32 Email Validation Example In Javascript
This is a very important step while validating an HTML form. In this post, we will discuss the process of email validation using JavaScript. Now we will look at the three ways to validate an email address. They are -. Using regular expression. Simple email validation by checking '@'and '. Email Validation in JavaScript. Email validation is a critical part of validating an HTML form. An email is a string or a subset of ASCII characters separated into two parts by @ symbol. The first part contains personal information while the other contains the domain name at which the email is registered.
 Email Validation In Javascript Simple Form Example
Email Validation In Javascript Simple Form Example
A list of all valid TLDs can be found here. For example, although the address example@example.ccc will pass the regex, it is not a valid email, because ccc is not a top-level domain by IANA. 2- Making sure the email actually exists: For doing this, the only option is to send the users an email. Share.
Email validation example in javascript. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check ... Basic Validation. This type of validation involves checking all the mandatory fields and making sure they're properly filled in. Here's a basic example of a function validate that shows an alert if the username and email address inputs are blank, otherwise it returns true: const submitBtn = document.getElementById ('submit-btn'); const validate ... javascript form validation email validation Validating email address in put using Javascript can be tricky. Contrary to popular belief, email addresses can contain almost all type of characters and a valid email address can take complex forms.
Html5 input type="email" Validation Example. All you need is a simple login form with a submit button. Because here the user needs to perform some action on the client before you can check the validity of his or her input. So simply create an HTML file with the below code. 31/8/2020 · It handles several rules that regular expressions can't check, for example: const { validate } = require ('email-validator'); validate('foo@bar.co'); // true validate('this-personal-info-is-too-long-it-must-be-less-than-64-characters@bar.co'); // false. The email-validator module is … JavaScript email validation: A email is tricky because of its format. Some of basic checks are as follows: Presence of @ and . character; Presence of at least one character before and after the @. Presence of at least two characters after . (dot). Example <!
JavaScript email validation. We can validate the email by the help of JavaScript. There are many criteria that need to be follow to validate the email id such as: email id must contain the @ and . character; There must be at least one character before and after the @. There must be at least two characters after . (dot). 27/6/2018 · JavaScript Email validation. We can validate the email with the help of JavaScript. Here we check the condition related to any email id, like email it must have “@” and “.” sign and also email id must be atleast 10 character. There are many criteria that need to be follow to validate the email id such as: email id must contain the @ and ... The demo along with the source code for this JavaScript Input Form validation is present right underneath. Demo/Code. 20. Really Simple jQuery FormValidation. As the name says, this is a really simple form validation example using Jquery. There are five fields for the Name, Email, Password, Birthdate and ID.
3/8/2021 · Email validation using an Email Validator. If you don't want to create a custom function to validate emails, you can use libraries. When we type: "email validation library javascript" on Google, the first result is the "email validator" library. Here is an example of how to use it: Simple email validation in JavaScript | Example code Posted November 28, 2020 May 16, 2021 by Rohit The Simplest email validation in JavaScript can done by using Regular Expression. Email address are mostly used in a login and signup forms.To avoid the fake account creations we need to validate the email address entered by the user. We can validate an email by using the regular expressions (regex), this below function takes the email as an argument and returns true if the email is valid else it returns false if the email ...
Email Validation in JavaScript can be done based on user requirements like wants to allow only digits and characters in the mail then take digits, characters regular expression or wants to allow characters, digits, special characters, gmail , etc then have to pass corresponding regular expression. Methods to validate Email in JavaScript. There are many ways to validate email address, the three most popular ways are: Using the regex expression. Using HTML in-built email validation. Using a third party library. As using regex expression is most popular, we will take a look at how we can validate an email address with a regex expression. Validate email address on server-side with javascript. If your app has a server, the server needs to validate the email as well, because you can never trust client code, and also JavaScript might be disabled on the user browser. If we are using Node.js then there is an advantage that we can use the same function to validate email.
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: This javascript validation code is cross browser compatible (works for all browsers). The following example shows how you can validate an email address for a form. Here is how the JavaScript Email Address Validation work for the given code: Function echeck is used to verify if the given value is a possible valid email address. This function ... Email Validation Using JavaScript - Tutorial: An overview and video lesson with an example of how to validate an email address in a form using JavaScript. P: 877-925-8080 HOME
Validating email and password - JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have this dummy array that contains the login info of two of many users of a social networking platform −. const array = [ { email: 'usman@gmail ', password: '123' }, { email: 'ali@gmail ', password: '123 To validate a form with javascript, you will have to configure the following two simple steps -. 1. Create an HTML Form. You will learn to validate form based on id of its input fields. So, I have created an HTML form with the following input fields that have its own type & id attribute. Input Field. 20/9/2019 · The validation of email is done with the help of Regular Expressions. Approach 1: RegExp – It checks for the valid characters in the Email-Id (like, numbers, alphabets, few special characters.) It is allowing every special symbol in the email-id (like, !, #, $, %, ^, &, *) symbols in the Email-Id but not allowing the second @ symbol in ID. Example: This example implements the above approach.
Email Validation in JavaScript Email validation is one of the vital parts of authenticating an HTML form. Email is a subset or a string of ASCII characters, divided into two parts using @ symbol. Its first part consists of private information, and the second one contains the domain name in which an email gets registered. Email validation. Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain. Server-side validation is more secure but often more tricky to code, whereas client-side (JavaScript) validation is easier to do and quicker too (the browser doesn't have to connect to the server to validate the form, so the user finds out instantly if they've missed out that required field!).
In your JSP program you can use JavaScript to validate the email address. This is also a good idea to validate the form before submitting the data to the server side program. In this example we have developed a jsp page " EmailValidation.jsp " in which onSubmit="return ValidateEmail ()" of form performs the validation. 1. An email is a string consist of 3 parts: username, @ symbol and domain. The first part of an email address is the username. @ symbol fits in between the username and the domain of your email address. The domain consists of two parts: the mail server and the top-level domain. The mail server is the server hosting the email account ("Gmail"). About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
JavaScript Program to Validate An Email Address. In this example, you will learn to write a JavaScript program that will validate an email address. To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Regex. JavaScript Function and Function Expressions. JavaScript if...else Statement.
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 How To Perform Email Validation In Javascript Edureka
How To Perform Email Validation In Javascript Edureka
Email Validation In Angular Full Guide Mailtrap
How To Perform Email Validation In Javascript Edureka
 Custom Html5 Form Validator In Vanilla Javascript Just
Custom Html5 Form Validator In Vanilla Javascript Just
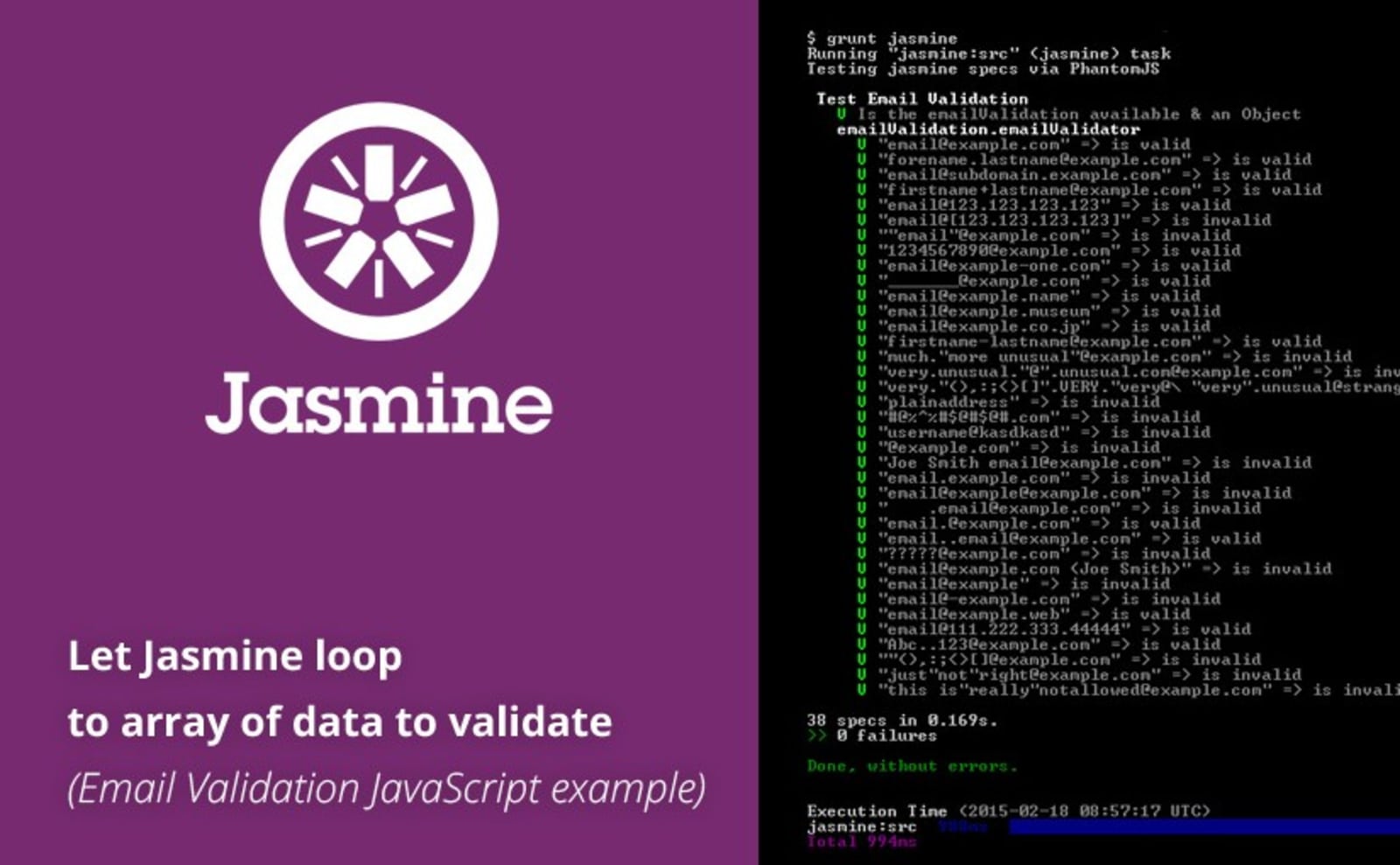
 Let Jasmine Loop To Array Of Data To Validate Email
Let Jasmine Loop To Array Of Data To Validate Email
 Bootstrap 4 Form Validation With Validator Js Example
Bootstrap 4 Form Validation With Validator Js Example
 Javascript Email Validation Form Using Regular Expressions Part 1 Of 2
Javascript Email Validation Form Using Regular Expressions Part 1 Of 2
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks
Validation In Javascript Emails Letters And Empty Input Textbox
 Email Validation In Javascript How Email Validation Works
Email Validation In Javascript How Email Validation Works
 Email Validation Is Jsp Using Javascript
Email Validation Is Jsp Using Javascript
 Email Regex Javascript Validation Regular Expression
Email Regex Javascript Validation Regular Expression
 Angular Form Validation Example And Demo
Angular Form Validation Example And Demo
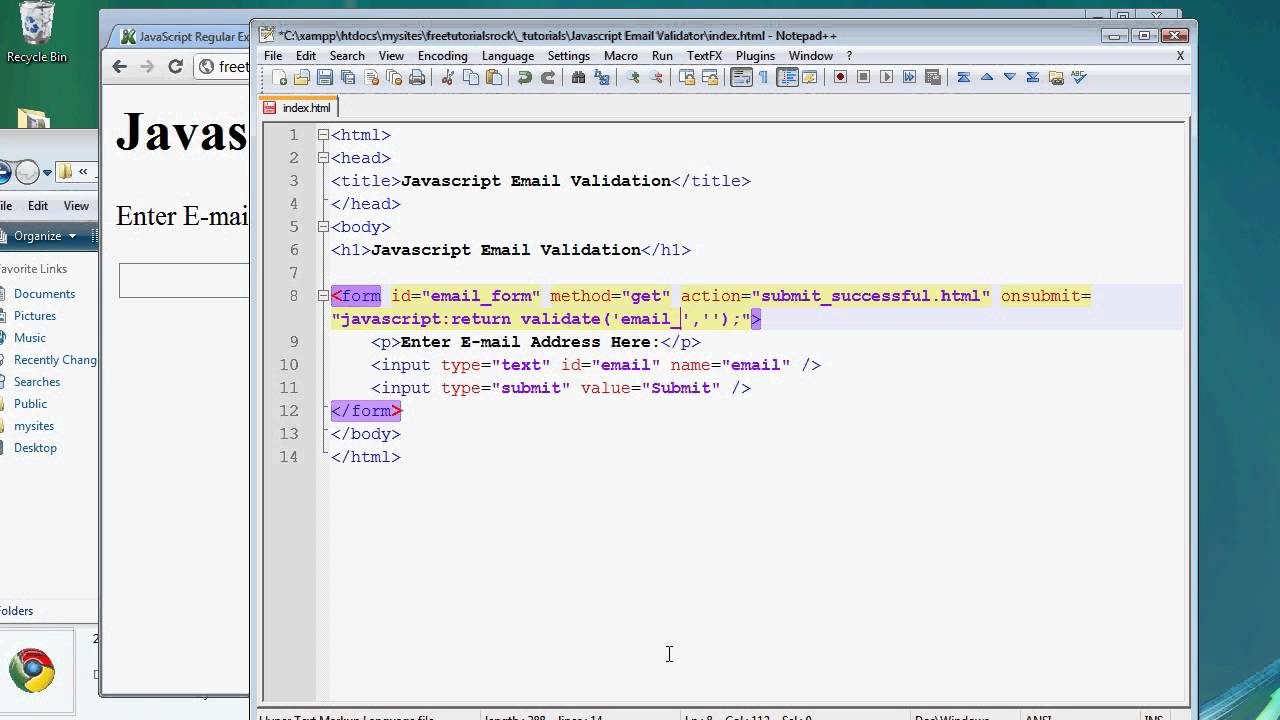
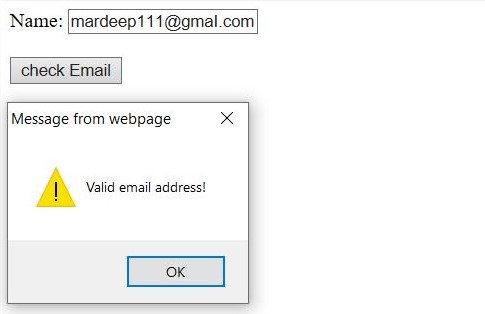
 Email Validation In Javascript Simple Form Example Email
Email Validation In Javascript Simple Form Example Email
 Javascript Form Validation The Email Function
Javascript Form Validation The Email Function
 How To Validate Email Address Using Java Mail Api Crunchify
How To Validate Email Address Using Java Mail Api Crunchify
 How To Add React Form Validation
How To Add React Form Validation
 Javascript Validation In Asp Net
Javascript Validation In Asp Net
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
 Angularjs Form Validation Interview Questions Angular
Angularjs Form Validation Interview Questions Angular
Javascript Form Validation With Example Codingstatus
 Email Validation In Javascript How Email Validation Works
Email Validation In Javascript How Email Validation Works
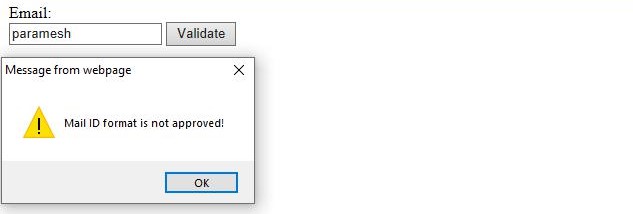
 Javascript Form Validation Mobile Number Email Html Chillyfacts
Javascript Form Validation Mobile Number Email Html Chillyfacts
 Script Form Validatic X Secure Https Wwww3schools Com Jsjs
Script Form Validatic X Secure Https Wwww3schools Com Jsjs
 How To Validate An Email Address In Javascript
How To Validate An Email Address In Javascript
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Scrupulous Js Client Side Form Validation For The Masses
Scrupulous Js Client Side Form Validation For The Masses
 Email Validation In Javascript In Hindi 2018 With Source Code
Email Validation In Javascript In Hindi 2018 With Source Code
 How To Create And Validate Form In Laravel 8 Positronx Io
How To Create And Validate Form In Laravel 8 Positronx Io
0 Response to "32 Email Validation Example In Javascript"
Post a Comment