29 Javascript Detect Mobile Keyboard
This method is what you would expect from a mobile API; a simple orientationchange event on the window: window.addEventListener("orientationchange", function() { alert( screen. orientation); }, false); During these changes, the window.orientation property may change. A value of 0 means portrait view, -90 means a the device is landscape rotated ... $(document).keydown(function(e) { console.log('key code is: 'e.which); });I know how to find out which key user use, but how to do it when they use
 How To Detect That Mobile Keyboard Pops Up In Web Dev
How To Detect That Mobile Keyboard Pops Up In Web Dev
As far as I was able to determine the only way to detect the presence or not of the software keyboard is to maintain an interrupt that monitors your contents dimensions and then calls relevant functions you write according to whether it has been enlarged or reduced (in other words the keyboard has popped up or down).

Javascript detect mobile keyboard. Warning: This ignores the user's keyboard layout, so that if the user presses the key at the "Y" position in a QWERTY keyboard layout (near the middle of the row above the home row), this will always return "KeyY", even if the user has a QWERTZ keyboard (which would mean the user expects a "Z" and all the other properties would indicate a "Z") or a Dvorak keyboard layout (where the user would ... JavaScript | Detecting a mobile browser. Last Updated : 25 Apr, 2019. In order to detect if the user is using the mobile's browser, we have a number of methods. Most preferred are few of them. Example-1: This example go through a list of devices and check if the userAgent matches with any of the devices. <!DOCTYPE html>. You don't detect if a device is mobile or not, there's no accurate way to do it. You have to actively set the text depending on the player's active input source. If the player used touch, change the text to "Tap", otherwise "Click".
JavaScript: Detect user activity / inactivity. This is a short guide on how to detect user activity or inactivity using JavaScript. To do this, we will capture user events such as mouse movements, touch screen presses and keyboard presses. Logging inactive users out or displaying popups / adverts. 🧬JavaScript library to detect browser and devices properties. Device.js 🧬 JavaScript library to detect browser and devices properties. ️ Features detected Browser name & version chrome, safari, firefox, facebook, instagram, edge, ie, opera, phantomjs Supp How to detect a browser using JavaScript. Here is the quick solution, JavaScript detect browser as well as you can use jQuery to detect the browser. Everyday we visit many websites and these websites know our basic information like IP address, Browser, Service Provider and many more using JavaScript.
In particular, hand-held devices such as mobile phones can use this information to automatically rotate the display to remain upright, presenting a wide-screen view of the web content when the device is rotated so that its width is greater than its height. There are two JavaScript events that handle orientation information. In this tutorial, we'll be playing a variation of whack-a-mole where we'll have to detect a hovered image element so that we can transfer highlighting over to another image on focus. When Mouse and Keyboard Collide. Below is the HTML for our demo. It contains three images that are tabbable thanks to their tabindex of "0": So you detect for a 'touch device' and only set up swipe interaction for users with touch-enabled devices. My suggestion, stop discriminating against non-touchers. Allow your user to swipe with fingers-on-screen, fingers-on-trackpad, or mouse, or pen, or whatever input they gosh-darn want. Bonus: it's less work!
Detect presence of on-screen keyboard on mobile device. On a touchscreen, tapping on an editable text field will bring up an on-screen keyboard, and this will change the amount of screen space available. Left untreated, this may hide key elements, or push a footer out of place. Sometimes we need to detect the keys and sometimes even detect which keys were pressed. To detect which arrow key is pressed, We are going to look at 2 examples. onkeydown Event: This event occurs when someone presses a key (on the keyboard). Syntax: in HTML: <element onkeydown="newScript" >. in JavaScript: Test if Mac or PC with JavaScript. User Agent testing sucks, but sometimes you need it for subtle things. In my case I was using it to adjust what I was showing for keyboard shortcut keys (Command or Control). Nothing super major. The statements in there use jQuery to add a body class, but that's not required, you could do whatever.
Press any key to get the JavaScript event keycode. event.key. key. event.location location. event.which which. event.code. code. Table Dark theme. Made with love by Wes Bos — fork or suggest edits on GitHub — Follow @wesbos Tweet ... Essentially: use JavaScript to determine the window height of the device, then dynamically create a CSS media query to hide the footer when the height of the window shrinks by 10 pixels. Because opening the keyboard resizes the browser display, this never fails on iOS. How to detect that mobile keyboard pops up in Web? Recently we had a feature in which we had to make an animation on our header only when the keyboard on mobiles devices has been displayed so that we can decrease the size of the header and make more space for the user on the screen. I think there is no standard way to do this.
While most mobile browsers will present an optimised keyboard (the action button shows a magnifying glass, or is labeled Search), there are differences between browsers in terms of the visual candy shown, such as the magnifying glass in the field itself. Input type range. An input field using the range input type is generally rendered as a slider. JavaScript code: The following code is written in the main.js file. alert ("Welcome to GeeksForGeeks!"); are actually the key codes that corresponds to the specific key. Whenever the space bar or the right arrow is clicked, the HTML will detect the type of click and respond by the number of times clicked or by a message. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
A SIMPLE BOG STANDARD PIECE OF JAVASCRIPT will not work in mobile devices, as different mobile devices have differences on events when the user types any key. A protip by kerrishotts about mobile, objective c, keyboard shortcuts, and ios. Coderwall Ruby Python ... One line function to detect mobile devices with JavaScript 185.1K 17 Have a fresh tip? Share with Coderwall community! Post. Post a tip. Best #Mobile Authors iatek. 461K #mobile. #Javascript. #css. brandonbeeks. 303.8K #mobile. #javascript ... By comparing the visible height to the views actual height we can determine if the keyboard has been drawn on top of the view. (psst, this can also be used to find out how tall the keyboard is). val heightDiff = myView.height - visibleBounds.height () val isOpen = heightDiff > 0. As this is a creative solution, there is a possibility of false ...
20/10/2016 · You can't detect whether there is or is not the virtual keyboard only using CSS. You'll need to use some javascript. If you are using Cordova to build the app, try using the Keyboard plugin. It fires an event whenever keyboard is shown or hidden, so that you can respond to it somehow, ie. add some class to <body> that will prevent showing the message. 6/11/2012 · It may not be detecting the keyboard. But I would try detecting if the user is on a mobile browser. Since the devices that have native virtual keyboards almost unanimously run on mobile browsers. Here is a nice little script that uses jquery. If they aren't mobile … 25/1/2021 · Approach: Unfortunately, currently there is no direct way to detect if a virtual keyboard appears on the screen using JavaScript. However, there are a few indirect ways using which we can detect when a virtual keyboard appears on the device’s screen. Using the ‘resize’ event listener in JavaScript
And then someone walks in and asks you to build an input mask for mobile applications using pure JavaScript (no external libraries!). And you're thinking that building an input mask is not that hard. All you need to do is create a bunch of functions to validate the key using keyboard events and cancel the event when the key is not allowed. Keyboard in JS is accessible via browser APIs which delegate to OS APIs and it's not possible to tell if there's a physical keyboard. I can cut the cord off of my physical keyboard right now, turn on virtual keyboard, click on the on-screen buttons with my mouse and the browser will still trigger every keyboard event the scripts are listening to. Keydown and keyup. The keydown events happens when a key is pressed down, and then keyup - when it's released.. event.code and event.key. The key property of the event object allows to get the character, while the code property of the event object allows to get the "physical key code".. For instance, the same key Z can be pressed with or without Shift. ...
The button used for shooting works perfectly fine on both the mobile and desktop approach. If you want to use the mouse's cursor position on the screen, you can do so with this.game.input.mousePointer.Let's assume you'd like to shoot a bullet when the right half of the screen is clicked with a mouse, it would be done something like this: Javascript check if keyboard is visible. jQuery/js/html5 change page content when keyboard is visible on , iPad Web App: Detect Virtual Keyboard Using JavaScript in Safari? I'm building a mobile version for a website, and I'm interested if I can create From the visible rectangle, we can get the visible height.
What Is So Special About The Intersection Observer Api In
 Meme Overflow On Twitter How Do I Detect Keyboard Layout
Meme Overflow On Twitter How Do I Detect Keyboard Layout
 How To Detect Android Browser Hide Soft Keyboard Event
How To Detect Android Browser Hide Soft Keyboard Event
 Top Solutions To Fix Windows 10 Not Detecting Android Phone
Top Solutions To Fix Windows 10 Not Detecting Android Phone
 Are Mechanical Keyboards Better For Gaming Hp Tech Takes
Are Mechanical Keyboards Better For Gaming Hp Tech Takes
 How To Use And Customize A Third Party Keyboard On Your Mac
How To Use And Customize A Third Party Keyboard On Your Mac
 Detecting If The Android Keyboard Is Visible Or Hidden In
Detecting If The Android Keyboard Is Visible Or Hidden In
 Escritorio Archives Web Code Flow
Escritorio Archives Web Code Flow
 Razer Cynosa Chroma Rz03 0226x Support
Razer Cynosa Chroma Rz03 0226x Support
 Detect If Keyboard Is Showing Or Not On Angular App Issue
Detect If Keyboard Is Showing Or Not On Angular App Issue
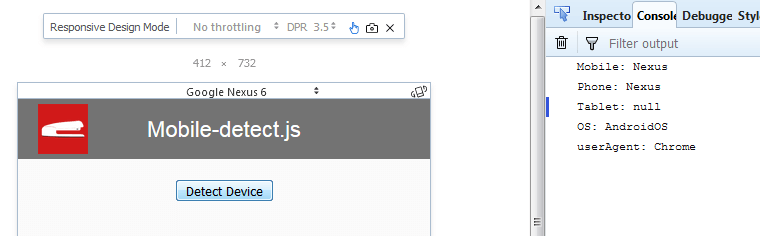
 Detect Mobile Device With Javascript Red Stapler
Detect Mobile Device With Javascript Red Stapler
 How Can I Focus On A Text Input Without Showing On Screen
How Can I Focus On A Text Input Without Showing On Screen
 Razer Cynosa V2 Rz03 03400 Support
Razer Cynosa V2 Rz03 03400 Support
 Desktop Mouse And Keyboard Controls Game Development Mdn
Desktop Mouse And Keyboard Controls Game Development Mdn
 Ux And Html5 Let S Help Users Fill In Your Mobile Form Part
Ux And Html5 Let S Help Users Fill In Your Mobile Form Part
 Catching And Responding To Keyboard Events In Javascript
Catching And Responding To Keyboard Events In Javascript
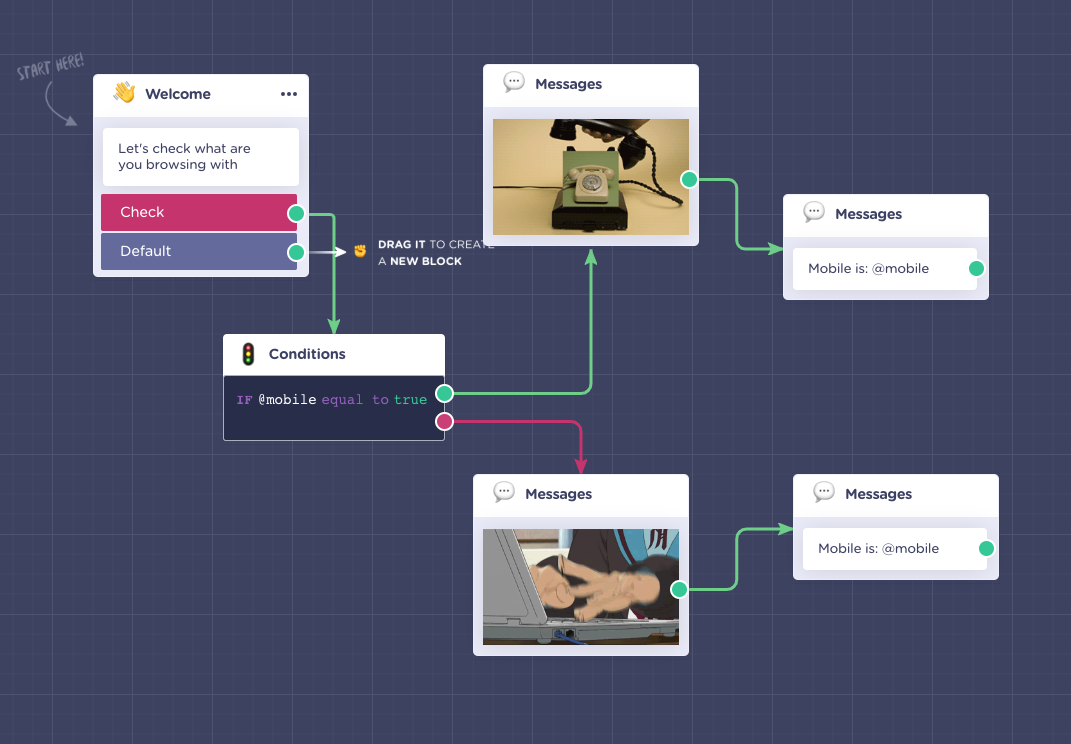
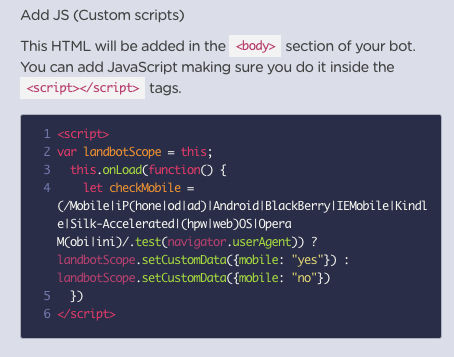
 Detect If A Visitor Is On Mobile Tablet Or Desktop Landbot Help
Detect If A Visitor Is On Mobile Tablet Or Desktop Landbot Help
 Input Amp Output Devices Ap Csp Article Khan Academy
Input Amp Output Devices Ap Csp Article Khan Academy
 Detect Mobile Device With Javascript Red Stapler
Detect Mobile Device With Javascript Red Stapler
 How To Detect A Mobile Device With Javascript
How To Detect A Mobile Device With Javascript
 How To Detect Device Type In Express Codeforgeek
How To Detect Device Type In Express Codeforgeek
 Solved Is There A Way To Detect A Mobile Device
Solved Is There A Way To Detect A Mobile Device
 Detecting Iphone Spyware Guide Certo
Detecting Iphone Spyware Guide Certo
 Turning Your Mobile Phone Camera Into An Object Detector On
Turning Your Mobile Phone Camera Into An Object Detector On
 Detect If A Visitor Is On Mobile Tablet Or Desktop Landbot Help
Detect If A Visitor Is On Mobile Tablet Or Desktop Landbot Help
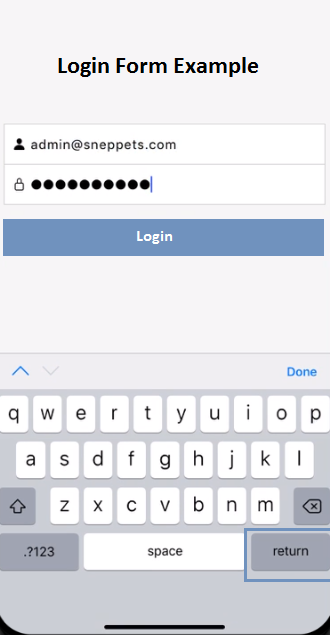
 How To Handle Return Or Go Or Enter Keyboard Key In Ionic App
How To Handle Return Or Go Or Enter Keyboard Key In Ionic App


0 Response to "29 Javascript Detect Mobile Keyboard"
Post a Comment