22 Add Javascript To Angular
The Angular minifies and generates a single bundle of all the CSS files, which it finds in the angular.json and the local CSS files from the import directives.. It also copies the bootstrap.min.css from the assets folder to dist/assets folder.. Hence you will end up with the two copies of bootstrap.min.css when you use angular.json or import directive. Sep 02, 2019 - Hi I was trying to get an Angular project integrated with PureCloud. Being a complete Angular/TS noob, I fearlessly wanted to see if I could get the PureCloud JS SDK script to work with Angular 8. And I succeeded 👌👍. It started with reading the troubles of other users here: Unable to ...
 Input On Click Angular Code Example
Input On Click Angular Code Example
Sep 08, 2020 - I have a JavaScript file called abc.js that has a 'public' function called xyz(). I want to call ... function in my Angular project. How do I do that?

Add javascript to angular. 28/6/2017 · Refer the scripts inside the angular-cli.json (angular.json when using angular 6+) file. "scripts": [ "../path" ]; then add in typings.d.ts (create this file in src if it does not already exist) declare var variableName:any; Import it in your file as . import * as variable from 'variableName'; The resulting environment is ... quick to develop. ... Other frameworks deal with HTML’s shortcomings by either abstracting away HTML, CSS, and/or JavaScript or by providing an imperative way for manipulating the DOM. Neither of these address the root problem that HTML was not designed for dynamic views. ... AngularJS is a toolset ... For most published Angular libraries, you can use the Angular CLI ng add <lib_name> command. The ng add command uses a package manager such as npm or yarn to install the library package, and invokes schematics that are included in the package to other scaffolding within the project code, such as adding import statements, fonts, and themes.
Get code examples like"how to add bootstrap in angular". Write more code and save time using our ready-made code examples. 13/11/2019 · In this tutorial, we are going to show how to add an external JavaScript (.js) file in the Angular project. Sometimes it’s required to add an external file to perform some task and in Angular project, an external file can not be added directly. For example, you wanna show some alert messages when the page gets loaded through your JavaScript file. Adding external JavaScript in Angular Project. Go to your root path of angular project. Find the fine name as angular.json. Go through the line and find code "scripts": [] and add your JavaScript path like this.
Using AngularJS ng-repeat directive, you can easily bind JSON array data to an HTML table.You can use the same table to do some simple CRUD operations, like adding or removing data. Here in this post I'll show you how to add or remove rows of a table dynamically in AngularJS. For an Office Add-ins sample that's built using the Angular framework, see Word Style Checking Add-in Built on Angular. Install the TypeScript type definitions Open a Node.js window and enter the following at the command line. npm install --save-dev @types/office-js Sep 07, 2018 - It is definitely not very common, and Angular does not make it easy for you. What ever script tag you define your component’s template, will be simply cleared out. Not even a html comment will remain. So I you really need to insert a 3rd party script into your component, you have to do inside the javascript ...
This Tutorial. This tutorial is specially designed to help you learn AngularJS as quickly and efficiently as possible. First, you will learn the basics of AngularJS: directives, expressions, filters, modules, and controllers. Then you will learn everything else you need to know about AngularJS: Events, DOM, Forms, Input, Validation, Http, and more. add javascript support to angular components #40973. Closed talley opened this issue Feb 24, 2021 · 5 comments Closed add javascript support to angular components #40973. talley opened this issue Feb 24, 2021 · 5 comments Labels. comp: compiler feature. Milestone. Backlog. Comments. Copy link Oct 03, 2019 - Hopefully this will help others wanting to use the JS SDK and Angular together. ... This topic was automatically closed 31 days after the last reply. New replies are no longer allowed. Powered by Discourse, best viewed with JavaScript enabled
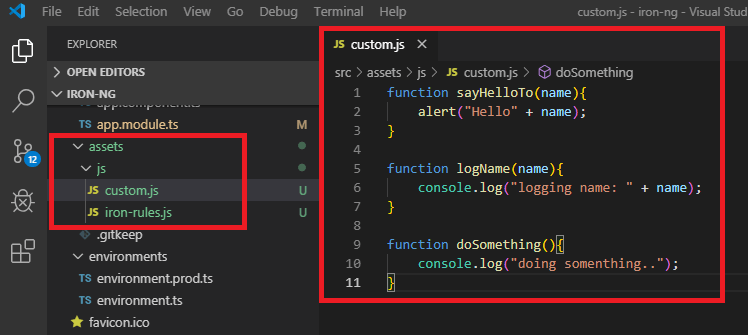
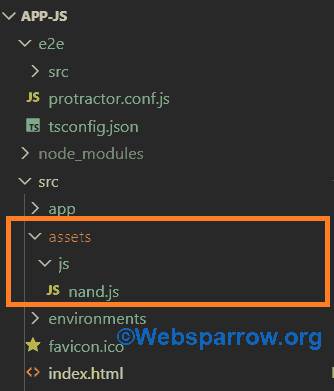
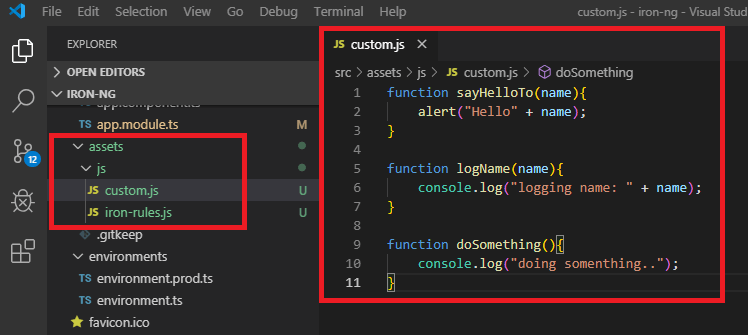
If you want to add custom JavaScript file in your application then copy or create own js file in src/assets. Best way you can organize file in src/assets folder according file type like as JavaScript file keep in js folder. For example I have created custom.js file in folder src/assets/js and add both JavaScript and jquery code. Jul 30, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. In this lesson, I'll show you how to manually add routing to your Angular application. Watch on egghead 🥚. If you wanted to keep your routes in a separate module, you could do that by creating an app-routing module by using this Angular CLI command: ng generate module app-routing --flat --module=app. The flat option will prevent the module ...
Nov 01, 2019 - Hi guys! How are you ? Today I’m writing about Angular and how we have to do to use Javascripts features in our projects. ... First, we need to declare custom.js in our angular.json file to do it global and accessible in all our application. If you open your Angular app now, you will get 5 in the console, which means we could correctly add underscore into our project and it's working as expected. You can add any JavaScript libraries to your project just by following the same steps. You can follow me for more articles on technology and programming. I want to use an external javascript library in an angular 4 component but I am having trouble using it. The library I want to install is the plaid link library and I have downloaded the .js file and added it to the assets folder and included it into angular-cli.json scripts location.
Add a javascript framework (Angular) to a Laravel project. A non-intrusive and revertible method. Similarly, React or Vue.js can be used. Guide to using TypeScript in AngularJS applications. This setup uses one file, index.ts, as a point of entry that imports the main app module, compiles the files, outputs as a hash-named bundled it dynamically writes to a generated index.html file based on the index.html template file I pass in. Install Angular Types. As we write AngularJS code, we want to be able to typecheck not only our ... Jul 23, 2017 - Do you remember when you were learning AngularJS (version 1), tutorials kept telling you that you don’t need to add JQuery into your project? That still did not change, you don’t need to add JQuery to your Angular 2+ project, but for any reason you might need to use some JavaScript libraries ...
In this example we will load external JavaScript library from Angular component. I will show you two different ways how to include 3rd party JavaScript library within component: simple load, and load with listener when library is finished loaded so we can execute some init functions 1. In your Angular project open the angular.json file locate the "assets", "styles", and "scripts" section. It appears in two locations in the angular.json file. The first location is under this... angular add formgroup to formgroup; angular directive; how to lazyload angular; angualar image upload service; create new angular project specific version; preview image in angular 8; http interceptor angular; adding google analytics to angular; material in angular 4; NG0303: Can't bind to 'ngIf' since it isn't a known property of 'form'.
Adding Bootstrap 4 to Angular 10 Using Schematics. Thanks to the new ng add command added on Angular 7+, you have a new simpler and easier way to add Bootstrap without using the npm install command for installing the required dependencies or adding any configurations. You can simply run the following command to add ng-bootstrap: AngularJS is a JavaScript framework written in JavaScript. AngularJS is distributed as a JavaScript file, and can be added to a web page with a script tag: <script src="https://ajax.googleapis /ajax/libs/angularjs/1.6.9/angular.min.js"></script> JavaScript features new to ES2015, like arrow functions, lets and consts, default function parameters, and destructuring assignments can also be gradually added to make the code more expressive. ... In AngularJS, you add Angular assets to the angular.module property.
The standard way of including JavaScript as part of your application is by using the import keyword. When the Angular CLI compiles the code, it looks for all the import s and bundles all the... 31 Add Javascript To Angular. Written By Leah J Stevenson Saturday, August 7, 2021 Add Comment. Edit. Project structure. Method 1: Using Angular CLI (npm install). From the command line interface install bootstrap and reference it in angular.json. npm install bootstrap. Inside node_mode. The above command will add latest bootstrap to your node_module.
Moment.js is used for parsing, validating, manipulating, and displaying dates and times in JavaScript. In this guide, we are adding Moment.js to Angular (application platform). It is worth noting... Apr 22, 2020 - I have this module which componentize the external library together with additional logic without ... TypeScript transpiling rather than at runtime. Aug 05, 2020 - In the recent versions of Angular, you'll be prompted by the CLI for a couple of questions such as if Would you like to add Angular routing? (y/N) and Which stylesheet format would you like to use?. You can answer these questions as you see fit because this won't affect how to use JavaScript ...
How to add JavaScript to html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. ... jQuery vs JavaScript JavaScript vs PHP Dart vs. JavaScript JavaScript Vs. Angular Js JavaScript vs. Node.js. Questions. Angular View and DOM relationship. Angular has a view concept. Look at the diagram; it will give a clear idea about the view and DOM relationship. The view is nothing but the reference of DOM. While we run the Angular application, it will create multiple views. For each component creation, view also created by Angular. To include a JavaScript library in your TypeScript application you must first include it in your HTML file as a script tag. To use the library you must add the following to one of your ts files: declare var libraryVar: any; Replace libraryVar with a variable, function, or class within your JavaScript library. At this point it is ready for use.
 Angularjs Hello World Application Your First Example Program
Angularjs Hello World Application Your First Example Program
 Angularjs Smart Table With Add Edit And Delete Records
Angularjs Smart Table With Add Edit And Delete Records
 How To Use Jquery In Angular Geeksforgeeks
How To Use Jquery In Angular Geeksforgeeks
 Top Gantt Chart Solutions For Angular Dzone Web Dev
Top Gantt Chart Solutions For Angular Dzone Web Dev
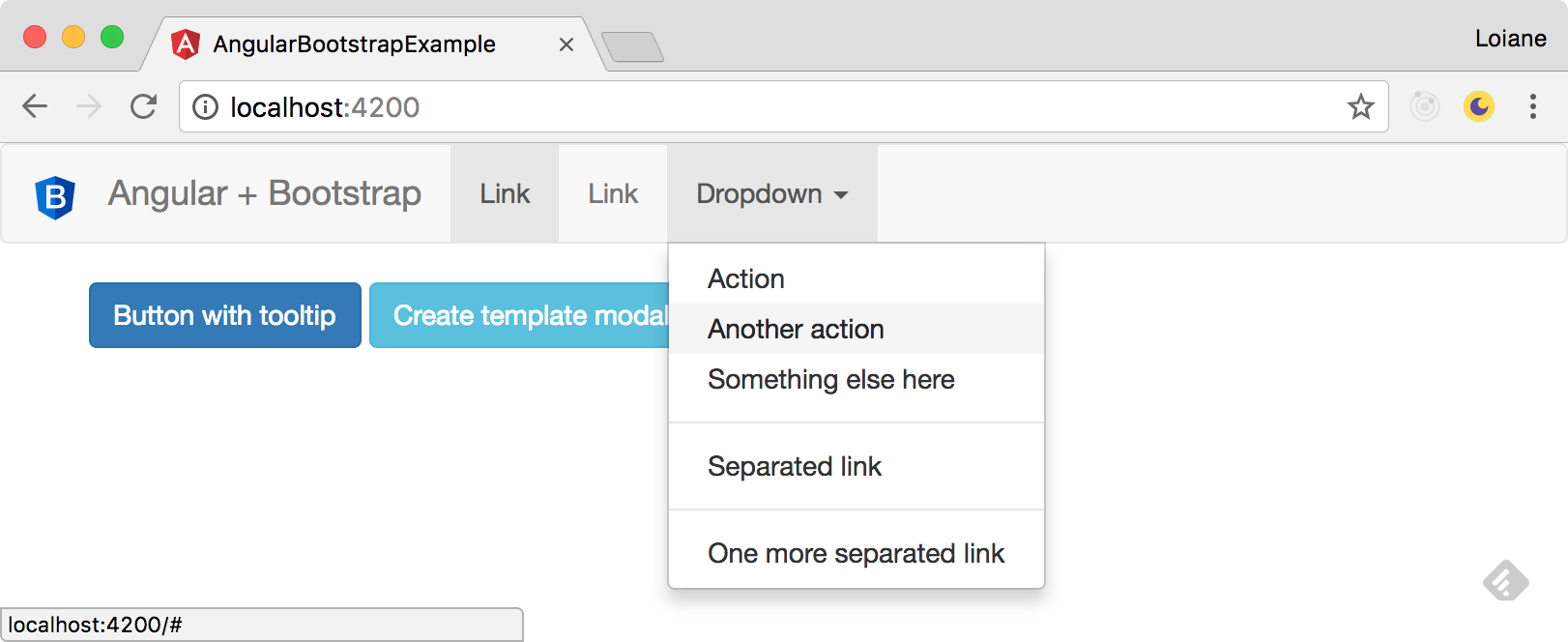
 How To Add Bootstrap To An Angular Cli Project
How To Add Bootstrap To An Angular Cli Project
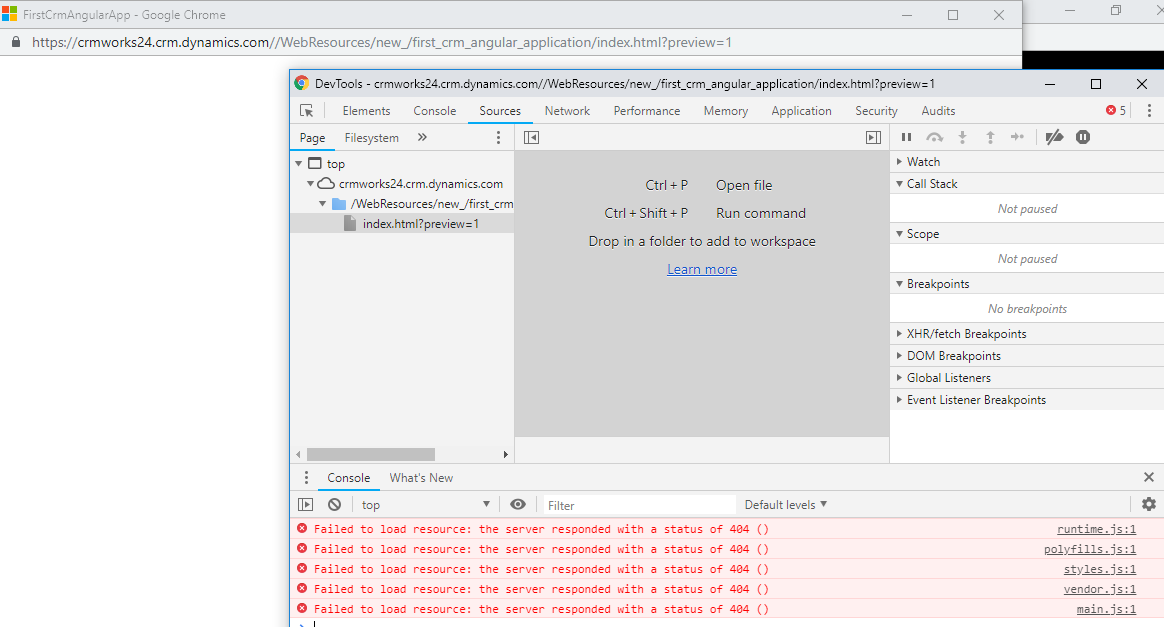
 Using Angular In Dynamics 365 Crm Part I Microsoft
Using Angular In Dynamics 365 Crm Part I Microsoft
Github Officedev Office Addin Taskpane Angular Js Template
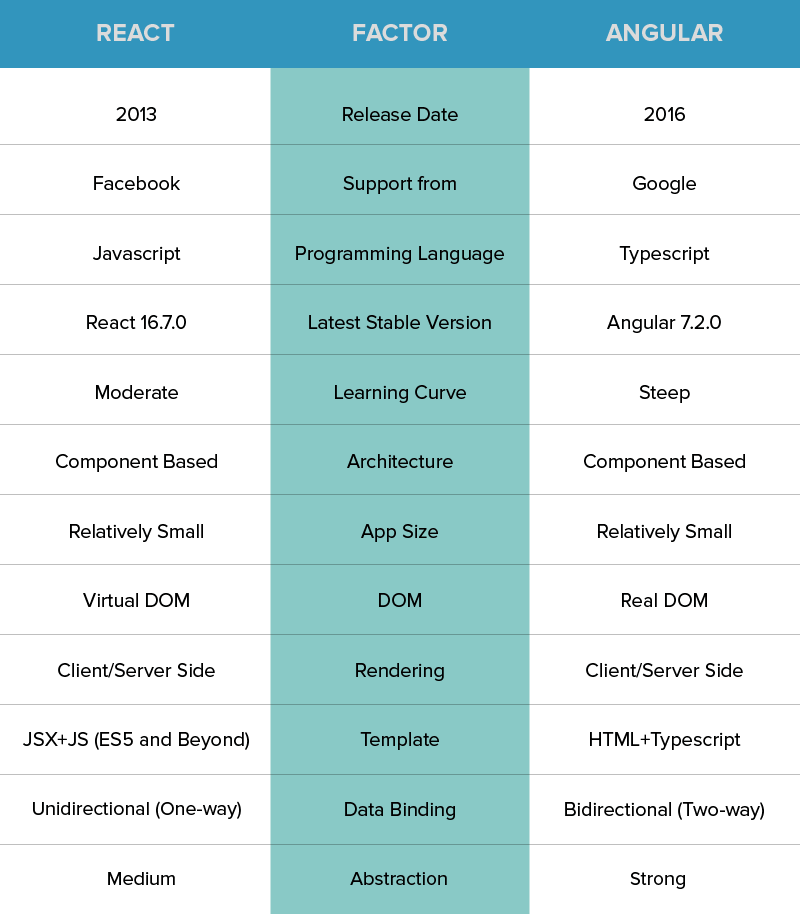
 React Vs Angular What To Choose For Your App
React Vs Angular What To Choose For Your App
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
What Is The Difference Between Node Js And Angular Js
 How To Add Javascript File In Angular Project Websparrow
How To Add Javascript File In Angular Project Websparrow
 Javascript Bootcamp Build Apps With Top 3 Js Frameworks By
Javascript Bootcamp Build Apps With Top 3 Js Frameworks By
 Dynamically Add Remove Row In Html Table Using Angularjs
Dynamically Add Remove Row In Html Table Using Angularjs
 Learn How To Create Your First Angular App In 20 Minutes In
Learn How To Create Your First Angular App In 20 Minutes In
 How To Transfer Files And Data Between Angular Clients And
How To Transfer Files And Data Between Angular Clients And
 How To Use External Javascript Libraries In Angular 8 By
How To Use External Javascript Libraries In Angular 8 By
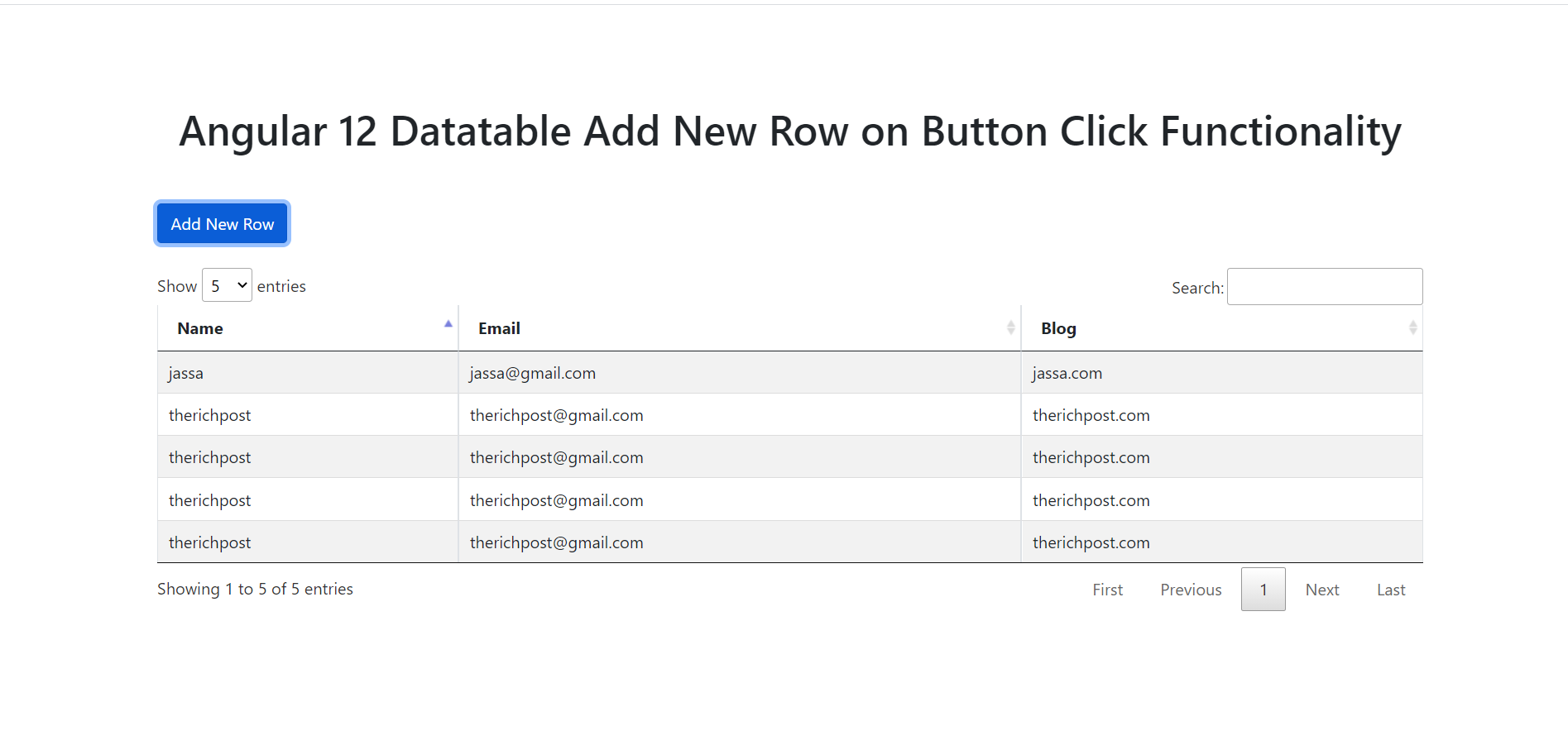
 Angular 12 Data Table Add New Row On Button Click
Angular 12 Data Table Add New Row On Button Click
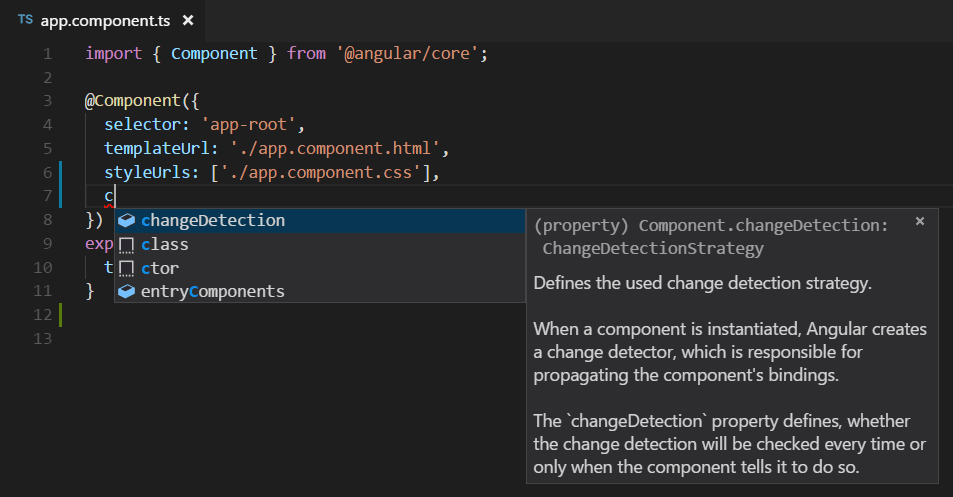
 Angular Javascript Tutorial In Visual Studio Code
Angular Javascript Tutorial In Visual Studio Code
 Angular Angular Elements Overview
Angular Angular Elements Overview
 Using External Js Files In Angular Franco Morales
Using External Js Files In Angular Franco Morales
 How To Use Javascript Libraries In Angular 2 Apps
How To Use Javascript Libraries In Angular 2 Apps
0 Response to "22 Add Javascript To Angular"
Post a Comment