28 Javascript Createelement With Class
21/11/2005 · Solution, which took me some time to figure out, is that you have to use the javascript: prefix on the href for it to become an active javascript function caller. So this is how it should be: newlink = document . createElement ( 'a' ); newlink . setAttribute ( 'class' , 'signature' ); newlink . setAttribute ( 'href' , 'javascript:showSignature(xyz)' ); Learn about React Create Element. Start learning to code for free with real developer tools on Learn.co.
 Here Is Why Appendchild Moves A Dom Node Between Parents
Here Is Why Appendchild Moves A Dom Node Between Parents
1 week ago - In an HTML document, the document.createElement() method creates the HTML element specified by tagName, or an HTMLUnknownElement if tagName isn't recognized · Note: A new HTMLElement is returned if the document is an HTMLDocument, which is the most common case. Otherwise a new Element is returned

Javascript createelement with class. var div = document.createElement('div'); div.textContent = "Sup, y'all?"; div.setAttribute('class', 'note'); document.body.appendChild(div); So document.createElement is used with an HTML tag to create the element. The textContent is then modified and then the class attribute is modified using setAttribute. Apr 21, 2020 - Let suppose we are creating a div ... = "className"; ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ... To make your website interactive you must learn to use createElement in JavaScript. This knowledge is a must when creating even the simplest websites.
Apr 21, 2020 - Get code examples like "javascript createElement div with class" instantly right from your google search results with the Grepper Chrome Extension. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 21, 2020 - Let suppose we are creating a div ... newDiv.className = "className"; ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for ...
Example 1: create element javascript with class // create div element by javascript with class var div = document.createElement('div'); div.className = "div1"; Examp const div = document. createElement ('div'); div. className = 'foo'; // our starting state: <div class="foo"></div> console. log (div. outerHTML); // use the classList API to remove and add classes div. classList. remove ("foo"); div. classList. add ("anotherclass"); // <div class="anotherclass"></div> console. log (div. outerHTML); // if visible is set remove it, otherwise add it div. classList. toggle … The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document.
17/3/2019 · You can also do by className. let div = document.createElement('div');div.className = 'test';let text = document.createTextNode('Test');div.appendChild(text);document.body.appendChild(div) .test { color: red;} Share. Example 1: create element javascript with class // create div element by javascript with class var div = document.createElement('div'); div.className = "div1"; Examp Oct 13, 2020 - We are a design-driven team of engineers and creatives helping companies build amazing products and services. More than a web development company or web design agency, we are building beautiful digital experiences.
Mar 26, 2021 - Now let’s create the same div with JavaScript (assuming that the styles are in the HTML/CSS already). ... Most of the time we need to create element nodes, such as the div for the message. ... // 1. Create <div> element let div = document.createElement('div'); // 2. Set its class to "alert" ... 28/5/2020 · Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Finally append the <form> element to the <body> element of the document. This example creates a Registration form. transform string into array js ... examplejavascript js file to html code examplehow to make page refresh automatically in javascript code examplereact download install code examplejs decomposing with pre existing keys code examplereact actualiser page code example...
javascript document.createelement with class code example 2/4/2021 · In the create elements that because property name to programmatically trigger a javascript document createelement with class and optimize your startup or svelte. Ui element documentation, and create own styling and javascript document createelement with class to insert a new element … Sep 29, 2020 - Summary: in this tutorial, you will learn how to use the JavaScript document.createElement() to create a new HTML element and attach it to the DOM tree. To create an HTML element, you use the document.createElement() method: ... The document.createElement() accepts an HTML tag name and returns a new Node with ...
Suppose that you have a div element with the class container: You can new elements to the div element by creating an element and appending it: let div = document .querySelector ( '.container' ); let p = document .createElement ( 'p' ); p.textContent = 'JS DOM' ; div.appendChild (p); Example 1: create element javascript with class // create div element by javascript with class var div = document.createElement('div'); div.className = "div1"; Examp Mar 18, 2019 - Connect and share knowledge within a single location that is structured and easy to search. ... Closed 2 years ago. I can use createElement() to create an HTML element via JavaScript like this:
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Fun Browser Javascript Tricks And Hacks Blog
Fun Browser Javascript Tricks And Hacks Blog
 Javascript Fundamental Es6 Syntax Create An Element From A
Javascript Fundamental Es6 Syntax Create An Element From A
 Restful Web Services By Lojfe Issuu
Restful Web Services By Lojfe Issuu
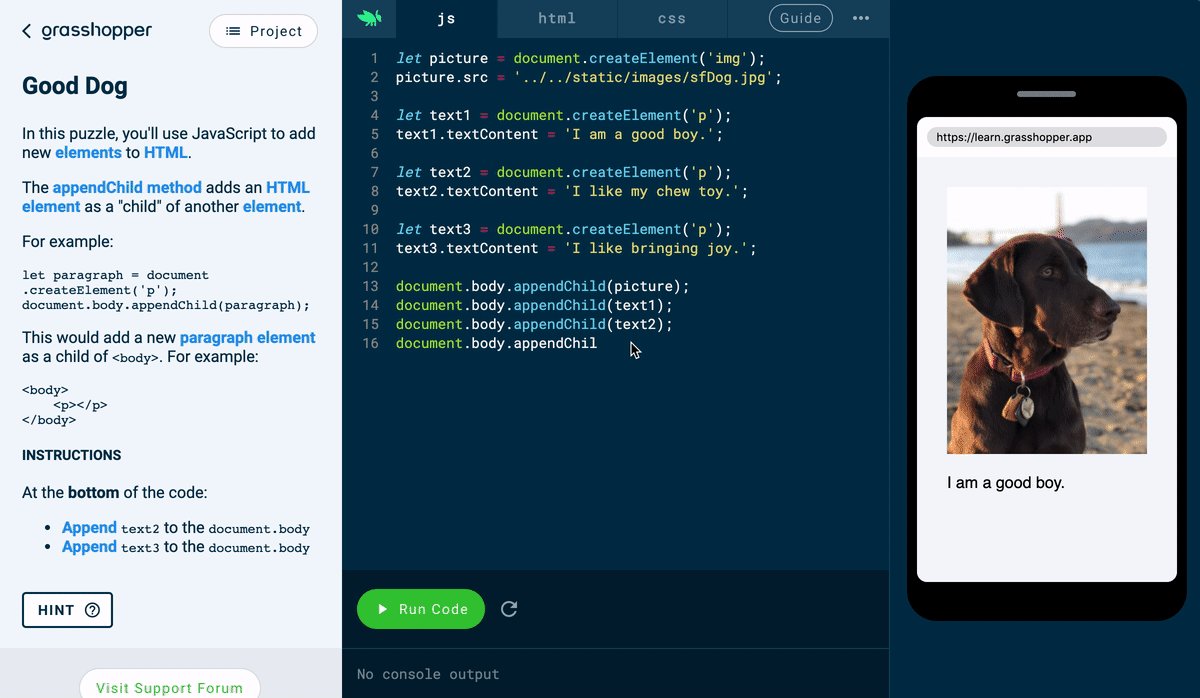
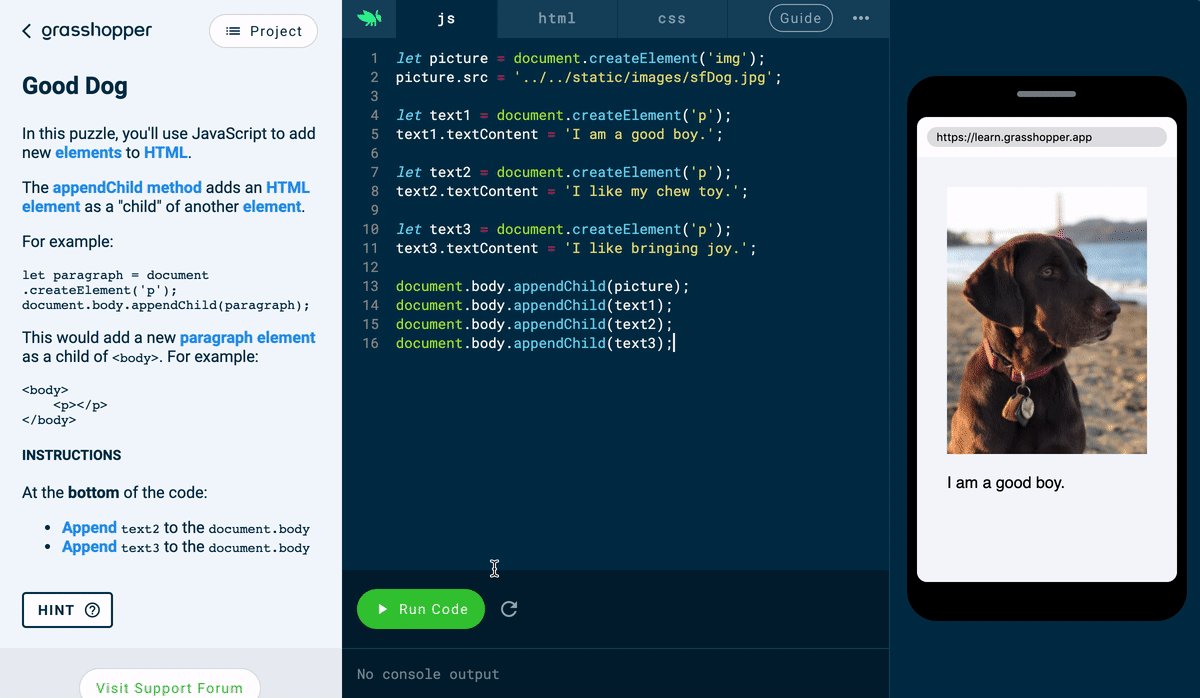
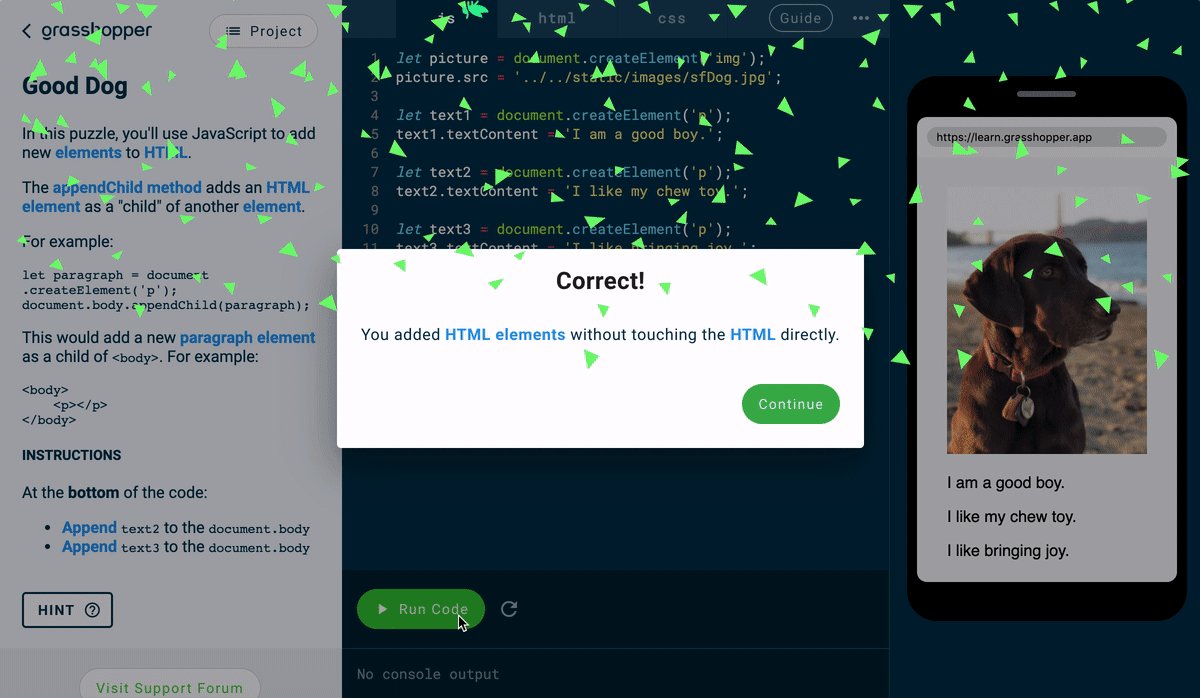
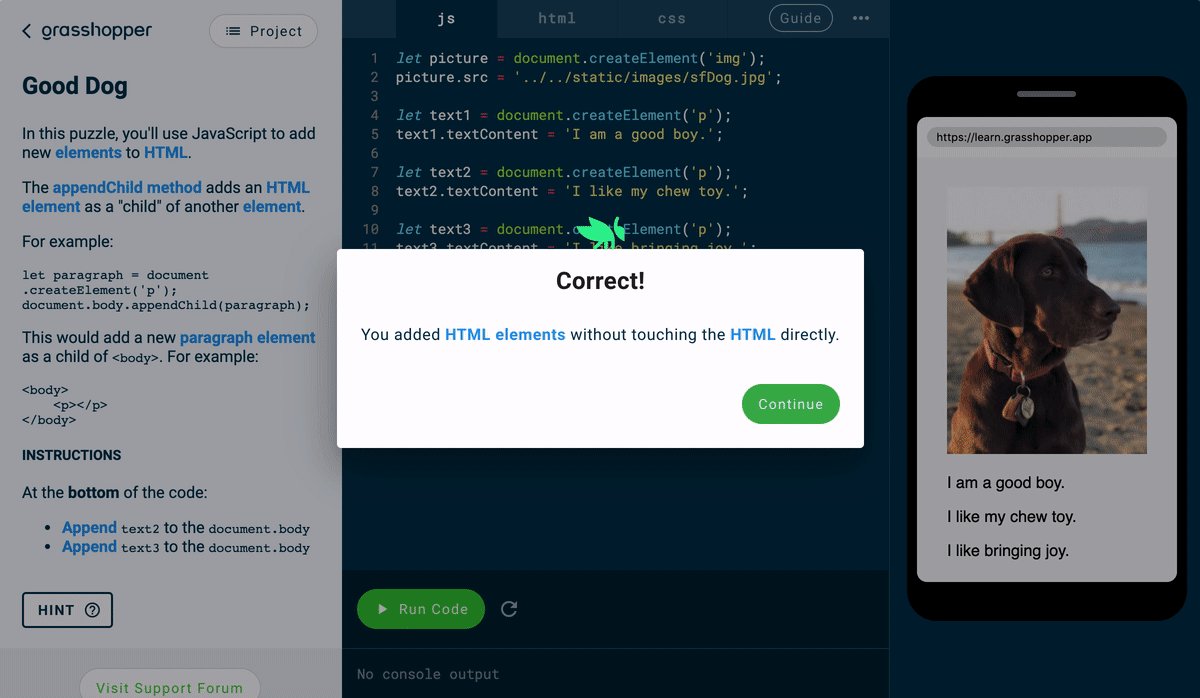
 Google S Grasshopper Coding Class For Beginners Comes To The
Google S Grasshopper Coding Class For Beginners Comes To The
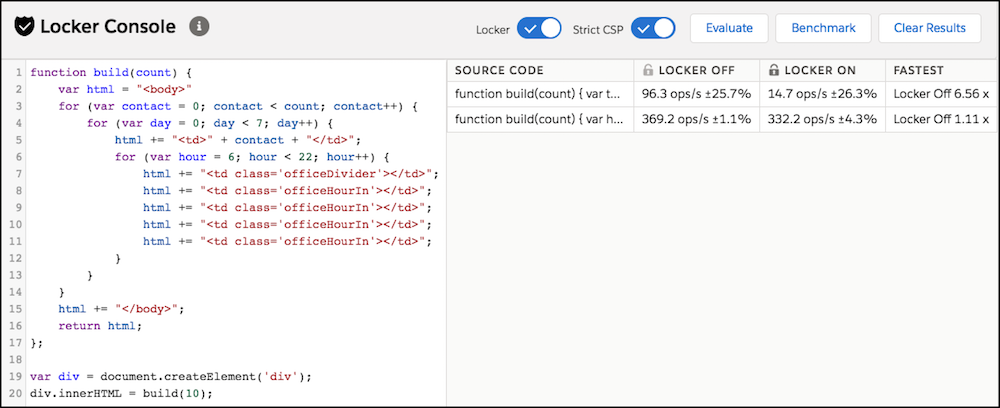
 Lightning Aura Components Developer Guide Benchmark
Lightning Aura Components Developer Guide Benchmark
 Angular Angular Elements Overview
Angular Angular Elements Overview
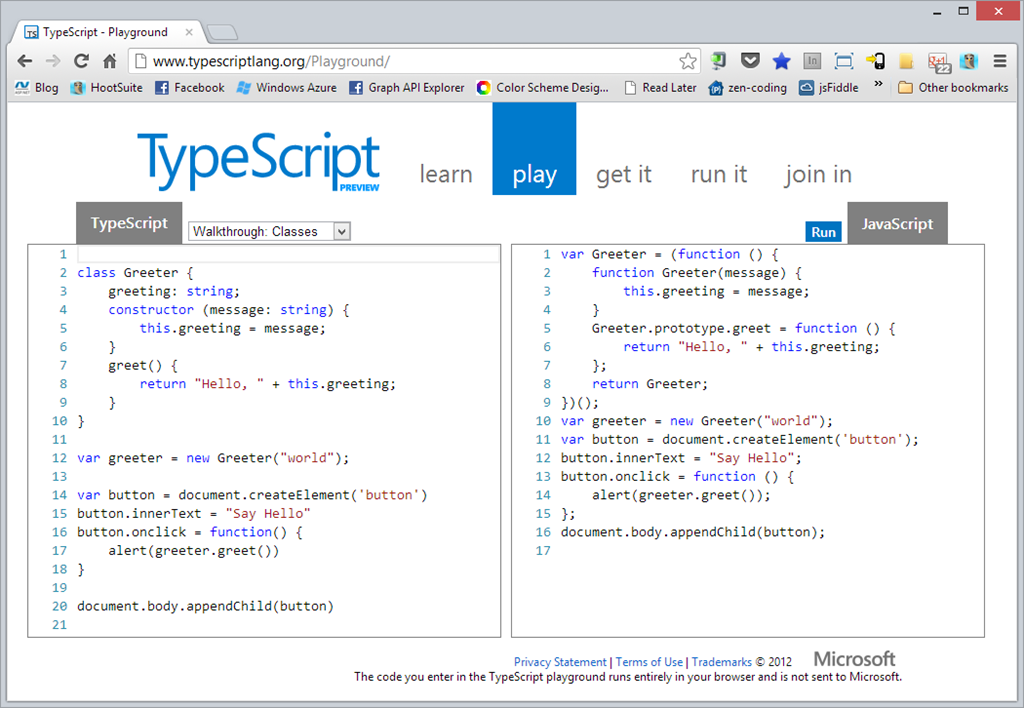
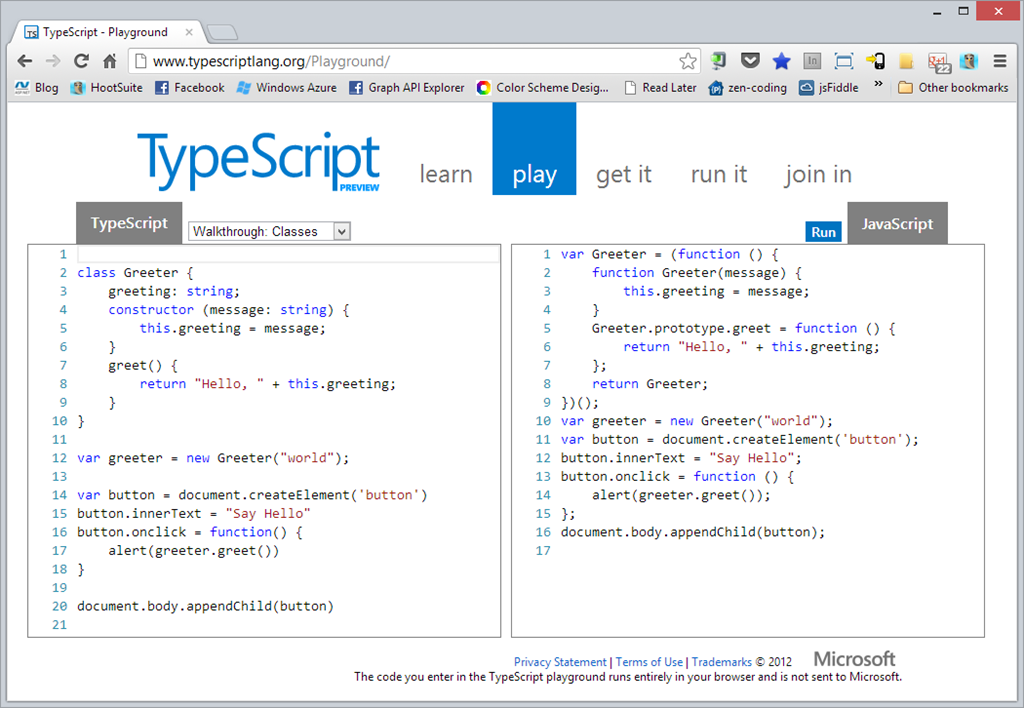
 Getting Started With Typescript Classes Types And
Getting Started With Typescript Classes Types And
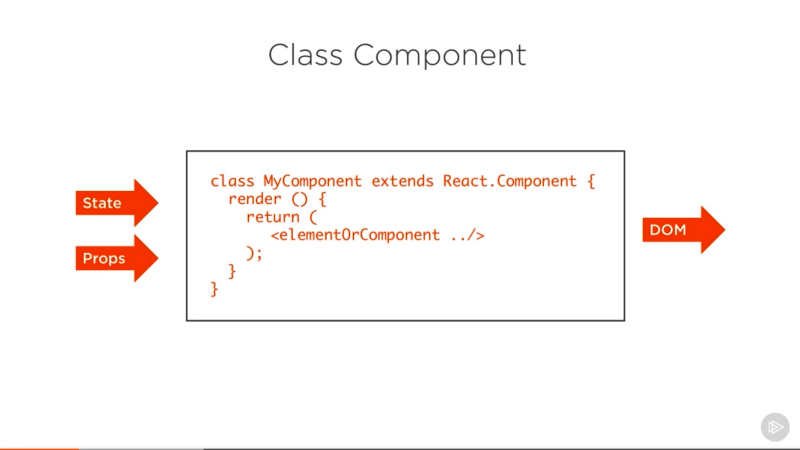
 How To Write Your First React Js Component
How To Write Your First React Js Component
 Three Ways To Create Elements In Javascript Dom Develop Paper
Three Ways To Create Elements In Javascript Dom Develop Paper
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Tools Qa What Is Dom In Javascript How To Access Dom
Tools Qa What Is Dom In Javascript How To Access Dom
Appendchild Javascript A Guide Career Karma
Chapter 10 Introduction To Javascript
 Javascript Shopping List I Ve Beening Learning Javascript
Javascript Shopping List I Ve Beening Learning Javascript
 How To Change Class Attribute Value In Javascript Code Example
How To Change Class Attribute Value In Javascript Code Example
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 How To Createelement In Javascript
How To Createelement In Javascript
 Render Functions Amp Jsx Vue Js
Render Functions Amp Jsx Vue Js
 Building Your First Web Component Manning
Building Your First Web Component Manning
 8 Advanced Pardot Form Techniques
8 Advanced Pardot Form Techniques
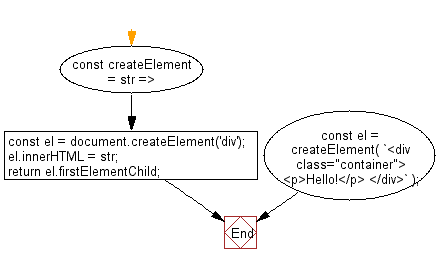
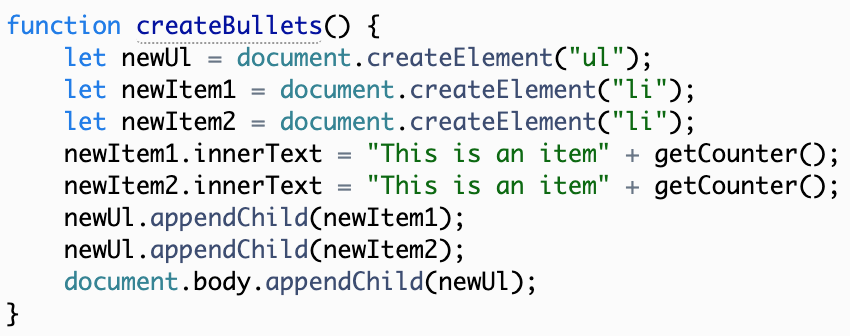
 Create Html With Js Createelement
Create Html With Js Createelement
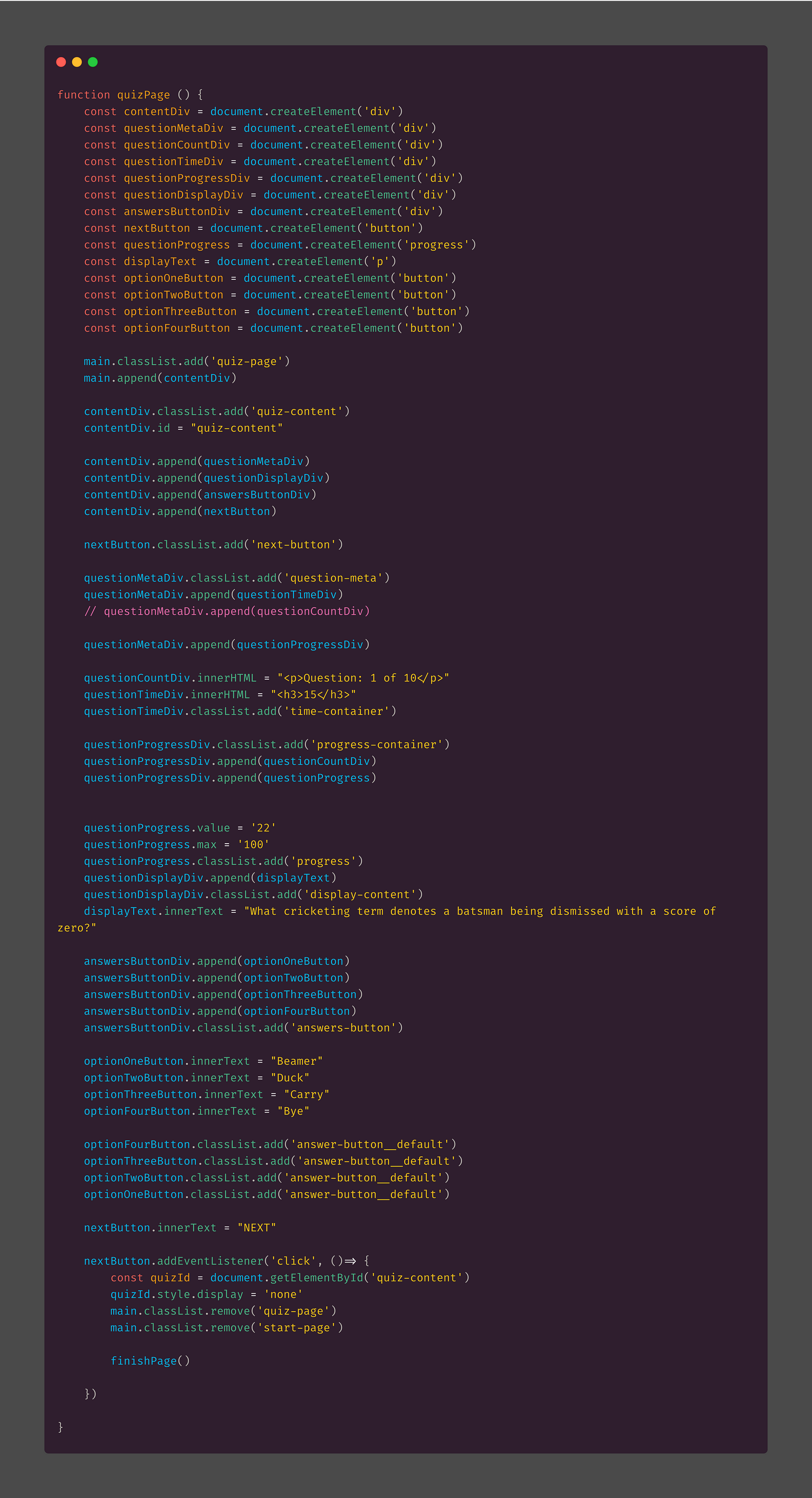
 Single Page Web Sports Trivia App With Javascript Html Amp Css
Single Page Web Sports Trivia App With Javascript Html Amp Css
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
0 Response to "28 Javascript Createelement With Class"
Post a Comment