23 Javascript Button Link To Another Page
Link Submit button to Another page using JavaScript. If you don't need to use Form tag or Ancher tags to Link Submit button to a different page in HTML then we can use JavaScript for such cases. In JavaScript, we design a Function which will manage all the Data like Page Path where we want to Connect our Submit Button. Link Submit button to Another page using JavaScript If you don't need to use Form tag or Ancher tags to Link Submit button to a different page in HTML then we can use JavaScript for such cases. In JavaScript, we design a Function which will manage all the Data like Page Path where we want to Connect our Submit Button.
 Redirect By Javascript With Example Scratch Code
Redirect By Javascript With Example Scratch Code
Another JavaScript concern with links is that, when a link to another page is clicked, the page is left and another page loads. That can be problematic for something like a page that contains a form the user is filling out but hasn't completed. If they click the link and leave the page, they lose their work!

Javascript button link to another page. The goal of this article was to show you three different ways you can make buttons act like links. The first approach was to design a link to look like a button. We also looked into the debate whether it is a good idea to change the appearance of links to look like another element. The second approach used the form and formaction attributes. Style the link as a button ¶ Add a link styled as a button with CSS properties. A href attribute is the required attribute of the <a> tag. It specifies a link on the web page or a place on the same page where the user navigates after clicking on the link. Today, We want to share with you how to redirect from one page to another in html on button click?.In this post we will show you onclick redirect to another page jquery, hear for redirect to another page after form submit html we will give you demo and example for implement.In this post, we will learn about How To Make A Button Link To Another Page In Html? with an example.
22/3/2017 · To add a link rel=canonical in the <head></head> section of your web page to inform search engines of a duplicate page (e.g. <link rel="canonical" href="https://www.example /" />); this is easier to implement as it doesn't involve doing anything on the server-side Link The Button To Another Page After adding the Button widget to the page, you will see the Button widget settings on the left-side panel. In the Link field, start typing the name of the page to which you want to link the button. Select the page you want to link to from the drop-down. react onclick button redirect to another page; javascript dom go to another page; express redirect to route; button click redirect to another page reactjs; redirect in functional component react; javascript to go to another page; javascript link to new pages; How to use redirect react; reactjs redirect to a page with props from button onclick
I just figured this out, and it links perfectly to another page without having my default link settings over ride my button classes! :) Share. Improve this answer. Follow ... Browse other questions tagged javascript html button hyperlink or ask your own question. Redirect to another URL on Button Click JavaScript function: <script type= "text/javascript" > function redirectToURL(btnId){ if (btnId == "button1" ) window .location.replace( "https://en.wikipedia /wiki/Main_Page" ); else if (btnId == "button2" ) window .location.replace( "https://www.google " ); else if (btnId == "button3" ) window .location.replace( "http://www.bing /" ); } </script> 14/5/2013 · Just add an onclick event to the button: <button onclick="location.href = 'www.yoursite ';" id="myButton" class="float-left submit-button" >Home</button>. But you shouldn't really have it inline like that, instead, put it in a JS block and give the button an ID:
If you are familiar with single page applications you will recognize this as how to use JavaScript to redirect to another page. Remember when redirecting to a new page due to stale or missing authentication token you are most likely using active authentication and need to persist the authentication token somewhere, like IndexedDB. Output: Before Clicking the button: After Clicking the button: NOTE: The output of all the methods will be same but location.replace() method removes the URL of current document from the document history.Thus, it is good to use location.assign() method if you want the option to navigate back to the original document.. Supported Browsers: Given below the list of browser support for the above ... To use a JavaScript button as a link properly you need to start off with an HTML button element. This is commonly referred to as the button tag in HTML. Below is the code example for a button element.
Jan 21, 2019 - When you're creating HTML Anchor links that are non-navigating and handled via script code or through some JavaScript framework, what's the best way to handle the `HREF` navigation link in the HTML? In this back to basics post I look at a few different approaches and what works best. 2 Answers2. Submitting a form navigates to the page that is the response to the form submission. Assigning a URL to location navigates to that URL. The form navigates to the current URL (since you didn't specify an action) instead. The navigation in step 4 replaces the navigation in step 2. Javascript answers related to "button click redirection to another page vue" button click navigate to another page angular; go to next route vuejs; how click button and redirect angular; how to redirect on button click in html; navigate to another page on vue js button; navigate to another page onPress button react native
Apr 29, 2020 - Get code examples like "how to open a new html page on button click in javascript" instantly right from your google search results with the Grepper Chrome Extension. How to Link Submit Button to Another Page in HTML using 3 Different Ways.How to Link Submit Button to Another Page in HTMLIf you are querying about, How to L... onclick button redirect to another page javascript; on click go to some other page; click button swich to another page; when click on a button it will redirect to another html; onclick direct to a new page; redirect on button click in htm,l; press button jump to other page; javascript link to another page with button; button to redirect
In this article I will explain with an example, how to redirect to another Page on Button Click using JavaScript. When the Send Button is clicked, the multiple values to be passed to another Page will be added to the URL as QueryString parameters and then the Page will be redirected to another Page using window.location property in JavaScript. Jul 27, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Apr 28, 2021 - Sometimes you may want to use a button to link to another page or website rather than to submit a form or something like that. This is fairly simple to do and can be achieved in several ways. How to Create an HTML Button Using the Button Tag in an
Learn how to create a URL redirection with this JavaScript redirect code. 24/9/2007 · Hi all, I have a problem with Link Button when trying to call a javascript function. It works fine with <input type="button"> and <a href> My Javascript ... Redirect to another page with javascript and Link Button [Answered] RSS. 2 replies Last post Sep 24, 2007 ... Checkout and learn about Add link to a Button in JavaScript Button control of Syncfusion Essential JS 2, and more details.
May 06, 2021 - JavaScript Redirect: Redirect the Page After an Event or User Action · Sometimes, you may want to send the user to another page after a certain event or action takes place, such as a button click, an option selection, a layout change, a form submission, a file upload, an image drag, a countdown ... Note: The difference between href and replace, is that replace() removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to navigate back to the original document. Button as a Link To use an HTML button as a link, you have to add some JavaScript code. JavaScript allows you to specify what happens at certain events, such as a click of a button:
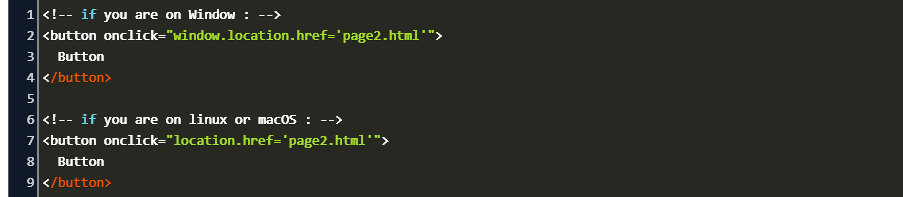
32 Javascript Button Link To Another Page Written By Leah J Stevenson. Saturday, August 21, 2021 Add Comment Edit. Javascript button link to another page. How To Create A Button In Html Amp Redirect To External Website Link. Javascript Modal Popup Window Codeproject. Opening a link or redirecting a user to a new page on our website using a button on click event is possible with JavaScript. Often we use <a> tag to redirect users on a new page or to open a new link. However, on some special occasions, we have to redirect the user on the button click event using JavaScript. Button Links JavaScript FAQ | Navigation Enhancements : Question: Can I make a button on my page work as a hyperlink to another page? Answer: To create a button that works as a you can use this code: <form> <input type=button value="insert button text here" onClick="self.location='Your_URL_here.htm'"> </form> Just change the button text and the ...
How to use JavaScript to redirect a webpage after 5 seconds? How to automatically redirect a Web Page to another URL? How to link a submit button to another webpage using HTML? How to use window.location to redirect to a different URL with JavaScript? How to use JavaScript to redirect an HTML page? How to redirect URLs with your Hosting Account ... If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions We can use a button to link different pages. We will connect the url of the new page to the onclick event of the button. We can do this by using a form and a submit button but there is no point in using a form for a hyper linking of pages. So here are some examples of using buttons to link different pages.
You can simply use the JavaScript window.location property to make a page redirect, you don't need any jQuery for this. If you want to redirect the user from one page to another automatically, you can use the syntax window.location.replace ("page_url"). 25/4/2014 · I know you can link to another page through HTML. I am creating a table using JavaScript. I am using arrays to place all the rows and cells. In one of my cells for each row, I created a button (in my javaScript array). I would like to go to an id name on another page when you click this button. I cannot seem to add a link to the button. Nov 16, 2011 - You can use this simple JavaScript code to make search button to link to a sample search results page. Here I have redirected to '/search' of my home page, If you want to search from Google search engine, You can use "https://www.google /search" in form action.
But this obviously requires JavaScript, and for that reason it is less accessible to screen readers. The point of a link is to go to another page. So trying to make a button act like a link is the wrong solution. My suggestion is that you should use a link and style it to look like a button. I have been trying the following: It seems to work but it goes to ...
 Has Link With A Url In Onclick Attribute Sitebulb
Has Link With A Url In Onclick Attribute Sitebulb
 Send Data To Another Page Using Jquery Based On The Which
Send Data To Another Page Using Jquery Based On The Which
Javascript Modal Popup Window Codeproject
 How To Use An External Link In A Button Html Code Example
How To Use An External Link In A Button Html Code Example
 Run A Javascript To Move To A Page In The Same Pdf Document
Run A Javascript To Move To A Page In The Same Pdf Document
 Creating Hyperlinks Learn Web Development Mdn
Creating Hyperlinks Learn Web Development Mdn
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks
 How To Redirect To Another Webpage Using Javascript
How To Redirect To Another Webpage Using Javascript
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks
 How To Automatically Update Data In Another Sheet In Excel
How To Automatically Update Data In Another Sheet In Excel
 How To Add Refresh Page Buttons Links
How To Add Refresh Page Buttons Links
 How Do I Redirect To Another Webpage Stack Overflow
How Do I Redirect To Another Webpage Stack Overflow
 Create Superfast Social Sharing Buttons Without Javascript
Create Superfast Social Sharing Buttons Without Javascript
 Salesforce Tutorials Custom Salesforce Button To Execute
Salesforce Tutorials Custom Salesforce Button To Execute
 How To Create A Custom Button Within Salesforce Classic To
How To Create A Custom Button Within Salesforce Classic To
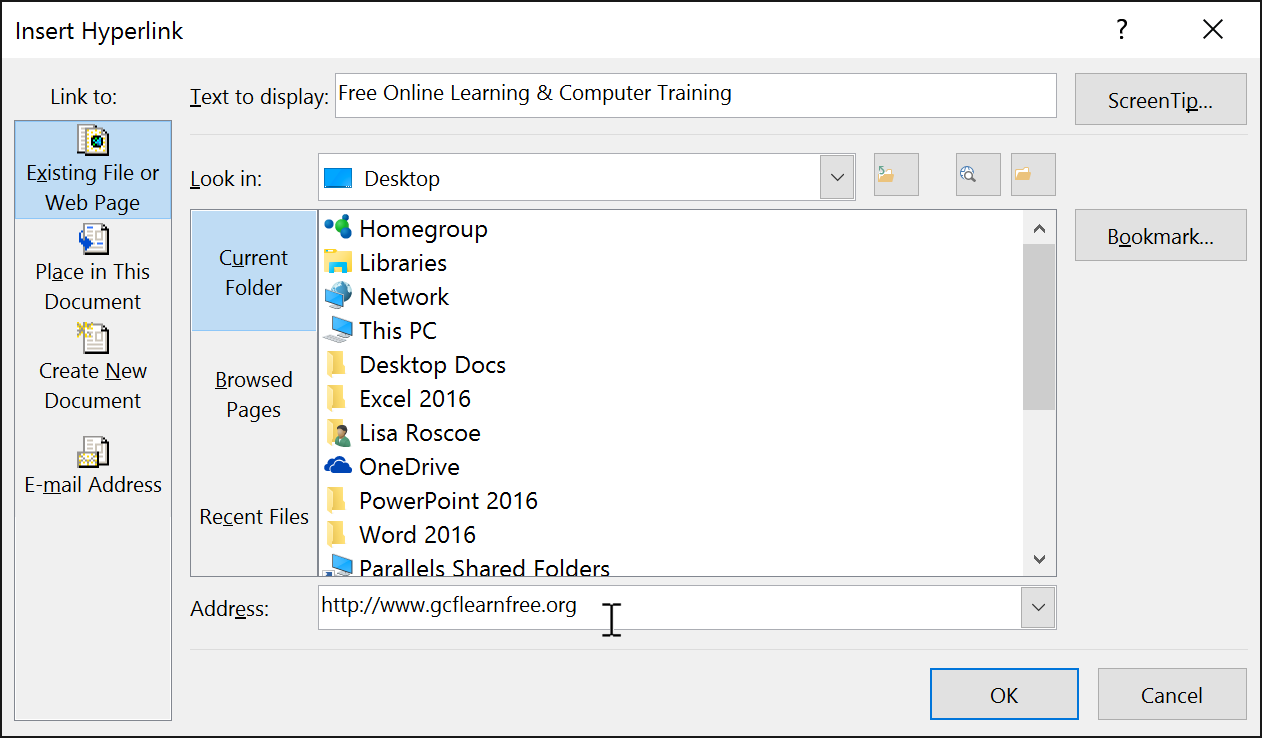
 Linking To Other Pages On Your Website
Linking To Other Pages On Your Website
 Html Button Onclick Redirect To Another Page W3schools Code
Html Button Onclick Redirect To Another Page W3schools Code
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Javascript Onclick Redirect To Url Code Example
Javascript Onclick Redirect To Url Code Example


0 Response to "23 Javascript Button Link To Another Page"
Post a Comment