31 How To Make A Game In Html5 And Javascript
HTML5 Games Workshop: Make a platformer game with JavaScript! By Belén Albeza. Posted on April 4, 2017 in Featured Article, Games, and Web Developers. I have always wanted to run a game development workshop, and some weeks ago, thanks to AdaJS in Barcelona, I finally got my chance. ... Would love to hear more info about html5 web development ... Step 1 - Setting up your Project. To begin developing your demo, download the Box2D engine for HTML5 here. Next, create a new HTML file with the following structure (copy js and lib directories from box2d-js project to your game folder). Now, you must insert the necessary files to run box2D into your HTML file: 01. 02.
 Top 15 Best Open Source Javascript Game Engines Our Code World
Top 15 Best Open Source Javascript Game Engines Our Code World
22/1/2018 · Step 4: Create the game engine Once the game engine is initialized, it will do the animation via the main() function.Create a file called engine.js and inside it create the Engine object. This object is an anonymous function. It calls itself and passes in this which is the global context. var Engine = (function(global) { })(this);

How to make a game in html5 and javascript. The Main() function will be the first to execute when the web page is loaded, because it is referred to in the onload attribute of the HTML document (see Step 7). It calls the necessary functions to start the game. We'll create those functions in the next steps - everything from Step 19 to Step 23 should go inside this function. Make A Game CSS JavaScript and HTML. Maximus Mccullough | January 17, 2016. This is a tutorial on how to make a game with CSS, JavaScript and HTML. Making games are fun and they are not that hard to do. The object of this game is to shoot the objects and make them stop. We have some cool sound effects that we are loading into this as well. 19/4/2015 · Creating Side-scroller Game in HTML5 and Javascript. Apr 19, 2015. Recently I completed my first game, Penguin Walk, with help of free art in Javascript and it gave me empirical experience of a known-fact surrounding game development – “The hardest thing about developing a game is finishing it.”. Although, the game is dead simple and code runs in ...
Let's make a maze game in an HTML5 canvas. In this post Moving Shapes on the HTML5 Canvas With the Keyboard we learned to use keyboard input to move a shape around the canvas. All we need to do to make our game is. 1. Add an image of the maze to the canvas. 2. Add collision detection code so we know if our shape hits a border in the maze. 24/3/2019 · Open up src > views > home > index.js and the reference to the game engine component in like so: import React from 'react'; import Engine from '../../components/engine'; export default function Home () { return (<Engine />); } Finally add in a very basic component in the game engine to get our application to run. Beginner JavaScript Game Tutorial For Professional Use. I have seen many tutorials for creating HTML5 JavaScript games, and while most do a fine job introducing the base level technologies, most also introduce bad practices that would become big problems if you actually wanted to make a real game. Writing a game engine from scratch is a good ...
Crash course to learn how to create an HTML5 game from scratch for beginners. Core HTML5 training using canvas and setting a gameboard. Adding text and dynamic variables. Using event listeners to determine keyboard actions and create movement. Create a random enemy and have it move around. Interacting with game items like a power up pill. We all have played Snake game once in our life. It is a simple game with few rules and unlimited fun. If you are learning Javascript, then it would be a good start for you to develop the simple Snake game in HTML and Javascript.. In this tutorial, we will use the HTML canvas tag for developing this game, with Javascript code controlling the gameplay and the visuals of the game like the snake ... Hangman Game HTML. First, we will create an index.html and create a basic static structure of the Game. The static structure means basic part of HTML like guess button, play button, Strike, Average score, how many guesses left and how may guess letters like this see HTML portion below:
In this tutorial we will be creating such a Match-3 game, using HTML5 Canvas and JavaScript. We will use the HTML5 Canvas Basic Game Framework from my previous tutorial as a base, and build upon it. The result of this tutorial will be an in-browser playable game, with the mechanics of a Match-3 game. Let's create a basic game framework around the canvas element. We need an HTML5 file and a JavaScript file. The HTML5 file should include a canvas element and a reference to the JavaScript file. The JavaScript file contains our code to draw stuff to the canvas element. This series is about making a video game in HTML5. It will cover the basics of Javascript.If you have any question, feel free to post a comment below or send...
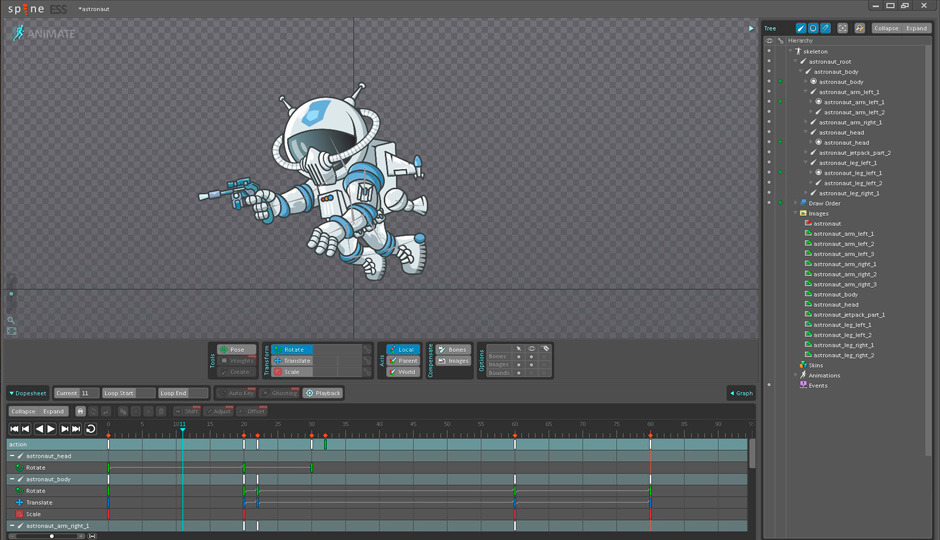
In Part 1 of this series we will design a game character from scratch. We will start with a drawing on paper and with the help of JavaScript we will create a breathing, blinking character on HTML5 canvas. Hopefully by the end of Part 1 you will have the tools and inspiration to create a character of your own. Cocos2d-html5 is a JavaScript based 2D game framework which makes use of the WebGL API and HTML5 canvas. The point to be noted is that it supports all major web browsers. It has an easy to understand documentation which allows beginner users to get started quickly. Remember that this open source game engine is licensed under MIT. The <canvas> element is perfect for making games in HTML. The <canvas> element offers all the functionality you need for making games. Use JavaScript to draw, write, insert images, and more, onto the <canvas>..getContext ("2d")
Instructors. create animations using javascript. add objects to the canvas. use html5 to interact between JavaScript and canvas. apply Collision detection, enemy movement, game interactions and more. create basic games. understand concepts on html5 game creation. Featured review. Game Intro Game Canvas Game Components Game Controllers Game Obstacles Game Score Game Images Game Sound Game Gravity Game Bouncing Game Rotation Game Movement Previous Next Learn how to make games, using nothing but HTML and JavaScript. Howdy Folks, in this new tutorial, you will learn how to create the classic Ping Pong Game with Javascript and HTML5 canvas. Ping Pong, also known as Table tennis is a sport in which two or four players hit a lightweight ball, also known as the ping-pong ball, back and forth across a table using small paddles.
Create your own game with HTML5 and JavaScript. Learn about game loops, animations & sprites, collision detection, physics and user input. Follow this tutorial series and end up with a basic HTML5 game of your own. In this step-by-step tutorial we create a simple MDN Breakout game written entirely in pure JavaScript and rendered on HTML5 <canvas>. Every step has editable, live samples available to play with so you can see what the intermediate stages should look like. You will learn the basics of using the <canvas> element to implement fundamental game ... I've coded a basic interactive game using HTML, CSS transitions and JavaScript and I chose not to use the canvas element for it. I was curious to see how far I could get using basic web technologies. I knew performance would very probably be the critical part, but that made it even more challenging! During this journey I've learned a few interesting things on the way that I would like to ...
To begin coding the game, create a new folder in your documents. Use your favorite text editor to open that folder, then create three new files and name them: index.html, style.css, and script.js. It's possible to do everything in one file with HTML5, but it's more organized to keep everything separate. Start here - perfect to see how a game can be created from scratch using HTML5 and JavaScript. No libraries no shortcuts - straight pure JavaScript to draw on canvas and add game controls and interactions. This is a one of kind build that you will only get here - custom code from start to finish -. For games, HTML5 (understand canvas and a lot of javascript) is slowly replacing Flash on online gaming websites and mobile games. I have done in this post a selection of cool and popular HTML5 games, maybe it will give you some motivation to create your own.
Explore how you can create a quick simple game using JavaScript and HTML5 canvas element. Learn coding with FUN interactive game development - See what you can build with JavaScript!!! Course covers all the core functions needed in a game. Basics of drawing on HTML5 canvas. Clearing and drawing shapes. Adding key event listeners Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas <Canvas> is ... 1024 JS Game. 1024 js game is powered by HTML5 and JavaScript, it is a 3D puzzle game with a colourful user interface. To play the game, you have to move the cube to the endpoint through the tile grid while also avoiding to fall into the holes in less than 1024 moves to beat the high score. Demo Download.
How to make a character in javascript. Create a Game Character with HTML5 and JavaScript, We will start with a drawing on paper and with the help of JavaScript we will create a breathing, blinking character on HTML5 canvas. Hopefully by the end of Definition and Usage. The charAt method returns the character at the specified index in a string. Each time you make your game state more complex you have to come back and edit both of these functions. It also has the undesirable effect of forcing the game state to be represented with global variables. The alternative is to represent the entire state with one atom — in this case a Javascript object.
 How To Make A Basic Web Game With No Plugins Using Only Html5
How To Make A Basic Web Game With No Plugins Using Only Html5
 30 Tutorials For Developing Html5 Web Browser Games
30 Tutorials For Developing Html5 Web Browser Games
 2d Breakout Game Using Pure Javascript Game Development Mdn
2d Breakout Game Using Pure Javascript Game Development Mdn
 Current State And The Future Of Html5 Games
Current State And The Future Of Html5 Games
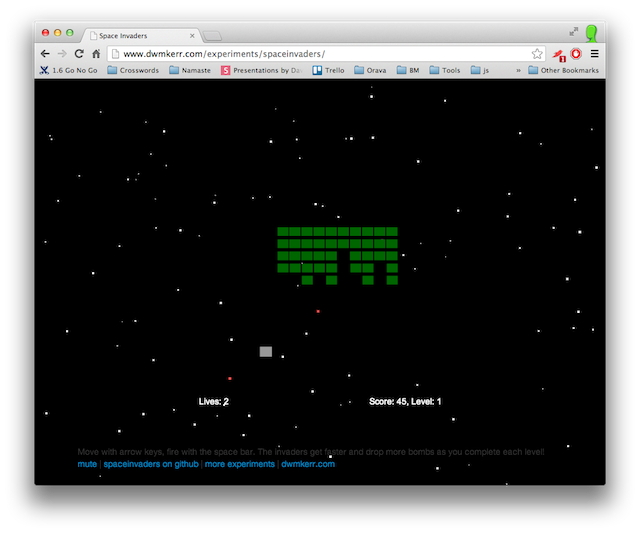
 Creating A Simple Space Shooter Game For The Browser By
Creating A Simple Space Shooter Game For The Browser By
 A Simple Html5 Game Tutorial Part 1 Geek S Retreat
A Simple Html5 Game Tutorial Part 1 Geek S Retreat
 How To Make Money From Html5 Games Experimental Guideline
How To Make Money From Html5 Games Experimental Guideline
 Ny Html5 Game Development With Html5 Amp Javascript
Ny Html5 Game Development With Html5 Amp Javascript
 9 Top Js Gaming Engines And Libraries For 2020 By Fernando
9 Top Js Gaming Engines And Libraries For 2020 By Fernando
 Build An 8 Puzzle Game With Pure Javascript By Olusola
Build An 8 Puzzle Game With Pure Javascript By Olusola
 Creating A Simple 2d Game With Html5 Amp Javascript By
Creating A Simple 2d Game With Html5 Amp Javascript By
51 Best Open Source Html5 And Javascript Games 2020 Edopedia
 Ny Html5 Game Development With Html5 Amp Javascript
Ny Html5 Game Development With Html5 Amp Javascript
 35 Amazing Javascript Games With Source Code
35 Amazing Javascript Games With Source Code
 11 Html5 Game Development Tutorials Bashooka
11 Html5 Game Development Tutorials Bashooka
 Intro To Game Development With Javascript Full Tutorial
Intro To Game Development With Javascript Full Tutorial
 Js13kgames Tutorial How To Make A Text Game With Html5
Js13kgames Tutorial How To Make A Text Game With Html5
 15 Open Source Html5 Games Super Dev Resources
15 Open Source Html5 Games Super Dev Resources
 10 Cool Html5 Games And How To Create Your Own
10 Cool Html5 Games And How To Create Your Own
 Html5 Games Novice To Ninja Press Space To Start
Html5 Games Novice To Ninja Press Space To Start
 Learn Javascript Part 2 Space Invaders Codeproject
Learn Javascript Part 2 Space Invaders Codeproject
 How To Make A Javascript Game Javatpoint
How To Make A Javascript Game Javatpoint
20 Open Source Html5 And Javascript Game Engines 2020 Edopedia
 Javascript Game Making Player Jump And Landing Stack Overflow
Javascript Game Making Player Jump And Landing Stack Overflow
 15 Best Html5 And Javascript Games For Your Computer
15 Best Html5 And Javascript Games For Your Computer
 Using Javascript To Make Your Games With Gdevelop
Using Javascript To Make Your Games With Gdevelop
Learning Three Js Let S Make A 3d Game Html5 Game Development
 Beginner Drag And Drop Game With Html Scss And Js
Beginner Drag And Drop Game With Html Scss And Js
Getting Started With Html5 Game Development Mozilla Hacks
 Create Your First Html5 Game With Phaser Js
Create Your First Html5 Game With Phaser Js
0 Response to "31 How To Make A Game In Html5 And Javascript"
Post a Comment