21 Javascript Change Element Class
May 17, 2018 - In the previous tutorial in this series, “How To Make Changes to the DOM,” we covered how to create, insert, replace, and remove elements from the Document Object Model (DOM) with built-in methods. By increasing your proficiency in manipulating the DOM, you are better able to utilize JavaScript’... Dec 11, 2020 - Almost all website projects that ... However, using a library just to change or manipulate the classes of different DOM element is overkill. In this post, we will cover different methods to achieve all this using pure JavaScript....
 How To Change Text Color In Html Javatpoint
How To Change Text Color In Html Javatpoint
Home» Replace a Class of an Element Replace a Class of an Element To replace a class of an element with a new one, you use the replace()method of the classListproperty of the element:

Javascript change element class. Apr 28, 2021 - You can even implement a toggle feature in JavaScript which toggles between two classes. Here’s a working example: ... That’s all about changing the class of an element using JavaScript and jQuery. 1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element. Learn how to remove a class name from an element with JavaScript. ... Click the button to remove a class from me!
I shared few examples here that explains how to change an element's class name using pure JavaScript. Learn how to add a class name to an element with JavaScript. ... Click the button to add a class to me! 1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 1/8/2019 · To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this: document.getElementById ("MyElement").className = "MyClass"; (You should use a space-delimited list to apply multiple classes.)
Jan 29, 2020 - How can I change the class of an HTML element in response to an onclick or any other events using JavaScript? Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 27/2/2020 · How to Change an Element’s Class with JavaScript In this tutorial, you will learn the ways of changing an element’s class with JavaScript. In JavaScript, the standard way of selecting an element is to use the document.getElementById ("Id").
Toggle between adding and removing a class name from an element with JavaScript. ... Click the button to toggle class name! To change all classes for an element: To replace all existing classes with one or more new classes, set the className attribute: document.getElementById("MyElement").className = "MyClass"; (You can use a space-delimited list to apply multiple classes.) To add an additional class to an element: 2/9/2020 · <div class="container" id="first"> <h1>Hello</h1> </div> To change the class name of an above div element, first we need to access it inside the JavaScript using the document.getElementById () method then it has className property which is used to assign a new class to an element by removing the existing classes.
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
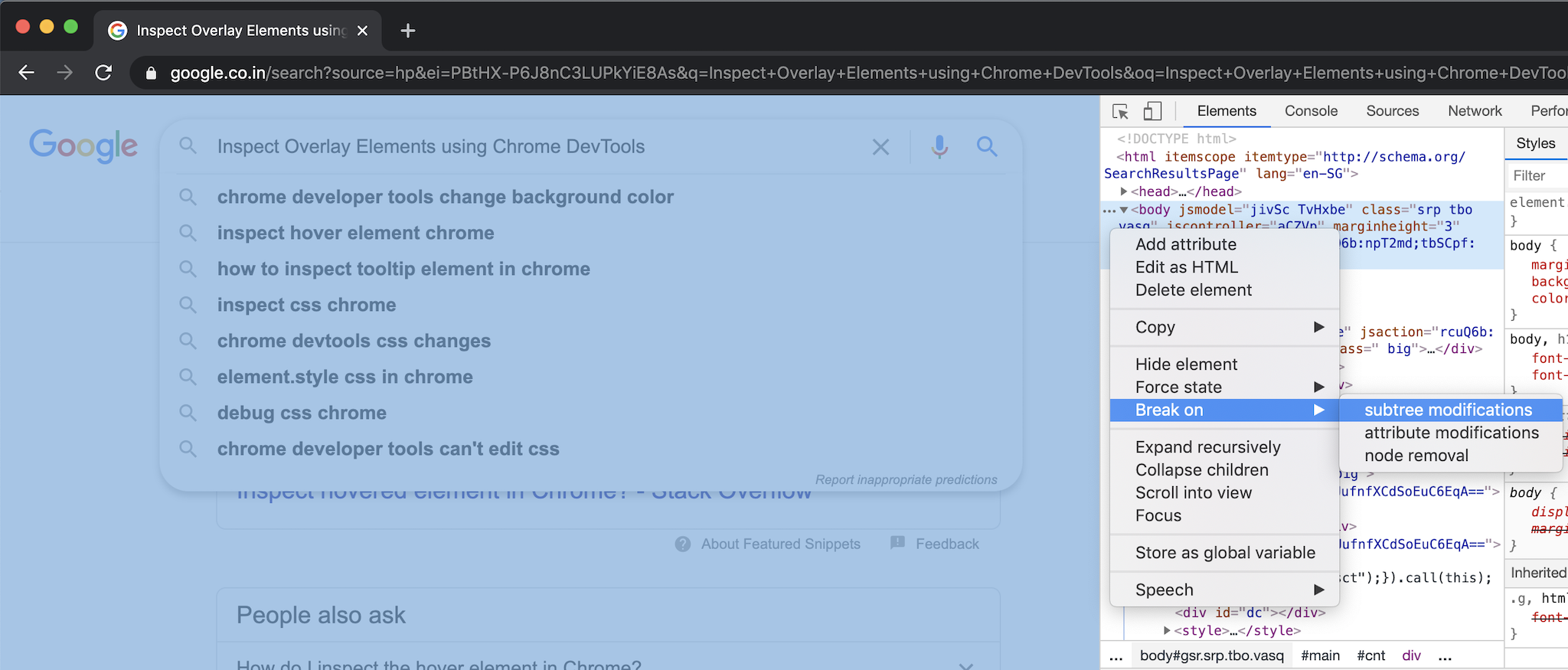
 Inspect Overlay Elements Using Chrome Devtools Coding N
Inspect Overlay Elements Using Chrome Devtools Coding N
 Using Jquery To Check Css Media Query Changes
Using Jquery To Check Css Media Query Changes
 Javascript Change All Text In Element To Lowercase Not Just
Javascript Change All Text In Element To Lowercase Not Just
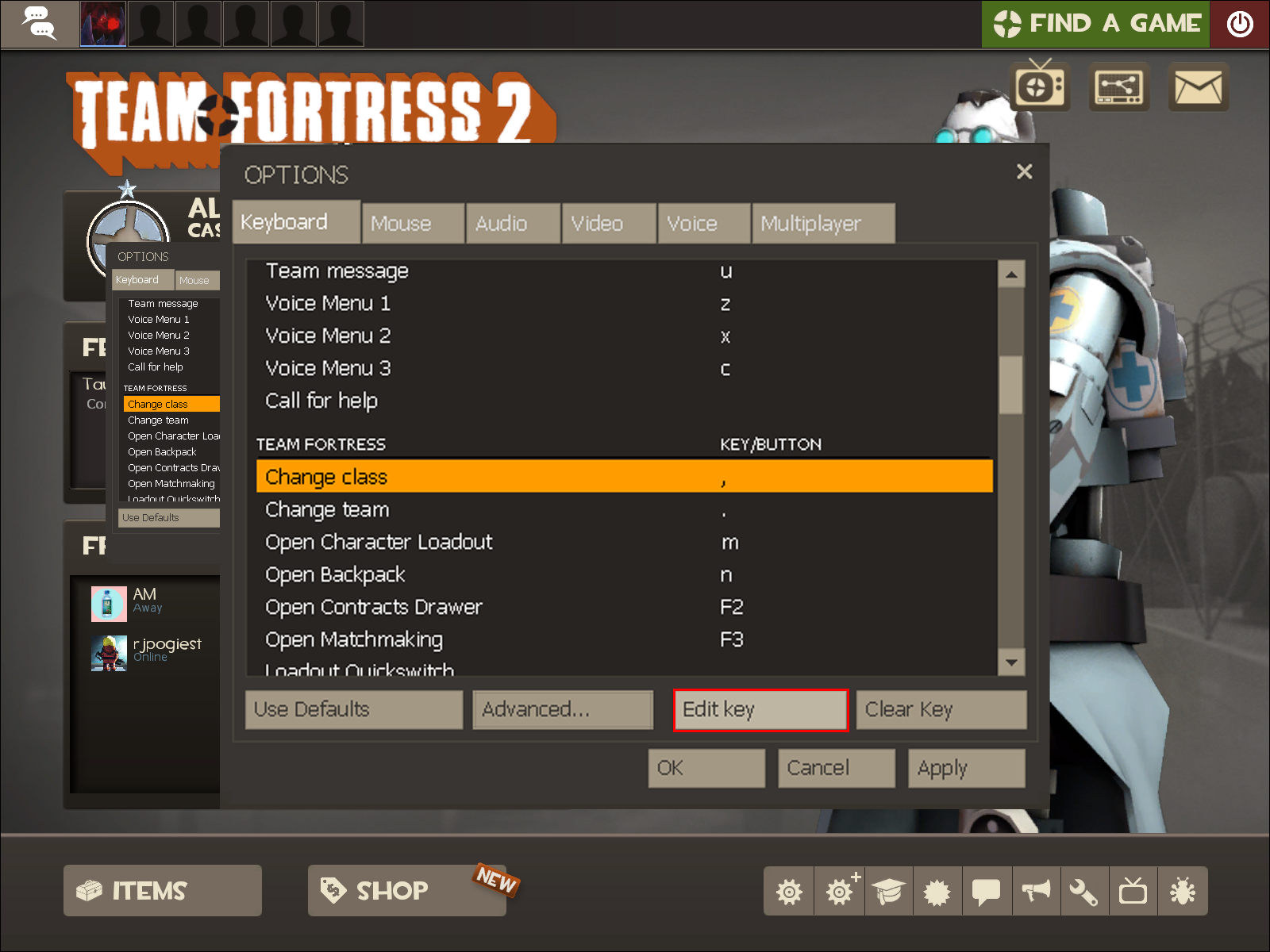
 How To Change Class In Team Fortress 2
How To Change Class In Team Fortress 2
 Working With Refs In React Css Tricks
Working With Refs In React Css Tricks

 Dom Robin Burke Ect 360 Outline Xml Dom
Dom Robin Burke Ect 360 Outline Xml Dom
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Select Lt Span Gt Child From Container With Id And Change Text
Select Lt Span Gt Child From Container With Id And Change Text
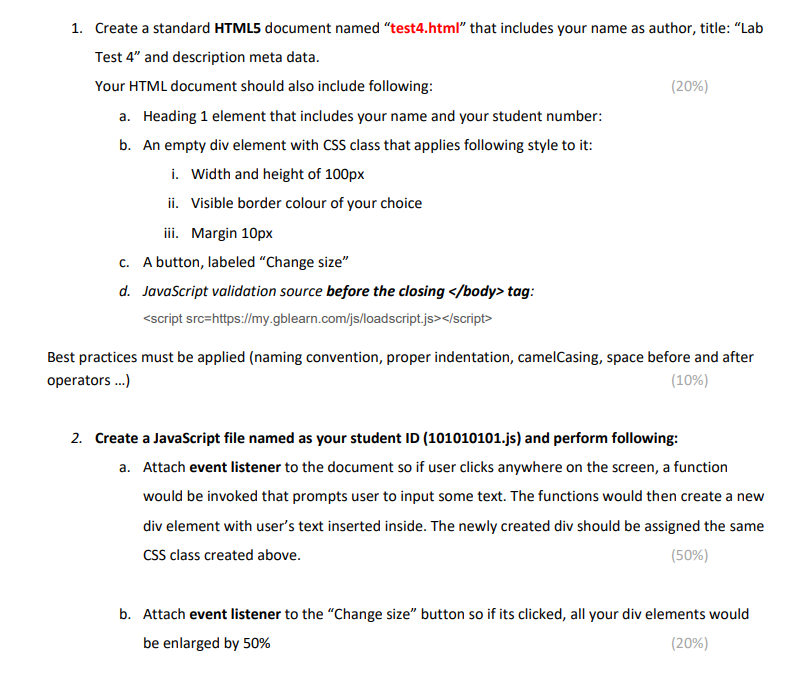
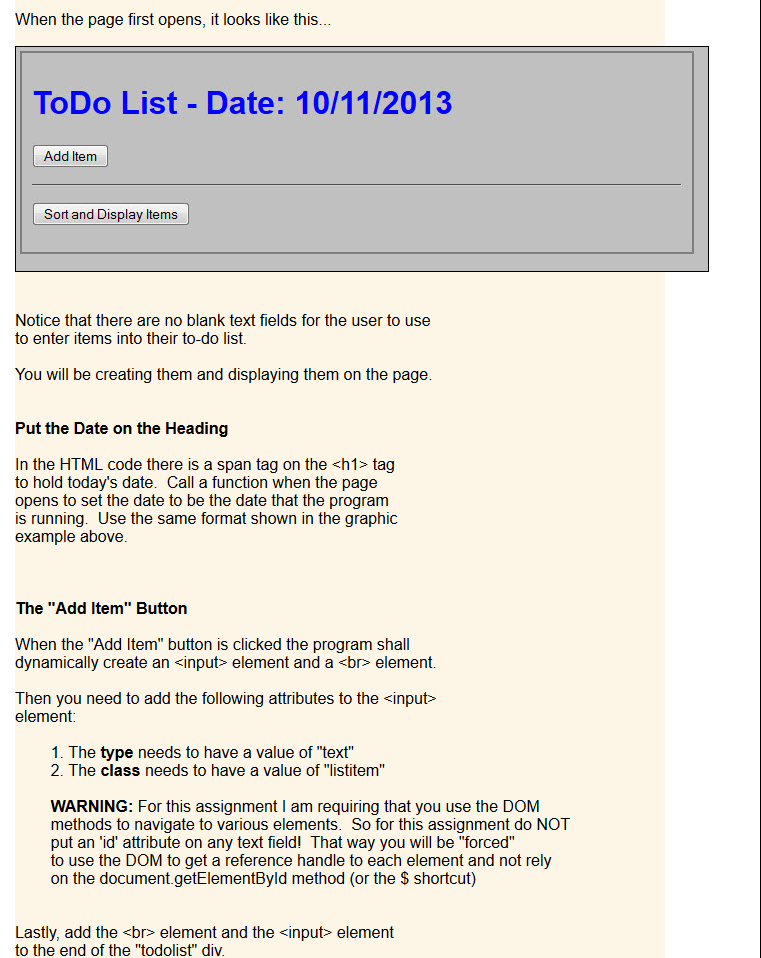
 For Javascript Not Jquery Html Code Do Not Chegg Com
For Javascript Not Jquery Html Code Do Not Chegg Com
 Angular Angular Elements Overview
Angular Angular Elements Overview
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Addeventlistener Js To Change Style Code Example
Addeventlistener Js To Change Style Code Example
 Jquery On Change On Class Code Example
Jquery On Change On Class Code Example



0 Response to "21 Javascript Change Element Class"
Post a Comment