28 Javascript Please Wait Popup
Awesome Bootstrap HTML CSS JS Snippet on Bootsnipp . How to show a popup message box and wait for the user to click the OK button before redirecting to another page ... caspar's solution will give pop up as soon as..... user clicks save button. ... KK Please mark as Answer if post helps in resolving your issue My Site. Reply; amirzandi Member. 81 Points.
 Publish Your Pop Up Leadpages Knowledge Base
Publish Your Pop Up Leadpages Knowledge Base
JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.

Javascript please wait popup. 15/5/2013 · This is because even though your code did work, my "ProcessClick_Handler" function is actually inside a Javascript function. So, I still could not get the wait popup message appear while waiting for the Javascript function. (Do note that the Javascript function will call many C# functions) This popular article was updated in 2020. Basic setTimeout Example. To demonstrate the concept, the following demo displays a popup, two seconds after the button is clicked. Jan 31, 2018 - Recently, while creating a webpage that makes an API call, I found that because the API was so large, it often took several seconds for the content to load. This is just a basic side project, and I…
Displays overlay with "Please wait" text. Based on bootstrap modal. Contains animated progress bar. */. function showPleaseWait() {. if (document. Feb 07, 2013 - what I need is a popup window that will istantly appears, and then disappears AFTER a while. Not a window that appear after some seconds... – abierto Feb 7 '13 at 10:06 ... Not the answer you're looking for? Browse other questions tagged javascript window alert wait or ask your own question. 16/2/2007 · I decided that a modal popup box would be brilliant for the please wait message as it prevents the user from clicking on the form again (so disables the button also). This was quite simple, all you need to do is add a panel and a ModalPopupExtender, you also need to add a button which does nothing (this is because the ModalPopupExtender must have a targetcontrolid).
please provide the exact scenario and more code.. somebody will be able to help... ... But it makes sense it'll be async because if there is an animation for the popup to disappear, you don't want your code to wait for the animation to finish.... 1/2/2006 · I've seen on some php forums that they use some type of popup box that I assume is javascript to display a animated gif/flash when you do a quick edit. My popup blocker does not detect it so I leads me to believe it is javascript. Does anyone have an ideas on how I can do this or an example/tutorial? They use it on Invision Power Boards Thanks The jQuery Waiting Popup control is a visual element that displays a pop-up indicator over a target area. It supports custom text, images, etc.
You can include the please-wait.js file at the end of your body, but above your other <script> tag(s) if you like. This allows you to use PleaseWait immediately and show a loading page while the browser downloads the rest of your Javascript. Of course, this is optional. Please be sure to answer the question. Provide details and share your research! But avoid … Asking for help, clarification, or responding to other answers. Making statements based on opinion; back them up with references or personal experience. To learn more, see our tips on writing great answers. Aug 04, 2006 - This site is best viewed in a modern browser with JavaScript enabled. Please wait popup..
All I did above is mote the html into the JavaScript variable and used jQuery to call Bootstrap's modal function. I added two functions to my component - show and hide the please wait. So, if you are calling the server, call the function to show dialog and when the call complete call the one to hide it. For example: myApp.showPleaseWait(); the database access behind the QUERY and UPDATE buttons can be a little. slow. Anybody got any easy code to pop up a window with PLEASE WAIT, something. like what expedia does would be cool, and ideally I would only want it to. popup if the query has been processing for more than say 2 seconds. Thanks. Nov 18 '05 # 2. This is because our first alert is a JavaScript popup, but our second one is an HTML popup (or a Lightbox). The functionality to switch to an alert and accept it will only work with JavaScript popups, not HTML popups. To interact with the HTML popup we will need to look at the markup and deal with it like we would any other HTML element.
2 Nov 2011 · 2 answersTake a look at the jQuery UI Dialog - it has everything you need ... http://jqueryui /demos/dialog/. For pageA call the function in a ... While working with Ajax, showing a loading spinner or displaying a message with some animation like "Loading... Please Wait" is popular way to indicate the user that Ajax request is in progress. First we will see how to fill edit controls and open the modal popup on clicking the edit button in grid view from code behind. Here we used mpeUserDetail.Show (); to show the modal popup, same function can be used when user will save data and data is not valid then we can again call mpeUserDetail.Show (); so modal popup cannot hide.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Javascript. PHP. Hello, I have been helped here with a code to show a 'Please wait' message while my web page is loading (mcsetup.php), I am using this code as part of the script, If you leave target blank or "null" then "waitForPopUp" will wait for the first non-top window to appear. Put. timeout period into value field for how much time to wait for popup. If you are working with multiple popups then don't rely on this command. In bellow given example, "waitForPopUp" command will wait for the popup window for 30 seconds.
The WaitingPopup control for JavaScript is a visual element that provides support for displaying a pop-up indicator over a target area and preventing the end user’s interaction with the target area while loading. ... <div id="target"></div> <script> // Simple waiting popup creation. Wait for a Popup box A popup box may not be available immediately when you try to work with them. You may have to wait till the popup box is present in the webpage. Following could be used for waiting 15 seconds until a popup box is present. WebDriverWait wait = new WebDriverWait(webDriver, 15); wait.until(ExpectedConditions.alertIsPresent()); 15 Sep 2020 — On the event trigger when you wait for the server response, on client side using jQuery/JavaScript , play with CSS to setup an overlay or a ...1 answer · Top answer: Quote: but all of them are focusing on web page loading, my issue is that, the page is already loaded, form data is completed, and user is waiting for ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 26/11/2011 · I want it when the user clicks the "next page" button a loading or please wait will pop up because it takes over 30 sec for the next page and I want the members to know the site is working, but also make the popup go away after the page is loaded. These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously.
The JavaScript prompt box prompts the user to input text. The 'prompt' box is created using JavaScript's built-in prompt () function. When the JavaScript prompt () function is triggered, a small box will pop up and display a message to the user (supplied by you), a text field (for the user's input), an "OK" button, and a "Cancel" button. Nov 12, 2008 - I am using an html form to upload video files. A php script handles the video file once it is uploaded. When the user presses the submit button, the form continues to display for 3 - 4 minutes while the video is uploaded. Once the file is uploaded and the php script completes its work, the ... How does one get about making a dynamic web badge using client side javascript · For example we want to be able to give our vendors javascript code and once embedded, it would show a badge on their site and show how long they have been doing business with us.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 25 Oct 2010 — The link itself points to another javascript function. i.e. <a href="javascript:submitform();">confirm</a>. How can i call the jquery ...3 answers · Top answer: Have a look at jQuery.dialog (website), it allows you to either show in-page divs as modals ... I would like to expand on this article to create a "Please Wait" message that will display whenever a lengthy client side script is executed. Step 1. The first step is to create the "Please Wait" message itself. I will use code similar to that used in Peter Brunone's article to create my message.
Add the following JavaScript Code to your aspx page: Taking a closer look at the script you see the last function "displayWait". There you could define on which buttons the 'Please wait' screen should be displayed. In current example the button has to have the text "Save" or "Save and Close". On all other buttons the "Please ... Handle JavaScript Popups and Browser Dialogs. TestComplete samples (both built-in and additional) are located in the <Users>\Public\Public Documents\TestComplete 14 Samples folder. Some file managers display the Public Documents folder as Documents. The information in this topic applies both to cross-platform and classic web tests. Hi all.I have been using a certain javascript code to display a "Please wait..." message on screen but it seems to work in some instances ...
May 19, 2014 - I'm using asp Visual Studio 2010 to develop a web site -- trying to make it as "HTML5'ish" as possible. Right now, I am completely stumped. I simply wish to have a message that says &... Tuesday, December 23, 2014. MVC jQuery CSS Wait Message. When a user clicks on a button on a web page, there can be a delay between posting back to the server and the next action that happens on the screen. The problem with this delay is the user may not know they actually clicked on the button and tries to hit the button again. 20/7/2005 · I have a webpage that does a long process in javascript. I am opening a popup page while this process is running. The only problem is, the popup page doesnt finish loading and the popup window is kinda like stalled while the mainpage goes about finishing the long process. How can I make sure that the popup finish loading everything before
Show a loading message whenever an AJAX request starts (and none is already active). ... <script type="text/javascript" src="javascript/jquery/jquery.19 answers · Top answer: You could do this various different ways. It could be a subtle as a small status on the page ... Feb 11, 2014 - Here’s a question that comes up quite frequently: I’m running a backend request that takes a few seconds to run – how do I show a simple ‘wait’ message while this request runs · There are a number of ways to approach this problem including some more complex async processing concepts ... James Hibbard explains the pitfalls of implementing a sleep function in JavaScript, and digs into solutions for dealing with JavaScript timing issues.
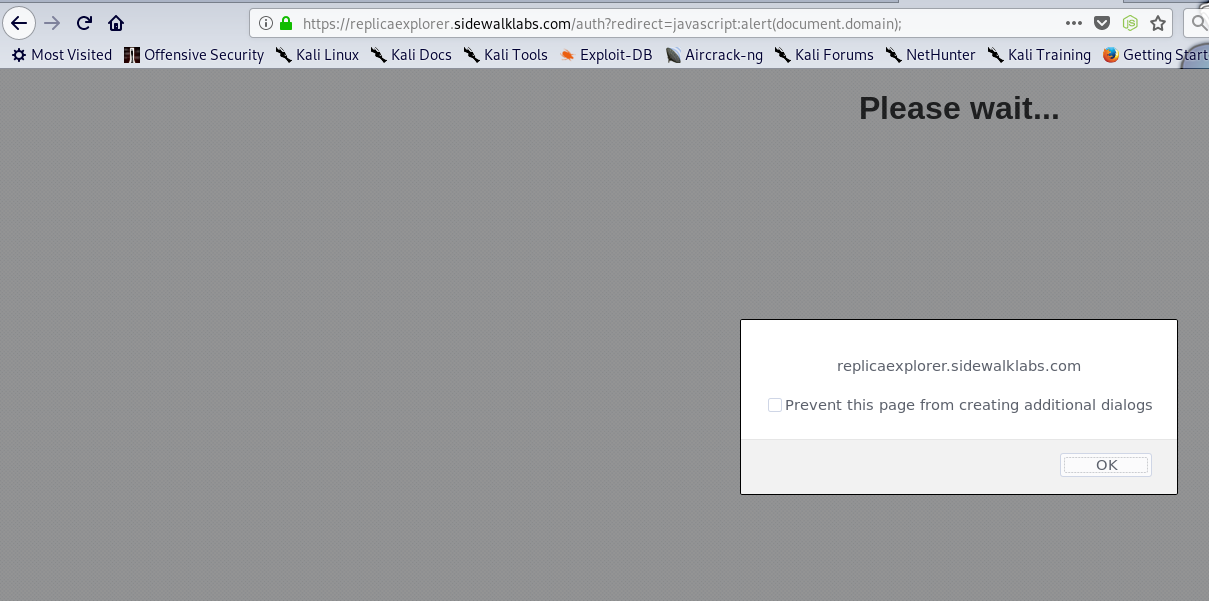
The popup may access the opener window using the window.opener property. The main window and the popup can freely read and modify each other if they have the same origin. Otherwise, they can change location of each other and exchange messages. To close the popup: use close() call. Also the user may close them (just like any other windows). How to manually remove Please Wait. The following instructions is a step-by-step guide, which will help you manually remove Please Wait redirect from the Chrome, Microsoft Internet Explorer, Mozilla Firefox and Microsoft Edge. 14 Jul 2010 · 2 answersJavascript is single threaded, so that function runs serially. It opens the dialog (but doesn't refresh the page yet), then runs your code ...
All is working Moodle wise, but when I try and add "interactive content" the Editor section is showign "Waiting for Javascript..." and not loading, after many attempts and changing the ASP anon authentication to app pool that I saw someone else do, it is now showing "Loading please wait...". I am still unable to access the H5P editor. Any help ...
 My Journey To The Google Hall Of Fame Secer S Blog 记录
My Journey To The Google Hall Of Fame Secer S Blog 记录
 Dynamically Updatable And Ajax Data Enabled Jquery Web Page
Dynamically Updatable And Ajax Data Enabled Jquery Web Page
 Fix Error Failed To Load Pdf Document In Chrome
Fix Error Failed To Load Pdf Document In Chrome
 Sharepoint Framework With The Extension
Sharepoint Framework With The Extension
Very Easy Javascript Code To Display Page Please Wait Using
Working With Javascript Popup Boxes In Selenium Webdriver
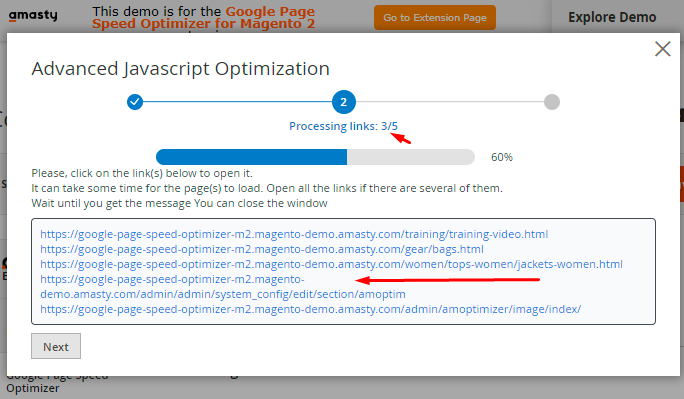
 Guide For Google Page Speed Optimizer For Magento 2 Amasty
Guide For Google Page Speed Optimizer For Magento 2 Amasty
 How To Remove Please Wait Pop Up Chrome Firefox Ie Edge
How To Remove Please Wait Pop Up Chrome Firefox Ie Edge
 Tools Qa How To Handle Popups And Alerts In Selenium With
Tools Qa How To Handle Popups And Alerts In Selenium With
Github Okta Okta Auth Js The Official Js Wrapper Around
 Hp Printers Cannot Print Pdfs From Adobe Reader Windows
Hp Printers Cannot Print Pdfs From Adobe Reader Windows
 How To Close Sharepoint Modal Wait Screen After Postback When
How To Close Sharepoint Modal Wait Screen After Postback When
 Step By Step How To Windows Deployment Services Wds In
Step By Step How To Windows Deployment Services Wds In
 How To Fix Please Wait Until The Current Program Is Finished
How To Fix Please Wait Until The Current Program Is Finished
 Please Wait Message Browsers Javascript Help Php Freaks
Please Wait Message Browsers Javascript Help Php Freaks
Wax Tokenomics Amp Defi Is Now Live Here S How To Participate
 How To Fix Please Wait Until The Current Program Is Finished
How To Fix Please Wait Until The Current Program Is Finished

 Guide For Google Page Speed Optimizer For Magento 2 Amasty
Guide For Google Page Speed Optimizer For Magento 2 Amasty
Modal Show After A Modal Hide Doesn T Work Issue
 Javascript Popups Submit Form Show Wait Screen For 5
Javascript Popups Submit Form Show Wait Screen For 5
 Show An Animated Please Wait Indicator After Page Submit
Show An Animated Please Wait Indicator After Page Submit
 How To Remove Please Wait Pop Up Chrome Firefox Ie Edge
How To Remove Please Wait Pop Up Chrome Firefox Ie Edge




0 Response to "28 Javascript Please Wait Popup"
Post a Comment