21 Auto Scroll Table Javascript
31/10/2006 · leiño wrote: Hi, i am adding table rows dynamically with javascript. This works fine. Without seeing the code, we only have your word for that. The table is inside a div with scrolls, initially with 6 rows: .... <div style='overflow:auto; width:100%; height:100;'>. <table>. The approach of this article is to create table with 100% width using width property and create vertical scroll inside table body using overflow-y property. Overflow property is used to create scrollbar in table. Use display: block; property to display the block level element.
Building A Jquery Plug In To Make An Html Table Scrollable
// The styles for a `div` element (inserted with Javascript) // Used to make the page scrollable // Will be setted a proper `height` value using Javascript.fake-scroll {position: absolute; top: 0; width: 1 px;} Now let's see the function responsible for calculating all the necessary dimensions, and preparing the ground for the animations:

Auto scroll table javascript. Number of rows in table footer. If table has tfoot element defined, this option should not be specified. rowsInScrollableArea - Default: 10. Number of rows that remains visible in scrollable area. overflowY - Default: 'auto'. Possible values 'scroll', 'auto'. 'auto' - Scroll appears only if overflowing rows exists. It also allows you to animate the scrolling which can be quite pleasing to look at: new Fx.Scroll(Parent, { wait: false, duration: 500, transition: Fx.Transitions.Quad.easeInOut }).toElement(Child); Where Parent is the Element the element with the overflow/scrollbars and child is a Child element within the scrolling element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
the 6 rows, the table contains scroll bars. When I try moving a selected item down the list, the list does not automatically scroll when the item reaches the last visible row. The item disappears from view until you manually scroll the table. Is it possible to automatically scroll the table when you set focus to a row that is not visible on the ... scroll: The overflow is clipped, but a scroll-bar is added to see the rest of the content: Play it » auto: If overflow is clipped, a scroll-bar should be added to see the rest of the content: Play it » initial: Sets this property to its default value. Read about initial: Play it » inherit: Inherits this property from its parent element. Read ... Smooth Auto Scroll Tutorial. In this JavaScript programming lesson we are going to scratch program smooth auto scrolling effects on your web pages. After we discuss the core programming that makes the magic happen, we show how to externalize and reuse your scripted creation. The method we decided to animate on the window object is the scroll ...
Hi tech savvy friends! I am trying to use a javascript code I found online that enables a table to autoscroll. I want to use this to showcase a list of supporters of our organization (using Caspio's Gallery Report), and I need this function because 1) caspio only allows 999 records to be display ... 19/3/2019 · Then you need to reduce visual size, select one of the last granulas and enable option "Scroll position auto adjustment" and save the report. After reload of the report you will see that horizontal scrolling position was shifted to the selected granulas. 26/4/2016 · 4. 1. I have a simple bootstrap table that I am trying to have vertically scroll automatically. The reason for this, is that the table will be displayed on a screen and the table could have 10 items in it or 100. So I would like it to auto scroll vertically so the user does not have to do it manually.
Otherwise no scrolling will be performed. It works as easy as this: $("table tr:last").scrollintoview(); It automatically finds closest scrollable ancestor that has excess content and is showing scrollbars. So if there's another ancestor with overflow:auto but is not scrollable will be skipped. This way you don't need to provide scrollable ... Method 2: Scrollbar position using event listener. The Window interface represents a window containing a DOM document and we can get the scrollbar position by adding an event-listener on it. This function will automatically be triggered whenever the scroll event triggers. The scrollX and scrollY return the floating values. Let’s see another method of creating a table with a fixed header and scrollable body. In the example below, we set the display to “block” for the <tbody> element so that it’s possible to apply the height and overflow properties. Example of creating a table with a scrollable body by using the display property:¶
Is there a way to automatically scroll a where the CSS overflow attribute is set to auto (and there is a forced scrollbar) or scroll? Auto-scrolling a DIV with overflow:scroll/auto JavaScript Change Fiddle listing shows latest version. The fiddle listings (Public, Private, Titled, etc) will now display latest versions instead of the ones saved as Base versions - this was causing more confusion than good, so we decided to change this long-standing behavior. Previous update Got it. Settings. The scrollTo method: The scrollTo () is used to scroll to the specified element in the browser. Syntax: Here, x-cord specifies the x-coordinate and y-cord specifies the y-coordinate. element.scrollTo (x-cord,y-cord) Example: Using scrollTo () to scroll to an element.
The basic is this: The after 5 seconds part can be done in js by [code]//Do things after ... milliseconds setTimeout(function(){ //make the div slides instead of jumping to the destination somediv.style.transition = "transform 0.3s ease" /... How to Scroll a Page With JavaScript This page demonstrates how to use the JavaScript scrollBy and setTimeout methods to make a web page scroll down automatically. Change the timeout value to alter the scrolling speed in milliseconds. The example function below (arbitrarily called pageScroll) shows how this can work: 3/8/2021 · To auto scroll a page from top to bottom we can use scrollTop () and height () method in jquery. In this method pass the document’s height in scrollTop method to scroll. Example-1: Scroll without animation.
Here is my solution for a fixed table header with scrollable body and aligning columns. The requirements I wanted to achieve were: Fix <thead> while <tbody> can scroll while... intoview javascript; auto scroll to bottom css and javascript; how to scroll to the botton of a div with js; scroll to bottom div javascript; settig scrollTop() to bottom; scroll to an item js; javascript div scrollable scroll to bottom exemple; javascript div scrollable scroll to bottom; javascript div with scroll bar scroll at bottom JS Scrollspy (scrollspy.js) The Scrollspy plugin is used to automatically update links in a navigation list based on scroll position. For a tutorial about Scrollspy, read our Bootstrap Scrollspy Tutorial. Tip: The Scrollspy plugin is often used together with the Affix plugin.
Auto-Scroll in Javascript. Musta. ... The solution in my head was, I need to make sure that the auto-scroll function runs just if the user is already at the bottom of the page, means that the user ... I have an html page with a header, a table containing 100 items and a footer. When there is a search, I highlight the row containing the data. However, if the highlighted row is row 75, the user has to scroll down to find it. How can I automatically scroll to that row? I did see scrollTo() but see it only takes axis points. Any suggestions? Thanks. 59 rows · 28/11/2008 · Scrolling DataTable. When dragging an AutoFill handle, the table (if DataTables scrolling is enabled) or the window will be automatically scrolled, as you approach the edge of the scrolling component. The example below shows the effect with DataTables scrolling (and also window if needed). This example uses a little bit of additional CSS ...
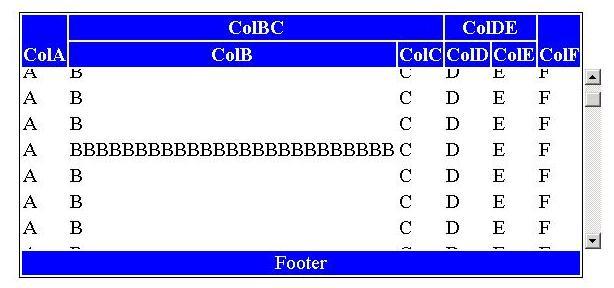
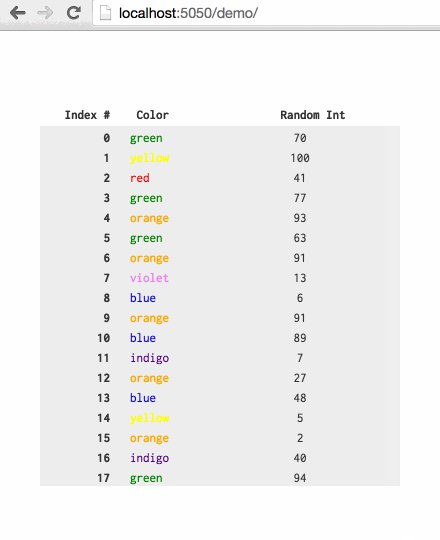
To enable y-scrolling simply set the scrollY parameter to be whatever you want the container wrapper's height to be (any CSS measurement is acceptable, or just a number which is treated as pixels). Note also that the scrollCollapse option is enabled in this example. This will have the container match the height of the rows shown in the table if that height is smaller than that given height by ... 20/6/2014 · In order to scroll at any position within the same page, you can use the following: Mark the element, where you want to scroll to, with this tag: <a id="cellcontent"> And in order to scroll to that marker, just use a simple a-tag: <a href="#cellcontent">go to cell</a> Alternatevely, you can try it with JavaScript: Listing 4 - Table scrolling, mouse hover-based highlighting, and selections are set here. By setting the table row entry (indicated by the. HTML ) to either "clicked" or "highlight," the specified color is applied to the row's background. This part is controlled by JavaScript code (discussed below), but the styles and colors are ...
The scroll-behavior property specifies whether to smoothly animate the scroll position, instead of a straight jump, when the user clicks on a link within a scrollable box. Default value: auto. Inherited: no. The parsing and dynamic row insertions are done in JavaScript, the requests are done with the XMLHttpRequest object, and the table appearance is controlled by the CSS. The implementation of the dynamic scroll is possible mostly because of the introduction of the XMLHttpRequest object in the modern browsers.
 Automatically Scroll Down Pages In Your Web Browser
Automatically Scroll Down Pages In Your Web Browser
 Scrollable Html Table Codeproject
Scrollable Html Table Codeproject
 Top 19 Remarkable Javascript Table Libraries And Plugins
Top 19 Remarkable Javascript Table Libraries And Plugins
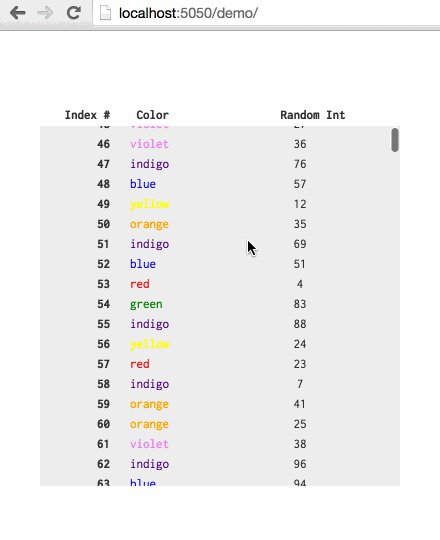
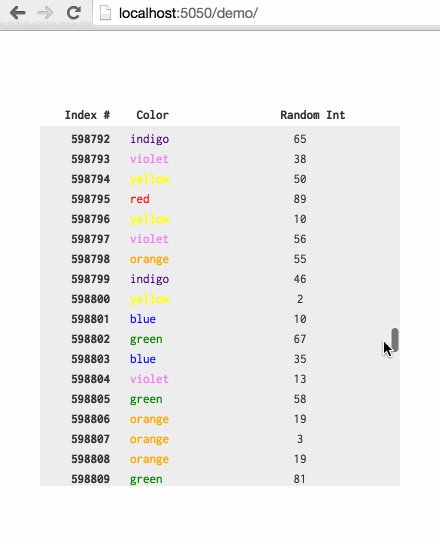
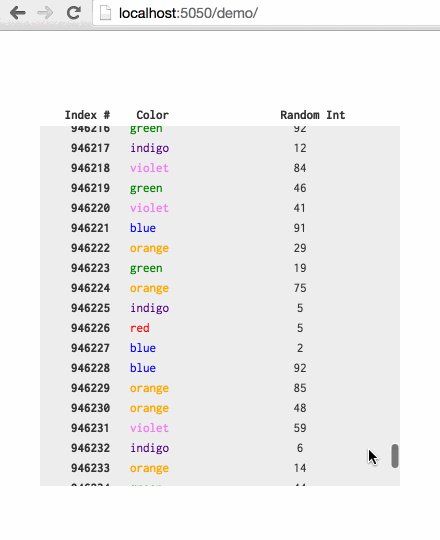
 Github Cmpolis Smart Table Scroll Build 1mm Row Tables
Github Cmpolis Smart Table Scroll Build 1mm Row Tables
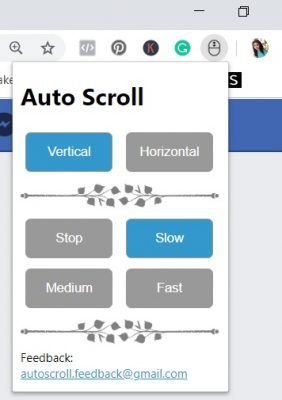
 How To Auto Scroll A Web Page Down Or Up In Chrome Or Firefox
How To Auto Scroll A Web Page Down Or Up In Chrome Or Firefox
 Flexible Interactive Data Table In Pure Javascript Jstable
Flexible Interactive Data Table In Pure Javascript Jstable
 Jquery Datatables Automatic Scroll For Details Control
Jquery Datatables Automatic Scroll For Details Control
 How To Scroll To An Element Inside A Div Using Javascript
How To Scroll To An Element Inside A Div Using Javascript
 How To Scroll Down Or Up In Selenium Example Browserstack
How To Scroll Down Or Up In Selenium Example Browserstack
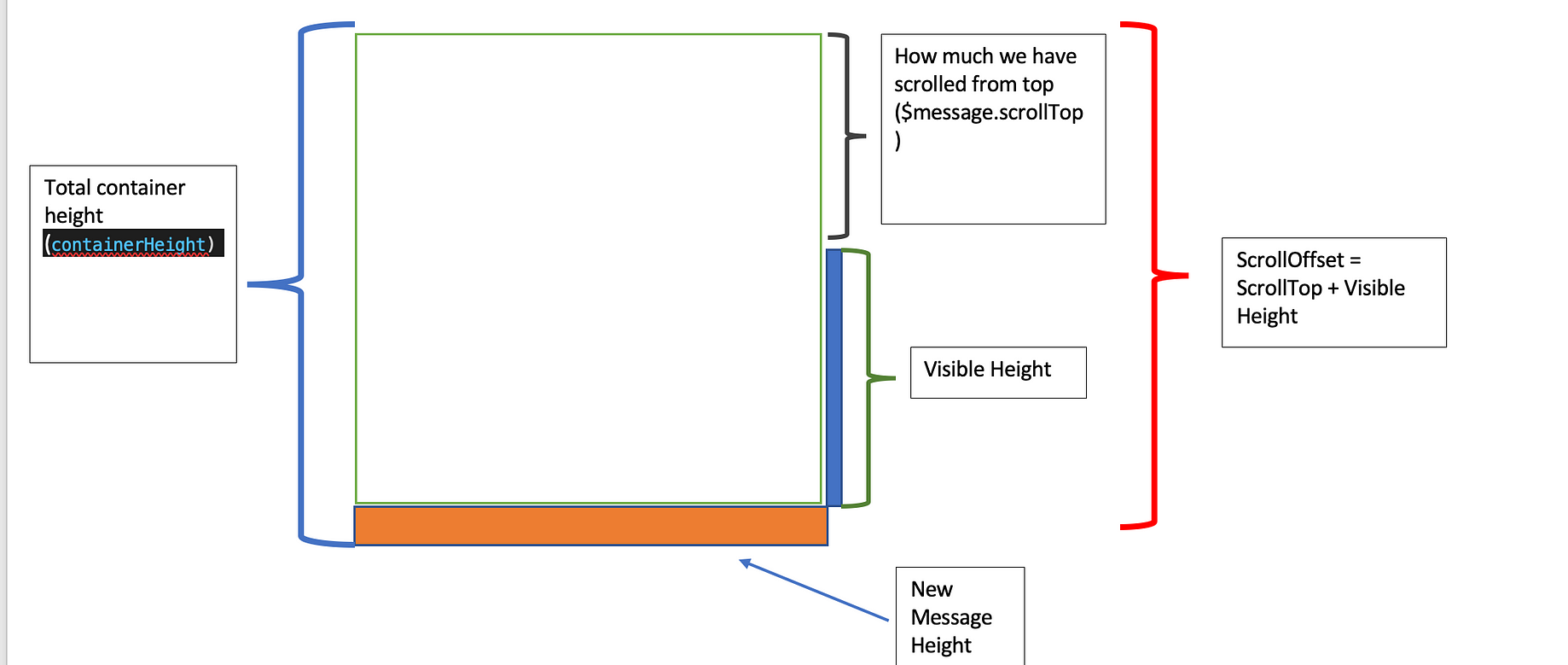
 Auto Scroll In Javascript Recently I Was Working On A
Auto Scroll In Javascript Recently I Was Working On A

 Horizontal Scrolling Tables Announcements Appsheet
Horizontal Scrolling Tables Announcements Appsheet
 Javascript Library For Fixed Table Rows And Columns
Javascript Library For Fixed Table Rows And Columns
 How Does The Disable Auto Scroll Option Work Riddle
How Does The Disable Auto Scroll Option Work Riddle
 Html Table With 100 Width With Vertical Scroll Inside Tbody
Html Table With 100 Width With Vertical Scroll Inside Tbody
Pagination Vs Scrolling In Long Tables Web Design
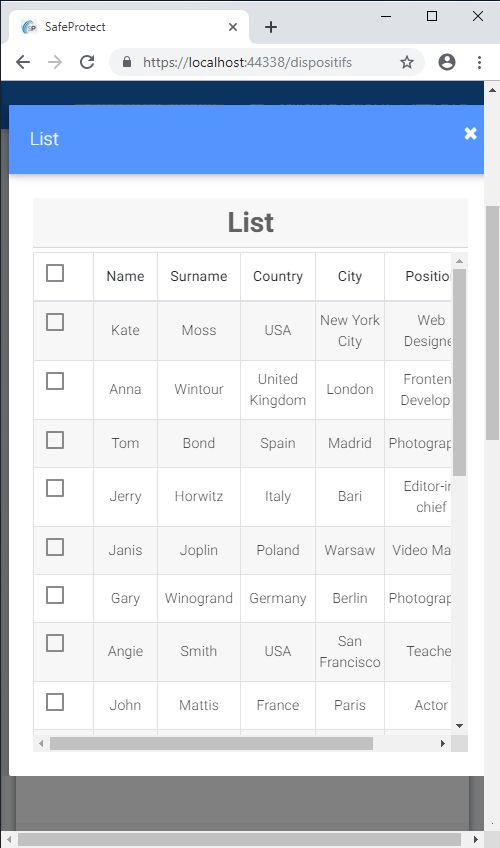
 Fixed Header And Scrollable Body In Table In Html Angular
Fixed Header And Scrollable Body In Table In Html Angular
 Full Featured Data Table Javascript Library Grid Js Css
Full Featured Data Table Javascript Library Grid Js Css
 Browser Compatible Smooth Scrolling With Css Js Amp Jquery
Browser Compatible Smooth Scrolling With Css Js Amp Jquery
 Jquery Plugin For Scrollable Table With Fixed Header And Cols
Jquery Plugin For Scrollable Table With Fixed Header And Cols
0 Response to "21 Auto Scroll Table Javascript"
Post a Comment