33 Generate Flowchart From Javascript Code
For anyone else that comes across this post, you may be interested in our Code Rocket tool. It allows you to create a flowchart from C# (and C/C++ and Java) code. It also allows you to generate code from flowchart. You can find more information at our website: www.getcoderocket . Best regards, Alan Imagine a library which takes any JS code and generate SVG flowchart from it, works on client and server. Allows you easily adjust styles scheme for your context or demonstrate your code logic from different abstractions levels. Highlighting, destructing whole blocks, custom modifiers for your ...
 Html5 Javascript Diagram Library Dhtmlx Diagram
Html5 Javascript Diagram Library Dhtmlx Diagram
Apr 12, 2019 - JavaScript Diagram library provides the shapes required to build a flowchart diagram. It has different shapes & arrows to describe the step/flow of the process.
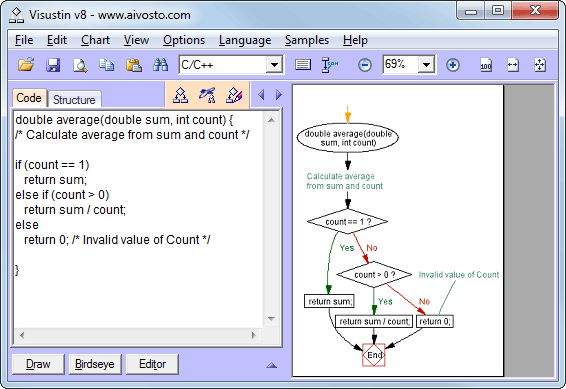
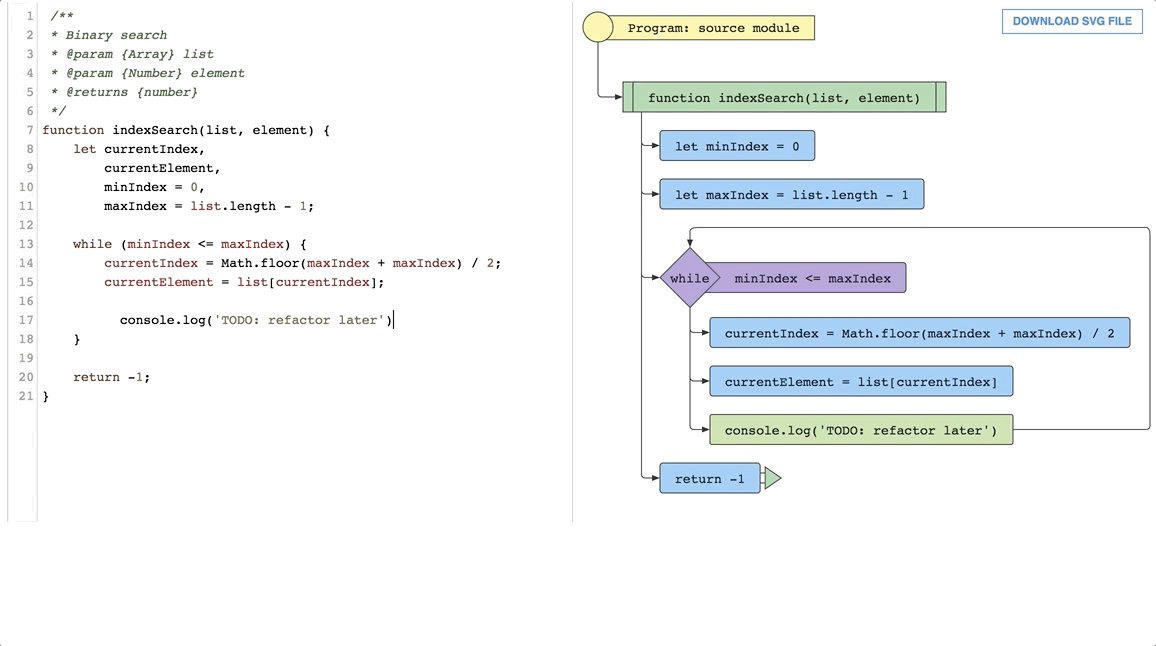
Generate flowchart from javascript code. Jul 27, 2019 - SVG Based JS Code Flowchart Generator – js2flowchart · Category: Chart & Graph , Javascript , Recommended | July 27, 2019 ... js2flowchart is a pure JavaScript library used to dynamically render JS code flowchart diagrams using SVG. Our tool, Code Rocket for Eclipse can produce both pseudocode and flowcharts from Java (and C/C++ code). The design views can be edited and any changes forward engineered into the code. It is not a free tool, but there is a free 30-day trial. Also it is only for Eclipse 32-bit. presentation generator to generate list of SVGs in order to different abstractions levels; defined flow tree modifiers to map well-known APIs like i.e. [].map, ... Rating: 4.9 · 6,187 votes
Using code language requires learning curve in the beginning; Wrapping it up. Flowcharts help in organizing vital information that turns ideas into actions. These open-source and free flowchart softwares will help you to create a variety of diagrams ranging from floor plans to network diagrams to UML diagrams. May 30, 2016 - Mermaid is a simple markdown-like script language for generating charts from text via javascript, generating a SVG element on the DOM with the specified markdown. You can test it online using the editor here. ... Flowchart draws simple SVG flow chart diagrams from textual representation of ... Flowgorithm is a free beginner's programming language that is based on simple graphical flowcharts. Typically, when a student first learns to program, they often use one of the text-based programming languages. Depending on the language, this can either be easy or frustratingly difficult. Many languages require you to write lines of confusing ...
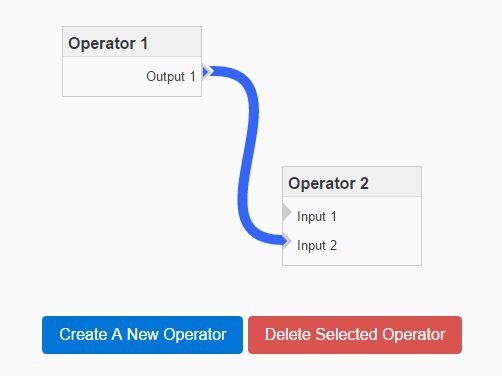
Oct 28, 2020 - A pure JavaScript library used to dynamically render JS code flowchart diagrams using SVG. ... A vanilla JavaScript library which renders a canvas based flow chart from plain text to represents a workflow, process, or decisions. Flowmaker is an VSCode extension used to generate a flowchart in SVG format of javascript code to demonstrate Code flow scheme from different level of conduct. Note: For only using the onEditor SVG generation follow the livepreview branch code. For showing in both Browser and Editor follow the onBrowser branch code. jquery.flowchart.js is an open source javascript jquery ui plugin that allows you to draw and edit a flow chart. Draw boxes (called operators) and connections between them. Methods are provided so that the end-user can edit the flow chart by adding / moving / removing operators, creating / removing connections between them.
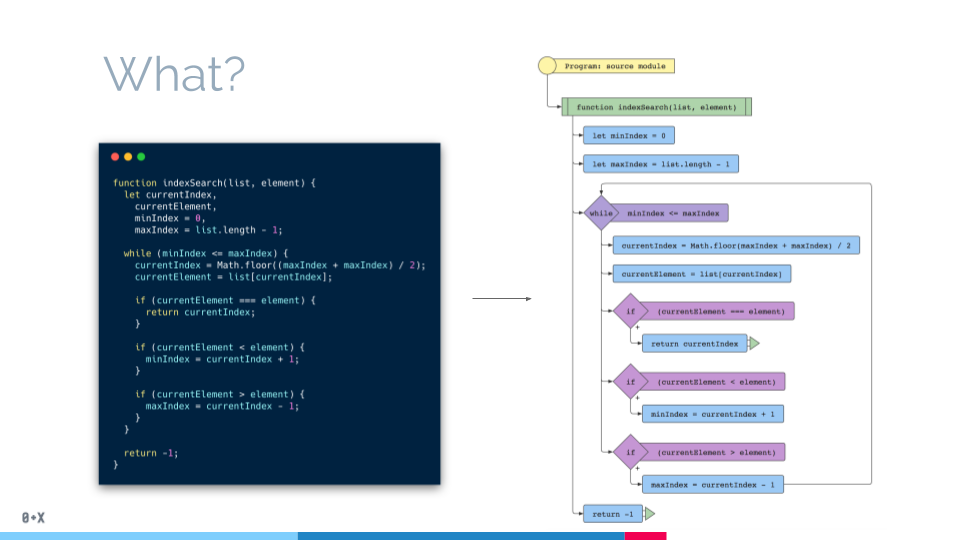
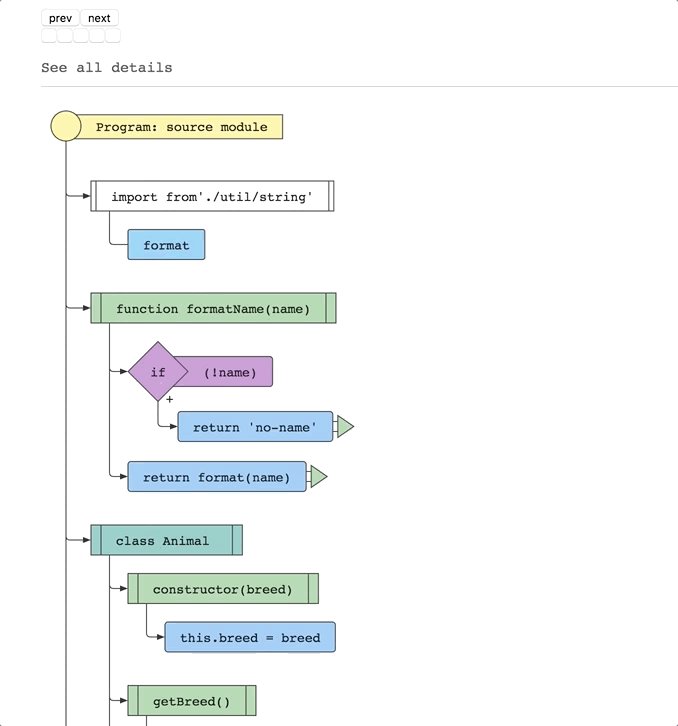
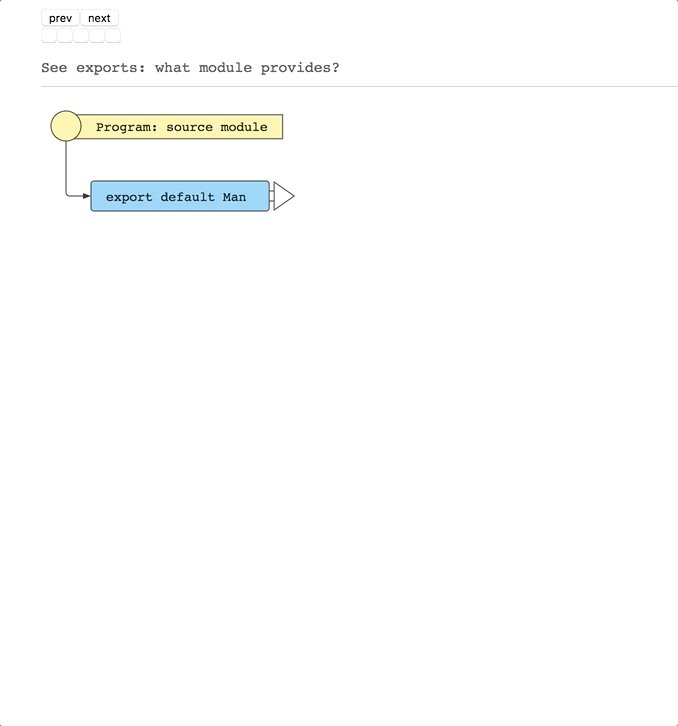
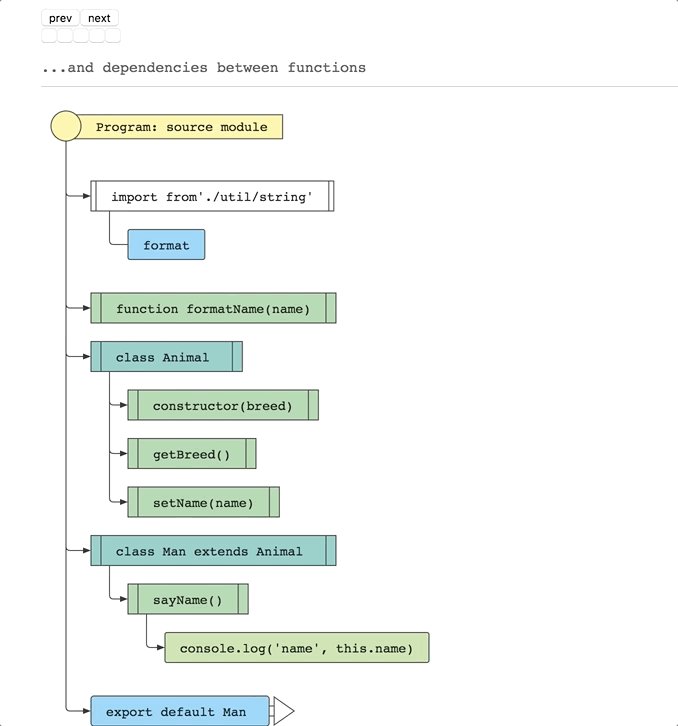
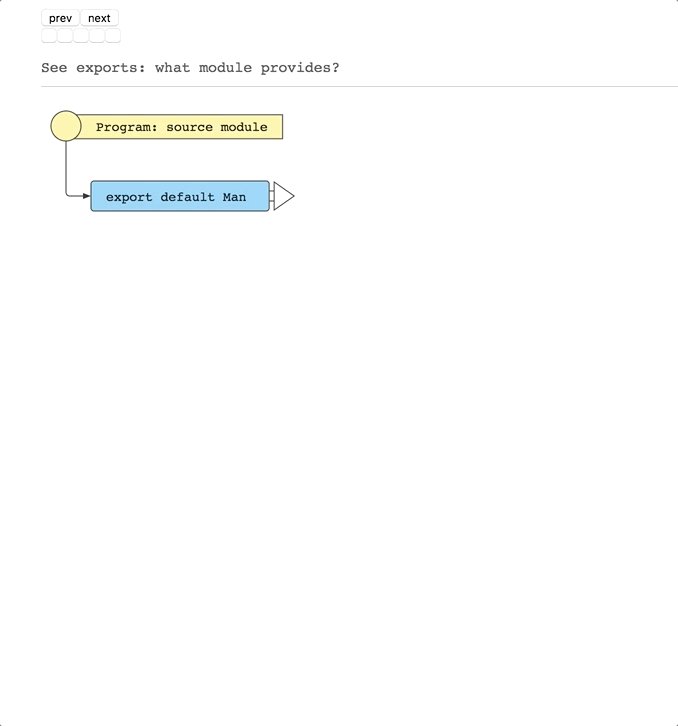
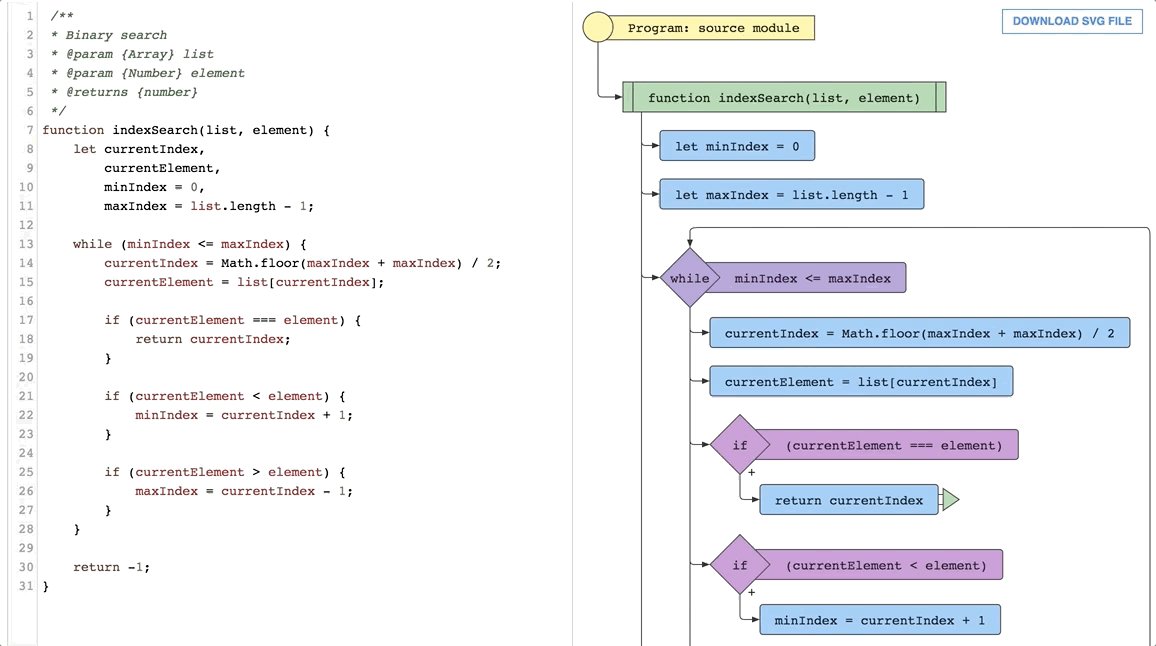
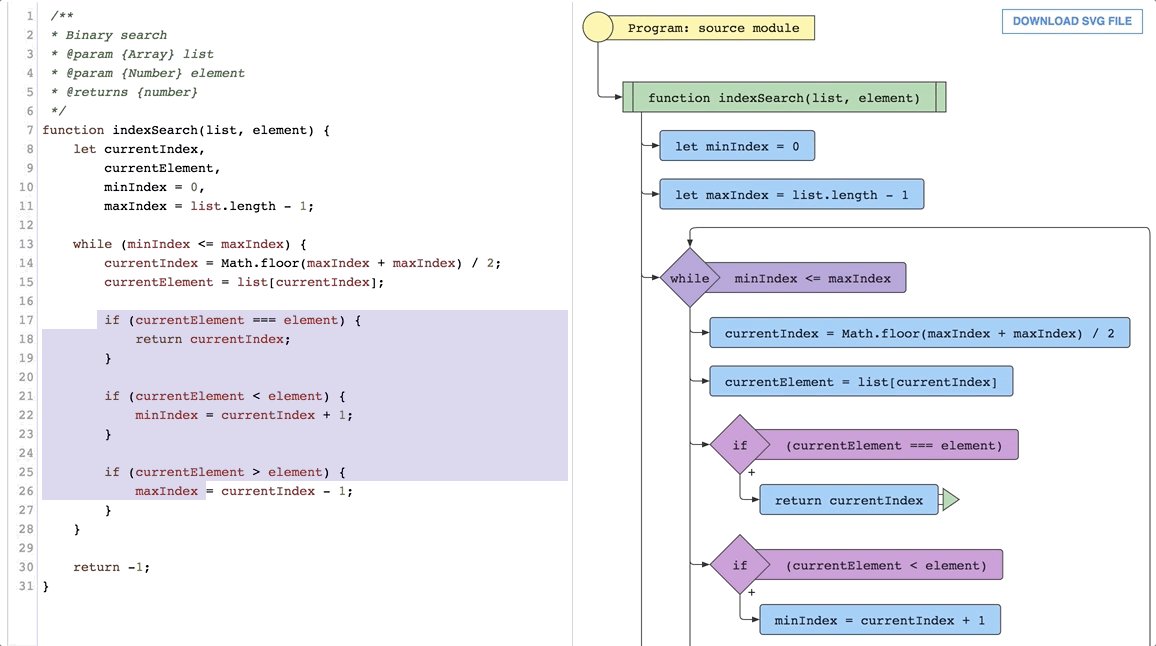
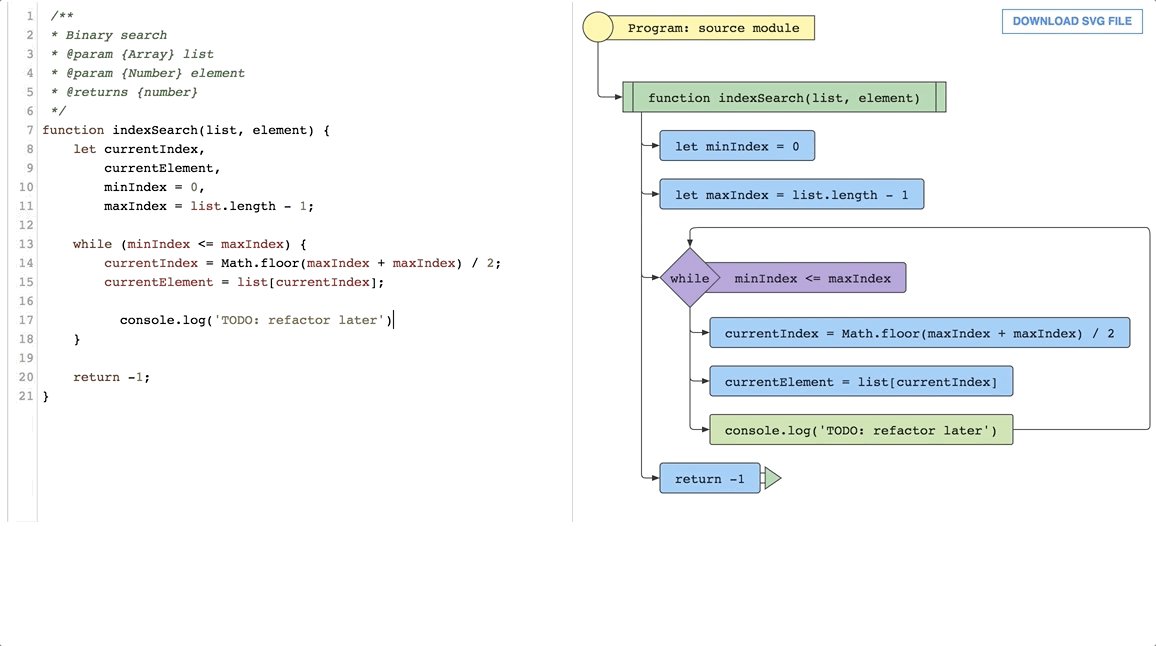
Nov 20, 2020 - Convert javascript to flowchart WHAT IS JAVASCRIPT TO FLOWCHART? A chrome extension that can generate downloadable flowchart from javascript code. HOW IS IT DONE? The entered javascript code is extracted from the text area and converted into a beautiful svg flowhcart. Check out the most popular open-source projects and the latest trends about the web platform and Node.js. Js2flowchart.js: generate SVG flowcharts from JavaScript code. js-code-to-svg-flowchart – js2flowchart – a visualization library to convert any JavaScript code into beautiful SVG flowchart. Learn other’s code.
14/11/2017 · js2flowchart – Generating SVG Flowcharts from JavaScript Code. November 14, 2017 2880 Chart & Graph. js2flowchart is a visualization library to convert any JavaScript code into beautiful SVG flowchart. Learn other’s code. Design your code. Refactor code. Document code. Explain code. Bringing it all together - Flowchart for MVC. I have put together (attached to the top of this article), a very basic demo (based on the stack code referred to above). It allows us to click a button to add different types of elements for our flowchart, and save the chart both to a local textarea and also to our MVC controller. One of the answers says you should try Matlab. If that doesn't work, here are other possibilities: online interactive code to flowchart converter Code to FlowChart C Algorithm Viewer Automatically convert code to flowchart (30 day free trial)
Partners. Apify partner programs. Team up with Apify and start delivering web scraping and RPA solutions to your customers. Solution providers. Earn up to 100% commission for delivering and maintaining custom end-to-end web scraping and web automation solutions. Interactive flowchart diagram implemented by GoJS in JavaScript for HTML. First this tool have a engine for create flowchart, using canvas for visualization. This flowchart is converted to text format and after converted for javascript. This generated javascript is used for run the code in browser. This tool use the text format of flow-chart for generating codes in other languages.
How to create a pseudocode and flowchart. Cemellaarv80 August 28, 2021, 12:25am #1. how to create a pseudocode and flowchart. colinthornton August 28, 2021, 3:22am #2. You could use pen and paper…. js2flowchart - a visualization library to convert any JavaScript code into beautiful SVG flowchart. Learn other’s code. Design your code. Refactor code. Document code. Explain code. - GitHub - Bogdan-Lyashenko/js-code-to-svg-flowchart: js2flowchart - a visualization library to convert any ... Code Visual to Flowchart - automatic code flow chart generator Code Visual to Flow chart is an automatic program flowcharts generator software , It can reverse engineering a program with code analyzer , create programming flow charts from code, mostly used on flowcharting program and documenting source code. It can generate Visio, Word, Excel, Powerpoint,PNG and BMP flow charts document from code.
Typing a program from our flowchart and overcoming problems with adding text numbers PyFlowchart produces flowcharts in flowchart.js flowchart DSL, a widely used flow chart textual representation. It's easy to convert these flowcharts text into a picture via flowchart.js , francoislaberge/diagrams, or some markdown editors. Code Visual to Flowcharts is a source code flowcharting tool to help programmers understand and document source code. It can automated generate programming flow charts from code and supports Visio, Word, Excel, Powerpoint,PNG and BMP documentation. It is composed of a code editor and a flow chart window.
25/8/2021 · js2flowchart - a visualization library to convert any JavaScript code into beautiful SVG flowchart. Learn other’s code. Design your code. Refactor code. Document code. Explain code. Maximum 5 flowcharts Maximum number of flowcharts that you can have at a given time in your account.; Maximum 50 nodes per flowchart Maximum number of nodes that a single flowchart can have.; Share read-only flowcharts Flowcharts shared in read-only mode can be accessed via public link but can't be edited by other people; Flowchart management Creating, editing and deleting existing flowcharts ... Fabric is a javascript HTML canvas library, providing an interactive object model on top of the canvas element. You can create and populate objects on canvas; objects like simple geometrical shapes or complex shapes consisting of several paths. Fabric also has SVG-to-canvas (and canvas-to-SVG) parser.
Code Visual to Flowchart is an automatic code flowcharts generator software, It can reverse engineering a program with code analyzer, create programming flow charts from code, mostly used on flowcharting a program and documenting source code. It can generate Visio, Word, Excel, Powerpoint,PNG and BMP flow charts document from code. Imagine a library which takes any JS code and generate SVG flowchart from it, works on client and server. Allows you easily adjust styles scheme for your context or demonstrate your code logic from different abstractions levels. Highlighting, destructing whole blocks, custom modifiers for your needs etc. 5/11/2014 · There are many JavaScript libraries available .Please see below . http://www.erp5 /officejs/javascript-10.Flow.Chart
mermaid is a JavaScript-based diagram and flowchart generating tool that uses markdown-inspired text for fast and easy generation of diagrams and charts. Forget about using heavy tools to explain your code. mermaid greatly simplifies documentation with its simple markdown-like script language, and offers a great range of diagram and chart options. Visustin is an automated flow chart program for software developers and document writers. Save documentation efforts with automatic code visualization. Visustin reverse engineers your source code to flow charts or UML Activity Diagrams . Visustin reads the if and else statements, loops and jumps and builds a diagram—fully automated. Mermaid lets you create diagrams and visualizations using text and code. It is a Javascript based diagramming and charting tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically. If you are familiar with Markdown you …
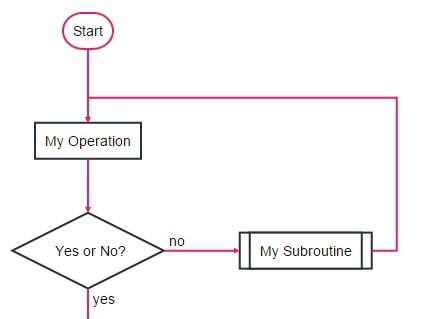
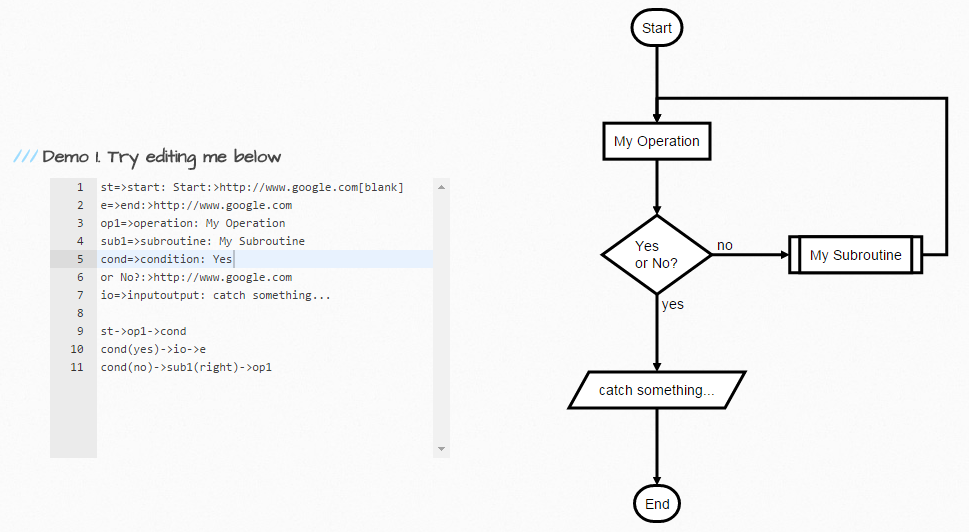
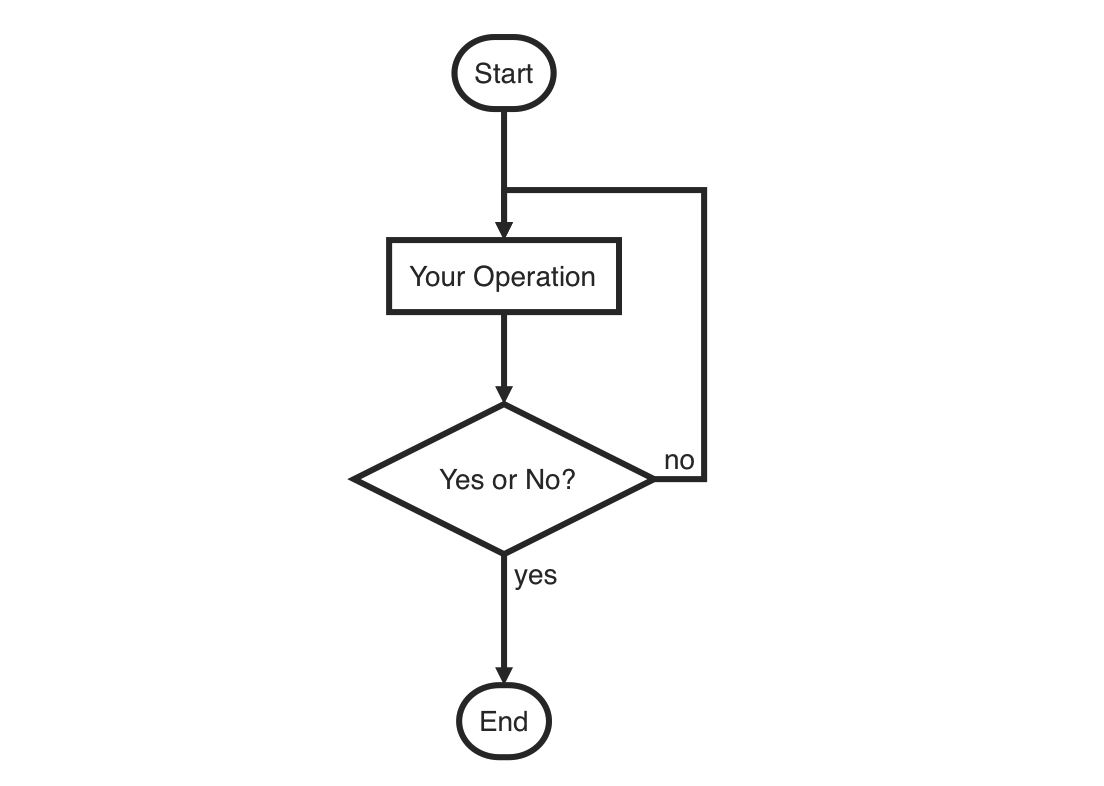
A JavaScript Library To Create FlowCharts Interactively | diagramflowjs. diagramflowjs is a JavaScript library for drawing an editable interactive flowchart that represents complex workflows, decisions, processes, and more. The main goal of the library is to draw interactive lines between graphical nodes with support for resizing and dragging. st=>start: Start:>http://www.google [blank] e=>end:>http://www.google op1=>operation: My Operation sub1=>subroutine: My Subroutine cond=>condition: Yes or No ... Enjoy power of flowcharts without the endless frustration of manual chart editing. Use our smart syntax to generate optimal, beautiful and readable diagrams automatically. You focus on your process, we do the rest. ... Help your developers and product people understand each other better. With code2flow ...
Hello & Thanks ,I would like to convert javascript code to Flowchart . And would like to get some recommendations (freeware would be nice, but payware too) . Thanks...Vernon 3/6/2015 · I need to check how/when the promises are called, which are returned first, etc. A flowchart of what's going on with all these promises woudl help me a lot, unfortunately it would take me quite some time to do it manually, so i was wondering whether there is a tool to automate that. I've been looking on Google but can't find anything like that. Jul 27, 2019 - Imagine a library which takes any JS code and generate SVG flowchart from it, works on client and server. Allows you easily adjust styles scheme for your context or demonstrate your code logic from different abstractions levels. Highlighting, destructing whole blocks, custom modifiers for your ...
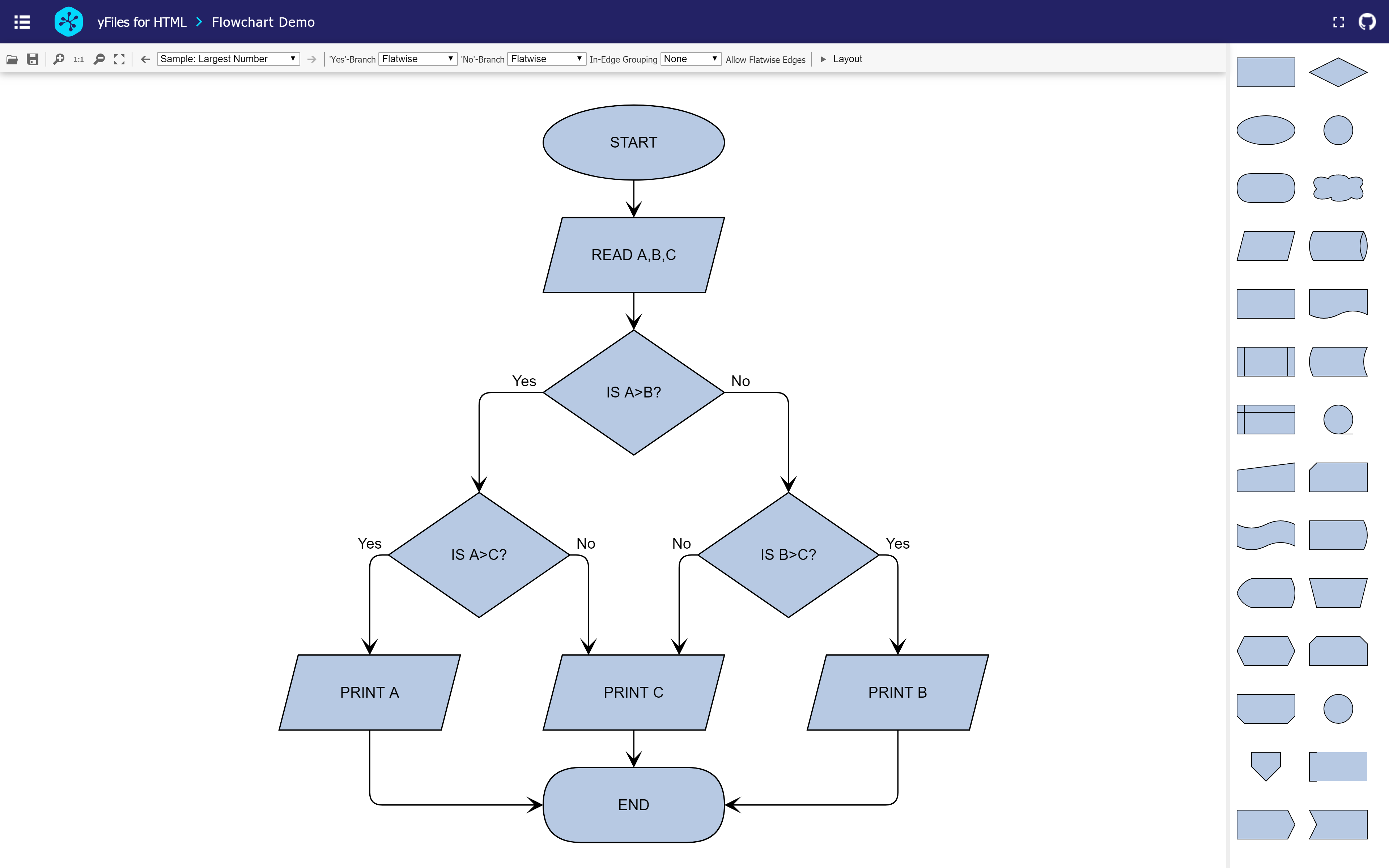
Visualizing Flowcharts with JavaScript Easily create flowcharts and automatically arrange the elements in a meaningful way A flowchart is a diagram that visualizes a process or workflow. A good flowchart helps to identify the different elements of a process and understanding the relationships between the various steps. AthTek Flowchart to Code supports to generate source code in multiple languages including C, C++, C#, Java, JavaScript and Delphi. It can also export the flowchart to MS Word/Visio/SVG/BMP and print out. The source code will be generated with only one click. Download and try the free trial to generate your first piece of source code now! Aug 17, 2015 - Hi,Is it possible from within WebStorm or IntelliJ Ultimate to analyse the JS Code and produce flow diagrams to more easily read how the code is connected.I guess in a similar way to this Windows-o...
Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects. 10 Useful Text-based Flowchart & Diagram Tools For Web Developers. If you want to write documentation as a code and see the changes clearly in text format, here are useful 10 Text-based Flowchart & Diagram Tools For Web Developers to create diagrams just by typing some simple markup, and have it render a diagram anyone can view.
 Why Use Javascript Flowchart For Process Visualization
Why Use Javascript Flowchart For Process Visualization
Efficiently Convert Flowchart To C Code Athtek Com
 Flowchart Creator 101 Computing
Flowchart Creator 101 Computing
 Free Online Flowchart Maker Create Flowcharts Online Visme
Free Online Flowchart Maker Create Flowcharts Online Visme
 10 Best Flowchart Javascript Libraries To Visualize Your
10 Best Flowchart Javascript Libraries To Visualize Your
Javascript To Flowchart Febifjginkhjckejlgomcofhbmcbfphn
 Js Code To Svg Flowchart Js2flowchart A Visualization
Js Code To Svg Flowchart Js2flowchart A Visualization
Advanced Flowchart To Code Converter Athtek Com
 Can I Create A Flow Chart No Tree Chart Using D3 Js Stack
Can I Create A Flow Chart No Tree Chart Using D3 Js Stack
 Mermaid Markdownish Syntax For Generating Flowcharts
Mermaid Markdownish Syntax For Generating Flowcharts
 Javascript Flow Chart And Workflow With C Asp Net Mvc
Javascript Flow Chart And Workflow With C Asp Net Mvc
 10 Best Flowchart Javascript Libraries To Visualize Your
10 Best Flowchart Javascript Libraries To Visualize Your
 Javascript Diagram Library Html5 Tree Diagram Syncfusion
Javascript Diagram Library Html5 Tree Diagram Syncfusion
 Code2flow Interactive Code To Flowchart Converter
Code2flow Interactive Code To Flowchart Converter
 Flowchart Js Draw Svg Flow Chart Diagrams From Textual
Flowchart Js Draw Svg Flow Chart Diagrams From Textual
Flowgorithm Flowchart Programming Language
 Flowmaker Visual Studio Marketplace
Flowmaker Visual Studio Marketplace
 Js Flowchart Mindfusion Company Blog
Js Flowchart Mindfusion Company Blog
 Ast For Javascript Developers Tl Dr This Article Is My Talk
Ast For Javascript Developers Tl Dr This Article Is My Talk
 15 Awesome Css Flowchart Examples Onaircode
15 Awesome Css Flowchart Examples Onaircode
 10 Best Free Flowchart Software For Windows And Mac
10 Best Free Flowchart Software For Windows And Mac
 Visualizing Flowcharts With Javascript
Visualizing Flowcharts With Javascript
 Easyqrcodejs Qr Code Generator With Logo And Title Support
Easyqrcodejs Qr Code Generator With Logo And Title Support
 How To Create A Decision Tree Flow Chart In D3 Dagre D3
How To Create A Decision Tree Flow Chart In D3 Dagre D3
 10 Best Flowchart Javascript Libraries To Visualize Your
10 Best Flowchart Javascript Libraries To Visualize Your
 Use Drakon To Generate Code From Flowcharts Terence Eden S Blog
Use Drakon To Generate Code From Flowcharts Terence Eden S Blog




0 Response to "33 Generate Flowchart From Javascript Code"
Post a Comment