31 Add Column To Table Javascript
To add new rows to a table (or table section) you can use insertRow, but there isn't an equivalent insertColumn in the DOM table methods. So what you can do is iterate the rows in the table (or table section), and call insertCell for each row. add column isAlive boolean default true; To add a not null constraint you need to set default value because, When you add new column PostgreSQL takes the NULL as column value for the existing row,...
 Get All Values Per Table Column Dynamically Using Javascript
Get All Values Per Table Column Dynamically Using Javascript
Add rows and columns to the table on click with javascript. Ask Question Asked 3 years, 11 months ago. Active 2 years, 2 months ago. Viewed 5k times 1 1. I am completely new to JavaScript, so, sorry for asking this simple question. ... The point is that my program needs to add row or column to the table on click on the buttons. Right button ...

Add column to table javascript. how to create a JavaScript table? other sections and a user interface element within a website.how to create a JavaScript table Friday, August 27 2021 Breaking News In this tutorial, we will learn how to create a dynamic table that dynamically adds a row on clicking on the Add Row button. Prerequisite. Basic knowledge of Html, CSS and JavaScript are required to fully understand the content of this post. Html. First, we have to create the initial table that you see when you first load the page using Html 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag ... /* Add a grey background color to the table header and on hover */ ... Step 3) Add JavaScript: Example <script> function myFunction() { // Declare variables var input, filter, table, tr, td, i, txtValue; input = document ...
Definition and Usage The insertRow () method creates an empty <tr> element and adds it to a table. The insertRow () method inserts the new row (s) at the specified index in the table. Note: A <tr> element must contain one or more <th> or <td> elements. Click the Insert Control, and a new column or row will be inserted at that location. Tip: To insert more than one column or row at the same time, select as many of columns or rows as you want to add before you click the insert control. For example, to insert two rows, first select two rows in your table and then click the Insert Control. Yep, this is the "alternate" way to generate an HTML table. The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement("table"); Add a new row to the table - row = table.insertRow(); Add cells to the row - cell = row.insertCell();
}; // FUNCTION TO CREATE A NEW TABLE ROW. this.CreateNew = function (oButton) { var activeRow = oButton.parentNode.parentNode.rowIndex; var tab = document.getElementById('mTable').rows[activeRow]; var obj = {}; obj[this.col[0]] = ''; // Add new values to arrPack array. for (i = 1; i this.col.length; i++) { var td = tab.getElementsByTagName("td")[i]; if (td.childNodes[0].getAttribute('type') == 'text' || … 35 Add Column To Table Javascript Written By Leah J Stevenson. Sunday, August 8, 2021 Add Comment Edit. Add column to table javascript. Programmers Sample Guide Dynamically Generate Html Table. Add Edit And Delete Data In An Html Table Using Javascript. JavaScript: JavaScript function to add rows to a table Last update on February 26 2020 08:08:58 (UTC/GMT +8 hours) JavaScript DOM: Exercise-5 with Solution ... Next: Write a JavaScript function that accept row, column, (to identify a particular cell) and a string to update the content of that cell.
Add a column to a table. As part of creating or modifying a discovery pattern, you can use the Transform table operation to add one or more computed columns to an existing table and place the results in a target table. The target table can be the source table. Before you begin. The entire process is very simple and obfuscates much of the complexity from the developer. Just add the script to your site and follow the following steps, and you'll have instant client side pagination, in under 100 lines of code. 1. Add the pagination class to each table that you want to add a pagination to. 2. A loop is executed over the array elements and one by one a Row is created in the HTML Table. Then inside each Row a Cell is added using the Table insertCell method. Table Row insertCell Method: This method adds a new cell to a Table Row at the specified index. If the index is supplied as -1 then the row will be added at the last position.
Sort Table by Clicking the Headers. Click the headers to sort the table. Click "Name" to sort by names, and "Country" to sort by country. The first time you click, the sorting direction is ascending (A to Z). Click again, and the sorting direction will be descending (Z to A): Name. Country. Berglunds snabbkop. Sweden. freezing rows/columns; merging cells; adding comments to cells, and internationalization. Conclusion. In the article, we presented the best JavaScript table libraries. Some of the solutions are more developed, some less, but all of them solve the problem of creating javascript tables in web applications well. Add columns to table in Javascript. Ask Question Asked 4 years, 8 months ago. Active 1 year ago. Viewed 5k times 0 I'm creating a table that gives an overview of the events a user went to. I've created a table for this. What I want to do know is to check based on the user id, if he's registered for a certain event and display those events ...
2/2/2020 · function generateTableHead (table, data) {let thead = table. createTHead (); let row = thead. insertRow (); for (let key of data) {let th = document. createElement ("th"); let text = document. createTextNode (key); th. appendChild (text); row. appendChild (th);}} let table = document. querySelector ("table"); let data = Object. keys (mountains [0]); generateTableHead (table, data); Now we'll insert rows, cells and checkboxes dynamically using JavaScript. First we'll select the table: Create sample data object: Create a new function addRows: We've created the tbody tag and assigned it an id, now its time to insert rows inside the tbody tag. We can use three methods to insert a table row: 19/1/2018 · function sort(el) { var direction = el.dataset.direction; var column = el.dataset.column; var table = getTableFromChild(el); var rows = table.rows; for (var x = 0; x < rows.length; x++) { var changes = false; for (var i = 1; i < rows.length-1; i++) { var row = rows[i]; var otherrow = rows[i + 1]; var parent = row.parentNode; var value = rows[i].cells[column].innerHTML; var next = rows[i + 1].cells[column].innerHTML; if (value > next && direction …
SQL ALTER TABLE Statement The ALTER TABLE statement is used to add, delete, or modify columns in an existing table. The ALTER TABLE statement is also used to add and drop various constraints on an existing table. ALTER TABLE - ADD Column Dynamically create a table, button and DIV in JavaScript. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form ... This HTML creates an empty table with a <thead> for the headers of each column in the table. There are three columns: product name, introduction date, and URL. Note that there's no <tbody> for this table. I've left the <tbody> element off on purpose to illustrate how you check for that in jQuery, and add the <tbody> element, if necessary.
Adding a new column into the table follows the same logic, however it is slightly different. Similar to adding a row, we will increment the data-col value, we will generate the new column by inserting a new cell in the correct on each row, using jquery to find the previous cell and add a new cell after. Javascript Add Column To Table Stack Overflow. Add Edit And Delete Rows From Table Dynamically Using. Top 19 Remarkable Javascript Table Libraries And Plugins. Top 19 Remarkable Javascript Table Libraries And Plugins. Share this post. 0 Response to "37 Add Column To Table Javascript" JavaScript DOM: Exercise-7 with Solution. Write a JavaScript function that creates a table, accept row, column numbers from the user, and input row-column number as content (e.g. Row-0 Column-0) of a cell.
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. In this video tutorial. you will learn how to add row to HTML table using javascript.Source Code:https://www.fwait /how-to-add-row-to-html-table-using-jav... 6/2/2015 · Adding table rows and columns in JavaScript Last update on 02.06.2015. With insertRow () method you can insert a new row at the specified position in HTML table. After row is created, use insertCell () method to insert a table cell.
Add a column that contains formulas The following code sample adds a new column to the table named ExpensesTable within the worksheet named Sample. The new column is added to the end of the table, contains a header ("Type of the Day"), and uses a formula to populate each data cell in the column.
Adding A Row To A Table Dynamically Inside Another Table
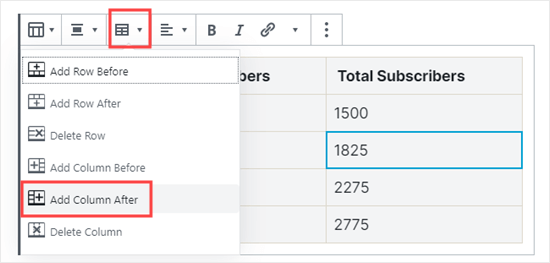
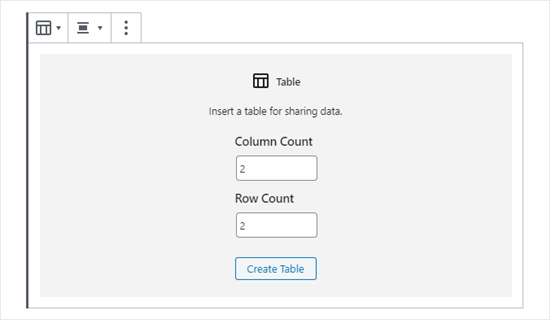
 How To Add Tables In Wordpress Posts And Pages No Html Required
How To Add Tables In Wordpress Posts And Pages No Html Required
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
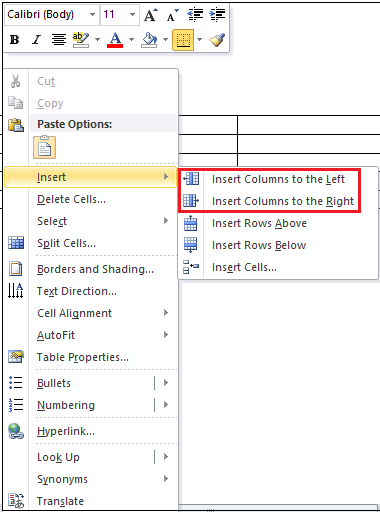
 How To Add A Row And Column To A Table In Microsoft Word
How To Add A Row And Column To A Table In Microsoft Word
 How To Add A Row And Column To A Table In Microsoft Word
How To Add A Row And Column To A Table In Microsoft Word
Add Edit And Delete Rows From Table Dynamically Using
 P5 Js P5 Table Addcolumn Method Geeksforgeeks
P5 Js P5 Table Addcolumn Method Geeksforgeeks
 How To Create A Simple Table With Json Object In Sapui5 From
How To Create A Simple Table With Json Object In Sapui5 From
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Dynamic Html Table Rows And Columns Creation Using Jquery 3 3 1
Dynamic Html Table Rows And Columns Creation Using Jquery 3 3 1
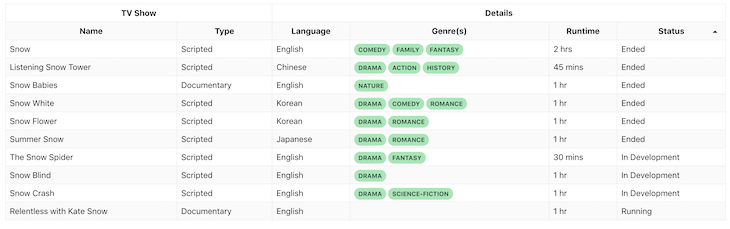
 React Table A Complete Tutorial With Examples Logrocket Blog
React Table A Complete Tutorial With Examples Logrocket Blog
 Javascript Add Column To Table Stack Overflow
Javascript Add Column To Table Stack Overflow
 Adding Columns Duplicates Table Header Datatables Forums
Adding Columns Duplicates Table Header Datatables Forums
 How To Add New Row Dynamically In Html Table Using Jquery
How To Add New Row Dynamically In Html Table Using Jquery
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
Github Imdurgeshpal Javascript Add Remove Rows Columns In
 Adding Rows And Columns To A Table Dynamically Using Vue Js
Adding Rows And Columns To A Table Dynamically Using Vue Js
 How To Add Tables In Wordpress Posts And Pages No Html Required
How To Add Tables In Wordpress Posts And Pages No Html Required
Github Editor Js Table Table Constructor For Editor Js
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Html Table Basics Learn Web Development Mdn
Html Table Basics Learn Web Development Mdn
 Work With Tables Using The Excel Javascript Api Office Add
Work With Tables Using The Excel Javascript Api Office Add
 Creating A Table In Power Bi Using Dax Table Constructor
Creating A Table In Power Bi Using Dax Table Constructor
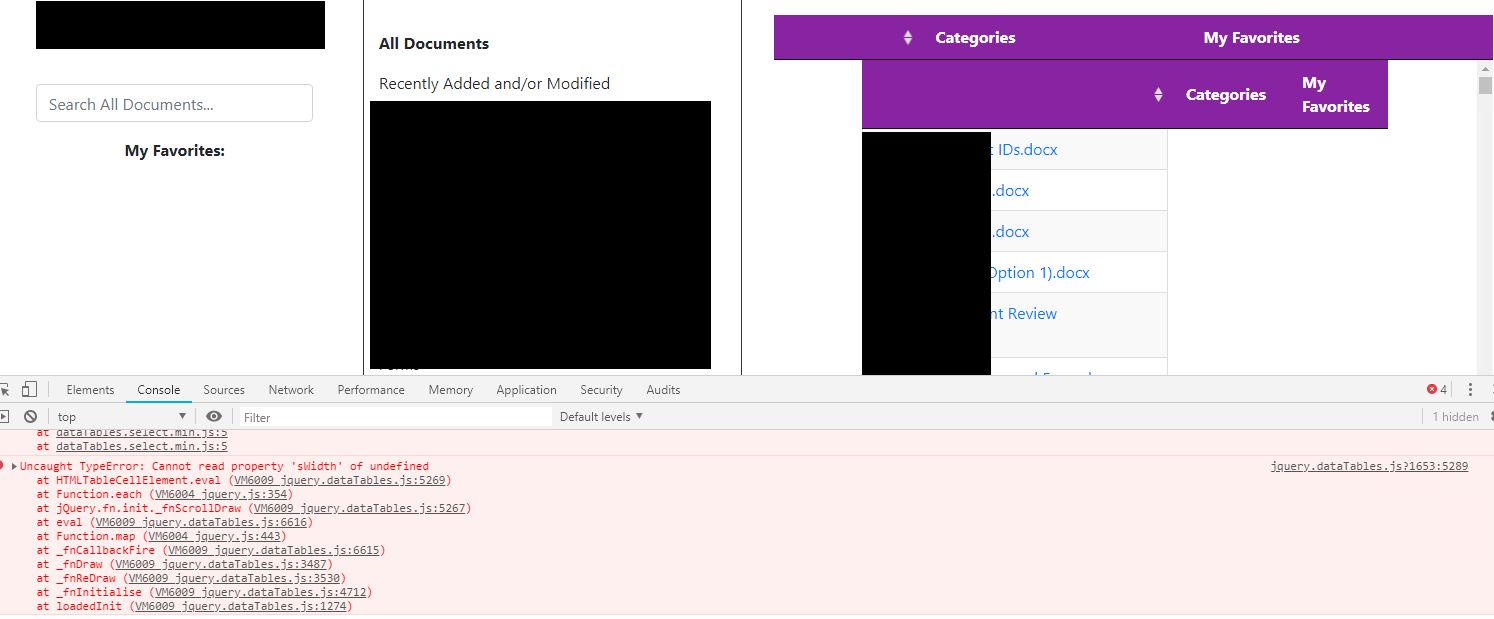
 Js Errors When Creating A Custom Grid Table In Magento2
Js Errors When Creating A Custom Grid Table In Magento2
 Creating Your First Table Wp Manage Ninja
Creating Your First Table Wp Manage Ninja

 Add Rows To A Table Dynamically Using Jquery
Add Rows To A Table Dynamically Using Jquery
 Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code

0 Response to "31 Add Column To Table Javascript"
Post a Comment