20 If And Javascript Example
JavaScript Example. Check If A Variable Is undefined or null. JavaScript Example. Write to Console. JavaScript Example. Convert Objects to Strings. JavaScript Example. Count the Number of Keys/Properties in an Object. Join our newsletter for the latest updates. Join. Join our newsletter for the latest updates. JavaScript Else If Example Imagine that you want to have a small "student" script that will print out a customized message depending who is accessing the webpage. If you have more than two custom messages, you could use the Else If extension to solve this programming problem.
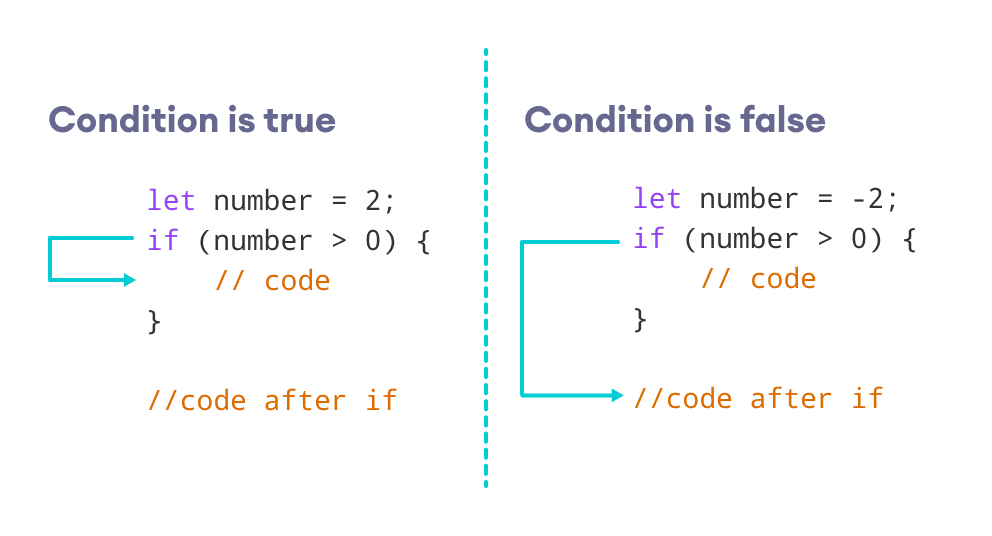
 Javascript If Statement How If Statement Works In Javascript
Javascript If Statement How If Statement Works In Javascript
Jan 23, 2021 - In the example above, the condition is a simple equality check (year == 2015), but it can be much more complex. If we want to execute more than one statement, we have to wrap our code block inside curly braces:

If and javascript example. Just a side node on this tutorial about if statements in JavaScript. According to Douglas Crockford's "JavaScript: The Good Parts" (2008, O'Reilly) the == and != operators are not part of the good parts of JavaScript and Mr. Crockford encourages the use of the === and the !== operators instead as they are "type sensitive" (that's my own ... JavaScript logical operators covering description, example code, output of example, online practice editor and explanation by w3resource In classical programming, the logical OR is meant to manipulate boolean values only. If any of its arguments are true, it returns true, otherwise it returns false. In JavaScript, the operator is a little bit trickier and more powerful. But first, let's see what happens with boolean values.
In this session, you will learn how to write the decision-making code by conditional statements IF and ELSE in JavaScript with the help of an example. JavaScript Conditional Statements. Like many other programming language JavaScript also allow you to write code which can perform many actions. Those actions based on the result of a logical or ... We use if in lowercase letters because uppercase letters (If or IF) will generate a JavaScript error. The condition in this example is a simple equality check (answer == 'yes'), but it can be much more complicated. let answer = prompt ('Do you like W3Docs?', ''); if (answer == 'yes') { console.log ('Thanks!' Given that x = 6 and y = 3, the table below explains the logical operators: ... JavaScript also contains a conditional operator that assigns a value to a variable based on some condition. ... If the variable age is a value below 18, the value of the variable voteable will be "Too young", otherwise ...
The logical NOT (!) operator (logical complement, negation) takes truth to falsity and vice versa. It is typically used with Boolean (logical) values. When used with non-Boolean values, it returns false if its single operand can be converted to true; otherwise, returns true. Here a JavaScript expression is evaluated. If the resulting value is true, the given statement(s) are executed. If the expression is false, then no statement would be not executed. Most of the times, you will use comparison operators while making decisions. ... Try the following example to ... For example, if you look at the implementation of .on() in jQuery, it has an optional return value. If the callback returns false, then jQuery will automatically stop propagation of the event.In this specific case, since jQuery wants to ONLY stop propagation if false was returned, they check the return value explicity for === false because they don't want undefined or 0 or "" or anything else ...
The following example shows how to use the ! operator: !a. The logical ! operator works based on the following rules: If a is undefined, the result is true. If a is null, the result is true. If a is a number other than 0, the result is false. If a is NaN, the result is true. If a is null, the result is true. If a is an object, the result is false. Apr 02, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. I'm currently learning Javascript and working through a rock, scissors, paper tutorial. There's already a couple of queries on this site based on the same tutorial at Codeacademy. However, my query is based on my perspective and so I would appreciate some feedback from the SO community. My code is as follows:-
In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. Since console.log("The if statement is easy"); is outside the body of the if statement, it is always executed. Comparison and logical operators are used in conditions. So to learn more about comparison and logical operators, you can visit JavaScript Comparison and Logical Operators. Nov 06, 2011 - It's just a Javascript library. Your question is Javascript specific. – BalusC Mar 2 '10 at 14:41 ... Simply use the logical "OR" operator, that is ||. ... See Logical operators. – showdev May 24 '19 at 2:54 ... Worth noting that || will also return true if BOTH A and B are true.
A conditional statement refers to a piece of code that does one thing based on one condition, and another based on another condition. In fact, you could have as many conditions as you like. JavaScript If statements are an example of conditional statements. With If statements, you can tell the ... JavaScript if-else statement is a decision-making operator. The if else statement is a part of JavaScript's Conditional Statements. It is a block of code. JavaScript if Statement The syntax of the if statement is: if (condition) { // the body of if } The if statement evaluates the condition inside the parenthesis ().
In the case of javascript, there is one conditional statement that allows you to check and verify the conditions and define your working depending on some other conditions. This is possible by using the nested if statement supported by javascript. Sep 15, 2020 - The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. JavaScript Events; JavaScript Switch Statement ; When you write code, you will often need to use conditional statements, such as "if" statements. Here's an explanation of the JavaScript If statement. A conditional statement refers to a piece of code that does one thing based on one condition, and another based on another condition. In fact, you ...
Aug 30, 2018 - Last example.. comment after first if statement is incorrect.. I believe the statement WOULD BE executed. ... Great work this website, I have worked through the Python tutorials and are now busy with JavaScript and I cannot deny I like the points and badge system ;). JavaScript If Else: A Step-By-Step Guide. A JavaScript if…else statement evaluates whether a condition is true or false. If a condition is executed, the code within the if block executes. Otherwise, the contents of the else block execute. Else…if statements let you evaluate multiple conditions. Jan 31, 2020 - If you chain many if else statements, the code will become hard to read and difficult to maintain. In such situations, you should use the switch statement. ... JavaScript provides a conditional operator or ternary operator that can be used as a shorthand of the if else statement.
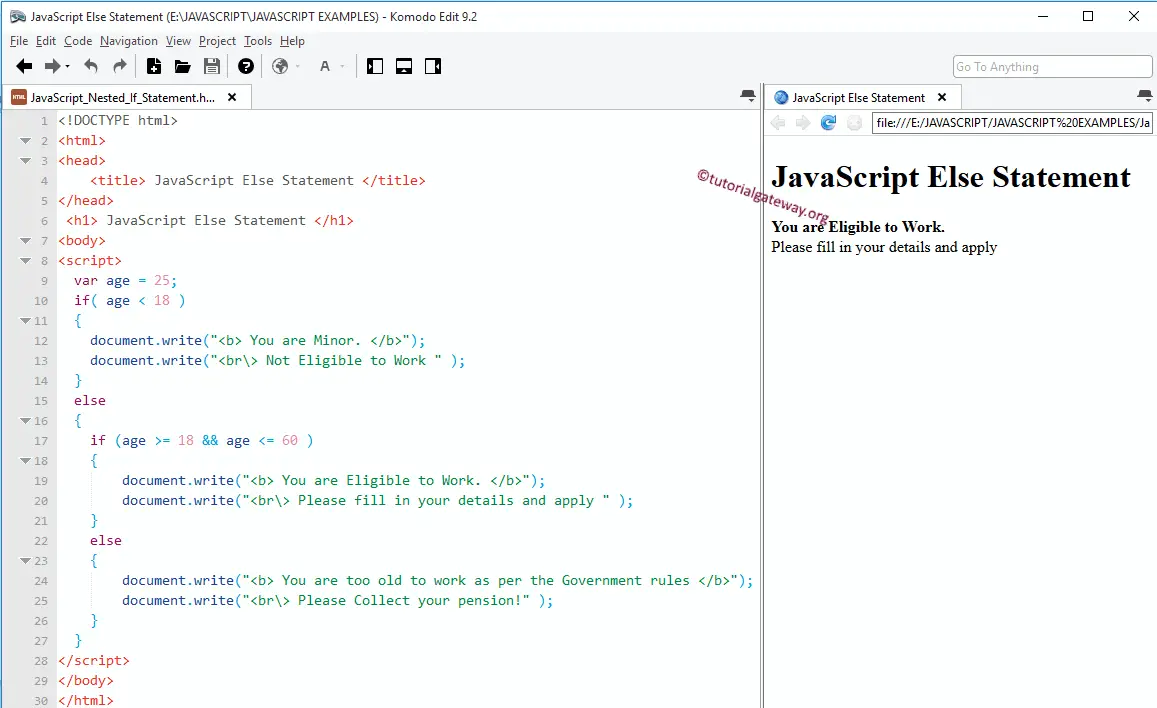
JavaScript Nested If Example In this JavaScript Nested If example program, We will declare variable age and store default value. If the age is less than 18, we are going to print two statements. When the condition fails, we will check one more condition (Nested), and if it succeeds, we write something. The statement has a very similar use in JavaScript, Java and C, but we will be focusing on how to use if and else if in Javascript, in this article. "If" is just the first conditional statement, which is followed by a series of conditions that help you make more complex decisions throughout the program. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true
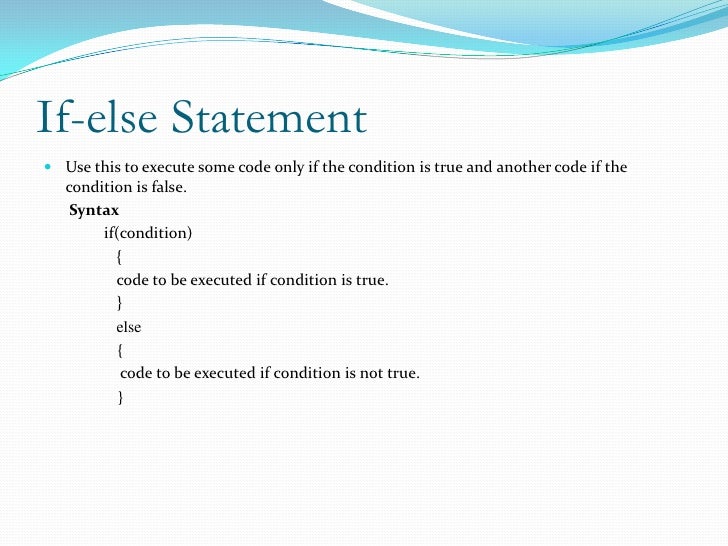
In the above example, the first if statement contains 1 > 0 as conditional expression. The conditional expression 1 > 0 will be evaluated to true, so an alert message "1 is greater than 0" will be displayed, whereas conditional expression in second if statement will be evaluated to false, so "1 is less than 0" alert message will not be displayed. Here JavaScript expression is evaluated. If the resulting value is true, the given statement(s) in the 'if' block, are executed. If the expression is false, then the given statement(s) in the else block are executed. Example. Try the following code to learn how to implement an if-else statement in JavaScript. Syntax of if statement Explanation : If expression is true, then set of statements are executed. Else execution continues with the statements after if-statement. Example Try Online JavaScript If-Else It is an extension to Javascript If statement. When the condition is false, another set of statements are executed.
Do not confuse the primitive Boolean values true and false with truthiness or falsiness of the Boolean object. Any value that is not false, undefined, null, 0, -0, NaN, or the empty string (""), and any object, including a Boolean object whose value is false, is considered truthy when used as the condition. For example: Learn what is if condition and how to use it in JavaScript. JavaScript includes if-else conditional statements to control the program flow, same as other programming languages. View the example in the browser. Practice the example online. See the Pen javascript-common-editor by w3resource (@w3resource) on CodePen. JavaScript nesting if statements. Putting one if statement inside another if statement is called nesting. See the following syntax: Syntax
In real-time programming, the JavaScript If Statement is one of the most valuable decision-making statements. JavaScript If Statement allows the compiler to test the condition first, depending upon the result, it will execute the statements. If the test condition is true, then only statements within the if statement executed. JavaScript elseIf is a Conditional Statement for Decision making in programming used to control the flow of execution of the lines of code based on certain specified conditions. If the condition is satisfied, the statement returns true and an action is performed else if the condition fails, another operation is performed.
 Javascript Nested If Statements
Javascript Nested If Statements
 Refactor Code By Using The Ternary Operator In Javascript
Refactor Code By Using The Ternary Operator In Javascript
 How To Add If Or Else Condition In Javascript Content Stack
How To Add If Or Else Condition In Javascript Content Stack
 Javascript Conditional Statements
Javascript Conditional Statements
 Check If Javascript Function Is True Code Example
Check If Javascript Function Is True Code Example
 Javascript Type And Code Coverage Profiling Webkit
Javascript Type And Code Coverage Profiling Webkit
 Early Returns Guard Clauses In Javascript And React Catalyst
Early Returns Guard Clauses In Javascript And React Catalyst
 Javascript Vs The Truth The Truth Behind The Double
Javascript Vs The Truth The Truth Behind The Double
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
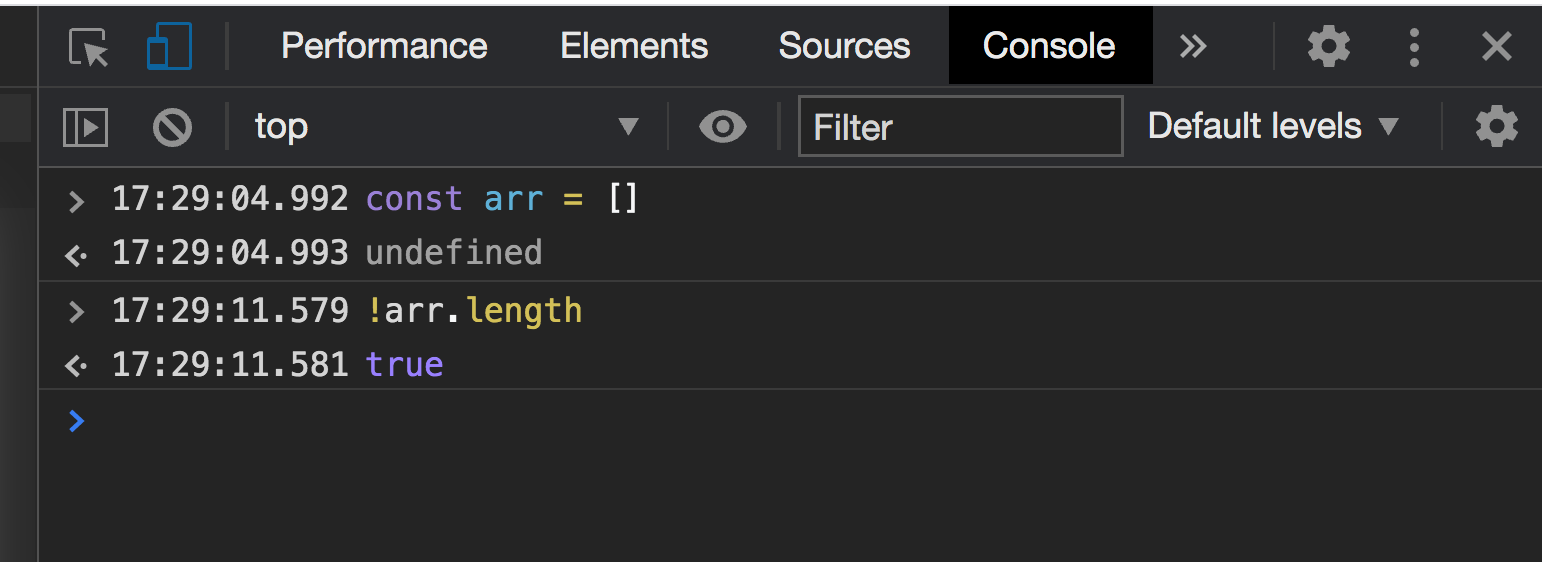
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
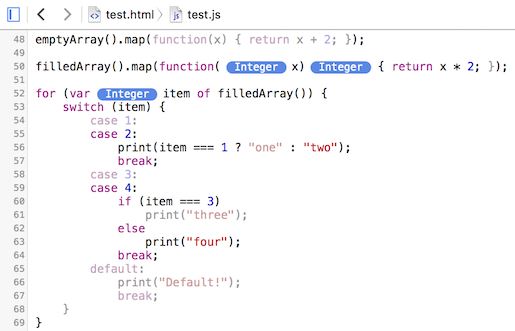
 Javascript Chapter 4 Types And Statements
Javascript Chapter 4 Types And Statements
 Javascript Multiple If Statements Not Good Alternative
Javascript Multiple If Statements Not Good Alternative
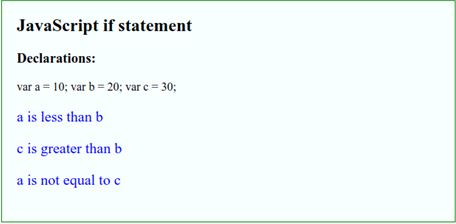
 Javascript If Statement Example
Javascript If Statement Example
 Javascript If Else Else If Statements Example Tuts Make
Javascript If Else Else If Statements Example Tuts Make



0 Response to "20 If And Javascript Example"
Post a Comment