24 Android Back Button Event Javascript
There are 2 ways to handle the click event in button. Onclick in xml layout; Using an OnClickListener. Onclick in XML layout. When the user clicks a button, the Button object receives an on-click event. To make click event work add android:onClick attribute to the Button element in your XML layout. The value for this attribute must be the name ... Javascript backbutton event listener overrides the android device back button - Stack Overflow I have created Android app using cordova 2.6.0. I have implemented a menu feature in my app using html markups and jQuery which toggles on interacting with device's menubutton. But I could not figu...
 Android Button Onclick Example
Android Button Onclick Example
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project. Step 2 − Add the following code to res/layout/activity_main.xml. Step 3 − Create an asset folder and create a file.htm and add the following code −. Step 4 − Add the following code to src/MainActivity.kt.
Android back button event javascript. For simply detecting the "enter" key it seems that it is a bit simpler. The Input Widget Event property, when set to onkeyup or onkeydown will return a keyCode of 13 under Android and iOS for my devices... Nexus 7 (2013) and iPhone 7. Most other keys under Android return 229... but, in this case, it doesn't matter. Back navigation is how users move backward through the history of screens they previously visited. All Android devices provide a Back button for this type of navigation, so you should not add a Back button to your app's UI. Depending on the user's Android device, this button might be a physical button or a software button. Code for HTML back button can be placed any where inside the page ( or inside body tag ). This button will work in same as the back button at the tool bar of our browser. Here also we can set to go previous one or more than one step of pages. Here is our button and simple code for back button of our browser. Here is the code of this button .
The hardware back button is found on most Android devices. In native applications it can be used to close modals, navigate to the previous view, exit an app, and more. By default in Ionic, when the back button is pressed, the current view will be popped off the navigation stack, and the previous view will be displayed. JavaScript event handling is the basis of all client-side applications. When an event occurs on a target element, e.g. a button click, mouse move, form submit etc, a handler function is executed. I tried fixing it with locationChangeStart as well as few other similar events, but they all get triggered both by my "Continue" buttons as well as physical "back" buttons. Is there a way to trigger an event only when user presses browsers/android's back button, or alternatively to know if locationChangeStart was triggered by the back button vs ...
In JavaScript, onbeforeunload event is fired when the page is about to unload and there can be multiple reasons for this unload. For instance, back or forward or refresh button is clicked or a link on the page is clicked, etc. Normally, onbeforeunload event is used in order to handle browser back button functionality as follows: The condition inside uses the KeyEvent to check whether the key pressed is the BACK button and whether the WebView is actually capable of navigating back (if it has a history). If both are true, then the GoBack() method is called, which will navigate back one step in the WebView history. Returning true indicates that the event has been handled ... I want the android back button to work just like the keyboard backspace button is working on this code. However, I submitted this to github, loaded the website on my phone and the back button isn't working. ... but some people say that an "backbutton" event is fired when clicking the back button - Apache Cordova also supports it. 1. Share ...
10/12/2013 · In Javascript, onbeforeunload event is fired when the page is about to unload and there can be multiple reasons for this unload. For instance, back or forward or refresh button is clicked or a link on the page is clicked etc. Normally, onbeforeunload event is used in order to handle browser back button functionality as follows: The back button here refers to the hardware back button. Web Browser. Back button to navigate back to previous view. If a modal is open, back button to close/dismiss the modal. If more than one modal is open at a time, back button should dismiss modals in the order they were opened (stack). Here we put the "Onclick" option of radio button by using Html code and for calling the method from JavaScript, we are using "handleClick(this)" method in the JavaScript which is mentioned in below: radio button checked event using javascript. Below is our JavaScript function, which will show or hide the textbox using JavaScript.
I am having back button in the application itself. While clicking the browser back button it will take me to the wrong pages. So i need to disable the browser back button. Kindly give me some suggestion to my issue. I have tried the following code. But it just refresh the current url. $ (document).ready (function () {. window.history.forward (1 There's no need to initialize the Android interface from JavaScript. The WebView automatically makes it available to your web page. So, when a user clicks the button, the showAndroidToast() function uses the Android interface to call the WebAppInterface.showToast() method. OnShouldClose is an event sent to you when the web view is about to close. The users can use the "Done" button on iOS toolbar or "Back" button on Android to close the web view. When the web view closed, the UniWebView component will be also destroyed automatically to keep things clean.
The above listener will listen for the activityBackPressedEvent event, which is the back button. When the args.cancel value is false the back button will carry on as normal. When the value is true, the back button won't do the default activity. A Realistic Use-Case for Overriding the Android Back Button in NativeScript NativeScript - Capturing the Back Button on Android. Quite frequently you want to control what happens when your user hits the back button, well this is actually pretty simple to do on Android. I've seen this question pop up several times; so it makes good blog post fodder. You can either do this totally globally; or on a per page basis. The above JavaScript function in the first page uses the history of the browser and forces it to navigate forward instead of going to the previous page. Therefore, every time the user clicks the back button or hits the backspace key, it will result in the Browser navigating or pushing the user forward and showing the same page (the page 2).
1) User opens the apps, and clicks a button. This button lets the user to open a website. 2) User fills in the information on page 2 , and he wants to go back the previous page, he clicks the back button on android phone. 3) The back button helps user close the website and go back to my apps instead of back … 5/12/2017 · window.addEventListener('popstate', function(event) { // The popstate event is fired each time when the current history entry changes. var r = confirm("You pressed a Back button! Are you sure?!"); if (r == true) { // Call Back button programmatically as per user confirmation. The Backhandler API detects hardware button presses for back navigation, lets you register event listeners for the system's back action, and lets you control how your application responds.
To override the default back-button behavior, register an event listener for the backbutton event, typically by calling document.addEventListener once you receive the [deviceready] (events.deviceready.html) event. It is no longer necessary to call any other method to override the back-button behavior. One major issue with JavaScript-based applications is that they break the Back button. If you update content on the page with JavaScript rather than loading a new page from the server, no entry made is in the browser history; so when the user clicks Back, expecting to go back to the previous state, they end up at the previous site instead. Events are actions which occur independently of the currently executing program. Events are created within the computer, by the user, and across the network. Javascript supports event-driven programming, where events are expected and processed ("handled") by the program (with an "event handler") when notified of a happening in the environment. Javascript can handle events which occur ...
20/4/2020 · For instance, back or forward or refresh button is clicked or a link on the page is clicked and so on. Normally, the onbeforeunload event is used for handling browser back button functionality as follows: <body onbeforeunload="HandleBackFunctionality ()">. function HandleBackFunctionality () Events are a useful way to collect data about a user's interaction with interactive components of Applications. Like button presses or screen touch etc. The Android framework maintains an event queue as first-in, first-out (FIFO) basis. You can capture these events in your program and take appropriate action as per requirements. 23/10/2019 · In this article, we will discuss how to write a javascript function which will prevent the user to navigate back to the last or previous page. There are so many ways to stop the browser back button most popular and will work in all conditions. You can add code to the first or previous page to force the browser to go forwards again and again so when ...
So you could use your function inside the onClick - Run Javascript: function onBackKeyDown () {. alert ('We will now go to a new page'); phoneui.gotoPage ('#m1-pageName'); } But, if you still need it here is the javascript go back code: window.history.back () Android does not really have an on exit call it uses.
 4 Design Patterns That Violate Back Button Expectations
4 Design Patterns That Violate Back Button Expectations
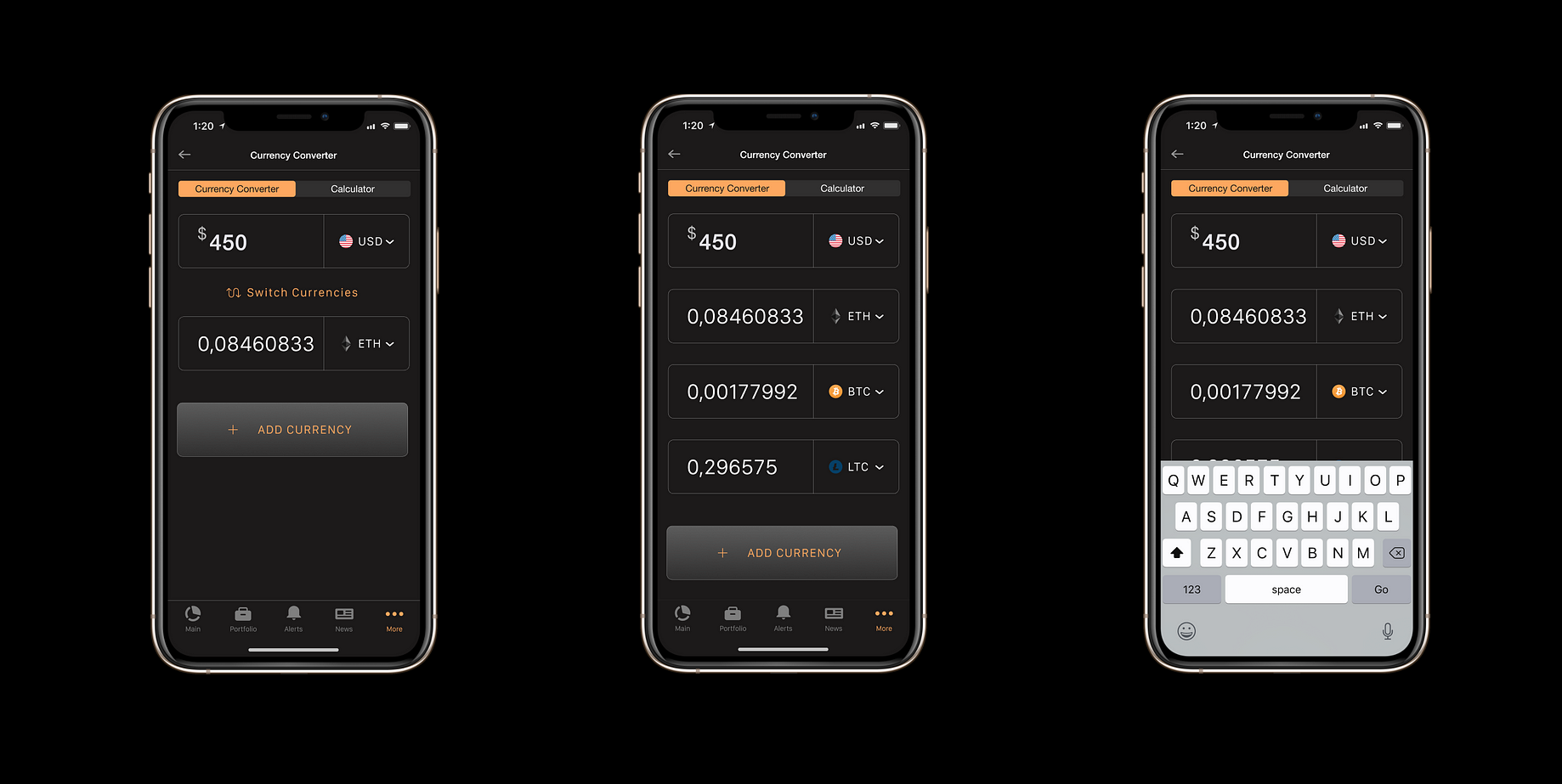
 8 Ux Design Tips For Handling Controversial Positions Of Ui
8 Ux Design Tips For Handling Controversial Positions Of Ui
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 How To Add Android Back Button Up Button In Activity Actionbar
How To Add Android Back Button Up Button In Activity Actionbar
 4 Design Patterns That Violate Back Button Expectations
4 Design Patterns That Violate Back Button Expectations
 Finalize Payments On The Server
Finalize Payments On The Server
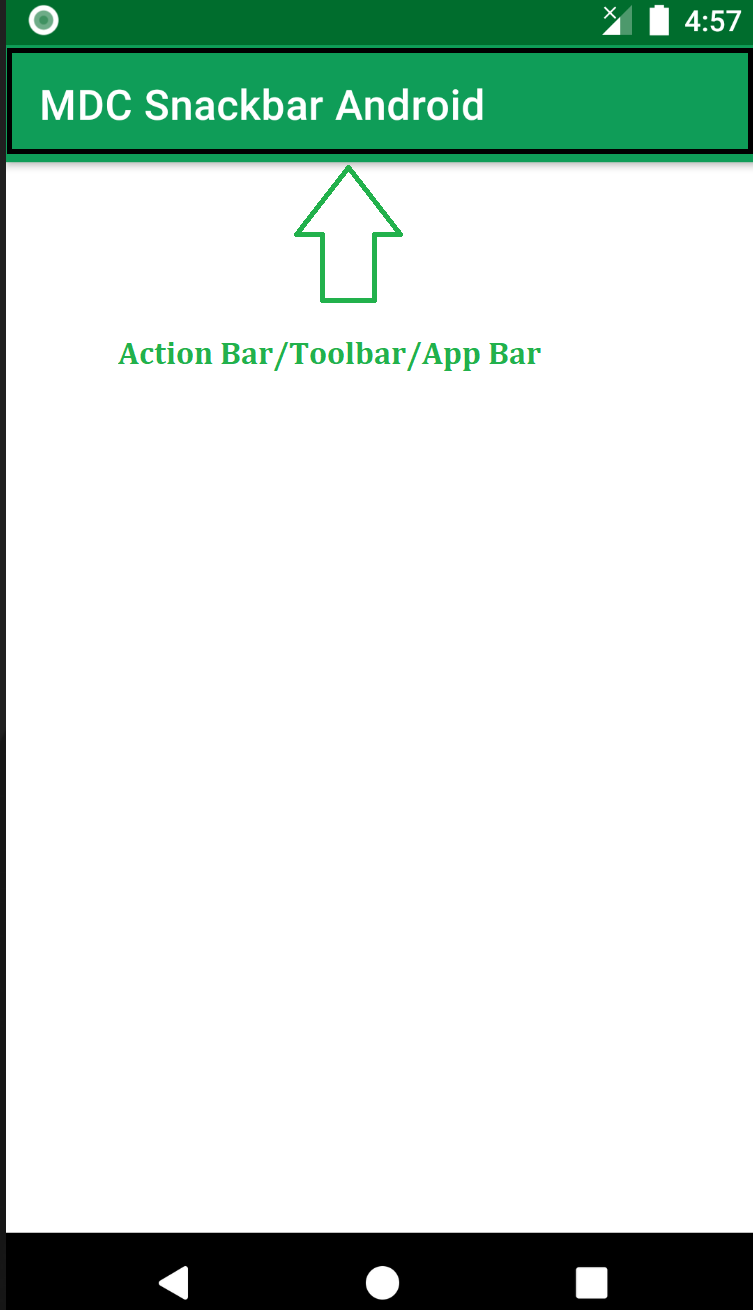
 How To Add And Customize Back Button Of Action Bar In Android
How To Add And Customize Back Button Of Action Bar In Android
 Should A Web Based Ui Rely On The Browser Back Button User
Should A Web Based Ui Rely On The Browser Back Button User
 How To Get A Javascript Html5 Button To Return To Previous
How To Get A Javascript Html5 Button To Return To Previous
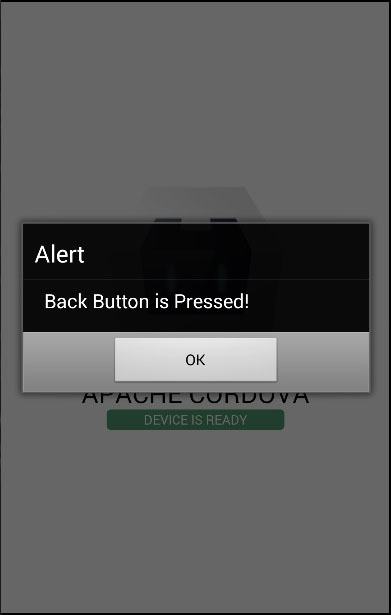
 Display Alert On Back Button Pressed In Android Studio
Display Alert On Back Button Pressed In Android Studio
 Android Lifecycle Raywenderlich Com
Android Lifecycle Raywenderlich Com
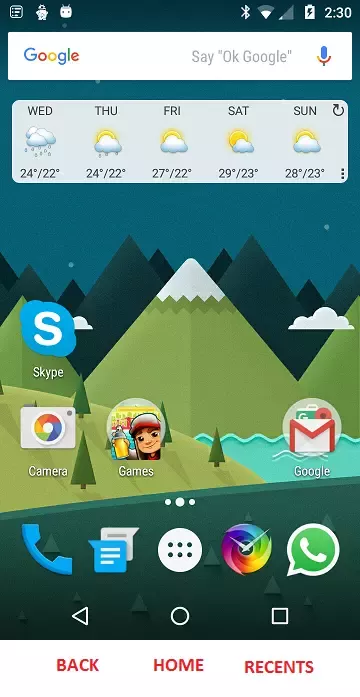
 What Does A Triangle Circle And Square Mean In Android
What Does A Triangle Circle And Square Mean In Android
 8 Ux Design Tips For Handling Controversial Positions Of Ui
8 Ux Design Tips For Handling Controversial Positions Of Ui
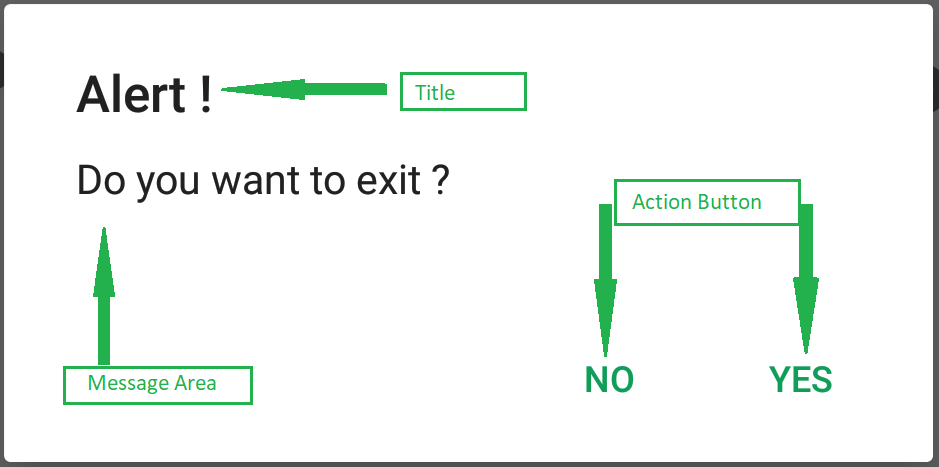
 Android Alert Dialog Box And How To Create It Geeksforgeeks
Android Alert Dialog Box And How To Create It Geeksforgeeks
 8 Ux Design Tips For Handling Controversial Positions Of Ui
8 Ux Design Tips For Handling Controversial Positions Of Ui
 React Native Override Android Hardware Back Button Behavior
React Native Override Android Hardware Back Button Behavior
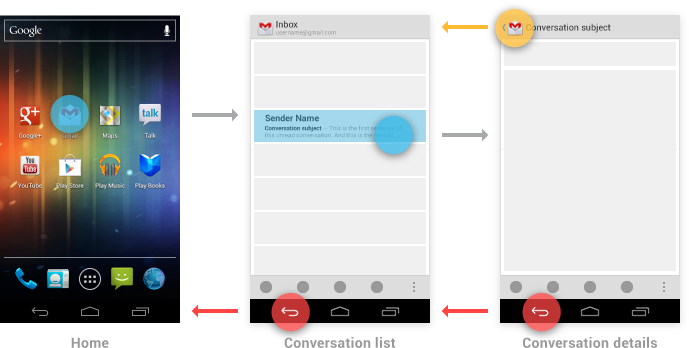
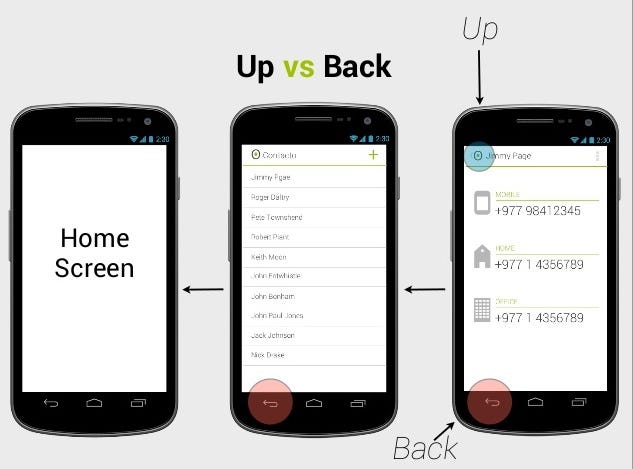
Understanding Navigation Material Design
Lg Webos Tv Developer Back Button
 How To Customize The Back Button In Stack Navigator Issue
How To Customize The Back Button In Stack Navigator Issue
 How To Implement Press Back Again To Exit In Android
How To Implement Press Back Again To Exit In Android
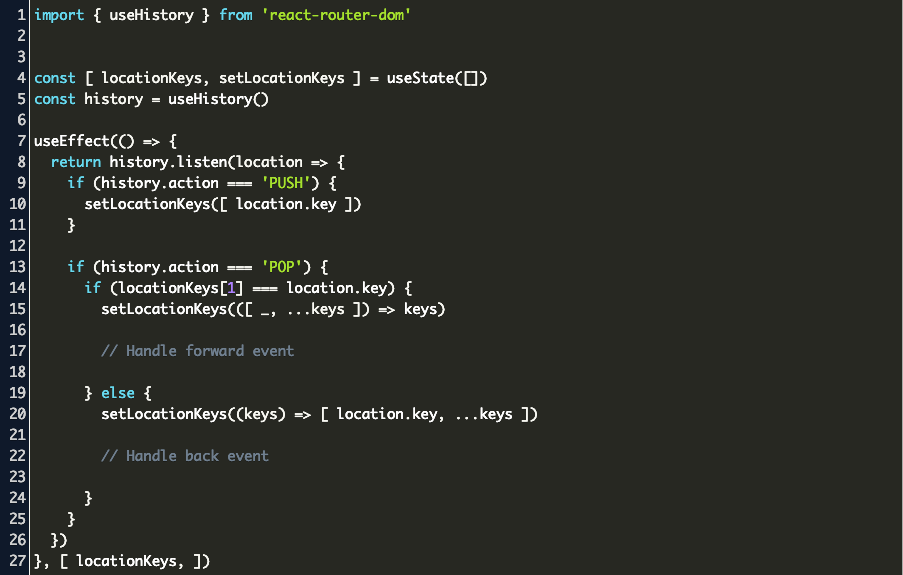
 Detect Browser Back Button Click React Code Example
Detect Browser Back Button Click React Code Example
 Using Flutter Webview As Home And Pressing Back Button Closes
Using Flutter Webview As Home And Pressing Back Button Closes

0 Response to "24 Android Back Button Event Javascript"
Post a Comment