33 Javascript Parent Class Name
To add a class to an element, without overwriting existing values, insert a space and the new class name: document.getElementById("myDIV").className += " anotherClass"; Try it Yourself » An instance is an object containing data and behavior described by the class. The new operator instantiates the class in JavaScript: instance = new Class (). For example, you can instantiate the User class using the new operator: const myUser = new User(); new User () creates an instance of the User class. 2.
A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Copy. const y = class {}

Javascript parent class name. 14/9/2020 · Yes, parent and child classes can have a method with the same name. Example class Parent { constructor(parentValue) { this.parentValue = parentValue; } //Parent class method name which is same as Child Class method name. April 6, 2019 By Admin Leave a Comment on jQuery Selector by .class, name, #id, Elements In this jQuery selector tutorial - we will learn about jQuery and various jQuery selctor. We will show you how use jQuery selector on html elements. closest. Ancestors of an element are: parent, the parent of parent, its parent and so on. The ancestors together form the chain of parents from the element to the top. The method elem.closest(css) looks for the nearest ancestor that matches the CSS-selector. The elem itself is also included in the search.. In other words, the method closest goes up from the element and checks each of parents.
Jun 05, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The closest () method traverses the Element and its parents (heading toward the document root) until it finds a node that matches the provided selector string. Will return itself or the matching ancestor. If no such element exists, it returns null. Given a jQuery object that represents a set of DOM elements, the parent() method traverses to the immediate parent of each of these elements in the DOM tree and constructs a new jQuery object from the matching elements.. This method is similar to .parents(), except .parent() only travels a single level up the DOM tree. Also, $( "html" ).parent() method returns a set containing document whereas ...
Definition and Usage The parent () method returns the direct parent element of the selected element. The DOM tree: This method only traverse a single level up the DOM tree. To traverse all the way up to the document's root element (to return grandparents or other ancestors), use the parents () or the parentsUntil () method. May 31, 2020 - Get code examples like "javascript get parrent element class name" instantly right from your google search results with the Grepper Chrome Extension. Next we are fetching the class name of the HTMLCollection "parent" with the help of getElementsByClassName () function. Same way we also fetch the matching elements which are of the class "test" and printing the same in the output. Then by this function "document.getElementsByClassName ('test') [0]" we retrieve the first element ...
Mar 25, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. In our JavaScript, we want to listen for clicks somewhere in the modal: var modal = document.querySelector(".modal-outer"); modal.addEventListener("click", handleModalClick); The modal is hidden by default through a .is-hidden utility class. It's only when a user clicks the big red button that the modal opens by removing this class. The on () method is used to select the event handler for selected elements. It means when the user clicks the button then the function call. The parent () method is used to return all ancestor of the selected elements. Check if ancestor (parent) class exist then it returns the class name otherwise returns not exist.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. which works. I don't know why using the "javascript:" syntax doesn't work and to be honest I'm not especially interested because that is the most wrong way of doing things. The code ... The JavaScript getElementByClassName () is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName () method: 1. 2. let elements = document.getElementsByClassName (classNames) let elements = parentElement.getElementsByClassName (classNames) In this syntax, the classNames ...
Now we want to get the child element of the parent div element in JavaScript. JavaScript already has childNodes property that can return a collection of a node's child nodes, as the NodeList JavaScript object. It can help us to do what exactly we want. I am not going to tell you in detail about the childNodes property. Now it's time to have a look at how we would obtain a class's name, type name, or canonical name. Unlike getSimpleName(), these names aim to give more information about the class. The getCanonicalName() method always returns the canonical name as defined in the Java Language Specification.. As for the other methods, the output can differ a little bit according to the use cases. The parentElement property returns the parent element of the specified element. The difference between parentElement and parentNode, is that parentElement returns null if the parent node is not an element node: document.body.parentNode; // Returns the <html> element. document.body.parentElement; // Returns …
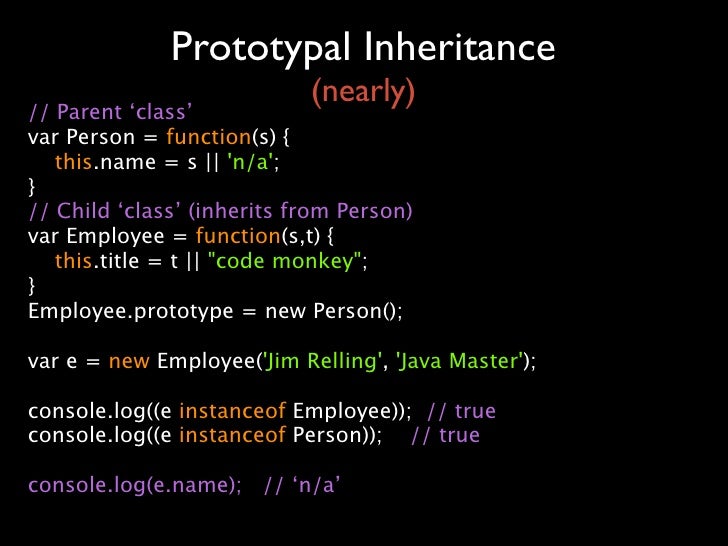
Another common usage is to extend parent functionality in the child class. In today's article we'll establish how to accomplish the same thing in JavaScript. A common Inheritance pattern is to create an abstract - that is to say, a non-instanciable - class from which other classes will derive from. Select the parent element whose child element is going to be selected. Use.querySelector () method on parent. Use the className of child to select that particular child. Example 2: This example implements the above approach. Note: There's an update version of this article. One thing I need to do a lot in my plugins is find a parent element with a particular selector. For example, when someone clicks on a link in an accordion, I need to get the parent container for all of the other content sections. I don't always know exactly what the markup structure will look like, so I can't just use .
Description: Get the ancestors of each element in the current set of matched elements, optionally filtered by a selector · Given a jQuery object that represents a set of DOM elements, the .parents() method allows us to search through the ancestors of these elements in the DOM tree and construct ... Often you'll want your JavaScript functions to access parent elements in the DOM. To accomplish this in JavaScript, try element.parentNode . To do the same in jQuery, try element.parent() . 11/6/2020 · Better way to get an element from a parent by class in JQuery. Say I want to put a button in an HTML table that gives me the value of the neighbor cell upon clicking it. I have this sample JQuery code: console.log ($ (this).parent ().parent ().children ('.name-cell').get (0).innerText); In which …
May 23, 2017 - Every 'class' has its own constructor, doesn't it? If I do a console.log(this) in every constructor, Chrome Devtools knows which type the object is. How do I get there (with vanilla JS)? PS. Full output in my Chrome: ... possible duplicate of Why do you need to reset javascript constructor ... To get the parent node of a specified node in the DOM tree, you use the parentNode property: let parent = node.parentNode; Code language: JavaScript (javascript) The parentNode is read-only. The Document and DocumentFragment nodes do not have a parent, therefore the parentNode will always be null. Here, class Rabbit extends Animal and overrides name field with its own value.. There's no own constructor in Rabbit, so Animal constructor is called.. What's interesting is that in both cases: new Animal() and new Rabbit(), the alert in the line (*) shows animal. In other words, parent constructor always uses its own field value, not the overridden one.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Find the parent element of each paragraph with a class "selected". You can see the result on your browser that is given below: This is parent element. This is first child element This is second child element You can notice that we haven't used any one of the ID or class name or even the tag name in our JavaScript code by which we generally use to get the element.
In JavaScript, you use the getElementsByClassName () method to select elements based on their classes. The getElementsByClassName () method is available on the document object and any HTML element. The getElementsByClassName () method accepts a single argument which is a string that contains one or more class names: jQuery - How to get element with CSS class name and id. In jQuery, you can get elements with CSS class name and id easily. 1. ID: #id. $ ('#idA') - selects all elements that have an id of 'idA', regardless of its tag name. $ ('div#idA') - selects all div elements that has an id of 'idA'. 2. 26/7/2015 · ES6 classes inherit from each other. So when instance.constructor refers to the Child, then you can use Object.getPrototypeOf (instance.constructor) to get the Parent, and then access .name: Object.getPrototypeOf (instance.constructor).name // == "Parent". Of course, full ES6 compliance and non-minified code are necessary for this to work.
Here, my file name is demo192.js. Output. This will produce the following output −. PS C:\Users\Amit\javascript-code> node demo192.js Calling the parent method display()= The Parent class value is= 10 Calling the child method display()= The Parent class value is= 10, The Child Class value2 is=20 Keep the script simple, and just get every parent element every time. Provide an option to filter parent elements by a selector (only returning parent elements that have a class of .pick-me, for example. 1. Get all parents. If you go this route, we can remove the selector argument from the function, and pull out the matches() polyfill. Jun 02, 2020 - The task is to find the closest ancestor of the element of specific class with the help of pure Javascript. There are two approaches that are discussed below. Approach 1: Use the Javascript selector to select the element. Use closest() method to get the closest parent with specific class.
$( ".img-caption" ) .parents() .addClass( "has-img-caption" ); Given the above example, the parents() method selects all the way from the div tag which immediately wraps the image, the next div, and lastly the html, adding the has-img-caption class to all elements. The has-img-caption class applied with the parents() method. 1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element. May 30, 2017 - You might want to rephrase the question as to how to get the parent class. Assuming your class is not final, a child class would not get the same result. – joshstrike Jan 3 '16 at 2:22 ... @JanDvorak: __proto__ has been standardized for JavaScript engines in web browsers only, purely as a ...
names is a string representing the class name (s) to match; multiple class names are separated by whitespace getElementsByClassName can be called on any element, not only on the document. The element on which it is called will be used as the root of the search.
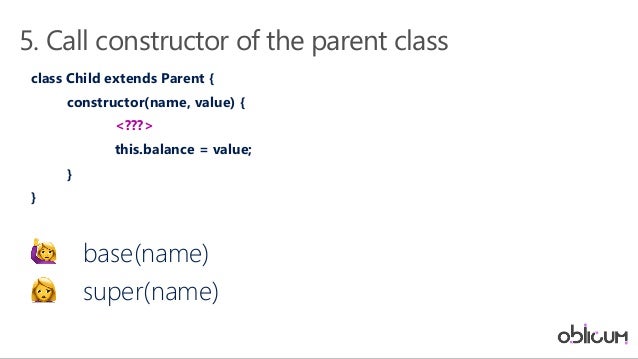
 How To Use The Super Keyword To Call A Base Class Constructor
How To Use The Super Keyword To Call A Base Class Constructor
 Jquery Parent Amp Parents With Examples Geeksforgeeks
Jquery Parent Amp Parents With Examples Geeksforgeeks
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
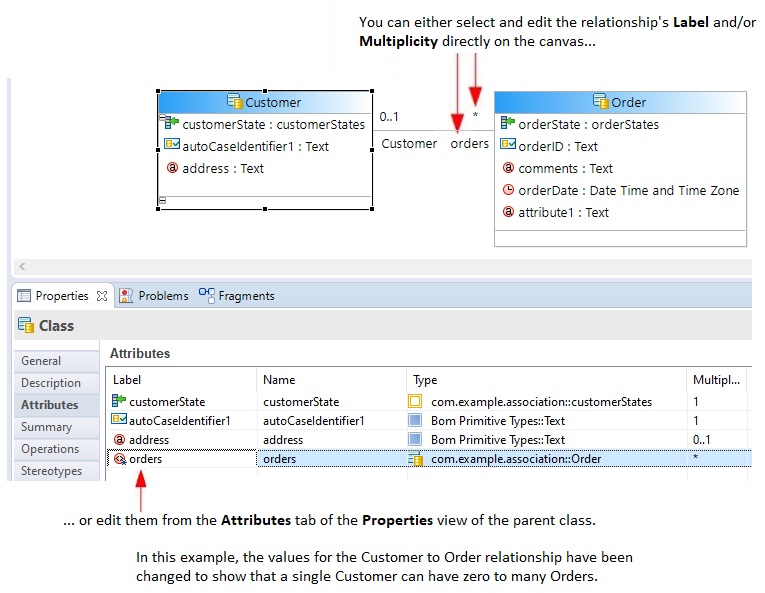
 Creating An Association Relationship Between Two Case Classes
Creating An Association Relationship Between Two Case Classes
 Inheritance In Javascript Accelebrate
Inheritance In Javascript Accelebrate
 Proful Sadangi On Twitter Javascript Dom Cheatsheet
Proful Sadangi On Twitter Javascript Dom Cheatsheet
 How To Execute Child Component Function From The Parent
How To Execute Child Component Function From The Parent
 How To Get Child Element By Class Name Html Dom
How To Get Child Element By Class Name Html Dom
 An Introduction To The Javascript Dom
An Introduction To The Javascript Dom
 C Class And Object With Example
C Class And Object With Example

 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Css Ready Classes For Gravity Forms Gravity Forms
Css Ready Classes For Gravity Forms Gravity Forms
Classes And Sub Classes In Javascript
 Get Child Class Name Javascript Code Example
Get Child Class Name Javascript Code Example
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Javascript 2016 For C Developers
Javascript 2016 For C Developers
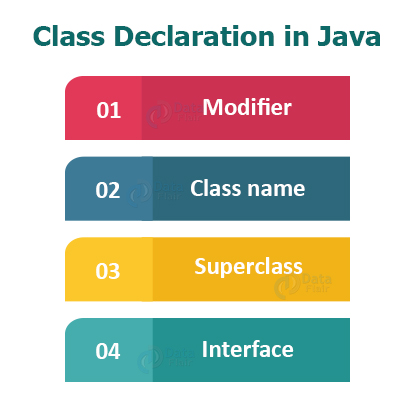
 Classes And Objects In Java Fundamentals Of Oops Dataflair
Classes And Objects In Java Fundamentals Of Oops Dataflair
 How To Get Child Element By Class Name Html Dom
How To Get Child Element By Class Name Html Dom

 Javascript Classes And Inheritance Es6 Es5 By Jorge Moller
Javascript Classes And Inheritance Es6 Es5 By Jorge Moller
 Forcetrails Get Child Elements By Tag Name And Class Name In
Forcetrails Get Child Elements By Tag Name And Class Name In
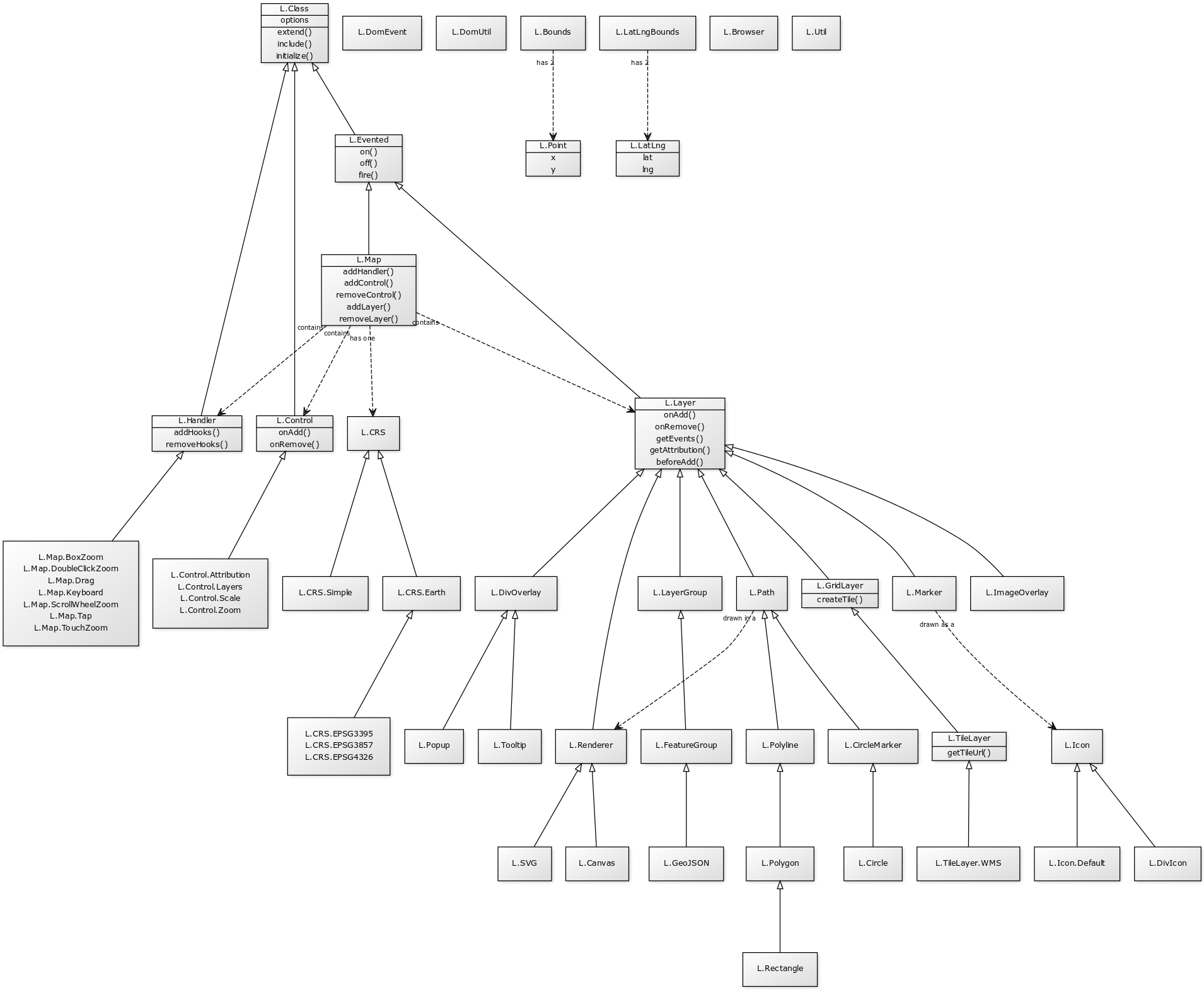
 Extending Leaflet Class Theory Leaflet A Javascript
Extending Leaflet Class Theory Leaflet A Javascript
 Working With Refs In React Css Tricks
Working With Refs In React Css Tricks








0 Response to "33 Javascript Parent Class Name"
Post a Comment