24 Javascript Array To Object
Sort an Array of Objects in JavaScript. Summary: in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects. Aug 22, 2020 - A detailed article to learn how to convert an object to an array in JavaScript.
In order to push an array into the object in JavaScript, we need to utilize the push () function. With the help of Array push function this task is so much easy to achieve. push () function: The array push () function adds one or more values to the end of the array and returns the new length. This method changes the length of the array.

Javascript array to object. JSON looks similar to JavaScript’s way of writing arrays and objects, with a few restrictions. All property names have to be surrounded by double quotes, and only simple data expressions are allowed—no function calls, bindings, or anything that involves actual computation. Use the following syntax to create an Array object − var fruits = new Array ("apple", "orange", "mango"); The Array parameter is a list of strings or integers. When you specify a single numeric parameter with the Array constructor, you specify the initial length of the array. The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is
JavaScript has a number of built-in objects such as Object() and Array() that have their own pre-defined properties and methods you can call on them. For instance, the aforementioned length property of the Array() object is such as a pre-defined property. To convert an object into an array in Javascript, you can use different types of methods. Some of the methods are Object.keys (), Object.values (), and Object.entries (). Consider the below examples to understand the above methods. Method 1: Object.keys () If an array is an object; therefore, JavaScript arrays can have string keys/properties added to them. The answer is yes. However, the string keys/properties don't add up to the length property of the array.
To convert the enumerable string-keyed properties of an object to an array, you use the Object.entries () method. Finally with ES2017, it's official now! We have 3 variations to convert an Object to an Array in JavaScript const arrayToObject2 = (array, key) => array.reduce((obj, item) => ({...obj, [item[key]]: item }),{}); In this above code snippet, we have used the reduce function and along with that, we have used spread operator (…) which will basically spread the previous object for every iteration and add new values to it. 3.
1/11/2019 · Object.assign () is the first method we'll cover for converting an array to an object. This method is used to copy values from one or more source objects to a new object. The function takes two parameters: The target object you wish to modify (this will be returned by the function) Array.from () lets you create Array s from: array-like objects (objects with a length property and indexed elements); or iterable objects (objects such as Map and Set). Array.from () has an optional parameter mapFn, which allows you to execute a map () function on each element of the array being created. Using Object.fromEntries() In ES2019+, you can achieve that by using the Object.fromEntries() method in the following way: // ES2019+ const obj = Object.fromEntries(pairs); console.log(obj); // {foo: 'bar', baz: 'qux'} Using a for Loop. To create an object from an array of key/value pairs, you can simply use a for loop in the following way:
Aug 09, 2019 - image from undraw.co Originally posted on afewminutesofcode To convert an array into an object... Tagged with javascript, beginners, tutorial, webdev. JavaScript Array. JavaScript array is an object that represents a collection of similar type of elements. There are 3 ways to construct array in JavaScript. By array literal; By creating instance of Array directly (using new keyword) By using an Array constructor (using new keyword) 1) JavaScript array literal 17/11/2010 · we can use Object.assign and array.reduce function to convert an Array to Object. var arr = [{a:{b:1}},{c:{d:2}}] var newObj = arr.reduce((a, b) => Object.assign(a, b), {}) console.log(newObj) Share
Mar 17, 2021 - For converting an enumerable string-typed property of an object to an array in Javascript we simply use the Object.entries() method. Below is Nov 29, 2018 - Finally (not part of the original ... the need to convert to numeric keys (even can access very complex keys), then array (or object) is not what you need. I will recommend Map instead: https://developer.mozilla /en-US/docs/Web/JavaScript/Reference/Global_Objec... The task is to convert an Object {} to an Array [] of key-value pairs using JavaScript. Introduction: Objects, in JavaScript, is it's most important data-type and forms the building blocks for modern JavaScript. These objects are quite different from JavaScript's primitive data-types(Number, String, Boolean, null, undefined and symbol).
1 week ago - Object.entries() returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. JavaScript Object.assign() method: Here, we are going to learn how to convert arrays to objects in JavaScript using the Object.assign() method? Submitted by Siddhant Verma , on December 14, 2019 Let's say you have the following array, JavaScript objects are versatile data structures, but sometimes we need to convert them to arrays to perform data transformations or for simplified rendering purposes. Keeping for...in statements, Object.entries (), Object.fromEntries () in your tool belt makes these less common use cases easier to wrangle.
1 week ago - The iterable argument is expected to be an object that implements an @@iterator method, that returns an iterator object, that produces a two element array-like object, whose first element is a value that will be used as a property key, and whose second element is the value to associate with ... What we do in the snippet above is use reduce, which returns accumulator (obj), to which we append each item in the array using that items id. This will convert our array of objects into an object... convert array to object javascript . javascript by Moise Mbakop on May 05 2020 Donate Comment . 6. Source: dev.to. how to convert an array into an object using javascript . javascript by Depressed Dog on Feb 21 2021 Donate Comment . 2. javascript convert array to object ...
An array is an object that provides a group of elements and is useful for storing a large amount of data of the same type. The properties and methods of array objects help developers to handle arrays easily. As a global object, the JavaScript Array can be used in the construction of arrays that are high-level. Recommended Article Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. How to convert an array of objects to an object in JavaScript. The quickest way to convert an array of objects to a single object with all key-value pairs is by using the Object.assign () method along with spread operator syntax ( ... ). The Object.assign () method was introduced in ES6 (ESMAScript 2015), and it copies all enumerable own ...
1 week ago - Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the ... JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. 1 week ago - The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.) ... The object whose enumerable own property values are to ...
In JavaScript, an array is another object you use to hold values. Instead of assigning and calling properties, an array lets you call values using an index. An index describes the location of a value stored in memory. Mar 29, 2020 - In this tutorial, you will learn how to convert an object to an array using Object's methods. Creates an array from an object: includes() Check if an array contains the specified element: indexOf() Search the array for an element and returns its position: isArray() Checks whether an object is an array: join() Joins all elements of an array into a string: keys() Returns a Array Iteration Object, containing the keys of the original array ...
If you use named indexes, JavaScript will redefine the array to an object. After that, some array methods and properties will produce incorrect results. Both Object.assign () and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object:
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 The Method Of Deep Copy Copy Or Copy An Object Array And An
The Method Of Deep Copy Copy Or Copy An Object Array And An
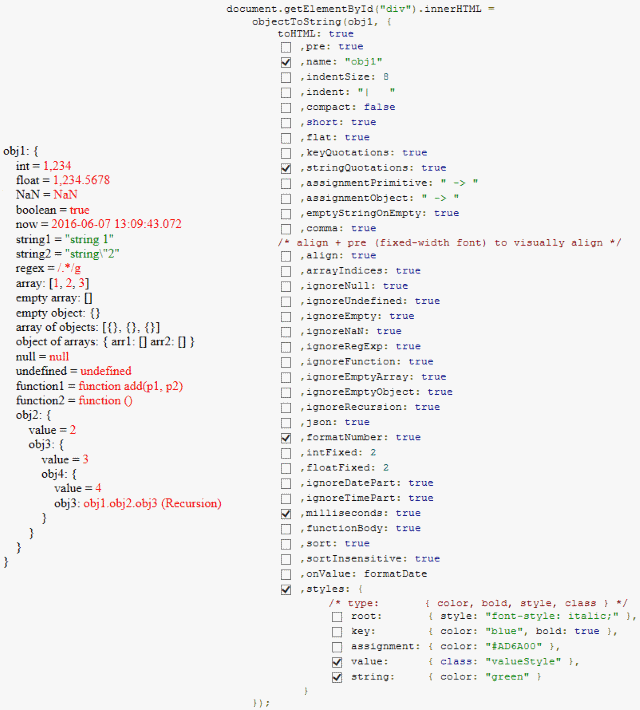
 Pretty Print Javascript Object Amp Array Codeproject
Pretty Print Javascript Object Amp Array Codeproject
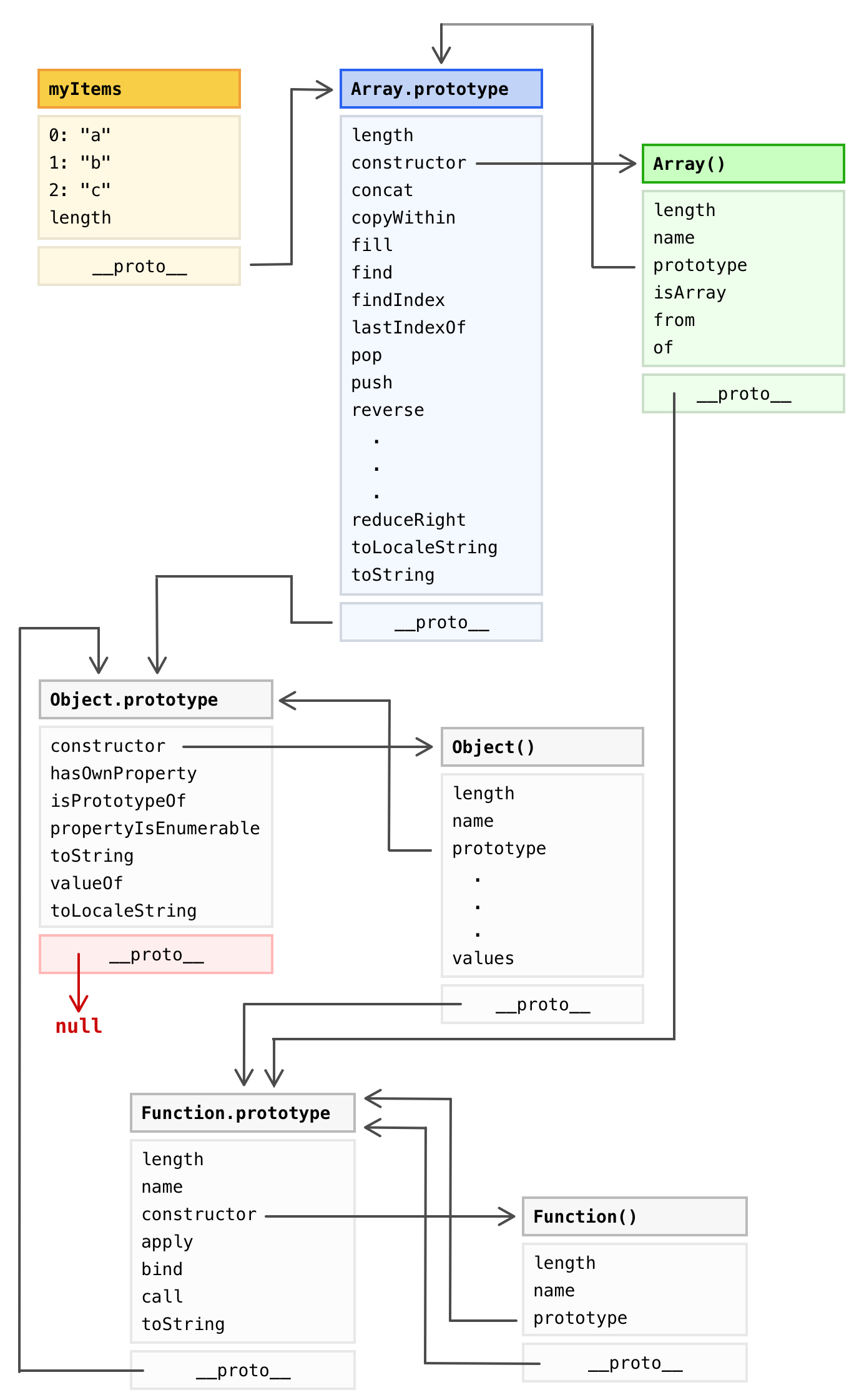
 Javascript Arrays Are Objects Laptrinhx
Javascript Arrays Are Objects Laptrinhx

 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Convert Array Of Objects To Single Object Without Key
Convert Array Of Objects To Single Object Without Key
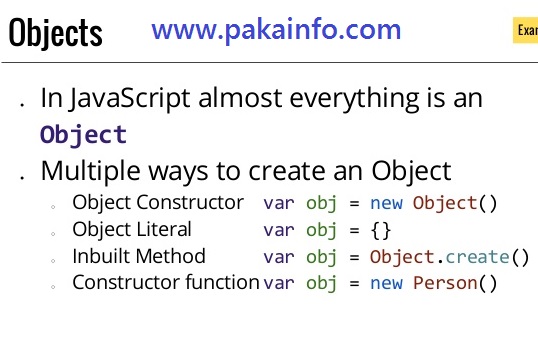
 Javascript Objects Methods Array Constructor And New Object
Javascript Objects Methods Array Constructor And New Object
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 Javascript Array Of Objects Check Duplicates Code Example
Javascript Array Of Objects Check Duplicates Code Example
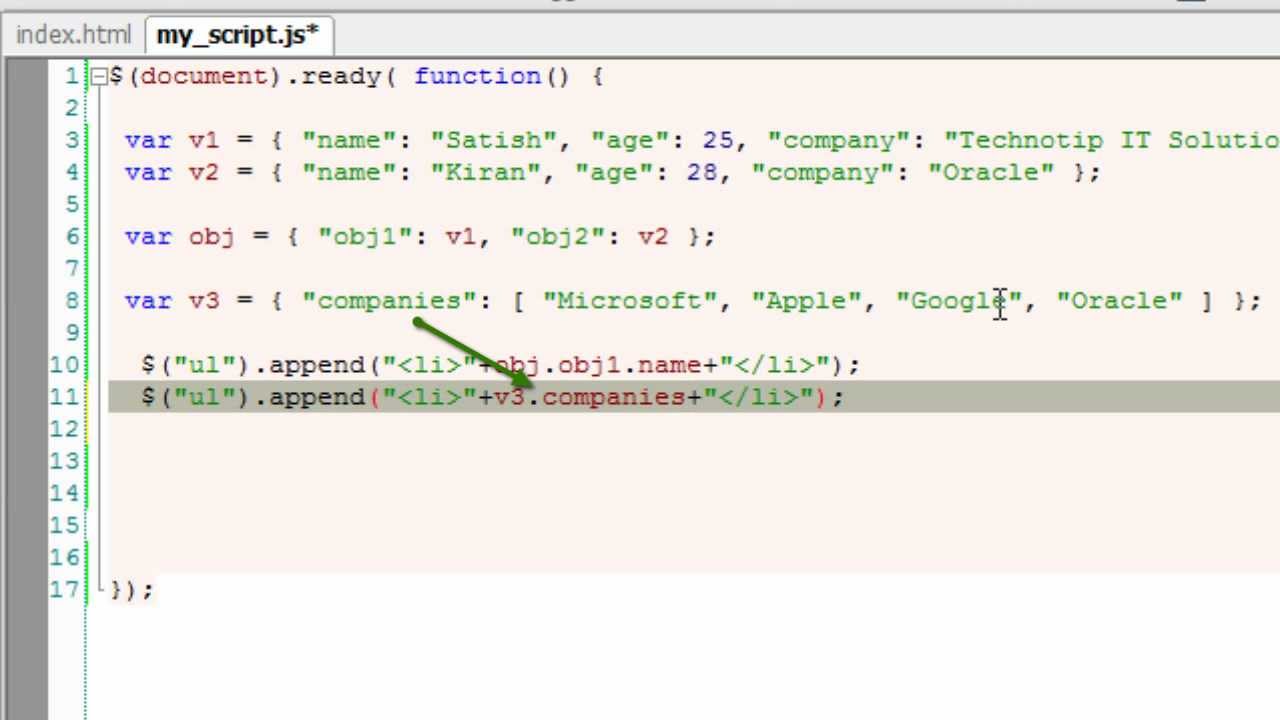
 Objects Arrays Json Using Jquery
Objects Arrays Json Using Jquery
 How Performant Are Array Methods And Object Methods In
How Performant Are Array Methods And Object Methods In
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Javascript Array And Object Destructuring With Es6 Weichie
Javascript Array And Object Destructuring With Es6 Weichie
 Convert An Array To An Object In Javascript Geeksforgeeks
Convert An Array To An Object In Javascript Geeksforgeeks
 Comparing Data Structures In Javascript Arrays Vs Objects
Comparing Data Structures In Javascript Arrays Vs Objects
 Performance Using Array In The Object Namespace Vs Local
Performance Using Array In The Object Namespace Vs Local
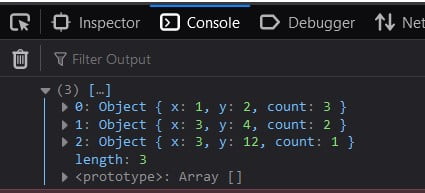
 Javascript Count Duplicates In An Array Of Objects Example Code
Javascript Count Duplicates In An Array Of Objects Example Code
 How To Convert An Array To An Object In Javascript
How To Convert An Array To An Object In Javascript
 How To Cast An Array Of Objects Into A Dictionary Object In
How To Cast An Array Of Objects Into A Dictionary Object In
 Looping Through Array Of Objects Typeerror Cannot Read
Looping Through Array Of Objects Typeerror Cannot Read


0 Response to "24 Javascript Array To Object"
Post a Comment