32 Javascript Map Function Return Array
The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. The map () method creates a new array populated with the results of calling a provided function on every element in the calling array.
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
12/12/2019 · One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays.

Javascript map function return array. 21/7/2021 · The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. 15/1/2019 · Return multiple arrays using “map” function. element: { fromX: { id: ... } , toX: { id: ... } } Requirement is to pull all the fromX ids into one array, and all toX ids into other. There are a couple of different ways, such as using foreach, reduce, iterating for each respectively, but I'm searching for an optimal functional way to return ... The map () method will call the circleArea function on each element of the circles array and return a new array with the elements that have been transformed. To make it shorter, you can pass in the map () method an anonymous function as follows.
16/12/2017 · If you want to alter the original objects, then a simple Array#forEach will do: rockets.forEach(function(rocket) { rocket.launches += 10; }); If you want to keep the original objects unaltered, then use Array#map and copy the objects using Object#assign: 10/11/2019 · Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. 31/3/2021 · The syntax for the map () method is as follows: arr.map (function (element, index, array) { }, this); The callback function () is called on each array element, and the map () method always passes the current element, the index of the current element, and the whole array object to it. The this argument will be used inside the callback function.
 Javascript Map Method Explained By Going On A Hike
Javascript Map Method Explained By Going On A Hike
 Javascript Take A Flat Array And Create A New Array With
Javascript Take A Flat Array And Create A New Array With
 Why 1 7 11 Map Parseint Returns 1 Nan 3 In
Why 1 7 11 Map Parseint Returns 1 Nan 3 In
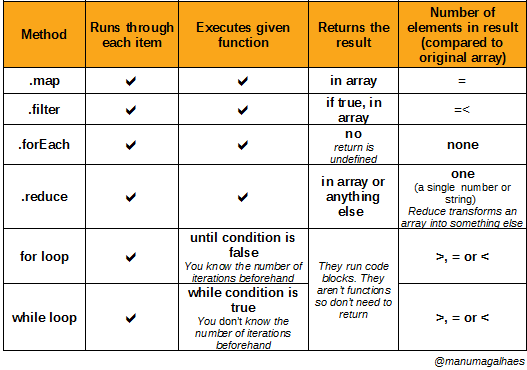
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce
 Nested Map Function Returning Array Of Objects With Index As
Nested Map Function Returning Array Of Objects With Index As
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Simplify Your Javascript Use Map Reduce And Filter
Simplify Your Javascript Use Map Reduce And Filter
 Simplify Map Reduce And Filter In Typescript
Simplify Map Reduce And Filter In Typescript
 How To Use Array Map To Render Data In React
How To Use Array Map To Render Data In React
 Lists And Arrays In React Often You Ll Have A Data
Lists And Arrays In React Often You Ll Have A Data
 Proful Sadangi On Twitter Javascript Array Function Map
Proful Sadangi On Twitter Javascript Array Function Map
 Explanation On How To Do This Javascript Codecademy Forums
Explanation On How To Do This Javascript Codecademy Forums
 Map Higher Order Function Wikipedia
Map Higher Order Function Wikipedia
 Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
Javascript Map Array Array Map Method Mdn
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev
 Array Of Values From An Existing Array Using Map Function In
Array Of Values From An Existing Array Using Map Function In
 How To Use Map To Iterate Through Array Items In
How To Use Map To Iterate Through Array Items In
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 How To Use Async Await With Array Map In Javascript Codez Up
How To Use Async Await With Array Map In Javascript Codez Up
 Using Map On A Subarray In An Array Of Objects Adebola S Blog
Using Map On A Subarray In An Array Of Objects Adebola S Blog
 Map Not Working As Expected On Uninitiated Array Stack Overflow
Map Not Working As Expected On Uninitiated Array Stack Overflow
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 First Element In Array Map Js Code Example
First Element In Array Map Js Code Example
 How To Clone An Array In Javascript
How To Clone An Array In Javascript
 Array Prototype Map Javascript Mdn
Array Prototype Map Javascript Mdn
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between


0 Response to "32 Javascript Map Function Return Array"
Post a Comment