31 Javascript Async Await For Loop
Using Asynchronous JavaScript such as async, await and promises developers can overcome the occurrence of those confusing outputs. From today's article, I am going to talk about how an asynchronous for loop can be handle in JavaScript. Basic async and await is simple. Things get a bit more complicated when you try to use await in loops. I'm going to assume you know how to use async and await. If you don't, read the previous ...
Basic async and await is simple. Things get more complicated when you use loop to do async operations in the body. Normal loop along with your api calls won't work, because it is sync. Your async task is sync, the loop will finish before the async task can even respond. So, we need to use Promises to manage async tasks. Promises do state ...

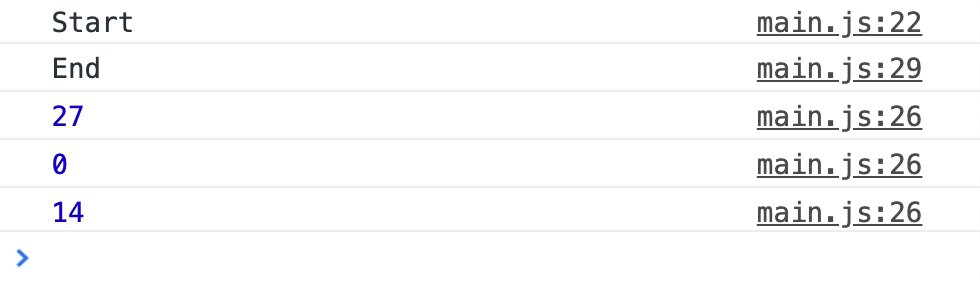
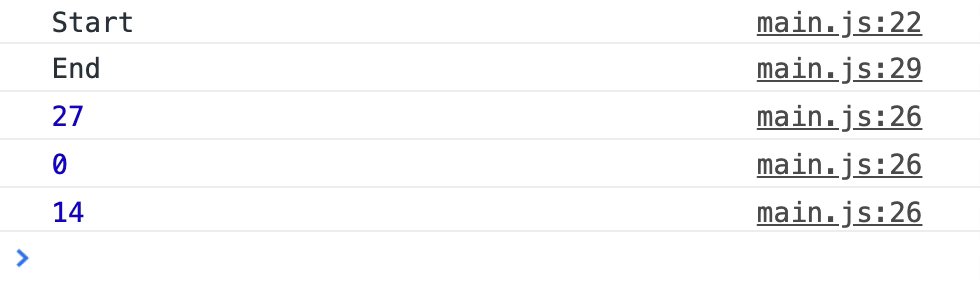
Javascript async await for loop. Nov 17, 2017 - We can write async/await loops in JavaScript in three different ways. All of them will give us different results. When you use await, you expect JavaScript to pause execution until the awaited promise gets resolved. This means awaits in a for-loop should get executed in series. The result is what you’d expect. 'Start' 'Apple: 27' 'Grape: 0' 'Pear: 14' 'End' This behaviour works with most loops (like while and for-of loops)… Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
Oct 31, 2017 - How to run async loops in sequence or in parallel? Before doing asynchronous magic with loops I want to remind you how we write classical… Learn JavaScript - Looping with async await. Example. When using async await in loops, you might encounter some of these problems. Aug 03, 2019 - Using async/await while looping through arrays in Javascript loop seems simple, but there’s some non-intuitive behavior to look out for when combining the two. Let’s take a look at three different…
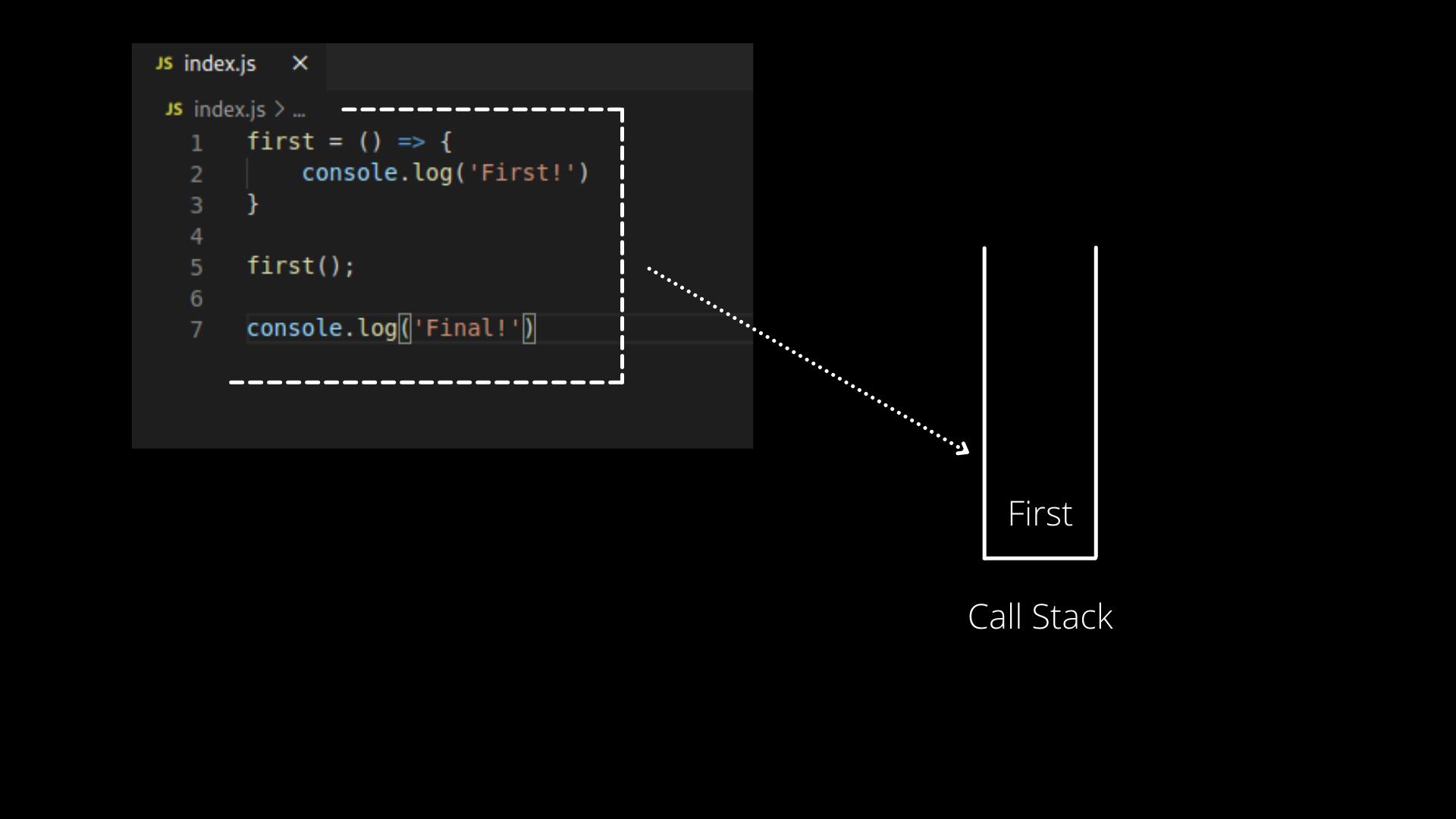
Or, loops may be used to retry asynchronous operations that were unsuccessful. Or, loops may be used to prevent your code from sending an excessive amount of requests in parallel. In such cases it makes sense to use await within a loop and it is recommended to disable the rule via a standard ... And then there's "signal async completion" that I'm not sure how to deal with, and if it has to do something with the main issue. Answer. As I said in my comment, first doesn't return a promise, and it's not an async function, so await first() doesn't actually wait for anything. yes, the await keyword has the effect of blocking the running function until the async function either "resolves" with a value or "rejects" with an error, but it does not block the javascript engine, which can still do other things if it has other things to do while awaiting yes, the execution of the loop will be sequential
22/5/2019 · When you use await, you expect JavaScript to pause execution until the awaited promise gets resolved. This means awaits in a for-loop should get executed in series. The result is what you'd expect. “Start”; “Apple: 27”; “Grape: 0”; “Pear: 14”; “End”; Console shows ‘Start’. One second later, it … Dec 31, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. I have an async await in a while loop. So sorry for the ambiguous example because I can't seem to replicate it. Hopefully this is enough. const testMe = async ()=> { let data = await dataCall (); //will return data.start = true; while (data.start) { console.log (data); // will continioulsy loop and not wait for the await data = await dataCall ...
Async & Await in a JavaScript For Loop Contrary to the native forEach loop in JavaScript, the for loop works intuitively with async/await. The one caveat is that in order to utilize await, we must... When you use await, you expect JavaScript to pause execution until the awaited promise gets resolved. This means await s in a for-loop should get executed in series. The result is what you'd expect. 1 week ago - The for await...of statement creates a loop iterating over async iterable objects as well as on sync iterables, including: built-in String, Array, Array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined async/sync iterables. It invokes a custom iteration hook ...
If you want to read the files in parallel, you cannot use forEachindeed. Each of the asynccallback function calls does return a promise, but you're throwing them away instead of awaiting them. Just use mapinstead, and you can await the array of promises that you'll get with Promise.all: async function printFiles () { Jul 06, 2017 - So from the perspective of the for loop it will run synchronous. ... yes, the await keyword has the effect of blocking the running function until the async function either "resolves" with a value or "rejects" with an error, but it does not block the javascript engine, which can still do other ... In summary, async/await is a cleaner syntax to write asynchronous Javascript code. It enhances readability and flow of your code. Things to keep in mind while using async/await : Async functions return a promise. Await can only be used inside an async block.
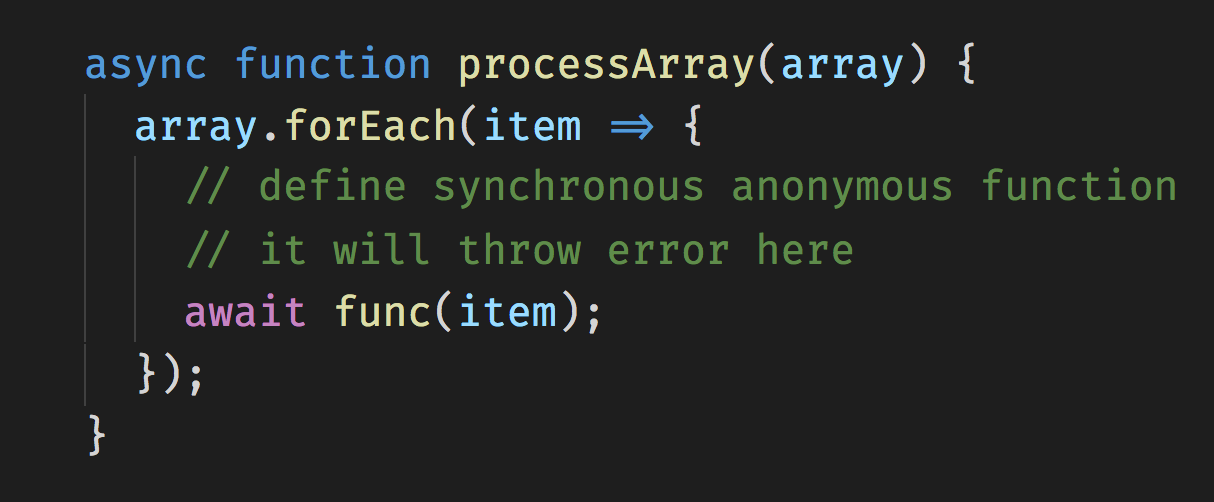
16/7/2020 · This is because forEach loops are synchronous by design, and won't wait for promises to resolve/complete. As a result, it is not possible to perform asynchronous tasks inside forEach loops, and we should only use this loop when dealing with synchronous tasks. For-Of Loop. Now, let's take our previous example and use a for-of loop instead. "async await for loop example" Code Answer's. loop with await in js . javascript by Clumsy Cicada on Jun 21 2021 Comment . 4 async await in forloops ... javascript async await loop; await in loops javascript; How use await inside a loop javascript; async for loop; javascript loop inside async function; Using async/await inside loops in JavaScript. Iterating through items and dealing with asynchronous logic (i.e. API calls) are probably two of the most common tasks we have to perform as JavaScript devs. In this article, we will discuss the best approaches to combine async/await and iterative logic. There will be a time when you would want to ...
Array methods. Unfortunately, array methods such as Array.prototype.forEach() do not work well with async/await.The only viable solution is to use Promise.all() as shown in the previous example. Using an async callback with Array.prototype.forEach() will result in the rest of the code executing and the asynchronous operations not being awaited for. JavaScript: async/await with forEach(). GitHub Gist: instantly share code, notes, and snippets. ... While using in an asyncForEach like this example, you force the loop to stop executing for x milliseconds before it prints out the next line then re-enters the for loop again for the next value of the array. Hope that helps. Running async/await code in parallel is very easy with JavaScript, all we need to use is Promise.all (). There is one thing to note though, Promise.all () will fail as soon as any of the async functions we have passed to gets rejected. If you don't want this fast failing behaviour, you can use Promise.allSettled () instead of Promise.all ().
How to check whether a checkbox is checked in jQuery · ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true' · How do I check whether a checkbox is checked in jQuery Oct 10, 2020 - In this article, you will learn about the event loop, the original way of dealing with asynchronous behavior through callbacks, the updated ECMAScript 2015 addition of promises, and the modern practice of using async/await. Note: This article is focused on client-side JavaScript in the browser ... If your async function returns a promise, and you want to serialize your async operations to run one after another instead of in parallel and you're running in a modern environment that supports async and await, then you have more options. async function someFunction() { const j = 10; for (let i = 0; i < j; i++) { // wait for the promise to resolve before advancing the for loop await asynchronousProcess(); …
Actually, our asyncForEach returns a Promise (since it's wrapped into an async function) but we are not waiting for it to be done before logging 'Done'. Let's update our example again to wrap our execution into an async method: const start = async () => { await asyncForEach ([1, 2, 3], async (num) => { How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App... Oct 21, 2019 - Ever come across a moment where you have an array of items and you need to make an asynchronous API call for each item? Me too! Several times. There are many ways to accomplish this task but some are…
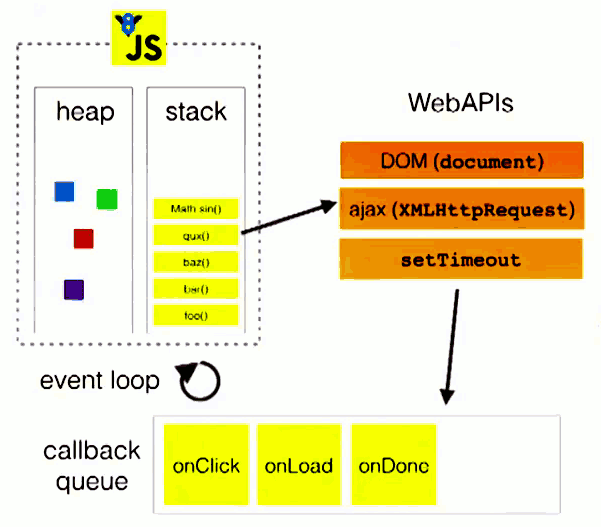
How to handle asynchronous For Loop in Js Since JavaScript is a single-threaded programming environment, some times it gives confusing outputs when time-consuming processes are executed middle of a... Feb 10, 2021 - This time we’ll expand on our first post by reviewing the drawbacks to programming in a single-threaded environment and how to overcome them using the Event Loop and async/await in order to build stunning JavaScript UIs. As the tradition goes, at the end of the article we’ll share 5 tips ... Async Await JavaScript Tutorial - How to Wait for a Function to Finish in JS. ... When the console.log is done, JavaScript is ready. The event loop picks queued functions from the microtask queue, which has a higher priority, and gives them back to JavaScript to execute.
Javascript is single-threaded. Promises and async/await are not a replacement for multithreading; you still are only running on one core. There's an event loop always running in Javascript. In ... TypeScript queries related to "how to async and await within a forEach loop" async await in loop foreach; js foreach with await; use await within foreach; await in for each typescript; js cant use await in foreach; javascript foreach with await; await on foreach angular; can we use await inside foreach; how to await foreach javascript; use ... May 15, 2020 - How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App...
 Understanding The Event Loop Callbacks Promises And Async
Understanding The Event Loop Callbacks Promises And Async
 Javascript Loops How To Handle Async Await By Anton
Javascript Loops How To Handle Async Await By Anton
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Pitfalls With Foreach By Johannes
 Javascript Loops How To Handle Async Await
Javascript Loops How To Handle Async Await
 Asynchronous Javascript Introducing Async And Await
Asynchronous Javascript Introducing Async And Await
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 Event Loop Resources Dev Diary
Event Loop Resources Dev Diary
 Callbacks Event Loop Promises Async Await Js Part 1
Callbacks Event Loop Promises Async Await Js Part 1
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community
 How To Use Async Await In Javascript With Example Js Code
How To Use Async Await In Javascript With Example Js Code
 The History And Future Of Asynchronous Javascript Okta
The History And Future Of Asynchronous Javascript Okta
 Javascript Asynchronous Tutorial
Javascript Asynchronous Tutorial
 Async Await Programming Basics With Python Examples Redis
Async Await Programming Basics With Python Examples Redis
 Node Js Event Loop How Even Quick Node Js Async Functions
Node Js Event Loop How Even Quick Node Js Async Functions

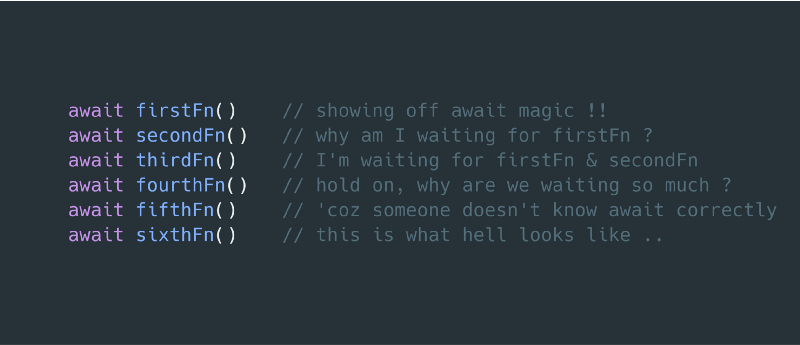
 How To Escape Async Await Hell
How To Escape Async Await Hell
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 Node Js Event Loop Tutorial And Example
Node Js Event Loop Tutorial And Example

 Using Async Await Inside Loops In Javascript By Shadid
Using Async Await Inside Loops In Javascript By Shadid
 Javascript Make Asynchronous Calls Inside A Loop And Pause
Javascript Make Asynchronous Calls Inside A Loop And Pause
 The Async Await That I Love As Promised To The Callback Dev
The Async Await That I Love As Promised To The Callback Dev
How To Run Async Javascript Functions In Sequence Or Parallel
 Javascript Promises And Why Async Await Wins The Battle
Javascript Promises And Why Async Await Wins The Battle
 Javascript Async And Await In Loops Zell Liew
Javascript Async And Await In Loops Zell Liew




0 Response to "31 Javascript Async Await For Loop"
Post a Comment