21 Create Form Dynamically Javascript
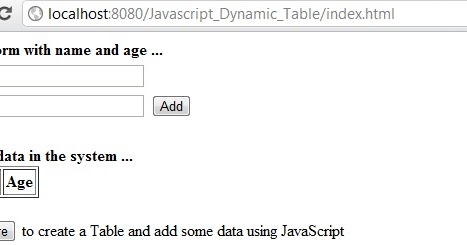
Hello, friends If you are looking to add a dynamic adding form field in your form using jquery and remove duplicate input fields, So here is the example tutorial below to do the task for you. in this jquery tutorial, we will discuss two methods to add a dynamic form field both methods will include in a single form one button will be for copy the current row this method will be done using clone ... This tutorial is all about creating form using JavaScript. In this tutorial, we are going to see how to create simple html form using JavaScript step by step. So if you want to create a form dynamically with javascript, you must read this tutorial.
 Bootstrape Dynamic Form Fields Not Working When Adding Inside
Bootstrape Dynamic Form Fields Not Working When Adding Inside
The Function constructor is something that isn't usually talked about in JavaScript circles, but it is a useful mechanism to have that allows you to generate functions dynamically based on a string. Here is a quick example of it in action before we dive into it a bit more. let add = new Function("num1", "num2", "return num1 + num2"); console.log(add(1, 3));

Create form dynamically javascript. This is the 26th video in the series of JavaScript tutorial for beginners in Hindi. In this video i have talked about how to create html form dynamically by ... Dynamically create form in javascript createElement("table"); Add a new row to the table - row = table forms[index_number] - It returns collection of form in the documents I have a Customer model which has a MtO relation with a Contacts model and a Reference model The project has a requirement to not use jQuery The syntax for creating a function from Function Object is as follows: const myFunction = new Function (arg1, arg2, …argN, body); args1, args2,.. argsN are the arguments accepted by the function and body is the string consisting of JavaScript statements that will be executed when the function is called.
Creating Dynamic form content. andrewandrew September 3, 2014, 4:05am #1. Hello. How do I create dynamic forms like below where you can Add and Remove content please see below example where you ... 27/7/2020 · Create an empty file, name it index.js to use it in our HTML file. Click here and copy the whole text, paste it in index.js. Save index.js. The plugin is ready to use. Approach: We will use type classifiers for adding form input fields. See the myFunction1 and myFunction2 in code for used classifiers and their attributes. Here Mudassar Ahmed Khan has explained with an example, how to dynamically create DropDownList (HTML SELECT) in HTML using JavaScript. When the Add Button is clicked, a DropDownList will be dynamically created with OPTIONS and added to the Page using JavaScript. TAGs: JavaScript, HTML, DropDownList
How to Create a Form Dynamically Via Javascript. Ask Question Asked 10 years ago. Active 3 years, 5 months ago. Viewed 159k times 61 33. My sites Aweber registration forms are getting a lot of spam. I was told to create the forms dynamically via javascript after page has rendered or via clicking button. To create dynamic forms and elements in javascript is easy. var newdiv = document.createElement ('div'); // Creates the div document.body.appendChild (newdiv); // Adds the div to body. After that, you can access newdiv and change attributes of it, such as. newdiv.className = "helloworld"; Share. Improve this answer. answered Mar 29 '12 at 15:50. JavaScript Tutorial - Creating a Form Dynamically We can create forms, and other objects dynamically. an example of dynamically creating a form (with a select and button). Use the "Create Form" button to make the new form, which appears between the horizontal lines..(Code for this pageThe code
I am trying to get a forloop with input elements to run between a form and create a form dynamically with javascript 1: in scenario one , the form in the script is getting closed before the input elements populate. Dynamically Add Forms in Django with Formsets and JavaScript. This tutorial demonstrates how multiple copies of a form can be dynamically added to a page and processed using Django formsets and JavaScript. In a web app, a user may need to submit the same form multiple times in a row if they are inputting data to add objects to the database. JavaScript function add_feed () is the function which will add Input element dynamically to the working form after clicking in Add new link. Comments inside the function will describe the working of the function. Javascript function validate () is just to show you how you handle the input elements client-side.
HTML forms can be several elements long with several options when you dynamically create and remove elements. The JavaScript function can be hundreds of lines of code. However, it's best to start practicing with a handful of form elements, write some JavaScript code and expand your logic later. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. Syntax for form in HTML < Best way to dynamically generate HTML forms in JavaScript. help. I was just wondering if there was a better way to automatically generate HTML forms in JavaScript than the way I have been doing. My JavaScript is really rusty (I'm really a back-end dev mainly) and have been using jQuery because it seemed like the easiest thing to use (and ...
creating dynamic form using javascript AirGear 0. 11 Years Ago i'm still a newbie in javascript. i know this question may be silly for some experts in javascript. and i'm sorry for that : i want to create a ... In our index.js, we used document.createElement() to dynamically create a new div.Then, we added a dog class to the div we created earlier.. The classList property is used to add, remove, and toggle CSS classes on an element.. Next, we created an image tag with src and alt attributes.. We also created the h2 tag and added text content in it. Additionally, we added a new p element with a class ... Django create model with relation using dynamic fields. I have a hard time coming up with a way to dynamically add fields to my form using jQuery. I have a Customer model which has a MtO relation with a Contacts model and a Reference model. After filling in the customer's info, there are 5 fields needed per contact.
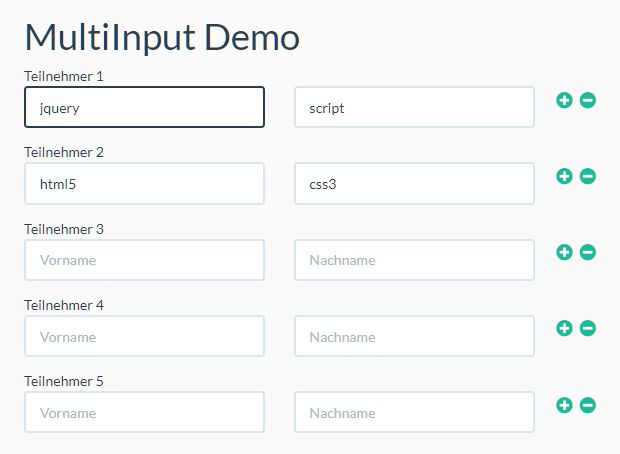
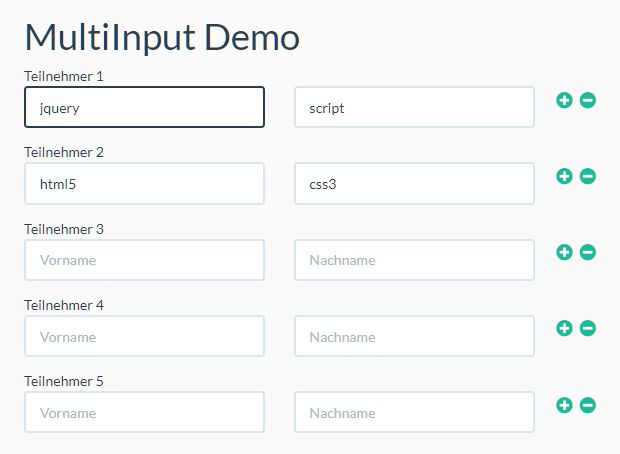
In the last Blog, we have shown you how to dynamically add form fields to create form. This blog post tells about how to add and remove fields dynamically with the help of JavaScript codes. So while creating your form, you can easily add fields in a click and if you don’t want it, you can easily delete it in a click. Today, We want to share with you JavaScript Dynamic Input Form Example .In this post we will show you Create a form dynamically with jquery and submit, hear for dynamic form fields - add & remove bootstrap 4 we will give you demo and example for implement.In this post, we will learn about dynamically add input fields and submit to database ... Dynamically create a table, button and DIV in JavaScript. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form ...
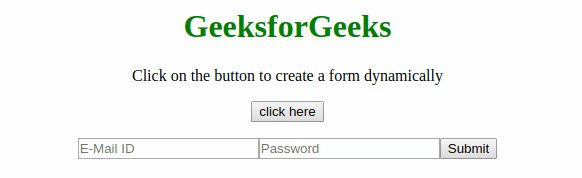
JSON based dynamic forms with ReactJS. Gagan Sharma. Dec 10, 2018 · 2 min read. React makes it painless to create interactive UI with help of component-based approach. Form rendering and ... New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach. Example 1: In this example, a newly created element is added as a child to the parent element. 28/5/2020 · The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method.
The factory pattern is a design pattern that's part of the creational group. It basically deals with the issue of creating objects when the class that instantiates it needs to be dynamic. It also helps a lot with organizing your code, because: Isolates the objects that need to be created. Promotes small classes with less responsibilities. Dynamically Generate Form-Fields using Jquery. This post helps you to create and remove the form fields dynamically using jquery and Css. This is very easy to automatically generate the form fields like textbox, selectbox or any types of input fields. Now a days jquery is made all works easy. In the below example i used to add the text box ... 20/7/2010 · The javascript: <script> //create a form var f = document.createElement("form"); f.setAttribute('method',"post"); f.setAttribute('action',"submit.php"); //create input element var i = document.createElement("input"); i.type = "text"; i.name = "user_name"; i.id = "user_name1"; //create a checkbox var c = document.createElement("input"); c.type = "checkbox"; c.id = "checkbox1"; c.name = "check1"; //create a button var …
In this tutorial we will create a Dynamically Append Data In HTML Table using JavaScript. This code will dynamically append a new data in table when the user click the add data button. The code use onclick () function in order to call a method that can append a form inputs by using innerHTML to append a variable in order to display in the table.
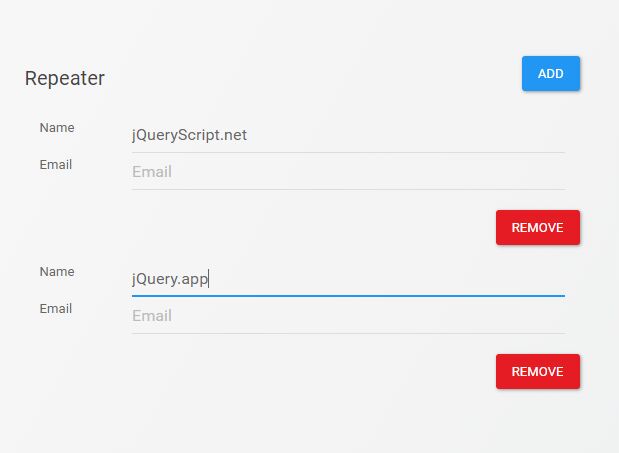
 Create Dynamic Repeatable Form Elements Jquery Multiinput
Create Dynamic Repeatable Form Elements Jquery Multiinput
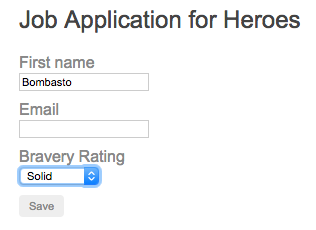
 Angular Building Dynamic Forms
Angular Building Dynamic Forms
 Create A Form Dynamically Using Dform And Jquery Geeksforgeeks
Create A Form Dynamically Using Dform And Jquery Geeksforgeeks
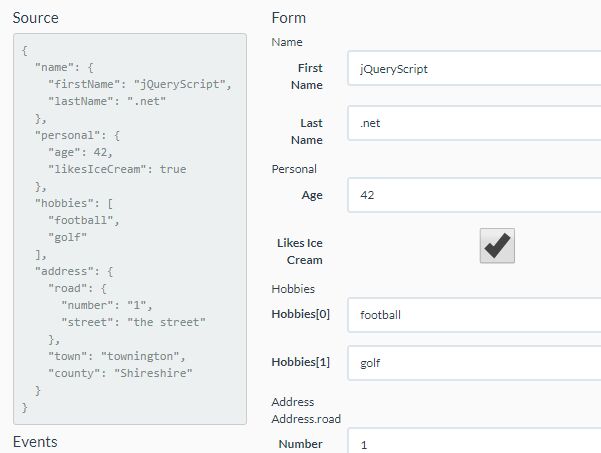
 Jquery Dynamic Form Plugins Jquery Script
Jquery Dynamic Form Plugins Jquery Script
 Jquery Dynamic Form Plugins Jquery Script
Jquery Dynamic Form Plugins Jquery Script
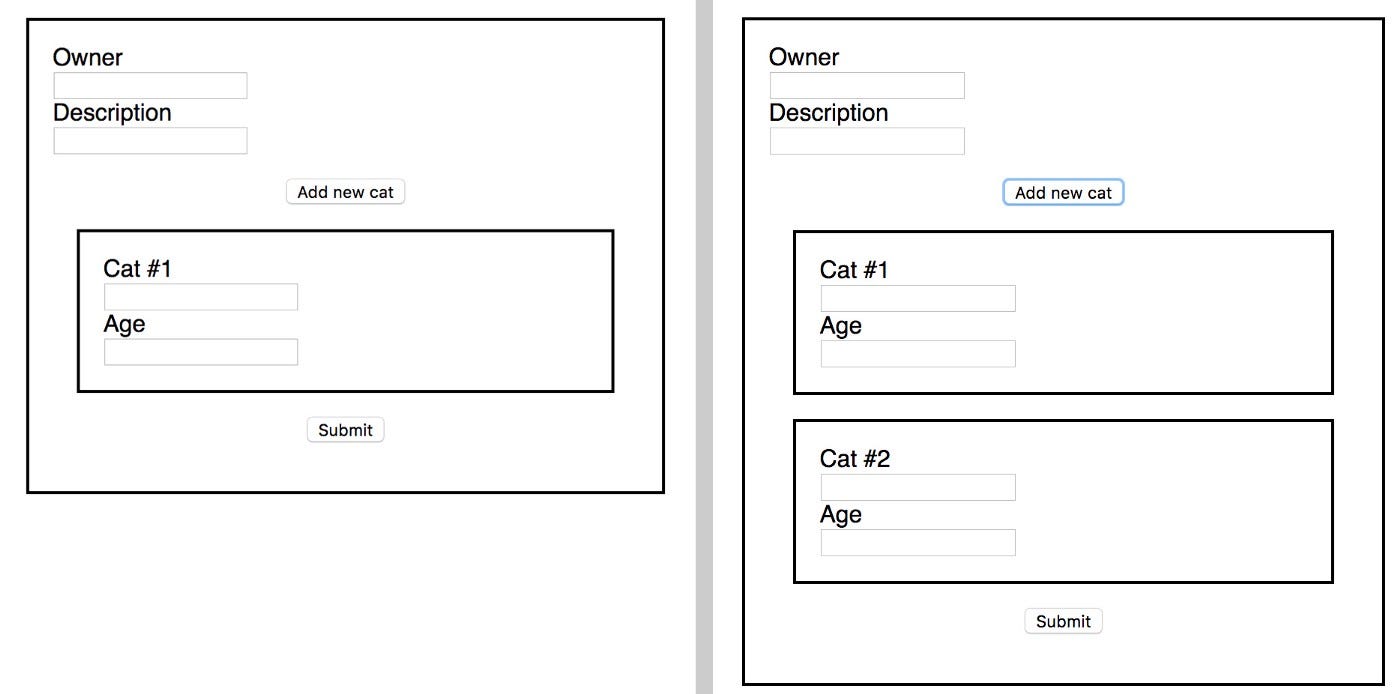
 How To Build A Dynamic Controlled Form With React Hooks
How To Build A Dynamic Controlled Form With React Hooks
 Angular 5 Reactive Forms With Dynamic Formarray And Simple
Angular 5 Reactive Forms With Dynamic Formarray And Simple
 How To Dynamically Add And Remove Form Fields Formget
How To Dynamically Add And Remove Form Fields Formget
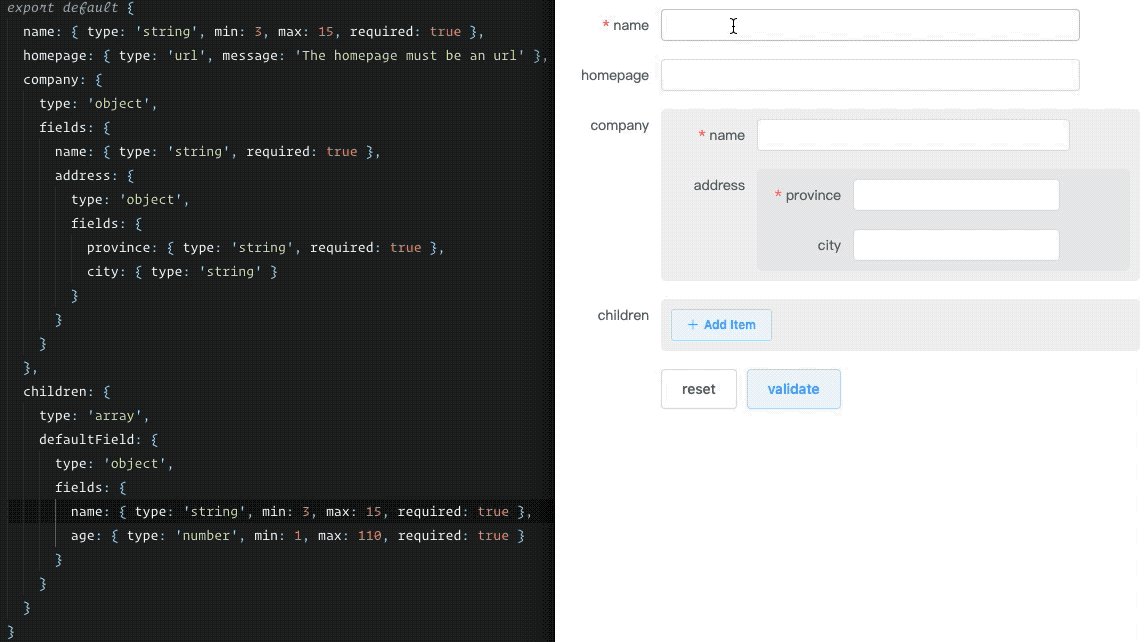
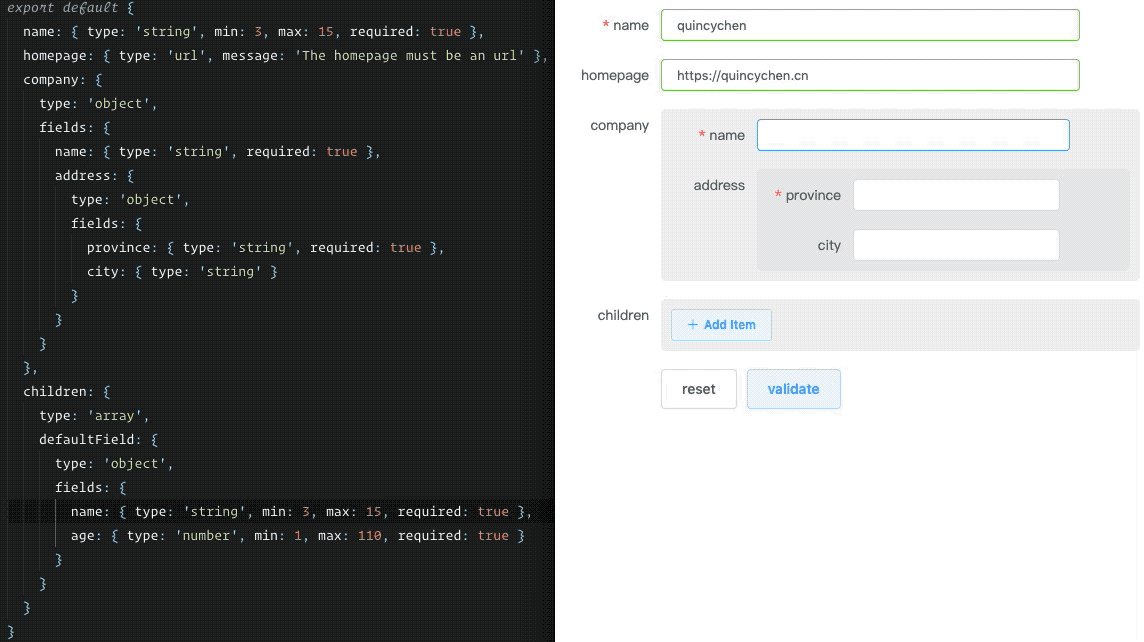
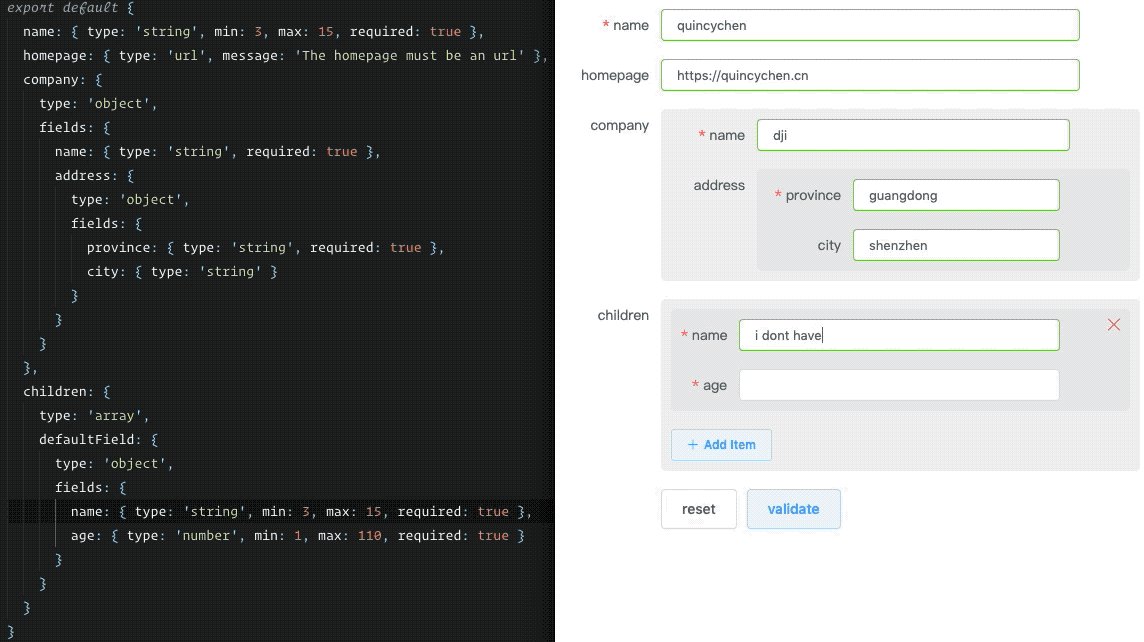
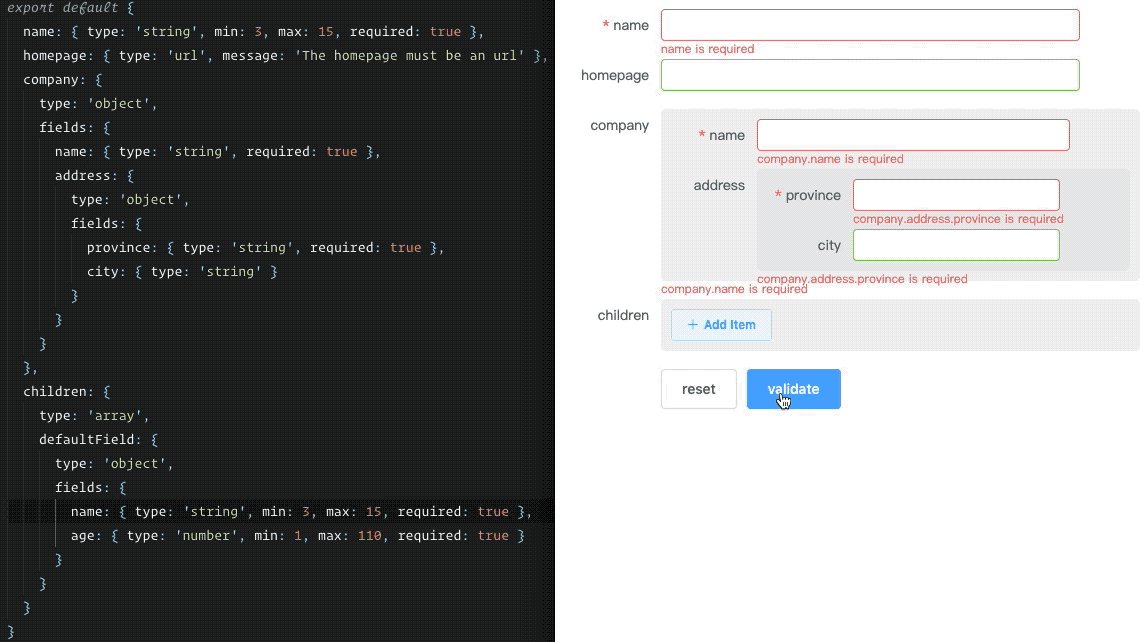
 A Dynamic Form Component Base On Element Ui And Async Validator
A Dynamic Form Component Base On Element Ui And Async Validator
 Dynamically Add Textbox Radio Button In Html Using Javascript
Dynamically Add Textbox Radio Button In Html Using Javascript
 How To Build A Dynamic Controlled Form With React Hooks
How To Build A Dynamic Controlled Form With React Hooks
 How To Create Hidden Form Element On The Fly Using Jquery
How To Create Hidden Form Element On The Fly Using Jquery
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Angular Introduction To Forms In Angular
Angular Introduction To Forms In Angular
 Best Javascript Form Libraries Flatlogic Blog
Best Javascript Form Libraries Flatlogic Blog
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
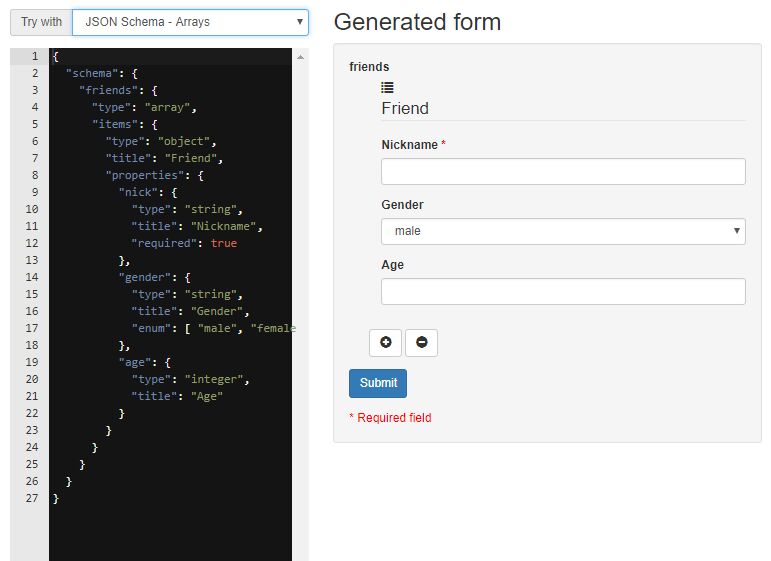
 10 Best Form Builder Plugins To Generate Forms From Json Data
10 Best Form Builder Plugins To Generate Forms From Json Data
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
0 Response to "21 Create Form Dynamically Javascript"
Post a Comment