26 Create Dynamic Table In Html At Runtime Using Javascript
With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form dynamically using this method. There are a number of ways to dynamically manipulate HTML contents with Javascript: Directly change the contents with innerHTML and outerHTML. Create new HTML elements and insert them. Load and insert HTML contents with AJAX. Load data with AJAX, and generate a table or list. Dynamically load CSS files.
 How To Dynamically Populate An Html Table With Xml Data
How To Dynamically Populate An Html Table With Xml Data
CAn any one help me how to create a html table using Ajax dynamically Thank in advance Regards K. Sandeep . K West. Ranch Hand Posts: 58. I like... posted 12 years ago. ... Create table with JavaScript dynamically AJAX and table can i dynamically create a table from the front end

Create dynamic table in html at runtime using javascript. This tutorial will show you how to create a dynamic table with HTML, CSS and JavaScript.... Jun 27, 2012 - I am back with a problem again (please cooperate with my silly questions, i am very new to JavaScript). I am trying for understanding the concept of dynamic tables in JavaScript. Of course i went Sep 25, 2020 - Learn to create a dynamic HTML table through the use of Javascript and DOM manipulation. The number of table rows will vary depending on your data.
May 01, 2018 - I want to write some JavaScript to create a simple HTML table from an array that just contains numbers: var array = [1,2,3,4,5,6,7,8,9,10]; The table should look like this: 1 2 3 4 5 6 7 8 9 10 ... This blog explains how to make a dynamic editable row in a table using html and javascript. The contents of an html table can be added through the Using querySelector, let's target our #links ID, and then find the list elements inside. We could use $('#links li') but this would require querySelectorAll instead. I've then looped through the array of links, attaching the above 'myFunction' to each element.
Next, we create some new cell elements for the new row. Finally we set the HTML (value) of these cells to the elements in the array and age. innerHTML does this. Doing this will create a new row in the table; making it a nice dynamic table.. You can also delete rows but I will leave this for another post. Create dynamic Table in HTML at runtime using JavaScript. Create dynamic Table in HTML at runtime using JavaScript. Apr 01, 2016 - Hello, I need help to create dynamic table using data from database like this Coutry Position Name Usa North Countries Montana Minesota Middle Countries Colorado Cansas ...
Tabulator is a lightweight jQuery UI plugin designed to make building complex interactive tables a doddle, using only a few lines of JavaScript you can turn almost any data source into a... This tutorial covers the following topics Create a Row dynamically inside the table from form data Add a Delete button to the added tabl... The columns, rows and cells will be dynamically created in the Table using jQuery. Below is the HTML Markup of the page which consists of an HTML Button to create the dynamic HTML Table and an HTML DIV which will hold the dynamically created table. <input type="button" id = "btnGenerate" value="Generate Table" />
May 22, 2017 - I am trying to create a table based on user input (actually two or three tables depending on the user input..) using Javascript, I am very much native to PHP and have already got this working in PHP, The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Welcome to a beginner's tutorial on how to create a table from an array with Javascript. Need to display a "nice array of data" in HTML? Creating a table from an array is as easy as using a loop to run through the array, and generate the HTML: var mytable = "<table><tr>";
This JavaScript tutorial has two goals in mind. The first goal is to show you how to generate a dynamic HTML table, rows, and cells. The second the goal is to generate a random number within a range of numbers and storing the values within the dynamically generated table. Generating random numbers is a common question found on many forum sites. In this tutorial, we will learn how to create a dynamic table that dynamically adds a row on clicking on the Add Row button. Prerequisite. Basic knowledge of Html, CSS and JavaScript are required to fully understand the content of this post. Html. First, we have to create the initial table that you see when you first load the page using Html In order to make this work in IE you should create a TBODY first then append the TRs in TBODY. If you don't do this IE cannot render the table content, HTML part will be created succesffully but it will not be seen on the page.
26/9/2020 · Creating a dynamic HTML table with JavaScript. This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data. Creating dynamic tables in JSF - the elegant and the fast way. 12.11.2012 by Anton Autor. A while ago I was searching in Google for the "standard" way to output dynamic tables in JSF. A dynamic table is a table with variable column sizes like in a SQL query: SELECT * FROM my_table. The tag in JSF for outputting a HTML table is <h:datatable>. Add, Edit, And Delete Rows From Table Dynamically Using Power of JavaScript. Editable Dynamic HTML Table which can be edited offline; Let's start: We will be using bootstrap frontend framework to make things look prettier on the frontend. Steps: create a static HTML table using bootstrap with dummy data or your data.
I'll create the <table> dynamically when the page first loads and add the table it the <div> element. To remove rows in the table, I'll add dynamically created buttons (using JavaScript) in each row of the table. For data entry, I'll create and add textboxes in each cell, dynamically. The second button will submit the data in the table. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. 18/6/2015 · <html lang="en"> <head runat="server"> <title></title> <script type="text/javascript"> function CreateTable() { var employee = new Array(); employee.push(["Employee Id", "Name", "Country"]); employee.push([1, "Harish Kumar", "United States"]); employee.push([2, "Pankaj Mohan", "India"]); employee.push([3, "Nitin Srivastav", "France"]); employee.push([4, "Ramchandra Verma", "Russia"]); var tablecontents = ""; tablecontents = "<table …
Dec 04, 2011 - Can someone tell me what's wrong with this code? I want to create a table with 2 columns and 3 rows, and in the cells I want Text1 and Text2 on every row. This code creates a table with 2 columns a... In this tutorial we will create a Dynamically Append Data In HTML Table using JavaScript. This code will dynamically append a new data in table when the user click the add data button. The code use onclick () function in order to call a method that can append a form inputs by using innerHTML to append a variable in order to display in the table. jQuery Add Dynamic Table with data in Array: Here in this article will explain how to create HTML table dynamically from the Array variable using jQuery. This means the columns, rows, and data get added dynamically to HTML table at runtime using jQuery. You can also check the previous article related jQuery table like How to remove table row tr ...
This post will discuss how to create a dynamic checkbox using JavaScript and jQuery. To create a checkbox dynamically, you would need to create the checkbox, its label, and optionally a <br> tag. 1. Using JavaScript. In pure JavaScript, you can use the document.createElement() method to programmatically create a checkbox element. Apr 17, 2008 - The users can add new rows with values without using any databases Aug 01, 2020 - Tables are html elements that has rows and columns of data.In this article, you will learn about Javascript dynamic table whose rows and cells are dynamic.
This article will be helpful to create a dynamic table and dynamic grid using javascript and. html. Shrink Copy Code. I have used DOM for the same purpose. The code is given below. Javascript: function addRowToTable () { var tbl = document.getElementById ( 'tblSample' ); var lastRow = tbl.rows.length; // if there's no header row in the table ... Dynamically creating a HTML table with JavaScript. The following example attempts to demonstrate how a html <table> can be dynamically created with JavaScript. <!DOCTYPE html> <html> <head> <meta content="text/html;charset=utf-8" http-equiv="Content-Type"> <title>Create a html table with java script</title> </head> <script ... Sep 29, 2020 - function generate_table() { // get the reference for the body var body = document.getElementsByTagName("body")[0]; // creates a element var tbl = document.createElement("table"); var tblBody = document.createElement("tbody"); // creating all cells for (var i = 0; i element and a text node, ...
Check a real example on How to create a new table with rows using jQuery and wrap it inside div. There may be other approaches as well. Please use this as a starting point and not as a copy-paste solution. Edit: Check Dynamic creation of table with DOM. Edit 2: IMHO, you are mixing object and inner HTML. Let's try with a pure inner html approach: Dec 03, 2014 - Here Mudassar Ahmed Khan has explained how to create a dynamic Table in HTML at runtime using JavaScript. The columns, rows and cells will be dynamically created in the Table using JavaScript. TAGs: JavaScript, HTML, JSON, Table, Arrays If you want to create dynamic editable rows in a table using html and javascript, below example will helps you. In the below code first I have created a button and then created table in which I have added 2 columns, as the output is shown ate the end of this tutorial. when we need an editable row in my html application we just click on AddRow ...
Save the file as build-table.html and go ahead to the next section! How to generate a table with JavaScript: generating the table head. Create a new file named build-table.js in the same folder as build-table.html and start the file with the following array: Explanation: Here in this code snippet, in the body of the html page, there is a <p> tag in which we want to place a table at runtime. So, we are calling a javascript function 'CreateTable' on the load of page. It will create table at runtine and will change the innerHTML of <p> tag at runtime. Posted by Naresh Kumar Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Create Dynamic Table From Json Using Javascript Himanshu
Create Dynamic Table From Json Using Javascript Himanshu
 React Table A Complete Tutorial With Examples Logrocket Blog
React Table A Complete Tutorial With Examples Logrocket Blog
 Creating An Applinx Web Application
Creating An Applinx Web Application
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
 Angular Dynamic Table Create Fancy And Complex Tables By
Angular Dynamic Table Create Fancy And Complex Tables By
Dynamic Components In Angular With Typescript Codeproject
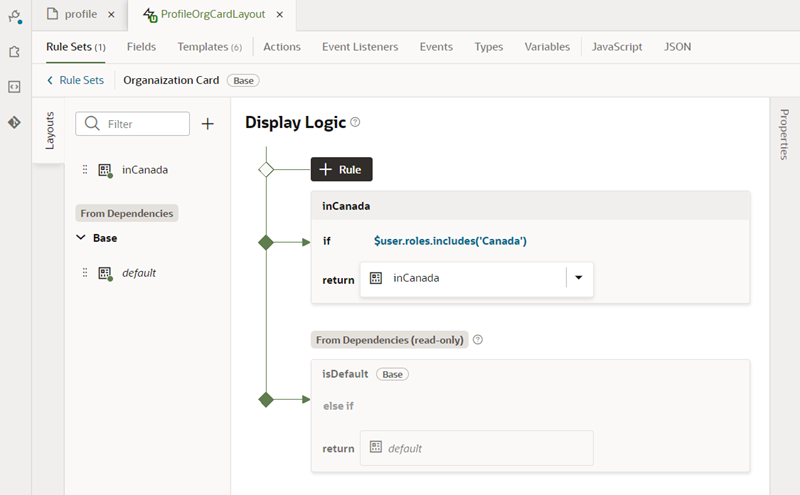
 Customize Dynamic Tables And Forms
Customize Dynamic Tables And Forms
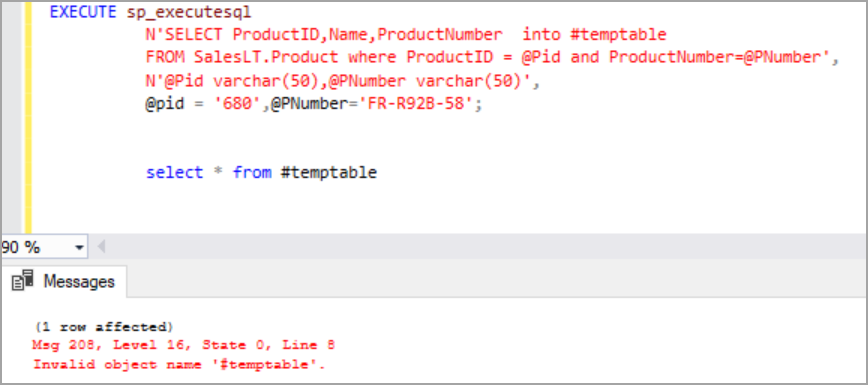
 Dynamic Sql Tutorial Introduction Examples And Query
Dynamic Sql Tutorial Introduction Examples And Query
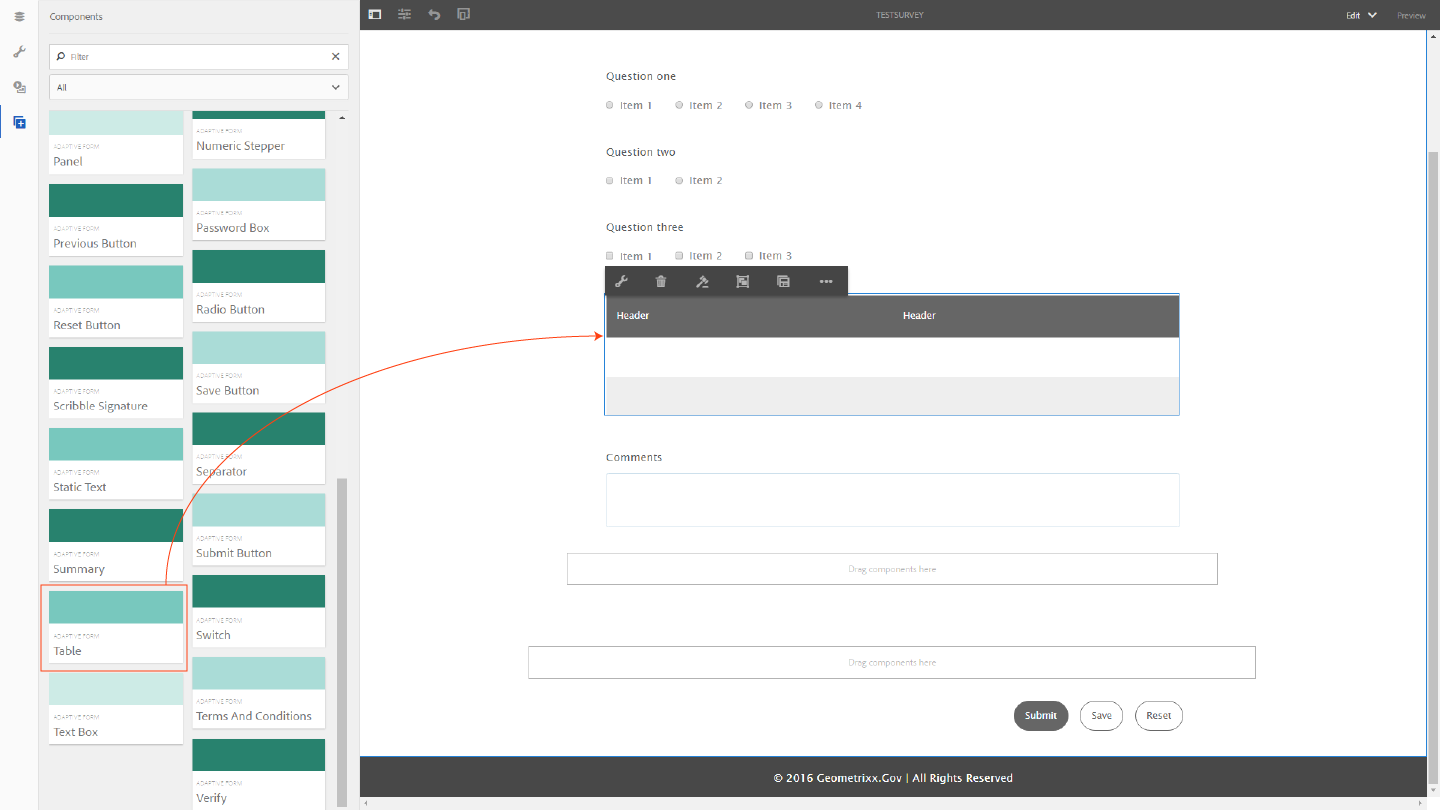
 Tables In Adaptive Forms Adobe Experience Manager
Tables In Adaptive Forms Adobe Experience Manager
 Using Amazon Sagemaker With Amazon Augmented Ai For Human
Using Amazon Sagemaker With Amazon Augmented Ai For Human
 Dynamic Column Mapping In Ssis Sqlbulkcopy Class Vs Data Flow
Dynamic Column Mapping In Ssis Sqlbulkcopy Class Vs Data Flow
 Create A Dynamic Form With Configurable Fields And
Create A Dynamic Form With Configurable Fields And
 Table Records Widget Outsystems
Table Records Widget Outsystems
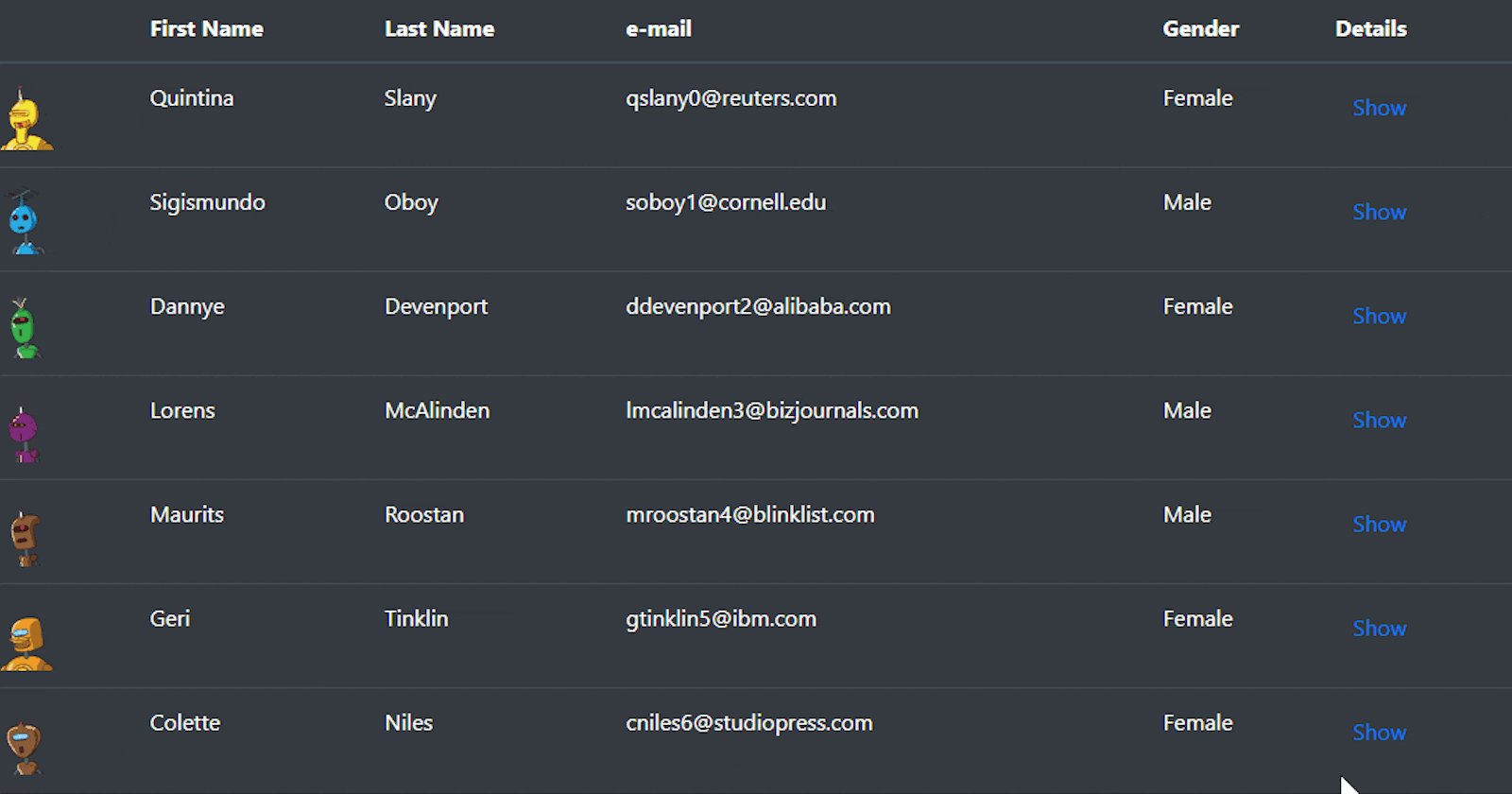
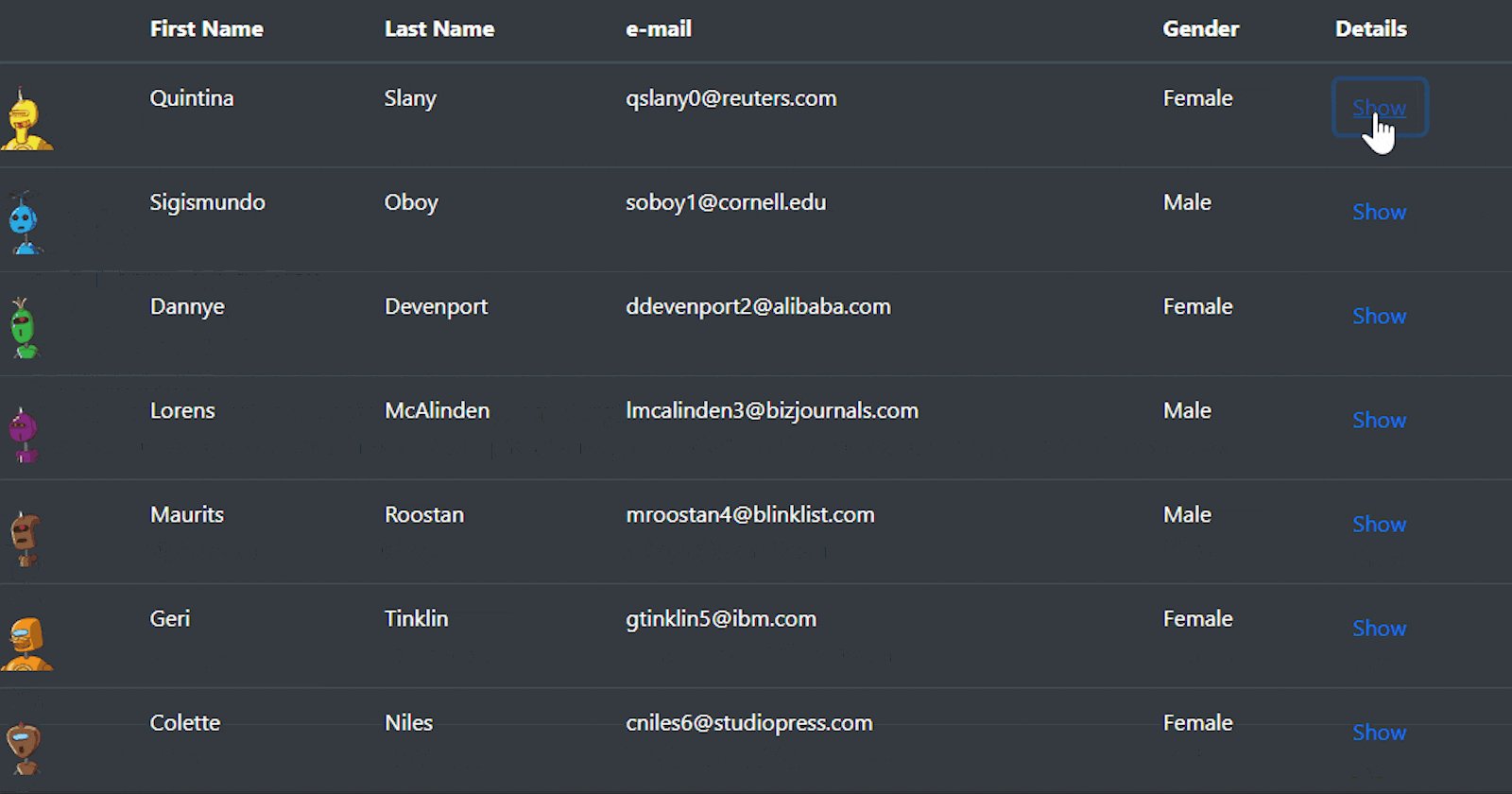
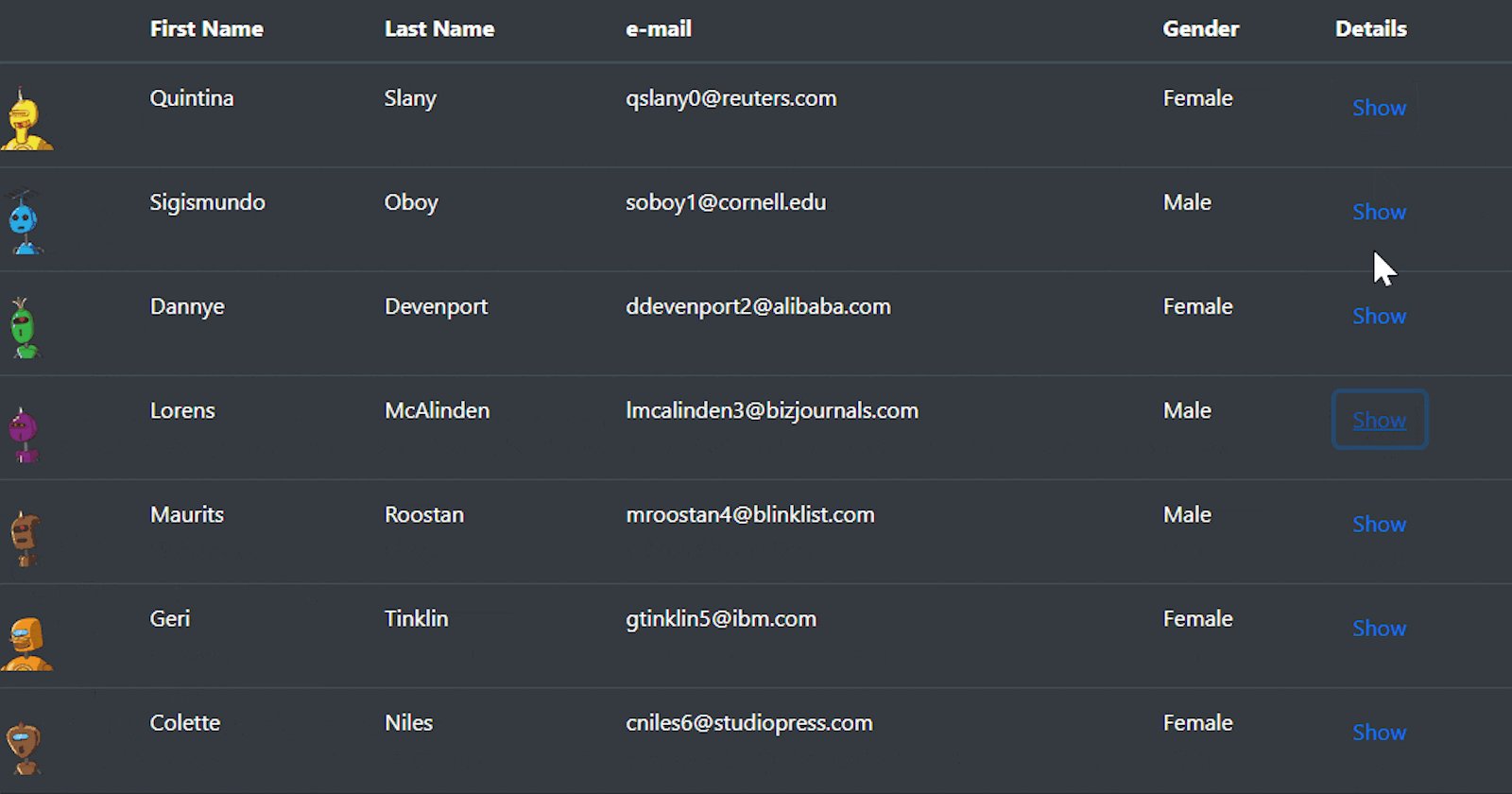
 Create Interactive Tables With Tabulator Creative Bloq
Create Interactive Tables With Tabulator Creative Bloq
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 Adding Rows Dynamically With Jquery Stack Overflow
Adding Rows Dynamically With Jquery Stack Overflow
 Adding A Table Row Dynamically Using React Hook
Adding A Table Row Dynamically Using React Hook
 Build A Dynamic Table With Sorting Html Css Amp Javascript Frontend Mini Projects Dylan Israel
Build A Dynamic Table With Sorting Html Css Amp Javascript Frontend Mini Projects Dylan Israel
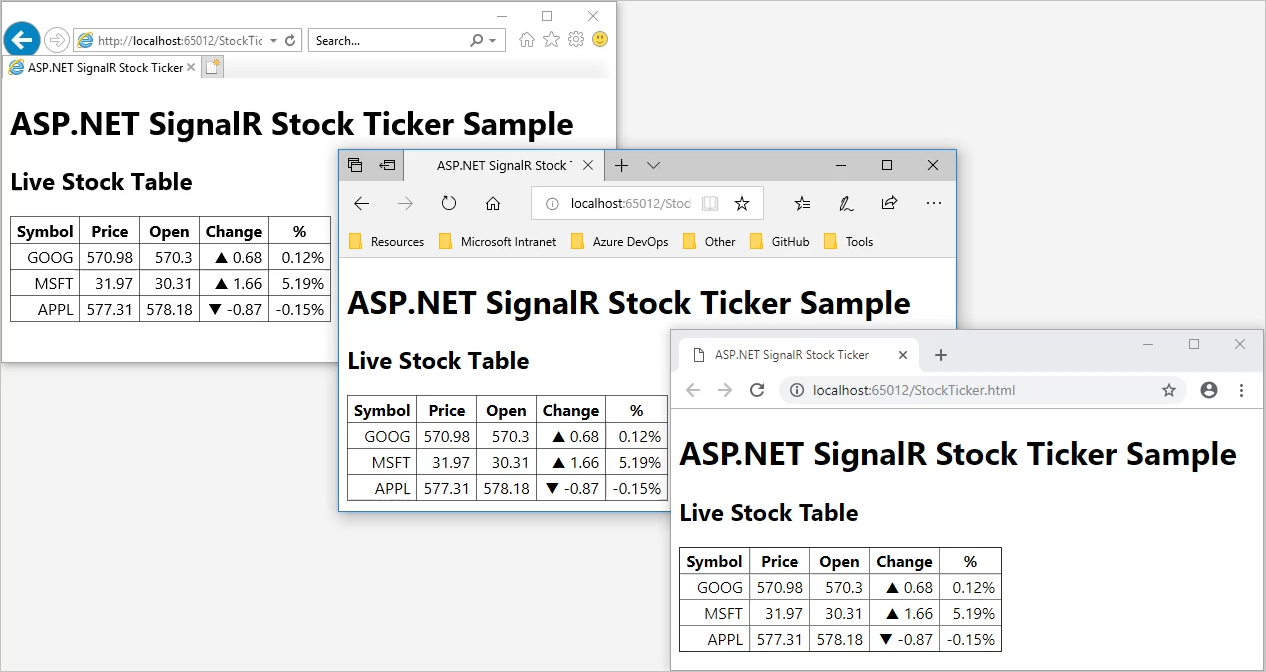
 Tutorial Server Broadcast With Signalr 2 Microsoft Docs
Tutorial Server Broadcast With Signalr 2 Microsoft Docs
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Build A Dynamic Email Template In Under 10 Minutes
How To Build A Dynamic Email Template In Under 10 Minutes
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
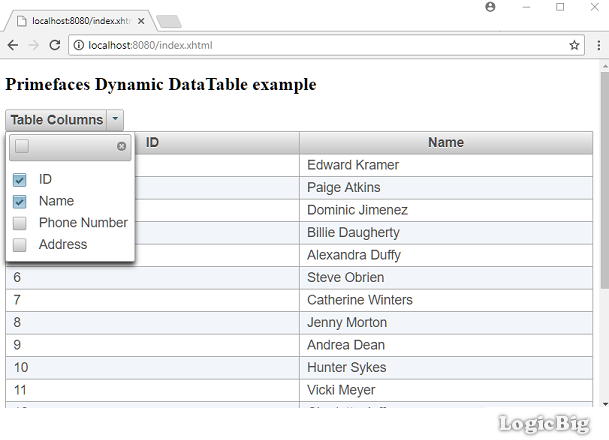
 Primefaces Creating Datatable Programmatically With Dynamic
Primefaces Creating Datatable Programmatically With Dynamic

0 Response to "26 Create Dynamic Table In Html At Runtime Using Javascript"
Post a Comment