20 How To Call Css File In Javascript Function
Feb 22, 2014 - Learn five JavaScript and CSS APIs that connect the two technologies that you may not know about. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Adding Css Animations To Wordpress Wp Engine
The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1:

How to call css file in javascript function. We recently came across Lea Verou’s slider polyfill which expresses an interesting use of CSS Variables to communicate between JavaScript and CSS. Historically, if you wanted to control CSS with a variable or function in JavaScript, your only option was to essentially write the CSS in JavaScript: 21/2/2019 · The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName() method to get HTML head element. Create new link element using createElement(‘link’) method. Aug 30, 2014 - Yes you can call a CSS link. Just put it in there in place of what I put.
Jul 09, 2015 - The style object has attributes that correspond to the different CSS properties we set. For example, style.color returns the colour that element has set on it. By calling element.style.color = "red"; you can apply the style change dynamically. Below is a function that turns an element’s colour ... Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. A stylesheet is also the file where information about your theme is stored. For this reason, the style.css file is required in every theme. Rather then loading the stylesheet in your header.php file, you should load it in using wp_enqueue_style. In order to load your main stylesheet, you can enqueue it in functions.php. To enqueue style.css
In JavaScript, document.getElementById ("square") is similar in function to to the CSS selector #square and in a similar way, document.getElementById ('clickMe') is similar to #clickMe. In JavaScript, backgroundColor corresponds to the CSS property background-color. JavaScript does not allow hyphens in names, so "camelCase" is used instead. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Function Definitions Function Parameters Function Invocation Function Call Function Apply Function Closures JS Classes Class Intro Class Inheritance Class ... AJAX Intro AJAX XMLHttp AJAX Request AJAX Response AJAX XML File AJAX PHP AJAX ASP AJAX ... Media queries are used to determine the width and height of a viewport to make web pages look good on all devices (desktops, laptops, tablets, phones, etc). The window.matchMedia () method returns a MediaQueryList object representing the results of the specified CSS media query string. The value of the matchMedia () method can be any of the ...
The only difference between these methods is that while call () method takes arguments one by one separately, apply () method takes arguments as an array: Example. function simpleFunction(x, y) { return x * y; } simpleObject = simpleFunction.call (simpleObject, 22, 2 ); // Will return 44. Try it Live. Example. In this module, we define exported functions in one file and import them in another example. There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques; Concatenate files. Ajax Techniques Example: External JavaScript file named as "main.js" Aug 08, 2013 - I tried the above code, it seems fine. I have one doubt regarding asynchronous JS. Will the Onload event get fired after loading all the asynchronous js files or after HTML rendering. Also is there any way, we can prioritize the asynchronous calls ?
I am trying to call a PHP function from an external PHP file into a JavaScript script. This is ... call the php divide function </script> Any help? 15/4/2018 · In our example, we import the css.html file into the index.html file with our include function. Our CSS here simply changes the colour of our paragraph <p> tag. You can add any code you want here. However, if you are calling a script link like Google Apps Script’s own CSS package, it is recommended to do it in your main file. Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ...
2/2/2017 · You can directly add your CSS file into html file like this- <link href="css/style.css" rel="stylesheet" type="text/css" media="all" /> And by using the JavaScript simply call this function- CSS functions are used as a value for various CSS properties. Function. Description. attr () Returns the value of an attribute of the selected element. calc () Allows you to perform calculations to determine CSS property values. counter () Returns the current value of the named counter. Nov 30, 2013 - The above tag is a valid part of the W3C Html spec under HTML Components. Microsoft took more of a liking to this than any of the other browser makers over the years and although you may not have seen it too much it's valid CSS. This functionality allows you to run JavaScript from within CSS styles.
i need to call a javascript function from a css file! yuvaraj KumarAmudhan. Ranch Hand Posts: 110. posted 11 years ago. Number of slices to send: Optional 'thank-you' note: Send. 1 Try creating a Css class..After that you can set it to your control from javascript.. document.getElementById ("MyControl").className = "MyClass"; In the css class MyClass you can set the background image..You can create another css class with different background image and set it according to the conditions.. This was quite confusing... Hopefully, more courses will become available on creating child-themes. I enqueued the parent style-sheets- and the child style file in the child functions file. It works now. Most guides online still use the @import method, which I was trying to avoid. I added this code to the child theme functions.php file.
Oct 02, 2015 - Learn about the two awesome ways you have available for styling your content using JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. No sir,i want place my function in .cs class file.And call the .cs class file function from javascript function - user1402972 May 21 '12 at 6:35 1 This is not possible.
Using tags. This is the simplest method to call a javascript function in a HTML file. In this method, we will put our javascript function inside the <script> tags and if the function we wrote inside the tags is a simple one for example console.log () function and etc. then it will run automatically when we run our HTML file. An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. It increases the speed of the webpage. Let's create an external JavaScript file that prints Hello Javatpoint in a alert dialog box. message.js. function msg () {. alert ("Hello Javatpoint"); Jun 01, 2020 - A quick guide on how selectors affect your codeWhile working on a project, I ran into an issue in my code. I was attempting to define multiple HTML elements into a collection and then change those elements based on some preset conditions. I struggled for roughly four hours of coding
In you terminal, navigate to your project's folder and run install jquery: Next, open the angular.json file and locate the scripts array and update as follows: Next, in the component where you want to call your external library you need to declare the JavaScript symbol you want to call. For example, for jQuery, we need add the following line: There are several ways to do this. Option 1. <script type="text/javascript"> function MyFunction (sender, eventArgs) { if (someCondition) { someelement.style.cssText = "background: url (Images/myImage.png) !important;" } } </script> Option 2. Then to actually use the include function call: function handleCallback(sId, oData) { alert("The CSS file (" + sId + ") has finished loading."); } if (! includeCSS({href:pathToFile/myCSSFileName.css, id:myId, fx:handleCallback})) { alert(CSS file (+ sFileName + ) is already included.); } How it works… The JavaScript function requires a single configuration object as its only argument.
Before loading CSS and JavaScript files, we need to save them on our web server. I recommend placing all these files in separate folders. So, create 'css' folder to save in CSS files and 'js' folder to JavaScript files. One more thing that I prefer is to create an assets folder in the root directory. And put CSS and js folders in this ... A coding sample for calling JavaScript function using event listeners# We will develop a web page that will accept the names of its users. Once a user clicks the submit button, the website will display a greetings message to the user. Here we will use a JavaScript event listener to call a JavaScript function when a user clicks the submit button. Let's create a function in functions.php that will store all our javascript and CSS files to use and with that function we need to instruct WordPress to load the function by adding an action. function mythemename_all_scriptsandstyles() {// Load JS and CSS files in here } add_action( 'wp_enqueue_scripts', 'mythemename_all_scriptsandstyles' );
Jul 28, 2003 - Please don't put javascript inside a css file. The css file is intended for style commands and not javascript. You can put the javascript in a "js" file in stead. Copy the script to an empty text file and call it, eg. "javascript.js". Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Nov 20, 2013 - web application security's had a lot of coverage in recent times with a lot of attention paid to approaches to dealing with user generated content or exposing... JavaScript and CSS have lived beside one another for upwards of 20 years. And yet it's been remarkably tough to share data between them. There have been large attempts, sure. But, I have something simple and intuitive in mind — something not involving a structural change, but rather putting CSS custom properties and even Sass variables to use. 3/4/2020 · Now that we've done that, we can call our JavaScript function using the nameJs variable: <button type="button" th:onclick="showName(nameJs);">Show Name</button> 4.
5/12/2014 · I am having javascript code for printing this is working fine but i want to call .css file in to the javascript to change the styles but i am not able to know how to call the class file in my code here is my code below and i want to call class file is "<link href="../CSS/FAACT1.css" rel="stylesheet" type="text/css" />" function … Because CSS-in-JS is a fairly #hotdrama topic, I realized that there are a lot of different ways that folks are trying to go about this. Now, I share the feelings of many other people who hold CSS in high regard, especially when it comes to leveraging JavaScript to write CSS. My initial reactions to this approach were fairly negative. Nov 08, 2011 - Is there any way that I can call my JavaScript function from css? For ex here is style: .first-nav li a:hover, .first-nav li.hover a { margin:-3px 0 -1px; height:30px; position:relat...
How do I include a JavaScript script file in Angular and call a function from that script 0 votes I have a JavaScript file called abc.js that has a 'public' function called xyz(). JavaScript does not have classes, and an external JS file does not need to be generated, it needs to be written and put in a directory from where it can be included in the current page. how i should call the external JS file . A file is not called, it is included in a page via the script tag. Then you can call any functions that are declared in it. January 1, 2018. One of the incorrect way theme developers add their CSS to their theme is via the bloginfo ('stylesheet_url'); tag in the header.php. This is a bad idea. A better way to do this is via the functions.php file, much in the same way you properly link to JavaScript files a WordPress theme. Here is the code for how to do this:
The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: Even though I believe this is just a working draft, there is a CSS property called "behavior" which can link to a JavaScript file with an ".htc" (HTML Components) extension. Whats interesting is that IE supports this, not sure about other browsers because I haven't extensively tested it.
Micron Js Library For Creating Css Animations Bypeople
 Css Overlay A Complete Guide To Css Overlay With Examples
Css Overlay A Complete Guide To Css Overlay With Examples
Spring Mvc How To Include Js Or Css Files In A Jsp Page
 Javascript Removing Media Query From External Css File
Javascript Removing Media Query From External Css File
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
 How To Add External Css Amp Javascript File In Angular Project
How To Add External Css Amp Javascript File In Angular Project
 Dashboard Tutorial Ii Html Css Php And Heroku By
Dashboard Tutorial Ii Html Css Php And Heroku By
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
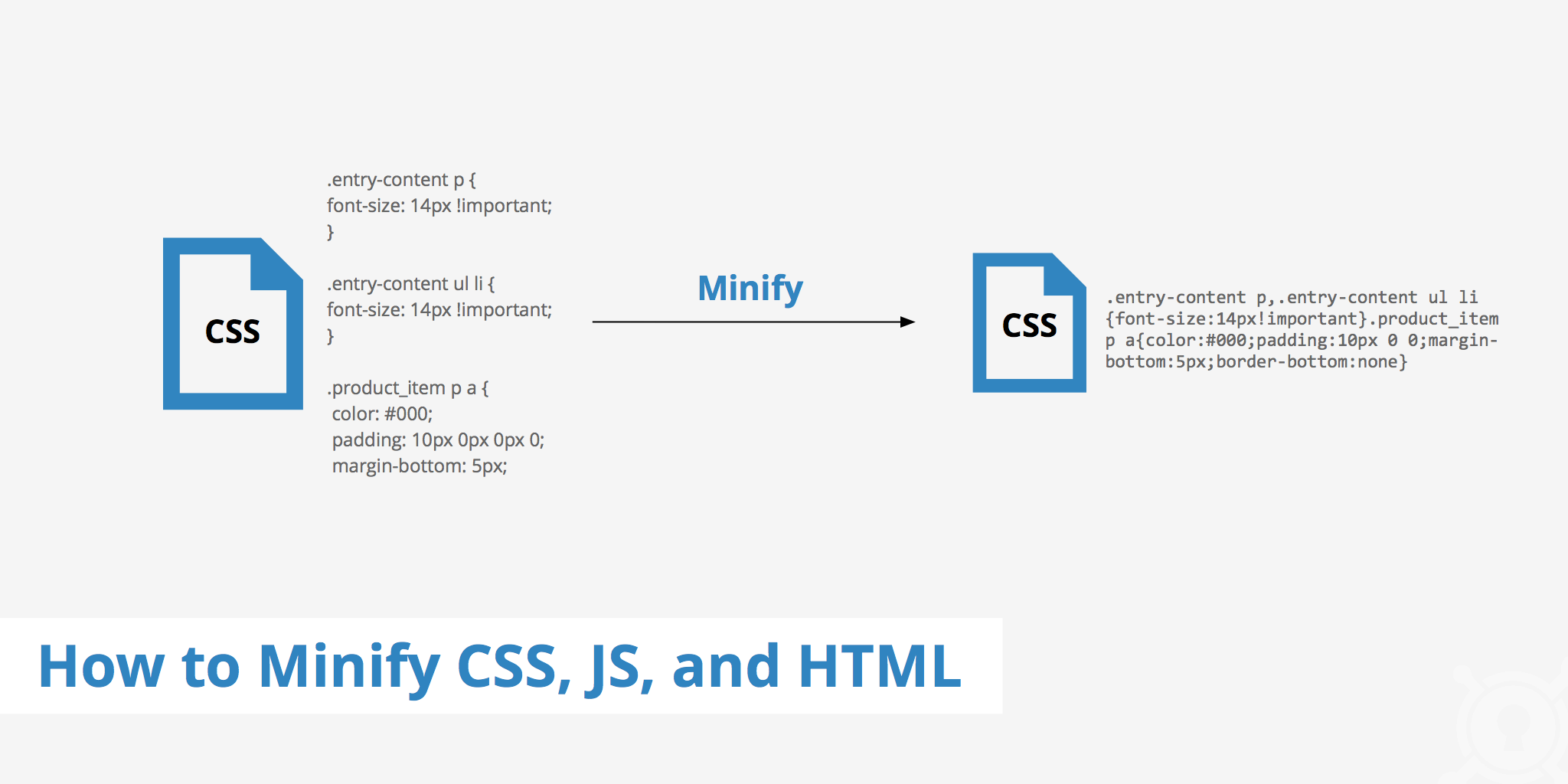
 How To Minify Css Js And Html Keycdn Support
How To Minify Css Js And Html Keycdn Support
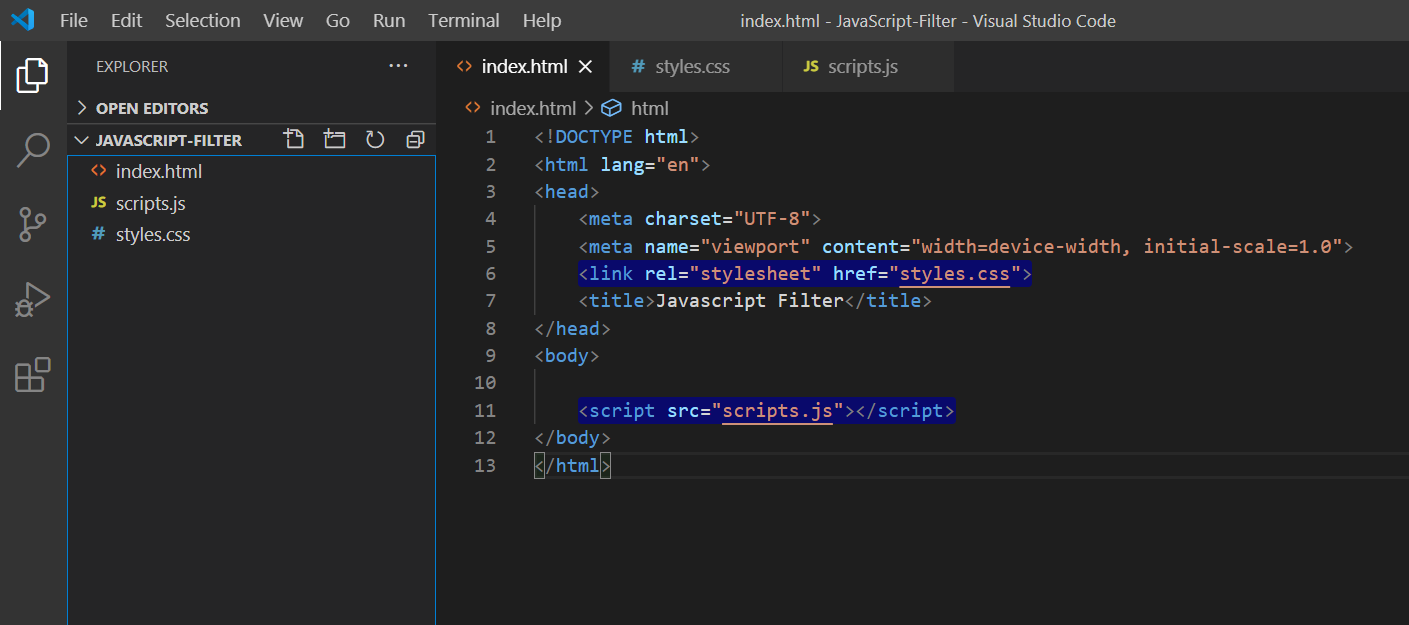
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Call External Javascript Function Which Is In Separate
How To Call External Javascript Function Which Is In Separate
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
 Call Javascript Function From Html Code Example
Call Javascript Function From Html Code Example
 The Safest Way To Inject Css Html Javascript To Confluence Pages
The Safest Way To Inject Css Html Javascript To Confluence Pages
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn

0 Response to "20 How To Call Css File In Javascript Function"
Post a Comment