20 Javascript String Split Foreach
Looping Through a String The length Property. The length property has the string length, it simply returns the number of characters in the string:. let str = "hello123"; alert(str.length); // 8 // the last character alert(str[str.length - 1]); // 3. Please note that str.length is a numeric property, not a function. There is no need to add brackets after it. The first part converts the first letter to upper case, and then appends the rest of the string. If you want to capitalize the first letter of every word in a string, you can use split() to split the string into words and then join() the string back together as shown below.
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
touppercase javascript array; javascript loop through string; javascript separate words by capital letter; javascript escape quote method; get everything after the first character javascript; javascript replace two spaces with one; javscript .split().reverse.joni; javascript replace multiple spaces with single space

Javascript string split foreach. JavaScript forEach () In this tutorial, you will learn about JavaScript forEach () method with the help of examples. The forEach () method calls a function and iterates over the elements of an array. The forEach () method can also be used on Maps and Sets. forEach() was added to the ECMA-262 standard in the 5th edition, and it may not be present in all implementations of the standard. You can work around this by inserting the following code at the beginning of your scripts, allowing use of forEach() in implementations which do not natively support it.. This algorithm is exactly the one specified in ECMA-262, 5th edition, assuming Object and ... Split function in JavaScript is used to split a string. So it splits the string into the array of substring and after splitting it will give us newel formed array. In other words, we can say that the split function is used to split the string and we must pass a separator into the argument. We have some note and tip to use split method in ...
JavaScript Array forEach() method. The JavaScript array forEach() method is used to invoke the specified function once for each array element. Syntax. The forEach() method is represented by the following syntax: The string in JavaScript can be converted into a character array by using the split() and Array.from() functions. Using String split() Function: The str.split() function is used to split the given string into array of strings by separating it into substrings using a specified separator provided in the argument. Syntax: str.split(separator, limit) The split () method splits a string into an array of substrings, and returns the new array. If an empty string ("") is used as the separator, the string is split between each character. The split () method does not change the original string.
As for iterating through a string with a forEach loop, you can't - you can only use a for loop. That is, iterating through a string. A quick and easy way to use forEach is to spread the string into an array: [..."Hello, World!"].forEach ((e, i) => console.log (e)); The split method in JavaScript. The JavaScript split method is used to break a given string into pieces by a specified separator like a period (.), comma, space or a word/letter. The method returns an array of split strings. Syntax of split method. This is how you may use the split method of JS: November 10, 2019 / #JavaScript The Ultimate Guide to JavaScript String Methods - Split The split () method separates an original string into an array of substrings, based on a separator string that you pass as input. The original string is not altered by split ().
String.split. The split method splits a string into an array of strings by separating it into substrings. This tool is extremely useful. As an example, we'll take apart the query string parameters of a URL. Let's say, we have an array of strings in which each value each element has a dash (-), left to which we have our key and right to which we have our value. Our job is to split these strings and form an object out of this array. Here, callback is a function that will be called for each element in the array. It accepts three arguments.value is the current value in the array, index is the current index of the value in the array and array is the array whose elements are iterating. The values are optional. thisArg is an object to which this keyword can refer to in the callback function. ...
The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below: Separating Every Element of an Array Using the slice () Method and forEach Loop in JavaScript To divide or split all the array elements, we can use both the slice () method and the for loop. You can also use a for loop here — it's not an issue. Additionally, we also have the same numbersArr array. forEach() is really a tough one to tame for beginners, I learned of its powers and weaknesses when I was trying to break from the loop in between of array , and scratched my head for hours , didn't realize then it's not like ur everyday for loop. read MDN docs carefully and get to know the popular iteration functions like forEach, map, reduce and write more test codes only then u ll get clarity
I always forget to use the Split command (or write it in VBScript before I remember PowerShell). The following command takes a comma separated list (string), and splits the string into an array. Then loop through the array in a foreach loop: .forEach in Javascript; string foreach javascript; Javascript queries related to "foreach in javascript\" js foreach loop; javascript make array and foreach; ... golang string split; golang convert string to int; Failed to execute goal org.apache.maven.plugins:maven-surefire-plugin:2.20.1:test (default-test) on project upload ... javascript foreach array and split by comma and space and display as a string. Ask Question Asked 8 years, 1 month ago. Active 6 years, ... How to replace all occurrences of a string in JavaScript. 7943. What does "use strict" do in JavaScript, and what is the reasoning behind it?
String.prototype.slice(beginIndex[, endIndex]) Extracts a section of a string and returns a new string. String.prototype.split([sep [, limit] ]) Returns an array of strings populated by splitting the calling string at occurrences of the substring sep. String.prototype.startsWith(searchString [, length]) The split () method will stop when the number of substrings equals to the limit. If the limit is zero, the split () returns an empty array. If the limit is 1, the split () returns an array that contains the string. Note that the result array may have fewer entries than the limit in case the split () reaches the end of the string before the limit. 1. JavaScript Built-in Methods. The best way to reverse a string is by using three different JavaScript built-in methods: split (), reverse () and join (). split () - It splits a string into an array of substrings using a separator, and returns the new array. reverse () - This method reverses the order the elements in an array.
The forEach () method calls a function once for each element in an array, in order. forEach () is not executed for array elements without values. The forEach () loop was introduced in ES6 (ECMAScript 2015) and it executes the given function once for each element in an array in ascending order. It doesn't execute the callback function for empty array elements. You can use this method to iterate through arrays and NodeLists in JavaScript. by Rohit Simple for loop can use for in Loop through words in a string JavaScript. And for iterate words in string use split, map, and join methods (functions). Loop through words in a string JavaScript Example
forEach () method in JavaScript is mostly associated with some type of ordered data structures like array, maps and sets. Therefore, its working depends on the call of forEach () method with callback function. Call back function further depends on the call of forEach method once it is called for each element in an array in some ascending order. The String in JavaScript can be converted to Array in 5 different ways. We will make use of split, Array.from, spread, Object.assign and for loop. Let's discuss all the methods in brief. 1. The split() method. This method is used to split a string based on a separator provided and returns an Array of substring. The JavaScript forEach loop is an Array method that executes a custom callback function on each item in an array. The forEach loop can only be used on Arrays, Sets, and Maps. If you've spent any time around a programming language, you should have seen a "for loop."
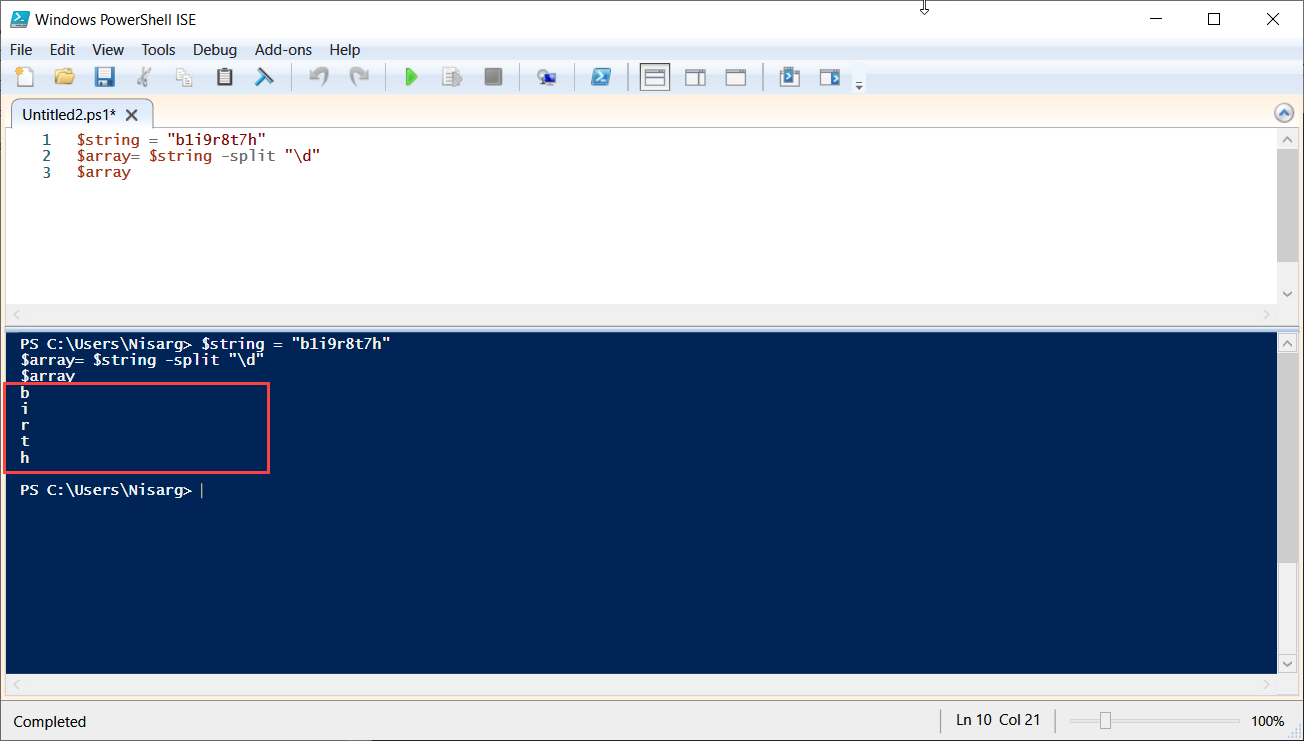
 Using Powershell To Split A String Into An Array
Using Powershell To Split A String Into An Array
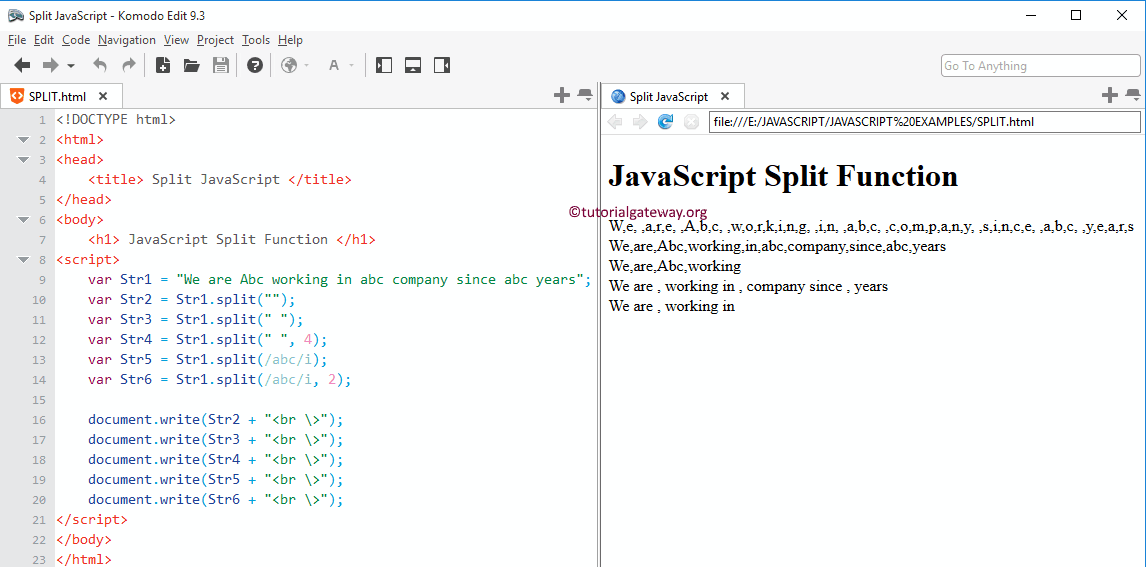
 Javascript Split String Function
Javascript Split String Function
 Split Function In Javascript How Split Function Works
Split Function In Javascript How Split Function Works
 Vue Js Array Foreach Loop Function Javascript Example
Vue Js Array Foreach Loop Function Javascript Example
 Javascript Split Join Or Replace Spaces Globally Stack Overflow
Javascript Split Join Or Replace Spaces Globally Stack Overflow
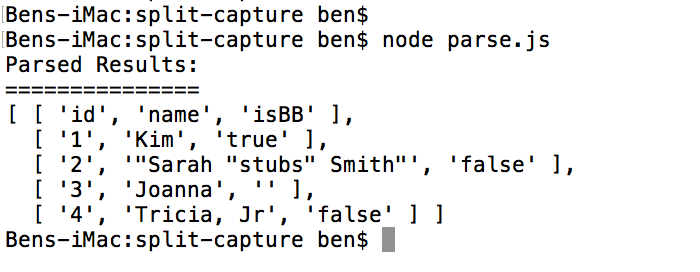
 String Split Method Archives Js Startup
String Split Method Archives Js Startup
 Splitting An Item In For Each Activity Help Uipath
Splitting An Item In For Each Activity Help Uipath
 Obscure Email Addresses With Asterisks In Javascript
Obscure Email Addresses With Asterisks In Javascript
 Split Function In Javascript How Split Function Works
Split Function In Javascript How Split Function Works
 You Can Include Delimiters In The Result Of Javascript S
You Can Include Delimiters In The Result Of Javascript S
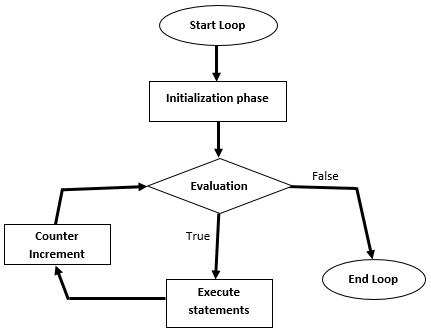
 Ssis Foreach Loop Vs For Loop Container
Ssis Foreach Loop Vs For Loop Container
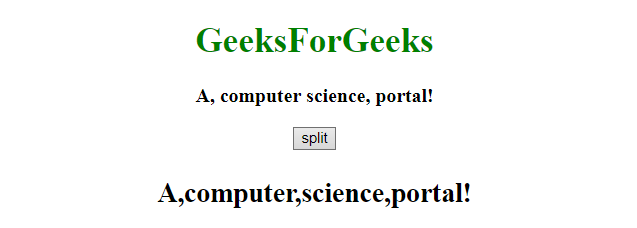
 Javascript String Split Tutorial
Javascript String Split Tutorial
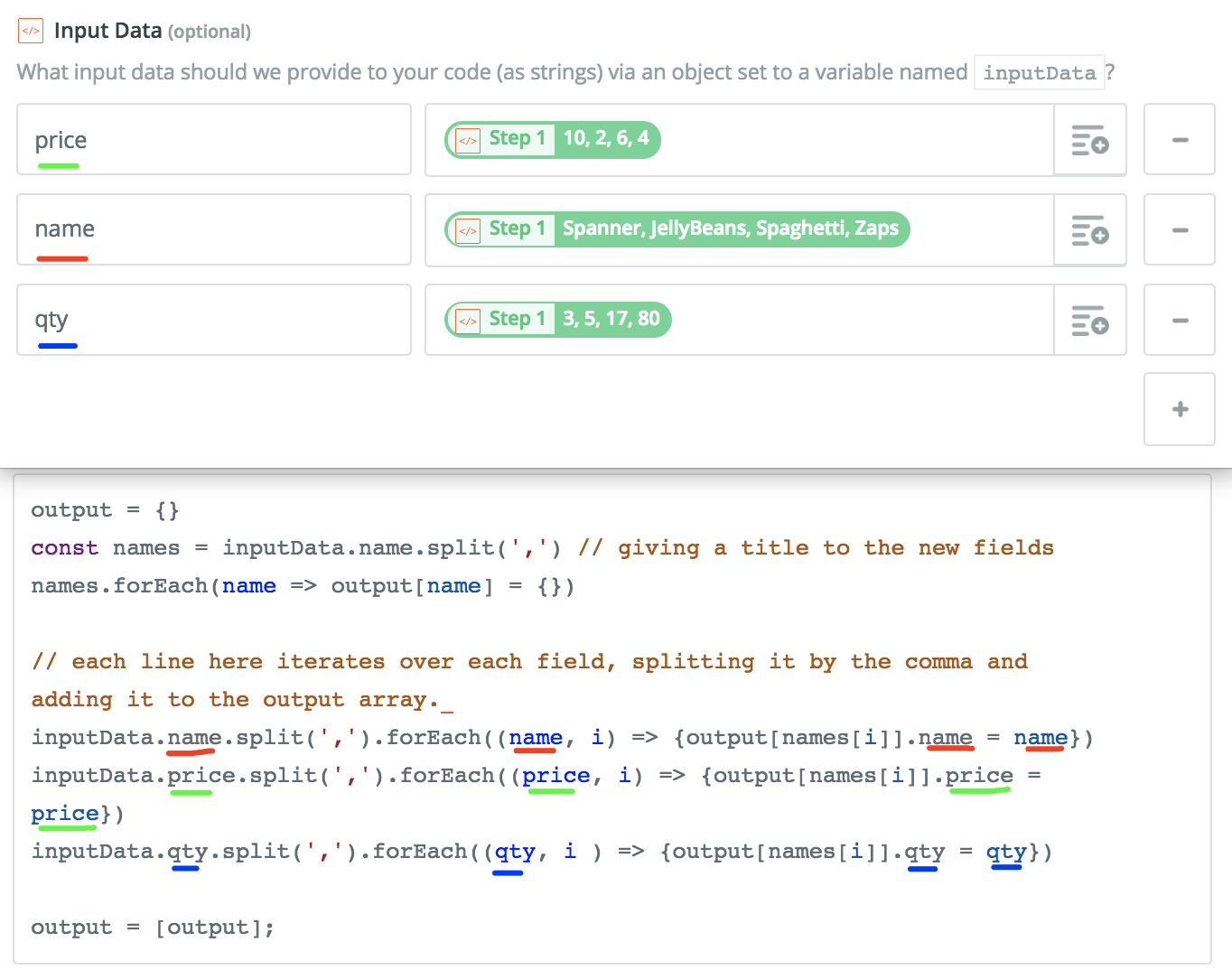
 Flattening Line Items Using A Js Code Step Zapier Community
Flattening Line Items Using A Js Code Step Zapier Community
 Java Stringtokenizer And String Split Example Split By New
Java Stringtokenizer And String Split Example Split By New
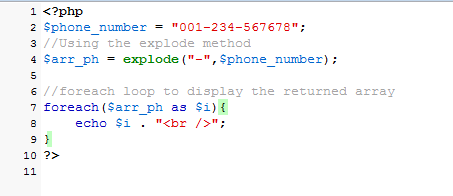
 Php Explode Method To Split A String With 3 Examples
Php Explode Method To Split A String With 3 Examples
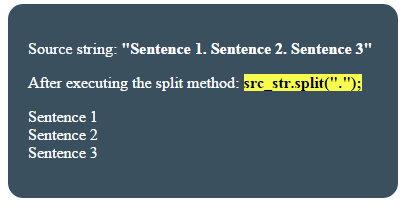
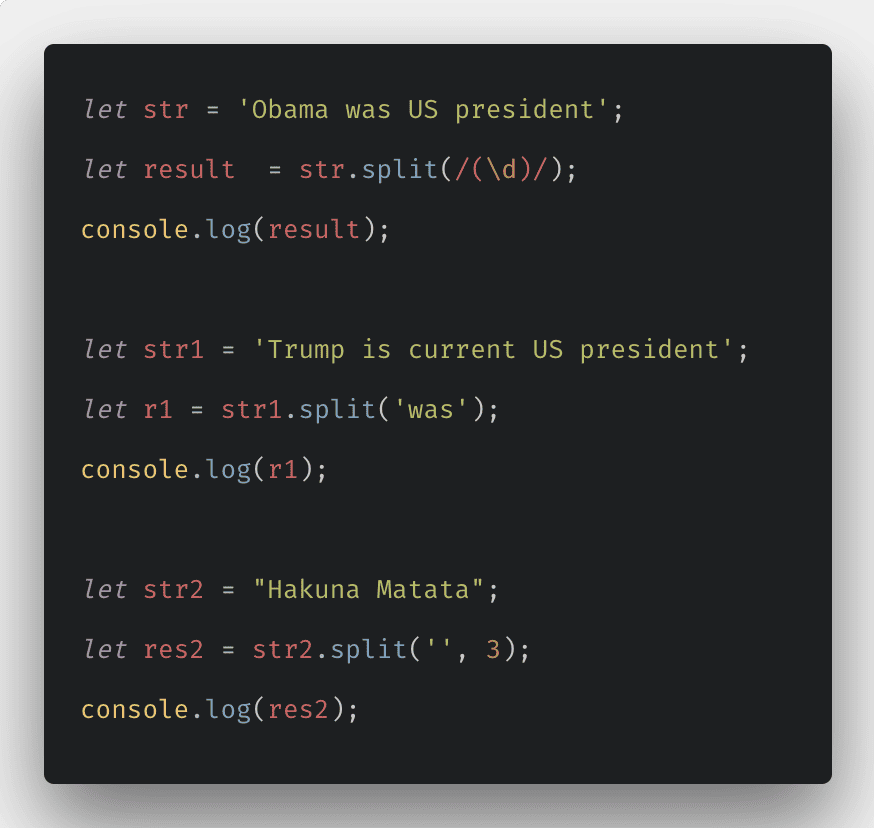
 Javascript String Split How To Split String In Javascript
Javascript String Split How To Split String In Javascript
 Javascript String Split Example Using Split Method
Javascript String Split Example Using Split Method
 Javascript Split A String With Multiple Separators
Javascript Split A String With Multiple Separators

0 Response to "20 Javascript String Split Foreach"
Post a Comment