32 How To Get Screen Resolution In Javascript
A video tutorial on how to get the users screen resolution using JavaScriptFollow us on Twitter:http://www.twitter /abell12youtube I will demonstrate how to easily get the available screen size using PageMethods and ASP.NET. Sometimes it may be useful to get the screen resolution or available height/width of the screen from server code, especially if you need to resize controls from server side.
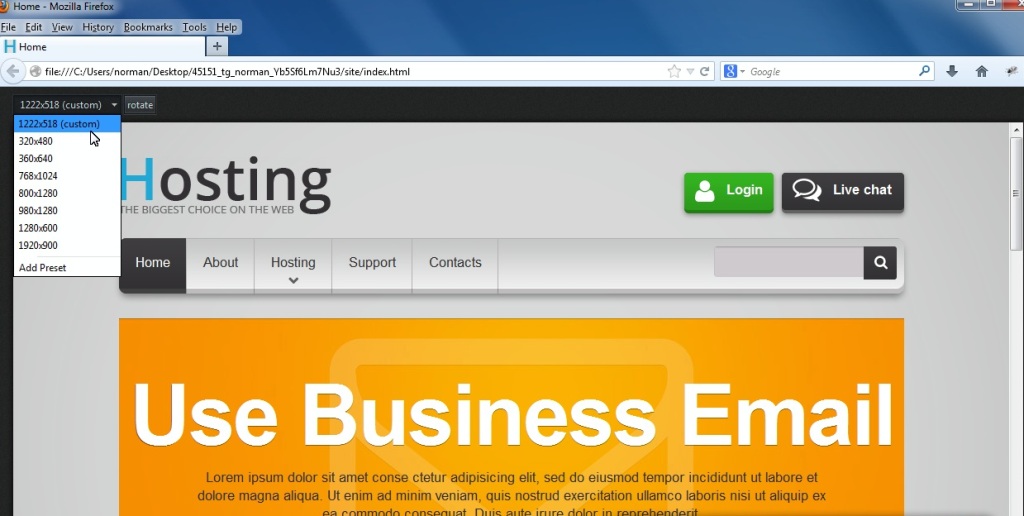
 How To Emulate Different Screen Resolutions In Chrome To
How To Emulate Different Screen Resolutions In Chrome To
To get the native resolution of i.e. a mobile device you have to multiply with the device pixel ratio: window.screen.width * window.devicePixelRatioand window.screen.height * window.devicePixelRatio. This will also work on desktops, which will have a ratio of 1.

How to get screen resolution in javascript. The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Using onresize event. Using Resize Observer API. Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized. To get the computer, laptop, or tablet screen size, you have to use screen.width, which will give you the width of the screen, and use screen.height to get the height of the screen. To get the size of the browser window, you have to use the window object. Each browser tab will have its window object. I want to check the screen resolution in code behind to increase or decrease the number of items per row. Problem with JavaScript that we will only get on load of the page which is the last event of the page, untill or unless page is load we can not get that otherwise I can set a hidden field and read that from code behind but that is not going ...
Taking screenshots in-browser (or 'client-side') is all about tradeoffs - there's no perfect solution for every situation. Let's take a look at three different ways you can take screenshots, and then how you can use them by sending them to a server or letting the user download the image. In this case, you should use the built-in screen.width and screen.height properties. These give you the size of the screen you're dealing with. This is not the area you have to work with on the page. These values represent the entirety of the screen, that is the user's display resolution. Get Browser Size get screen resolution. Javascript Forums on Bytes. can someone tell me which function returns the screen resolution in java script?
JavaScript - Detect and Display Screen Resolution using JavaScript Function. In this example, we will learn how to detect and display Screen Resolution using JavaScript Function, we will create a JavaScript function that will detect and display using alert message box Screen Resolution on Button Click Event. Find React, Vue, or Angular mentors to help you master JS frameworks and libraries. Using availHeight and availWidth We can use the screen.availWidth and screen.availHeight properties to get the screen size of a device in pixels. ASP.NET itself doesn't let you get the screen resolution of the client surfing to your site. Javascript on the other hand can do it. field, and refreshes directly with the use of <meta http-equiv="Refresh" content="1" />
The width property returns the total width of the user's screen, in pixels. Tip: Use the height property to get the total height of the user's screen. Window Screen Width. The screen.width property returns the width of the visitor's screen in pixels. Example. Display the width of the screen in pixels: document.getElementById("demo").innerHTML =. "Screen Width: " + screen.width; Result will be: Screen Width: 800. Try it Yourself ». Find out and display a user's screen resolution with javascript. In javascript, the screen.width and screen.height properties contain the size a visitor's monitor is set to. Bear in mind that the size the monitor is set to is not the same as the size of the browser window a visitor is using - windows can of course be set to different sizes.
Getting Available Width and Height of the Screen. The screen.availWidth and screen.availHeight property can be used to get the width and height available to the browser for its use on user's screen, in pixels.. The screen's available width and height is equal to screen's actual width and height minus width and height of interface features like the taskbar in Windows. Java program to find current Screen Resolution : In this tutorial, we will learn how to find the Screen resolution of your system. We will use 'java.awt' package to calculate the values.. Using 'Toolkit' class, get the screen size using 'Toolkit.getDefaultToolkit().getScreenSize()' method. 'getScreenSize()' gets the size of the primary display if multiple screens are added. They can only get if your browser runs a piece of Javascript code that sends it back to them, which this page may or may not be doing. The documentation for the window object lists several additional properties related to size and scroll position and other stuff that all Javascript code has access to.
Use the window.screen Object You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). The following example will display your screen resolution on click of the button. Answers: original answer Yes. window.screen.availHeight window.screen.availWidth update 2017-11-10 From Tsunamis in the comments: To get the native resolution of i.e. a mobile device you have to multiply with the device pixel ratio: window.screen.width * window.devicePixelRatio and window.screen.height * window.devicePixelRatio. If you need to obtain the screen dimensions for any reason, the easiest way to obtain it with Java is through the Toolkit class of AWT. This class is the abstract superclass of all actual implementations of the Abstract Window Toolkit.
Here I will explain how to Get Monitor screen resolution using JavaScript or Get screen resolution of user in JavaScript. Description: In previous article I explained Set watermark text for textbox using JavaScript , JavaScript Set Default home page in IE, Mozilla , JavaScript add bookmark link to website and many articles relating to ... screen.height; //gives you the screen height I will explain you the stuff with an example We will be using get_resolution.php with the help of JavaScript we will get the screen resolution and then set the screen resolution's value in a cookie named users_resolution when ever we execute the page we check with PHP to see if the cookie users ... Device: How to get device size. Use window.screen.width for device width and window.screen.height for device height. .availWidth and .availHeight give you the device size minus UI taskbars. (Try on an iPhone.) Device size is static and does not change when the page is resized or rotated. width methods.
#resolution How to get the screen width and height using JavaScript # The screen resolution of a device can be determined using the screen object. screen.width returns the width of the screen, while screen.height returns the height of the screen. Click on the "Get Resolution" button. Output 2. For more information, download the attached sample applications. Client Machine Resolution. get resolution in javascript. JavaScript. local machine resolution in javascript. Next Recommended Article. The devicePixelRatio of Window interface returns the ratio of the resolution in physical pixels to the resolution in CSS pixels for the current display device.. This value could also be interpreted as the ratio of pixel sizes: the size of one CSS pixel to the size of one physical pixel.In simpler terms, this tells the browser how many of the screen's actual pixels should be used to draw a ...
How to Detect Screen Resolution with JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the window.screen Object. You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). The following example will display your screen resolution on click of the button. in this video, you will learn how to get screen size, window size, content size using javascript. I have used chrome browser in tutorial so results might var... The underlying technology uses media queries to determine the viewing device type, width, height, orientation, resolution, aspect ratio, and color depth to serve different stylesheets.
11/9/2020 · How to detect the screen resolution with JavaScript? Javascript Web Development Object Oriented Programming. To detect the screen resolution, use the concept of window.screen. For width, use the following −. window.screen.availWidth. For height −. window.screen.availHeight. In this tutorial, we use JavaScript to detect the screen resolution. We have use width and height to get screen resolution with help of two different methods. The first method is window.inner and the second method is window.screen. ← Password validation in. ← PREV.
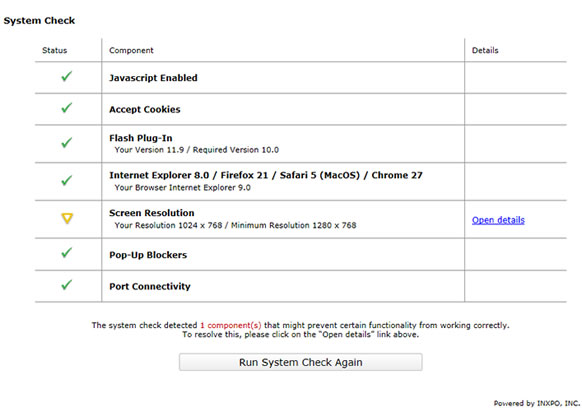
 Vts Troubleshooting Documents Problems Before Login
Vts Troubleshooting Documents Problems Before Login
 Responsive Images Learn Web Development Mdn
Responsive Images Learn Web Development Mdn
 Step By Step Guide To Resize Text Font Size Based On The
Step By Step Guide To Resize Text Font Size Based On The
 Javascript Screen Width Learn About Javascript Window Width
Javascript Screen Width Learn About Javascript Window Width
 Js Animated How To Edit Screen Resolution Dependent Styles
Js Animated How To Edit Screen Resolution Dependent Styles
 Getting Screen Width Into Javascript Variable And Sending It
Getting Screen Width Into Javascript Variable And Sending It
 Tutorial How To Detect Webcam Microphone Speaker Os
Tutorial How To Detect Webcam Microphone Speaker Os
 Javascript Detect Change Screen Size Code Example
Javascript Detect Change Screen Size Code Example
 How To Get Laptop Desktop Phone Screen Size In Javscript Or Jquery Tamil Screen Width And Height
How To Get Laptop Desktop Phone Screen Size In Javscript Or Jquery Tamil Screen Width And Height
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
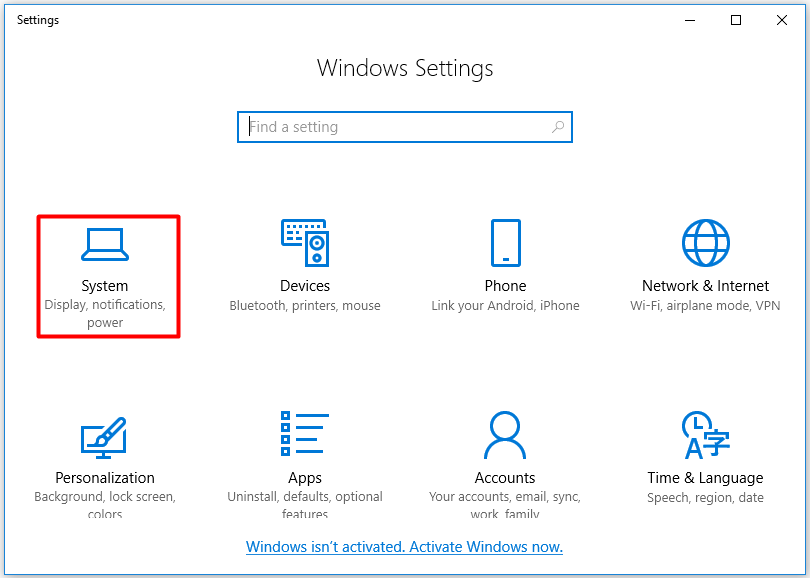
 How To Fit Screen To Monitor Windows 10 Here S Guide
How To Fit Screen To Monitor Windows 10 Here S Guide
 How To Get The Width Of Device Screen In Javascript
How To Get The Width Of Device Screen In Javascript
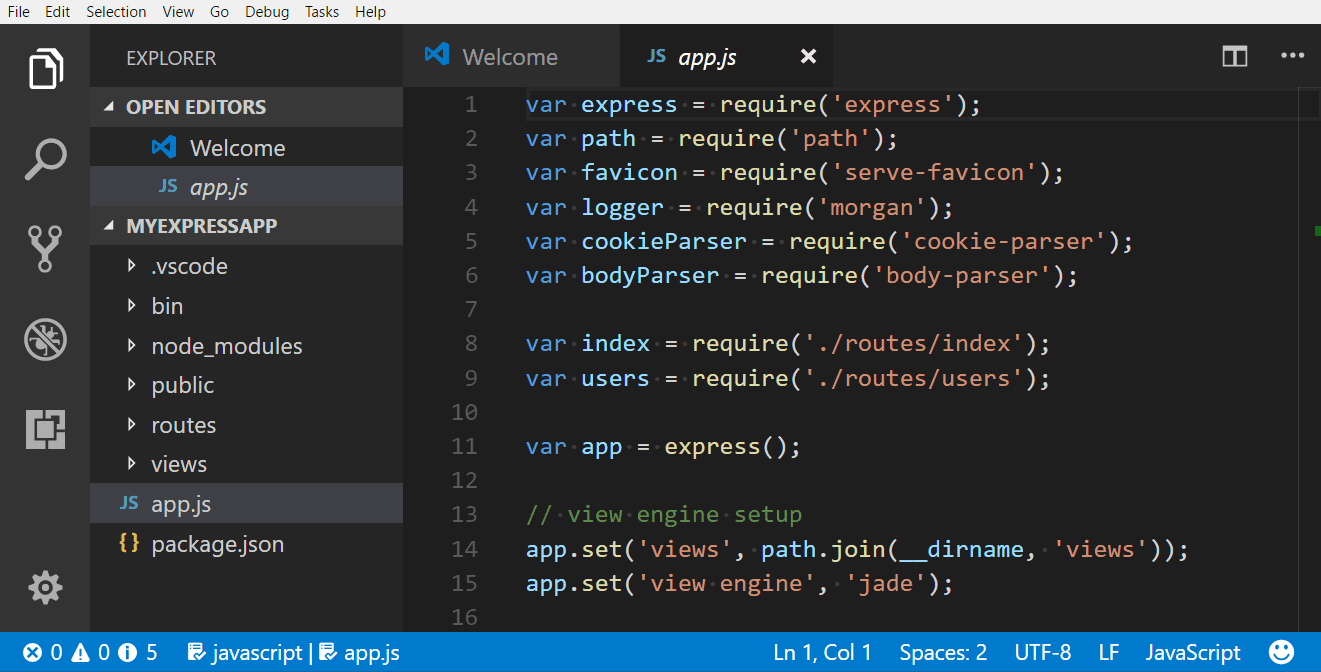
 Accessibility In Visual Studio Code
Accessibility In Visual Studio Code
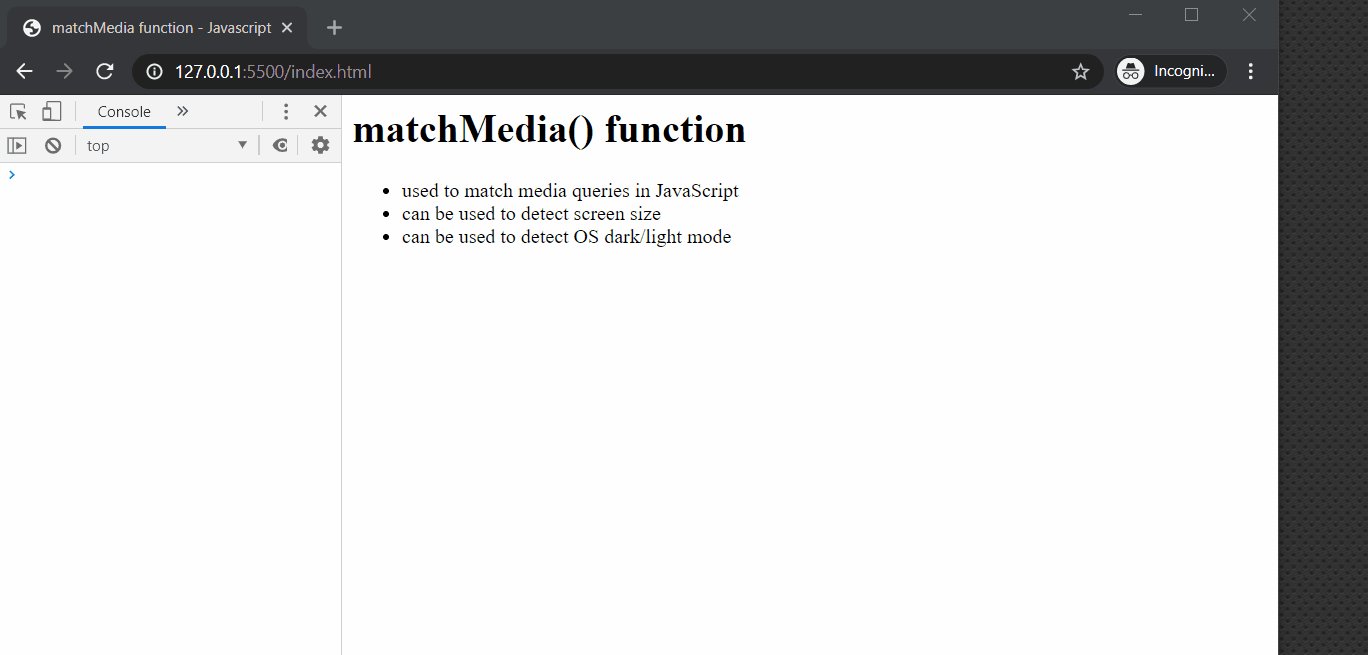
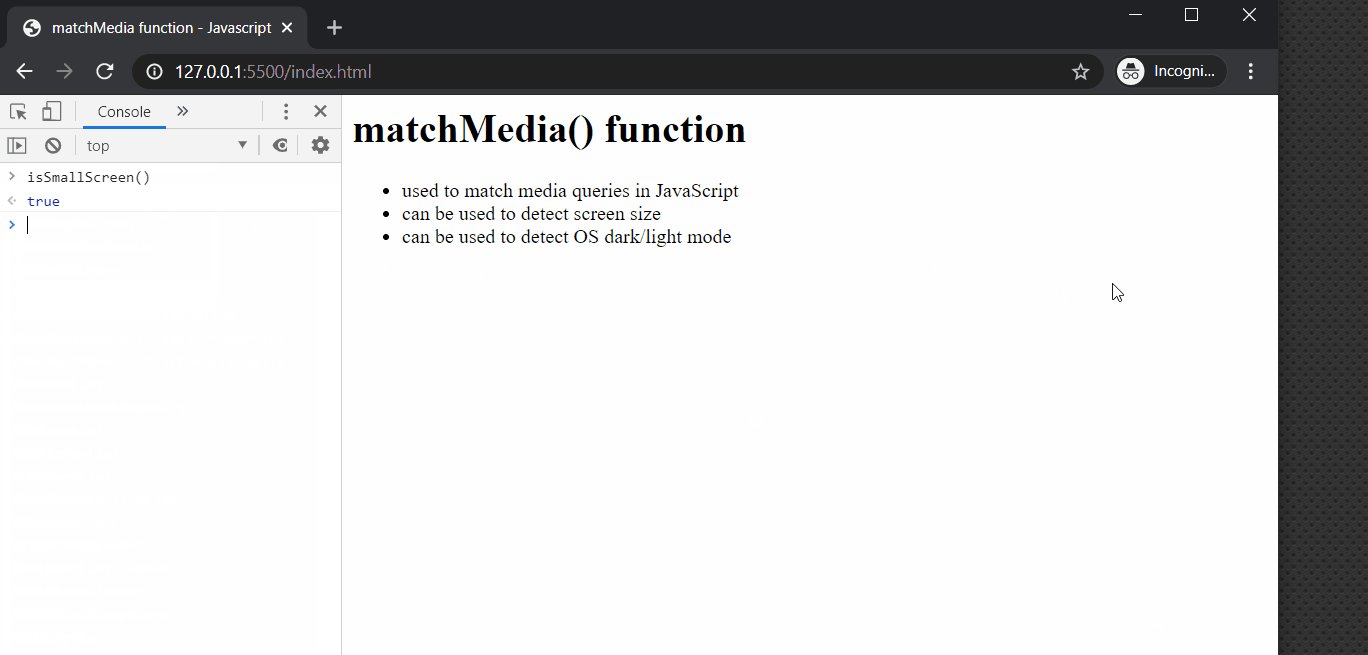
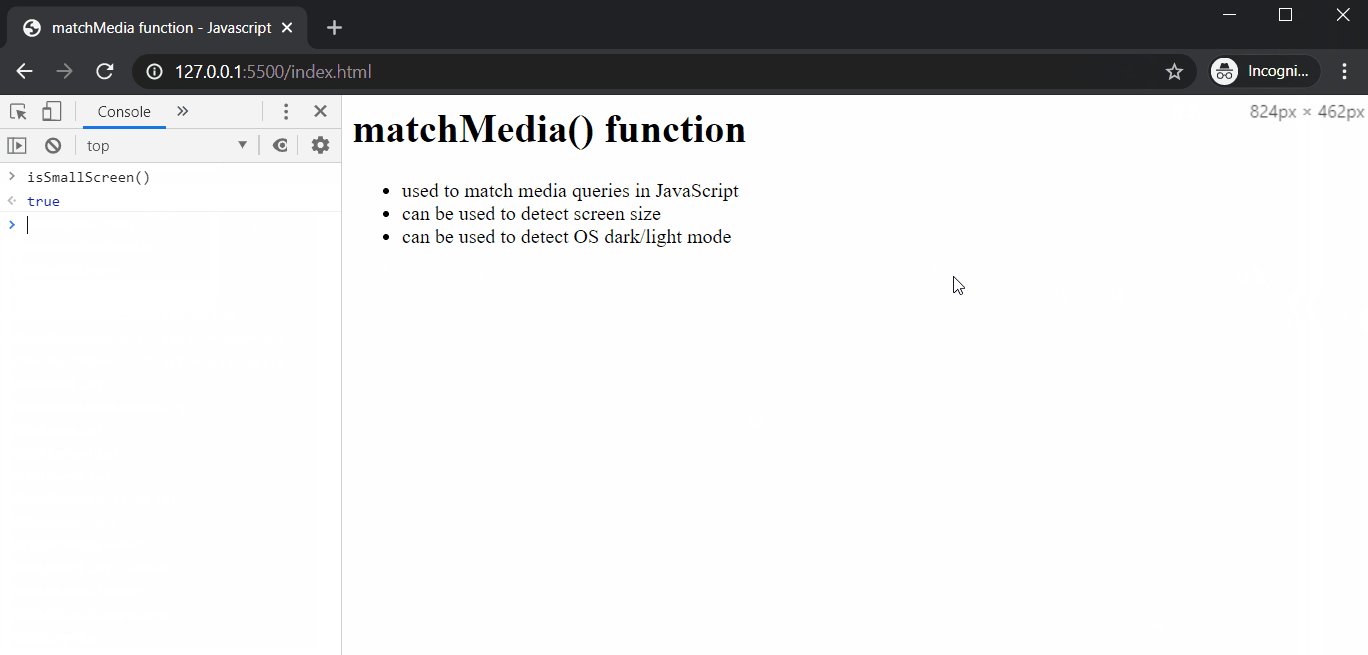
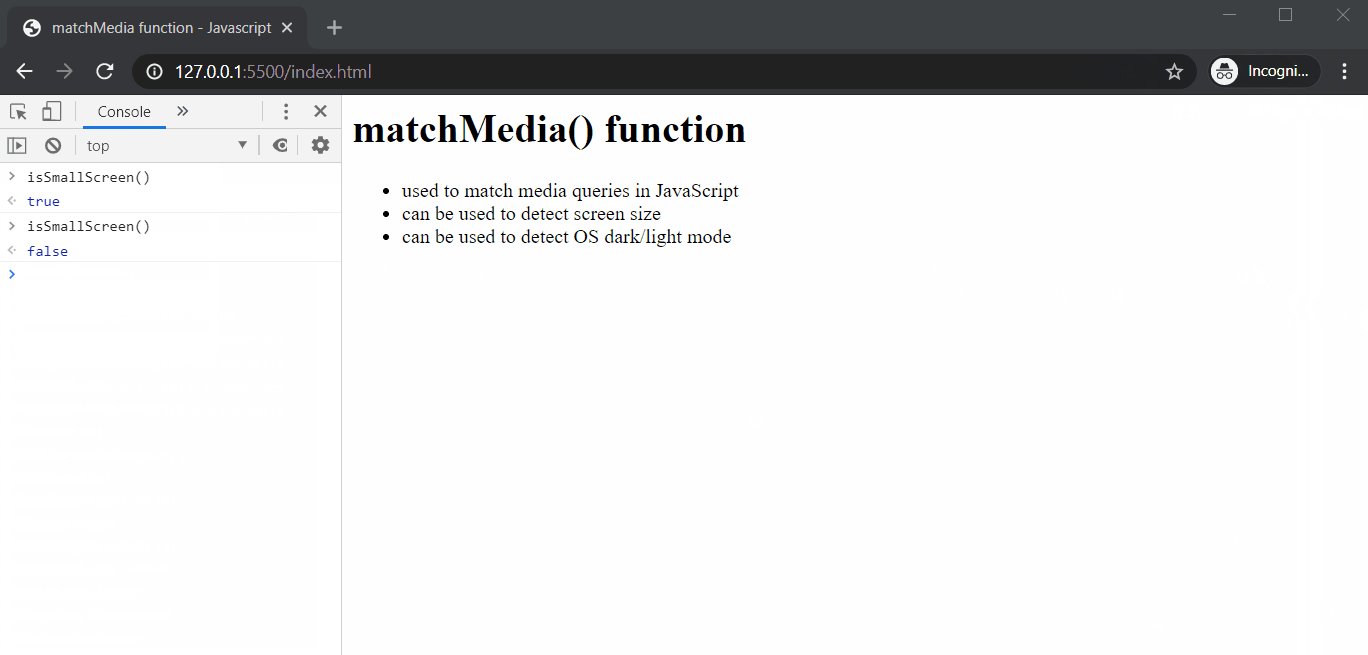
 Detecting Screen Size And Os Dark Mode In Javascript By
Detecting Screen Size And Os Dark Mode In Javascript By
 How To Set A Custom In Resolution Windows 10
How To Set A Custom In Resolution Windows 10
 Device Or Screen Resolution Specific Tags In Google Tag Manager
Device Or Screen Resolution Specific Tags In Google Tag Manager
 Get Screen Resolution Php And Ajax For Minimize Sql Query
Get Screen Resolution Php And Ajax For Minimize Sql Query
 Javascript How To Get The Users Screen Resolution
Javascript How To Get The Users Screen Resolution
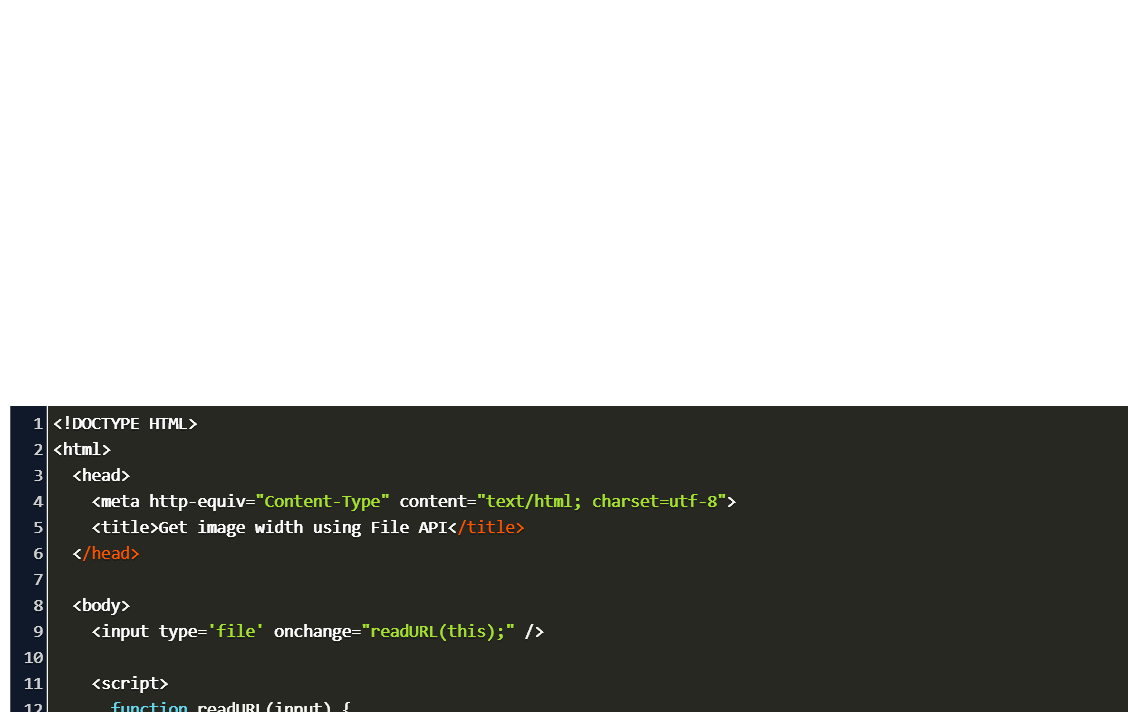
 Get Size Of Image In Javascript Code Example
Get Size Of Image In Javascript Code Example
![]() Window Devicepixelratio Web Apis Mdn
Window Devicepixelratio Web Apis Mdn
 How To Get The Screen Size In Javascript Clue Mediator
How To Get The Screen Size In Javascript Clue Mediator
 Jquery Check Screen Width Code Example
Jquery Check Screen Width Code Example
 How To Get Screen Resolution In Php Using Javascript
How To Get Screen Resolution In Php Using Javascript
 How To Get The Screen Size In Javascript Clue Mediator
How To Get The Screen Size In Javascript Clue Mediator
 How To Get The Real Screen Size Screen Resolution By Using
How To Get The Real Screen Size Screen Resolution By Using
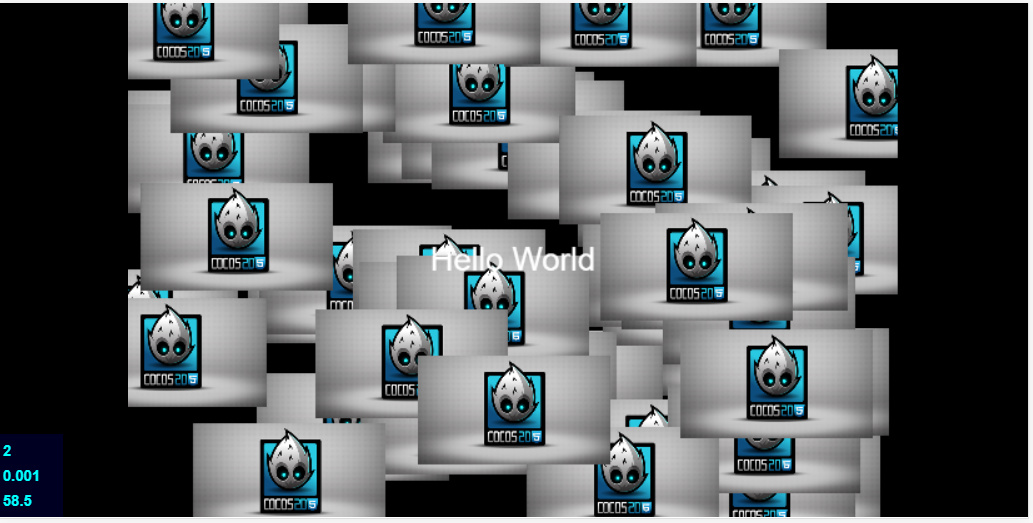
 Dynamic Screen Size Change Issue Javascript Cocos Forums
Dynamic Screen Size Change Issue Javascript Cocos Forums
 How To Configure Display Scaling In Windows 10
How To Configure Display Scaling In Windows 10

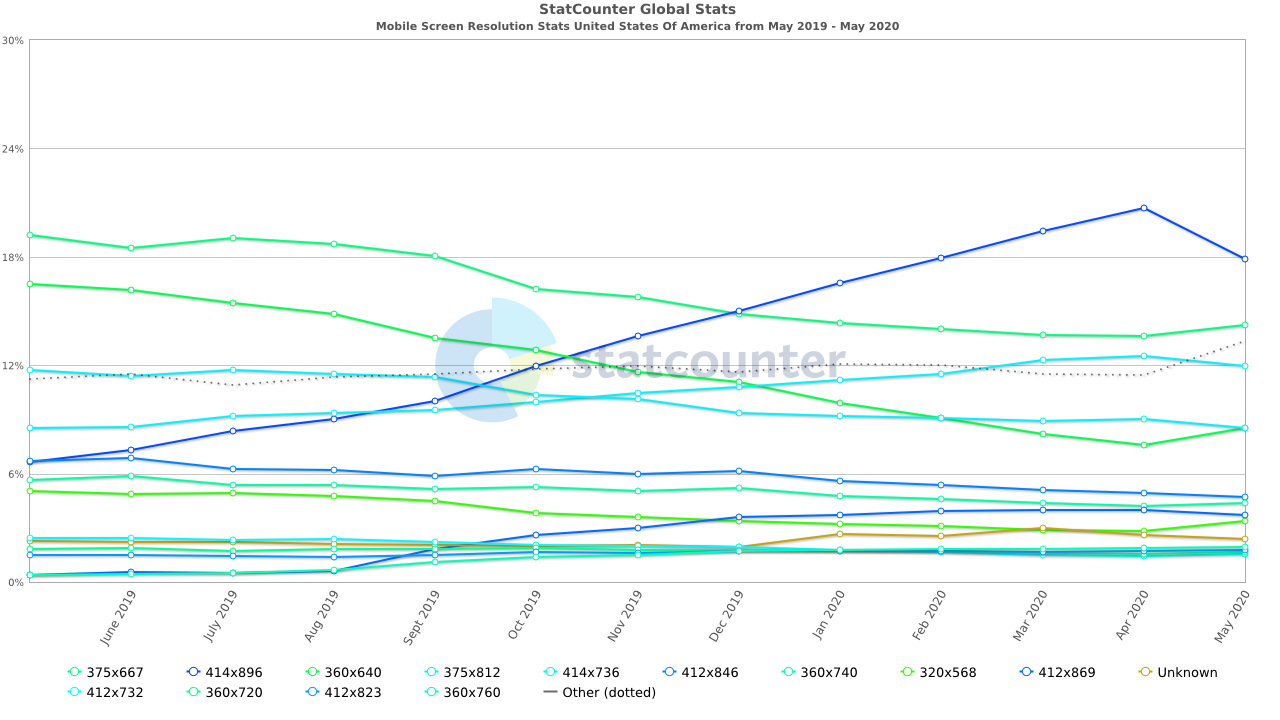
 What Are The Best Screen Sizes For Responsive Web Design
What Are The Best Screen Sizes For Responsive Web Design
 How To Emulate Different Screen Resolutions In Chrome To
How To Emulate Different Screen Resolutions In Chrome To
0 Response to "32 How To Get Screen Resolution In Javascript"
Post a Comment