34 Javascript Send Email Form Example
In this article, we will learn how to send mail using Simple Mail Transfer Protocol which is free JavaScript library. It is basically used to send emails, so it only works for outgoing emails. To be able to send emails, you need to provide the correct SMTP server when you set up your email client. 1. Table structure. Create employee table and added some records.. CREATE TABLE `employee` ( `id` int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT, `emp_name` varchar(80) NOT NULL, `salary` varchar(20) NOT NULL, `email` varchar(80) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
 Can Javascript Email A Form Javascript Coder
Can Javascript Email A Form Javascript Coder
I have a simple page with a feedback form. The page should send email to me after submitting the form. I don't want to use any backend technology. Is it possible to send email from the my own HTML page using the google API? Or, for example, using the forms API, just submit the values from my own form.

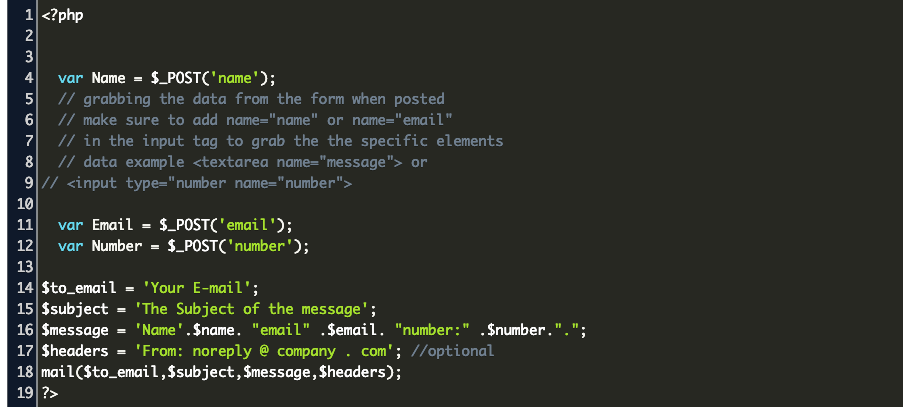
Javascript send email form example. The sample code below is a sample form code with 3 basic fields; full name, email and message fields. At this point, we are ready to fill out our sample form to start receiving our first submissions. 29/3/2018 · The form data is sent as an attachment. Below is an example showing a button with submitForm action. 1. Create a Push Button. 2. Right click on the Button -> Properties -> select Actions. 3. Select Add -> select JavaScript action from “Action” list. 4. Copy and paste the following code. This will send the form data as as an fdf file, which is the default format: var url = "mailto:testemail@qoppa ?subject=My Subject&body=Here is my form … Jamie Shields shows how to use the Gmail JavaScript API to send email, and in so doing creates a customizable JavaScript app to help you manage your inbox.
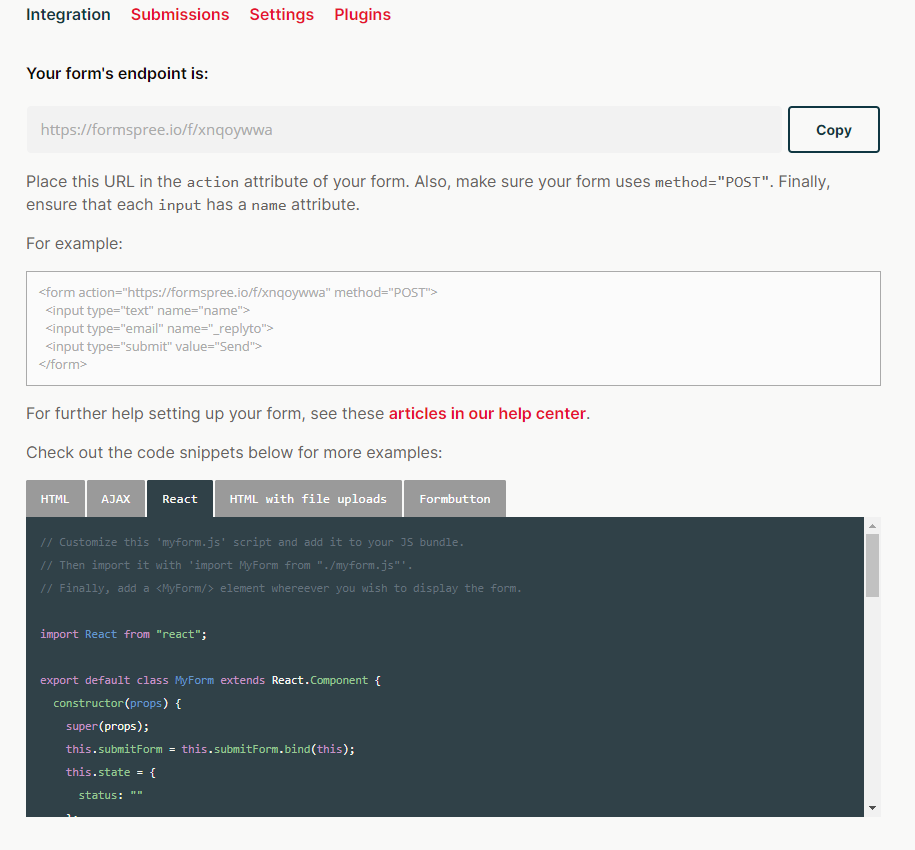
A: PDF Studio supports using submitForm as a Javascript action to send form data by email. The form data is sent as an attachment. Below is an example showing a button with submitForm action and a text field to be sent as email subject. 1. Create a Push Button and a Text field (change the name to MyTextField) 2. Getting started. 1. Include the script: <script src="https://smtpjs /v3/smtp.js"> </script>. 2. Send an email using: Email.send ( { Host : "smtp.yourisp ", Username : "username", Password : "password", To : 'them@website ', From : "you@isp ", Subject : "This is the subject", Body : "And this is the body" }).then ( message => ... Send an Email. Now you are ready to send emails from your server. Use the username and password from your selected email provider to send an email. This tutorial will show you how to use your Gmail account to send an email:
Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file html5-contact-form-send-email. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. < h2 > Send e-mail to someone@example : ... < input type = "reset" value = "Reset" > </ form > ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: help@w3schools ...
To send an HTTP POST request, we need to first create the object by calling new XMLHttpRequest () and then use the open () and send () methods of XMLHttpRequest. To receive notifications when the status of a request has changed, we need to subscribe to the onreadystatechange event. Post request headers can be added using the setRequestHeader ... 1. The Form Element. For the HTML of the contact form, make sure the form element contains the following attributes: id: can be anything you want. For my example, it's ' contact-form '. method = POST: because we are sending form data to the server. action = "send" : this is the url we are posting to for this example. To send a form's results by email, you use the mailto: action in the form's ACTION attribute. Listing 12.2 is a modified version of the name and address form from Listing 12.1 that sends the results by email.
16/2/2011 · Accept Solution Reject Solution. You could create a web service that sends a mail... C#. Copy Code. [WebMethod ] public void SendEmail ( string subject, string message) { // Standard C# Send Mail stuff } Then, you could call the web service from script to send the mail. Have a look at jquery or other scripting frameworks which provide AJAX ... Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file contact-form-html-javascript-php. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Open the formpage.html in your browser and test. There is not a straight answer to your question as we can not send email only using javascript, but there are ways to use javascript to send emails for us: 1) using an api to and call the api via javascript to send the email for us, for example https://www.emailjs says that you can use such a code below to call their api after some setting:
We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. page in the EmailJS dashboard. After filling the fields and sending the request we should find the new email in our personal inbox. If you can't find it take a look at the spam folder. When you submit the form, the submit event is fired before the request is sent to the server. This gives you a chance to validate the form data. If the form data is invalid, you can stop submitting the form. To attach an event listener to the submit event, you use the addEventListener() method of the form element as follows: Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ...
I have a PDF form, it's very basic, only 4 fields. I need to add a button and have it send an email out based on data entered into the form. Currently I have the following. var's for the four f... Remarks: All of samples in this section are based on first section: Send email in A simple JavaScript HTML5 Windows Store App project. To compile and run the following example codes successfully, please click here to learn how to create the test project and add reference of EASendMail to your project. Sending a form with Blob data. As we've seen in the chapter Fetch, it's easy to send dynamically generated binary data e.g. an image, as Blob.We can supply it directly as fetch parameter body.. In practice though, it's often convenient to send an image not separately, but as a part of the form, with additional fields, such as "name" and other metadata.
mailto: for sending form data . Since you can't send an email directly with JS, you can tell the browser to open a default mail client to do so. Technically, the mailto: method does not send email directly from the browser, but it can do the job. Check out how the following code example works: JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: XMLHttpRequest is the safest and most reliable way to make HTTP requests. To send form data with XMLHttpRequest, prepare the data by URL-encoding it, and obey the specifics of form data requests. Let's look at an example: And now the JavaScript: const btn = document.querySelector('button'); function sendData( data ) { console.log( 'Sending data ...
Input Email Object. The Input Email object represents an HTML <input> element with type="email". Note: <input> elements with type="email" are not supported in Internet Explorer 9 (and earlier versions), or Safari. Access an Input Email Object. You can access an <input> element with type="email" by using getElementById(): Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function. 15/7/2020 · "mail ()" part sends the completed form as an email to "john@johndoe " and the subject line is what follows. In the next line, you can write copy of the email message inside the quotes, to be sent from whichever email address you choose. In this case from "jane@janedoe " Once the form is submitted, the page sends the data to itself.
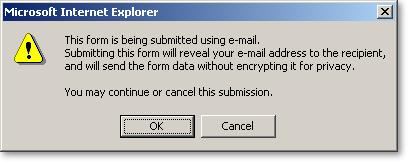
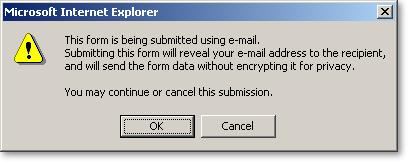
[/javascript] In the code for the contact form you have to insert your SMTP-server and the "toEmail". This example form provides buttons for both methods of sending mail. When sending the email you are presented with a "splash-screen" like this when using "sessvars.js" and redirect in the same page: Examples of using JavaScript to access and manipulate HTML input objects. ... of a form Find the value of the enctype attribute in a form Find the number of elements in a form Find the method for sending form data Find the name of a form Find the target of a form. Option and Select Objects.
Javascript Send Email Read This First Mailtrap Blog
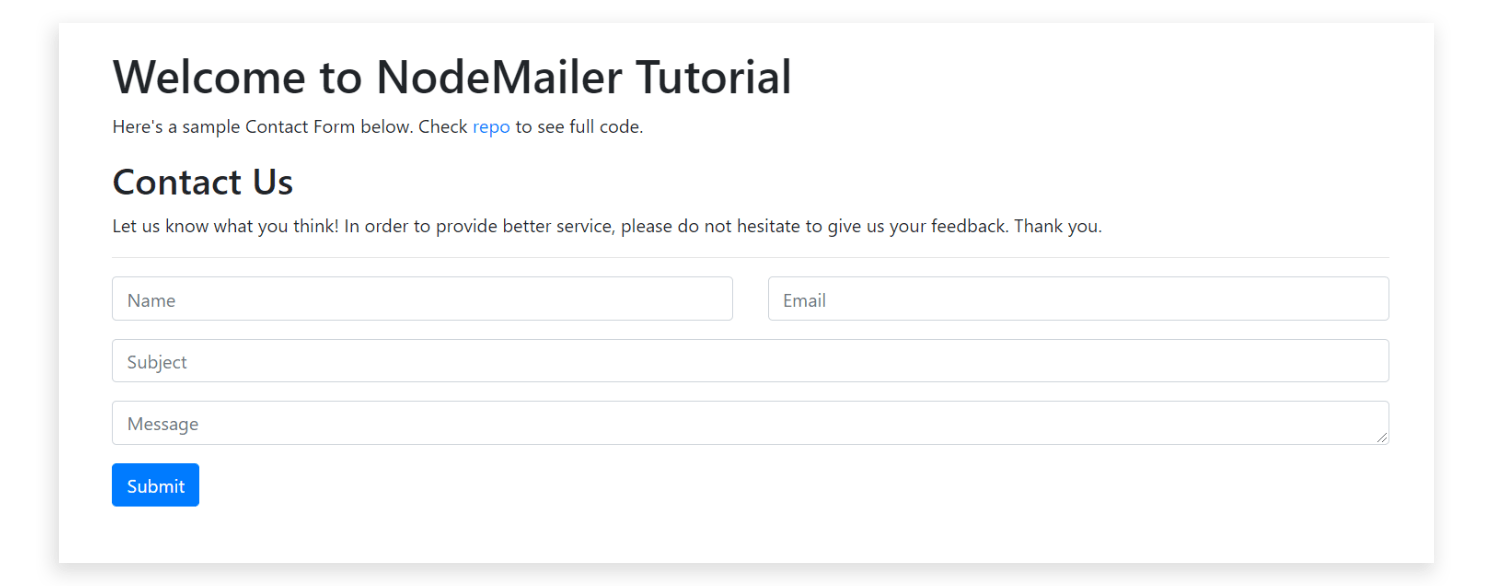
 How To Build A Contact Form With Javascript And Nodemailer
How To Build A Contact Form With Javascript And Nodemailer
 How To Send An Email From Javascript Geeksforgeeks
How To Send An Email From Javascript Geeksforgeeks
 How To Save Form Data In A Text File Using Javascript
How To Save Form Data In A Text File Using Javascript
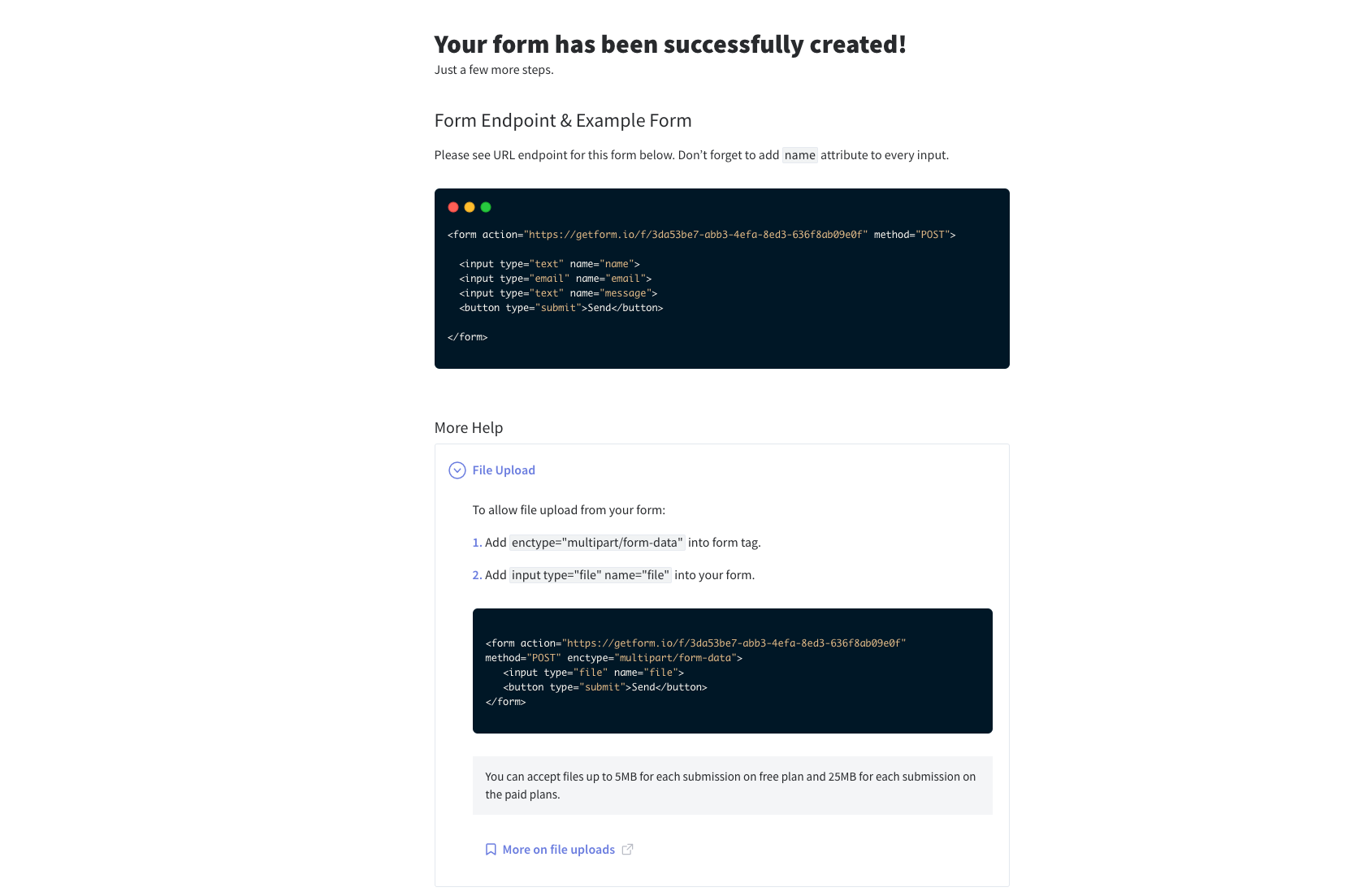
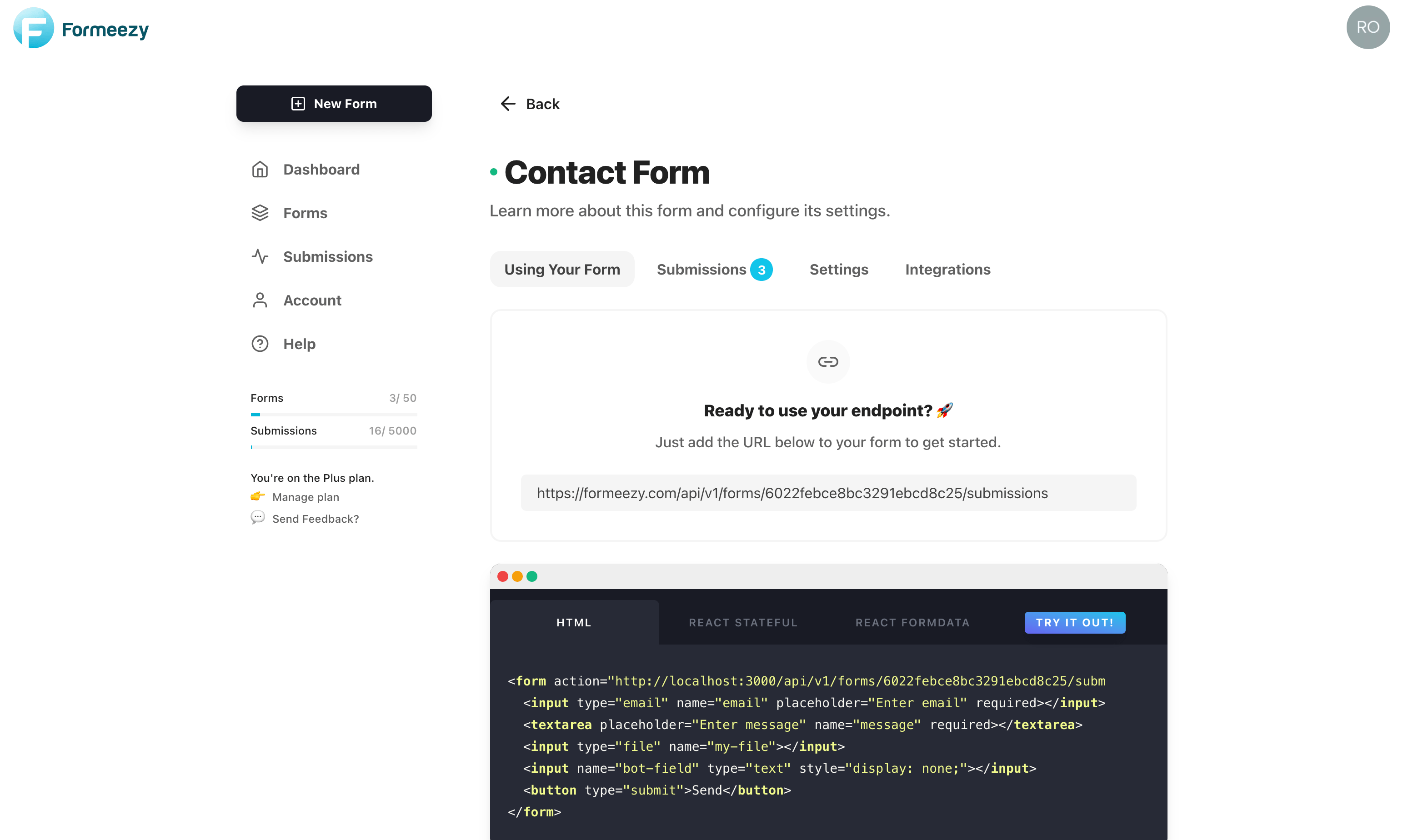
 How To Build Forms On Next Js Using Getform
How To Build Forms On Next Js Using Getform
 The Best Time To Send Emails To Boost Opens Clicks And Sales
The Best Time To Send Emails To Boost Opens Clicks And Sales
 Contact Form Reactjs Example Css Codelab
Contact Form Reactjs Example Css Codelab
 How To Create An Email Form That Can Send Email Using Html
How To Create An Email Form That Can Send Email Using Html
 30 Stunning Free Bootstrap Form Templates 2021 Colorlib
30 Stunning Free Bootstrap Form Templates 2021 Colorlib
Github N8solutions Html Form Send Email Via Google Script
 Sending A Beautifully Formatted Email From Power Automate
Sending A Beautifully Formatted Email From Power Automate
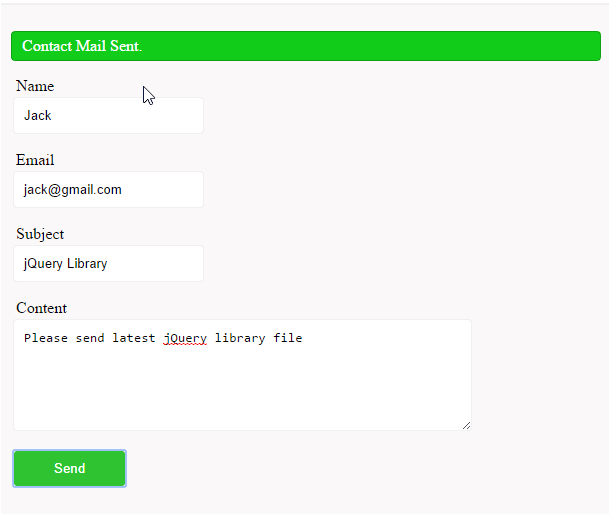
 Php Contact Form With Jquery Ajax Phppot
Php Contact Form With Jquery Ajax Phppot
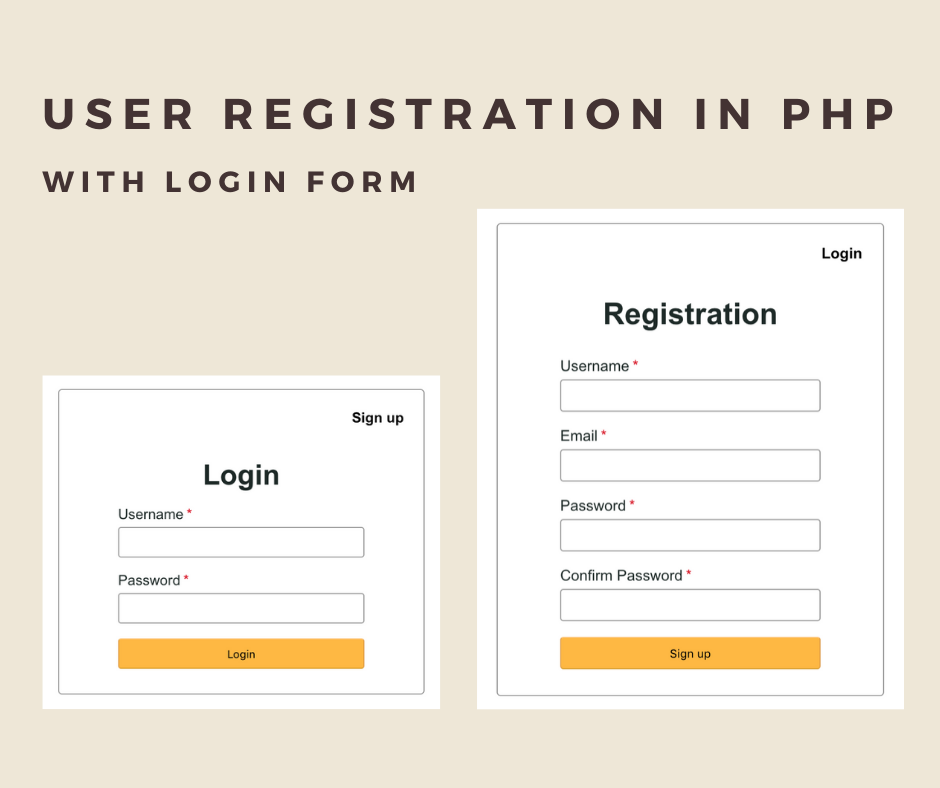
 User Registration In Php With Login Form With Mysql And Code
User Registration In Php With Login Form With Mysql And Code
 How To Create An Html Email Form That Sends You Responses
How To Create An Html Email Form That Sends You Responses
 How To Embed A Google Form In An E Mail
How To Embed A Google Form In An E Mail
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery
 Sends Emails With Attachments Using Dropzone Js And Phpmailer
Sends Emails With Attachments Using Dropzone Js And Phpmailer
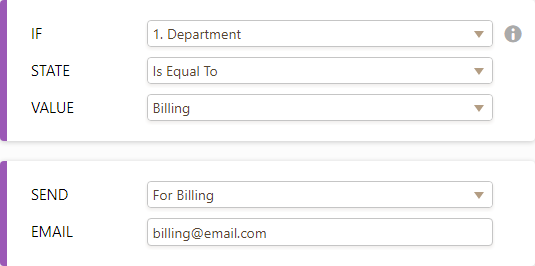
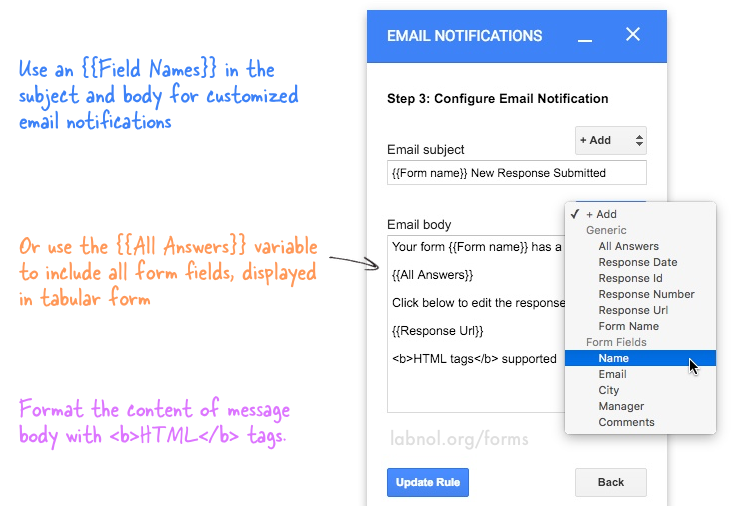
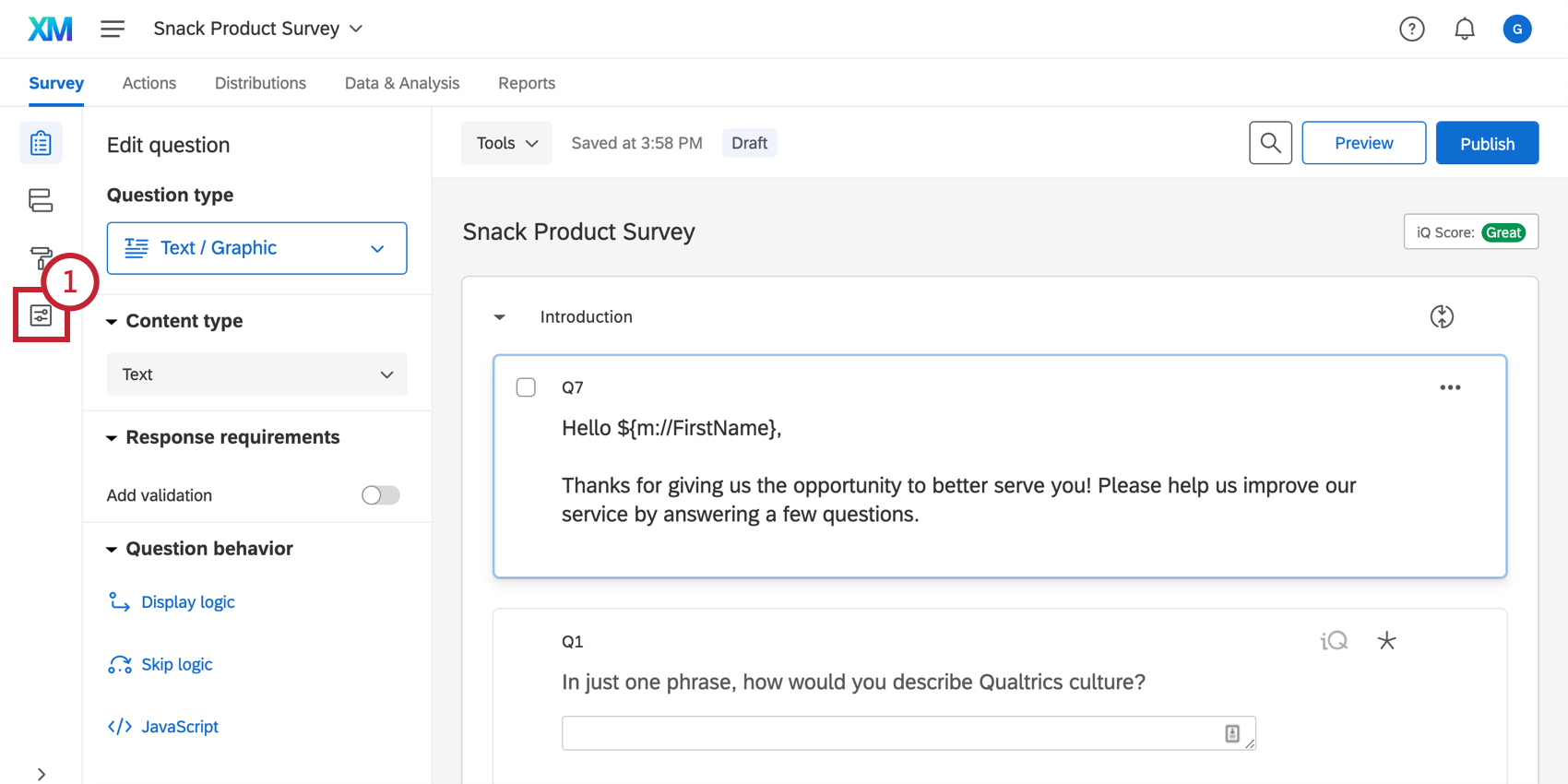
 How To Send Email Based On User S Answer
How To Send Email Based On User S Answer
 Send Javascript In Nodemailer Code Example
Send Javascript In Nodemailer Code Example
 How To Add React Form Validation
How To Add React Form Validation
 Solved How To Fix Wpforms Not Sending Email
Solved How To Fix Wpforms Not Sending Email
 Next Js Serverless Personal Webpage In A Couple Of Hours
Next Js Serverless Personal Webpage In A Couple Of Hours
 Can Javascript Email A Form Javascript Coder
Can Javascript Email A Form Javascript Coder
 How To Get Email From An Html Form Html Form Guide
How To Get Email From An Html Form Html Form Guide
 How To Get Google Forms Responses In An Email Message
How To Get Google Forms Responses In An Email Message
 Email Notifications For Google Forms Google Workspace
Email Notifications For Google Forms Google Workspace
 Create And Distribute Pdf Forms Using Adobe Acrobat
Create And Distribute Pdf Forms Using Adobe Acrobat
Javascript Send Email Read This First Mailtrap Blog
 How To Build A Contact Form With Javascript And Nodemailer
How To Build A Contact Form With Javascript And Nodemailer
 Create A Mailing List In Php With Laravel Vue Js And
Create A Mailing List In Php With Laravel Vue Js And



0 Response to "34 Javascript Send Email Form Example"
Post a Comment