34 Javascript Capture All Click Events
The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. All events bubble by default. You can register event handlers for either phase, bubbling or capturing, by using the function addEventListener (type, listener, useCapture). If useCapture is set to false, the event handler is in the bubbling phase. Otherwise it's in the capture phase.
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav
This post will discuss how to trigger the click event of an anchor tag in JavaScript and jQuery. 1. Using jQuery. The idea is to use jQuery's .click () method to trigger the "click" JavaScript event on an element. This is demonstrated below: Note that $ ('selector') [0] is used, as $ ('selector') returns a jQuery object.

Javascript capture all click events. A click event propagates in 3 phases: Capture phase — Starting from window, document and the root element, the event dives down through ancestors of the target element Target phase — The event gets triggered on the element on which the user has clicked Examples of using JavaScript to react to events. Input Events. onblur - When a user leaves an input field onchange - When a user changes the content of an input field onchange ... Click Events. Acting to the onclick event onclick - When button is clicked ondblclick - When a text is double-clicked. If you click a link, you will be taken to the link’s target. If you press the down arrow, the browser will scroll the page down. If you right-click, you’ll get a context menu. And so on. For most types of events, the JavaScript event handlers are called before the default behavior takes place.
You can use event delegation on the document to catch all clicks. jQuery will fill the target property of the event to retrieve the clicked element. $ (document).click (function (event) { // event.target is the clicked object }); Note that event.target will be the deepest element clicked. The event handlers below are triggered by an event in the bubbling phase. To register an event handler for the capture phase, append Capture to the event name; for example, instead of using onClick , you would use onClickCapture to handle the click event in the capture phase. Oct 18, 2013 - I've written an html5 application which is supposed to work on mobile devices. 90% of the time it works fine however in certain devices (mostly androids 4.0+) the click events fire twice. I know ...
event Event name, e.g. "click". handler The handler function. options An additional optional object with properties: once: if true, then the listener is automatically removed after it triggers.; capture: the phase where to handle the event, to be covered later in the chapter Bubbling and capturing.For historical reasons, options can also be false/true, that's the same as {capture: false/true}. You can use the image pixel and JavaScript container tags to capture mouse click events on desktop and mobile web pages (for example, clicks on "Add To Cart", "Play Video", "Check Out", or any other button). This is useful for tracking users' interactions on AJAX web pages where clicking a ... Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ...
The MouseEvent object passed into the event handler for click has its detail property set to the number of times the target was clicked. In other words, detail will be 2 for a double-click, 3 for triple-click, and so forth. This counter resets after a short interval without any clicks occurring; the specifics of how long that interval is may vary from browser to browser and across platforms. 28/7/2014 · Overriding addEventListener is dangerous. Instead of suggesting this technique. It’s actually quite simple to listen to all events of a specific type. Simply just use event capturing. by setting the third argument to true: document.documentElement.addEventListener('click', function(){//this function will be always called if a click happens, Dec 06, 2019 - Events are actions or occurrences that happen in the system you are programming, which the system tells you about so you can respond to them in some way if desired. For example, if the user selects a button on a webpage, you might want to respond to that action by displaying an information box.
An HTML button was clicked Often, when events happen, you may want to do something. JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. Which of the following is used to capture all click events in a window? Options - window.captureEvents(Event.CLICK); - window.routeEvents(Event.CLICK ); - window.handleEvents (Event.CLICK); - window.raiseEvents(Event.CLICK ); event.target - is the "target" element that initiated the event, it doesn't change through the bubbling process. this - is the "current" element, the one that has a currently running handler on it. For instance, if we have a single handler form.onclick, then it can "catch" all clicks inside the form.
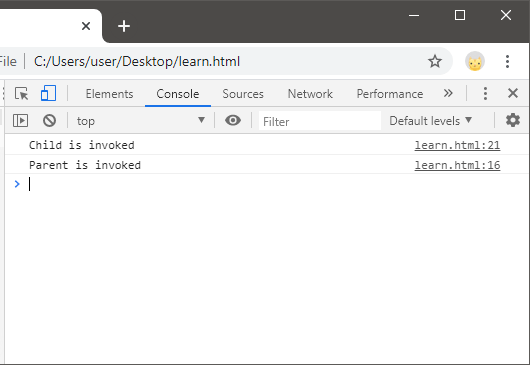
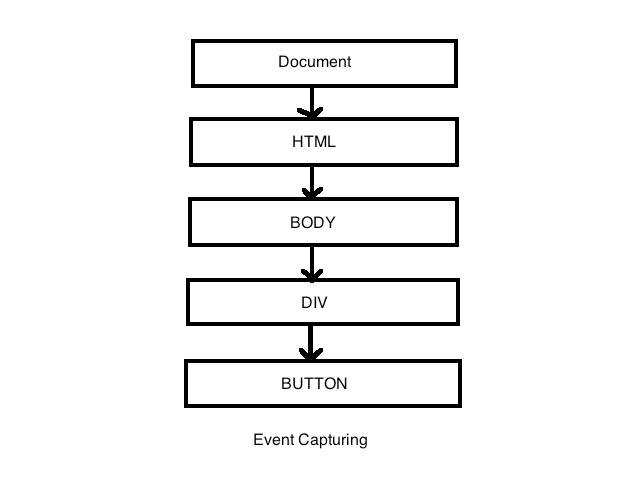
Which of the following is used to capture all click events in window? A. window.captureEvents(Event.CLICK); B. window.routeEvents(Event.CLICK); C. window.handleEvents(Event.CLICK); D. window.raiseEvents(Event.CLICK); Right Answer: A Que.20. What is the event that fires when the form elements: <button>.<textarea> loses the focus? A. Onclick In this case, even though we are clicking the button, it is calling the document first and button at last. As written in the introduction, Event Capturing is a Top-Down approach. This is why it is calling the click event of the document first and button at last in the sequence. Dec 23, 2017 - Due to this when we click on button ... “child clicked”. Event not pass from event target to document of webpage. ... Event Capturing is the event starts from top element to target element. Modern browser doesn’t support event capturing by default but we can achieve that by code in JavaScript...
jQuery makes listening for click events really easy. If you want to, for example, detect any time an element with the class .click-me is clicked, you would do this. $('.click-me').click(function (event) { // Don't follow the link event.preventDefault(); // Log the clicked … When you call the captureEvents() method on the window, events of the type you specify (for example, Event.CLICK) no longer pass through to "lower" objects in the hierarchy. In order for events to "bubble up" in the way that they normally do, you must call window.releaseEvents() ( ) on the window to keep it from trapping events. When we click on buttonOne, here is what our event's path will look like: Our click event will steadfastly start moving down the DOM tree and notifying every element on the path to buttonOne. Because the three_a element is listening for the click event during the capture phase, the event handler associated with it will get called:
Event: change. The change event triggers when the element has finished changing. For text inputs that means that the event occurs when it loses focus. For instance, while we are typing in the text field below - there's no event. But when we move the focus somewhere else, for instance, click on a button - there will be a change event: Try the following, which first captures all click events in the window, and then the document. If you don't need to pass the click event down to any other event handlers then comment out all the window.routeEvent() function calls: <script language="JavaScript"><!-- function windowEvent(e) { ... If you unbind all click events, then it's no different. But if you only wanted to unbind one specific action, I wouldn't want to rewrite that event in two places. And as you said, if I want to rebind it later, that's again easier to do, because I don't have to write the function a third time. - Jarrett Meyer May 6 '09 at 12:53
Aug 13, 2019 - Events are great, we as Javascript developers use event handlers and event listeners in our research every day to create a smooth and successful UX. May 16, 2015 - [B]window.captureEvents(Event.CLICK)[/B] is used to set up the window to capture all Click events in Javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... onclick event. HTML DOM reference: onmousedown event. HTML DOM reference: onmouseup event DOM Events MouseEvent. NEW. We just launched W3Schools videos. Explore now.
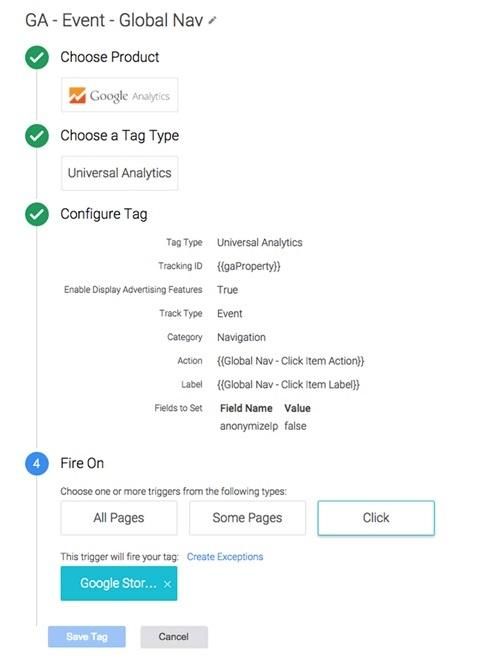
In the following code, in body section three div elements are taken and a style got applied so as to make them nested. Add a event handler to each of the div tags using addEventListener (). Make sure that here the event is " click " event. The addEventListener () method accepts 3 parameters. element.addEventListener (event, function, useCapture); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event.) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event capturing. Events are user interactions with content that can be measured independently from a web page or a screen load. Downloads, mobile ad clicks, gadgets, Flash elements, AJAX embedded elements, and video plays are all examples of actions you might want to measure as Events.
Detect ctrl/cmd/alt/shift + Click in Vanilla JavaScript, React and Vue.js Detecting control-click, command-click, meta-click, alt-click and shift-click in JavaScript without listening to keydown events is straightforward. Oct 27, 2011 - I know that when using jQuery you can do $('element').click(); to catch the click event of an HTML element, but how do you do that with plain Javascript? Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers.
I am trying to capture data from the html after a click event happens. so when someone click on the view me button i am able to capture the name of the mortgage banker and the ID. 22/9/2012 · You can handle all click using window.onclick and then filter using event.target Example as you asked: <html> <head> <script type="text/javascript"> window.onclick = function(e) { alert(e.target);}; </script> </head> <body> <a href="http://google ">google</a> <a href="http://yahoo ">yahoo</a> <a href="http://facebook ">facebook</a> </body> </html> Call this method during the handling of a mousedown event to retarget all mouse events to this element until the mouse button is released or document.releaseCapture () is called. Warning: This interface never had much cross-browser support and you probably looking for element.setPointerCapture instead, from the Pointer Events API.
Action type that caused the click event. Can be left-click or right-click. CL: baseTypeSource: Base Type source of the custom event. ClickEvent: clickCoordinates: Coordinates where the click event is triggered. 659X47: content: Placeholder to store additional data-* attributes and values. [{sample1:value1, sample2:value2}] pageName: Title of ... Note: As mentioned above, by default all event handlers are registered in the bubbling phase, and this makes more sense most of the time. If you really want to register an event in the capturing phase instead, you can do so by registering your handler using addEventListener(), and setting the optional third property to true.
 Add Breadcrumbs When Sending Events To Sentry Issue 232
Add Breadcrumbs When Sending Events To Sentry Issue 232
 Vue Js Click Capture Triggered From A Stopped Event From A
Vue Js Click Capture Triggered From A Stopped Event From A
 Pointer Events None But Capture Click Stack Overflow
Pointer Events None But Capture Click Stack Overflow

 How To Set Up Event Tracking In Google Analytics Search
How To Set Up Event Tracking In Google Analytics Search
 Event Bubbling And Capturing In Javascript Javatpoint
Event Bubbling And Capturing In Javascript Javatpoint
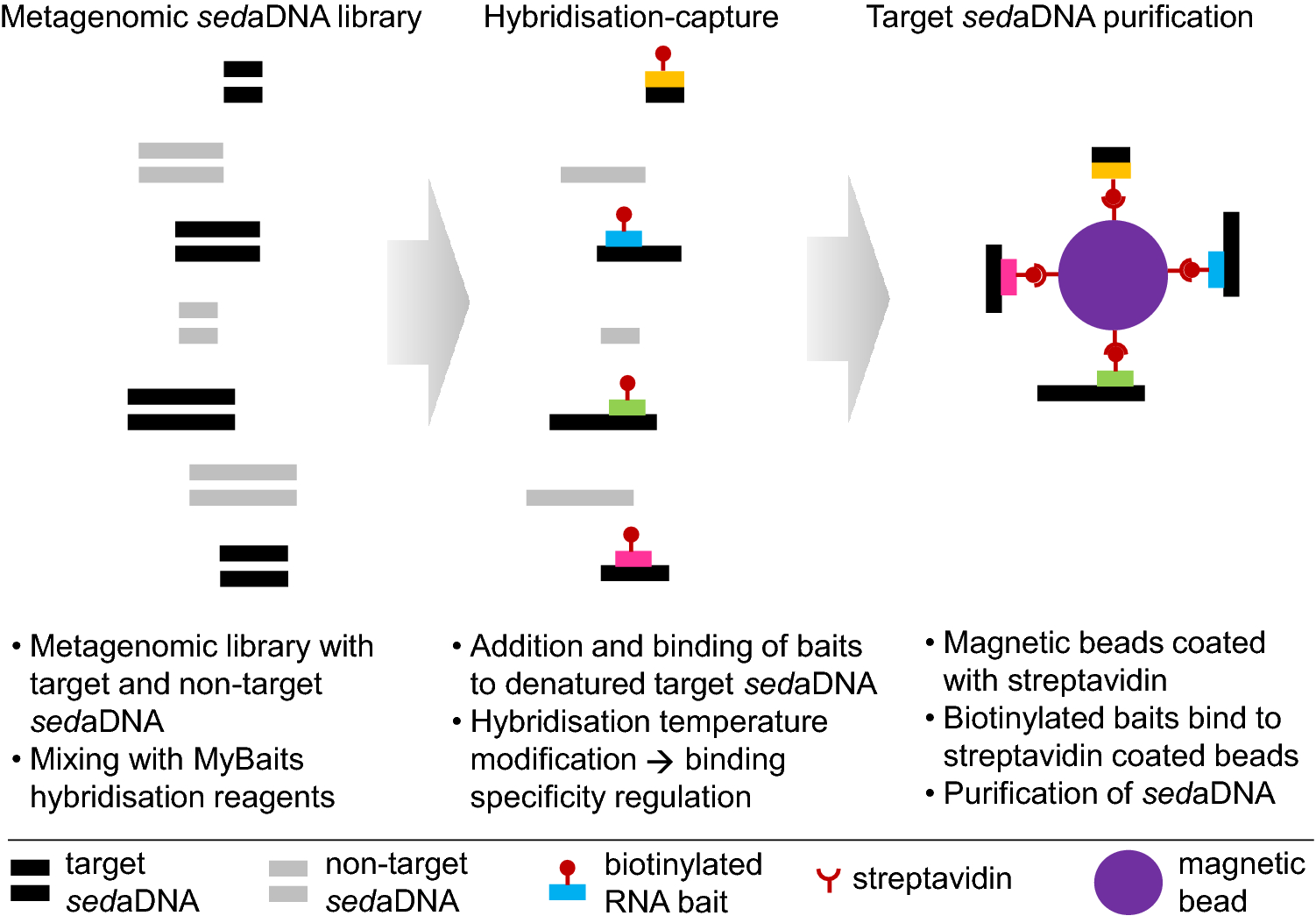
 Hybridisation Capture Allows Dna Damage Analysis Of Ancient
Hybridisation Capture Allows Dna Damage Analysis Of Ancient
 Aws Cloudtrail Amazon Web Services
Aws Cloudtrail Amazon Web Services
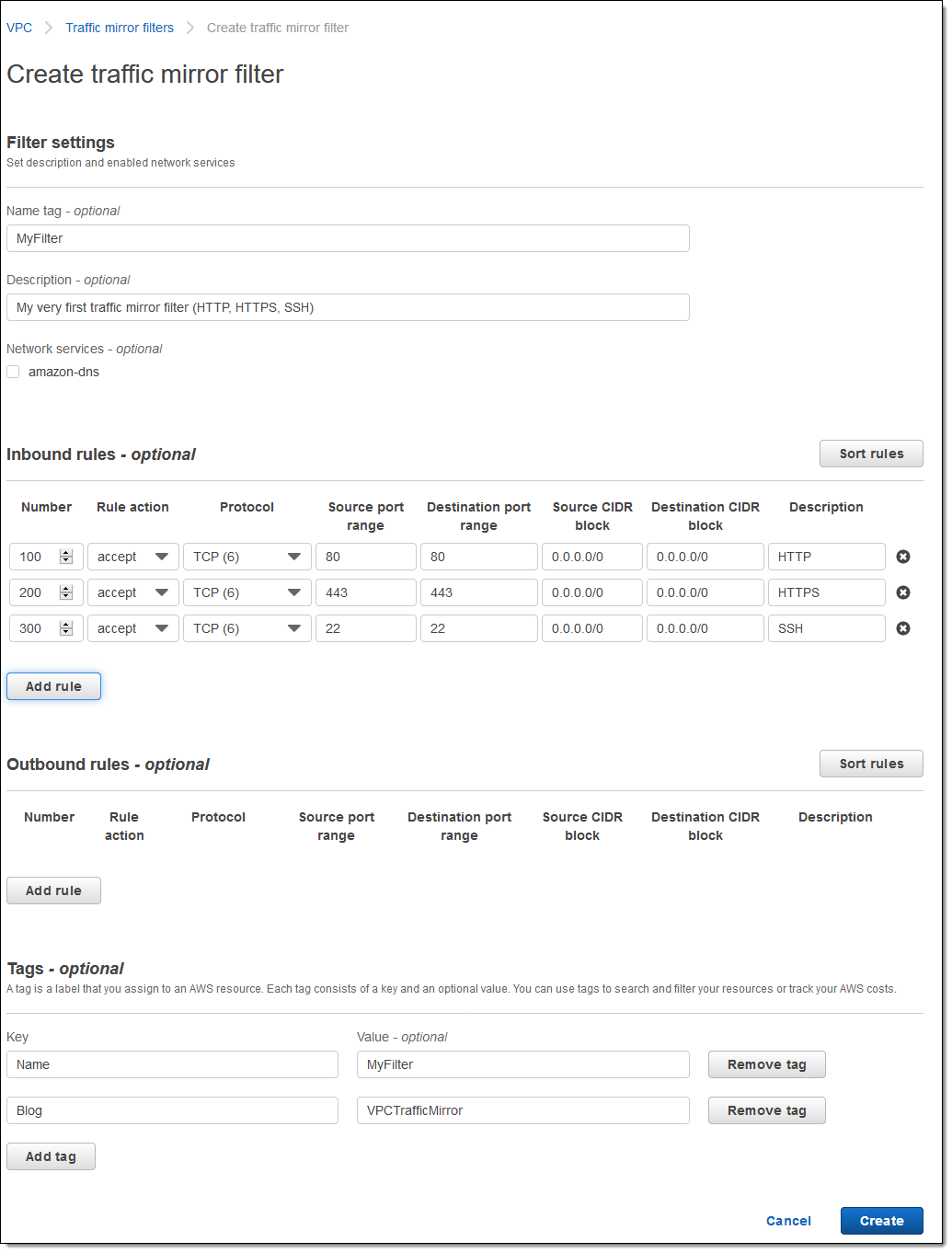
 New Vpc Traffic Mirroring Capture Amp Inspect Network
New Vpc Traffic Mirroring Capture Amp Inspect Network
Unable To Attach Event Listener To Element If Theres Already
 How To Find Event Listeners On A Dom Node In Javascript Or In
How To Find Event Listeners On A Dom Node In Javascript Or In
 Javascript Addeventlistener Multiple Events Code Example
Javascript Addeventlistener Multiple Events Code Example
 How To Set Up Event Tracking In Google Analytics Search
How To Set Up Event Tracking In Google Analytics Search
 E Target Value In Javascript Code Example
E Target Value In Javascript Code Example
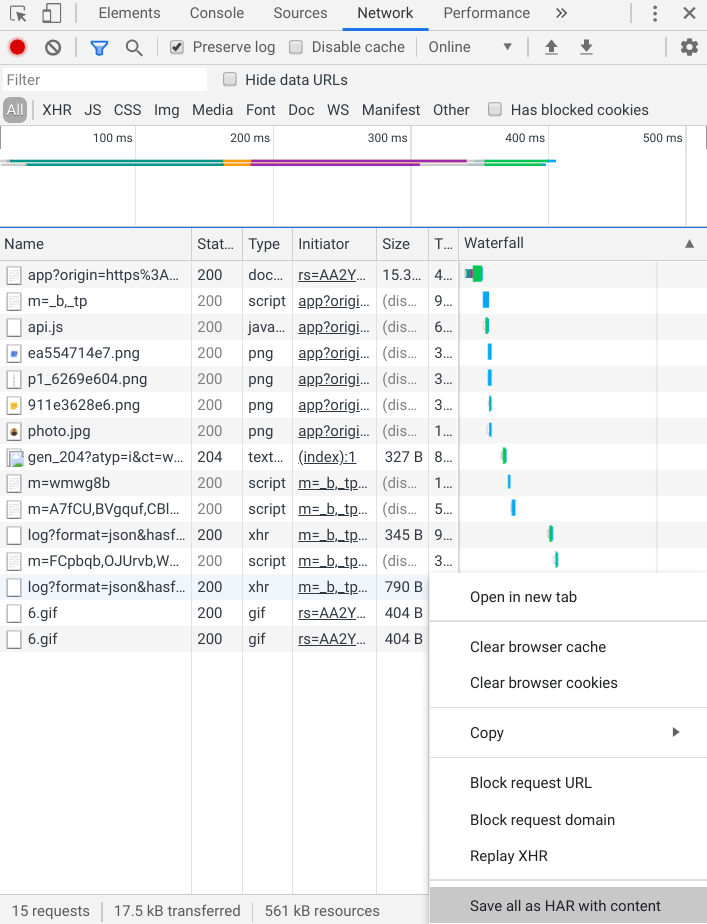
 How To Capture Chrome Browser Logs Arreya Digital Signage
How To Capture Chrome Browser Logs Arreya Digital Signage

Javascript Event Handling Summary 前端知识
 A Simple Explanation Of Event Delegation In Javascript
A Simple Explanation Of Event Delegation In Javascript
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav

 Onclick Event P Tag Code Example
Onclick Event P Tag Code Example
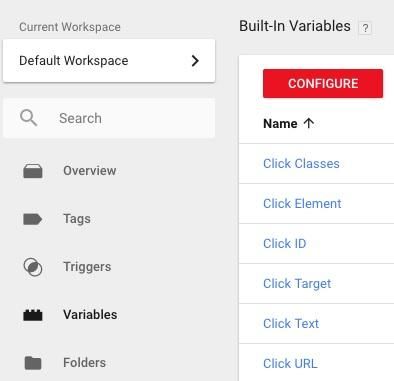
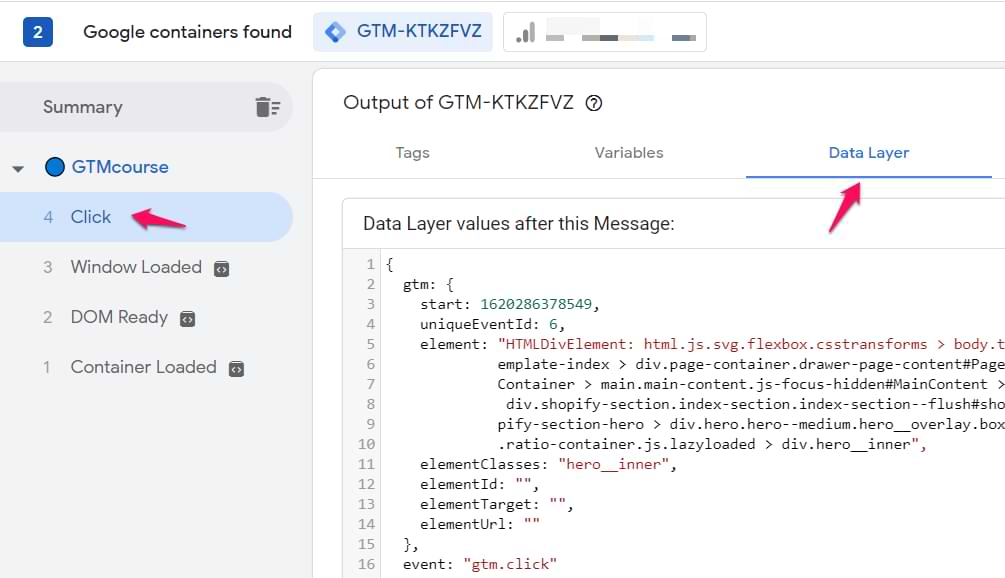
 Google Tag Manager Click Tracking All You Need To Know 2021
Google Tag Manager Click Tracking All You Need To Know 2021
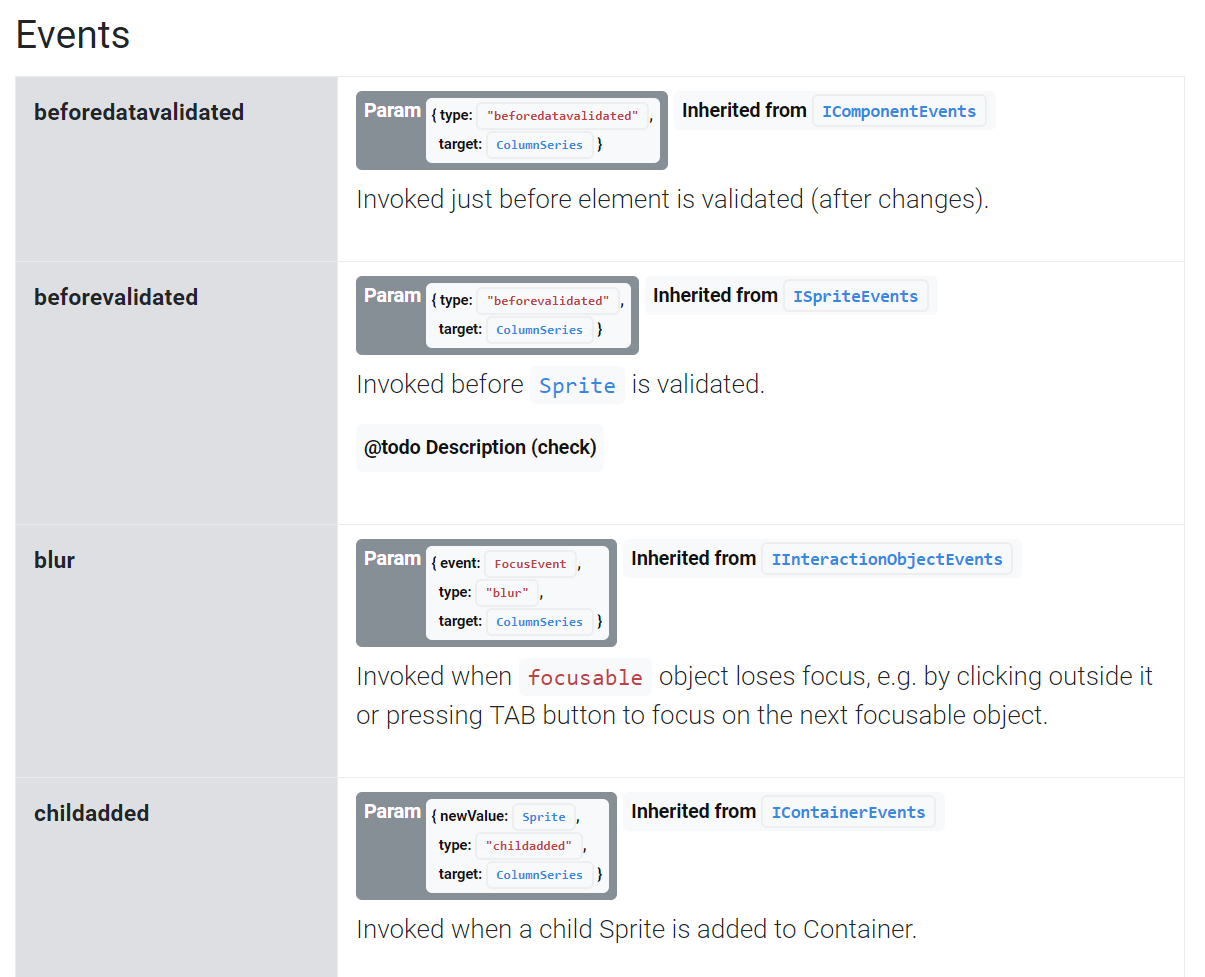
 Event Listeners Amcharts 4 Documentation
Event Listeners Amcharts 4 Documentation
 Three Stages Of Js Events Programmer Sought
Three Stages Of Js Events Programmer Sought
 Google Tag Manager Click Tracking All You Need To Know 2021
Google Tag Manager Click Tracking All You Need To Know 2021
 Event Target Value In Javascript Code Example
Event Target Value In Javascript Code Example
 Capture Arguments Of Onclick Javascript Call Using Selenium
Capture Arguments Of Onclick Javascript Call Using Selenium
 How Do I Enable A Click Event To Capture The Parent Classname
How Do I Enable A Click Event To Capture The Parent Classname
Tracking Customer Email Marketing Interactions Using Segment
 Is It Possible To Capture Open In New Tab Clicked Event Of
Is It Possible To Capture Open In New Tab Clicked Event Of
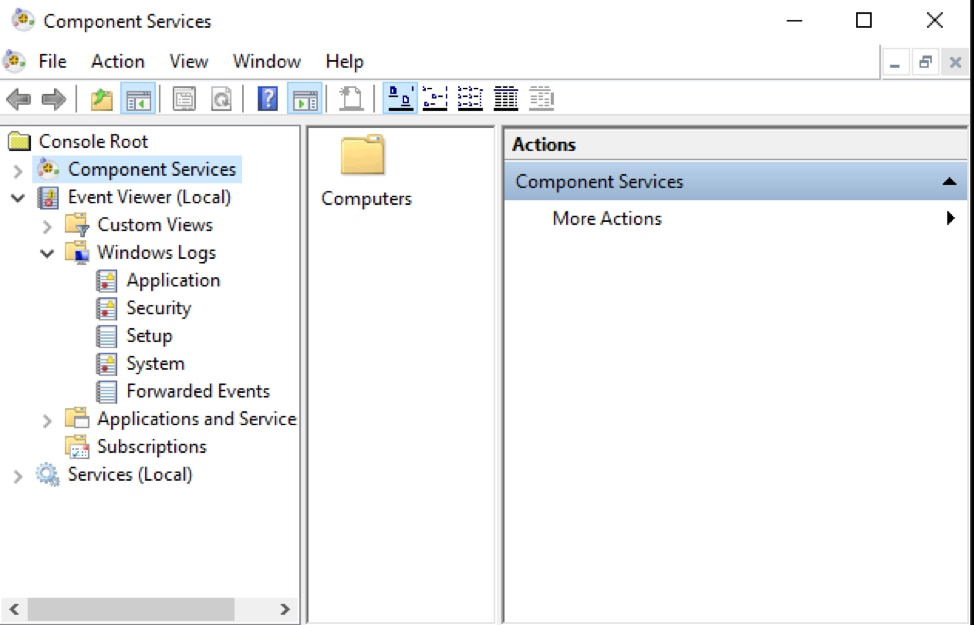
 Windows Logging Basics The Ultimate Guide To Logging
Windows Logging Basics The Ultimate Guide To Logging
 Little Neat Trick To Capture Click Outside With React Hook
Little Neat Trick To Capture Click Outside With React Hook

0 Response to "34 Javascript Capture All Click Events"
Post a Comment