32 Decode Html Tags In Javascript
Encoding Data as JSON in JavaScript. During an Ajax communication JavaScript object or value from your code sometime need to be transferred to the server. JavaScript provides a method that converts a JavaScript value to a JSON String by using JSON. stringify ( ) as shown in the example: Stringify a JavaScript Object In this article, you will find 3 ways to strip the html tags from a string in Javascript. 1. Create a temporary DOM element and retrieve the text This is the preferred (and recommended) way to strip the HTML from a string with Javascript.
 Parsing Post Data 3 Different Ways In Node Js Without Third
Parsing Post Data 3 Different Ways In Node Js Without Third
Aug 02, 2017 - After some googling I got the tricky solution with the jQuery .text() function. I made one javascript function HTMLDecode as follows: ... In this function, I pass the string value as argument from which I need to convert all HTML-escaped equivalents code to their special character.

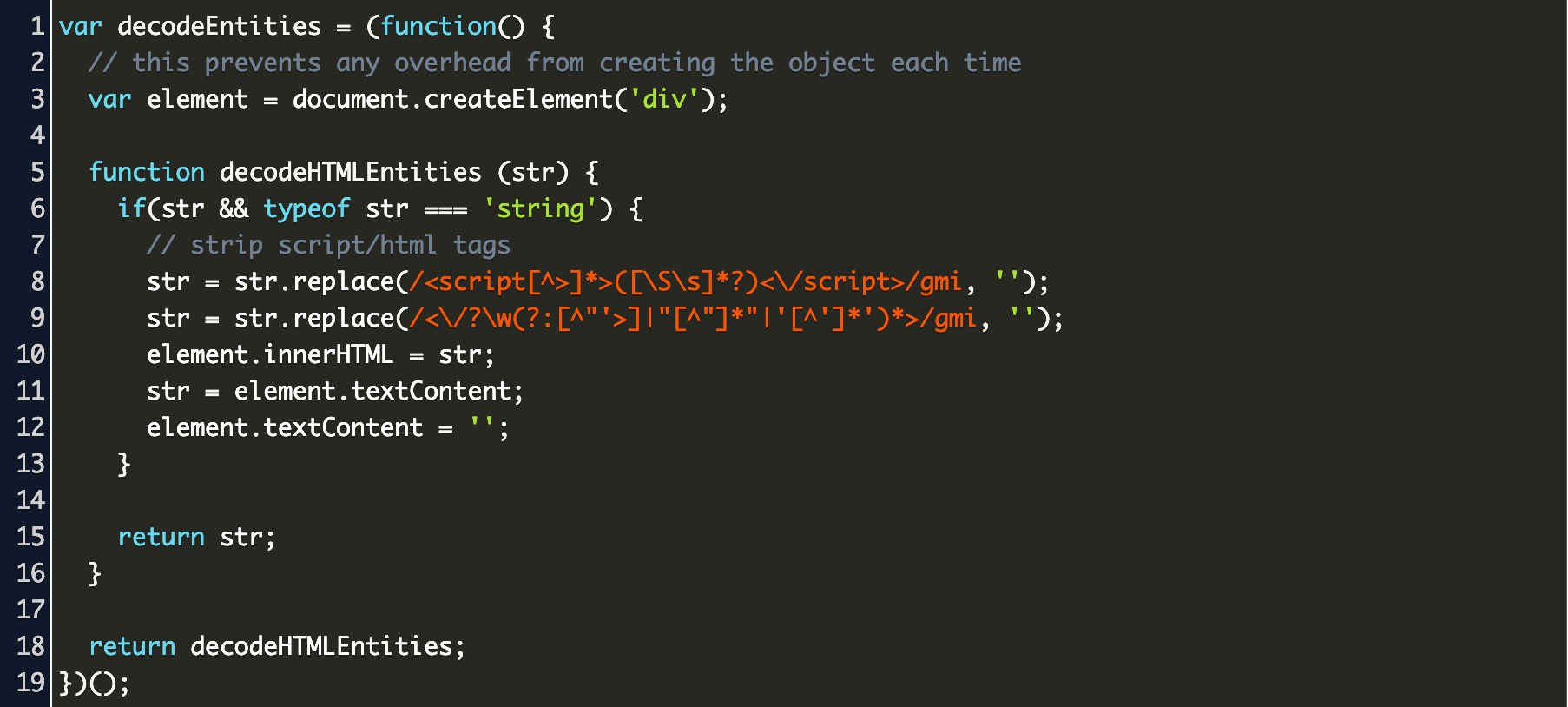
Decode html tags in javascript. Nov 13, 2014 - However, this attack is not possible against a <textarea> because there are no HTML elements that are permitted content of a <textarea>. Consequently, any HTML tags still present in the 'encoded' string will be automatically entity-encoded by the browser. function decodeEntities(encodedString) ... How to Strip/Remove HTML tags, HTML Encode and Decode HTML string using jQuery/JavaScript in ASP.Net? The jQuery library has 2 useful methods called $.html() and $.text() which can be used in this scenarios. The below code snippet will help us to strip or remove the html tags from a string, HTML encode and decode a string in client side scripting. HTML character decoding is the opposite process of encoding. The encoded characters are converted back to their original form in the decoding process. It decodes a string that contains HTML numeric character references and returns the decoded string. You can also choose to convert HTML code into JavaScript string.
This can potentially improve security because inline events will not execute when the HTML is parsed. Once the parsed HTML is injected into a document it does execute, but this gives tools a chance to traverse the created DOM and remove anything deemed unsafe. Jun 24, 2015 - We and third parties such as our customers, partners, and service providers use cookies and similar technologies ("cookies") to provide and secure our Services, to understand and improve their performance, and to serve relevant ads (including job ads) on and off LinkedIn. Aug 31, 2020 - In JavaScript _______ function to encode the value before storing it in the cookie. Select one: a. start() b. begin() c. unescape() d. escape() · File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is disabled on this system · Register to vote on and ...
Online HTML Encode: HTML Encode will be encode HTML and is way to hide HTML text from prying eyes. Countwordsfree HTML Encoder is an online tool that converts HTML code into JavaScript Unicode string which means the text looks scrambled when your source code is viewed, but when executed as a web page, appears to be normal. Nov 30, 2012 - Javascript: encode(decode) html text into html entity - htmlentity.js In JavaScript, it is possible to use Base64 to encode and decode strings. In this article, you will be introduced to the btoa and atob JavaScript functions that are available in modern web browsers.
In this tutorial, you'll learn how to encode HTML tags and other special characters into their corresponding HTML entities. Get my free 32 page eBook of Java... For <script> and <style> tags the CDATA (HTML 4) or raw text (HTML 5) context applies. In this mode, the parser searches for the closing script or style tag, and dispatches the contents of the string between these tags to the javascript or CSS parser. No HTML decoding occurs. Decoding HTML entities with vanilla JavaScript Over the weekend, I finished up the site for my vanilla JavaScript mini courses. People who've purchased courses will be able to log in and watch the videos on any device with an internet connection. The text for each video is sent along as an encoded string in JSON. That means that this:
Nov 12, 2019 - If you want to change and other HTML-entites to usual special characters. 1. First you need to place the JavaScript code before the closing tag </body>, because the whole page needs to load for the code to act. 2. If you need to get the information between tags, you can use "getElementsByTagName" method. Neat little HTML encoding trick in javascript Filed under: AJAX , HTML , javascript — Tags: encode , escape , HTML , htmlencode , javascript — sanzon @ 4:00 am I came across a really neat trick in javascript lately that actually goes ahead and kind of cheats in a very effective manor!
URL Encoding Functions. In JavaScript, PHP, and ASP there are functions that can be used to URL encode a string. PHP has the rawurlencode () function, and ASP has the Server.URLEncode () function. In JavaScript you can use the encodeURIComponent () function. Click the "URL Encode" button to see how the JavaScript function encodes the text. HTML Decode is very unique tool to encode plain html. This tool saves your time and helps to encode Hyper Text Markup language data. This tool allows loading the Plain HTML data URL, which loads plain data to encode. Click on the URL button, Enter URL and Submit. Users can also convert plain HTML File to encoded HTML by uploading the file. htmlEntities for JavaScript. Chris Coyier on Sep 14, 2010. htmlentities () is a PHP function which converts special characters (like <) into their escaped/encoded values (like <). This allows you to show to display the string without the browser reading it as HTML. JavaScript doesn't have a native version of it.
Html Encode. Online tool for html encoding a string. Convert text into a html encoded string using this free online html encoder utility. The Cross-Browser Method is used as a javascript library to encode/decode a string in any browser. Example-3: This examples encodes the string "This is GeeksForGeeks" by creating a Base64 object. URL-encoding : ASCII Character %20 : space %21 : ! %22 : " %23 : # %24 : $ %25 : % %26 : & %27 : ' %28 : ( %29 : ) %2A : * %2B : + %2C : , %2D : - %2E : . %2F ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript String Escape / Unescape. Escapes or unescapes a JavaScript string removing traces of offending characters that could prevent interpretation. The following characters are reserved in JavaScript and must be properly escaped to be used in strings: Horizontal Tab is replaced with \t. Vertical Tab is replaced with \v. Mar 10, 2016 - No tags are passed, unlike your ... hide) tags. – Rob W Sep 12 '11 at 22:34 · Nice trick! I'd been using a non-textarea version of this for a while, and this is by far better. – Domenic Sep 12 '11 at 22:49 ... Don’t use the DOM to do this. Using the DOM to decode HTML entities (as suggested in the currently ...
Mar 29, 2021 - attribute emulates behavior of browser when parsing tag attributes: entities without semicolon are replaced when not followed by equality sign =. ... Decodes a single HTML entity. Unknown entitiy is left as is. A DOMString representing the decoding hint. Possible values are: sync: Decode the image synchronously for atomic presentation with other content.; async: Decode the image asynchronously to reduce delay in presenting other content.; auto: Default mode, which indicates no preference for the decoding mode.The browser decides what is best for the user. Sep 02, 2020 - How do I use jQuery to decode HTML entities in a string? Is it possible?
The html_entity_decode () function converts HTML entities to characters. The html_entity_decode () function is the opposite of htmlentities (). Like Mike Samuel said, don't use jQuery.html ().text () to decode html entities as it's unsafe. Instead, use a template renderer like Mustache.js or decodeEntities from @VyvIT's comment. Underscore.js utility-belt library comes with escape and unescape methods, but they are not safe for user input: The following examples show how to strip out HTML tags using replace() function and a regular expression, which identifies an HTML tag in the input string. A regular expression is a better way to find the HTML tags and remove them easily. Program: In JavaScript, the following code strips a string of the HTML tags.
A simple HTML encode / decode function for JavaScript. - GitHub - emn178/js-htmlencode: A simple HTML encode / decode function for JavaScript. Nov 12, 2011 - To use this function, just call decodeEntities("&") and it will use the same underlying techniques as the jQuery version will—but without jQuery's overhead, and after sanitizing the HTML tags in the input. See Mike Samuel's comment on the accepted answer for how to filter out HTML tags. Javascript Object Oriented Programming Programming Removing HTML tags from a string We can remove HTML/XML tags in a string using regular expressions in javascript. HTML elements such as span, div etc. are present between left and right arrows for instance <div>,<span> etc.
The previous code creates a global variable (in the window) named htmlentities. This object contains the 2 methods encode and decode. To convert a normal string to its html characters use the encode method : htmlentities.encode ("Hello, this is a test stríng > < with characters that could break html. Therefore we convert it to its html ... The decoding attribute can have 3 values : sync : Decode the image synchronously in the main thread. Page rendering and image decoding happens one after the other (depending upon the position of image in the page). async : Decode the image asynchronously. Rendering of page and decoding of image is done in parallel. Html Encoder Script. Html Encoder script will help you to encode your html tags. Enter the html content to be encoded in the text box and click "Encode HTML Tags", Your content will be encoded. Features
Dec 15, 2016 - Simple HTML encoding/decoding using jQuery. GitHub Gist: instantly share code, notes, and snippets. Encode Decode. A Javascript object to encode and/or decode html characters using HTML or Numeric entities that handles double or partial encoding. This is an npm published version of Robert Reid's original - full credit to Robert. Example. Modified from the original documentation Sep 05, 2019 - How do I use jQuery to decode HTML entities in a string?
A character encoding declaration is also needed to process non-ASCII characters entered by the user in forms, in URLs generated by scripts, and so forth. This article describes how to do this for an HTML file. If you need to better understand what characters and character encodings are, see the article Character encodings for beginners. Unescape HTML in JS | CSS-Tricks. Home / Code Snippets / JavaScript / Unescape HTML in JS. Unescape HTML in JS. Chris Coyier on Aug 19, 2012. function htmlDecode(input){ var e = document.createElement('div'); e. innerHTML = input; return e. childNodes. length === 0 ?
 Html5 Integration Guide V Nova
Html5 Integration Guide V Nova
 Render Html String As Real Html In A React Component Stack
Render Html String As Real Html In A React Component Stack
 Json Tutorial Learn How To Use Json With Javascript
Json Tutorial Learn How To Use Json With Javascript
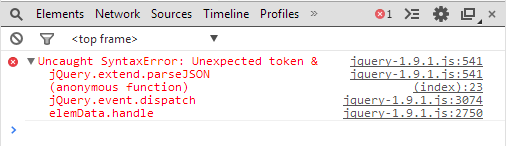
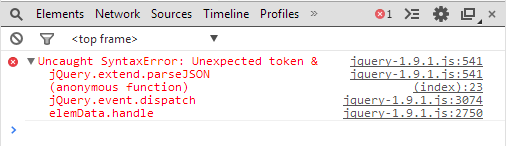
 Decoding Html With Jquery Insights From Convverge
Decoding Html With Jquery Insights From Convverge
 Render Html String As Real Html In A React Component Stack
Render Html String As Real Html In A React Component Stack
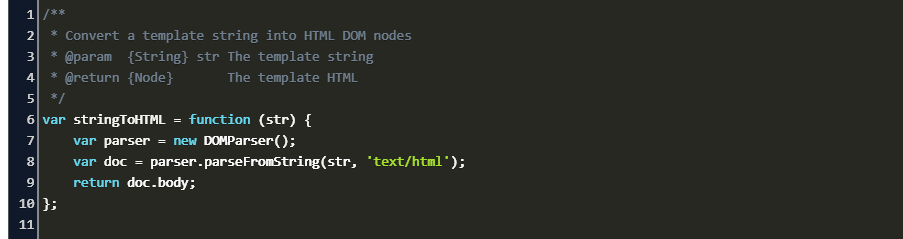
 Convert A String To Html Element In Js Code Example
Convert A String To Html Element In Js Code Example
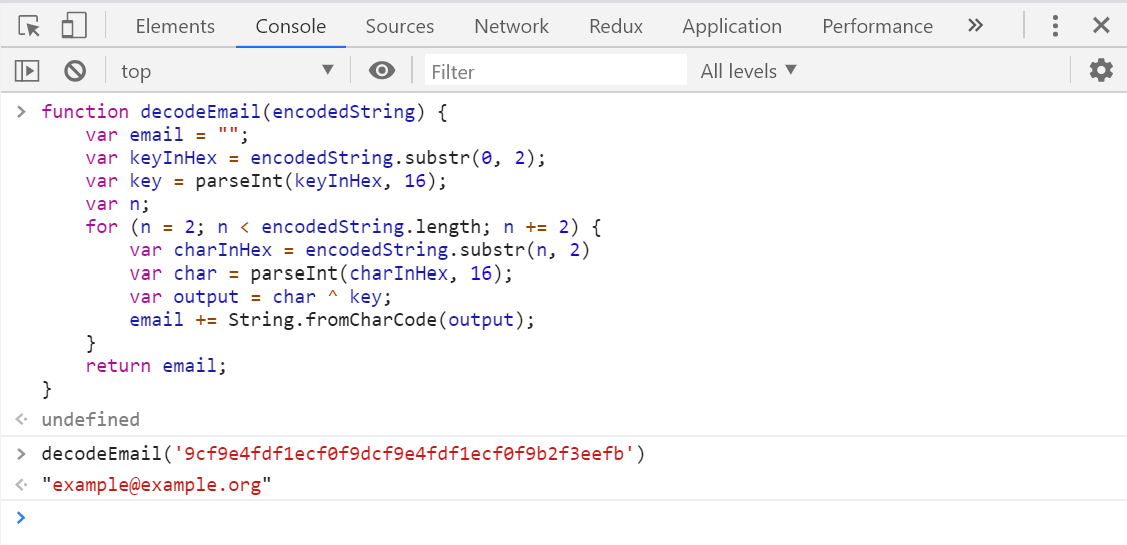
 Adding Simple Email Address Obfuscation For Your Blog Like
Adding Simple Email Address Obfuscation For Your Blog Like
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript
 Img Decoding Attribute For Synchronous Asynchronous Image Decode
Img Decoding Attribute For Synchronous Asynchronous Image Decode
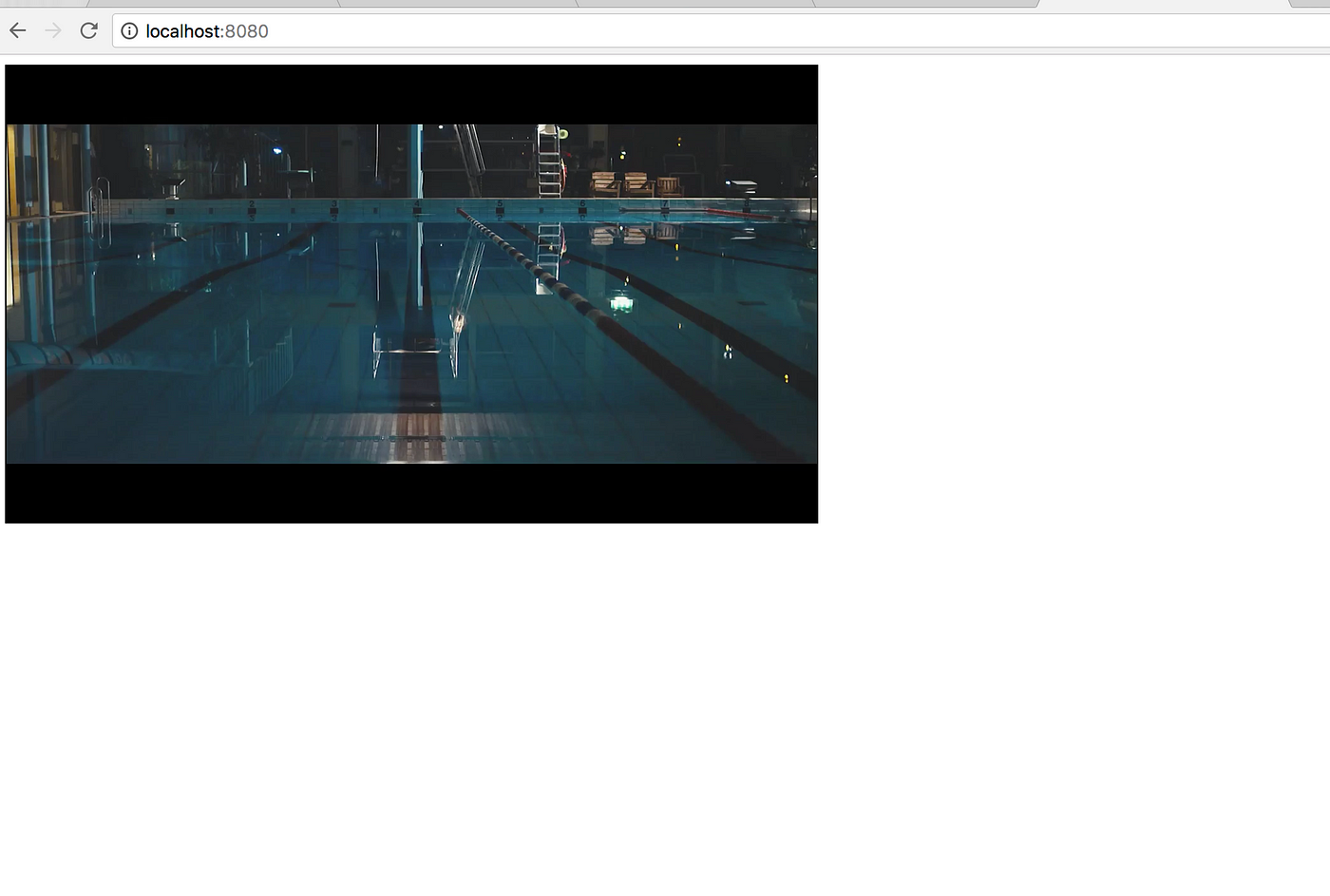
 How To Build Your Own Streaming Video Html Player By
How To Build Your Own Streaming Video Html Player By
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Javascript Encode Decode A String To Base64 Geeksforgeeks
Javascript Encode Decode A String To Base64 Geeksforgeeks
 Base64 Converter Encode Decode To Base64 In Browser Time
Base64 Converter Encode Decode To Base64 In Browser Time

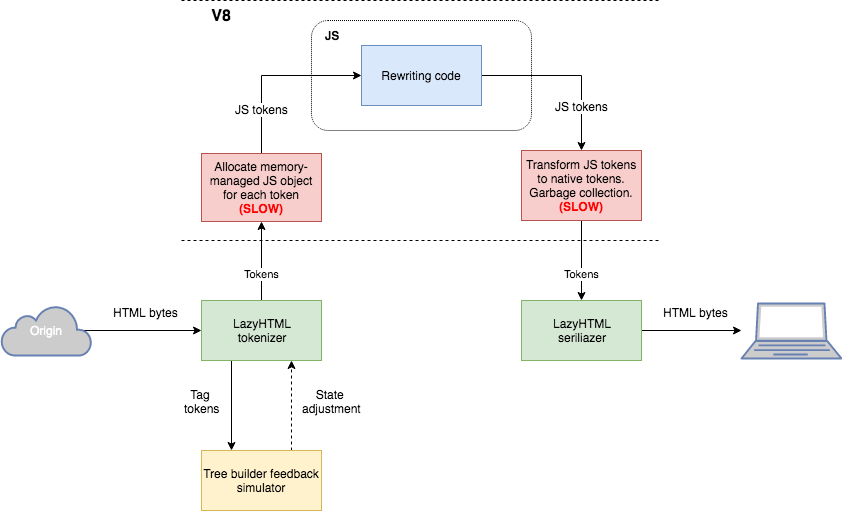
 Low Output Latency Lol Html Parser Rewriter
Low Output Latency Lol Html Parser Rewriter
 Evading Defences Using Vuejs Script Gadgets Portswigger
Evading Defences Using Vuejs Script Gadgets Portswigger
Custom Html Tags Let S Make One Coding Dude
 Html Decode Text Online Text Tools
Html Decode Text Online Text Tools
 Javascript Unencode Html Code Example
Javascript Unencode Html Code Example
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
 A Lightweight Javascript Url Params Snippet Impression
A Lightweight Javascript Url Params Snippet Impression
 Decode Html Entities Into Python String Studytonight
Decode Html Entities Into Python String Studytonight
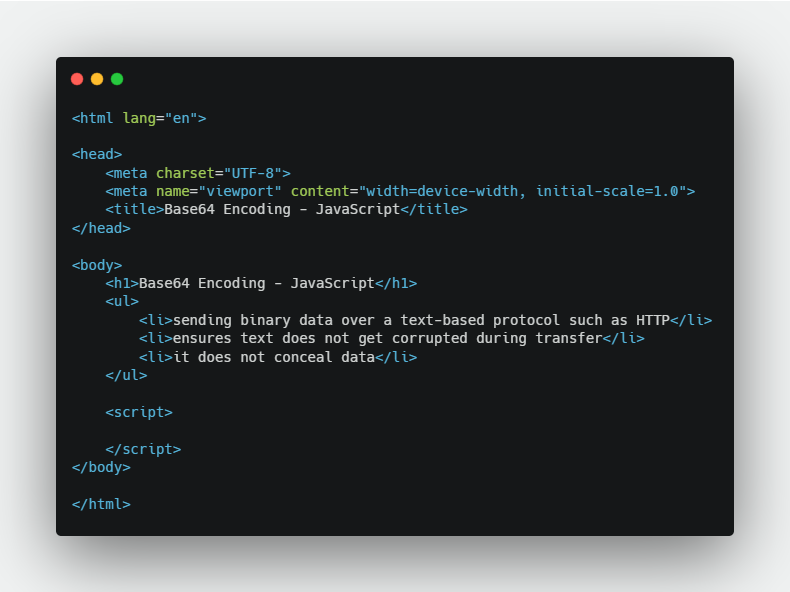
 Base64 Encoding In Javascript Including Upload An Image
Base64 Encoding In Javascript Including Upload An Image
 Deobfuscating The Javascript Code Of A Phishing Website
Deobfuscating The Javascript Code Of A Phishing Website
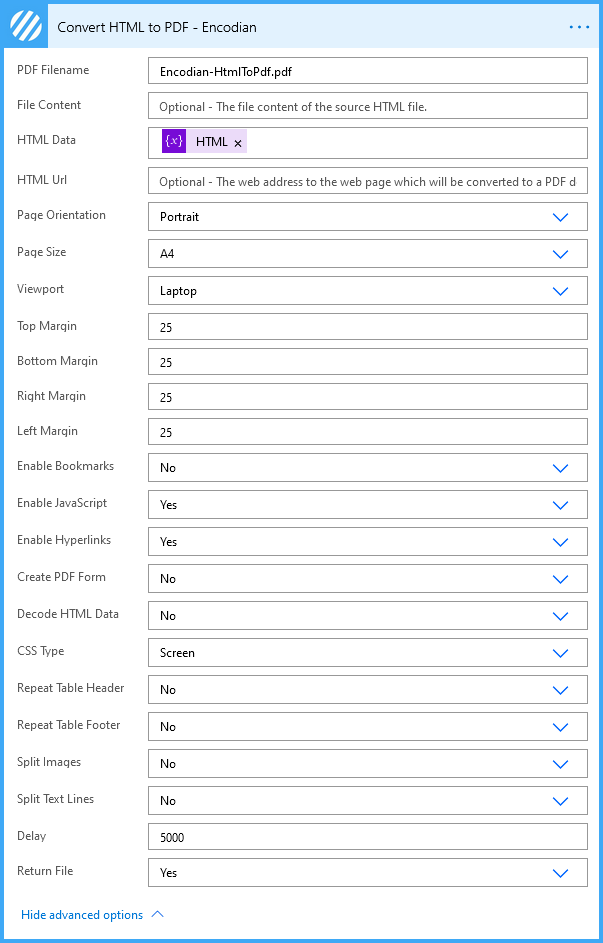
 Convert Html To Pdf Encodian Customer Help
Convert Html To Pdf Encodian Customer Help
Html Lego Hidden Phishing At Free Javascript Site Trustwave
 Samstag Gesprach Uberspringen Decodeuri Decode Reserved
Samstag Gesprach Uberspringen Decodeuri Decode Reserved
 Render Html String As Real Html In A React Component Stack
Render Html String As Real Html In A React Component Stack


0 Response to "32 Decode Html Tags In Javascript"
Post a Comment