26 Javascript Paste From Clipboard
20/10/2014 · So you could use this method to move realtime text from the clipboard to the textbox. <script> $(document).ready(function () { setInterval(function () { var pastedText = window.clipboardData.getData('Text'); $('#textA').val(pastedText); }, 3000); }); </script> Nov 10, 2016 - The above example shows how you can copy and paste the contents of a HTML element. But what if you have a variable that you want to copy the contents to the clipboard.
 Copy Text To Clipboard Javascript Code Example
Copy Text To Clipboard Javascript Code Example
Jun 08, 2021 - Welcome to a quick tutorial on how to copy, cut, and paste with vanilla Javascript. The Stone Age of the Internet is long over, and yes, we can use Javascript to access the user’s clipboard. Doing copy-cut-paste in Javascript actually only involves a few lines of code:

Javascript paste from clipboard. 4. Following will give you the selected content as well as updating the clipboard. Bind the element id with copy event and then get the selected text. You could replace or modify the text. Get the clipboard and set the new text. To get the exact formatting you need to set the type as "text/hmtl". You may also bind it to the document instead of ... Jul 29, 2021 - That's fine for small bits of text, but there are many cases where blocking the page for clipboard transfer is a poor experience. Time consuming sanitization or image decoding might be needed before content can be safely pasted. The browser may need to load or inline linked resources from a pasted ... The clipboard object in Internet Explorer doesn't expose text / html via JavaScript. It does, however, support copying and pasting HTML into contenteditable elements. We can leverage this if we let the browser perform its default copy and paste, but 'hijack' the events to get/put the HTML data we want.
Answer: You can use the ClipBoard API. Per an example on MDN: navigator.clipboard.readText().then( clipText => document.querySelector(".editor").innerText += clipText); Keep in mind that this is Asynchronous so you'll need to have your functions based on that Promise. The read() method of the Clipboard interface requests a copy of the clipboard's contents, delivering the data to the returned Promise when the promise is resolved. Unlike readText(), the read() method can return arbitrary data, such as images. This method can also return text. To read from the clipboard, you must first have the "clipboard-read" permission. Features; Clipboard (Copy & Paste) Clipboard (Copy & Paste) The Clipboard API gives Web applications a way to react on cut, copy and paste operations performed by the user as well as read from or write to the system clipboard directly on behalf of user.. There are two flavors of Clipboard API available - the older, synchronous, and the newer, asynchronous.
Accessing the Clipboard in JavaScript Using the Async Clipboard API There's a new JavaScript API for asynchronous clipboard access with a spec that's currently in the works. The de facto way to copy text to the clipboard on the web has been to use document.execCommand, but a major caveat is that the operations are synchronous and blocking. Definition and Usage. The onpaste event occurs when the user pastes some content in an element. Note: Although the onpaste event is supported by all HTML elements, it is not actually possible to paste some content in, for example, a <p> element, UNLESS the element has set contenteditable to "true" (See "More Examples" below). Tip: The onpaste event is mostly used on <input> elements with type ... Copying the text to clipboard makes it easier to use the web page, so users will definitely like this functionality. You can achieve it using JavaScript, and we're here to help you. There are two methods that the browser extensions can interact with the system clipboard: the Document.execCommand () method and the asynchronous Clipboard API.
JavaScript provides us with copy() and paste() events, but they are designed in such a way that the content stored in the clipboard is secure: In the copy event handler we cannot read what's stored in clipboard, as there may be personal info which we shouldn't have access to. JavaScript get clipboard data on paste event (Cross browser) 26. Paste rich text into content-editable div and only keep bold and italics formatting. 10. Restrict paste in contenteditable (HTML / JS) 5. javascript how to paste "as plain text" in multiple fields or elements. 5. For you is important the thePasteEvent object (parameter received as argument in the callback) that contains the clipboardData object. If the clipboardData object exists, then it will contain the items property (by default undefined if the clipboard is empty): var items = pasteEvent.clipboardData.items;
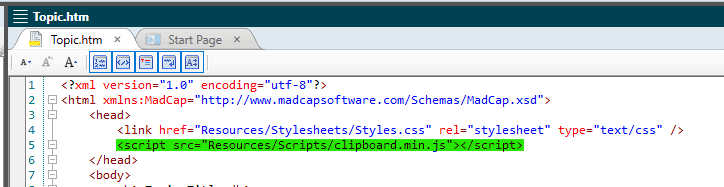
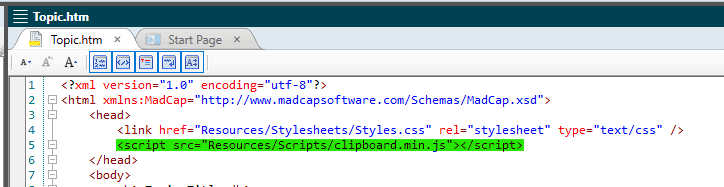
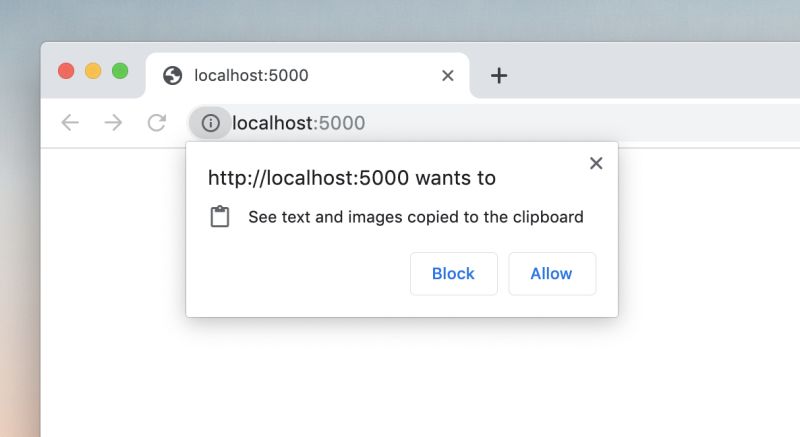
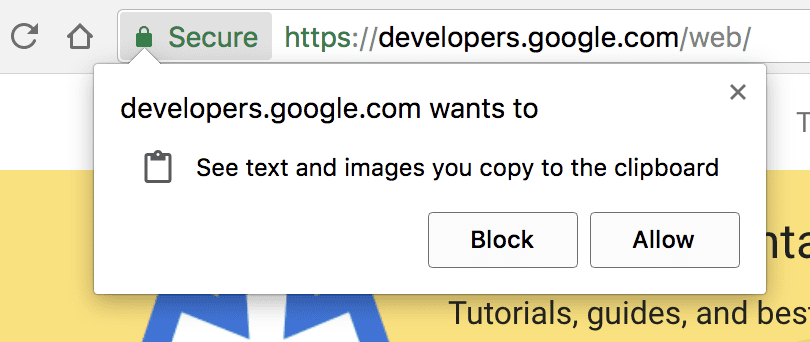
Clipboard.readText () The Clipboard interface's readText () method returns a Promise which resolves with a copy of the textual contents of the system clipboard.. The "clipboard-read" permission of the Permissions API must be granted before you can read data from the clipboard. async function paste (input) { const text = await navigator.clipboard.readText (); input.value = text; } If you are in Chrome 66 or later this will work. However, note that you must give the webpage permission to access the clipboard for security reasons, so the first time you click on the input on that page it will popup asking your permission ... First, download clipboard.js library and include clipboard.min.js in your page. Now initialize Clipboard by specifying selector to the Clipboard Object. Add data-clipboard-target attribute to the element which targets from where the text is being copied. Or you can use data-clipboard-text attribute which contains copying text.
To help prevent abuse, clipboard access is only allowed when a page is the active tab. NOTE: Pages in active tabs can write to the clipboard without requesting permission. If you want to access to the data from the clipboard, see here. Below is a function that shows whether the user can copy text or an image: 2. Copy to clipboard Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Mar 22, 2021 - The browser allows JavaScript scripts to read and write to the clipboard, and automatically copy or paste content. In general, scripts should not modify the user’s clipboard, so as not to meet the…
Jan 20, 2020 - Learn how to programmatically copy text to clipboard with a few lines of JavaScript and level up your web development skills. 4/3/2019 · Good news, now we have more than couple of ways to interact with clipboard using JavaScript. Clipboard is a data buffer which is used to store the data for a short-period of time to perform operations like cut, copy and paste. Here are the ways that you can choose to operate with clipboard for cut, copy and paste operations. Interact with clipboard using document.execCommand Modern Asynchronous Clipboard API Clipboard Events Clipboard … The ClipboardItem interface of the Clipboard API represents a single item format, used when reading or writing data via the Clipboard API.That is clipboard.read() and clipboard.write() respectively.. The benefit of having the ClipboardItem interface to represent data, is that it enables developers to cope with the varying scope of file types and data easily.
JavaScript Code. <script> function copyMyText() { var textToCopy = document.getElementById("copyMe"); textToCopy.select(); document.execCommand("copy"); } </script>. After pressing the button, you should be able to paste the text into the text field below or in any other application that will accept text being pasted from the clipboard. One thing you must now understand is that you can't copy / paste from the clipboard without the user's permission. The permission is different if you're reading or writing to the clipboard. In case you are writing, all you need is the user's intent: you need to put the clipboard action in a response to a user action, like a click. Dec 24, 2020 - The code can be downloaded from GitHub. Refer to clipboardblob.js for the JavaScript. This works in a similar way to the text demonstration, in that copy and paste buttons must point to DOM elements using a CSS selector in data-copyblob and data-pasteblob attributes. For example:
Write a JavaScript program to copy a string to the clipboard. To set the content of the <textarea> element with the ID "output" from the clipboard when the user clicks the "paste" <button>, you can use code like this: function paste() { var pasteText = document.querySelector("#output"); pasteText.focus(); document.execCommand("paste"); console.log( pasteText. textContent); } document.querySelector("#paste"). In today's video I'll be showing you how to add support for pasting files from the clipboard into the browser using JavaScript which is perfect for uploading...
12/7/2021 · JS for clipboard copy from a tag. In the writeText() you can pass the innerText of the target element to copy text.. Paste Text. To paste the content into Clipboard, use the readText() on navigator.clipboard. Cut, Copy and Paste in JavaScript with the Clipboard API . Features; Clipboard (Copy & Paste) Clipboard (Copy & Paste) The Clipboard API gives Web applications a way to react on cut, copy and paste operations performed by the user as well as read from or write to the system clipboard directly on behalf of user.. Example 1: javascript text to clipboard function copyToClipboard(text) { const elem = document.createElement('textarea'); elem.value = text; document.body.appendChil
18/11/2016 · This post will discuss how to paste an image from the clipboard using JavaScript. The new Clipboard API can directly access the clipboard contents. The idea is to use the Clipboard API to read an image from the system clipboard and paste it into the document. This can be done using the clipboard paste event handlers, which can read data from the system clipboard. clipboardData. The clipboardData attribute is an instance of the DataTransfer interface which lets a script read and manipulate values on the system clipboard during user-initiated copy, cut and paste operations. The associated drag data store is a live but filtered view of the system clipboard, exposing mandatory data types the implementation knows the script can safely access. A modern approach to copy text to clipboard. No Flash. No frameworks. Just 3kb gzipped
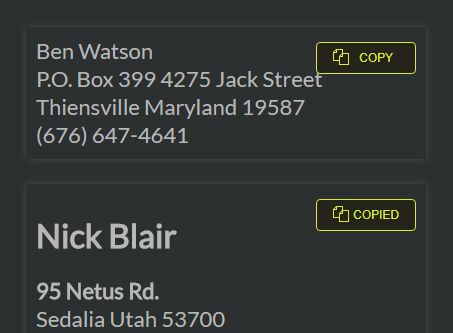
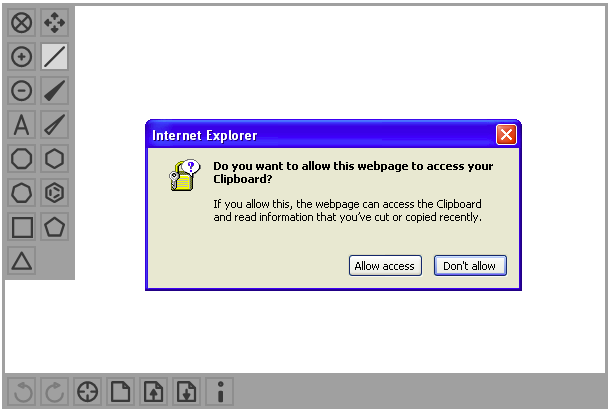
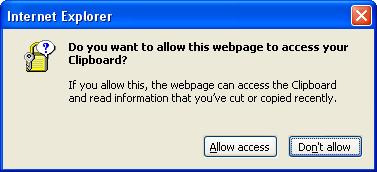
Today we are going to create a copy to clipboard button with javascript within a few lines of code. It is easy to create copy to clipboard button and you don't need a whole bunch of javascript libraries for achieving this functionality. Element: paste event. The paste event is fired when the user has initiated a "paste" action through the browser's user interface. If the cursor is in an editable context (for example, in a <textarea> or an element with contenteditable attribute set to true) then the default action is to insert the contents of the clipboard into the document at ... 25/9/2009 · This page is intended to provide a demonstration of how to use JavaScript to copy and paste from the clipboard. Browser Issues Google Chrome. This no longer works in Google Chrome. Internet Explorer. If Internet Explorer is used as the client browser then you should be be prompted with this message when you first try to copy or paste.
 How To Create Copy To Clipboard Buttons In Html5 Outputs In
How To Create Copy To Clipboard Buttons In Html5 Outputs In
 Skim The Clipboard Extension Opera Add Ons
Skim The Clipboard Extension Opera Add Ons
 Jquery Clipboard Plugins Jquery Script
Jquery Clipboard Plugins Jquery Script
 Ios 15 Includes Secure Paste Feature That Hides The Clipboard
Ios 15 Includes Secure Paste Feature That Hides The Clipboard
 Accessing The System Clipboard With Javascript A Holy Grail
Accessing The System Clipboard With Javascript A Holy Grail
 Javascript Clipboard Copy And Paste To Input In Onclick Code
Javascript Clipboard Copy And Paste To Input In Onclick Code
Javascript For Optimizers 12 Copy To Clipboard Button
 Copy Contents To Clipboard Using Jquery
Copy Contents To Clipboard Using Jquery
 How To Get Both The Text Images Copied In Clipboard Stack
How To Get Both The Text Images Copied In Clipboard Stack
 Get Image Using Paste From The Browser Stack Overflow
Get Image Using Paste From The Browser Stack Overflow
 Reading And Writing The System Clipboard In Javascript Copy
Reading And Writing The System Clipboard In Javascript Copy
 Copy To Clipboard Button Fasrfancy
Copy To Clipboard Button Fasrfancy
 Practical Copy Paste Clipboard Model Of Recent Web Html5
Practical Copy Paste Clipboard Model Of Recent Web Html5
 Javascript Copy To Clipboard Copy Text To The Clipboard With
Javascript Copy To Clipboard Copy Text To The Clipboard With
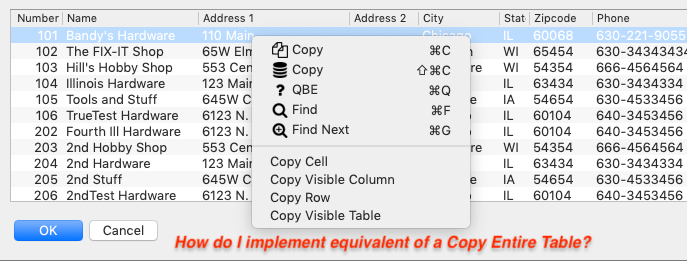
 01 Cut And Paste Tables Into The Clipboard Genero
01 Cut And Paste Tables Into The Clipboard Genero
 Async Clipboard Api Accessing The Clipboard Using Javascript
Async Clipboard Api Accessing The Clipboard Using Javascript
 Ng Paste Accessing Pasted Data As An Array Or List Stack
Ng Paste Accessing Pasted Data As An Array Or List Stack

 Explore Clipboard Operation In Javascript By Sabesan
Explore Clipboard Operation In Javascript By Sabesan
 What Activity To Use To Paste From Clipboard Help Uipath
What Activity To Use To Paste From Clipboard Help Uipath
 Use Javascript To Copy And Paste From The Clipboard
Use Javascript To Copy And Paste From The Clipboard
 Paste The Image From System In Html Page Using Javascript
Paste The Image From System In Html Page Using Javascript
 Introducing The New Async Clipboard Api
Introducing The New Async Clipboard Api
 Copy Into Clipboard With Javascript
Copy Into Clipboard With Javascript

0 Response to "26 Javascript Paste From Clipboard"
Post a Comment