20 Javascript Code Not Working In Chrome
I am trying to call a function in my javascript file from an onclick event in html. This code works perfectly in Google Chrome but does not work in Safari as it redirects to the same page and empties the form, without redirecting to the home page of my website. Here is my HTML code: Jun 09, 2021 - How to enable JavaScript in Google Chrome browser and why.
 Infusionsoft Web Forms Not Showing In Chrome But Ok In Other
Infusionsoft Web Forms Not Showing In Chrome But Ok In Other
Apr 11, 2019 - My chrome browser automatically updated to the latest version Version 73.0.3683.103 (Official Build) (64-bit). Suddenly my javascript bookmarks are not working. I tried on other computers, before update works and after update it doesn't work. My javascript bookmark used to take arguments and ...

Javascript code not working in chrome. Chrome is a great web browser but to get the most out of it you'll need to enable JavaScript so that websites can use all of their features. We've got detailed guides showing you how to get JavaScript enabled. Once you have checked that JavaScript is enabled in your browser, open the JavaScript Console, which is part of the Chrome Developer Tools. 2 Click the Icon on the right hand corner again. Select More tools --> Developer Tools, and it will open the console in the browser that you are currently using. Jul 18, 2019 - It seems like my instance of Chrome refuses to recognize or run javascript in a bookmarklet. I have javascript enabled, but nothing seems to work. I tried a workaround by running the script through an html link and get an error saying "U...
Jul 20, 2021 - If you’re experiencing issues with your interactive functionality this may be due to JavaScript errors or conflicts. For example, your flyout menus may be broken, your metaboxes don’t d… Mar 12, 2015 - I have a problem with running Javascript custom behaviors on web browsers other than Internet Explorer · I've done everything like in video https://www-secure.symantec /connect/videos/adding-custom-javascript-workflow-web-forms-video and it's working on IE. The list is based on analysis of a large number of real-world sites with compatibility issues. It's important to note that in nearly all cases we've seen, the fixes required to get a Website working well in Google Chrome have been minimal. Developers are often surprised that problems that looked ...
Select Chrome from the Apple/System bar at the top of the screen. Select Preferences... from the drop-down menu. In the left-hand column, select Privacy and security from the list. Under the Privacy and security section, click Site settings. Under the Content heading, select the JavaScript. Adjust the blocked setting to Allowed (from blocked). May 22, 2017 - I write ajax on my page, to get subcategories in select option, depending on categories option list click. In all browsers it works good, i can see my request, response in browsers console... but in Here Mudassar Ahmed Khan has explained how to solve the issue JavaScript window.event.keyCode not working in Internet Explorer (IE), Mozilla FireFox, Chrome, Safari and Opera browsers. He has also shown how to get the ASCII keyCode on JavaScript KeyPress, KeyUp and KeyDown events. TAGs: JavaScript
Javascript enabled but not working. Javascript in Chrome has stopped working for forms, buttons, etc. I have Javascript enabled, but sites are not functioning correctly and when I examine the element, it's always a javascript function. Community content may not be verified or up-to-date. Dec 05, 2019 - You should enable JavaScript in Google Chrome on your Windows 10 device to fully experience websites and apps. Certain JS code not working in Chrome extension. JavaScript. ennaido. March 12, 2018, 7:08am #1. Hi, I am writing a simple extension to do the following: When I open a web page, and then press a ...
May 04, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. It isn't really being sensitive, your code is technically wrong for both callbacks. AFAIK, for a stable sort in Chrome, the callback has to return -1, 0 or 1 (or -n, ±0, +n which would be normalised to -1, 0 and 1 anyway). The fact it happens to work in FF is just a thing at this current point in time; it could change tomorrow. Javascript , ajax clock not working properly in Chrome 5 copy from clipboard is not working for chrome 3 Check username and password from different tables 2
1. Open Chrome browser > click on 3-dots menu > Settings > Site Settings > JavaScript.. 2. On JavaScript screen, make sure JavaScript is Blocked and click on the ADD button under Allow section.. 3. On the next screen, type URL of the website for which you want to Enable JavaScript and click on the ADD button.. Similarly, you can Add more websites for which you want to Allow JavaScript in Chrome. Hello friends. I have a problem with javascript in my Captivate project. This script only works in preview in Captivate, but does not work in web browser (IE 9, Mozilla, Chrome). Anybody knows why? Thank you for your answers. DevTools always pauses before this line of code is executed. To set a line-of-code breakpoint in DevTools: Click the Sources tab. Open the file containing the line of code you want to break on. Go the line of code. To the left of the line of code is the line number column. Click on it.
History of JavaScript dialogs. JavaScript was introduced in 1995, and in the very first version of JavaScript were methods on the window object named alert () , confirm () , and prompt (). While they fit into the JavaScript of the time, their synchronous API is problematic for modern browsers. Because the JavaScript engine needs to pause until ... JavaScript is used to make different behaviors happen on your site. These behaviors are all done through the Visitor of the sites browser. Examples of this are Image Slide Shows, Pop Up boxes, Menus, and more. When your website loads, but the behaviors on your site stopped working, this is usually because of the JavaScript code not working. The File Navigator pane lists HTML, JavaScript, CSS and other files, including images that are attached to the page. Chrome extensions may appear here too. The Code Editor pane shows the source code. The JavaScript Debugging pane is for debugging, we'll explore it soon.
Open your page in a browser, then open the developer tools. In Chrome on Windows, it's ctrl+shift+i. If you are including an external JavaScript file, check for 404 errors in case the path to your file is incorrect. Check for any JavaScript errors that appear in the console. 8/10/2014 · Well, to summarize the situation: You have a hidden element: <div id="div_background" class="ModalBackground">. You want to call the function getUserInfo (), which in turn should call the function ... Apr 20, 2020 - I guess chrome had an update, but not none of the javascript in reddit is working anymore. It works in other browsers. It looks like its missing a …
To view Google ads on a website, you need to have JavaScript activated in your browser. Activate JavaScript in Google Chrome On your compute Oct 07, 2020 - Hello, It's true, this is a valid issue with the newest versions of Chrome. The X-Frame-Options directives are deprecated, the modern alternative is the Content-Security-Policy header, which along with many other policies can white-list what URLs are allowed to host your page in a frame, using ... 24/7/2012 · 4 Answers4. <html> <body> <input type = "text" id = "to" onkeydown="check (event)"> <script type = text/javascript> function check (evt) { var keycode = evt.keyCode; alert (keycode); } </script> </body> </html>. I recommend using jquery's keydown. it …
Javascript code not working in chrome. Ask Question Asked 7 years, 7 months ago. Active 7 years, 7 months ago. Viewed 176 times 0 I'm Using this JavaScript code with JQuery Library, Now this doesn't work in Google Chrome, works in Apple Safari and FireFox (As tested) $(document).on('blur', '#UserNameInput', function(e) { //alert ('this') if ... Nov 16, 2016 - GOOGLE CHROME IS NOT PLAYING VIDEOS OR WORKING WITH ANYTHING THAT HAS TO DO WITH JAVASCRIPT LIKE DROP DOWN BUTTONS OR NONE OF THAT STUFF, I HAVE TRIED TO TROUBLE SHOOT IT BY UNINSTALLING AND INSTALLING GOOGLE CHROME, BUT IT IS STILL NOT WORKING. I TRIED TO DIAGNOSE THE JAVASCRIPT ON A PAGE ... Why does javascript only work after opening developer tools in IE once - The console object is only activated when the Dev Toolbar is opened.Prior to that, calling the console object will result in it being reported as undefined.
Sorry, just my attempt to understand all of what's going on - I think I've grasped it now. I added your code and it works perfectly. Thanks! ... Not the answer you're looking for? Browse other questions tagged javascript html google-chrome firefox or ask your own question. 31/8/2011 · 0. As far as I understand you are trying to simulate a click event on the table header. click () does not do this - this method is used for defining a click handler function. Try using this code instead to simulate a click event on your table header: jQuery ("#orderby").trigger (jQuery.Event ("click")); Share. Browser Developer Tools can be used for removal warnings & errors in the JavaScript code. It is also useful for debugging the code since developers can insert Breakpoints at specific locations in the code. In case you are using the Chrome or Firefox, just right click in the window after 'Loading the code' and click on 'Inspect Element'.
see Get Started with Debugging JavaScript in Chrome DevTools. exactly where to look, or if you are working with a large codebase. This is equivalent to a line-of-code breakpoint, except that the breakpoint is set in your code, not in the DevTools UI. Breakpoints set inside Chrome devtools do not stop code execution anymore since v10.12.. Solution 1 You are making the classical mistake every asp developer makes for the first time while writing the javascript.You need to use client ID of the asp control. You are using the server id in the javascript. It will NOT work in Chrome as well as any other browser. This guide will step you through the process of enabling JavaScript in Google Chrome. Watch these easy steps shown in this video about how to enable JavaScri...
Instructions on how to enable (activate) JavaScript in web browser and why. Both JS works fine in Chrome, in IE, the code apeers in Source Code, but does not work. Edited by victormartins Tuesday, February 19, 2013 7:05 PM Tuesday, February 19, 2013 7:04 PM Apr 09, 2019 - Ur scripts works well. You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in. ... Please put more effort on the jquery option as this is the best solution (AJS framework from Jira). Doing through Javascript is not the right thing.
For a start, there is a Console API that allows JavaScript code to interact with the browser's JavaScript console. It has a number of features available, but the main one you'll use often is console.log (), which prints a custom message to the console. Try inserting the following line just below line 31 (bolded above): This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time.. Figure 1.The Console. # Overview The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. Nov 08, 2011 - I am operating on Windows7 with IE8, Firefox, Google Chrome, Safari and Opera. JavaScript will work on the live site but it won't work on any local site I am testing in any browser. I don't get an ...
Hi all, the window.close() is not working in chrome, is there any other way to close the chrome tab in javascript Thanks in advance · Hi v k b, Tested in my Online Tenant delelte item Query Success function, turns out window.close() function won't work due to Chrome Security feature which not allow close the current window by JavaScript window.close ... Javascript not working in IE but work works in Chrome. 1. JS Code working in Chrome but Not IE using IE 8 mode. 1. jQuery working in IE, but not in Chrome/Edge. Hot Network Questions How can I convince the public to disregard advanced tech that would make their lives easier? Even if we know it is some javascript that is not working as expected, it becomes quite difficult to narrow down on what is causing problem. As we cannot check console there, I used to add alert statements to check flow and intermediate values. But using alerts is not the best way to debug stuff. This link explains it.
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Jquery Ajax Post Not Working In Chrome And Firefox
Jquery Ajax Post Not Working In Chrome And Firefox
 Debug Javascript In Chrome Pycharm
Debug Javascript In Chrome Pycharm
 Netflix Not Working In Chrome What To Do
Netflix Not Working In Chrome What To Do
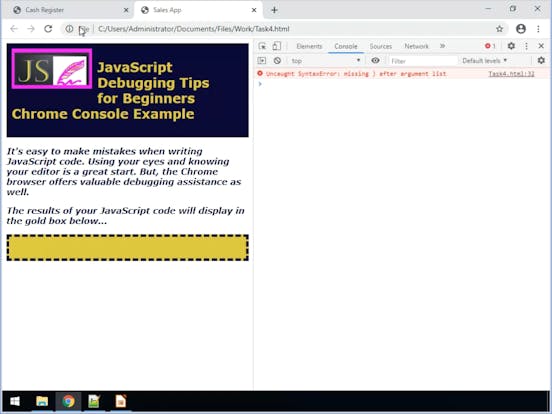
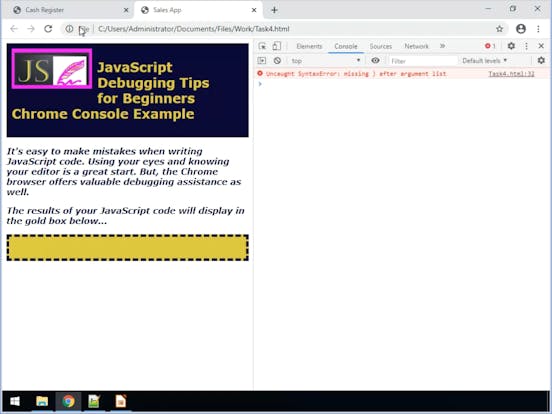
 Javascript Debugging Tips For Beginners
Javascript Debugging Tips For Beginners
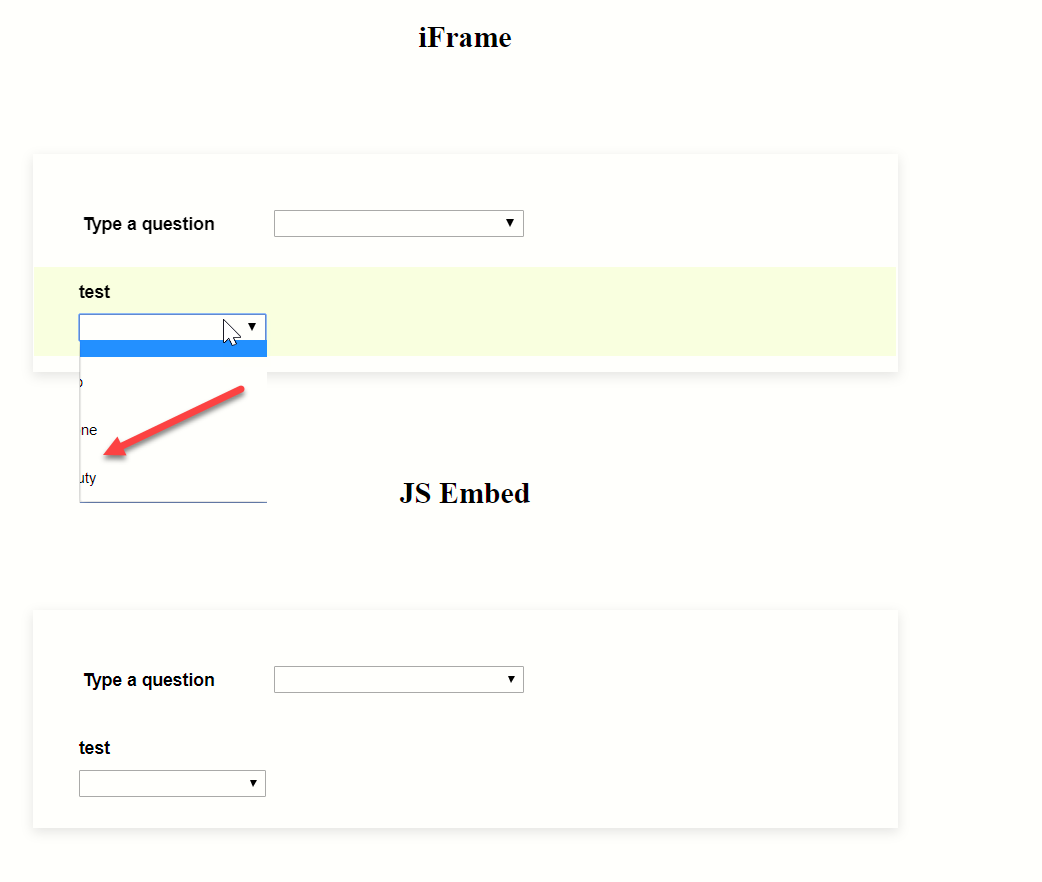
 Dropdowns Do Not Work Properly In Chrome
Dropdowns Do Not Work Properly In Chrome
 Google Chrome Extension To Run Javascript Code Snippets
Google Chrome Extension To Run Javascript Code Snippets
Debugging Typescript With Google Chrome And Node Carl De Souza
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Fixed Google Chrome Recaptcha Not Working 2021 Update
Fixed Google Chrome Recaptcha Not Working 2021 Update
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Visual Studio Code Live Server Not Working
Visual Studio Code Live Server Not Working
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
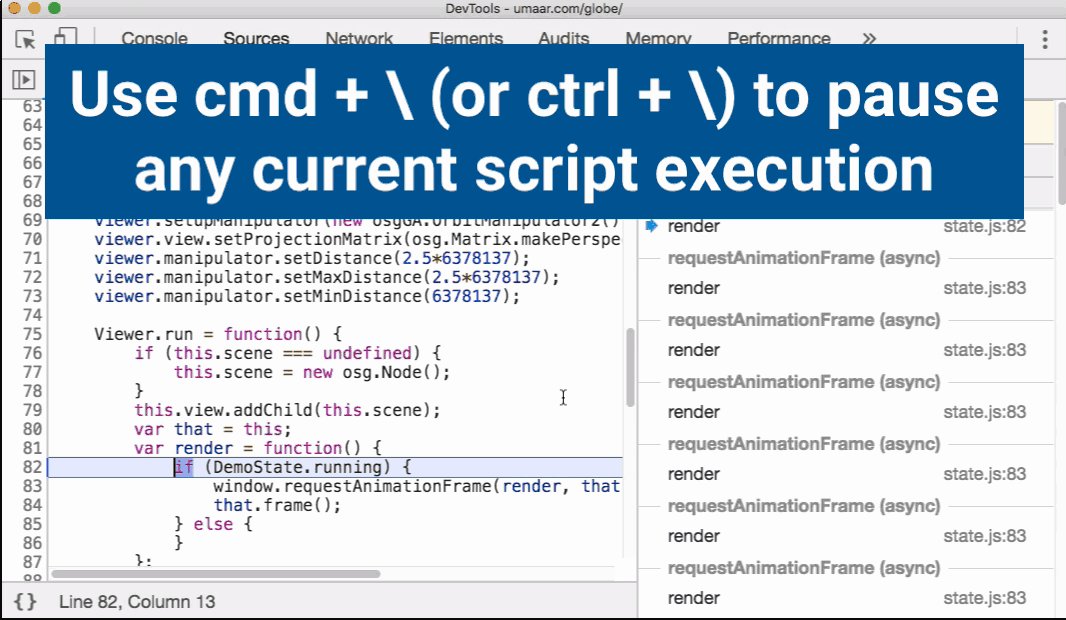
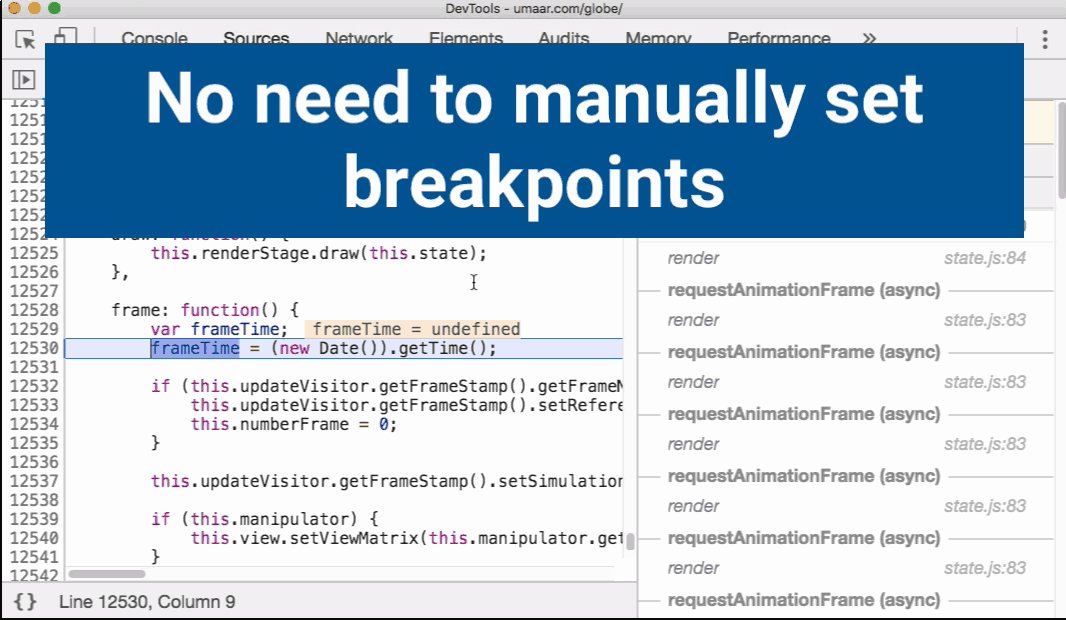
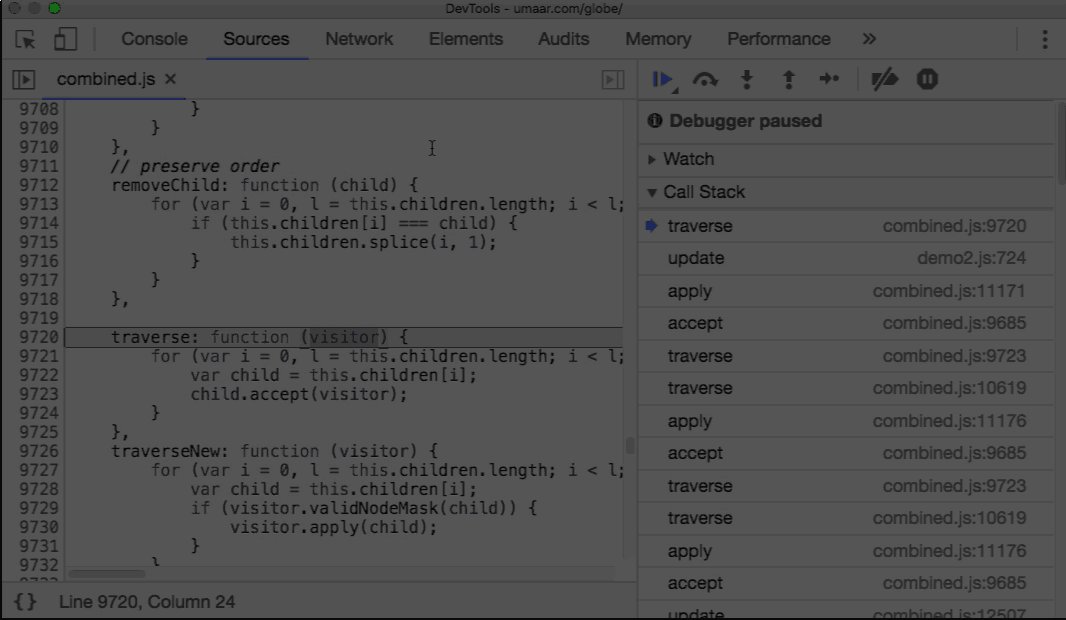
 Quickly Pause Javascript Execution Chrome Devtools Dev Tips
Quickly Pause Javascript Execution Chrome Devtools Dev Tips
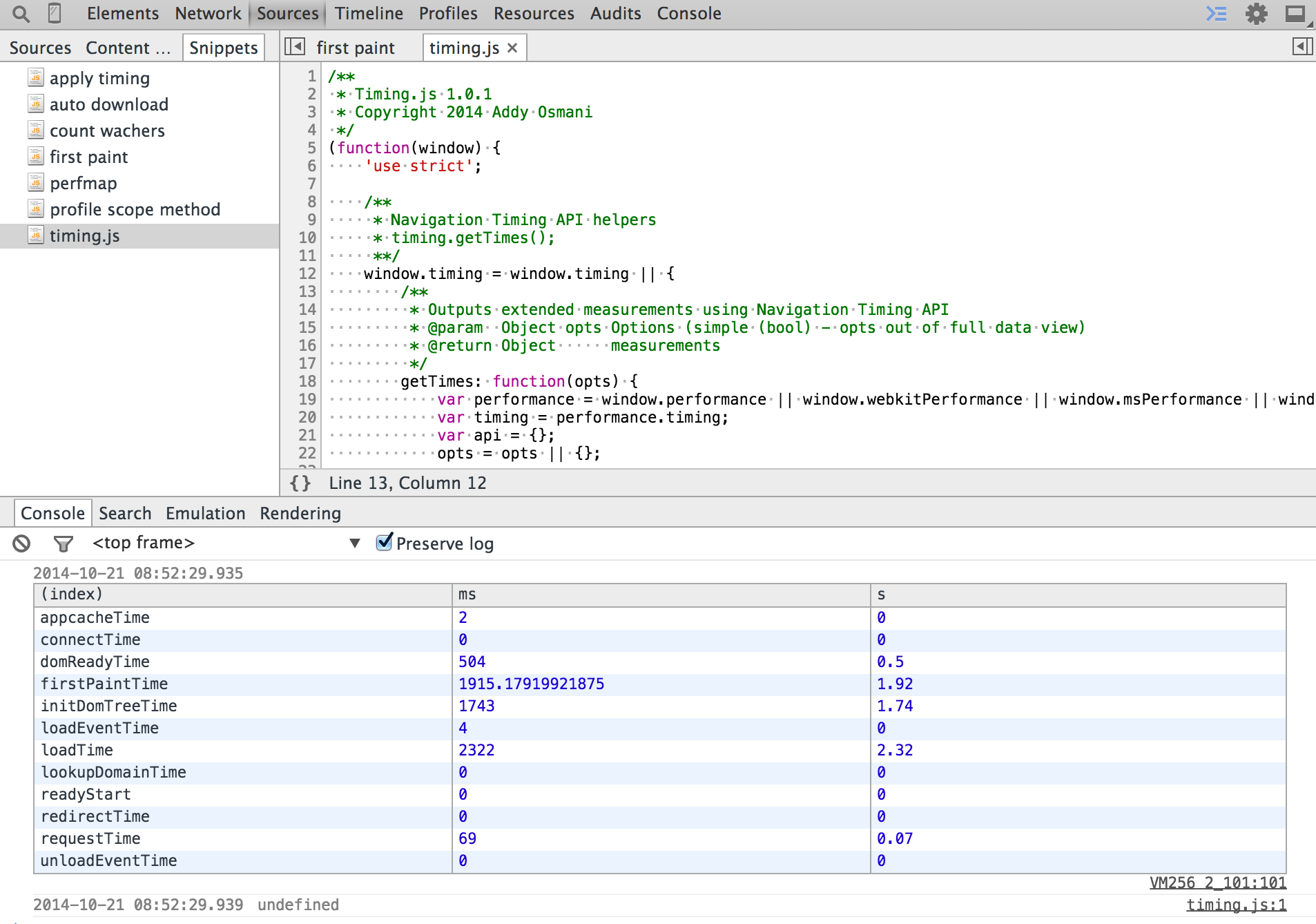
 Chrome Devtools Code Snippets Better World By Better Software
Chrome Devtools Code Snippets Better World By Better Software
 How To Fix Js And Jquery Not Working For Chrome Extension
How To Fix Js And Jquery Not Working For Chrome Extension
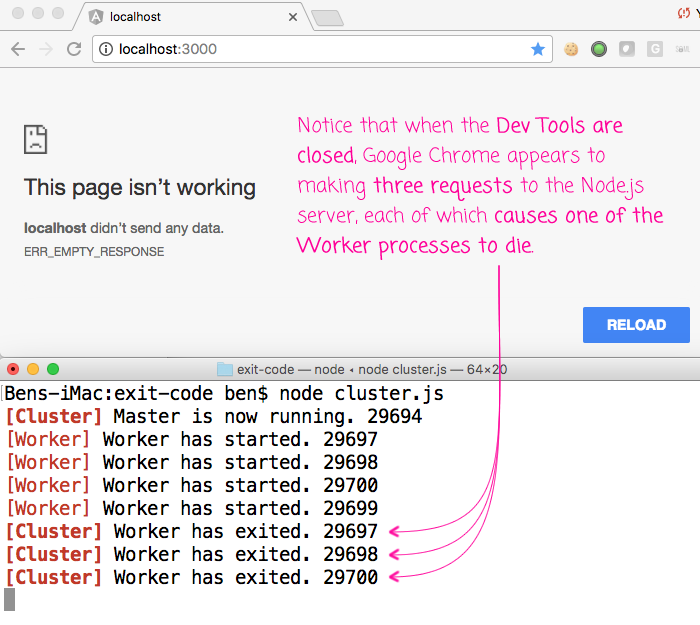
 Google Chrome Will Automatically Retry Requests On Certain
Google Chrome Will Automatically Retry Requests On Certain
0 Response to "20 Javascript Code Not Working In Chrome"
Post a Comment