31 How To Hide Url Parameters In Address Bar Using Javascript
The Address Bar of Chrome is useless in a Chrome App and I was wondering if there was a way to disable it. There are two ways to hide a URL. Let's talk about the first method: #1. you can run chrome in command prompt to hide URL. for Windows Perform following code. Chrome.exe --app= Google. for Mac users 4/6/2021 · Okay but when the parameter is missing from the URL the value will be undefined. Here’s how to set a default value to the variable: function getUrlParam (parameter, defaultvalue){ var urlparameter = defaultvalue; if ( window . location . href . indexOf (parameter) > - 1 ){ urlparameter = getUrlVars()[parameter]; } …
 Change Url In Browser Address Bar Without Reloading
Change Url In Browser Address Bar Without Reloading
Most popular browsers will reveal the address bar with some simple key-press, eg F11. An alternative approach would be to use a modal dialog within the main window. This is more involved but can be achieved with eg. the javascript libs jquey/jqueryUI, typically with ajax to fetch the data to be displayed in the dialog.

How to hide url parameters in address bar using javascript. How to Hide URL in address bar of any browser? Jan 20, 2012 07:29 AM | shubhadeepchat | LINK I have an web application where i want to hide the URL which shows in the addressbar in the browser. Here is the list of options available to get URL and other details using JavaScript. The first example will get the current URL in a web browser. Other examples are also available for your reference. #1 - href. This will return the entire URL displaying in the address bar. 3/1/2013 · You can consider adding these to hide the open location dialog (Ctrl+L) and the URL bar and Search bar if they would be moved to another toolbar via customization mode. #openLocation { display:none!important; } #urlbar-container { display:none!important; } #search-container { display:none!important; }
Hi mikalush, To keep the user from seeing your query parameters in the URL address bar, use the POST method to sumbit your form data to the web server, not the GET method. Oh, you should also be aware that the earlier suggestion to use location to hide the address bar (presumably using window.open) will be problematic in the future. 8/5/2009 · I need a solution. so that on Page load of mytest.aspx i should be able to hide menubar and addressbar. function setEnv() { window.document.addressbar.enabled=false;} <body onload="setenv();">..... </body> Please suggest some javascript to hide address/menu bar on page load. Thanks Three URL masking techniques are fairly easy to implement: With an iframe tag . An iframe large enough to use up the entire browser window contains the content at a different URL. With an Apache rewrite directive. The URL affected by the Apache rewrite is in the browser's address bar while the content in the browser window is from a different ...
[/html] Basically , its invoking two functions when the page is being loaded.--This will take care of closing the browser in Firefox:v>onload="window.open('','_parent','');openWindow()"> If you simply use the this line onload="openWindow()" , then the window will not close automatically in Firefox . Edit : A lot of people are having problem implementing this code, may be ... I would like the URL to hide when I right click the screen from outsystems and select the "open in browser" option. Hiding browser address url bar is browser level setting and that is nothing to do with outsystem. However if you are opening a new web page in pop up then you can disable its url address bar. A query string is the part of a URL that includes field-value pairs. Here we are going to remove query string from URL using JavaScript. There are number of benefits of clean URL. Clean URL always looks better and prevent user to see if you are tracking where they came from. It is helpful for security reasons. Example 1 : $
But the address bar where the page url is displaying, is still there. I am trying to load a web page in Iphone mobile browser. I want the page to be occupied the full screen equivalent to the ... URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL. Hide URL parameters using Javascript's history.replaceState methods. The server (PHP or whatever) will still see it of course, but this script will quickly 'hide' the parameters.
1. Also you have to enable window.open to hide the address bar in Firefox, which is disabled by default. Go to about:config, search for disable_window_open, so you can see all window.open feature disabling options, including dom.disable_window_open_feature.location, which is responsible for the address bar not hiding. Set it to false. For one reason or another, you may want to hide the URL displayed in the browser window's status bar when a user mouses over it. The URL can be easily hidden by using some simple HTML and JavaScript with a few basic techniques. Hiding the URL With HTML and JavaScript using Void(0) This code will display some JavaScript code in the status bar ... The services I'm using create an iframe around myrootsite and use the url mysubsite . ... Does the URL in the address bar show myrootsite or mysubsite , when you first visit mysubsite ? ... You can't hide your real URL because it's can risk many websites and users but you can make redirect page like that:
We're using this one on Report URI, when updating URL to reflect the reports filter for bookmarking etc. Trust no one. Oh, and there's another lesson you should have learned today: the URL displayed in the address bar might not be the URL that was actually requested and loaded which brings a lot of fun for attacks like XSS (Cross-Site Scripting). Domain masking allows you to show one URL in the browser's address bar while another website's content is shown. For example: when someone visits your website (For eg, a free hosted website that does not allow you to use your own domain name), you can have yourdomain (the domain you register elsewhere) shown in the browser's address ... press F11 . . . . no need for javascript as well :P or use : [code]window.scrollTo(0,1); [/code]It's a hack and does NOT work on Chrome 49+ The Chrome team has recently implemented a feature that tells the browser to launch the page full screen wh...
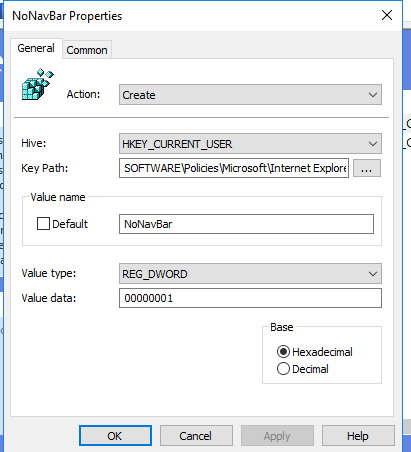
How to hide the url parameters in the addressbar? If POST method is used , it is not visible. Incase , if the page is located from a javascript with some parameters (e.g document.location= somefile.php?paramerer1=va lue1¶m eter2=valu e2 ) , in the address bar , the url would be displayed with all the parameters. 22/8/2012 · Solution 1. Accept Solution Reject Solution. The syntax is window.open (URL, windowName [, windowFeatures]) where the optional third parameter is a list of window features, which includes control over the address bar. Here [ ^] is some documentation. Object parameters for JavaScript tags. URL parameters for iframe tags. Object parameters for JavaScript tags. Object Parameter ... Required URL parameter. Hides the top navigation area, better blending the view into your web page. ... Specifies the full user identifier (email address). Used in conjunction with :openid_hd to specify the hosted ...
Change URL in Browser Address Bar without reloading using JavaScript The HTML Markup consists of 3 buttons which make a call to a function ChangeUrl. This function accepts the page Title and URL as parameters. Passing hidden parameters in a URL, without a form 21 posts ... to be explicitly viewable from the address bar. ... instead of redirecting to a URL, you trigger the javascript; ... Solution 2. (1)Use a form and POST the information. This might require additional code in source pages, but should not require logic changes in the target pages (merely change Request.QueryString to Request.Form). While POST is not impossible to muck with, it's certainly less appealing than playing with QueryString parameters.
Reading the current URL — for example, to see what query parameters have been included in the URL. Good if you're creating dynamic JavaScript pages. Changing the current URL — so you can move to a different point in the page, or send visitors off to a different page. This allows you to do things like JavaScript drop-down menus for navigation. Well, in order to hide the address bar in a PWA, you must first create a app.manifest file in the root of your JavaScript project. The web app manifest is a plain JSON file that indicates to the browser details about your web application and how it should perform when installed onto a user's mobile device or desktop. I am using RadWindow to open the redirected page . But I'm experiencing the problem, Page URL is showing in the status bar of RadWindow. Is it possible to hide the URL in the status bar but keep the animated 'Loading' image when the window first opens? See attached screen shot.. Thanks, Nawnit
I want to mask the parameters on the url for the user. I'm using the GET method. I know if I use the post method I can hide the parameters., but I have to pass the parameters to the query the database. Is there any other option , to hide the parameters on the URL? Can anyone hlep me please? For a security purpose, it is not possible to hide the URL bar in the pop up window in edge browser. For more information, I recommend you to refer these threads discussion. (1) Hiding the address bar of a browser (popup) (2) Internet Explorer Edge : Hide Url Bar in Pop-Up Window. Regards, Deepak Hide Querystring in address bar with javascript. ... I do not want to show querystring in url and i cannot use url rewrite for this. Can we do this with some javascript. please help me, thanks in ...
Hide the Target URL of a Link in Status Bar. There are some instances where you have redirect the user through one page to get them to another page. There is a way to do this stealthily - without letting the user know that there was a redirect. Yes - it sounds evil - but it don't have to be.
Power Apps Guide How To Hide The Purple Power Apps

 7 Universal Link Challenges On Ios 10 3 Appsflyer
7 Universal Link Challenges On Ios 10 3 Appsflyer
 Tip Enable 2 Line Title Ui For Url Suggestions In Google
Tip Enable 2 Line Title Ui For Url Suggestions In Google
 Using Javascript To Modify Urls And Hide Fbclid Michal Spacek
Using Javascript To Modify Urls And Hide Fbclid Michal Spacek
 How To Get Url Parameters Using Javascript Geeksforgeeks
How To Get Url Parameters Using Javascript Geeksforgeeks
 Filter An Embedded Report With A Url Parameter Gooddata
Filter An Embedded Report With A Url Parameter Gooddata
 Asp Net Postbacks And Url Rewriting Ruslany Blog
Asp Net Postbacks And Url Rewriting Ruslany Blog
 React Navigation On The Web React Navigation
React Navigation On The Web React Navigation
 The 2020 Url Querystring Data Leaks Millions Of User Emails
The 2020 Url Querystring Data Leaks Millions Of User Emails
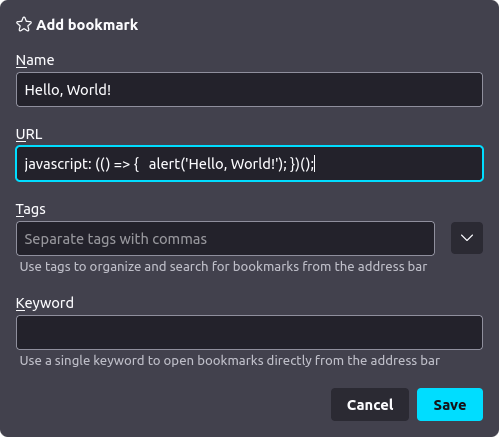
 What Are Bookmarklets How To Use Javascript To Make A
What Are Bookmarklets How To Use Javascript To Make A
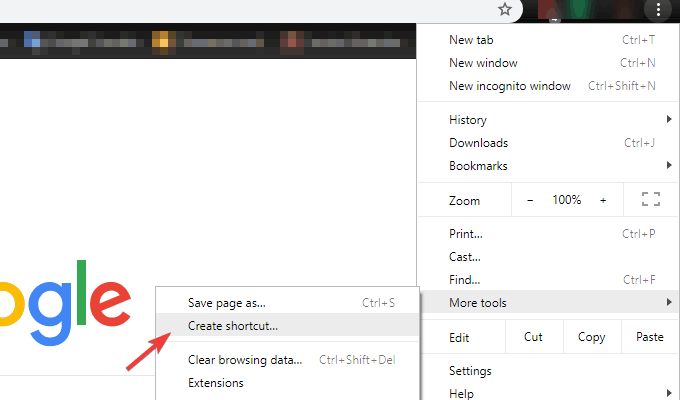
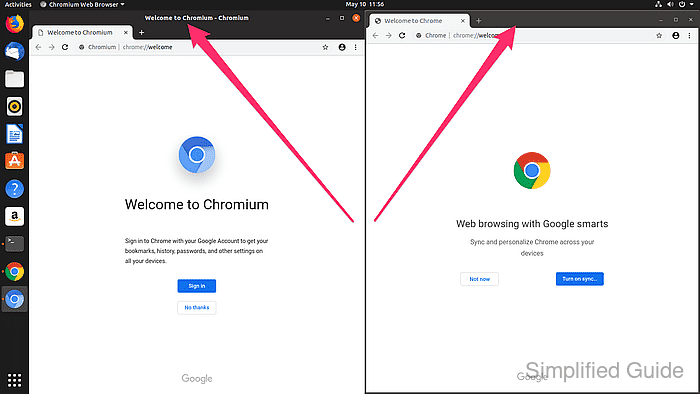
 How To Hide Address Bar In Google Chrome Easy Guide
How To Hide Address Bar In Google Chrome Easy Guide
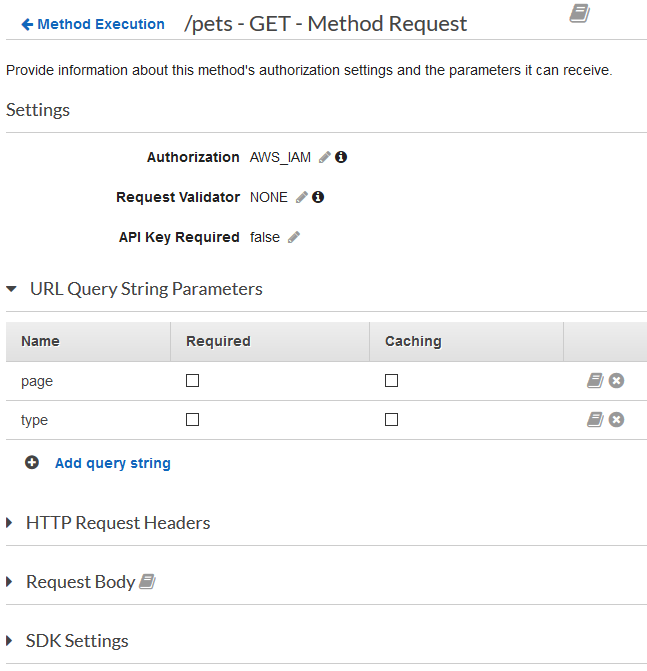
 Tutorial Build A Rest Api With Http Non Proxy Integration
Tutorial Build A Rest Api With Http Non Proxy Integration
 How To Faq Analytics Platform Matomo
How To Faq Analytics Platform Matomo
 Firefox Blocks Javascript In Address Bar By Default Ghacks
Firefox Blocks Javascript In Address Bar By Default Ghacks
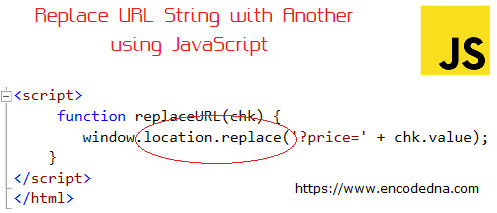
 How To Replace A String With Another String In The Url Bar
How To Replace A String With Another String In The Url Bar

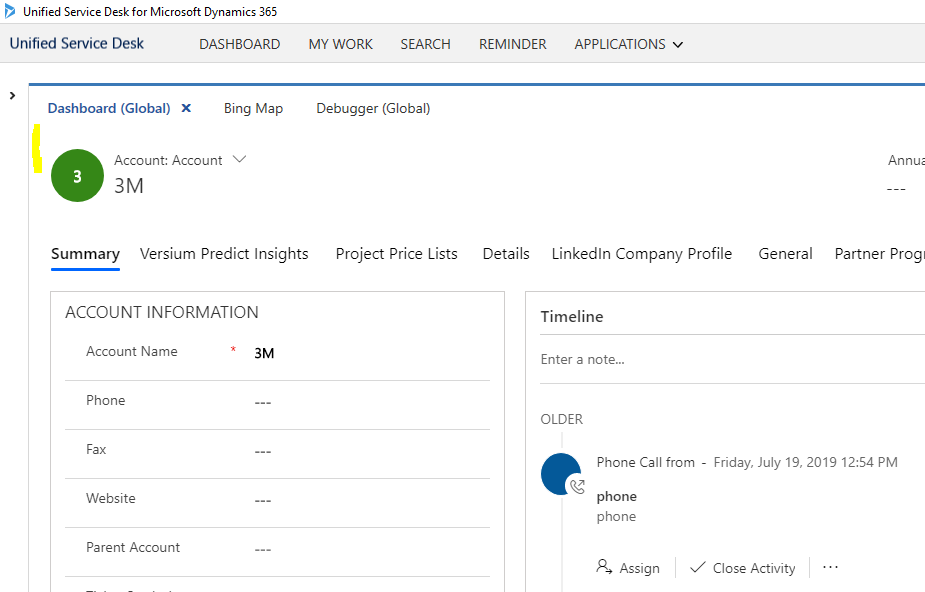
 Hiding The Navigation Bar And Command Bar In Unified Service
Hiding The Navigation Bar And Command Bar In Unified Service
Hide Ssrs Report Address Bar In The Javascript Window
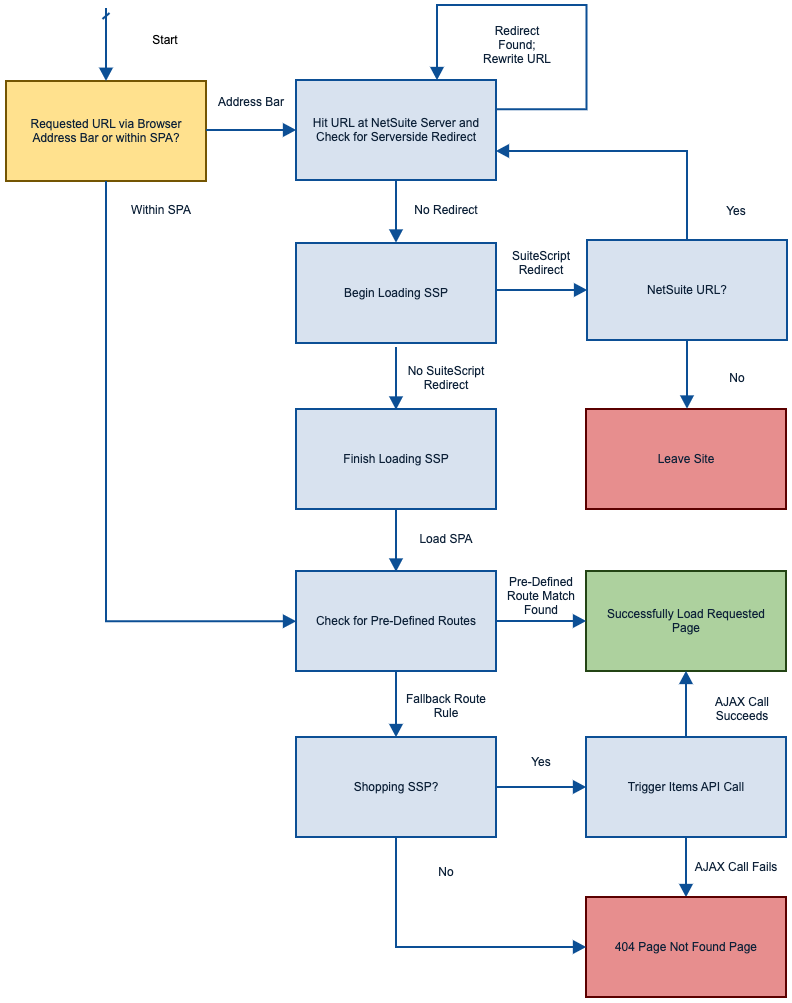
 Page Navigation And Redirection Developers Suitecommerce
Page Navigation And Redirection Developers Suitecommerce
Struts 2 Url Tag Example Mkyong Com
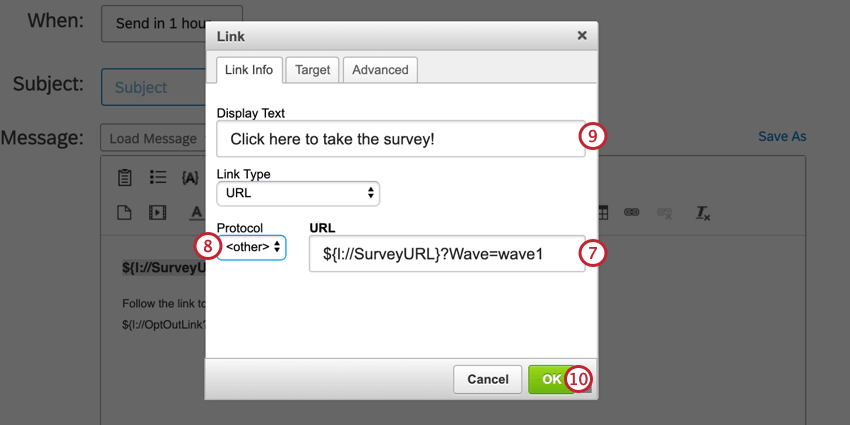
 Set A Hidden Form Field Value Adobe Marketo
Set A Hidden Form Field Value Adobe Marketo
 If How To Remove Parameters In Url Using Javascript
If How To Remove Parameters In Url Using Javascript
 Hiding The Address Bar Of A Browser Popup Stack Overflow
Hiding The Address Bar Of A Browser Popup Stack Overflow
 Hide Url In Address Bar Using Php Design Corral
Hide Url In Address Bar Using Php Design Corral
 How To Hide Url In Address Bar In Html Design Corral
How To Hide Url In Address Bar In Html Design Corral
 Internet Explorer 11 Hide Address Bar Whatever Networks
Internet Explorer 11 Hide Address Bar Whatever Networks
 Passing Information Via Query Strings
Passing Information Via Query Strings
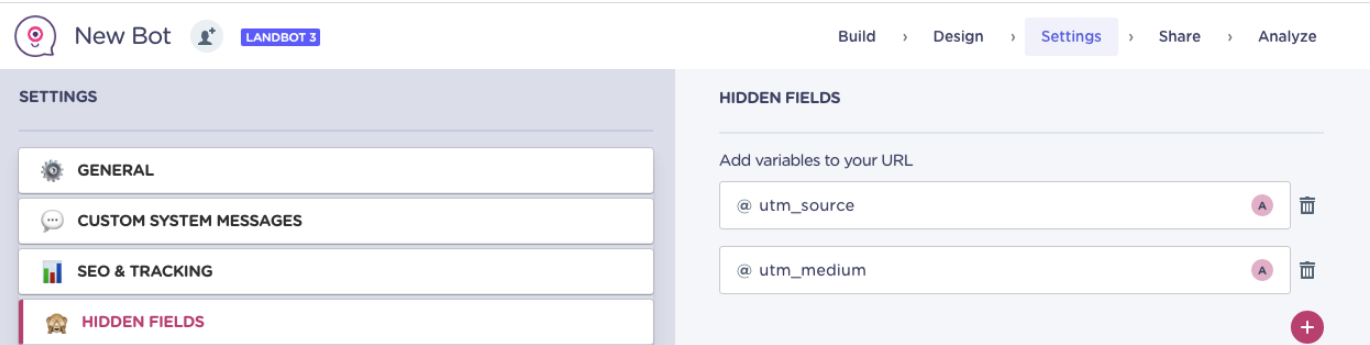
 Hidden Fields Get Params Utms From Url And Use It As
Hidden Fields Get Params Utms From Url And Use It As
 Check If Url Contains Get Parameter Js Code Example
Check If Url Contains Get Parameter Js Code Example
This comment has been removed by the author.
ReplyDelete