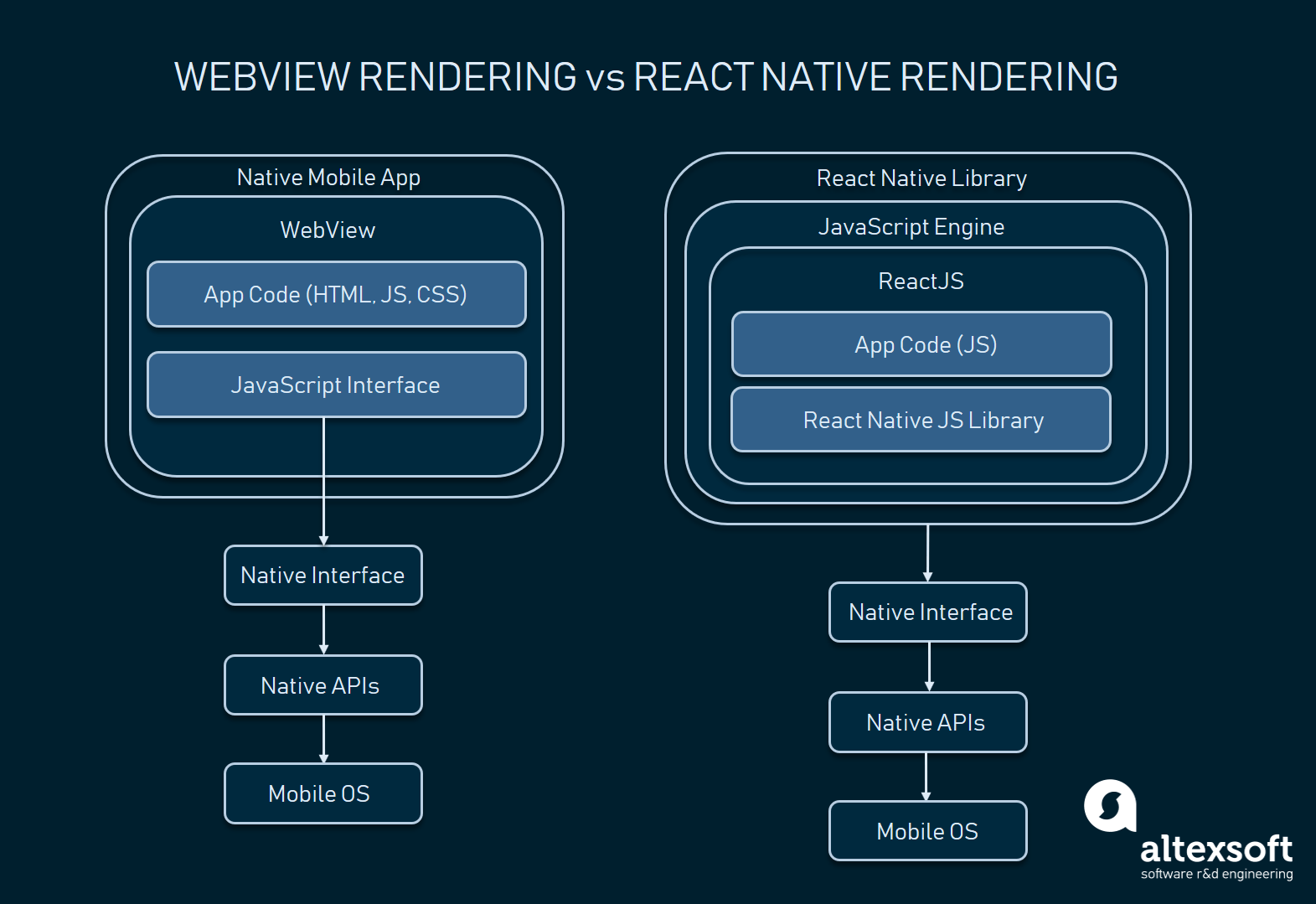
 Reactjs And React Native Overview Amp Pros And Cons Altexsoft
Reactjs And React Native Overview Amp Pros And Cons Altexsoft
 How To Render Html File In Express Js Vr Softcoder
How To Render Html File In Express Js Vr Softcoder
 Javascript Seo Avoiding The Pitfalls Of Server Side Rendering
Javascript Seo Avoiding The Pitfalls Of Server Side Rendering
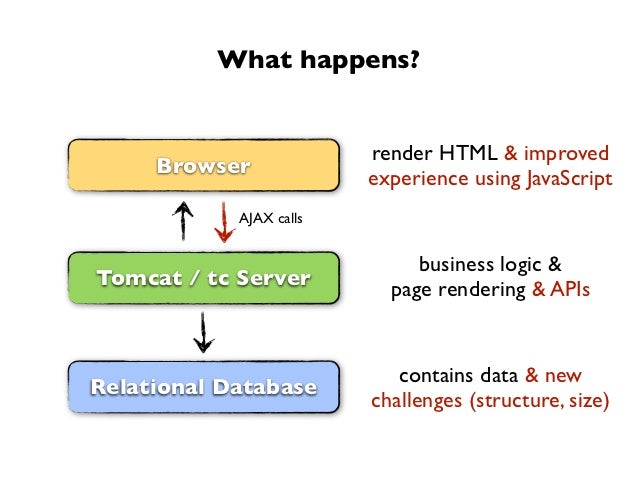
 Modern Architectures With Spring And Javascript
Modern Architectures With Spring And Javascript
 Using Javascript To Publish Content Here Are 6 Ways To View
Using Javascript To Publish Content Here Are 6 Ways To View
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 React Js Efficient Server Rendering By Tigran Bayburtsyan
React Js Efficient Server Rendering By Tigran Bayburtsyan
 Render Html With Vanilla Javascript And Lit Html Dev Community
Render Html With Vanilla Javascript And Lit Html Dev Community
 Using Javascript To Publish Content Here Are 6 Ways To View
Using Javascript To Publish Content Here Are 6 Ways To View
 How Javascript Rendering Works Deepcrawl
How Javascript Rendering Works Deepcrawl
 Rendering On The Web Google Developers
Rendering On The Web Google Developers
 How To Render Html View In Node Js Datainflow
How To Render Html View In Node Js Datainflow
 How To Handle Javascript Rendering
How To Handle Javascript Rendering



0 Response to "31 How To Render Html In Javascript"
Post a Comment