21 Javascript Get Full Url
Nov 09, 2020 - hi chris l would like to know how l can get the full url from ” a”(hyperlink) on click and use it with .load javascript . becaus l want to load it in a div thanks It's very effective way to pass a value with the URL and load the web page based on that value. Using JavaScript you can easily get the value after the hashtag (#) from the URL, there are no need to use jQuery. Also, you can get the hash value from href using simple JavaScript code.
 How To Download Pdf File From Url Using Jquery Ajax Method In
How To Download Pdf File From Url Using Jquery Ajax Method In
But you can also get query string parameters from URL to client-side. The query string parameters and values can be easily retrieved from the URL using JavaScript. The location search property in JavaScript returns the query string part of a URL. The example code shows you how to get query string from URL using JavaScript.

Javascript get full url. 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jun 04, 2020 - The target origin provided ('https://www.youtube ') does not match the recipient window's origin ('http://localhost') · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string · Which of the following is the correct way to redirect ... > How to get Base URL or Root URL using Javascript. Posted on June 29, 2016 September 18, 2019. ... as root and base URL respectively. After some Googling, I found few solution and come up with two function which will provide root URL and base URL. They are written below. For Root URL:
JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page). May 27, 2021 - This tutorial will walk you through how to get URL parts with Javascript - The full URL, host, path, filename, query string, and more. 5/8/2013 · For Site Collection URL => var url = window.location.protocol + “//” + window.location.host + _spPageContextInfo.siteServerRelativeUrl; For Sub Site URL => var url = _spPageContextInfo.webAbsoluteUrl; This has saved at least few hours for me and probably will save lot many hours in future as a reference.
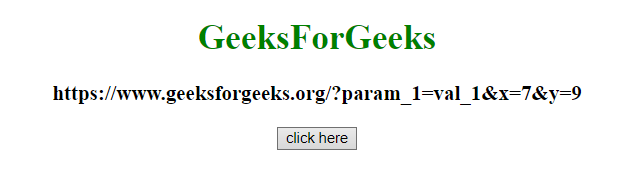
Get URL Parameters With JavaScript. Using URL parameters is probably the easiest way of passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. There's a question mark at the start, then the variable ... Get an Absolute URL with JavaScript Building Resilient Systems on AWS: Learn how to design and implement a resilient, highly available, fault-tolerant infrastructure on AWS. Get an Absolute URL with JavaScript. By David Walsh on March 26, 2015 27; Dealing with URL formats can be a real nightmare. Think of how just a few characters can effect a ... Jul 06, 2020 - How to check whether a checkbox is checked in jQuery · Angular Laravel has been blocked by CORS policy: Request header field x-requested-with is not allowed by Access-Control-Allow-Headers in preflight response · How to avoid scientific notation for large numbers in JavaScript
Get Site Collection full URL using javascript. Ask Question Asked 9 years, 8 months ago. Active 10 months ago. Viewed 92k times 24 5. I want to get the URL for my site collection. One way I thought I could do it was using the window.location in javascript and getting it that way. I know that you can use ECMA script and the client object model ... May 31, 2021 - In this tutorial, we'll take a look at how to get the current URL in JavaScript, including its components such as the protocol, domain, port, path, query and hash. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Dec 11, 2020 - Every now and then you will want to get the full URL of current page in a project you are working on. Fortunately, JavaScript allows us to get different parts Encoding a JavaScript URL can be done with two JavaScript functions depending on what you are going to do. These functions are: encodeURI () and encodeURIComponent () . Both are used to encode a URI by replacing each instance of certain characters by up to four escape sequences representing the UTF-8 encoding of the character. Here is the list of options available to get URL and other details using JavaScript. The first example will get the current URL in a web browser. Other examples are also available for your reference. #1 - href. This will return the entire URL displaying in the address bar.
We need to get the query string portion of our URL. To do that, we create a link, assign our URL as it's href value, and then grab the search portion (ie. the query string) of the URL. var parser = document.createElement('a'); parser.href = url; var query = parser.search.substring(1); Next, we split our string into an array, using the ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript Window Location Previous Next The window.location object can be used to get the current page address (URL) and to redirect the browser to a new ... Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read ...
The URL interface is used to parse, construct, normalize, and encode URLs.It works by providing properties which allow you to easily read and modify the components of a URL. You normally create a new URL object by specifying the URL as a string when calling its constructor, or by providing a relative URL and a base URL. You can then easily read the parsed components of the URL or make changes ... 45. If you want to go to the previous page without knowing the url, you could use the new History api. history.back (); //Go to the previous page history.forward (); //Go to the next page in the stack history.go (index); //Where index could be 1, -1, 56, etc. But you can't manipulate the content of the history stack on browser that doesn't ... Javascript HTML DOM has provided some basic methods to access and manipulate the HTML data. To find the title and URL of a document, javascript has provided document.title and document.URL respectively.Let's discuss them individually. Title of a document. To get the title of a document javascript HTML DOM has provided document.title method.. In the following example, the title of the document ...
During the work, sometimes we need to delete the last … Previous Post. Next Post URL encoding, also known as percent-encoding, is a process of encoding special characters in a URL to make the transmitted data more secure and reliable.It helps avoid cross-site attacks while calling a remote web service. There can be two types of characters in a URL: reserved and unreserved.The reserved characters are those characters that have special meaning within a URL. 27/5/2021 · Use window.location.href to get the full URL. For example – http://site /foo/bar.html?key=value. Use window.location.origin to get the protocol and hostname. For example – http://site /. Use window.location.origin + window.location.pathname to get the hostname and path. For example – http://site /foo/.
22/12/2009 · So to get the full URL path in JavaScript: var newURL = window.location.protocol + "//" + window.location.host + "/" + window.location.pathname + window.location.search. A bit of a more modern way of working with URLs is the URL() global method. If you need to break up up the pathname, for example, a URL like https://css-tricks. Javascript on the client cannot know where joomla is installed. The best option is to somehow include the value of $this->baseurl into the page javascript and then use this value (phpBaseUrl). You can then build the url like this: JavaScript Fallback. While URLSearchParams is ideal, not all browsers support that API. There's a polyfill available but if you want a tiny function for basic query string parsing, the following is a function stolen from the A-Frame VR toolkit which parses the query string to get the key's value you'd like:
JavaScript provides you with many methods to retrieve and change the current URL, which is displayed in the browser's address bar. All these methods use the Locationobject, which is a property of the Windowobject. You can create a new Locationobject that has the current URL as follows: var currentLocation = window.location; The URL () constructor is handy to parse (and validate) URLs in JavaScript. new URL (relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument. Answer: Use the window.location.href Property You can use the JavaScript window.location.href property to get the entire URL of the current page which includes host name, query string, fragment identifier, etc. The following example will display the current url of the page on click of the button.
39 Javascript Get Current Full Url Written By Roger B Welker. Saturday, August 28, 2021 Add Comment Edit. Javascript get current full url. Set And Get Url Hash With Javascript Urlhash Js Css Script. How To Build A Simple Url Shortener With Just Html And Javascript. How to get the full HTML of a website using the fetch() method in JavaScript? Published December 10, 2020 /* Get full HTML from website using fetch() */ fetch(url) .then((res) => res.text()) .then((html) => console.log(html)); Let's say we want to get the full HTML document of website https://google . // URL const url = "https://google ";. First of all, We can use the fetch() method and ... It is not necessary to import complicated packages or inject something. Just use the methods you can find on window.location!. Such as: window.location.href gives you the full URL; window.location.hostname gives you the host name; window.location.originwith this command you get the host name with protocol (e.g. https://); and more as you can see here: click me
Apr 28, 2021 - The Location object in JavaScript contains information about the current URL of the document. It can be accessed using the Window interface. So, you can use the Window.location to get the Location object for the current document. Then href property location.href can be used to get a string containing the full ... 6. I am trying to get the full referring url to a page via javascript. So far the closet I have come is. var lastUrl = document.referrer; This does not include the query attached to the url. var lastUrl = document.URL; returns the current URL with the querystring intact. Is there anyway of easily obtaining the referring url along with the ... The Location interface represents the location (URL) of the object it is linked to. Changes done on it are reflected on the object it relates to. Both the Document and Window interface have such a linked Location, accessible via Document.location and Window.location respectively.
The window.location object can be used to get information on the current page address (URL). You can also use its method to do a page redirect or refresh... 1 week ago - The URL() constructor returns a newly created URL object representing the URL defined by the parameters.
 Variable Guide For Google Tag Manager Simo Ahava S Blog
Variable Guide For Google Tag Manager Simo Ahava S Blog
 How To Diagnose And Solve Javascript Seo Issues In 6 Steps Moz
How To Diagnose And Solve Javascript Seo Issues In 6 Steps Moz
 Blog Post How To Modify Current Url Without Reloading Or
Blog Post How To Modify Current Url Without Reloading Or
 How To Get Url Parts In Javascript Host Path File Query
How To Get Url Parts In Javascript Host Path File Query

 Python Internet Access Using Urllib Request And Urlopen
Python Internet Access Using Urllib Request And Urlopen
 Check If Url Contains Get Parameter Js Code Example
Check If Url Contains Get Parameter Js Code Example
 How To Get File Data From Url In Javascript Stack Overflow
How To Get File Data From Url In Javascript Stack Overflow
 Javascript Redirect A Url Geeksforgeeks
Javascript Redirect A Url Geeksforgeeks
 Convert Url Parameters To A Javascript Object Geeksforgeeks
Convert Url Parameters To A Javascript Object Geeksforgeeks
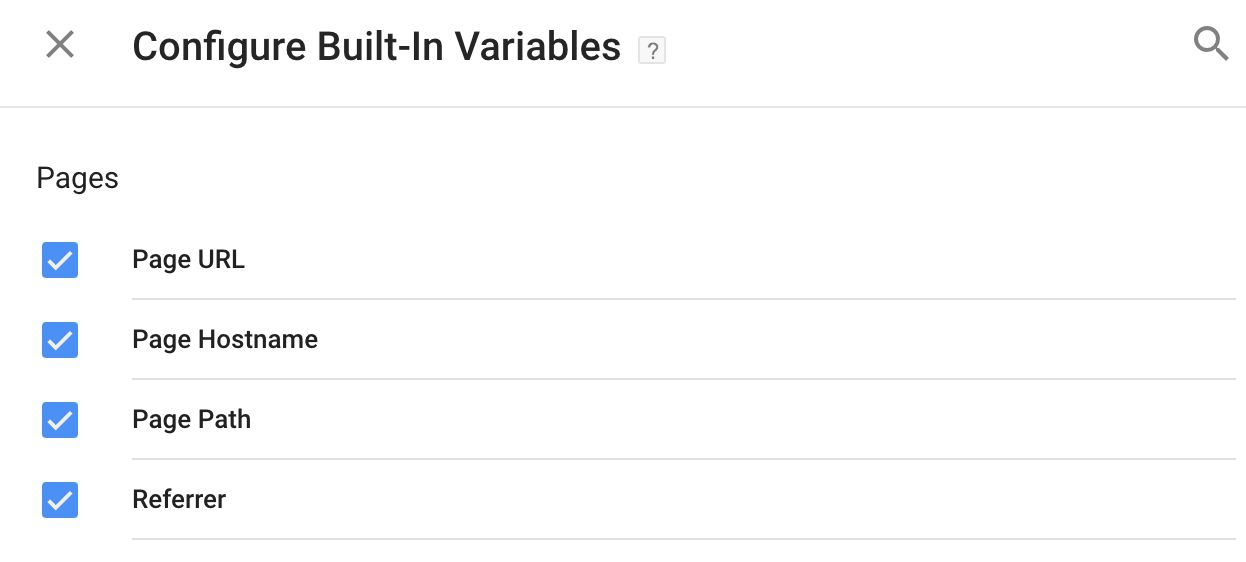
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
 Aws Lambda With Node Js A Complete Getting Started Guide
Aws Lambda With Node Js A Complete Getting Started Guide
 Extract Urls From Google S Image Serps
Extract Urls From Google S Image Serps
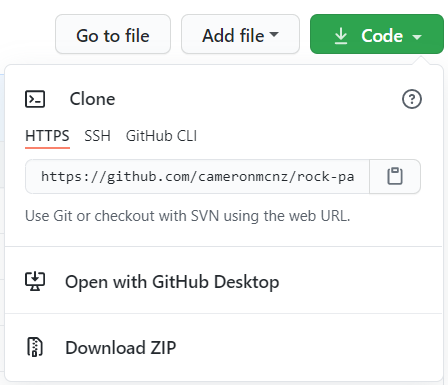
 Quickly Find And Use A Github Url Example Coffee Talk Java
Quickly Find And Use A Github Url Example Coffee Talk Java
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 View Page Resources Chrome Developers
View Page Resources Chrome Developers
 Javascript Not Working Properly On Firefox On Url Stack
Javascript Not Working Properly On Firefox On Url Stack
 Referer And Referrer Policy Best Practices
Referer And Referrer Policy Best Practices
0 Response to "21 Javascript Get Full Url"
Post a Comment