25 Else If Syntax Javascript
Apr 02, 2018 - Learn the different JavaScript conditional statements with full examples of each and a brief explanation of how each conditional works. Jan 31, 2020 - JavaScript provides a conditional operator or ternary operator that can be used as a shorthand of the if else statement. The following illustrates the syntax of the conditional operator.
 Javascript And Condition In If Statement Code Example
Javascript And Condition In If Statement Code Example
In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true; Use else to specify a block of code to be executed, if the same condition is false; Use else if to specify a new condition to test, if the first condition is false

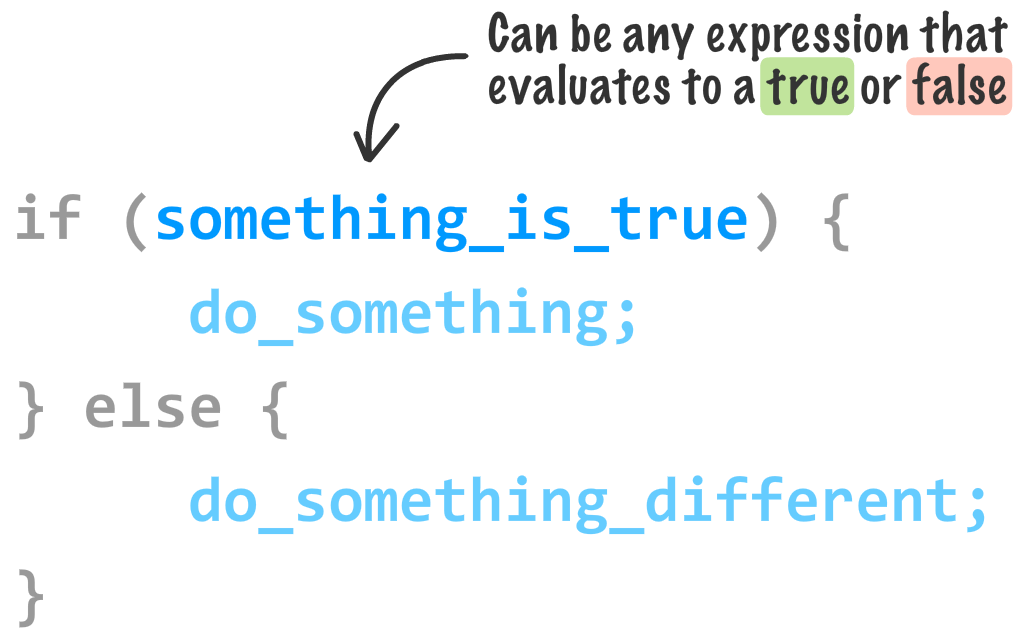
Else if syntax javascript. 1 week ago - Let's look at by far the most common type of conditional statement you'll use in JavaScript — the humble ... Basic if ... else syntax JavaScript if else made simple. 🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2M1sp4BSubscribe for more videos: https://www.youtube.... if (expression) { Statement (s) to be executed if expression is true } else { Statement (s) to be executed if expression is false } Here JavaScript expression is evaluated. If the resulting value is true, the given statement (s) in the 'if' block, are executed.
HOME HTML5 CSS3 JAVASCRIPT JQUERY BOOTSTRAP4 PHP7 SQL REFERENCES EXAMPLES FAQ SNIPPETS Online HTML Editor ... JS Introduction JS Getting Started JS Syntax JS Variables JS Generating Output JS Data Types JS Operators JS Events JS Strings JS Numbers JS If…Else JS Switch…Case JS Arrays JS ... Else execution continues with the statements after if-statement. Example Try Online JavaScript If-Else It is an extension to Javascript If statement. When the condition is false, another set of statements are executed. Syntax of if-else statement Explanation : If How to write an inline IF statement in JavaScript ? Last Updated : 29 May, 2019. We can write an inline IF statement in javascript using the methods described below. Method 1: In this method we write an inline IF statement Without else, only by using the statement given below.
This will give us the number of the current day. We store that in a variable called "y". Next we started our if statement and conditions. We are checking to see if the day is Friday, Saturday or Sunday. If it is then we display, "Its The Weekend". We then use the "else" statement for every other day to display, "Have a Nice Day". JavaScript else if statement is used along with the if statement to define multiple different conditions and code blocks. When we have to implement multiple conditions in our script then we can use the if, else if and else statements in our code. The else if statement is used between the if and else statement, where else is not mandatory. Comparison and logical operators are used in conditions. So to learn more about comparison and logical operators, you can visit JavaScript Comparison and Logical Operators. ... An if statement can have an optional else clause. The syntax of the if...else statement is:
Output: I am Not in if if-else: The if statement alone tells us that if a condition is true it will execute a block of statements and if the condition is false it won't.But what if we want to do something else if the condition is false. Here comes the else statement. We can use the else statement with if statement to execute a block of code when the condition is false. 22/10/2010 · In JavaScript's if-then-else there is technically no elseif branch. But it works if you write it this way: if (condition) { } else if (other_condition) { } else { } To make it obvious what is really happening you can expand the above code using an additional pair of {and }: if (condition) { } else { if (other_condition) { } else { } } Home » JavaScript Tutorial » JavaScript If Else statement. In this tutorial, you will learn about JavaScript if else statement, syntax, and create a decision-making program with the help of examples. In the previous JavaScript tutorial, we have seen all about JavaScript for loops to execute a block of code a number of times.
The "else" Statement ... There can be more else if blocks, the last and final else is optional. JavaScript will try to run all the statements in order, and will default to the else block if none of them are successful. In case of many else ifstatements, the switch statement can be preferred for readability. A JavaScript if statement An if statement can be used to execute code only when a specific condition is met. Let's say we have a variable and want to evaluate whether it's true or false. let our_var = true; JavaScript If-else The JavaScript if-else statement is used to execute the code whether condition is true or false. There are three forms of if statement in JavaScript.
The JavaScript Else Statement allows us to print different statements depending upon the expression result (TRUE, FALSE). Sometimes we have to check even further when the condition is TRUE. In this situation, we can use JavaScript Nested IF statement, but be careful while using it. The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. This JavaScript tutorial explains how to use the if-else statement with syntax and examples. In JavaScript, the if-else statement is used to execute code when a condition is TRUE, or execute different code if the condition evaluates to FALSE.
When executing a block (2nd syntax), the condition is tested. If the condition is true, then the following statements are executed. If the condition is false, then the else if blocks (if present) are evaluated. If the true condition is found, then the following corresponding statements are executed. Jan 23, 2021 - In the code above, JavaScript first checks year < 2015. If that is falsy, it goes to the next condition year > 2015. If that is also falsy, it shows the last alert. There can be more else if blocks. The final else is optional. JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times.
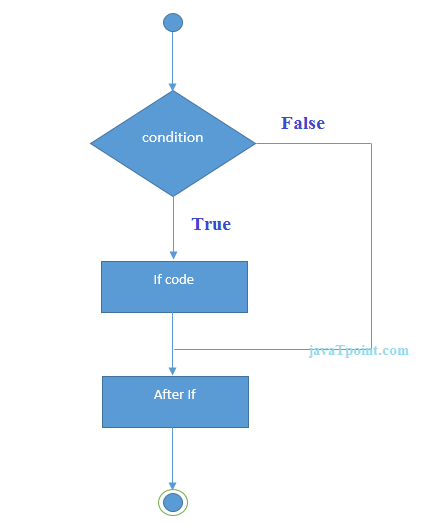
JavaScript supports conditional statements like if statement, if… else… statement, switch case statement, etc. These are the statements that are used to decide the flow of execution depending on different conditions. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. What is an if...else statement in JavaScript? The if...else is a type of conditional statement that will execute a block of code when the condition in the if statement is truthy. If the condition is falsy, then the else block will be executed. Truthy and falsy values are converted to true or false in if statements.
22/9/2020 · JavaScript elseIf is a Conditional Statement for Decision making in programming used to control the flow of execution of the lines of code based on certain specified conditions. If the condition is satisfied, the statement returns true and an action is performed else if the condition fails, another operation is performed. J avaScript else if and if-else both are conditional statements are used to do different tasks based on a given condition. Basically, JavaScript has multiple types of conditional statements which we use according to our task at the time of web development. There is 4 type of conditional statement in JavaScript. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
In the above-given example, we added another statement, i.e., else. As 11 is greater than 10, the original condition of the if statement was false, and the body of the else statement was executed. The else-if statements in JavaScript: The else-if statement is used to specify a new condition that runs if the original statement is false. In this ... Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. Use switch to specify many alternative blocks of code to be executed. Apr 30, 2020 - nested-if: A nested if is an if statement that is the target of another if or else. Nested if statements means an if statement inside an if statement. Yes, JavaScript allows us to nest if statements within if statements. i.e, we can place an if statement inside another if statement. Syntax:
A JavaScript if…else statement evaluates whether a condition is true or false. If a condition is executed, the code within the if block executes. Otherwise, the contents of the else block execute. Else…if statements let you evaluate multiple conditions. Syntax: if (condition1) { lines of code to be executed if condition1 is true } else if (condition2) { lines of code to be executed if condition2 is true } else { lines of code to be executed if condition1 is false and condition2 is false } You can use If….Else If….Else statement if you want to check more than two conditions. Note that there is no elseif syntax in JavaScript. However, you can write it with a space between else and if: if (x > 50) { } else if (x > 5) { } else { } Assignment within the conditional expression
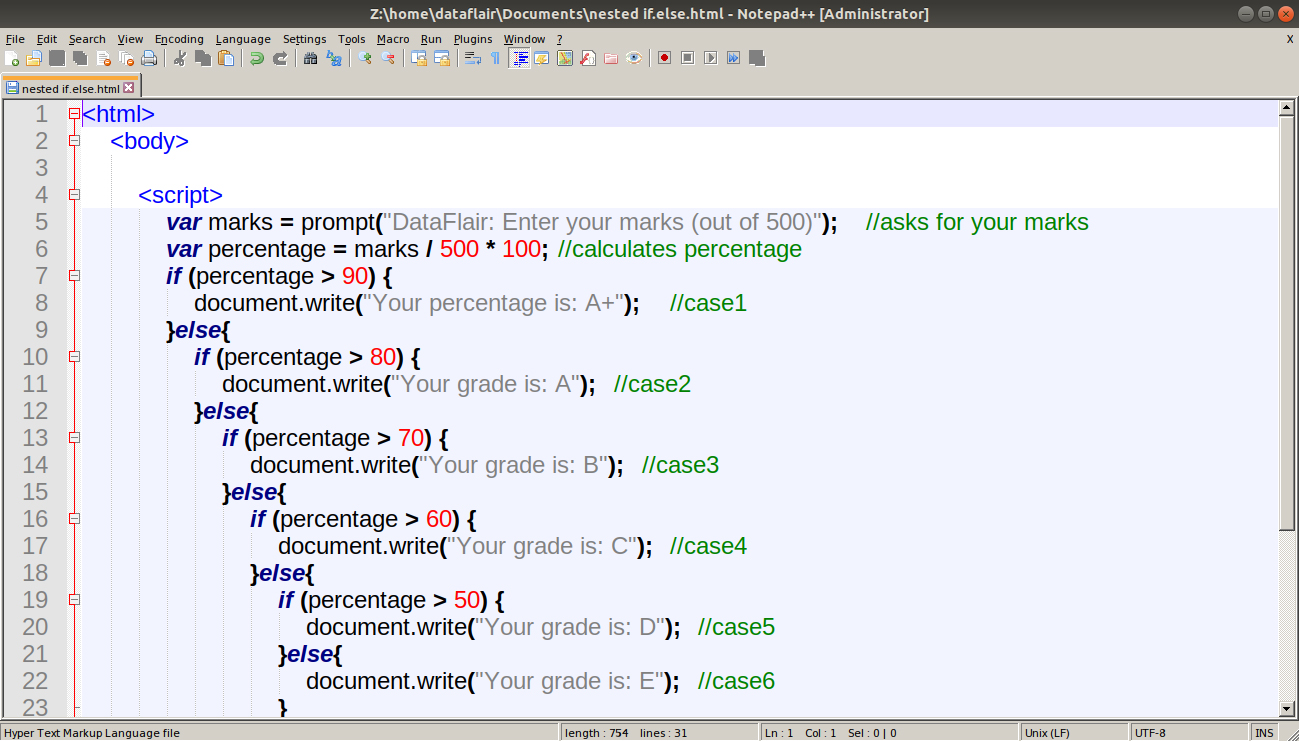
 Javascript Nested If Else Statements
Javascript Nested If Else Statements
 C Conditional Statement If If Else And Nested If Else With
C Conditional Statement If If Else And Nested If Else With
 Reactjs Multiple If Conditions Inside Map Function Stack
Reactjs Multiple If Conditions Inside Map Function Stack
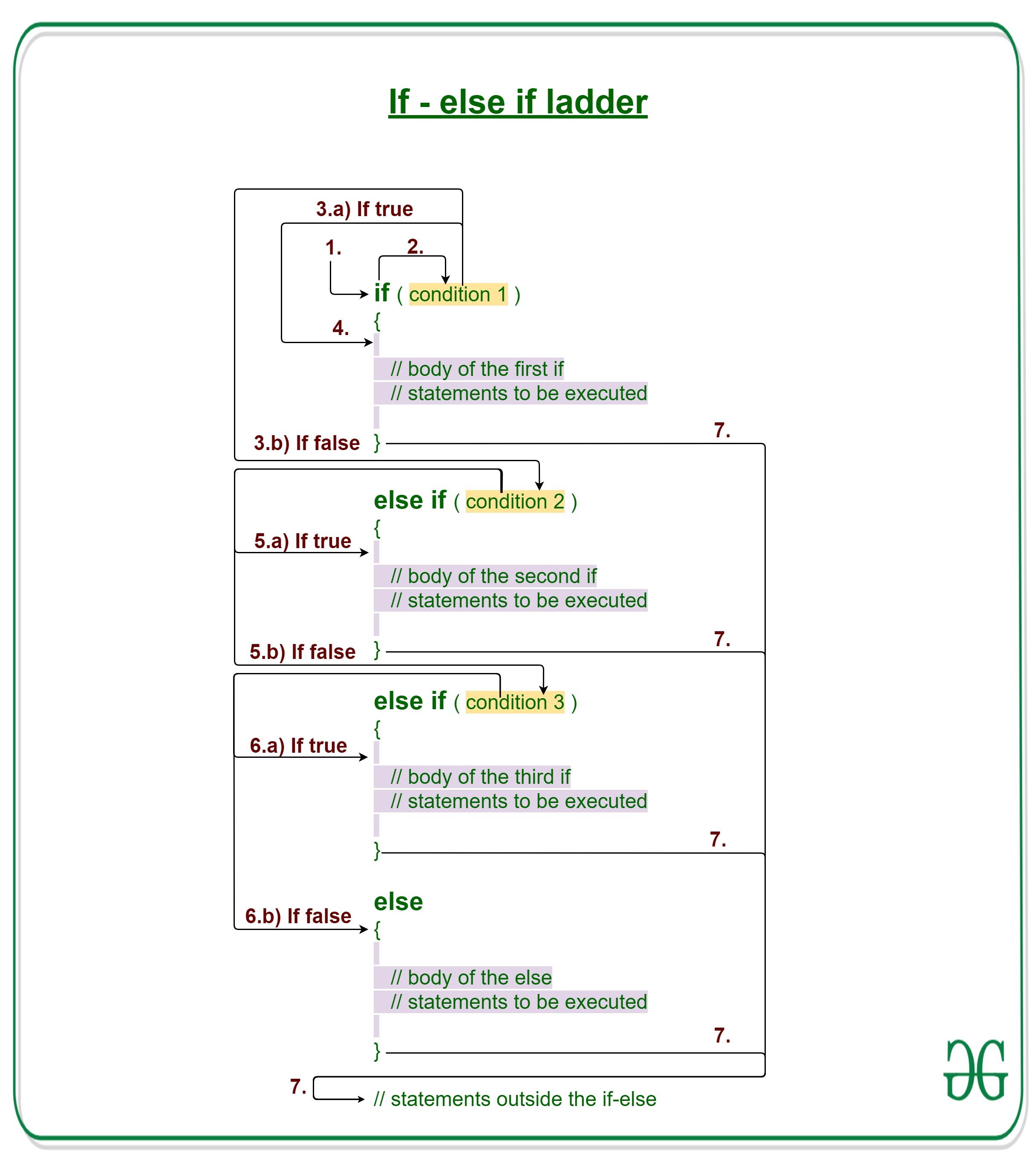
 Java If Else If Ladder With Examples Geeksforgeeks
Java If Else If Ladder With Examples Geeksforgeeks
Understanding Python If Else Statement
 Using Objects In Javascript Accessing Dom In Javascript
Using Objects In Javascript Accessing Dom In Javascript
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 C Conditional Statement If If Else And Nested If Else With
C Conditional Statement If If Else And Nested If Else With
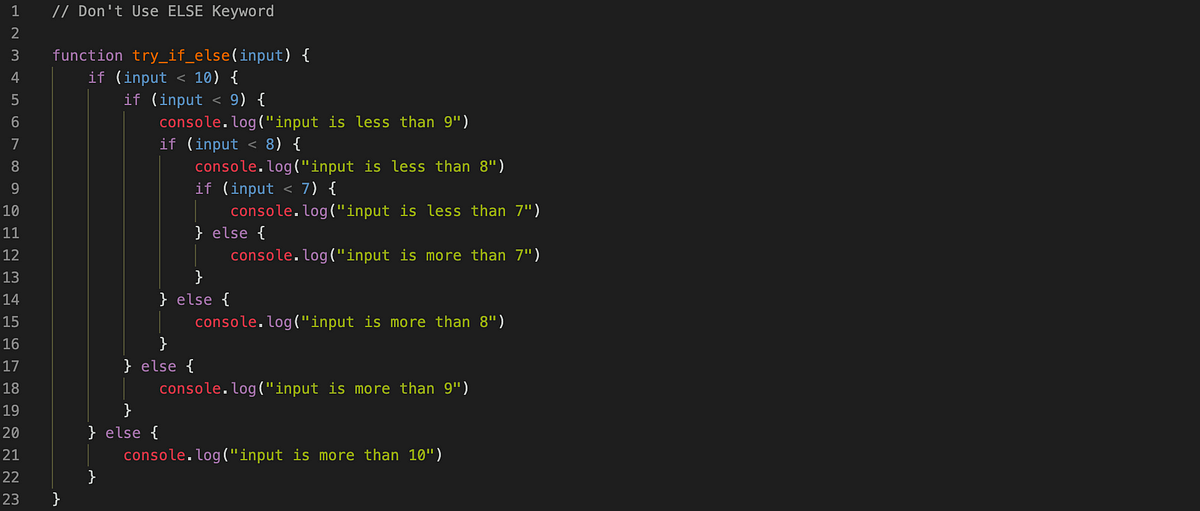
 Stop Using The Else Keyword In Your Code By Anh Dang
Stop Using The Else Keyword In Your Code By Anh Dang
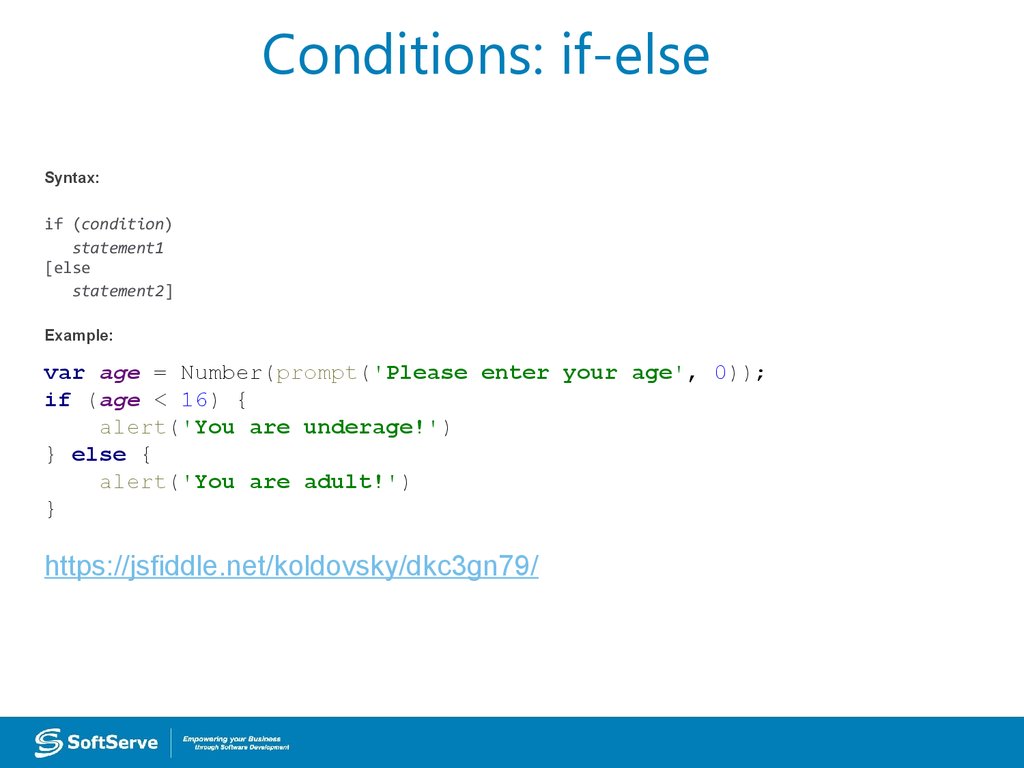
 Faq Conditional Statements Else If Statements Javascript
Faq Conditional Statements Else If Statements Javascript
 Conditional Statements If Else And Switch
Conditional Statements If Else And Switch
 How To Prevent Using If Else Statements In Your Code By Jan
How To Prevent Using If Else Statements In Your Code By Jan
 Javascript Javascript Condition And Loops Conditional
Javascript Javascript Condition And Loops Conditional
 Elseif Javascript Code Example
Elseif Javascript Code Example
 Javascript If Else And Else If Statements Studytonight
Javascript If Else And Else If Statements Studytonight
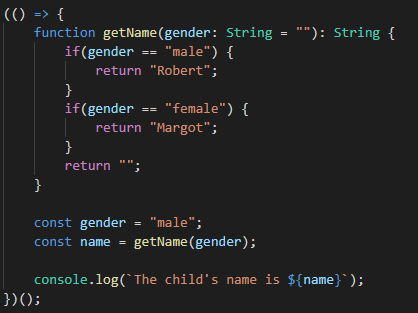
 Refactor Code By Using The Ternary Operator In Javascript
Refactor Code By Using The Ternary Operator In Javascript
Javascript Conditional Statements Tutorial The If Statement
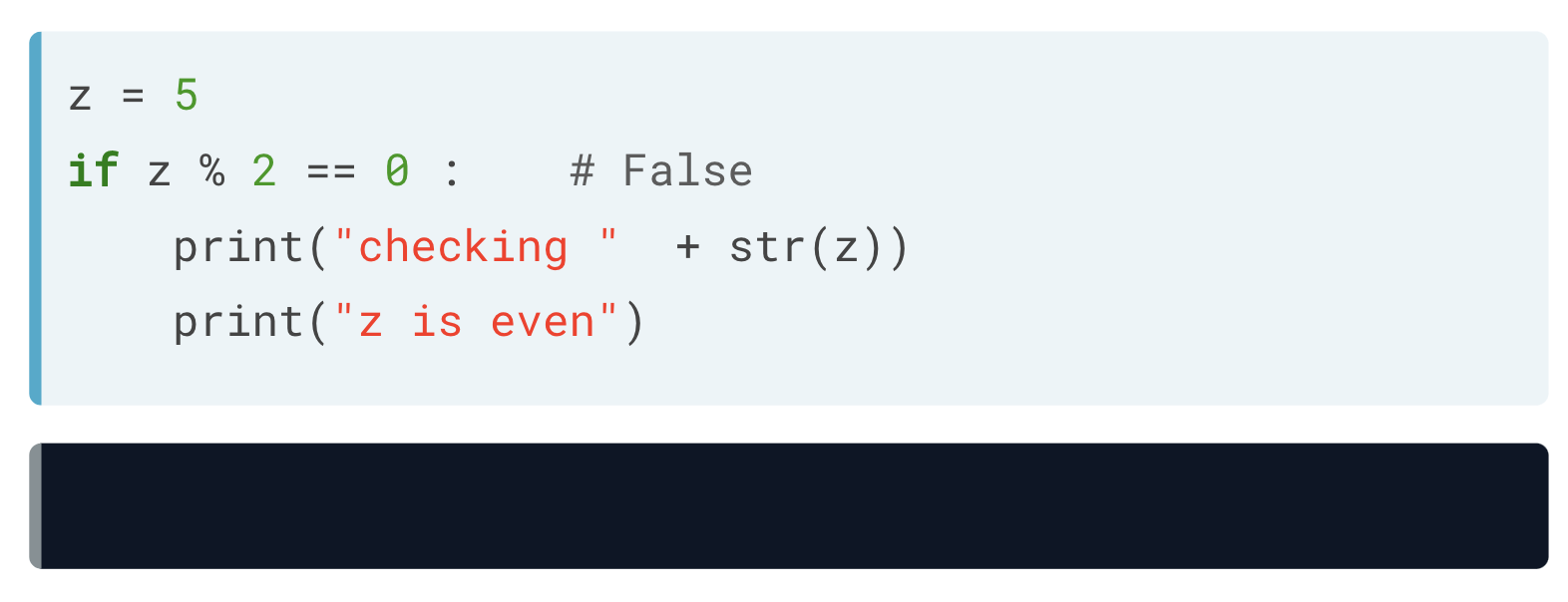
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
 Javascript If Statement Didn T Work Stack Overflow
Javascript If Statement Didn T Work Stack Overflow
Understanding Python If Else Statement



_24Feb17_1750.png)
0 Response to "25 Else If Syntax Javascript"
Post a Comment