28 Javascript Event Object Properties
JavaScript Window Object Properties. The wondow object properties refer to the variables created inside the windows object. In JavaScript, all the available data is attached to the window object as properties. We can access window object's properties like: window.propertyname where propertyname is the name of property. Defined in Event.js:239. Verifies the current keystroke event before the data is committed. It can be used to check target form field values to verify, for example, whether character data was entered instead of numeric data. JavaScript sets this property to true after the last keystroke event and before the field is validated.
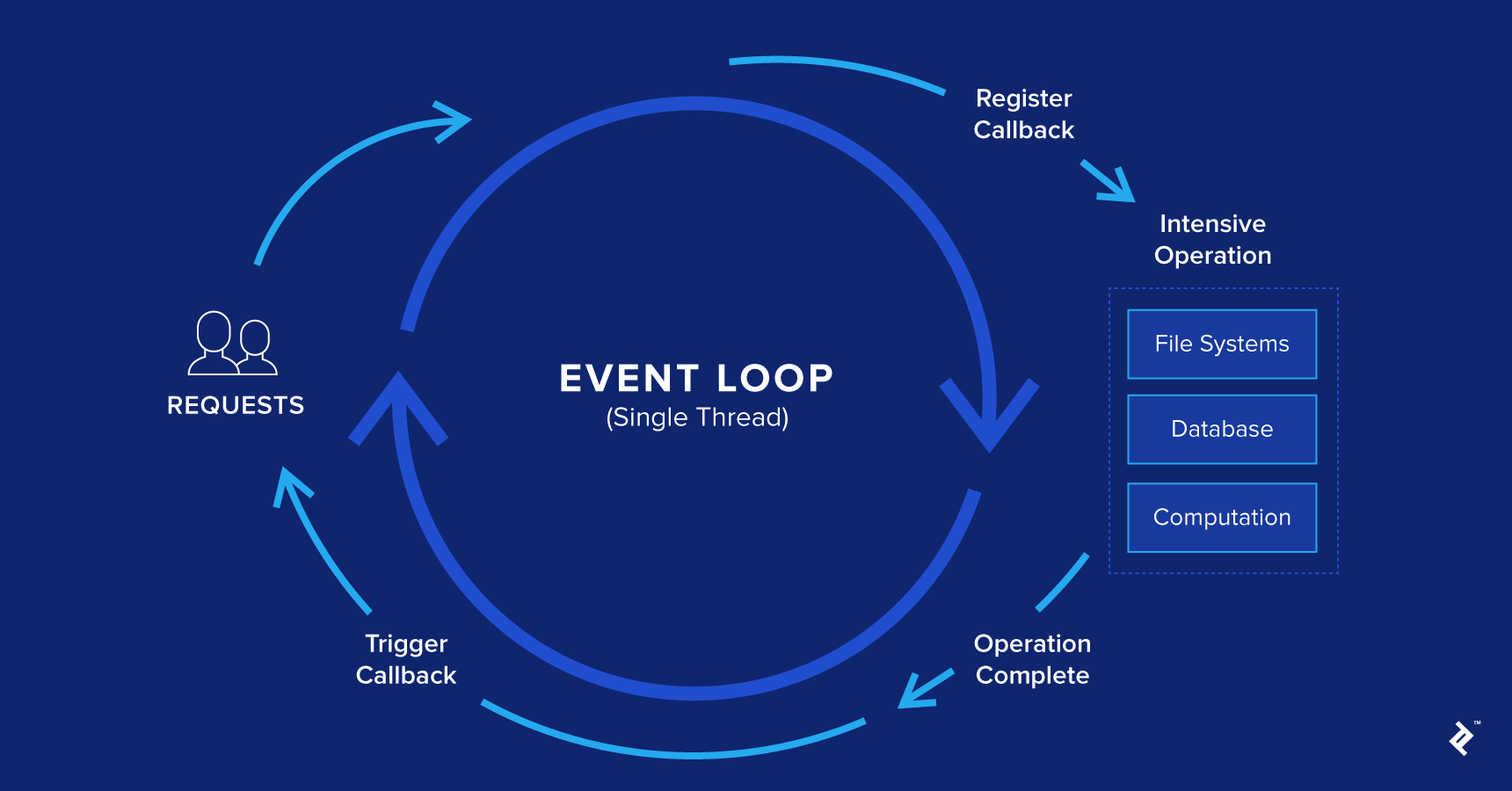
 Comprehensive Guide To Javascript Design Patterns Toptal
Comprehensive Guide To Javascript Design Patterns Toptal
40 rows · Event Properties and Methods. Property/Method. Description. bubbles. Returns whether or not a specific event is a bubbling event. cancelBubble. Sets or returns whether the event should propagate up the hierarchy or not. cancelable. Returns whether or not an event …

Javascript event object properties. HTML DOM events allow JavaScript to register different event handlers on elements in an HTML document. Events are normally used in combination with functions, and the function will not be executed before the event occurs (such as when a user clicks a button). For a tutorial about Events, read our JavaScript Events Tutorial. Object.keys returns enumerable properties. For iterating over simple objects, this is usually sufficient. If you have something with non-enumerable properties that you need to work with, you may use Object.getOwnPropertyNames in place of Object.keys. ECMAScript 2015+ (A.K.A. ES6) Arrays are easier to iterate with ECMAScript 2015. JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName].
Represents an object that contains information about an event that has occurred. Event models in browsers are different. There is only one sort of event object in Internet Explorer before version 9, while other browsers support different event objects to provide the necessary data for each ... 30/6/2014 · When the event handler gets called, "this" no longer references the "someObj" object. You need to capture "this" into a local variable that the mouseMoving function will capture. var someObj = function someObj(){ this.prop = 33; var self = this; this.mouseMoving = function() { console.log(self.prop);} document.getElementById("someDiv").addEventListener('mousemove', this.mouseMoving, true); } As of jQuery 1.6, you can also pass an object to jQuery.Event() and its properties will be set on the newly created Event object. ... The following properties are also copied to the event object, though some of their values may be undefined depending on the event:
The target event property returns the element that triggered the event. The target property gets the element on which the event originally occurred, opposed to the currentTarget property, which always refers to the element whose event listener triggered the event. A JavaScript object has properties associated with it. A property of an object can be explained as a variable that is attached to the object. Object properties are basically the same as ordinary JavaScript variables, except for the attachment to objects. The properties of an object define the characteristics of the object. These are the six property pairs — see also the Event compatibility tables or the W3C DOM Compatibility - Events page. clientX,clientY. layerX,layerY. offsetX,offsetY. pageX,pageY. screenX,screenY. x,y. I explained the problem, W3C's vagueness and the use of pageX/Y and clientX/Y in my slightly outdated Evolt article.
Even with access to the Event object equalized amongst browsers, there is still the issue of IE and Firefox supporting different properties/ methods within the Event object. Below lists the related properties and methods separately for the two divergent Event objects. IE Event Object. In IE, the event object is accessed completely through the ... Dec 18, 2020 - The Event interface represents an event which takes place in the DOM. Event.target. The target property of the Event interface is a reference to the object onto which the event was dispatched. It is different from Event.currentTarget when the event handler is called during the bubbling or capturing phase of the event.
< head > < script type = "text/javascript" > function WhichButton (event) { // all browsers except IE before version 9 if ('which' in event) { switch (event. which) { case 1: alert ("Left button is pressed"); break; case 2: alert ("Middle button is pressed"); break; case 3: alert ("Right button is pressed"); break; } } else { // Internet Explorer before version 9 if ('button' in event) { var buttons = ""; if (event. button & 1) { buttons += "left"; } if (event… Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 2 weeks ago - Events are actions or occurrences that happen in the system you are programming, which the system tells you about so you can respond to them in some way if desired. For example, if the user selects a button on a webpage, you might want to respond to that action by displaying an information box.
Most properties are strings though. Quite rarely, even if a DOM property type is a string, it may differ from the attribute. For instance, the href DOM property is always a full URL, even if the attribute contains a relative URL or just a #hash. Here's an example: Nov 29, 2018 - This community-built FAQ covers the “Event Object Properties” exercise from the lesson “DOM Events with JavaScript”. Paths and Courses This exercise can be found in the following Codecademy content: Web Development FAQs on the exercise Event Object Properties There are currently no ... Sep 07, 2009 - Home > Articles > Web Design & Development > Ajax and JavaScript ... When a W3C event listener’s event occurs and it calls its associated function, it also passes a single argument to the function—a reference to the event object. The event object contains a number of properties that describe ...
Event Objects. When an event occurs in HTML, the event belongs to a certain event object, like a mouse click event belongs to the MouseEvent object. For a tutorial about Events, read our JavaScript Events Tutorial. Event itself contains the properties and methods which are common to all events. Many DOM elements can be set up to accept (or "listen" for) these events, and execute code in response to process (or "handle") them. Codecademy is the easiest way to learn how to code. It's interactive, fun, and you can do it with your friends.
Nov 04, 2017 - One important property of an event object is “target”. The event target is the inner most nested element that was targeted by the event (e.g., the element that was clicked). The event object is about to go on a journey and the event target is its destination. Aug 17, 2015 - I need to identify elements from which events are fired. Using event.target gets the respective element. What properties can I use from there? href id nodeName I cannot find a whole lot o... Jul 14, 2010 - The Event Object is a very useful addition to the DOM (Document Object Model). The DOM contains many objects that store a variety of information about the browser, the computer running the browser, visited URLs, and so on. The Event Object stores data about events.
Note that the event object is only accessible inside the event handler. Once all the event handlers have been executed, the event object is automatically destroyed. preventDefault() To prevent the default behavior of an event, you use the preventDefault() method.. For example, when you click a link, the browser navigates you to the URL specified in the href attribute: Event Object A JavaScript object that FullCalendar uses to store information about a calendar event. It is exposed in various places of the API such as getEventById and provides methods for dynamic manipulation. It was originally parsed from a plain object. 9/6/2007 · The properties pageX and pageY of event object are used to indicate the cursor’s horizontal and vertical position relative to the page of occurrence of an event. The value denoted by these properties is in pixels. This property is supported only on Navigator and is …
When a W3C event listener's event occurs and it calls its associated function, it also passes a single argument to the function—a reference to the event object. The event object contains a number of properties that describe the event that occurred. 2/11/2019 · You can also call Object.entries() to generate an array with all its enumerable properties, and loop through that, using any of the above methods: Object. entries ( items ). map ( item => { console . log ( item ) }) Object. entries ( items ). forEach ( item => { console . log ( item ) }) for ( const item of Object. entries ( items )) { console . log ( item ) } An event object is passed to the handler which provides various properties and a number of methods to prevent default actions. One drawback is that events are inextricably linked to DOM elements.
The Event() constructor creates a new Event. typeArg This is a DOMString representing the name of the event. eventInit Optional. This is an EventInit dictionary, having the following optional fields: . bubbles Optional A boolean value indicating whether the event bubbles. Even if the property name exists (but has undefined value), hero.name !== undefined evaluates to false: which incorrectly indicates a missing property.. 4. Summary. There are mainly 3 ways to check if the property exists. The first way is to invoke object.hasOwnProperty(propName).The method returns true if the propName exists inside object, and false otherwise. JavaScript Events. The change in the state of an object is known as an Event. In html, there are various events which represents that some activity is performed by the user or by the browser. When javascript code is included in HTML, js react over these events and allow the execution. This process of reacting over the events is called Event ...
Object properties and methods give you access to what's going on in the browser, enabling you to change just about everything under programmatic control. Besides properties and methods, there is one more very important concept in working with browser objects: events. How do you know when such an action has occurred? JavaScript Properties Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. It's now 2018 and the answers to this question are a bit outdated: Object.watch and Object.observe are both deprecated and should not be used.; onPropertyChange is a DOM element event handler that only works in some versions of IE.; Object.defineProperty allows you to make an object property immutable, which would allow you to detect attempted changes, but it would also block any changes.
Please note that in these scripts I’ve been very strict in my object detection. I first create cross-browser event access, then I check if the browser supports each individual property before using it. Event objects Sometimes inside an event handler function, you'll see a parameter specified with a name such as event, evt, or e. This is called the event object, and it is automatically passed to event handlers to provide extra features and information. For example, let's rewrite our random color example again slightly: To log in and use all the features of Khan Academy, please enable JavaScript in your browser.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. An Event object is created automatically by JavaScript on the occurance of an event. It has various properties that provide information about the event such as event type, the position of the cursor at the time the event occured, etc. Not all of the properties relate to every type of event; the one's that do are documented in the individual event ...
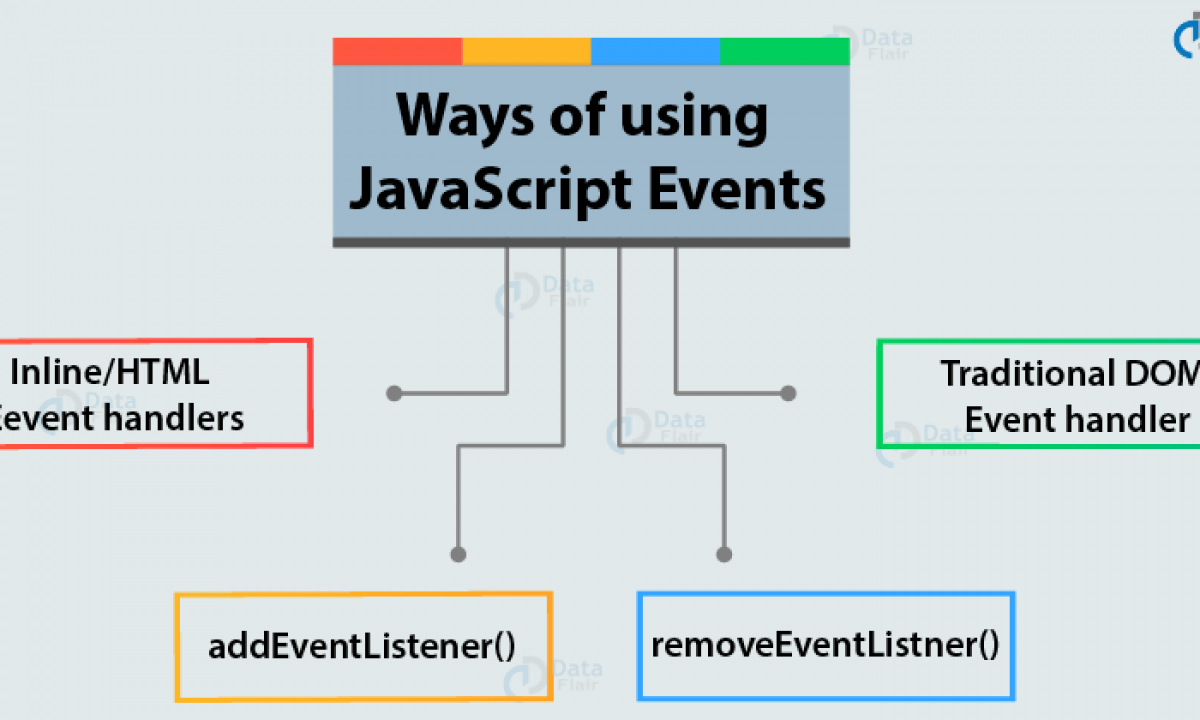
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
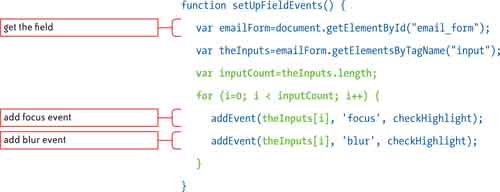
Event Handling Using Javascript
 The Event Object Events In Javascript Peachpit
The Event Object Events In Javascript Peachpit

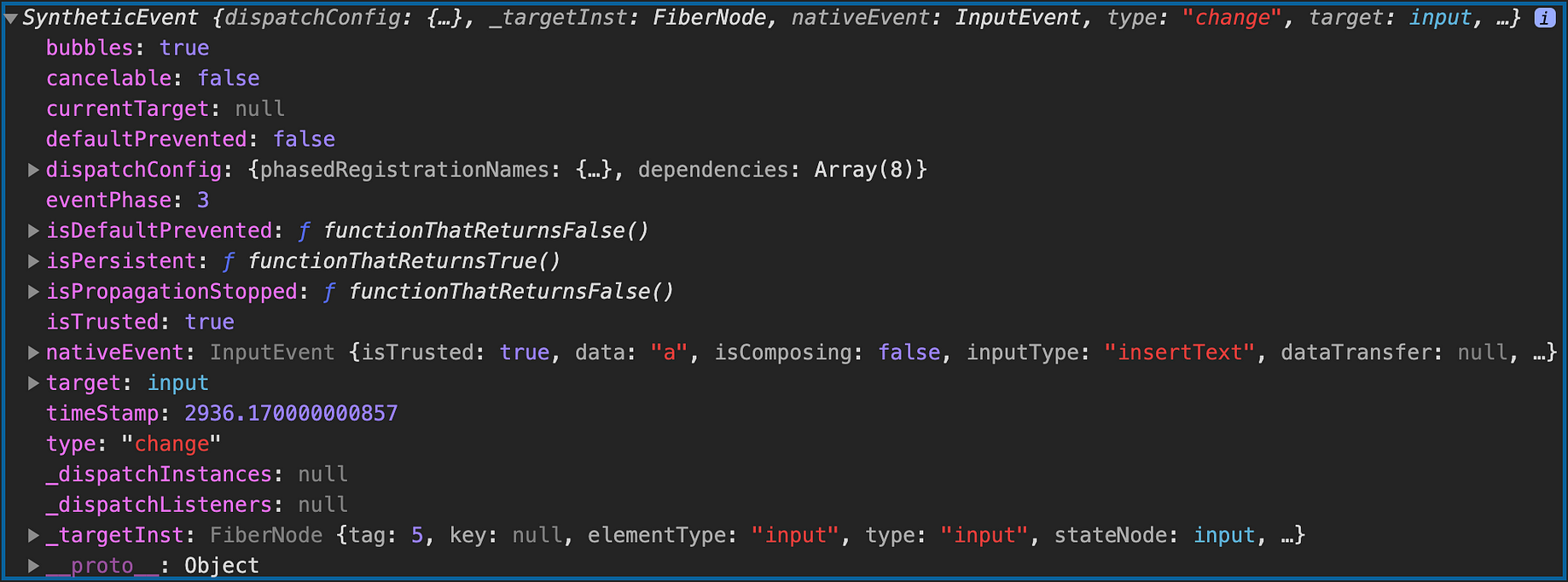
 What S The Difference Between Synthetic React Events And
What S The Difference Between Synthetic React Events And
 Javascript Es5 Interview Questions Amp Answers
Javascript Es5 Interview Questions Amp Answers
 Javascript Let S Meet The Event Object By Tovi Newman
Javascript Let S Meet The Event Object By Tovi Newman
 What Properties Can I Use With Event Target Stack Overflow
What Properties Can I Use With Event Target Stack Overflow
Event Object Properties Accelerated Javascript Training Video
 Xp Tutorial 8 New Perspectives On Javascript Comprehensive1
Xp Tutorial 8 New Perspectives On Javascript Comprehensive1
 Javascript Object Watch Change Event
Javascript Object Watch Change Event
Reactjs Synthetic Mouse Event Properties Null Ryan Rampersad
 Respond To Change With Object Observe Web Google Developers
Respond To Change With Object Observe Web Google Developers
3 Ways To Use Custom Coded Workflow Actions With Operations Hub
 The Flavors Of Object Oriented Programming In Javascript
The Flavors Of Object Oriented Programming In Javascript
 Events Cs The Keyword This All Javascript Code Actually
Events Cs The Keyword This All Javascript Code Actually
 On Click Event Amp Events Section Studio Pro 9 Guide Mendix
On Click Event Amp Events Section Studio Pro 9 Guide Mendix
 Jquery Event Object Attributes
Jquery Event Object Attributes
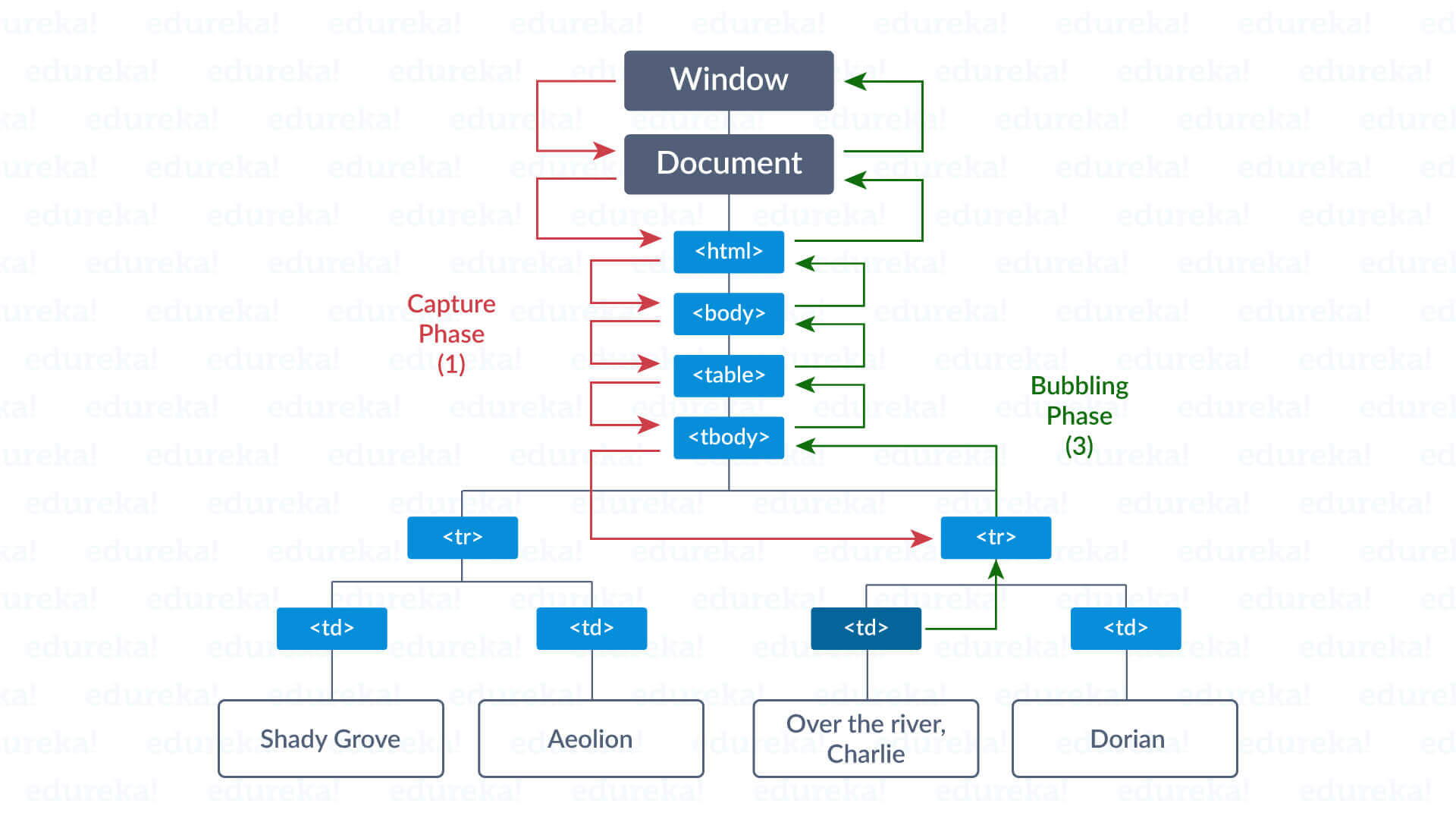
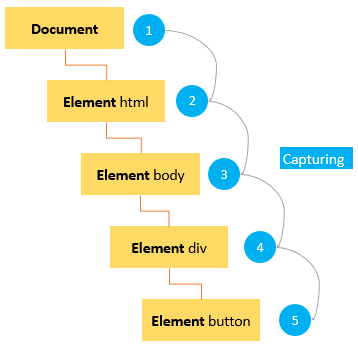
 Event Bubbling And Event Capturing In Javascript Edureka
Event Bubbling And Event Capturing In Javascript Edureka
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Javascript Event Propagation Tutorial Republic
Javascript Event Propagation Tutorial Republic

 Understanding Javascript Events
Understanding Javascript Events
 Lecture 9 More Dom Manipulation
Lecture 9 More Dom Manipulation
 How To Log An Object In Node Js
How To Log An Object In Node Js

0 Response to "28 Javascript Event Object Properties"
Post a Comment