34 Javascript Add Method To Object
The last (but not the least) way to create a JavaScript object is using the Object.create () method. It's a standard method of JavaScript's pre-built Object object type. The Object.create () method allows you to use an existing object literal as the prototype of a new object you create. To access the objects and members specifically for use in Outlook add-ins, such as the Item object, you use the mailbox property of the Context object to access the Mailbox object, as shown in the following line of code. JavaScript. // Access the Item object. var item = Office.context.mailbox.item;
 Python Method Classes Objects And Functions In Python
Python Method Classes Objects And Functions In Python
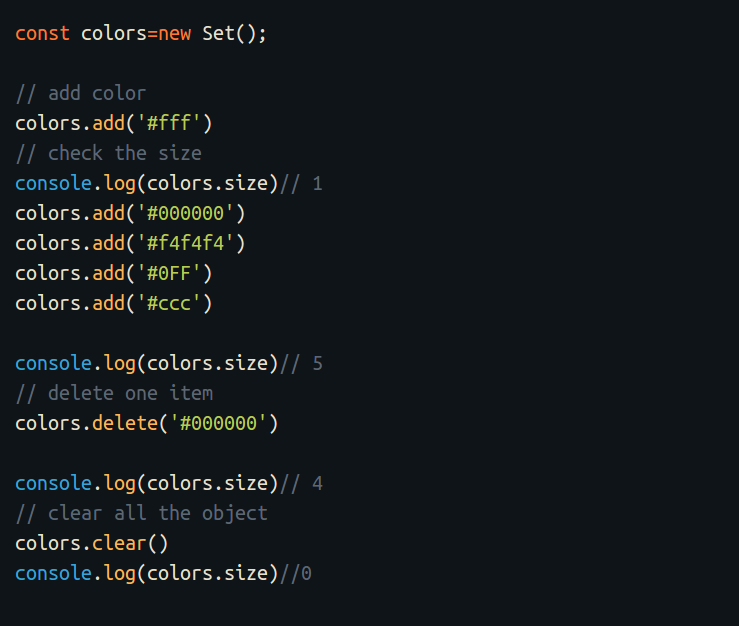
Properties: Set.prototype.size - It returns the number of elements in the Set. Methods: Set.prototype.add () - It adds the new element with a specified value at the end of the Set object. Syntax: set1.add (val); Parameter: val - It is a value to be added to the set. Returns: The set object.

Javascript add method to object. JavaScript Prototype Property: Function Object . Prototype is used to add new properties and methods to an object. Syntax. myobj.prototype.name = value. myobj: The name of the constructor function object you want to change. name: The name of the property or method to be created. value: The value initially assigned to the new property or method. 4/4/2021 · let user = { // ... }; // first, declare function sayHi() { alert("Hello!"); }; // then add as a method user.sayHi = sayHi; user.sayHi(); // Hello! When we write our code using objects to represent entities, that’s called object-oriented programming, in short: “OOP”. OOP is a big thing, an interesting science of its own. Introduction to JavaScript append () method. The parentNode.append () method inserts a set of Node objects or DOMString objects after the last child of a parent node: The append () method will insert DOMString objects as Text nodes. Note that a DOMString is a UTF-16 string that maps directly to a string. The append () method has no return value.
Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; Use the square bracket operator - OBJECT[KEY] ... This is the easiest Captain Obvious method to add properties - Just use the dot operator OBJECT.KEY = VALUE. ... Following is the code to add, access JavaScript object methods −Example Live Demo<!DOCTYPE html> ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes. Online Tutors ...
Sometimes you want to add new properties (or methods) to all existing objects of a given type. Sometimes you want to add new properties (or methods) to an object constructor. Using the prototype Property The JavaScript prototype property allows you to add new properties to object constructors: Javascript add property to Object To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. As earlier we have seen that Append() method is used to add element at the end of the element list, Now we will see how actually it's going to work along with its types to do that. There are two ways in JavaScript which helps to append HTML code to a div. Let's see both of them in detail: 1. Using the innerHTML Attribute
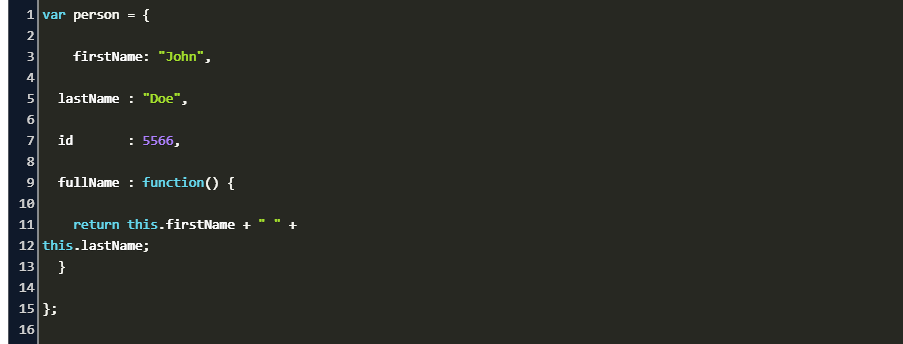
To add a property or method to an entire class of objects, the prototypeproperty of the object class must be modified. The intrinsic object classes in JavaScript which have a prototypeproperty are: Object.prototype— Modifies both objects declared through the explicit new Object(...)contructor and the implicit object {...}syntax. Methods Description; add() It adds the specified values to the Set object. clear() It removes all the elements from the Set object. delete() It deletes the specified element from the Set object. Accessing Object Methods. You access an object method with the following syntax: objectName.methodName () You will typically describe fullName () as a method of the person object, and fullName as a property. The fullName property will execute (as a function) when it is invoked with ().
How to add methods to your own object. Adding methods to a user defined object is a bit more complicated. We need to first declare and define a function for each method, then associate this function with the object function. For the sake of simplicity, we will simply call functions defined for methods "method functions." Add method to JavaScript object We can add a method to JavaScript object. First define a method and then assign that method as a property to object. JavaScript object operations - How to add / remove item from a JavaScript object Getting into JavaScript frameworks like vue.js and react.js, now it's time to review some of the JavaScript fundamentals.
7/8/2019 · Adding a method to the object. Adding a method to a javascript object is easier than adding a method to an object constructor. We need to assign the method to the existing property to ensure task completion. Example. In the following example, initially, the object type is created and later on, the properties of the object were created. Adding methods to our classes is pretty straightforward. 0:00. In fact, the syntax for 0:03. class methods looks similar to the syntax of a class constructor. 0:04. If you'd like to keep following along, open up the Pet.js file. 0:08. Hit Enter a few times after the constructor method to put some white 0:12. The JavaScript Set add()method is used to add an element to Set object with a specified value. Each element must have a unique value.
The Object.assign () method is used to add properties and values to an existing object make a new copy of an existing object, or combine multiple existing objects into a single object. Adding an event handler to the window object. The addEventListener() method allows you to add event listeners to any DOM object like HTML elements, the HTML document, and the window object. For example, here is an event listener that fires when the user scrolls the document: Javascript add method to object. Ask Question Asked 8 years, 9 months ago. Active 7 days ago. ... How can I extend this object by adding a bar() method and also ensure that future instances of Foo have this method? javascript. Share. Improve this question. Follow asked Nov 23 '12 at 0:40. Chin Chin. 16.9k 32 32 gold badges 96 96 silver badges ...
The Object.assign () method was introduced in ES6 that copies all enumerable own properties from one or more source objects to a target object, and returns the target object. The Object.assign () method invokes the getters on the source objects and setters on the target object. It assigns properties only, not copying or defining new properties. Method 3: unshift() method. The unshift() method is used to add one or multiple elements to the beginning of an array. It returns the length of the new array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the beginning of the array. Syntax: arr.unshift(object); Example: JavaScript is often described as a prototype-based language — to provide inheritance, objects can have a prototype object, which acts as a template object that it inherits methods and properties from. An object's prototype object may also have a prototype object, which it inherits methods and properties from, and so on.
4/8/2018 · For additional guidance on JavaScript in general, you can review our How To Code in JavaScript series. Object.create() The Object.create() method is used to create a new object and link it to the prototype of an existing object. We can create a job object instance, and extend it to a more specific object. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects.
 Javascript And Function Overload Clarification Stack Overflow
Javascript And Function Overload Clarification Stack Overflow
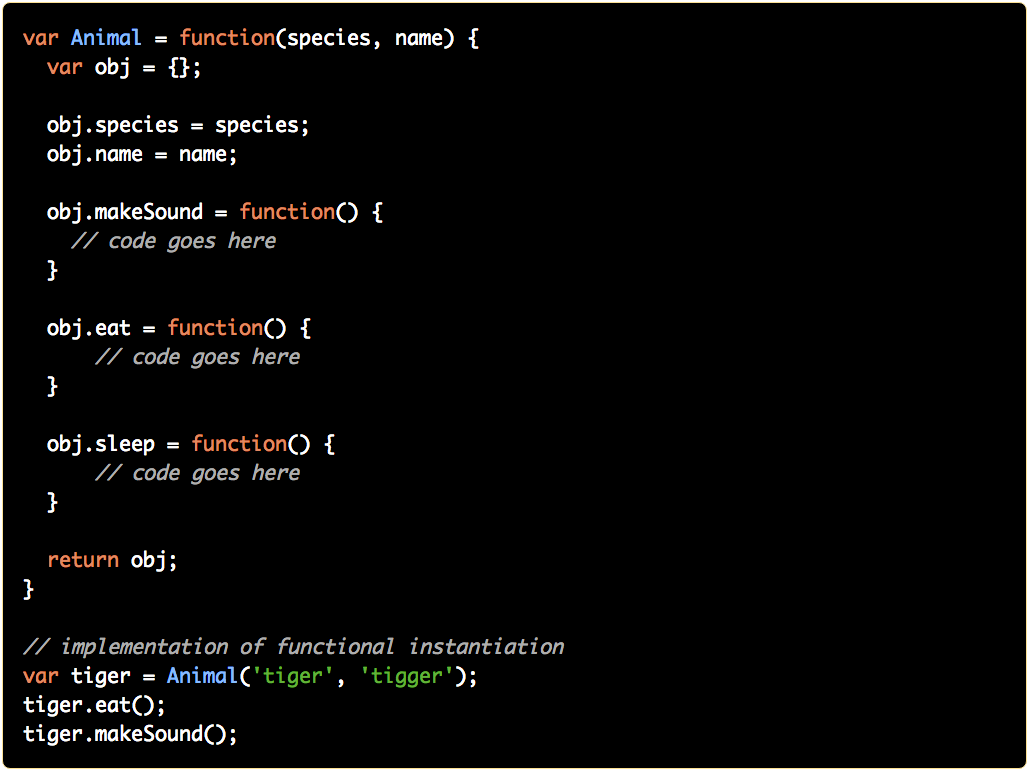
 Instantiation Patterns In Javascript By Jennifer Bland
Instantiation Patterns In Javascript By Jennifer Bland
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
Javascript Tutorial Looping Through All Properties Of Object
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 C Class And Object With Example
C Class And Object With Example
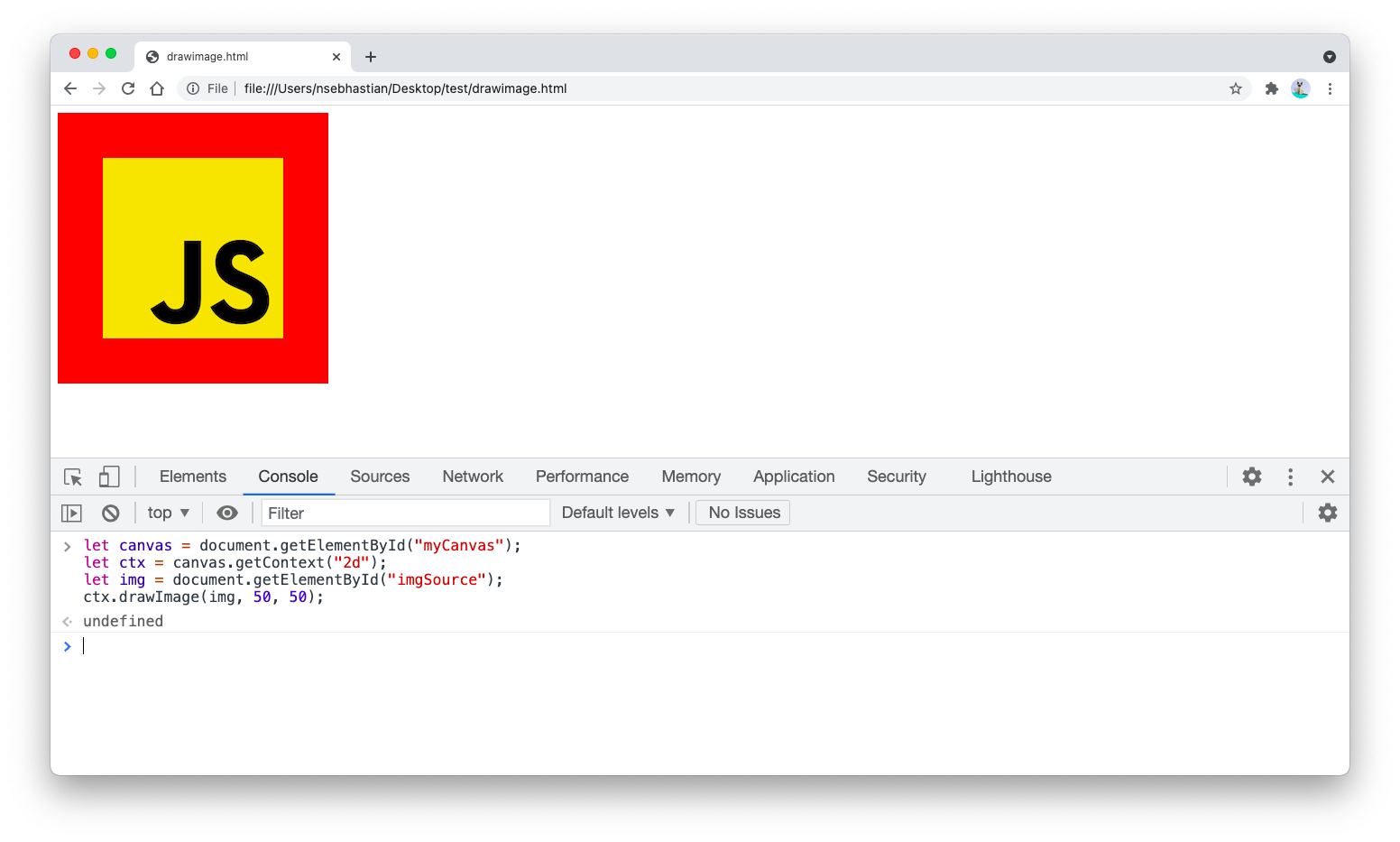
 Javascript Canvas Drawimage Method Explained
Javascript Canvas Drawimage Method Explained
 How To Implement A Linkedlist Class From Scratch In Java
How To Implement A Linkedlist Class From Scratch In Java
 Adding A Function To Object Prototype When Use Constructor
Adding A Function To Object Prototype When Use Constructor
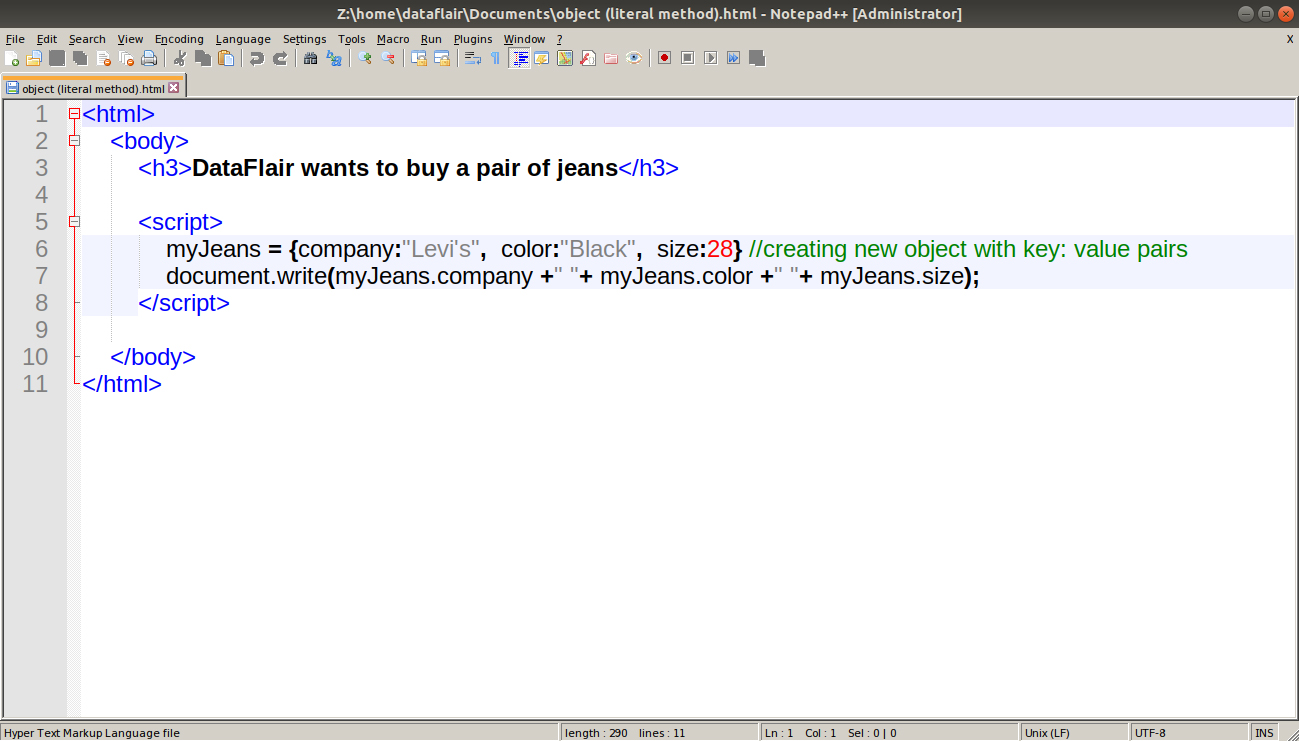
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 Method Computed Has Type Object In The Component
Method Computed Has Type Object In The Component
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Javascript Advanced Chapter 7 Using Object Oriented
Javascript Advanced Chapter 7 Using Object Oriented
 Javascript Array Insert How To Add To An Array With The
Javascript Array Insert How To Add To An Array With The
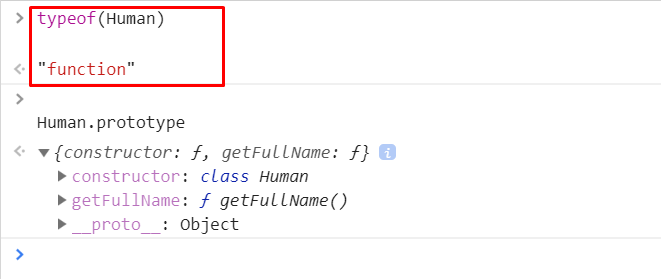
 Javascript Prototype Add Method To Object Javascript
Javascript Prototype Add Method To Object Javascript
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 9 Ways To Work With Objects In Javascript In 2020 Jsmanifest
9 Ways To Work With Objects In Javascript In 2020 Jsmanifest
 How To Call A Method In Java With Pictures Wikihow
How To Call A Method In Java With Pictures Wikihow
 Shortcut For Adding Nested Properties To A Javascript Object
Shortcut For Adding Nested Properties To A Javascript Object
 Javascript Lesson 27 Add Methods To Javascript Object
Javascript Lesson 27 Add Methods To Javascript Object
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 Pop Push Shift And Unshift Array Methods In Javascript
Pop Push Shift And Unshift Array Methods In Javascript
 Add Method To Object Javascript Code Example
Add Method To Object Javascript Code Example
 Javascript Adding Methods To Objects
Javascript Adding Methods To Objects



0 Response to "34 Javascript Add Method To Object"
Post a Comment