22 Pan And Zoom Javascript
The zoom algorithm is generic — it will work with OpenGL, WebGL, DirectX, canvas, SVG, or whatever you use to render your scenes — but the demo code is written in JavaScript. The Algorithm Listening for pan/zoom events on a child SVG element. If you want to listen for user interaction events from a child SVG element then use eventsListenerElement option. An example is available in demo/layers.html. Use with browserify. To use with browserify, follow these steps: Add the package as node module npm install --save ariutta/svg-pan-zoom
 Arducam Ptz Pan Tilt Zoom Camera Controller For Raspberry Pi
Arducam Ptz Pan Tilt Zoom Camera Controller For Raspberry Pi
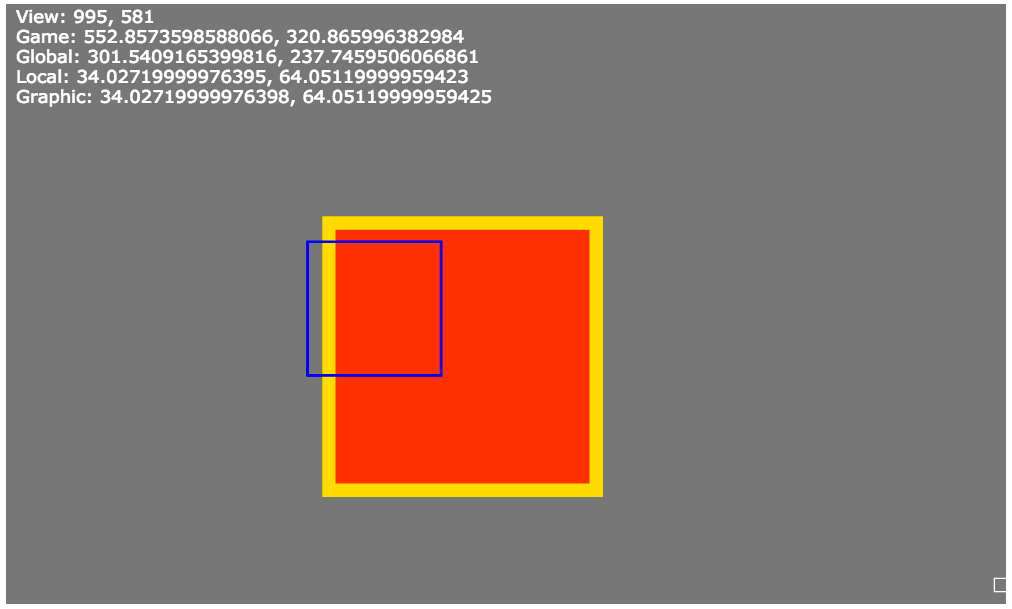
How to pan (and zoom). Below is an example of panning and zooming with the mouse. Its a little more complex than standard pan and zooms, that is because I have added some smoothing to the pan and zoom to give it a better interactive feel. How it works. The canvas uses a transformation matrix to transform points. What this does is maintain that ...

Pan and zoom javascript. Pure JavaScript Zoom and Pan, taken from http://phrogz /tmp/canvas_zoom_to_cursor.html A Pen by TechSlides on CodePen. Aug 05, 2019 - A jQuery plugin to pan and/or zoom elements using CSS3 View our Recommended Plugins. TOP 100 jQuery Plugins 2021. Chrome, IE10+, FireFox, Opera, Safari #image zoom #image pan #SVG. This is an advanced version of the jQuery SVG Pan Zoom plugin that enables panning and zoom in/out functionalities on SVG images using mouse drag, mouse wheel, touch swipe and touch pinch events.
JavaScript Bar Chart Pan and Zoom - This example demonstrates pan and zoom in ShieldUI Chart with bar series. Although Zoom works in browsers, the functionality of the web-based version is limited compared to the app. JavaScript Charts & Graphs with Zoom and Pan Feature. . Thereâ s really nothing to it, and you can do it in less than 20 seconds. The zoom-out process applies the same process in reverse. Here is how to use the javascript code to make ... Pan and Zoom Programmatically in a JavaScript Diagram. We will build a diagram with 50 random nodes and we will zoom and pan this diagram programmatically. Here is a screenshot of the final diagram, which is a link to the sample: We will use the MindFusion Diagramming library for JavaScript.
Jun 12, 2021 - It supports panning and zooming images, text, videos, divs and many other html elements. Currently works as a Vanilla JavaScript, but can still integrate as a jQuery plugin. You can also download the jQuery Version (3.x) here. Javascript for Zooming and Panning in a Canvas. In 2012, I had a need for a simple zooming and panning capability for an animation project in Javascript. With much help from examples on the net, I came up with the solution illustrated at here. There must be better solutions available now (2016). Here is zoom.js… Jun 02, 2019 - You need JavaScript with `dragstart` and `dragover` event listeners to actually have an image move. And you'll probably also want to put it inside a containing div of some sort (with or without scroll bars - up to you) so that it's pans nicely within this container. Finally, you might want it to zoom ...
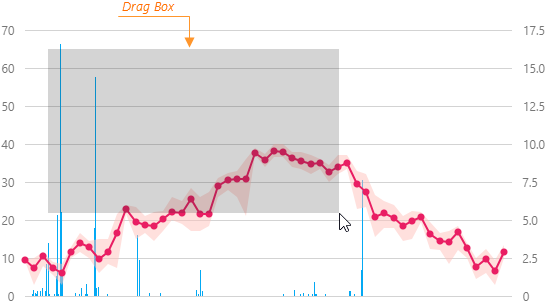
Zoom in and out using the mouse wheel, +/- controls, double click/tap or hold the shift key and drag out a rectangle. Left mouse click and drag to pan. On touch-enabled devices pinch gestures can be used to zoom in and out and tap and drag to pan around. Install the plugin via NPM: Jan 25, 2019 - tried to follow, https://jsfid... it not panning or zooming? ... at MBSE_zoom3.html:56; so it can’t find the zoom elements at this point. You have to put your JS at the end of the body so that the DOM is ready and can be queried when the script executes, not in the head. ... It works now, do I always put any JavaScript at the end ... After zooming the chart, a zooming toolbar will appear with zoom,zoomin, zoomout, pan and reset buttons. Selecting the Pan option will allow to pan the chart and selecting the Reset option will reset the zoomed chart. Modes. The mode property in zoomSettings specifies whether the chart is allowed to scale along the horizontal axis or vertical ...
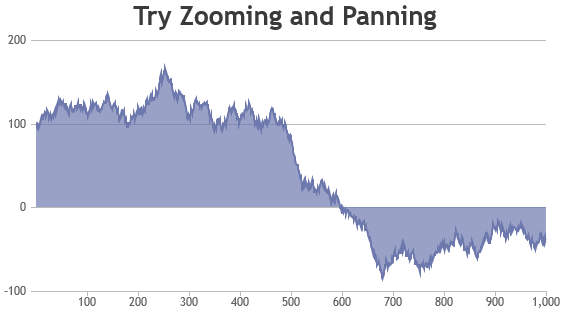
JavaScript Line Chart Pan and Zoom - This example demonstrates the pan and zoom functionality in a Shield UI Chart component with two line series. Once zoomed, the chart widget can be scrolled in any direction by holding the left button and moving the mouse. Make any web visualization interactive via pan and zoom, for mobile and desktop, using just one line of code! Simple pan/zoom solution for SVGs in HTML. It adds events listeners for mouse scroll, double-click and pan, plus it optionally offers: JavaScript API for control of pan and zoom behavior, onPan and onZoom event handlers, On-screen zoom controls.
Jul 07, 2019 - Panzoom is a lightweight JavaScript library to pan and zoom images inside a container using drag and mouse wheel events. 7. Working fine now, was mainly the image css but found several errors (see the new img attribute), also added a few tweaks to make the dragging smoother. var img_ele = null, x_cursor = 0, y_cursor = 0, x_img_ele = 0, y_img_ele = 0; function zoom (zoomincrement) { img_ele = document.getElementById ('drag-img'); var pre_width = img_ele ... Nov 13, 2020 - For a recent work project, I had to add the capacity to zoom and pan a workspace with several different elements in it. I’ve decided to share my implementation as it’s lightweight, open for…
1.6m members in the javascript community. All about the 𝚓𝚊𝚟𝚊𝚜𝚌𝚛𝚒𝚙𝚝 programming language! Introduction Since SVGs are infinitely scalable, it can be useful to add controls to pan and zoom, particularly to maps. Panning and zooming can be achieved by manipulating the viewBox attribute, but that will affect the entire SVG including the controller. Nov 27, 2020 - Panning and zooming events for any target. May come handy for webgl, canvas, svg, images or pure html manipulations. Handles mobile pinch-zoom, drag and scroll interactions, provides inertial movement.
Pure JavaScript Zoom and Pan, taken from http://phrogz /tmp/canvas_zoom_to_cursor.html... shiftzoom.js 3.9 allows you to add zoom and pan functionality to oversized images on your webpages through unobtrusive javascript 15/2/2017 · TOP 100 jQuery Plugins 2021. Chrome, IE8+, FireFox, Opera, Safari #image zoom #image pan. Easy Zoom is a lightweight and touch-compatible jQuery zoom plugin which allows you to zoom and pan an image using your mouse cursor or finger on touch devices.
Feb 10, 2021 - One could implement transitions manually in IE11 using the setTransform option and integrating a tweening library for javascript animations (such as tween.js). ... Panzoom uses UMD and can be loaded a lot of ways. A tiny image panning JavaScript library that provides a smooth drag-to-pan functionality on images. ... A lightweight vanilla JavaScript plugin which enables zoom and pan functionalities on an SVG object. Oct 27, 2020 - The map below uses the gestureHandling option set to cooperative, allowing the user to scroll the page normally, without zooming or panning the map. Users can zoom the map by clicking the zoom controls. They can also zoom and pan by using two-finger movements on the map for touchscreen devices.
Zoom and pan with javascript Zoom and pan with javascript Rollna01 (MIS) (OP) 21 Mar 06 14:34. I have been trying to figure out a way to make a image zoom and pan using javascript. I have tried using all sorts of code from different web sites. I always get errors with finding the ts_zoom and things of that nature. Smooth Zoom Pan - jQuery Image Viewer. This is a javascript / CSS based image viewer prepared to display product photos, maps or any image within custom small area. Can be configured and implemented in web pages with simple copy / paste steps. Supports all major touch enabled devices and platforms iOS, Android and Windows. After Zoom when i mouse wheel scroll its again zoom in the chart and zoom out the chart. On Pan.mp4 i am using ZoomPanModifier and MouseWheelZoomModifier. When the mouse wheel scroll it will zoom in and zoom out the chart. Then click and move the mouse pointer the chart start pan towards left and right. You can see that Pan on Pan.mp4.
19/10/2018 · Javascript pan and zoom. 3. I have a bunch of CSS and SVG elements that get placed into a div and I would like the user to be able to pan and zoom around to all of them. I am using the library from Jquery Panzoom. Is there a way to contain it so that if the user has an element outside of the viewport they will be able to pan to the edge of the ... JavaScript StockChart Samples Zooming and Panning allows analysis of data at microscopic level and is very useful as chart may become difficult to read when plotted with large amount of data. While Zooming allows you to see data in more detail by selecting a particular region, Panning / Scrolling allows you to navigate through the chart after you zoom in. For example we can make the wheel-zoom to center the canvas around the point where the cursor is: As a final touch we can limit the panning area to avoid view to go infinity in one direction. We stroke a rect of 1000x1000 pixels that will represent our panning area. And we add the code to limit ...
Description: Panzoom is a lightweight JavaScript library to pan and zoom images inside a container using drag and mouse wheel events. Not only images, the library also works with Canvas and SVG elements. How to use it: Download and import the minified version of the Panzoom library into the html file. Insert images to the webpage. Users can zoom the chart by rotating the mouse wheel and pan it using the drag gesture. On touch-enabled devices, users can zoom the chart using the spread and pinch gestures and pan the chart using the drag gesture, too. Zooming and panning are configured in the zoomAndPan object. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
svg.panzoom.js a plugin for svg.js which enables panzoom for viewbox elements · SVG.js © 2012-2020 Wout Fierens - SVG.js is released under the terms of the MIT license Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript library that enables panning and zooming of an SVG in an HTML document, with mouse events or custom JavaScript hooks - ariutta/svg-pan-zoom
Panzoom : A library for panning and zooming elements using CSS transforms. 1. I don't think there's a function to do it for you; you'll have to handle the onPan (extent, delta) event from Map, and see if the extent passed in from that event handler that is beyond your desired extents. If it is, you can forcefully set the map extents back. It might lack elegance, though - I haven't tried to see if the effect is a shaky ... To Zoom the object using Javascript use zoomTo (<number>,<number>,<number>) function. It expects x, y value as coordinates of where to zoom. It also expects the zoom factor as the third argument. If zoom factor is greater than 1, apply zoom IN.
To change the zoom of the workspace area (dotted border), you have to use a mouse wheel or touchpad with the "Ctrl" key pressed. You can change scale sensitivity by passing the scaleSensivity property to the renderer instance. To change the pan area you have to move your mouse/touchpad with the "Shift" key pressed.
 Pixi Js Pan Amp Zoom Canvas Pixi Js Html5 Game Devs Forum
Pixi Js Pan Amp Zoom Canvas Pixi Js Html5 Game Devs Forum
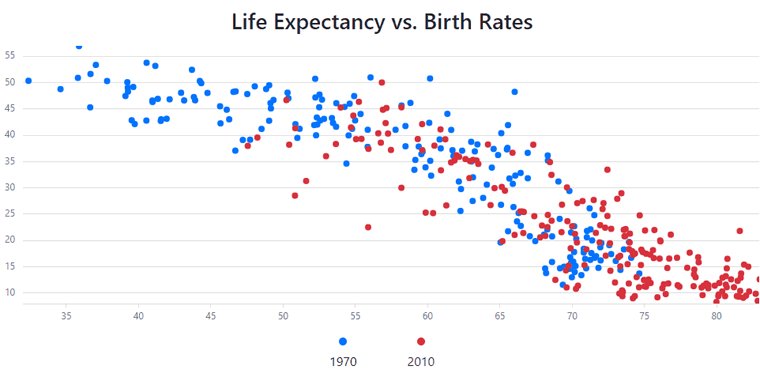
 Beautiful Javascript Charts 10x Fast 30 Js Chart Types
Beautiful Javascript Charts 10x Fast 30 Js Chart Types
Javascript Image Pan And Zoom Demo Noskewiki
 Documentation 18 2 Devextreme Javascript Chart Zoom And
Documentation 18 2 Devextreme Javascript Chart Zoom And
 Zooming And Panning Devextreme Javascript Ui Components
Zooming And Panning Devextreme Javascript Ui Components
 21 Zoom Javascript Libraries For Web Amp Mobile Bashooka
21 Zoom Javascript Libraries For Web Amp Mobile Bashooka
 Jquery Image Pan Plugins Jquery Script
Jquery Image Pan Plugins Jquery Script
 Jquery Image Pan Plugins Jquery Script
Jquery Image Pan Plugins Jquery Script
 Zooming And Panning Devextreme Javascript Ui Components
Zooming And Panning Devextreme Javascript Ui Components
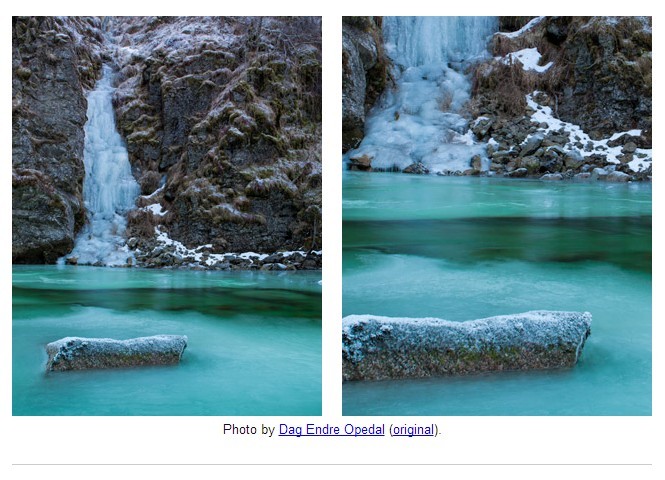
 Smooth Image Zoom On Hover Effects With Css
Smooth Image Zoom On Hover Effects With Css
 5 Jquery Image Pan Plugins 2021 Free And Paid Formget
5 Jquery Image Pan Plugins 2021 Free And Paid Formget
 Javascript Library For Zoomable Amp Pannable Html Elements
Javascript Library For Zoomable Amp Pannable Html Elements
 Best Jquery Image Zoom Plugins Learning Jquery
Best Jquery Image Zoom Plugins Learning Jquery
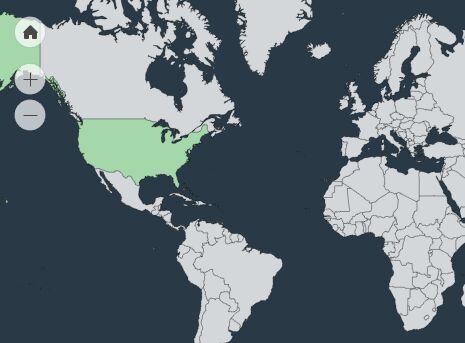
 Pan And Zoom Animating Svg Viewbox Vanilla Js
Pan And Zoom Animating Svg Viewbox Vanilla Js
 Devextreme React Chart Zoom And Pan V19 1
Devextreme React Chart Zoom And Pan V19 1
 Javascript Animated Zoom And Pan Codecanyon
Javascript Animated Zoom And Pan Codecanyon
 5 Jquery Image Pan Plugins 2021 Free And Paid Formget
5 Jquery Image Pan Plugins 2021 Free And Paid Formget
Javascript Panning Amp Zooming Svg Things
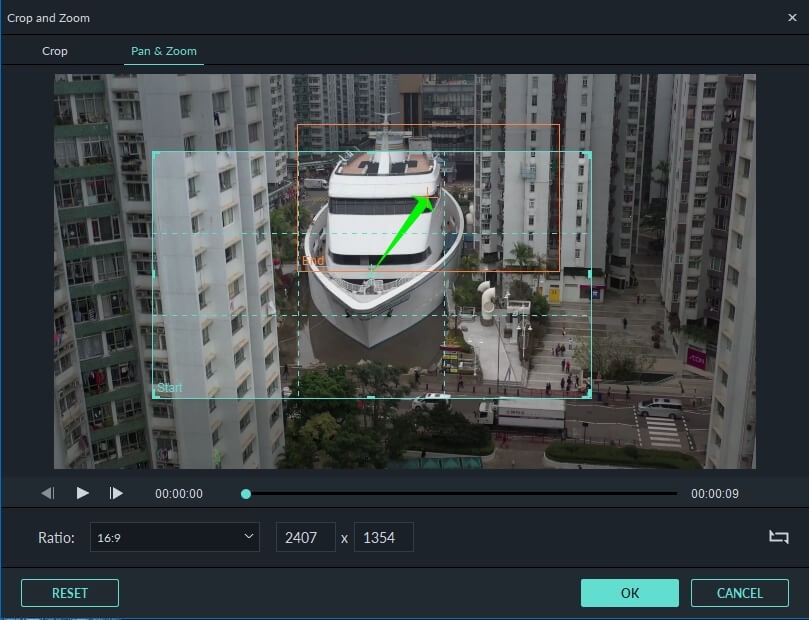
 Video Zoomer How To Zoom In On Video On Mac Win 2 Ways
Video Zoomer How To Zoom In On Video On Mac Win 2 Ways
 Simple Jquery Image Zoom Pan And Crop Plugin Cropit Free
Simple Jquery Image Zoom Pan And Crop Plugin Cropit Free

0 Response to "22 Pan And Zoom Javascript"
Post a Comment