25 Firefox How To Debug Javascript
Apr 02, 2021 - You will be redirected shortly · Redirecting… · Click here if you are not redirected 16/5/2019 · By combining source maps with the Babel parser, Firefox’s Debugger can now preview the original variables you care about, and hide the extraneous cruft from compilers and bundlers. This can even work in the console, automatically resolving human-friendly identifiers to their actual, minified names behind the scenes.
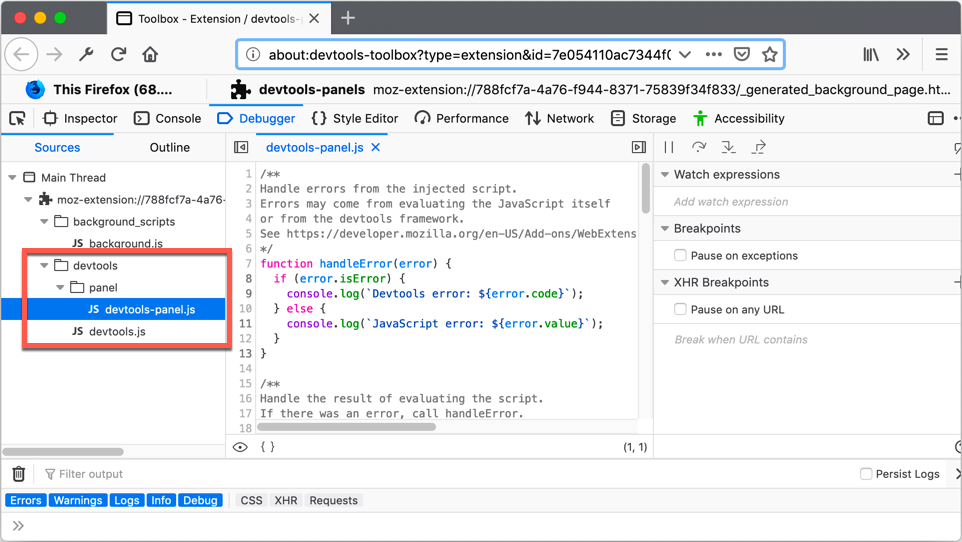
 Debugging Firefox Extension Workshop
Debugging Firefox Extension Workshop
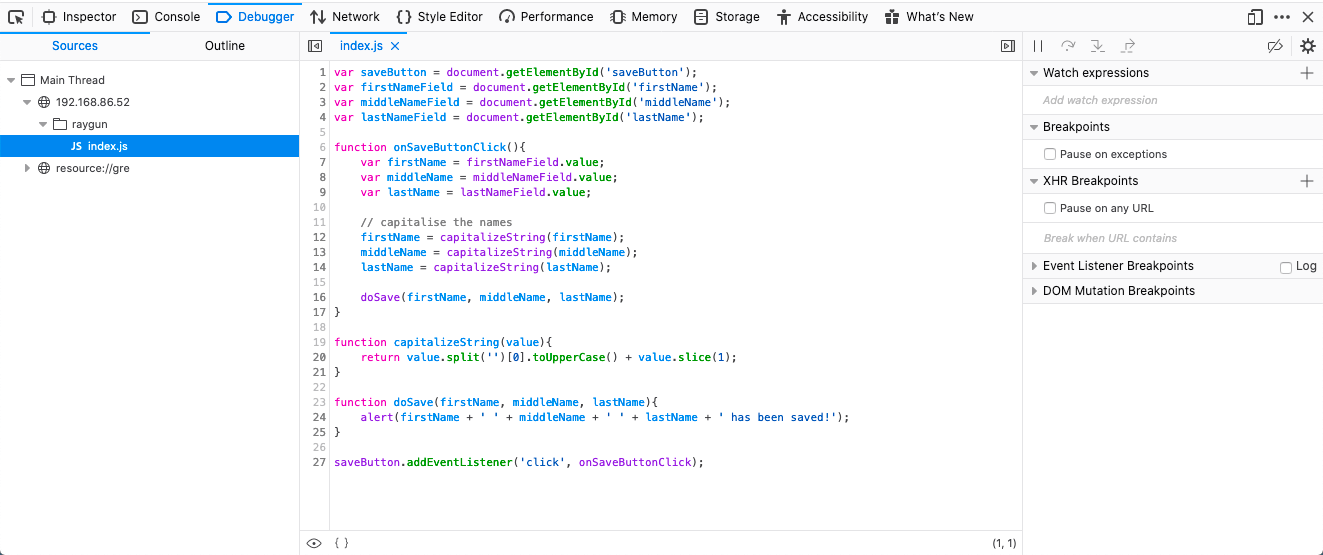
Nov 15, 2020 - Need to debug JavaScript in Firefox? Simply follow these 7 steps. Includes examples. Read our debugging guide now.

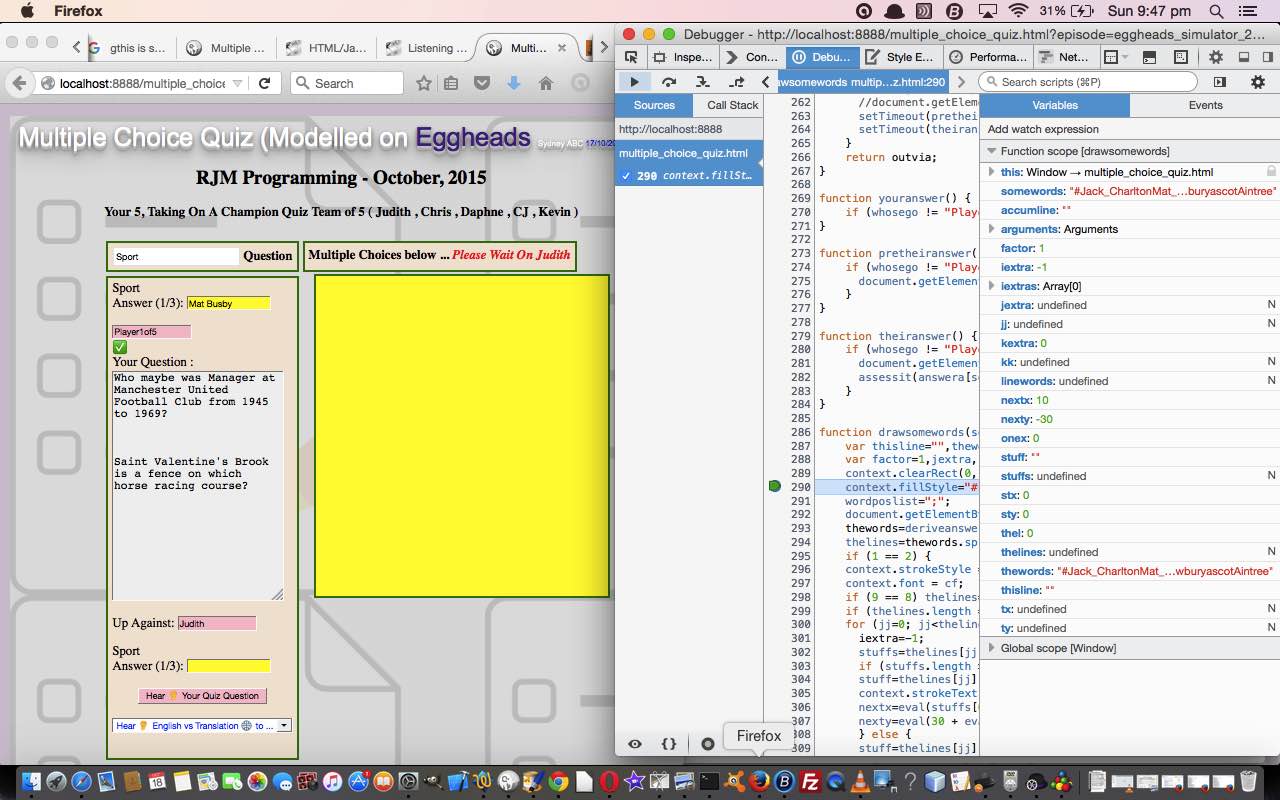
Firefox how to debug javascript. 15/10/2020 · To debug the code, you first need to be able to navigate through your source code in the Dev Tools. You do this in the Debugger tab. The left pane of this tab has a tree view of all the source files loaded into the page. You can navigate these as you would in an IDE, as the contents are displayed in the central pane. 25/7/2010 · If you really want to debug the scripts you can click on the "Scripts" tab and either pause execution immediately or set a break point. Firefox Developer Tools is a set of web developer tools built into Firefox. You can use them to examine, edit, and debug HTML, CSS, and JavaScript.
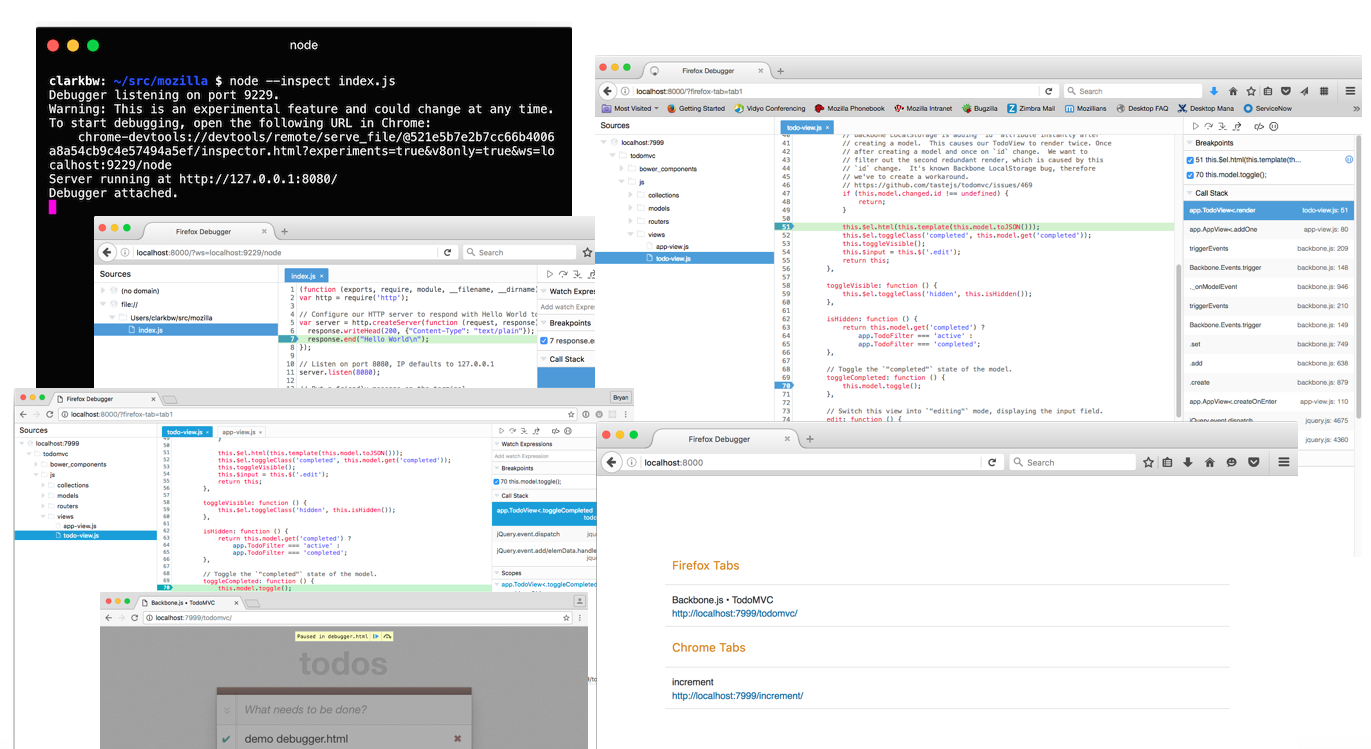
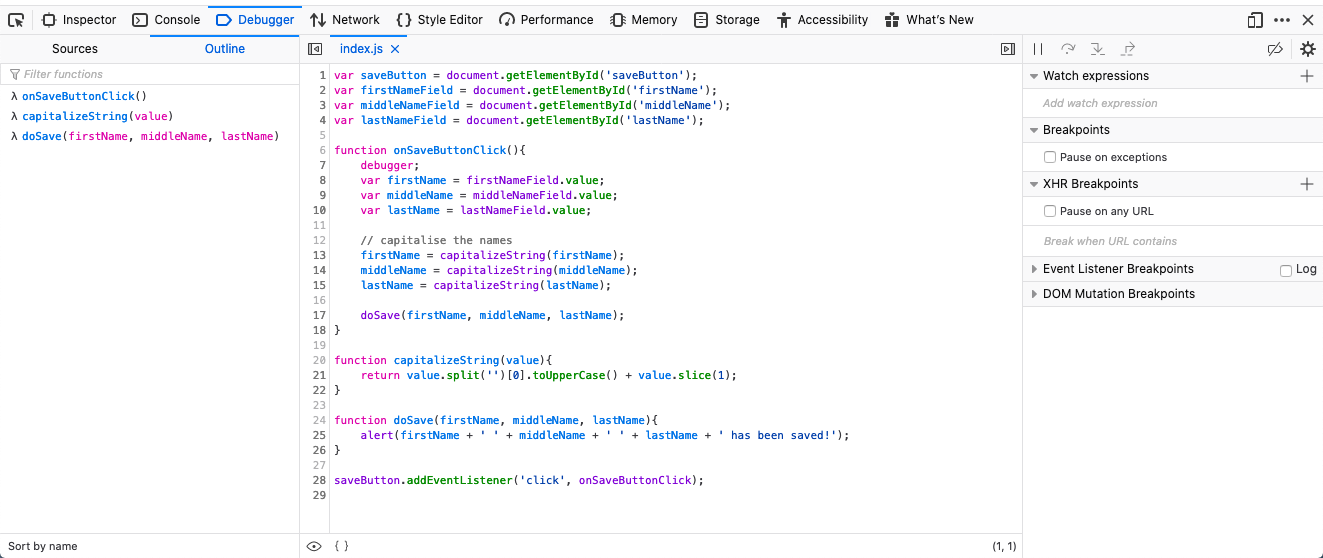
1/8/2013 · Using Firefox to Debug. Let’s begin by developing a simple page with just a text field and a button. It is very important that you separate your JavaScript code in another file, in order to better debug and as a good practice. The code shown below is simple. Put the JavaScript in the HTML page. This is a simple page. Press Ctrl + Shift + Z on Windows and Linux, or Cmd + Opt + Z on macOS (starting in Firefox 71; prior to Firefox 66, the letter in this shortcut was S). Press the menu button ( ), select "Developer", then "Debugger". The new debugger.html is built from the ground up with React / Redux. In this quick intro, Dustin Driver takes it for a ride.
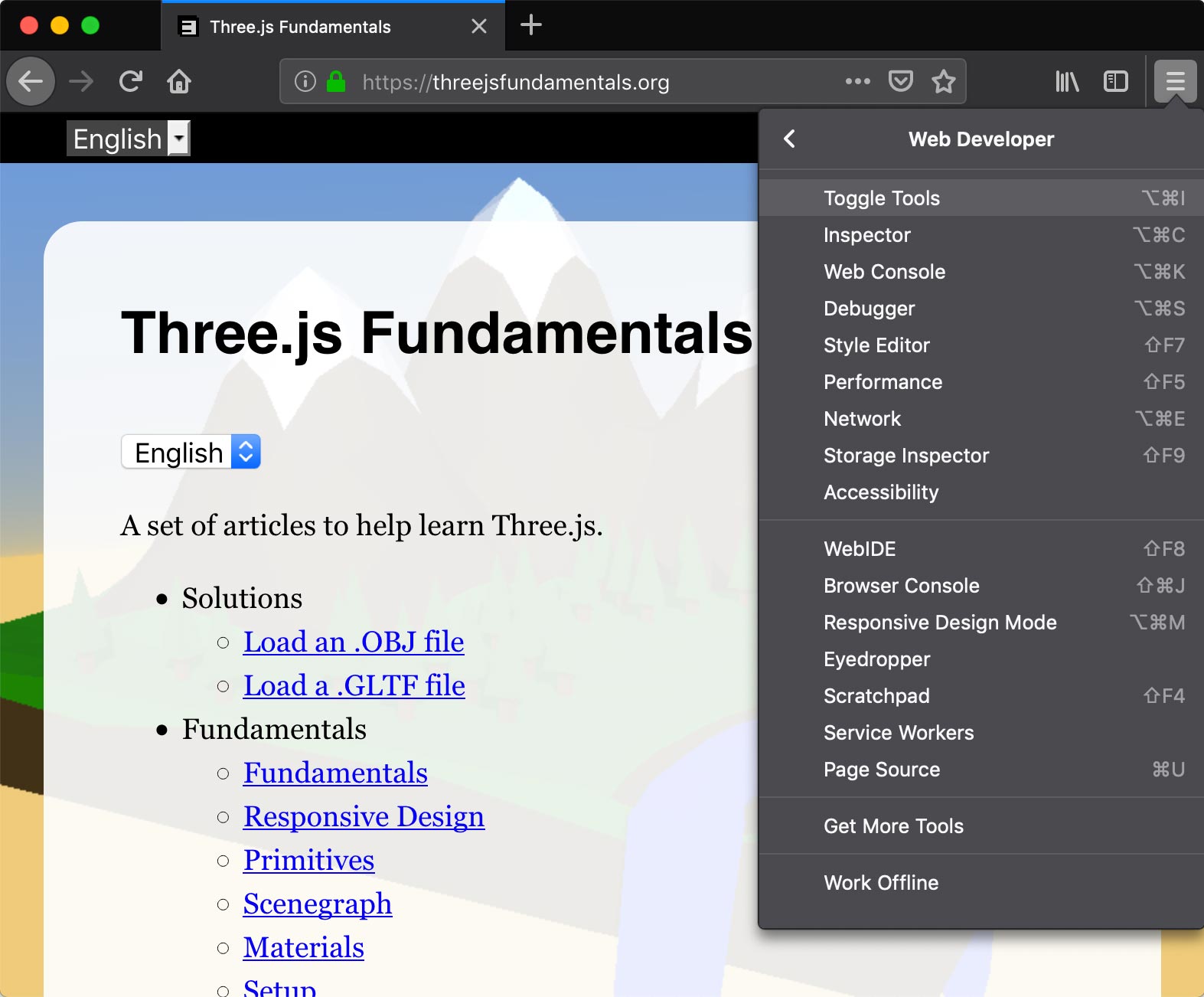
The debugger statement invokes any available debugging functionality, such as setting a breakpoint. If no debugging functionality is available, this statement has no effect. Open Firefox. The Firefox icon depicts a fox curled around a blue globe. Type about: config into the address bar and press Enter or Return. Click I'll be careful, I promise to continue. Click in the search bar, then type javascript . If javascript . Refresh your browser by clicking the Refresh button. how do I debug a reaction in Firefox? React May 26, 2021 - You will be redirected shortly · Redirecting… · Click here if you are not redirected
2 weeks ago - Create a debug configuration of the type JavaScript Debug: from the main menu, select Run | Edit Configuration, click on the toolbar and select JavaScript Debug from the list. In the Run/Debug Configuration: JavaScript Debug dialog that opens, specify the URL address at which the application ... The JavaScript Debugger enables you to step through JavaScript code and examine or modify its state to help track down bugs. You can use it to debug code running locally in Firefox or running remotely, for example on an Android device running Firefox for Android. See remote debugging to learn how to connect the debugger to a remote target. Still using console.log for debugging JavaScript? There is a better way! Learn how to use Firefox Debugger to debug and fix your code.
When the debugger is stopped at a breakpoint, you can step through it using four buttons in the toolbar: 1/2/2018 · Open it up in the latest version of Firefox Developer Edition and then launch debugger.html by hitting Option + Cmd + S on Mac or Shift + Ctrl + S on Windows. The Debugger is divided into three panes: the source list pane, the source pane, and the tool pane. Jul 19, 2018 - I am doing a web application. In Firefox, I am able to use Web Developer's Debugger tool. In my Javascript code, I got the error in Firefox TypeError: a is undefined The above error happened in
Mar 24, 2019 - When the code has stopped at a breakpoint, you can examine its state in the variables pane of the debugger: Apr 17, 2021 - The debug adapter needs to map the URLs of javascript files (as seen by Firefox) to local file paths (as seen by VS Code). It creates a set of default path mappings from the configuration that work for most projects. However, depending on the setup of your project, they may not work for you, ...
![]() Javascript Console Errors On Firefox But Not On Chrome
Javascript Console Errors On Firefox But Not On Chrome
 How Javascript Works Debugging Overview 4 Tips For Async
How Javascript Works Debugging Overview 4 Tips For Async
 Debugging Javascript With A Real Debugger You Did Not Know
Debugging Javascript With A Real Debugger You Did Not Know
 Debug Javascript In Firefox In 7 Easy Steps Raygun Blog
Debug Javascript In Firefox In 7 Easy Steps Raygun Blog
 How To Debug Javascript Embedded In Html Response In Firefox
How To Debug Javascript Embedded In Html Response In Firefox
 Debug Synchronization Issues Between Rational Application
Debug Synchronization Issues Between Rational Application
 Introducing Debugger Html Mozilla Hacks The Web Developer
Introducing Debugger Html Mozilla Hacks The Web Developer
 Introducing Debugger Html Mozilla Hacks The Web Developer
Introducing Debugger Html Mozilla Hacks The Web Developer
Debugging Javascript In Google Chrome The Webide Blog
 Introducing Debugger Html Mozilla Hacks The Web Developer
Introducing Debugger Html Mozilla Hacks The Web Developer
 Firefox No Vuejs Tab In Developer Tools Issue 366 Vuejs
Firefox No Vuejs Tab In Developer Tools Issue 366 Vuejs
 How To Perform Remote Firefox Debugging Browserstack
How To Perform Remote Firefox Debugging Browserstack
 15 Firefox Collections To Suit Your Online Browsing Needs
15 Firefox Collections To Suit Your Online Browsing Needs
 Javascript Debugging Via Firefox Inspector Primer Tutorial
Javascript Debugging Via Firefox Inspector Primer Tutorial
 Free Jquery And Javascript Debugging Resources You Can T
Free Jquery And Javascript Debugging Resources You Can T
 Debugging Custom Javascript Code In Crm Using Browser
Debugging Custom Javascript Code In Crm Using Browser
 Debug Javascript In Firefox In 7 Easy Steps Raygun Blog
Debug Javascript In Firefox In 7 Easy Steps Raygun Blog
 Creating One Browser Extension For All Browsers Edge Chrome
Creating One Browser Extension For All Browsers Edge Chrome
 Firefox Android Remote Debugging Demo
Firefox Android Remote Debugging Demo
 Debug Javascript In Firefox In 7 Easy Steps Raygun Blog
Debug Javascript In Firefox In 7 Easy Steps Raygun Blog
 Debugging Web Workers Tan Li Hau
Debugging Web Workers Tan Li Hau
 How Do I Debug Jquery Events Using Firefox Debugger Stack
How Do I Debug Jquery Events Using Firefox Debugger Stack


0 Response to "25 Firefox How To Debug Javascript"
Post a Comment