23 Javascript Redirect To Another Html Page
Html queries related to "javascript onclick redirect to url" on click of button redirect to another page; how to redirect from one html page to another on button click One of the most common uses of JavaScript is to redirect the user to or automatically open up another web page location. For example, when the user clicks a button, the JavaScript will redirect the user to the location selected in the drop down select menu. It's just like the user has typed the web page location URL.
 Redirects A Comprehensive Guide To Url Redirection
Redirects A Comprehensive Guide To Url Redirection
There are several methods to redirect to another webpage using JavaScript. Some of them are listed below: location.href. location.replace () location.assign () Syntax: location.href=" URL " or location.replace (" URL ") or location.assign (" URL ") Parameters: It accepts single parameter URL which is required.

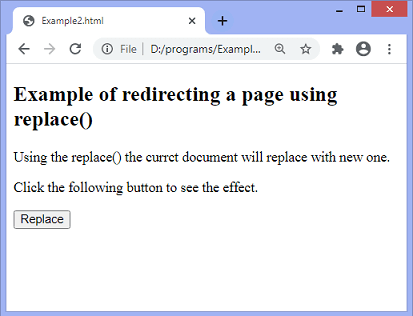
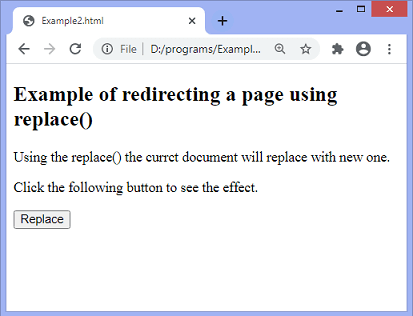
Javascript redirect to another html page. Redirect browsers without JavaScript Support. Summary. This is an HTML hack to make pages more friendly to those with JavaScript disabled or with no JavaScript support. This HTML hack allows users with JavaScript disabled or without JavaScript support to still view web content, just without the convenience of JavaScript. If yes, then redirect it to the login.html page else logout.html page. That's it for now. We hope this article helped you to learn different redirects by JavaScript methods. Additionally, read our guide: jQuery Form Submit With Examples; Check If Array Is Empty Or Undefined In JavaScript; How To Detect IE Browser In JavaScript To redirect a page, we simply have to write a statement in the script section. In this example, there is a button which redirect's the visitor to 'javaTpoint '. We have to click the button to naviagate on the appropriate link. After the execution of the above code, the output will be -. After clicking the given button, the output will be -.
Dec 12, 2017 - In what directory have you placed admin.html? – Jonathan Chaplin Dec 12 '17 at 11:52 · By the way, it's a very bad idea to handle login with only Javascript like that (Security-wise reasons). – MercyDude Dec 12 '17 at 12:12 ... You have given the fields a name, not an id so your code will throw an error before reaching the redirect... You may have seen this feature used by sites with full page ads, or to redirect visitors to the site's new domain name. You can add also a timer to the script that will allow the page to redirect and the visitors will not need to click a link or type in the new URL. There are two methods for redirecting a user to another page using only vanilla JavaScript. The first location.href or location.assign preserves your browser pages session history, appending the new url to the end of it. Where as the second location.replace replaces the url of the current document in session history with the new url. YouTube.
May 06, 2021 - You can redirect a web page to another page in a number of ways including server-side redirects, HTML meta refresh redirects and JavaScript redirects. In this tutorial, we will demonstrate how you can easily redirect a page using JavaScript by giving examples for various scenarios. Redirect to another page in same folder using javascript. Ask Question Asked 3 years, 6 months ago. ... The alert boxes are working but the page redirect is not happening. I have tried all the redirect methods as shown in the code. ... Browse other questions tagged javascript html redirect web or ask your own question. JavaScript JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3.JS Reference Programming ... There are a couple of ways to redirect to another webpage with JavaScript. The most popular ones are location.href and location.replace: Example
Learn how to redirect to another web page using javascript with Tizag 's Javascript Redirect lesson. Jun 02, 2018 - The following solution using raw JavaScript works in all browsers and have been standard for a long time so you don't need any libraries for cross browser support. This page will redirect to Google after 3000 milliseconds · <!DOCTYPE html> <html> <head> <title>example</title> </head> <body> ... Redirect to a New Address; Use JavaScript to Refresh a Page; Redirect On A Form Submission; JavaScript Redirect in a Single Page App (SPA) Summary; Redirect to a New Address. When you have changed an address, for example a new domain name, you should perform a 301 redirect. This is where the server sends an HTTP status code of 301, with the new ...
Save it as first.html. It will save the data (programming (key)/Python (value)) in the local browser. Note: It is always good practice to check if your browser supports the localStorage property, though it is supported by most of the popular browsers. Now let's write an HTML and JavaScript code to read this data. 1. Write a menu driven program using JavaScript code to perform followingoperations, a. b. c. d. Jump to the previous webpage Jump to the next webpage Jump to the two page before from currentpage Jump to the two page after from current page. ... ajax from menu bar on page 1, click link to navigate to another html ... In fact, an HTML page that contains a meta refresh element returns an HTTP status code of 200 OK (which is different from redirect status codes such as 301, 302, etc.). How that HTML 200 OK response (with a meta refresh tag) is processed and/or interpreted by a user-agent/bot/crawler depends entirely on the agent, its specific purpose and its ...
Today, We want to share with you how to redirect from one page to another in html on button click?.In this post we will show you onclick redirect to another page jquery, hear for redirect to another page after form submit html we will give you demo and example for implement.In this post, we will learn about How To Make A Button Link To Another Page In Html? with an example. Simple JavaScript Redirection to Another Page. 1. Using the onLoad method: Use these scripts in the body tag to redirect to another page after '5' seconds. 2. Using Redirect function: Use these scripts in the head section to redirect to another page after '5' seconds with redirection message. The detection is working: I can see the alert, but I didn't find a way to jump to another HTML page. Any hint? Edit: There is something I didn't mention which seems to make a difference: the HTML pages are local pages (running from a CD-ROM), and I'd like to jump to an HTML page which is located in the current directory.
It is often required to redirect to another webpage on loading a webpage, for example, due to the contents being moved to the new webpage. Demonstrated here are two simple methods to redirect to another webpage on load. You can show an appropriate message ... before redirecting them to a new page. This would need a bit time delay to load a new page. The following example shows how to implement the same. Here setTimeout() is a built-in JavaScript function which can be used to execute another function after a given time interval. ... <html> <head> <script ... Oftentimes, we need to redirect users to another website or another web page on the same site. There are several ways to redirect which include JavaScript redirection, server-side redirection, and HTML meta refresh redirection. Redirection is basically a mechanism to send users to another URL address.
Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Experiments say that JavaScript redirects are interpreted by the search engines like 301 redirects. See this Search Engine Land post for reference. Google says: Using JavaScript to redirect users can be a legitimate practice. For example, if you redirect users to an internal page once they're logged in, you can use JavaScript to do so. Javascript Web Development Front End Technology. To redirect a webpage after 5 seconds, use the setInterval () method to set the time interval. Add the webpage in window.location.href object.
Download Free Files API. In this article I will explain with an example, how to redirect to another Page with QueryString Parameters using JavaScript. The multiple values to be passed to another Page will be added to the URL as QueryString parameters and then the Page will be redirected to another Page using window.location property in JavaScript. Jul 31, 2021 - On the client-side, the redirection client is responsible for routing requests to another URL but in server-side redirection, it's the server's job to redirect to a new page. JQuery and JavaScript are mostly used for client-side redirection and there are a number of ways to redirect a web page ... How to use JavaScript to redirect an HTML page? Javascript Web Development Front End Technology You might have encountered a situation where you clicked a URL to reach a page X but internally you were directed to another page Y.
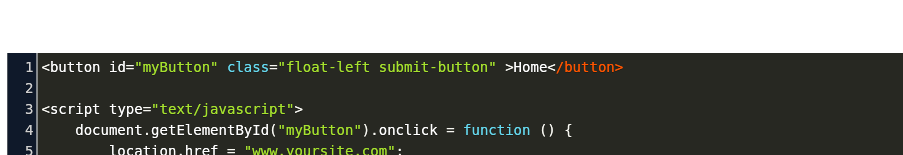
How to Redirect a Web Page in HTML To tell search engines and website visitors that your web page has permanently moved to a new location with an equivalent content use a 301 redirect. The code "301" is interpreted as "moved permanently". However, if you want to redirect the page when an event occurs, such as when the user click on a button element, you can just use the window.location.href = "page_url", which produce the similar effect when someone click a link to navigates to other page.. Similarly, create another HTML file and put the following example code inside it. URL redirection, also called URL forwarding, is a way to automatically redirect a web page to another web page. This is a usual technique of web masters, if the content on one page has moved to another page for making a web page available under more than one URL address.
JavaScript has the APIs that allow you to redirect to a new URL or page. However, JavaScript redirection runs entirely on the client-side therefore it doesn't return the status code 301 (move permanently) like server redirection. If you move the site to a separate domain or create a new URL for an old page, it's better to use the server ... JavaScript Redirect. A URL redirect or URL redirection usually refers to when a web page, as soon as it is loaded, redirects to another web page. This technique can be useful if the content on your page has moved to another page. In JavaScript, you script a redirect using the same code you use to load a page. How to redirect to another URL using a JavaScript redirect? With a few lines of JavaScript code, you can redirect visitors to another URL. The recommended function is window.location.replace (). A little bit of background information: a JavaScript redirect is a client-side redirect that instructs browsers to load another URL.
In this video, you will learn how to redirect to another page using javascript & HTML. It will be auto redirect after 5 seconds. You can also redirect to a... Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. The Syntax for HTML Redirect Code. The HTML redirect is also known as the meta refresh redirect, or simply HTML meta redirect. It allows you to choose whether you need an immediate or a delayed redirect. If you specify the delay time in seconds, the user will see the old page for exactly that long. To make a page in HTML redirect to another ...
 How To Make Submit Button Redirect To Another Page In Html
How To Make Submit Button Redirect To Another Page In Html
 Wordpress Hacked Redirect How To Clean Website Redirect Malware
Wordpress Hacked Redirect How To Clean Website Redirect Malware
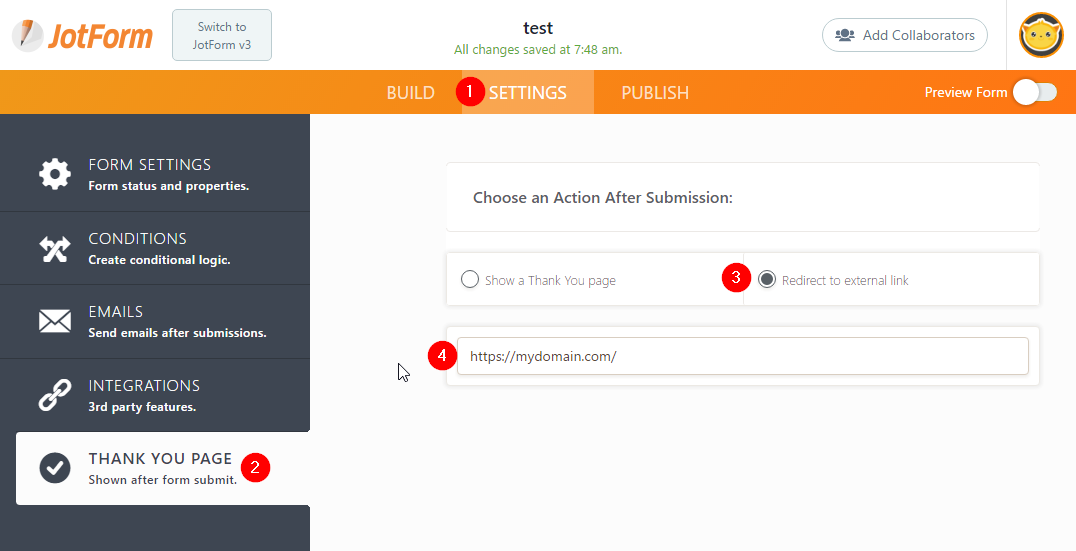
 Redirecting Users To A Different Page
Redirecting Users To A Different Page
 How To Intercept Html Form Submit With Javascript For Your
How To Intercept Html Form Submit With Javascript For Your
 Redirect To An Affiliate Using Php Or Javascript Redirect
Redirect To An Affiliate Using Php Or Javascript Redirect
 React Button Click Navigate To New Page Dhruva Medium
React Button Click Navigate To New Page Dhruva Medium
 How To Redirect To Another Page Using Javascript Amp Html
How To Redirect To Another Page Using Javascript Amp Html
 How To Redirect A Web Page In Html
How To Redirect A Web Page In Html
 Smart 404 Error Page Redirect With Javascript And Html
Smart 404 Error Page Redirect With Javascript And Html
 Electron What Are The Different Ways To Redirect Page In
Electron What Are The Different Ways To Redirect Page In
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Jquery Redirect To Another Page After 5 Seconds Javatpoint
Jquery Redirect To Another Page After 5 Seconds Javatpoint
 How To Redirect Mobile Users On Your Website
How To Redirect Mobile Users On Your Website
 Passing Href Value To Another Page Using Html And Javascript
Passing Href Value To Another Page Using Html And Javascript
 How To Redirect To Another Webpage Using Javascript
How To Redirect To Another Webpage Using Javascript
 How To Make Submit Button Redirect To Another Page In Html
How To Make Submit Button Redirect To Another Page In Html
 Javascript Redirect Javatpoint
Javascript Redirect Javatpoint
 Html Redirect To Url On Button Click Code Example
Html Redirect To Url On Button Click Code Example
 Button Redirect To Another Page In Html Code Example
Button Redirect To Another Page In Html Code Example
 When I Click The Url Its Redirecting To The Same Page I Want
When I Click The Url Its Redirecting To The Same Page I Want


0 Response to "23 Javascript Redirect To Another Html Page"
Post a Comment