33 Scope Of Javascript Developer
Also, since the interpreter always looks for a declaration in the current scope before looking in the parent scopes, the lexical scope introduces the concept of variable shadowing in JavaScript. This means that a variable foo declared in the current function scope will shadow - or hide - a variable with the same name in the parent scope. 5/12/2012 · Pick an element in the HTML panel of the developer tools and type this in the console: angular.element($0).scope() In WebKit and Firefox, $0 is a reference to the selected DOM node in the elements tab, so by doing this you get the selected DOM node scope printed out in the console.. You can also target the scope by element ID, like so:
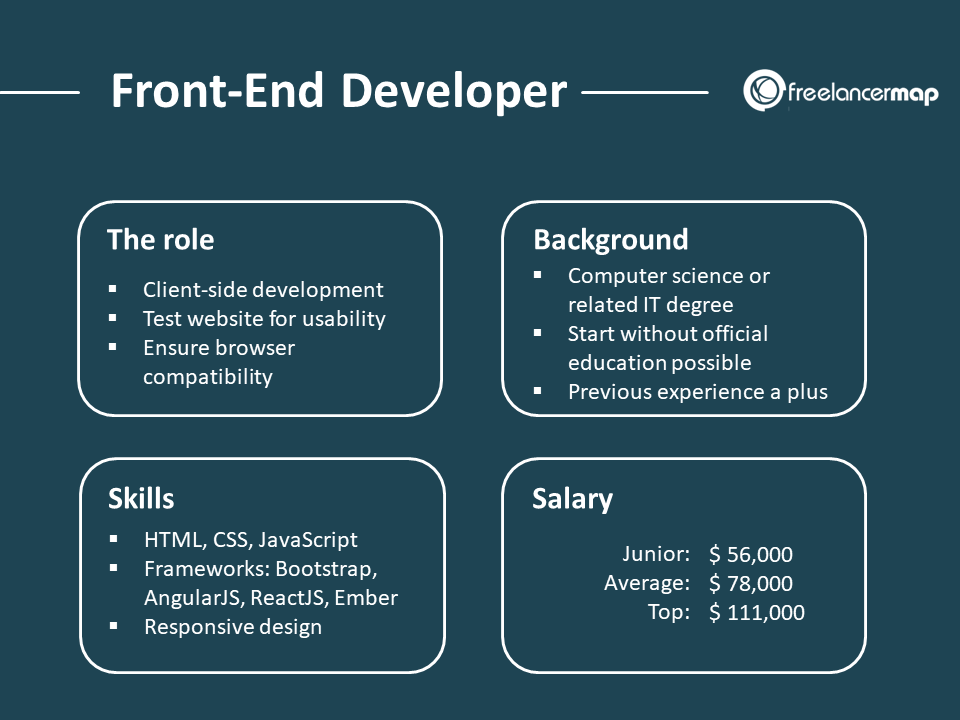
 What Does A Front End Developer Do Career Insights Amp Roles
What Does A Front End Developer Do Career Insights Amp Roles
A function serves as a closure in JavaScript, and thus creates a scope, so that (for example) a variable defined exclusively within the function cannot be accessed from outside the function or within other functions. For instance, the following is invalid:

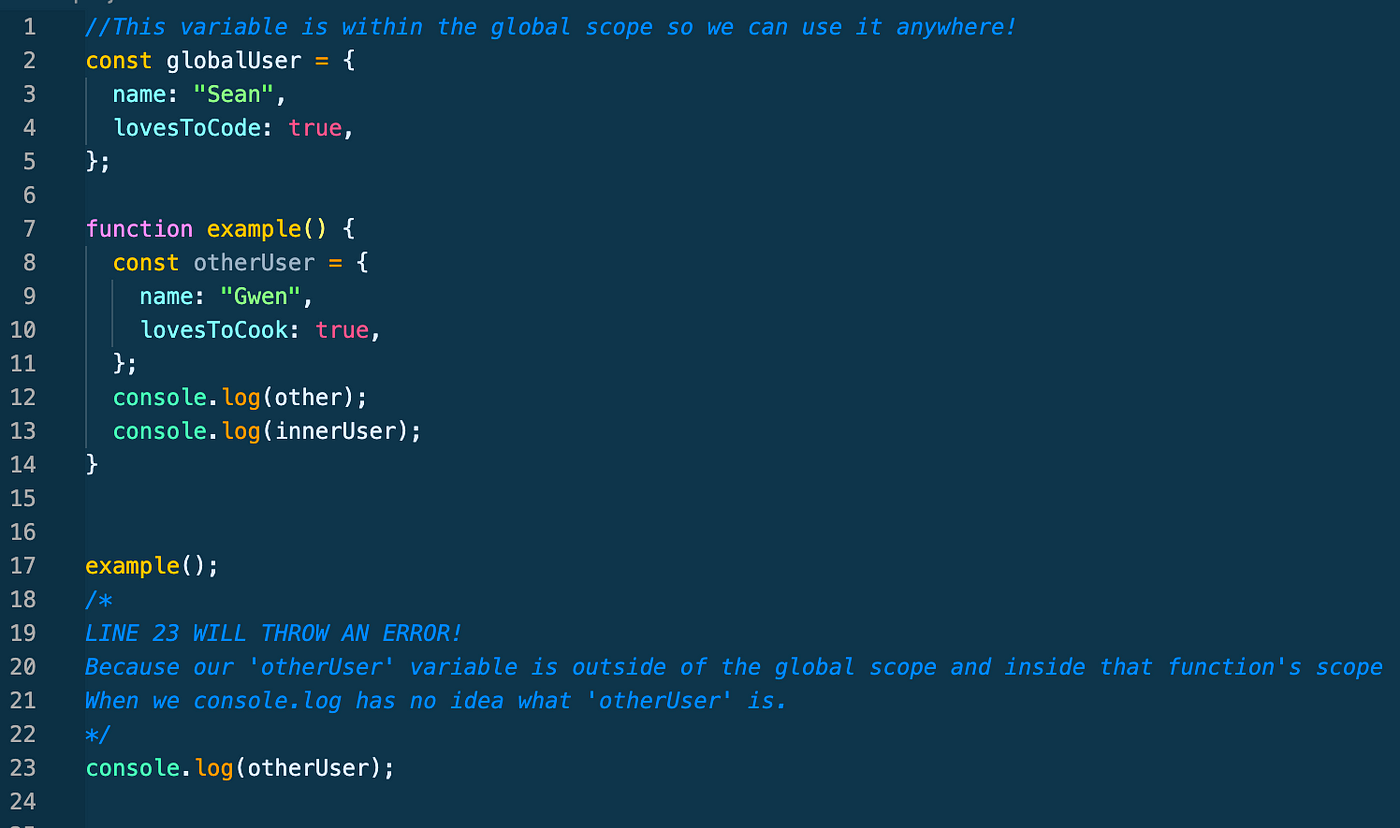
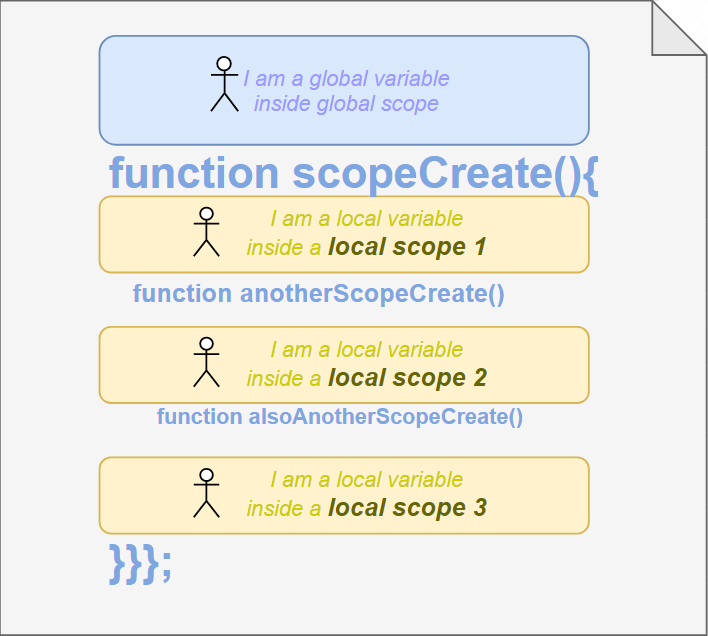
Scope of javascript developer. 12/10/2017 · Scope refers to the current context of your code. Scopes can be globally or locally defined for both functions and variables. What is Global/Local Scope? In JavaScript there are two types of scope: Local scope; Global scope; Local scope: Variables declared within a JavaScript function, become local to the function. Local variables have local scope. More experienced developers (3+ years) may get a smile by recognizing the JavaScript mistakes you have made in the past. Anyway spending some time reading this article gives you either knowledge or fun. Enjoy reading! The list of common JavaScript mistakes: Do you remember the difference between «=», «==» and «===»? Closures. A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment ). In other words, a closure gives you access to an outer function's scope from an inner function. In JavaScript, closures are created every time a function is created, at function creation time.
JavaScript allows developers to do things without complaining much. It is fun to code too. Few great JavaScript programmers like John Resig (creator, jQuery), Brendan Eich (creator, JS) and, Lars... 8/1/2021 · Scopes and Lexical Environment are a fundamental concept of JavaScript that every JavaScript developer should know and understand. Yet, it’s a concept that confuses many new JavaScript developers. So in this article, I will try to explain all these concepts and how they really work in JavaScript. 4/1/2017 · You can edit your script in DevTools. To edit a script: Open the file in the Editor pane of the Sources panel. Make your changes in the Editor pane. Press Command+S (Mac) or Ctrl+S (Windows, Linux) to save. DevTools patches the entire JS file into Chrome's JavaScript engine. Figure 17. The Editor pane, outlined in blue # Disable JavaScript
The framework developers themselves need to know Javascript, but in principle the application developers don't. However the reality is that: For doing custom component development in for example Primefaces (JSF), it's important to know Javascript and jQuery. Since both a and b are defined within the enclosing scope of the function, and since the line they are on begins with the var keyword, most JavaScript developers would expect typeof a and typeof b to both be undefined in the above example. Front-end Designers has more demand if you are excel and capable of developing excellent UI's in Web applications, Desktop applications, and mobile applications. And many countries are hiring freshers and experienced persons who are capable of des...
There are two main types of scope in JavaScript: local scope and global scope. A solid understanding of code helps developers reduce the number of errors and create more readable code. The term scope describes the visibility of variables, functions, and objects in a line of code during runtime. let allows you to declare variables that are limited to the scope of a block statement, or expression on which it is used, unlike the var keyword, which declares a variable globally, or locally to an entire function regardless of block scope. The other difference between var and let is that the latter is initialized to a value only when a parser evaluates it (see below). A web developer should start thinking and working to incorporate VR abilities in their scope. This would include taking up responsibilities involving the research, evaluation, implementation and testing new and innovative methodologies of the emerging VR within the web experience that they are developing.
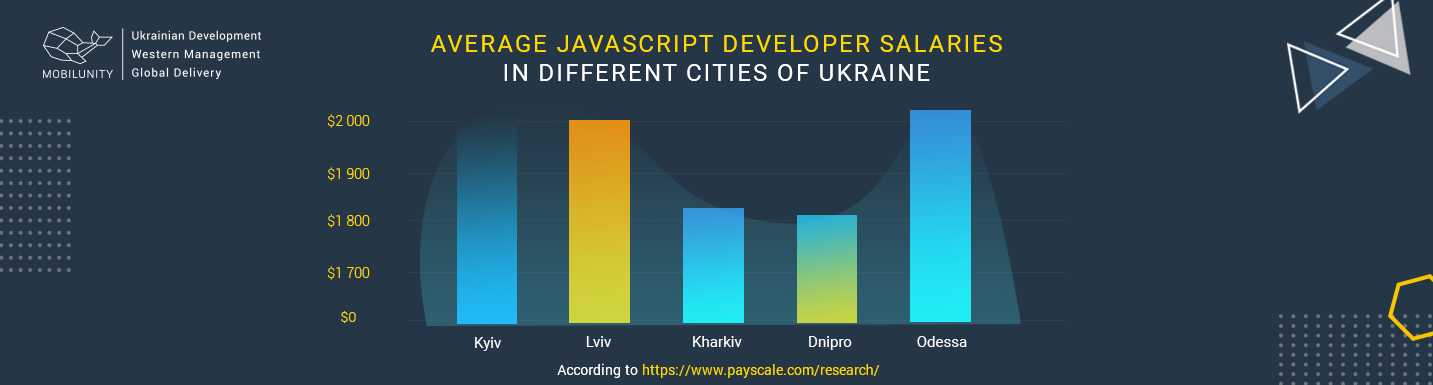
So, in short, a Frontend developer can get between $66,106 to $95,000 as the beginning package and then as the career will grow so as the package. Conclusion or Career Outlook. There is so much scope for a Careers in JavaScript developer like:-Build your own portfolio site and do freelance projects along with the regular job. Concepts Every JavaScript Developer Should Know Part 1: Scopes, Hoisting & Closures. ... There is the global scope, where functions, variables, and objects can be accessed anywhere within the webpage. A rule for scopes is that the child has access to data within the parent scope, but the parent can't access the child data, which is why we ... There are three types of scope, namely, global scope, function scope and block scope. Hoisting is a JavaScript behavior of moving variables and functions to the top of their scope before the start of code execution. Closures in JavaScript give access to an outer function's scope from within an inner function.
4/4/2020 · A JavaScript engine is an interpreter which executes JavaScript code. A JavaScript engine can be implemented as a standard interpreter, or just-in-time (JIT) compiler that compiles JavaScript to bytecode in some form. V8 is Google’s open source high-performance JavaScript … JavaScript has a feature called Scope. Though the concept of scope is not that easy to understand for many new developers, I will try my best to explain them to you in the simplest scope. Understanding scope will make your code stand out, reduce errors and help you make powerful design patterns with it. JavaScript Developer Whether you're new to JavaScript development or want to enhance your developer skillset, this course will train you to use JavaScript, jQuery, and Vue.js. You will start the course by mastering JavaScript. You will then be introduced to React and learn the latest React techniques to build an application.
33 Fundamentals Every JavaScript Developer Should Know. ... Understand function scope, block scope, and lexical scope. Understand the difference between an expression and a statement, ... Javascript is Everywhere. If we talk about any small startup or big company most of them are working on any kind of website or an app always looking for someone with Javascript knowledge. Millions of webpages are built on JavaScript and it's not going anywhere at least for now. JavaScript is easily one of the most well known, used, and discussed languages that a developer has in his/her arsenal, which is why it is a shame that few developers are knowledgable about and take advantage of the concepts scope and closures. To understand closures, scope must first be understood.
Description This declaration creates a constant whose scope can be either global or local to the block in which it is declared. Global constants do not become properties of the window object, unlike var variables. An initializer for a constant is required. In JavaScript, there are two types of scope: Local and Global. Variables declared within a function, become Local to the function, and they can only be accessed from within this function. A variable declared outside a function, becomes Global, and it has a global scope. All scripts and functions can access a variable with a global scope. A JavaScript developer is responsible for implementing the front-end logic that defines the behavior of the visual elements of a web application. A JavaScript developer is also responsible for connecting this with the services that reside on the back-end.
Avoiding JavaScript's ubiquitous global scope. JavaScript makes it far too easy to make variables global scope. ... some of the references that introduce JavaScript from a Java developer have ... The framework developers themselves need to know Javascript, but in principle the application developers don't. However the reality is that: For doing custom component development in for example... The scope of a variable declared with var is its current execution context and closures thereof, which is either the enclosing function and functions declared within it, or, for variables declared outside any function, global.
19/7/2021 · The JavaScript Developer works on frontend development initiatives and has knowledge of frontend development best practices. The JavaScript developer tests and executes web enhancements resulting in improved user experiences, increased rankings, and overall improvements to GCU web properties. In javascript by default, you're always in root scope i.e. the window scope. The scope is simply a box with a boundary for variables, functions, and objects. These boundaries put restrictions on variables and determine whether you have access to the variable or not.
 Scope In Css With And Without Javascript
Scope In Css With And Without Javascript
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
Github Leonardomso 33 Js Concepts 33 Javascript
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire
 How To Become A Full Stack Developer Scope Skills Needed
How To Become A Full Stack Developer Scope Skills Needed
Passing Javascript Developer I And What I Learned Along The

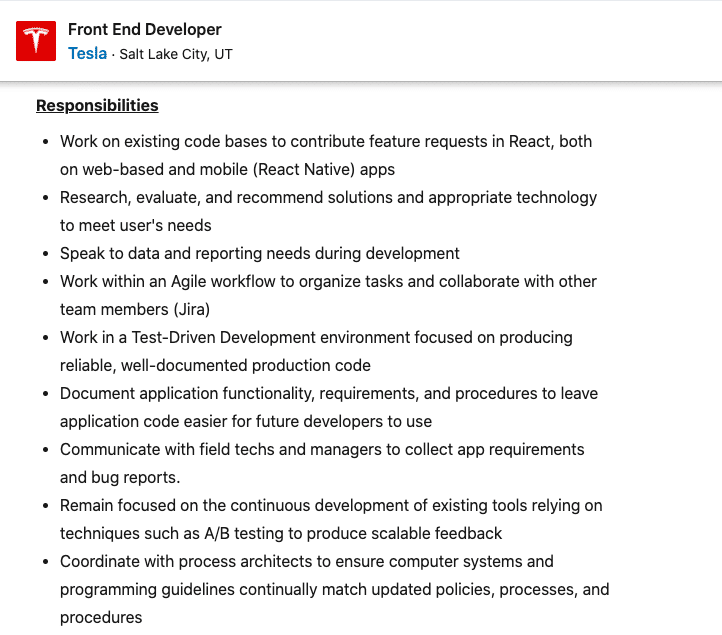
 What Is A Front End Developer Top Skill To Become One 2021
What Is A Front End Developer Top Skill To Become One 2021
 Debugging Custom Javascript Code In Crm Using Browser
Debugging Custom Javascript Code In Crm Using Browser
 Taking The Salesforce Javascript Developer 1 Certification
Taking The Salesforce Javascript Developer 1 Certification
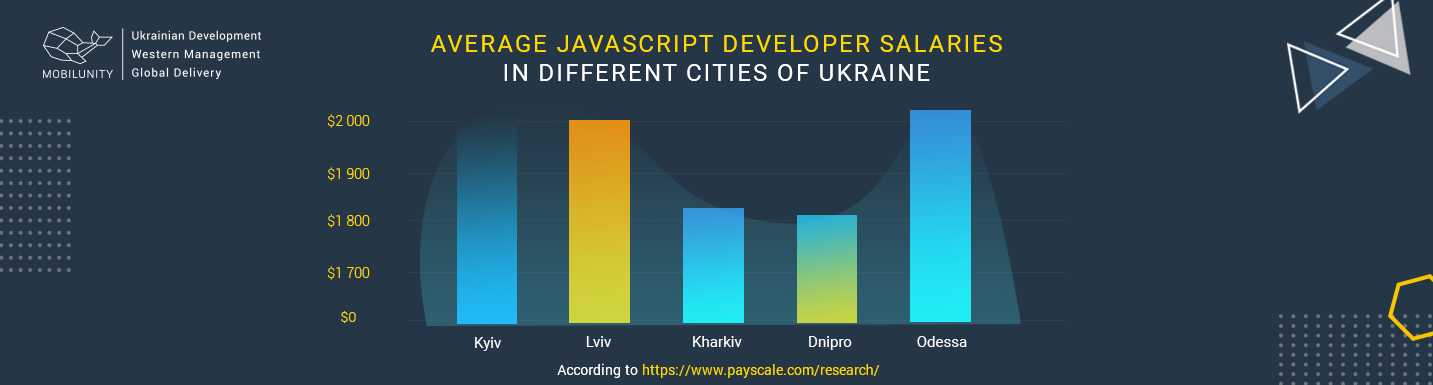
 Average Javascript Developer Salary Worldwide Mobilunity
Average Javascript Developer Salary Worldwide Mobilunity
 Concepts Every Javascript Developer Should Know Part 1
Concepts Every Javascript Developer Should Know Part 1
 Scope Of Full Stack Developer Kenpro
Scope Of Full Stack Developer Kenpro
 What Is A Front End Developer Top Skill To Become One 2021
What Is A Front End Developer Top Skill To Become One 2021
 Everything You Need To Know About Front End Developer Salary
Everything You Need To Know About Front End Developer Salary
 What Does A Front End Web Developer Do Berkeley Coding
What Does A Front End Web Developer Do Berkeley Coding
 Javascript Cheatsheet Comprehensive Pdf Included
Javascript Cheatsheet Comprehensive Pdf Included
What Is The Scope Of Front End Developer In 2018 Quora
 What Is Full Stack Developer Roles Responsibilities Skills
What Is Full Stack Developer Roles Responsibilities Skills
X Things Every Javascript Developer Should Know Scoping
 Career In Angularjs Angularjs Jobs Roles Amp Salaries For
Career In Angularjs Angularjs Jobs Roles Amp Salaries For
 Understanding Scope And Scope Chain In Javascript By
Understanding Scope And Scope Chain In Javascript By
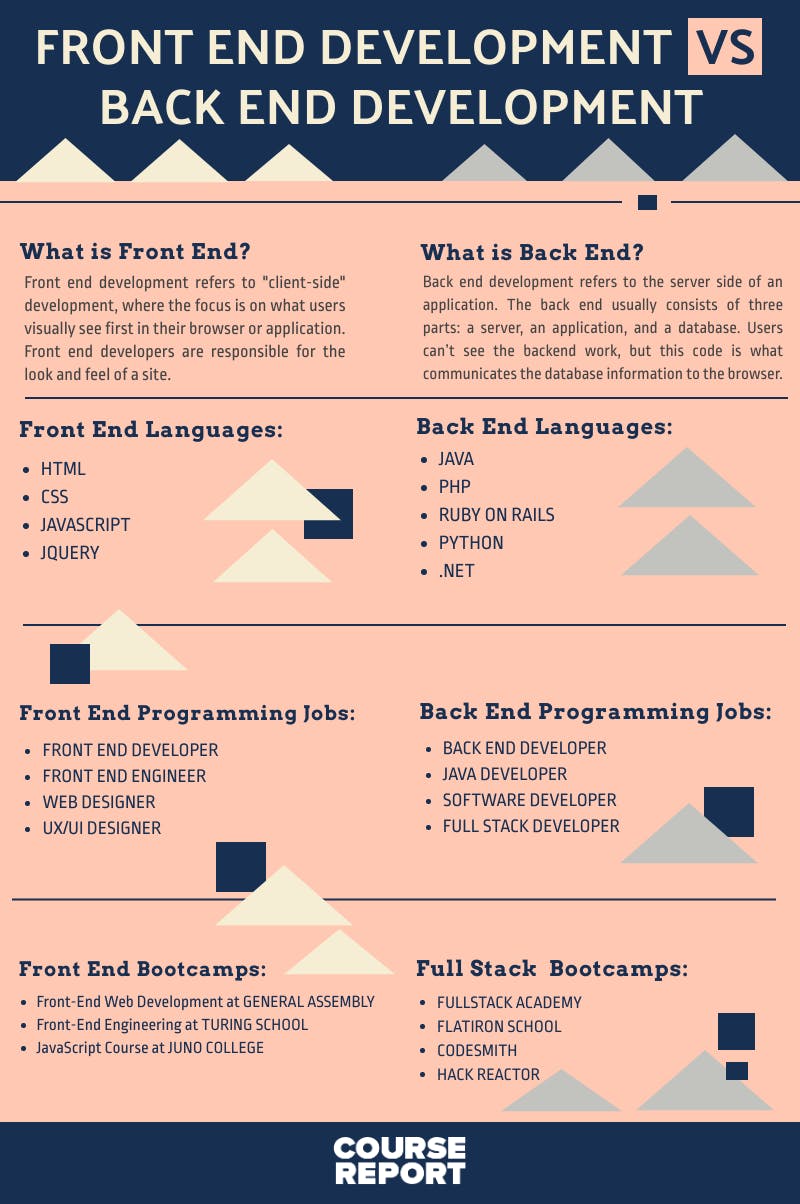
 Front End Development Vs Back End Development Where Course
Front End Development Vs Back End Development Where Course
 What Is A Full Stack Developer Our 2021 Guide
What Is A Full Stack Developer Our 2021 Guide
 Top 10 Es6 Features Every Js Developer Must Know Tech Bytes
Top 10 Es6 Features Every Js Developer Must Know Tech Bytes
 All I Know About Scope In Javascript Dev Community
All I Know About Scope In Javascript Dev Community
 A Simple Explanation Of Scope In Javascript
A Simple Explanation Of Scope In Javascript
 Understanding Local Scope In Javascript By Sumeyra Davran
Understanding Local Scope In Javascript By Sumeyra Davran

 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures
 Top Skills You Need As A Javascript Developer Dzone Java
Top Skills You Need As A Javascript Developer Dzone Java

0 Response to "33 Scope Of Javascript Developer"
Post a Comment