27 Javascript Auto Refresh Image
Here is what I suggest. Make you webpart ajax based i.e. put that inside a Update Panel. Use the ASP Timer control that can initiate a post back and on onload you can update your image property. Tip: You can Auto Refresh a page using the <meta> tag. This in case you do not want to use JavaScript or jQuery for this purpose. Add the below tag inside the <head> tag. <meta https-equiv="refresh" content ="10">
Automatically Refresh Or Reload A Page Using Jquery Example
Description: This script (perceptually) refreshes a webpage, after the specified amount of time. "Why use JavaScript to do that, when I could accomplish the same thing using the <meta http-equi='refresh'> tag?", you ask. Simple. Because that tag certainly won't display in the document's title ...

Javascript auto refresh image. Jan 22, 2020 - This tutorial help to reload and refresh the webpage using JavaScript and jQuery. We will use JavaScript methods to reload the page and refresh the Using Javascript you can reload an image without reloading the page. This is extremely useful for reloading a captcha image if the user is unable to read the characters shown in it. Reloading an image using Javascript is just a simple matter of reassigning the same image location to the image src attribute. Automatically Refresh a Page Using JavaScript or Meta Tags. By David Walsh on January 14, 2008. 9. I try to steer clear of modifying a page without the user triggering the change, much less automatically refresh or redirect a page. There are times when automatically refreshing the page is important, like when you pull up game play-by-play pages ...
Oct 22, 2020 - Error: Timeout of 2000ms exceeded. For async tests and hooks, ensure "done()" is called; if returning a Promise, ensure it resolves · How do you wait for 5 seconds in JavaScript · Timeout - Async callback was not invoked within the 5000 ms timeout specified by jest.setTimeout Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! So today I needed content in a div to refresh every 5 seconds so I decided to do a quick demo to show you how it ... You can use JS and a cookie... Create a directory with images named ##.jpg. Then when the page loads read or set the cookie with that image id (##) the next time the page loads read the cookie and get the id ( ##) and then switch the image 'image_swap' with the next numbered image or reset the number id (##) when you reach the last valid id (##) for images you have!
To refresh the image in JavaScript, we can simply select the img element and modify its src attribute to be that of the target image, along with the timestamp parameter to ensure it does not access it from the cache. Auto Refresh Page View using JavaScript. Verified. Hello experts, I want to refresh the Page on success of dialogue box Button click in JavaScript. ... I want to auto refresh the Page View of an Entity, so that selected data get unselected automatically. Thanks! Anubha Soni. Reply JavaScript is the language that adds interactivity to a web page. Before JavaScript, web pages weren't interactive. For example, whenever you had to fill out a web form, you had to fill out your information, hit the submit button and then wait for the webpage to reload. You would then be informed whether the form […]
How do I automatically refresh a component in Blazor? Blazor detects the UI changes in common scenarios like EventCallback (button click, dropdown select, etc.), and refreshes the component. However, there are some situations in an app where a UI refresh needs to be triggered manually to re-render the component. The StateHasChanged method is ... JavaScript Refresh Page: Main Tips. The location.reload () method reloads the current web page. The method gives the exact same result as pressing the RELOAD button in your browser. The JavaScript reload page method loads the page from the cache by default. If the forceGet property is set to true, the page is reloaded from the server. In my case, my browser caching the image and this problem could be solved by forcing the browser to reload the image by passing an extra variable like so: Code - Here is the code to Refresh the Image using Jquery or Javascript. d = new Date(); $("#myimgID").attr("src", "/myimgURL.jpg?"+d.getTime()); JavaScript.
Jul 22, 2017 - Sometimes, we require to reload page after every 5 seconds, 10 seconds, 15 seconds, 20 seconds, 25 seconds, 30 seconds etc. In this post i will explain how to do it and there are many way to refresh html page. So here you will see three example of auto refresh php page using javascript, you can ... JavaScript Refresh Page with Specific Times Example. How to Auto Refresh Current or Set Timer Page the page using Javascript, JavaScript Confirm box using to conform after Refresh Page. Dec 21, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
If you really want to do it with JavaScript, then you can refresh the page every 30 seconds with Location.reload () ( docs) inside a setTimeout (): window.setTimeout (function () { window.location.reload (); }, 30000); If you don't need to refresh the whole page but only a part of it, I guess an AJAX call would be the most efficient way. Share. You can refresh a web page using JavaScript location.reload method. This code can be called automatically upon an event or simply when the user clicks on a link. If you want to refresh a web page using a mouse click, then you can use the following code − <a href="javascript:location.reload (true)">Refresh Page</a> Nov 25, 2012 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. ... I am a newbie in webprogramming, but need to use an autorefresh image script.
Feedback on 'Q1657 Is it possible to auto-refresh an image every X seconds?' Friday April 11th, 2008 at 15:34:11 - Louis Friday February 29th, 2008 at 13:49:48 - Thomas In case you don't want to use the inline, HTML/Javascript solution above, auto refreshing an image (with the Javascript separate from the HTML) simply involves setting a timer, at a reqular interval (that interval being set as the desired number of seconds we want between refreshes, in seconds * 1000, ie 7000 = 7 seconds, 30000 = 30 seconds, etc.). 1/1/2014 · If I manually hit reload on the web page I see the image change, but it's not happening at the setTimeout interval. If I get it to work eventually I'll edit this, I saved the URL. Left out the ?, now the image just doesn't change except when I reload the page. Maybe something is wrong with my conversion of the quoting.
Mar 16, 2014 - I need to force a refresh of just that image on the page. Any ideas? ... One decade later, and we still need to achieve this in hack-ish way. Can't browser makers provide : img.reload()? – Daniel Wu Jul 22 at 4:06 ... This will append the current timestamp automatically when you are creating ... Apr 08, 2017 - Ajax has this function that auto updates contents once maybe the database is updated. My question is, does javascript es6 contain the same functionality? In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. This code can be called automatically upon an event or simply when the user clicks on a link.
Nov 17, 2006 - Hi, Ive been trying to make this webpage which refreshes one single image from the server every 'x' seconds. I have no knowledge of javascript so I used google to find something to suit my needs. The script I obtained works fine apart from the fact that sometimes it displays a blank image. (This ... In this video, you will learn how to auto refresh web page every 5 seconds using javascript and html. It will work with almost all browsers including mozill... Reload an image with JavaScript/jQuery. This post will discuss how to refresh an image without reloading the page in JavaScript and jQuery. 1. Using jQuery. To force the browser to fetch the latest version of an image instead of using the cached version, you can simply append a random string at the end of the image URL.
Mar 23, 2016 - So, if you are simply looking to have the page automatically refresh on a set interval, this is the way to go. ... I have built a complete javascript solution as well that does not require jquery. Might be able to turn it into a plugin. I use it for fluid auto-refreshing, but it looks like ... A simple way to refresh an image in Javascript is to use a setTimeout or setInterval, however, it doesn't take into account how long it takes to load the image, so you could end up with a situation where a user on a slow connection does not load the image in time before the next image is requested. Oct 10, 2002 - Welcome to the Ars OpenForum · I have a webcam page that just shows a captured JPG that is updated every 10 seconds. Currently I am having the whole page refresh every 10 seconds, but that uses more bandwidth and jumps the viewer back to the top of the page every time it refreshes.
I am working on a test html page to auto refresh an image, the image is taken by my webcam. If the image name remain the same the image won't refresh automatically. Can someone please help!! Below is my code. ? //the whole thing will work. but my webcam always save the capture to the same file. 5 Answers5. anyways, this was copied off that thread and apparently it should reload the image. Maybe the javascript i wrote is usefull for someone who reads this question. it ads a timestamp to every image to break the browser cache: <script type="text/javascript"> function replaceSrc () { var images = document.getElementsByTagName ('img ... Submit Form without Page Refresh using Ajax jQuery PHP. Here, we are going to start about submit a form without page refresh using Ajax jQuery and Php with the example. Also, explain and given some code to ajax serialize form data example without reloading the page. As well as, submit form and show results on the same page without a refresh.
Posted: Fri 25 May '18 19:57 Post subject: HTML image refresh limits without Page Refresh. Newbie here. Use case: running web server for digital signage (restaurant menu boards) Running Apache 2.4 on Windows 2016 Server (IIS disabled) Using the following HTML Code to refresh an image without a page refresh. Code: <script language="javascript">. In this post i will tell you how to change the background image after each refresh using simple javascript. This is one of the simple logic to create a random number and add this number to replace the background image and apply the new background image in next refresh the page. This script will work each refresh. 11/2/2019 · To reload the image in Javascript, we can simply select the <img> element and modify its src attribute to be that of the target image, along with the bogus query string to ensure it does not use the cache. As an example, let's assume you have an image "test.jpg" which needs to be reloaded.
 Auto Refresh Sharepoint List Using Javascript And Content
Auto Refresh Sharepoint List Using Javascript And Content
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
Github 0031 Bootstrap Table Auto Refresh A The Bootstrap

 Jquery Automatically Refresh Or Reload A Page Example
Jquery Automatically Refresh Or Reload A Page Example
 Auto Refresh Web Page Utility Apk Download For Android
Auto Refresh Web Page Utility Apk Download For Android
 Javascript Page Refresh With Examples Udemy Blog
Javascript Page Refresh With Examples Udemy Blog
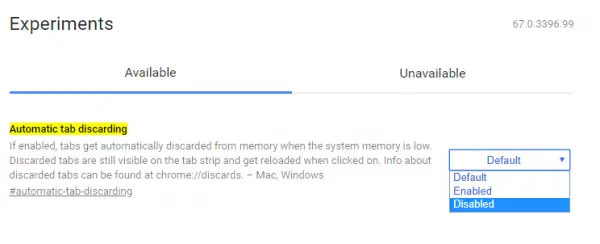
 How To Stop A Web Page From Auto Refreshing In Chrome Or Firefox
How To Stop A Web Page From Auto Refreshing In Chrome Or Firefox
 Using Tableau Server To Auto Refresh Dashboards Analyzerus
Using Tableau Server To Auto Refresh Dashboards Analyzerus
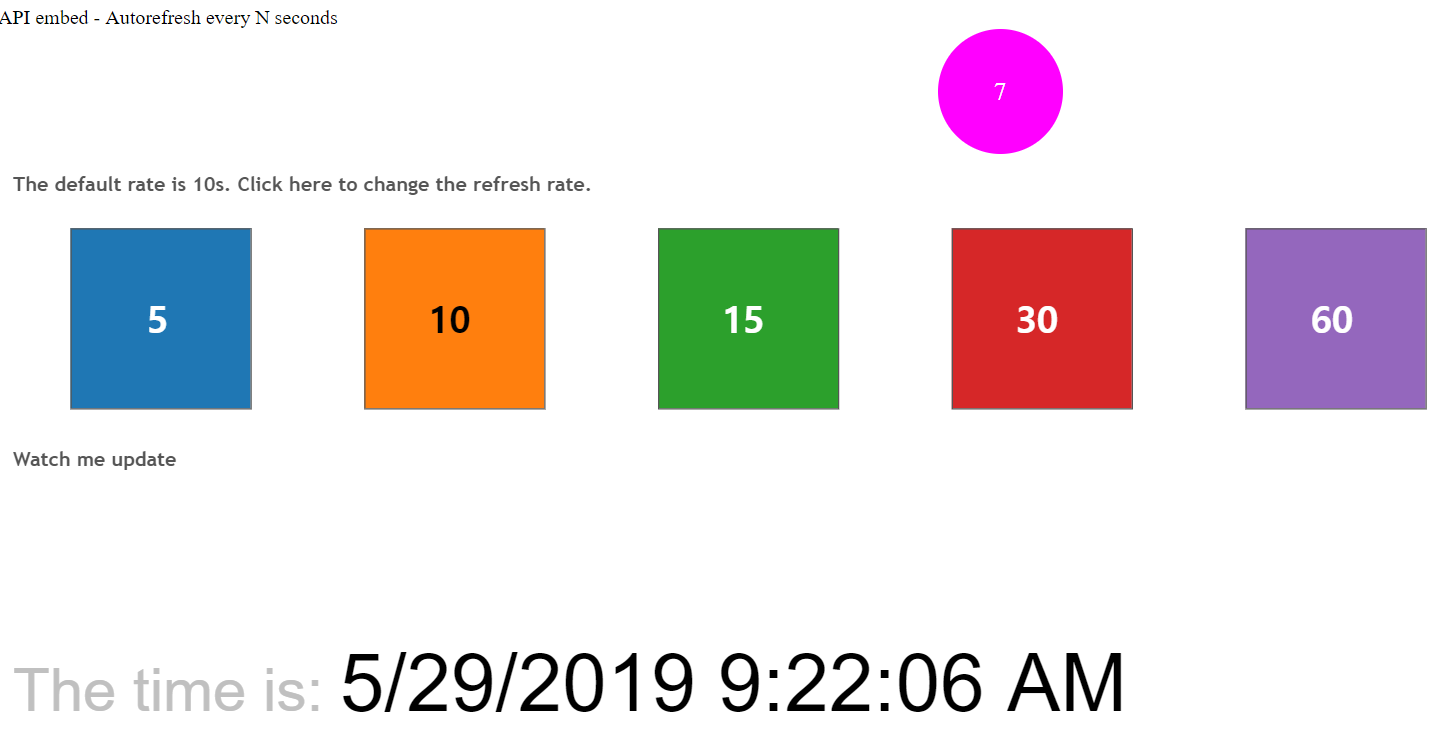
 Auto Refresh Page Every 5 Seconds Using Javascript
Auto Refresh Page Every 5 Seconds Using Javascript
 Displaying Real Time Data In Your Web Application Without
Displaying Real Time Data In Your Web Application Without
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
 Auto Refresh Div Content Using Jquery And Ajax
Auto Refresh Div Content Using Jquery And Ajax
Tab Reloader Page Auto Refresh
 3 Ways To Refresh Oracle Apex Page Automatically Every 3
3 Ways To Refresh Oracle Apex Page Automatically Every 3
 Auto Refresh Web Page Utility 1 9 Download Android Apk Aptoide
Auto Refresh Web Page Utility 1 9 Download Android Apk Aptoide
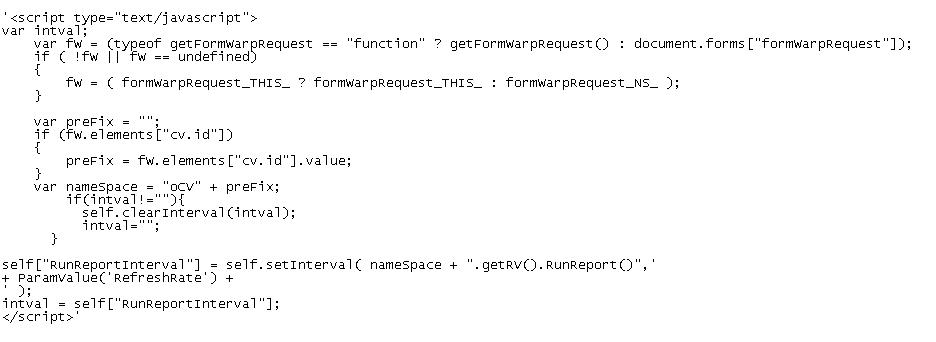
 How To Auto Refresh The Reports On The Page Having Shortpoint
How To Auto Refresh The Reports On The Page Having Shortpoint
Example Of Streaming Images Over Internet Single Image Java
 Auto Refresh Web Page Codeproject
Auto Refresh Web Page Codeproject
 Auto Refresh Page View Using Javascript Dynamics 365 Field
Auto Refresh Page View Using Javascript Dynamics 365 Field
 Auto Refresh Div Content Using Jquery And Ajax Lagu Mp3 Mp3
Auto Refresh Div Content Using Jquery And Ajax Lagu Mp3 Mp3
 Auto Refresh Select Box When New Option Added To It Stack
Auto Refresh Select Box When New Option Added To It Stack
 My Blogger Lab How To Add Auto Page Refresh System In Blogger
My Blogger Lab How To Add Auto Page Refresh System In Blogger
 How To Auto Refresh Webpages In Google Chrome Webnots
How To Auto Refresh Webpages In Google Chrome Webnots
 How To Tableau Javascript Api For Dummies Vol 2 Auto
How To Tableau Javascript Api For Dummies Vol 2 Auto
0 Response to "27 Javascript Auto Refresh Image"
Post a Comment