28 Javascript Mouse Over Event
This event in JavaScript is most often used along with JavaScript onmouseover event that gets called when the mouse arrow is taken onto the area of the element. The onmouseout is an event handler property that is provided by GlobalEventHandlers mixing that is responsible for executing the mouseout event in JavaScript. Syntax: The mouseover event takes place when the pointer of the mouse comes over an element. On the contrary, the mouseout event occurs when it leaves. These events are considered specific, as they include the relatedTarget property. The relatedTarget property complements target.
 Element Mouseenter Event Web Apis Mdn
Element Mouseenter Event Web Apis Mdn
This video goes over the Javascript onmouseover event handler. When you have the onmouseover event added to a HTML tag and your visitor moves thier mouse ove...
Javascript mouse over event. mouse over events in javascript jqurty; mousehover envet html js; set element css on hover js; addeventListener mouseover and mouseout in javascript to change text from upper to lowercase examples; make p change color on hover angular; button hover in javascript; how to create a mouse over event javascript to make an x appear on image; onhover ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The onMouseover event occurs when the user drags the mouse over certain elements of a web page, such as a hyperlink. In the following example, when the user drags the mouse over the hyperlink, a popup dialog will appear prompting him or her to click the OK button. After clicking the OK button, the user will be directed to the particular web page.
Definition and Usage The onmouseover event occurs when the mouse pointer is moved onto an element, or onto one of its children. Tip: This event is often used together with the onmouseout event, which occurs when a user moves the mouse pointer out of an element. Copy and Paste the JavaScript code in your console to see how it looks like! Remove Event Listener. Another way to remove the event is the .removeEventListener function. Important: the .removeEventListener needs to have the same arguments of the .addEventListener that we are trying to remove. That includes the callback function, which needs to ... The onmouseover event is triggered when the mouse is placed over the image. It calls the function changeText and passes some text with it. The onmouseout event is triggered when the mouse moves out of the image and calls the function defaultText. Step 6: Defining the JavaScript Functions
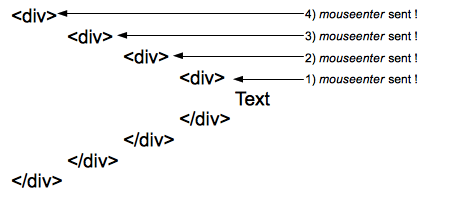
6 days ago - The mouseenter event is fired at an Element when a pointing device (usually a mouse) is initially moved so that its hotspot is within the element at which the event was fired. onmouse events in JavaScript are: onmouseover and onmouseout events occur when the mouse cursor is placed over specific element. After placing mouse on element: After removing mouse from the element: onmouseenter event occurs when the mouse is placed on the element and stays until the mouse is removed from the element. Description: Bind two handlers to the matched elements, to be executed when the mouse pointer enters and leaves the elements · The .hover() method binds handlers for both mouseenter and mouseleave events. You can use it to simply apply behavior to an element during the time the mouse is within ...
28/1/2020 · When combined with the mouseout event, which is fired when the mouse leaves an element, the mouseover event acts in a way that’s very similar to the CSS :hover pseudo-class. For example, we can use it to create a peeping effect on an image where we show a part of an image when the mouse pointer hovers over a part of an image. The Onmouseover event handler in Javascript is an event handler that is triggered when a user places the cursor of a mouse over an element. This can be any HTML element, such as a link, an image, a paragraph, a header, etc. When the user places the cursor over an element, the onmouseover event handler will trigger, and will do whatever ... Dec 01, 2019 - How to listen to hover event in JavaScript, EventTarget.addEventListener modern JavaScript answer on Code to go
UI events within the Maps JavaScript API typically pass an event argument, which can be accessed by the event listener, noting the UI state when the event occurred. For example, a UI 'click' event typically passes a MouseEvent containing a latLng property denoting the clicked location on the map. The mouseout event is fired at an Element when a pointing device (usually a mouse) is used to move the cursor so that it is no longer contained within the element or one of its children. mouseout is also delivered to an element if the cursor enters a child element, because the child element obscures the visible area of the element. Element: mouseover event The mouseover event is fired at an Element when a pointing device (such as a mouse or trackpad) is used to move the cursor onto the element or one of its child elements.
The mouseover fires when the mouse cursor is outside of the element and then move to inside the boundaries of the element. The mouseout fires when the mouse cursor is over an element and then move another element. add event listener on hover. Code Example. All Languages >> Javascript >> Next.js >> add event listener on hover. "add event listener on hover.". Code Answer. addeventlistener hover js. javascript by Jeff Spicoli on May 31 2020 Donate Comment. 11. let test = document.getElementById ("test"); test.addEventListener ("mouseover", function ... The event occurs when a user moves the mouse pointer out of an element, or out of one of its children. onmouseover. The event occurs when the pointer is moved onto an element, or onto one of its children. onmouseup. The event occurs when a user releases a mouse button over an element. DOM Events Event Objects.
Introduction to JavaScript mouseover mouseover is a special event which is related to the JavaScript and occurs whenever the mouse in pointer comes over an element. 14/5/2020 · mouseover: mouseover event occurs when the mouse cursor moves onto the element. The name of event handler is onmouseover. mouseout: mouseout event occurs when the mouse cursor out of an element. The name of the event handler is onmouseout. Examples of JavaScript Mouse Events. Given below are the examples mentioned: Example #1. click event of mouse events. Code: How to call a JavaScript function from an onmouseover event? Javascript Web Development Front End Technology The onmouseover event triggers when you bring your mouse over any element.
Feb 16, 2018 - The onmouseover event triggers when the mouse pointer moves over an element.ExampleYou can try to run the following code to learn how to work with onmouseover ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 28, 2018 - Prevent mouseout/mouseover event triggered when moving onto/from a child element - preventAdditionalMouseEvent.html
In web pages, the HTML onmouseover event occurs as the mouse pointer is brought over an element like a div, link, paragraph etc. You can attach JavaScript to onmouseover event for some useful purpose e.g. as the mouse is over an image or a paragraph or div element you can change colors or some other effects. onmouseover :- JavaScript runs when mouse pointer moves over an element event occurs onmouseup :- JavaScript runs when mouse button is released event occurs. most frequently used events are onclick and onmouseover events in JavaScript. we will learn with an example of onclick and onmouseover and understand it. Occurs when the user moves the mouse pointer into the element. Use the onmousemove event to receive a notification when the user moves the mouse pointer over and the onmouseout event to receive a notification when the user moves the mouse pointer out of an element.
Jun 04, 2017 - I have a problem with the mouseover event. When I hover over one of the divs the color on the div (home) just changes perfectly fine, but when I hover over the other div (test) that one will turn a... Hi Everyone, I'm having trouble with a bit of JavaScript. Does anyone know if it is possible to have 2 functions execute on a mouseOver event? For example, on my mouseOver, I want to have an image ... This method is a shortcut for.on ("mouseover", handler) in the first two variations, and.trigger ("mouseover") in the third. The mouseover event is sent to an element when the mouse pointer enters the element. Any HTML element can receive this event. For example, consider the HTML:
Every mouse move over an element triggers that event. The mouseover event occurs when a mouse pointer comes over an element, and mouseout - when it leaves. These events are special, because they have property relatedTarget. This property complements target. When a mouse leaves one element for another, one of them becomes target, and the other one - relatedTarget. 28/11/2011 · Inside the mouseout event function, you can change the color back to the original color. var item = document.getElementById("button");item.addEventListener("mouseover", func, false);item.addEventListener("mouseout", func1, false);function func(){ // not needed since item is already global, // I am assuming this is here just because it's ...
While the above answer perfectly explains, why it is not possible to simply trigger the hover event by JS and then probe some css value of interest, it does answer the initial question "How do I simulate a mouseover in pure JavaScript that activates the CSS “:hover”?" only partly. Apr 04, 2020 - Simulating Javascript mouseover events on touch screens using touchmove attributes and document.elementFromPoint Events overview page. The mouseover event fires when the user moves the mouse onto an element. The mouseout event fires when the user moves the mouse out of an element. Unfortunately these events bubble up.
In this post, the working of onmouseover event is shown by changing the colours of a paragraph by taking the mouse over a particular colour. Syntax: document.bgColor = 'nameOfColor'. HTML code that will change the colour of the background when the mouse is moved over a particular colour. Background colour property specifies the background ...
 Javascript Track Mouse Position Code Example
Javascript Track Mouse Position Code Example
 How To Calculate Mouse Move Y Coordinates In Javascript Code
How To Calculate Mouse Move Y Coordinates In Javascript Code
How To Invoke A Mouse Hover Over Event
Moving The Mouse Mouseover Out Mouseenter Leave
 Javascript Swap Images On Mouseover Code Example
Javascript Swap Images On Mouseover Code Example
 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
 Javascript Addeventlistener With Examples Geeksforgeeks
Javascript Addeventlistener With Examples Geeksforgeeks
 How To Add Onmouseenter Or Onmouseover In Reactjs
How To Add Onmouseenter Or Onmouseover In Reactjs
 Why Doesn 39 T A Dom2 Click Event Work When It Does Work For
Why Doesn 39 T A Dom2 Click Event Work When It Does Work For
Switch Style With Mouse Over And Mouse Out Event In Javascript
Javascript Events Handlers Mouse Over And Mouse Up Events
 Make A Light Turn On And Off With Javascript Mvcode
Make A Light Turn On And Off With Javascript Mvcode
 Mouseover Css3d Effect With Javascript Stack Overflow
Mouseover Css3d Effect With Javascript Stack Overflow
 Capturing Mouse Events Writing Simple Javascript Programs
Capturing Mouse Events Writing Simple Javascript Programs
 Line Chart How To Show Data On Mouseover Using D3 Js
Line Chart How To Show Data On Mouseover Using D3 Js
 A Sari Incăierare Repulsie Scroll When Not On Mouse Over Js
A Sari Incăierare Repulsie Scroll When Not On Mouse Over Js
 The 5 Mouseover Tips With Javascript
The 5 Mouseover Tips With Javascript
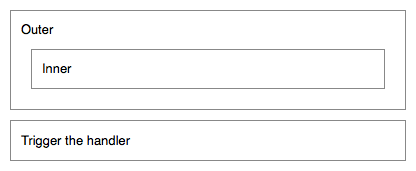
 Mouseover Jquery Api Documentation
Mouseover Jquery Api Documentation
 Angularjs Ng Mouseover Event With Example Tutlane
Angularjs Ng Mouseover Event With Example Tutlane
 Mouseover Event Handler Is Always Registered Issue 473
Mouseover Event Handler Is Always Registered Issue 473
 How To Add On Click Event For Button That Appeared On
How To Add On Click Event For Button That Appeared On
 Animating Elements In From A Mouse Event Location In Vue Js
Animating Elements In From A Mouse Event Location In Vue Js
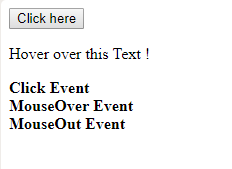
 Mouseover And Mouseout In Javascript
Mouseover And Mouseout In Javascript
 How To Unbind Hover Event Using Jquery Geeksforgeeks
How To Unbind Hover Event Using Jquery Geeksforgeeks
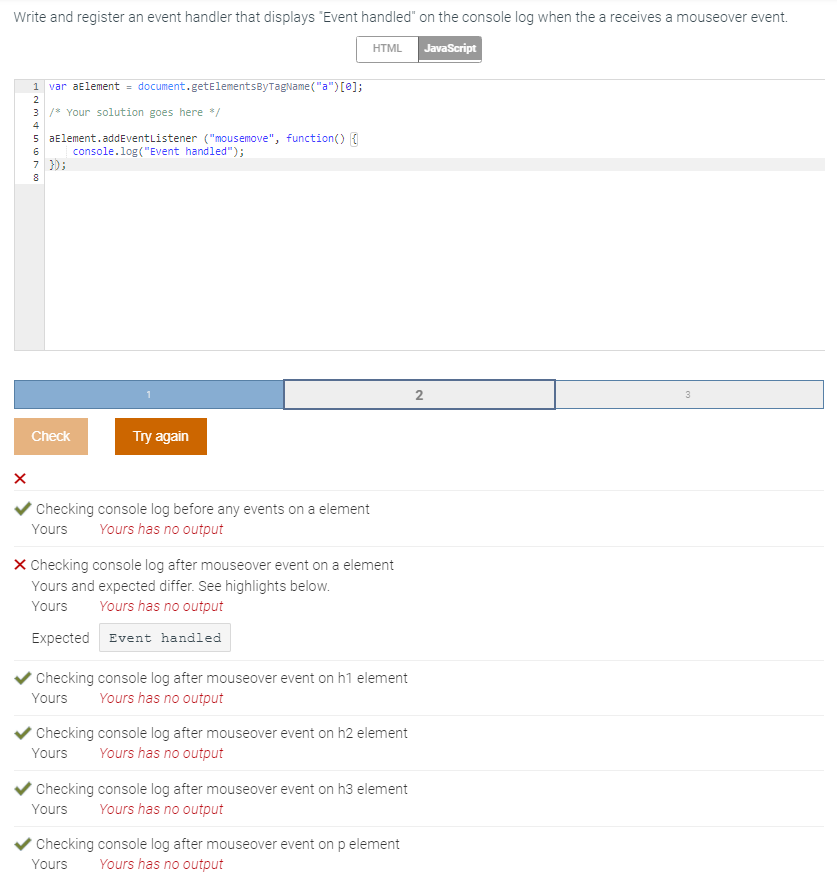
 Write And Register An Event Handler That Displays Chegg Com
Write And Register An Event Handler That Displays Chegg Com
 Conditional Mouse Event Pass Through Between Sibling Elements
Conditional Mouse Event Pass Through Between Sibling Elements
 Clientside Validation With Javascript By Daniel Yee Clientside
Clientside Validation With Javascript By Daniel Yee Clientside
0 Response to "28 Javascript Mouse Over Event"
Post a Comment