35 Iterate Json Object In Javascript
It's a language-independent, text-based format, which is commonly used for transmitting data in web applications. JSON was inspired by the JavaScript Object Literal notation, but there are... Use Object.keys () to get keys array and use forEach () to iterate over them.
 Speedy Tip How To Loop Through A Json Response In Javascript
Speedy Tip How To Loop Through A Json Response In Javascript
Possible to iterate through a JSON object and return values of each property? JavaScript. njanne19. October 28, 2020, 4:30pm #1. Hey all, I'm trying to add a shopping list to my Recipe box project as an extra personalization, and when researching on how to do this, one camper recommended that in order for me to render my Shopping list in a ...

Iterate json object in javascript. In JS we have methods, which will help you to convert string to object and another one will convert object to string. Like way, JSON.parse will convert the string to JSON. If a string has valid data. Now data is ready for the looping, there are multiple ways to loop through the JSON: I think that example can be confuse, because var json is not a JSON object, but an array. In this case, .forEach works well, but when you use a json object, it doesn't work. - mpoletto May 4 '18 at 15:30 Here's a very common task: iterating over an object properties, in JavaScript Published Nov 02, 2019 , Last Updated Apr 05, 2020 If you have an object, you can't just iterate it using map() , forEach() or a for..of loop.
Method 1: Using for…in loop: The properties of the object can be iterated over using a for..in loop. This loop is used to iterate over all non-Symbol iterable properties of an object. Some objects may contain properties that may be inherited from their prototypes. The hasOwnProperty () method can be used to check if the property belongs to ... To get the JSON data from the response, we execute the json () function. The json () function also returns a promise. This is why we just return it and chain another then function. In the second then function we get the actual JSON data as a parameter. 6/5/2020 · We’ll go over a few ways JavaScript allows us to “iterate” through JSON objects. Method 1:.entries () We can use Object.entries () to convert a JSON array to an iterable array of keys and values. Object.entries (obj) will return an iterable multidimensional array.
Get code examples like"javascript iterate over json". Write more code and save time using our ready-made code examples. JavaScript Object Notation also consists of a root, namely, the jsonData. It further contains three nodes that are called, "one", "two", and "three". Here's how you can withdraw a piece of information from JSON: {% code-block language="js" %} Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain.. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys.. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object.
I get json.tsn.forEach is not a function.. Answer. forEach is a method available for arrays; it does not exist for non-array objects.. In fact, you don't need to iterate for what you are doing. Just do this: JSON is a file format widely used for static storage and app config management with any of the frameworks and data servers. Any JSON file contains the key-value pair separated by the comma operator. JavaScript objects are an integral part of the React app, so they need to get accessed from JSON files/data to be uses in components. Some of my Favorite JavaScript Tips and Tricks Tutorials ; How to use Gson -> fromJson() to convert the specified JSON into an Object of the Specified Class ; How to iterate through Java List? Seven (7) ways to Iterate Through Loop in Java
Array.filter () The filter () method creates a new array with array elements that passes a test. This example creates a new array from elements with a value larger than 18: Example. const numbers = [45, 4, 9, 16, 25]; const over18 = numbers.filter(myFunction); function myFunction (value, index, array) {. To iterate JSON array, use the JSON.parse (). 2/7/2009 · <script language="JavaScript" type="text/javascript"> function iterate_json(){ // Create our XMLHttpRequest object var hr = new XMLHttpRequest(); // Create some variables we need to send to our PHP file hr.open("GET", "json-note.php", true);//this is your php file containing json hr.setRequestHeader("Content-type", "application/json", true); // Access the onreadystatechange event for the XMLHttpRequest object …
JSON forEach tutorial shows how to loop over a JSON array in JavaScript. In this tutorial we use JSON server to handle test data. The json-server is a JavaScript library to create testing REST API. First, we create a project directory an install the json-server module. $ mkdir jsonforeach $ cd jsonforeach $ npm init -y $ npm i -g json-server. 16/7/2018 · Copy Code. public class MyObject { public List<AlertObject> data { get; set; } public string error { get; set; } } Next, you need to look at what AlertObject actually contains. It appears to contain five properties (and data type actually matters). Copy Code. Inside the JSON string there is a JSON object literal: {"name":"John", "age":30, "car":null} JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Keys must be strings, and values must be a valid JSON data type:
Object. keys (parsedJSON).for Each (item => console.log(item)) // name // secondName // count // age We can take this even further by transforming the JSON object into array entries that represent the original key/value pairs. Since each key/value pair is now an array we can use a standard array method to iterate through the data. Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ...
In this tutorial, we are going to learn different ways to loop or iterate through an array of objects in JavaScript. First way: ForEach method Let's use es6 provided forEach() method which helps us to iterate over the array of objects: Now that you know all about JSON with root nodes, let's look at how you can iterate over it using JavaScript in React. Iterating Over JSON With Root Node Inside your React app, create a data.js file and export the above response as an object. 1 export default { 2 "data":{ 3... 4 } 5 } JavaScript has a built-in JSON.parse () method that parses a JSON string and returns an object.
20/2/2020 · To iterate over the array returned by Object.entries(), you can either use the for...of loop or the forEach() method as shown below: // `for...of` loop for ( const [ key , value ] of Object . entries ( animals ) ) { console . log ( ` ${ key } : ${ value } ` ) ; } // `forEach()` method Object . entries ( animals ) . forEach ( ( [ key , value ] ) => { console . log ( ` ${ key } : ${ value } ` ) } ) ; Inside the JSON string there is a JSON array literal: ["Ford", "BMW", "Fiat"] Arrays in JSON are almost the same as arrays in JavaScript. In JSON, array values must be of type string, number, object, array, boolean or null. In JavaScript, array values can be all of the above, plus any other valid JavaScript expression, including functions ... Well according to the JSON standards . 4. Objects. An object structure is represented as a pair of curly brackets surrounding zero or more name/value pairs (or members). A name is a string. A single colon comes after each name, separating the name from the value. A single comma separates a value from a following name.
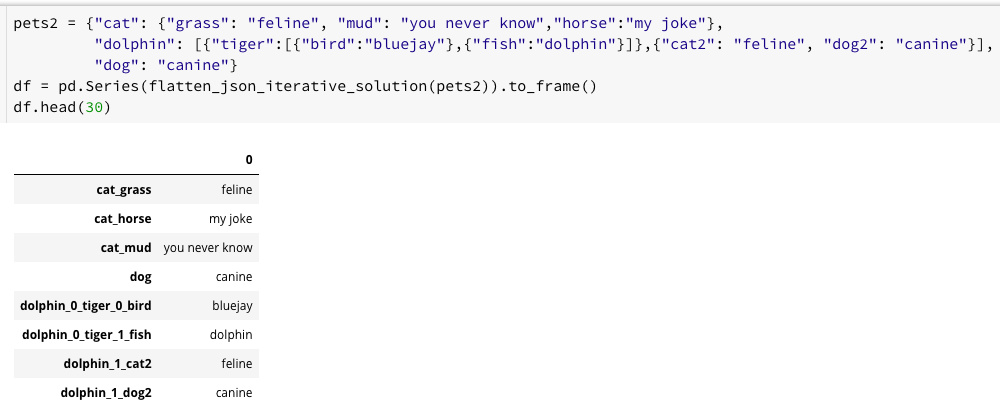
 How To Flatten Deeply Nested Json Objects In Non Recursive
How To Flatten Deeply Nested Json Objects In Non Recursive
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 How To Iterate Over A Javascript Object Geeksforgeeks
How To Iterate Over A Javascript Object Geeksforgeeks
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
 How To Use Foreach Controller In Jmeter
How To Use Foreach Controller In Jmeter
 The Easy Way To Create A Unique Array Of Json Objects In
The Easy Way To Create A Unique Array Of Json Objects In
 Speedy Tip How To Loop Through A Json Response In Javascript
Speedy Tip How To Loop Through A Json Response In Javascript
 Iterate Json Array In Node Js Code Example
Iterate Json Array In Node Js Code Example
 Parsing Json From Api Response Javascript The
Parsing Json From Api Response Javascript The
 Nested Arrays In Json Object Json Tutorial
Nested Arrays In Json Object Json Tutorial
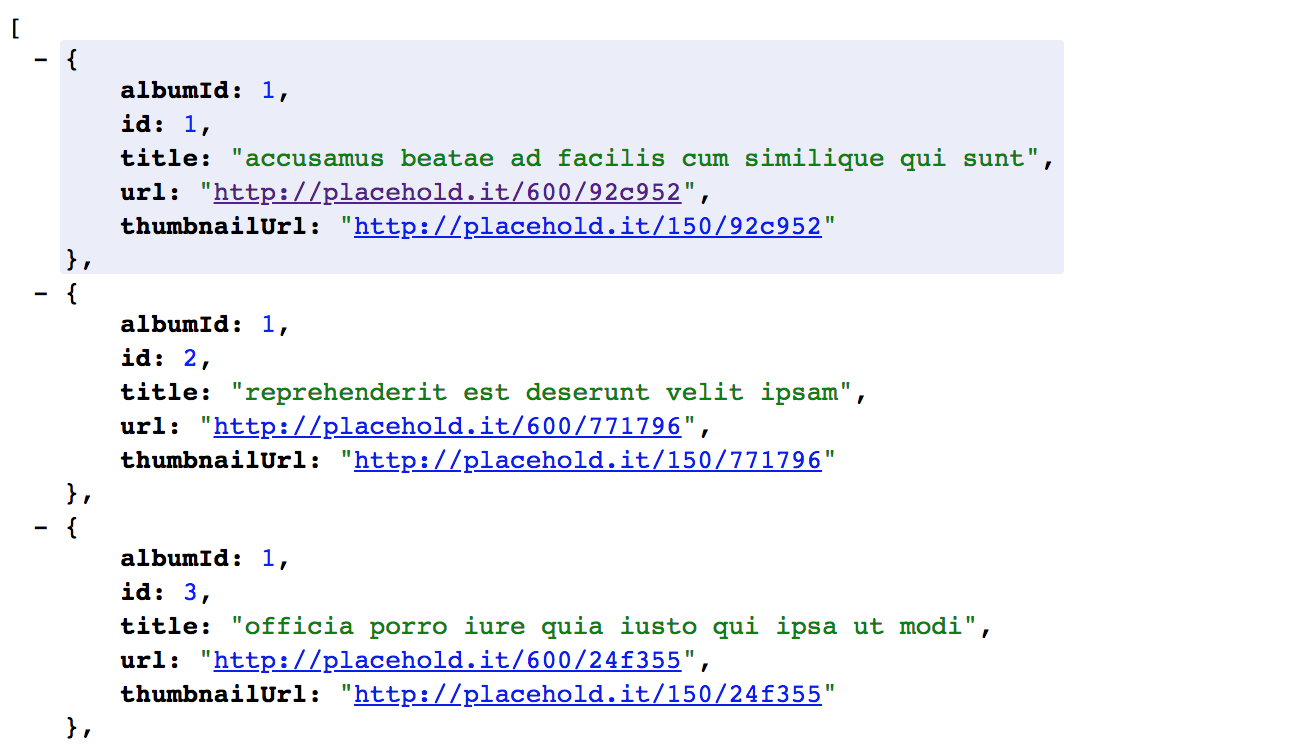
 How To Iterate Through A Json File To Get The List Of Values
How To Iterate Through A Json File To Get The List Of Values
 Create Dynamic Table From Json In React Js By Tarak Medium
Create Dynamic Table From Json In React Js By Tarak Medium
 Iterating Through Jobject Studio Uipath Community Forum
Iterating Through Jobject Studio Uipath Community Forum
 Iterate Through Json Response And Validate Objects Keys And
Iterate Through Json Response And Validate Objects Keys And
 How To Iterate Through Jsonarray In Javascript Crunchify
How To Iterate Through Jsonarray In Javascript Crunchify
 Iterate List In Java To Create Json Object Code Example
Iterate List In Java To Create Json Object Code Example
How To Iterate Through Json Object With Members Issue 15
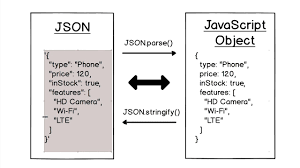
 Understanding Json In Javascript Json Javascript Object
Understanding Json In Javascript Json Javascript Object
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 How To Iterate Through An Object Keys And Values In Javascript
How To Iterate Through An Object Keys And Values In Javascript
 How To Work With Json In Javascript
How To Work With Json In Javascript
 Iterating Through Json Data In React Kirsty Burgoine
Iterating Through Json Data In React Kirsty Burgoine
 Iterating Through Object Stack Overflow
Iterating Through Object Stack Overflow
 Three Ways To Use Jackson For Json In Java
Three Ways To Use Jackson For Json In Java
 Javascript Iterate Through Json Object Array
Javascript Iterate Through Json Object Array
 Ionic How To Loop Over Json Objects Stack Overflow
Ionic How To Loop Over Json Objects Stack Overflow
 Two Ways To Use Gson For Json In Java
Two Ways To Use Gson For Json In Java
 Api Results Into A List Viewer Thunkable Discuss Community
Api Results Into A List Viewer Thunkable Discuss Community
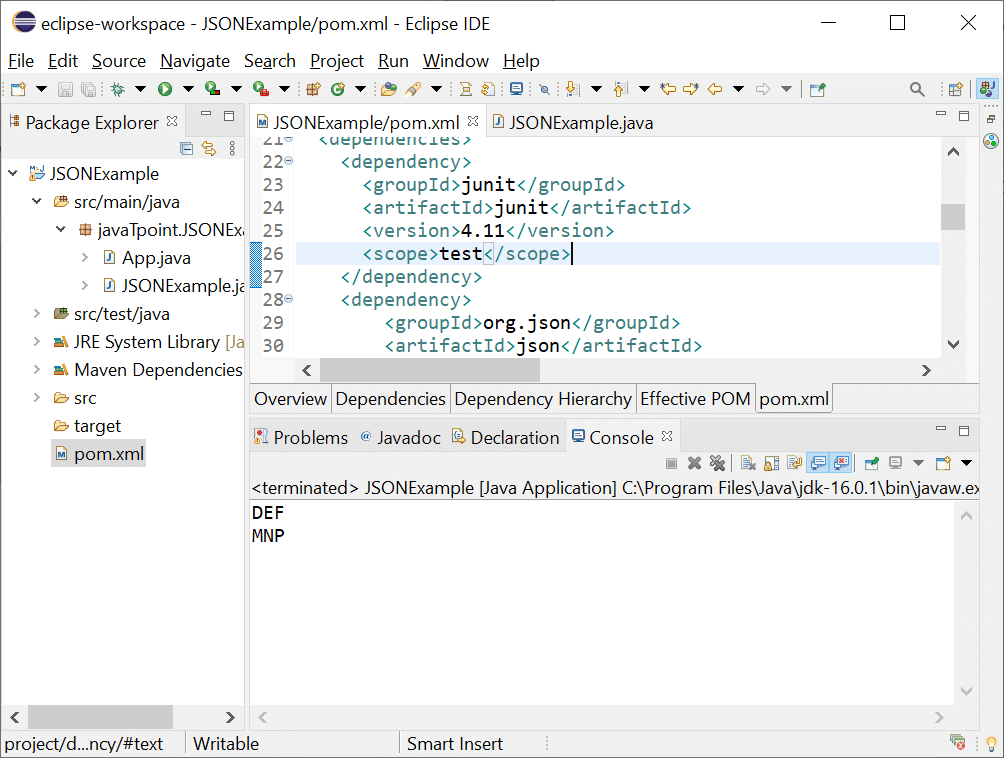
 Iterate Json Array Java Javatpoint
Iterate Json Array Java Javatpoint
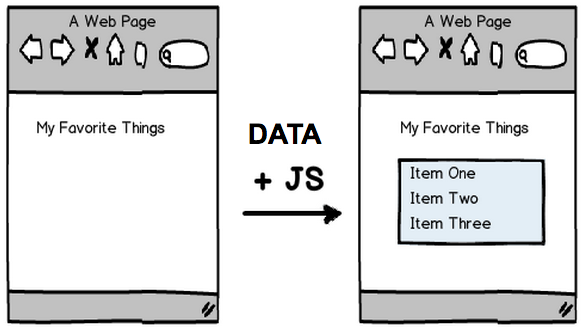
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 Why Does Json Object Overwrites It S Previously Stored Values
Why Does Json Object Overwrites It S Previously Stored Values
 How To Use Json Data In Node Js Javascript Codesamplez
How To Use Json Data In Node Js Javascript Codesamplez
 Loop Through Json Object Javascript Code Example
Loop Through Json Object Javascript Code Example
 Javascript Loop Json Code Example
Javascript Loop Json Code Example
0 Response to "35 Iterate Json Object In Javascript"
Post a Comment