27 Create Dynamic Tree View Using Javascript
28/11/2019 · 1. To use this tree view plugin, include the following JavaScript and Stylesheet on the HTML page. view source. 1. <link rel="stylesheet" href="css/tree.css" />. 2. <script src="/path/to/cdn/jquery.min.js"></script>. 3. <script src="tree.js"></script>. 18/8/2015 · //So we take advantage of JS's lexical scope and assign the `this` reference to //another variable that we can access inside the jQuery handlers var that = this; //I'm using `document` instead of `this` so it will catch arrow keys //on the whole document and not just when the element is focused.
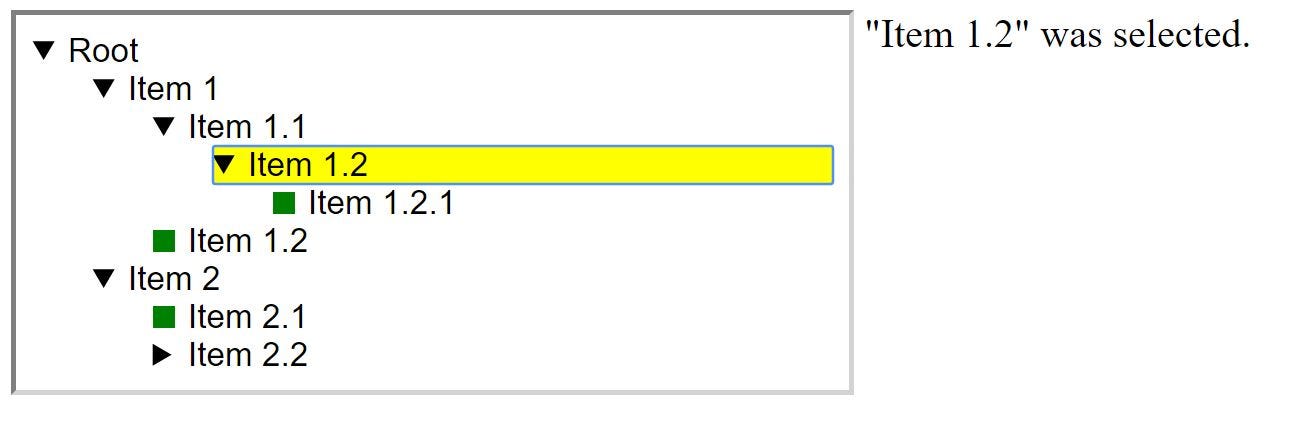
 Create Dynamic Tree With Two Levels Stack Overflow
Create Dynamic Tree With Two Levels Stack Overflow
25/4/2018 · treeCreater.js is a really simple JavaScript library to dynamically render a list based hierarchical tree structure from an array of data objects. How to use it: Import the JavaScript treeCreater.js and stylesheet treeCreater.css into the document. <link rel="stylesheet" href="treeCreater.css"> <script src="treeCreater.js"></script>

Create dynamic tree view using javascript. 28/2/2020 · This is a vivified Tree View example using JQuery. In the design, we have three primary items will checkbox on its left side. There are no effects on hover. But as soon as you click on it, the sub-items appears in a sliding manner. To collapse the sub-items, simply click on the primary item again. Demo/Code. 17. JS Dotted Lines Tree View 6/9/2011 · 1. I've been tasked with creating a tree-style list of data, something like this: http://paulneale /tutorials/dotNet/treeView/treeView02.png. The only information I've been given is that it must be populated dynamically. 'value', 'text' pairs are passed to the webpage, similar to the 'select' html component. 4/4/2005 · To generate tree dynamically we can make use of "assembler design pattern". For that we have to create javascript which generates tree dynamically in a "java" file. the whole java script should be passed to web page as a single string. java file: String treeStr; createTree()
3/2/2021 · how to add new nod in dynamic treeview using javascipt. java by Cautious Coyote on Feb 03 2021 Comment. 0. var expandedNodes = []; var tree = []; $ (function () { $.post ("http://localhost:8000/getLevel1", function ( data ) { var JSObject = JSON.parse (data); for (j in JSObject) tree.push (JSObject [j]); createTree (); }); }); function ...
 Laravel Tutorials And News Laravel
Laravel Tutorials And News Laravel
 Treeview Using Bootstrap Treeview Php And Mysql Phpflow Com
Treeview Using Bootstrap Treeview Php And Mysql Phpflow Com
 Dynamic Tree With Jstree Php And Mysql Phpflow Com
Dynamic Tree With Jstree Php And Mysql Phpflow Com
 Dynamic Tree Creator With Javascript Treecreater Js Css
Dynamic Tree Creator With Javascript Treecreater Js Css
Magento Dynamic Tree Menu Javascript Tree Menu
 Building A Treeview Component Part Iii By Damjan
Building A Treeview Component Part Iii By Damjan
 Dynamic Tree Structure Using Javascript And Html Stack Overflow
Dynamic Tree Structure Using Javascript And Html Stack Overflow
How Javascript Works The Internals Of Shadow Dom How To
 Dropdown Tree Dynamic Dropdown Menu With Jquery And
Dropdown Tree Dynamic Dropdown Menu With Jquery And
 Interactive Tree View In Vanilla Javascript Vanillatree
Interactive Tree View In Vanilla Javascript Vanillatree
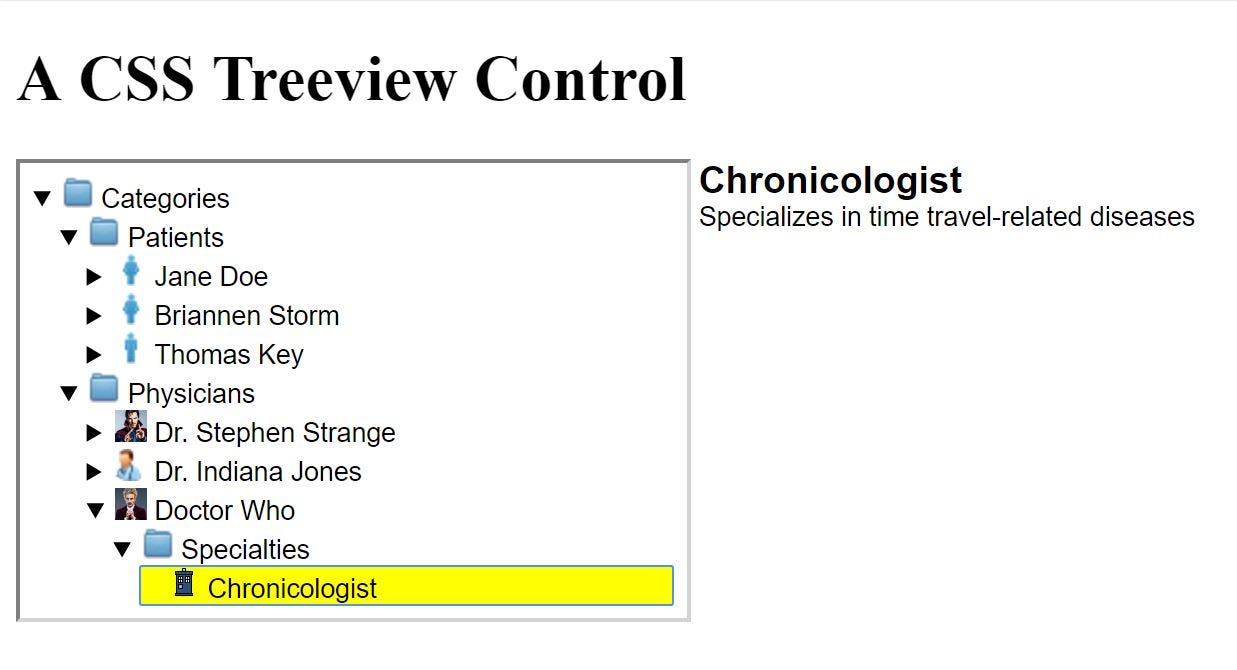
 Javascript Treeview Controls Devil In The Lt Details Gt By
Javascript Treeview Controls Devil In The Lt Details Gt By
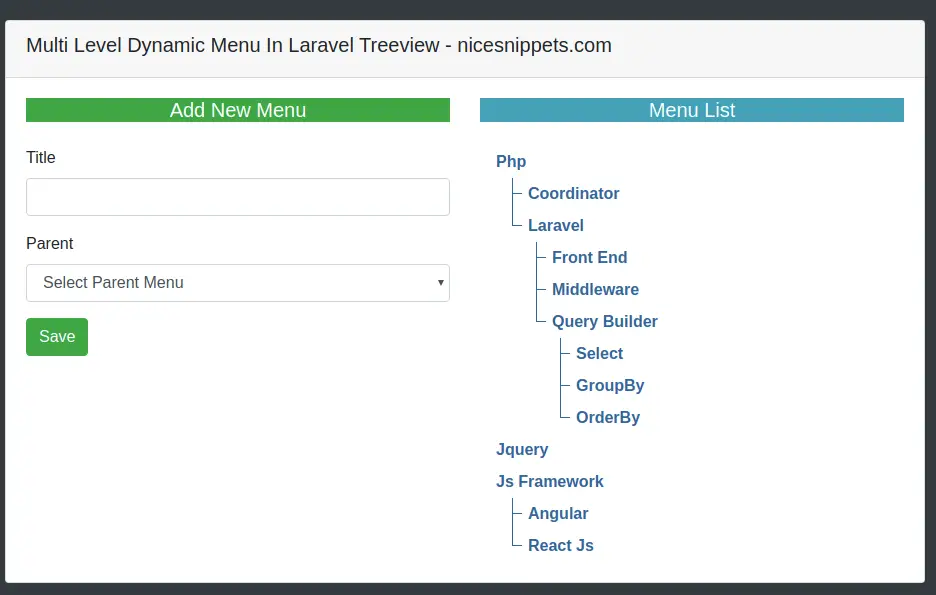
 How To Create Multi Level Dynamic Menu In Laravel Treeview
How To Create Multi Level Dynamic Menu In Laravel Treeview
 12 Treeview Examples With Reactjs
12 Treeview Examples With Reactjs
Javascript Table Grid Tree View Or Gantt Chart Treegrid
 10 Best Tree View Plugins In Javascript And Pure Css 2021
10 Best Tree View Plugins In Javascript And Pure Css 2021
 Tree Structure In Php With Mysql Example Best Way To Create
Tree Structure In Php With Mysql Example Best Way To Create
 27th Javascript Project Tree View Dynamic Js Tutorial With
27th Javascript Project Tree View Dynamic Js Tutorial With
 Laravel Treeview Laravel 5 Category Treeview Hierarchical
Laravel Treeview Laravel 5 Category Treeview Hierarchical
 Jstree Example With Href Link Search Node And Scrollbar
Jstree Example With Href Link Search Node And Scrollbar
 Document Object Model Wikipedia
Document Object Model Wikipedia
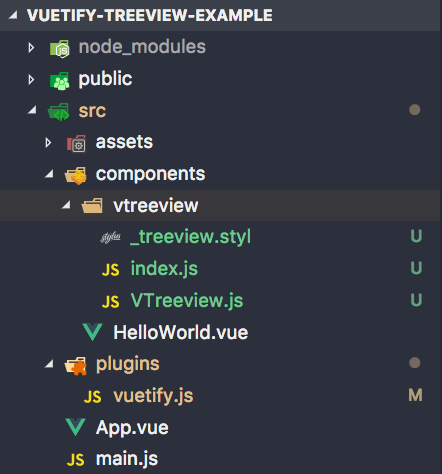
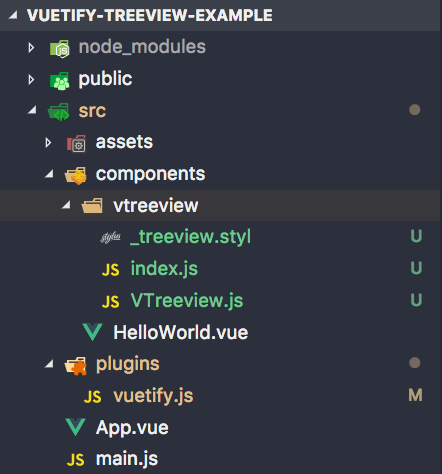
 10 Best Vue Js Tree View Components For Your App 2021 Update
10 Best Vue Js Tree View Components For Your App 2021 Update
Build A Collapsible Tree Menu With Vue Js Recursive
 React And React Native Tree View Components Reactscript
React And React Native Tree View Components Reactscript
 Javascript Treeview Controls Devil In The Lt Details Gt By
Javascript Treeview Controls Devil In The Lt Details Gt By


0 Response to "27 Create Dynamic Tree View Using Javascript"
Post a Comment