30 How To Run Javascript In Console
# Run arbitrary JavaScript that's not related to the page Sometimes, you just want a code playground where you can test some code, or try out new JavaScript features you're not familiar with. The Console is a perfect place for these kinds of experiments. Type 5 + 15 in the Console and press Enter to evaluate the expression. You can also enter into the JavaScript Console by using the keyboard shortcut CTRL + SHIFT + J on Linux or Windows, or COMMAND + OPTION + J on macOS, which will bring focus immediately to the Console. Now that we have accessed the Console, we can begin working within it in JavaScript. Working in the Console
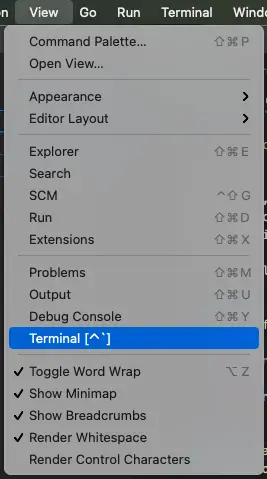
 How To Run Javascript Code Inside Visual Studio Code
How To Run Javascript Code Inside Visual Studio Code
For single-line entry, you can type JavaScript expressions in the field at the bottom of the console log, at the >> prompt. To enter expressions in single-line mode, type at the prompt and press Enter. To enter multi-line expressions, press Shift + Enter after typing each line, then Enter to run all the entered lines.

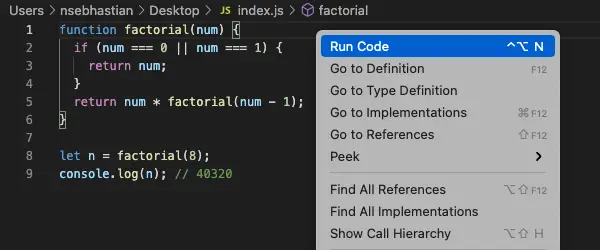
How to run javascript in console. That's the part of the browser that understands JavaScript and run JavaScript programs. A typical architecture of a browser looks like below: As we can see, the browser's Rendering engine interacts with the "JavaScript's Interpreter" and sends the JavaScript code to the JavaScript engine for processing. Using Code Runner Extension Alternatively, you can also use the VSCode Code Runner Extension to run JavaScript code without having to open the console and call Node.js manually. After you installed the extension, you just need to open the context menu on the JavaScript file you want to run with right-click, then click on the Run Code menu: 28/1/2012 · function indirect(js) { return eval(js); } With that function in each module, you can then execute any code in the context of it. E.g. if you had this import in your module: import { imported_fn } from "./import.js"; You could then get the results of calling imported_fn from the console by doing this: indirect("imported_fn()");
20/7/2021 · Steps : Open Terminal or Command Prompt. Set Path to where File is Located (using cd). Type “node New.js” and Click Enter. Examples 2: Create a JavaScript File Name this file as New2.js. // Simple Substraction Function in Javascript. function sub (a, b) {. return a-b. Look for developer tools in your browser, then look for the console. Once you've found it, you can enter expressions manually, or place console.log () in the desired places in your code. Note: Once you get used to the console, it will replace the need for the ever so annoying alert (myVar). Definition and Usage. The console.log() method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console).
Answers. you can make a simple html page, then call the javascript function from there. Then you execute that html page from the console application and pass the string values to it from the Console application. Now your html page will have a string in return from the javascript file, which you need to store somewhere or pass back to console ... You can interact with any object that's in scope when you use the JavaScript Console window. To inspect an out-of-scope object in the console window, use console.log, console.dir, or other commands from your code. Just open it via ctrl + shift + j (Windows) / ctrl + opt + j (MacOSx) and then type whatever you want. For more power look at the DevTools ! Some interesting reads: Using the Console | Web | Google Developers Chrome DevTools | Web | Google ...
Run JavaScript File in FireFox Browser In order to Run javascript file in Firefox, you have similar options as chrome method given above. So you can use FireFox console which you can open by pressing Ctrl+Shift+K Or by going under Web Developer option and choosing Web Console. To run the JavaScript, you'll need to navigate to the "Console" tab: Now you can run your JavaScript. For example, you can type/copy the following code to display a simple "Hello World!" alert: Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project.
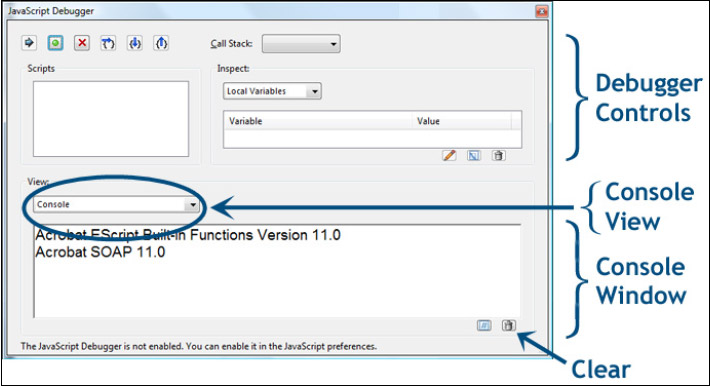
console.log(process.argv); The process object is a global Node.js object that contains functions and data all related to the currently running Node.js process. The argv property is an array of strings containing all the command line arguments given to a program.. Save and exit nano by typing CTRL+X, when prompted to save the file, press Y.. Now when you run this program, you provide a command ... JavaScript Program to Write to Console In this example, you will learn to write a JavaScript program that will allow you to write to the console. Example: Using console.log() Using the Console to run code JavaScript code can be executed directly from the Console Window. This ability is a huge time saver since it provides a fast and easy way to test out code before it's placed into a scripting location where it will be more difficult to debug. Let's try out some simple examples.
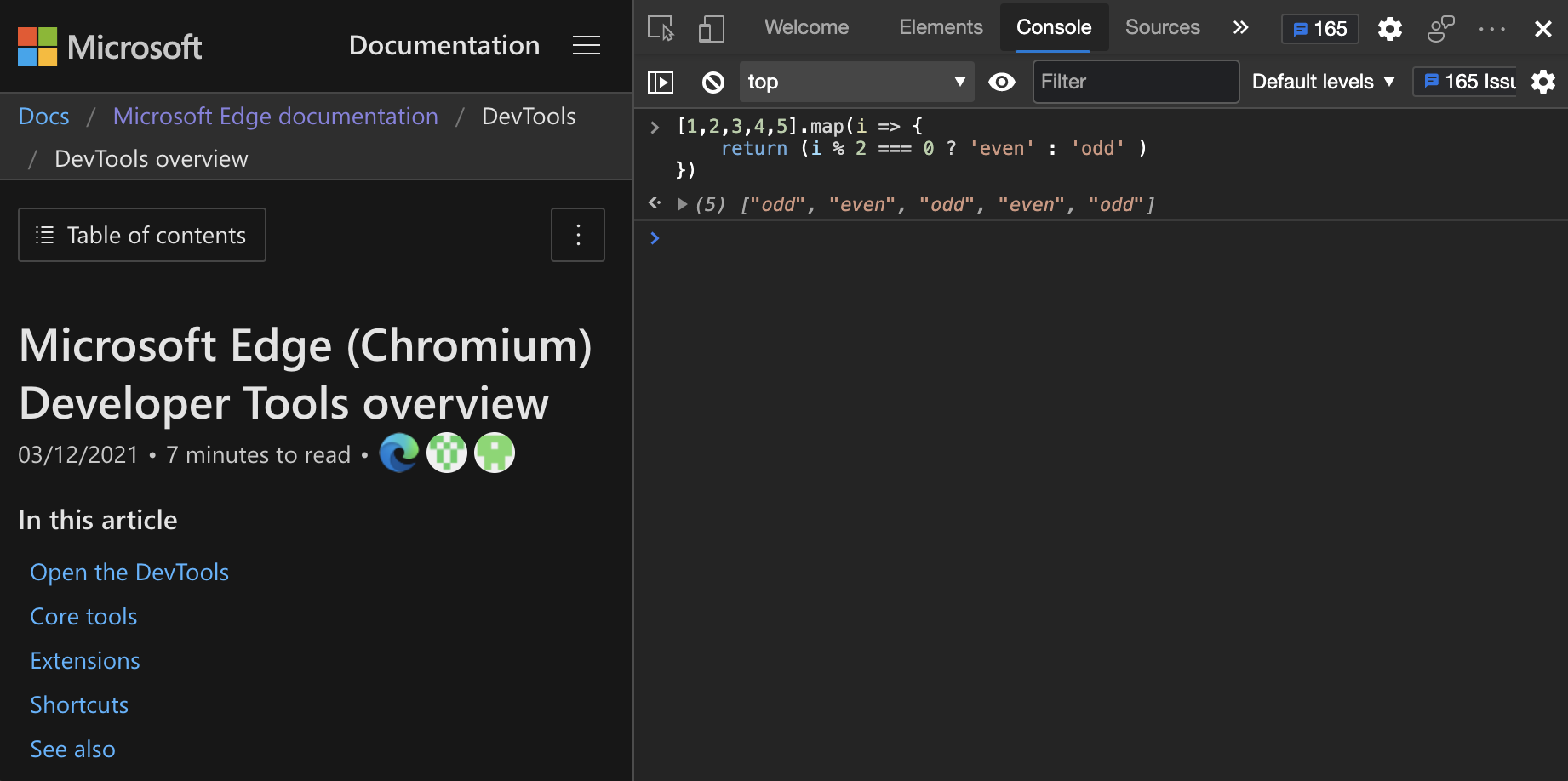
If you select Enter, the Console runs the JavaScript command, gives you the result, and allows you to write the next command. Autocompletion to write complex expressions The last example may seem scary, but the Console helps you write complex JavaScript using an excellent autocompletion feature. The JavaScript console log function is mainly used for code debugging as it makes the JavaScript print the output to the console. To open the browser console, right-click on the page and select Inspect , and then click Console . Console object. In javascript, the console is an object which provides access to the browser debugging console. We can open a console in web browser by using: Ctrl + Shift + K for windows and Command + Option + K for Mac. The console object provides us with several different methods, like : log ()
Open Console with CTRL+SHIFT+I Keyboard Shortcut Run JavaScript On Console We can run JavaScript code on Console easily with its interactive shell. In this example we will run a simple JavaScript code which will simply print Hi poftut message with the alert () function like below. JavaScript is a programming language that runs in web browsers. Most websites use JavaScript and Cytobank is no exception. Most actions and state changes that happen in the Cytobank interface are governed via JavaScript. The JavaScript console is a command line interface in your browser that can execute snippets of code. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
Inspect the Browser Console. In Chrome, you can open the developer console with Ctrl+Shift+J (Windows) or Ctrl+Option+J (Mac), or manually from the settings menu by selecting More Tools-> Developer Tools. The console allows you to run code in the browser, similar to how. Output of the browser console in Chrome. Run JavaScript with a Framework NB: The Browser Console command line (to execute JavaScript expressions) is disabled by default. To enable it set the devtools.chrome.enabled preference to true in about:config, or set the "Enable browser chrome and add-on debugging toolboxes" (Firefox 40 and later) option in the developer tool settings . We can do this without even having a web page open. All you have to do is open your browser console and write the JavaScript statements you want to execute. There are three main methods you'll use in the console: console.log (): Displays a message to the console. console.warn (): Displays a warning in the console.
Create an amazing script and enjoy the instant output in your code editor by pressing shift + cmd + b or by running the "Show in console" task from the Command Palette. Hopefully this helped you out. Stay curious and build amazing things! If you liked this article, please share it on Twitter. JavaScript in the browser console. by Allison Parrish. In this tutorial, I demonstrate a few basics of the JavaScript programming language using the web browser's JavaScript console. The secret language of web browsers. A web browser is a computer program that allows you to view web pages and follow hyperlinks from one page to the next. Learn how to run a JavaScript program on Visual Studio Code. You need Node.js with VS Code. Install Visual Studio Code (VS Code) on Windows 10https://youtu.b...
To open the Console: Use the keyboard shortcut Ctrl + Shift + I or Ctrl + Shift + J. Or click the Chrome Menu, select the More tools option then click on the Developer tools as shown below. The main purposes of the Console: View log messages that are useful for debugging purposes. Run Javascript.
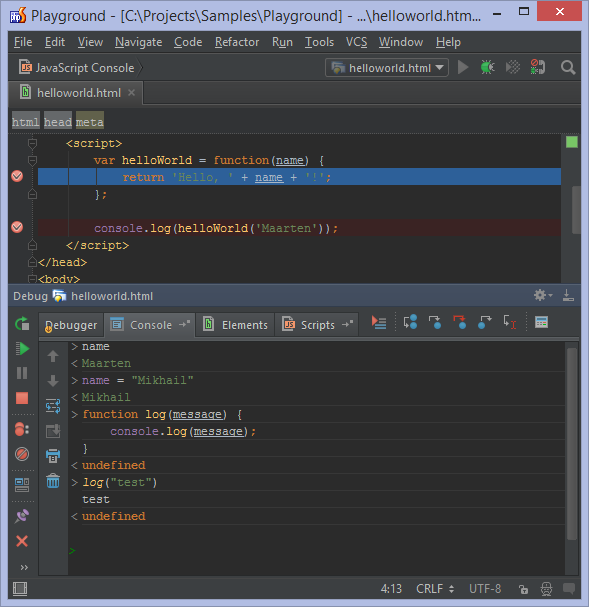
 New Live Console In Javascript And Node Js Debugger The
New Live Console In Javascript And Node Js Debugger The
Power Under The Hood Playing With Javascript In The Browser
 How To Run Javascript Code Inside Visual Studio Code
How To Run Javascript Code Inside Visual Studio Code
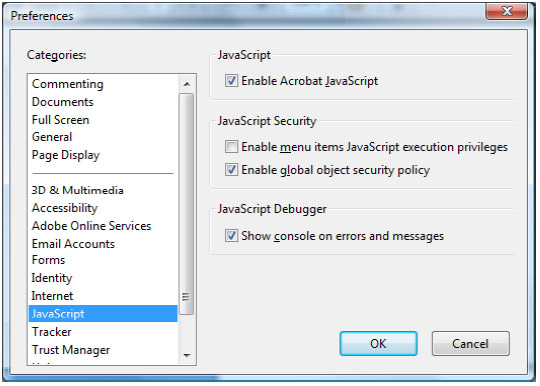
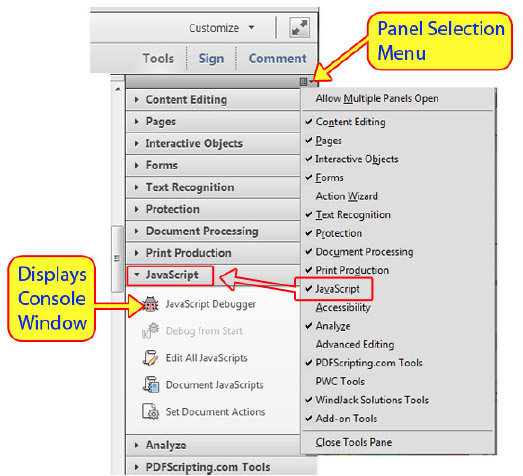
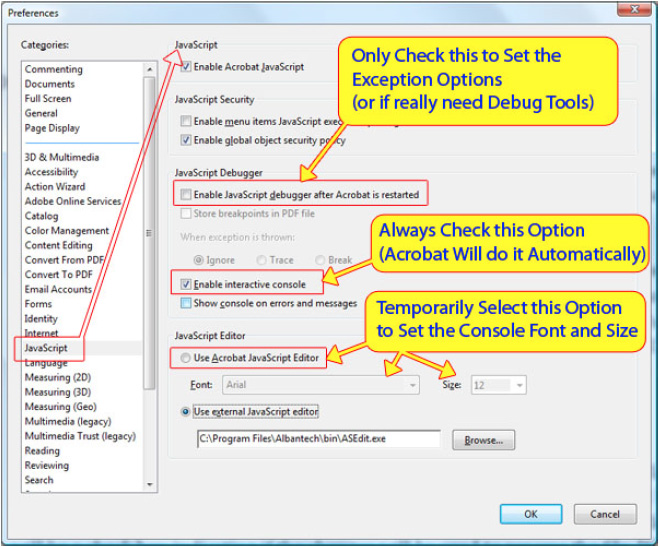
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
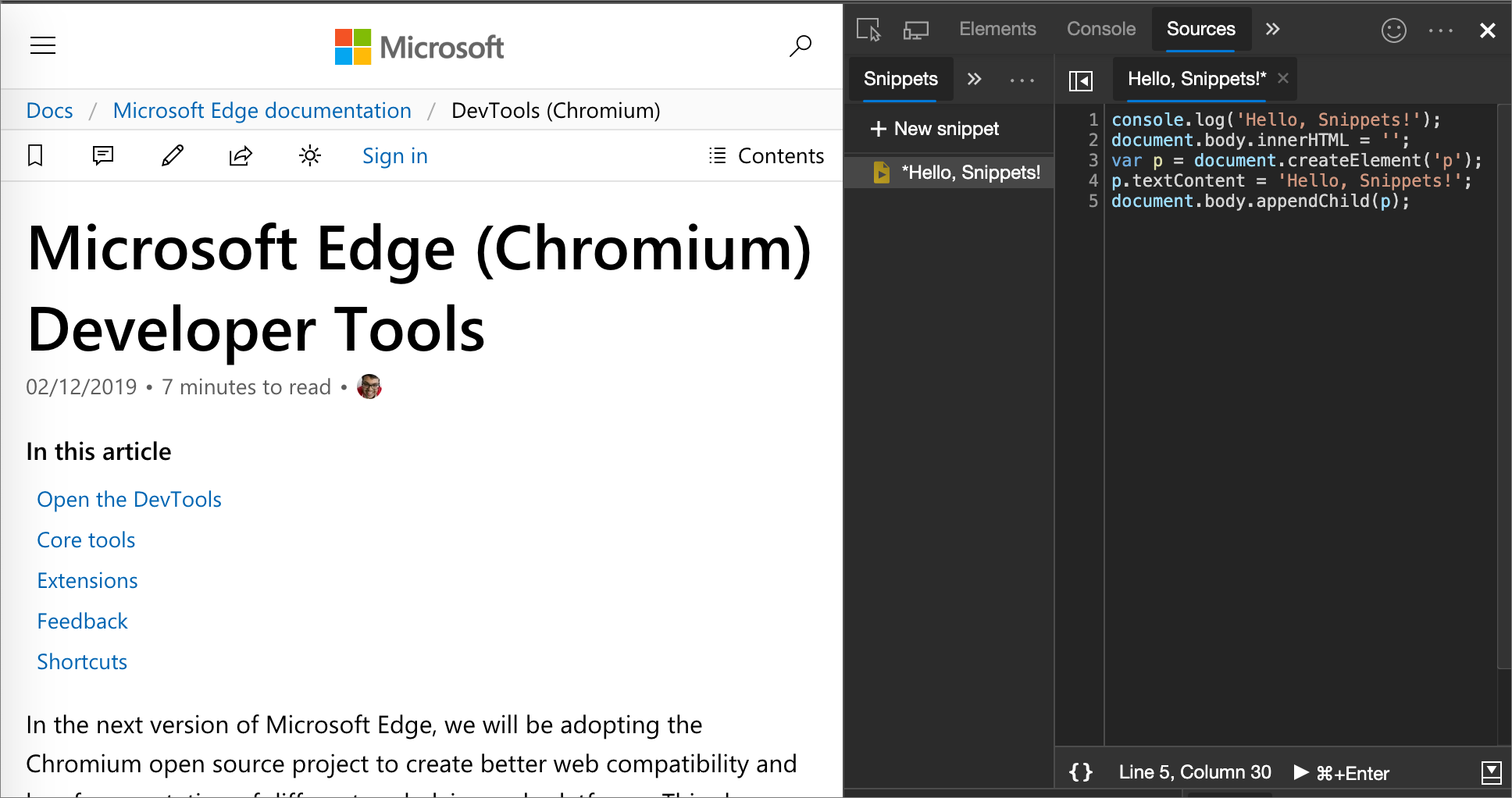
 Run Snippets Of Javascript On Any Webpage With Microsoft Edge
Run Snippets Of Javascript On Any Webpage With Microsoft Edge
 Can T Run My Javascript Code Directly On System Stack Overflow
Can T Run My Javascript Code Directly On System Stack Overflow
 Run Javascript In Cmd Code Example
Run Javascript In Cmd Code Example
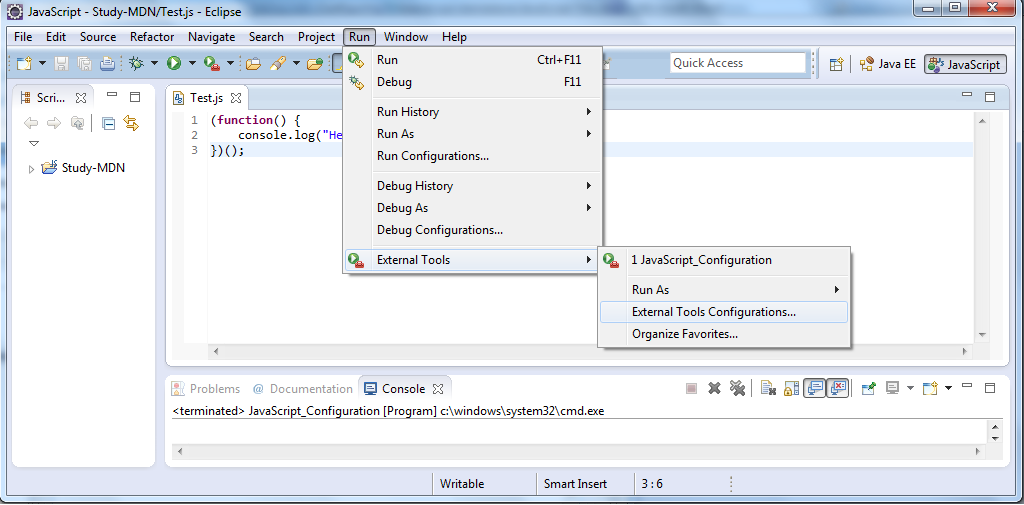
 Configuring Eclipse To Run Standalone Javascript Files Using
Configuring Eclipse To Run Standalone Javascript Files Using
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Build Node Js Apps With Visual Studio Code
Build Node Js Apps With Visual Studio Code
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 How Do You Run Javascript Script Through The Terminal
How Do You Run Javascript Script Through The Terminal
How To Easily Run Javascript In Terminal
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 The Console As A Javascript Environment Microsoft Edge
The Console As A Javascript Environment Microsoft Edge
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
 How To Run Javascript In Firefox Ubuntu Geek
How To Run Javascript In Firefox Ubuntu Geek
 Calling A Javascript Function From Console Stack Overflow
Calling A Javascript Function From Console Stack Overflow
 How To Run Or Debug Javascript In Sublime Text
How To Run Or Debug Javascript In Sublime Text
 How To Run Javascript On A Mobile Website With Console
How To Run Javascript On A Mobile Website With Console
 Part 2 Usages Of Javascripts In Selenium How To Run
Part 2 Usages Of Javascripts In Selenium How To Run

0 Response to "30 How To Run Javascript In Console"
Post a Comment