25 Javascript Get Array From Array
Object.keys (example).forEach (function (key) { //get the value of name var val = example [key] ["name"]; //push the name string in the array array.push (val); }); Here are the results (bigger bar is better) Basically what you have to keep in mind is that jQuery might have a shortcut which consists of "less code", but in reality it'll have ... 2. length: length is used to get the size of the array. Array.length. 3. slice(): slice() function is used to remove the elements from an array based on the index. Array.slice() Multi-dimensional Array in JavaScript: Array added as an item to another array in JavaScript makes array becomes multidimensional.
 Pivot A Javascript Array Convert A Column To A Row Techbrij
Pivot A Javascript Array Convert A Column To A Row Techbrij
Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person[0] returns John:

Javascript get array from array. An array slice is a method of slicing the given array to obtain part of the array as a new array. In javascript, there is a method known as the slice () method for selecting part of the given elements and return this as a new array object without changing the original array. Thus the new selected elements of the array are copied to a new array. To access all the values entered in input fields use the following method: var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The Array.isArray() method determines whether the passed value is an Array.
Working of JavaScript Arrays. In JavaScript, an array is an object. And, the indices of arrays are objects keys. Since arrays are objects, the array elements are stored by reference. Hence, when an array value is copied, any change in the copied array will also reflect in the original array. For example, In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf() method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.. indexOf() Method The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf() method. Get Array Length in JavaScript is a method used for retrieving the number of data/ elements in a particular array in the form of an unsigned 32 bit integer.
The array.values () function is an inbuilt function in JavaScript which is used to returns a new array Iterator object that contains the values for each index in the array i.e, it prints all the elements of the array. Syntax: arr.values () Return values: It returns a new array iterator object i.e, elements of the given array. JavaScript Array. In JavaScript, an array is a variable and it can hold different data type elements in it. Different types of data mean, it may contain elements of different data types. An element data type can be numbers, strings, and objects, etc. Declaration of an Array. JavaScript provides you with two ways to declare an array. The JavaScript subarray () method of the PHP programming language will provide the selected array elements and the subarray () method to not change the array which is original. It is used to get a part of the original array object. It accepts only two parameters. First parameter is start1 parameter and the second one is the end1 parameter.
bigArr.slice(1,-1)returns ['b','c','fd'], which you would expect (the -1 knocks one element off the end of the new array). But bigArr.subarray(1,-1)returns the same as bigArr.subarray(1), which is to say everythingfrom position 1 to the end of bigArr. You're also forcing users to always give negative numbers as the endparameter. The JavaScript method toString () converts an array to a string of (comma separated) array values. Common examples of Array-like Objects are the arguments object in functions and HTMLCollection or NodeList objects returned from methods like document.getElementsByTagName or document.querySelectorAll. However, one key difference between Arrays and Array-like Objects is that Array-like objects inherit from Object.prototype instead of Array ...
reason: When next().done=true or currentIndex>length the for..of loop ends. See Iteration protocols.. Value: there are no values stored in the array Iterator object; instead it stores the address of the array used in its creation and so depends on the values stored in that array. The Array.prototype.findIndex() method returns an index in the array if an element in the array satisfies the provided testing function; otherwise, it will return -1, which indicates that no element passed the test. It executes the callback function once for every index in the array until it finds the one where callback returns true. Definition and Usage The keys () method returns an Array Iterator object with the keys of an array. keys () does not change the original array.
We would need to traverse the array to find the sum. We initialize a variable called 'total' and loop over the array and add each element of the array to the 'total' variable Step 3: Dividing the values obtained in Step 1 & 2.(sum/length) Code - Getting average of an array using JavaScript Array.filter () We can use the Array.filter () method to find elements in an array that meet a certain condition. For instance, if we want to get all items in an array of numbers that are greater than 10, we can do this: The find () method returns the value of the array element that passes a test (provided by a function). The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find () returns the value of that array element (and does not check the remaining values)
Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length. The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description. Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. JavaScript, equals before (=) variable said to be actual array or outer array and equals after inside moustache bracket ({ }) or index bracket ([]) array said to be inner array. Outer array variable can able to access inner array elements. However, inner array cannot access outer array. Reduce declaring multiple arrays.
Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove elements both to/from the beginning or the end. In computer science the data structure that allows this, is called deque. Methods that work with the end of the array: pop. However, like most programming languages, JavaScript lets you create arrays inside arrays, known as nested arrays. In a nested array, the elements of one array are themselves arrays. For example: Here we've created an array of 2 elements. Each element is in turn an array containing 3 elements. Here is an easy way to get only unique raw values from array. If you convert the array to Set and after this, do the conversion from Set to array. This conversion works only for raw values, for objects in the array it is not valid. Try it by yourself. let myObj1 = { name: "Dany", age: 35, address: "str.
Array.from () lets you create Array s from: array-like objects (objects with a length property and indexed elements); or iterable objects (objects such as Map and Set). Array.from () has an optional parameter mapFn, which allows you to execute a map () function on each element of the array being created. How about using _.find(collection, [predicate=_.identity], [fromIndex=0]) of lo-dash to get object from array of objects by object property value. You could do something like this: var o = _.find(jsObjects, {'b': 6}); Arguments: collection (Array|Object): The collection to inspect. [predicate=_.identity] (Function): The function invoked per iteration. Array.prototype.map () The map () method creates a new array populated with the results of calling a provided function on every element in the calling array.
An array in JavaScript is a type of global object that is used to store data. Arrays consist of an ordered collection or list containing zero or more data types, and use numbered indices starting from 0 to access specific items.
 How To Get The First N Items In An Array In Js
How To Get The First N Items In An Array In Js
 How To Get Last Element Of An Array In Javascript
How To Get Last Element Of An Array In Javascript
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 How To Remove First Element From Array In Javascript
How To Remove First Element From Array In Javascript

 Advanced Array Methods In Javascript By Ejiro Asiuwhu
Advanced Array Methods In Javascript By Ejiro Asiuwhu
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Detailed Explanation Of Native Array Method In Javascript
Detailed Explanation Of Native Array Method In Javascript
 Return Array In Function Javascript Code Example
Return Array In Function Javascript Code Example
 Javascript Quiz What Value Should Return When Adding
Javascript Quiz What Value Should Return When Adding
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
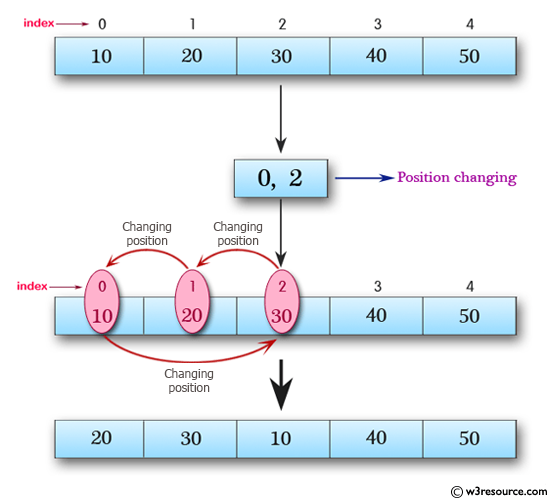
 Javascript Array Move An Array Element From One Position To
Javascript Array Move An Array Element From One Position To
 Get Array Frequency Of Each Elemnts Js Code Example
Get Array Frequency Of Each Elemnts Js Code Example
 Pop Push Shift And Unshift Array Methods In Javascript
Pop Push Shift And Unshift Array Methods In Javascript
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
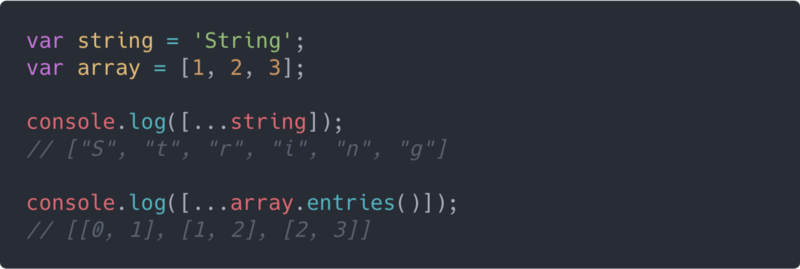
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
Array Length In Javascript Javascript Array Length Property
 Cannot Iterate Through Array And Change Value In Js Stack
Cannot Iterate Through Array And Change Value In Js Stack
 Various Ways To Convert String To Array In Javascript Js
Various Ways To Convert String To Array In Javascript Js
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Traverse Array Object Using Javascript Javatpoint
Traverse Array Object Using Javascript Javatpoint
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
0 Response to "25 Javascript Get Array From Array"
Post a Comment