35 Http Getbootstrap Com Javascript Modals
JavaScript JavaScript Reference ... XML DOM Reference XML Http Reference XSLT Reference XML Schema Reference. Character Sets HTML Character Sets HTML ASCII HTML ANSI HTML Windows-1252 HTML ISO-8859-1 HTML Symbols HTML UTF-8. ... Bootstrap 4 Modal. The Modal component is a dialog box/popup window that is displayed on top of the current page: jsDelivr. When you only need to include Bootstrap's compiled CSS or JS, you can use jsDelivr.. See it in action with our simple starter template, or browse the examples to jumpstart your next project. You can also choose to include Popper and our JS separately.. Explore the docs
46 Http Getbootstrap Com Javascript Modals Javascript Nerd
Modals are built with HTML, CSS, and JavaScript. They're positioned over everything else in the document and remove scroll from the <body> so that modal content scrolls instead. Clicking on the modal "backdrop" will automatically close the modal. Bootstrap only supports one modal window at a time.
Http getbootstrap com javascript modals. Text in a modal. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem. Popover in a modal. This button should trigger a popover on hover. Tooltips in a modal. This link and that link should have tooltips on hover. Asegúrese de que la label que contiene la function JavaScript sea de tipo text / javascript para evitar conflictos: <script type="text/javascript> function showMyModalSetTitle(myTitle, myBodyHtml) { /* * '#myModayTitle' and '#myModalBody' refer to the 'id' of the HTML tags in * the modal HTML code that hold the title and body respectively. Bootstrap, a sleek, intuitive, and powerful mobile first front-end framework for faster and easier web development.
Questions: I am using the Twitter Bootstrap lib on a new project and I want for part of the page to refresh and retrieve the latest json data on modal close. I dont see this anywhere in the documentation can someone point it out to me or suggest a solution. Two problems with using the ... Readjusts the modal's positioning to counter a scrollbar in case one should appear, which would make the modal jump to the left. Only needed when the height of the modal changes while it is open. $ ('#myModal'). modal ('handleUpdate') Events. Bootstrap's modal class exposes a few events for hooking into modal functionality. Modals; Explore all our examples to see more. Modal and offcanvas backdrops. We've variablized the class name for our backdrops that are used across our modal and offcanvas components. This comes with a new class for the offcanvas backdrop, .offcanvas-backdrop, and perhaps more importantly, some updated z-index values.
もう少し見やすく最小限にしてみたかったので、短くしました。. modal-dialog とかのクラスによって width がちょうどよく保たれるので、残してあります。. Copied! モーダルを気軽に表示しようとおもったら、Bootstrap:JavaScriptのモーダル使いますよね?. 僕は使っ ... Make sure the tag containing the JavaScript function is of type text/javascript to avoid conflicts: <script type="text/javascript"> function showMyModalSetTitle(myTitle, myBodyHtml) { /* * '#myModayTitle' and '#myModalBody' refer to the 'id' of the HTML tags in * the modal HTML code that hold the title and body respectively. Aug 06, 2020 - One of the disadvantages of Bootstrap is that it depends on jQuery (at least up until the laest versi...
The .modal-header class is used to define the style for the header of the modal. The <button> inside the header has a data-dismiss="modal" attribute which closes the modal if you click on it. The .close class styles the close button, and the .modal-title class styles the header with a proper line-height. Extends the default Bootstrap Modal class. - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library ... Download Login and Register Modal a free Bootstrap Login Form developed by Creative Tim. See the live demo on our site and join over 100.000 creatives! Happy 8 years of Creative Tim!
Modals are built with HTML, CSS, and JavaScript. They're positioned over everything else in the document and remove scroll from the <body> so that modal content scrolls instead. Clicking on the modal "backdrop" will automatically close the modal. Bootstrap only supports one modal window at a time. Responsive modal built with the latest Bootstrap 5. Modal is a responsive popup used to display extra content. That includes prompts, configurations, cookie consents, etc. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
May 30, 2017 - Hi There! In this article we want to explain how to use bootstrap modal without using large amount of HTML tags in the page body, in order to save page size. This method will help you to reach better performance in Google Page Insight because it permits to decrease the number of bytes that ... Use Bootstrap’s JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content. Feb 14, 2018 - A modal is hidden by default, which makes it not usable if one wants to statically show a modal dialog for a user, which might not have JavaScript enabled. As you can see in this JSBin example one ...
Options can be passed via data attributes or JavaScript. For data attributes, append the option name to data-, as in data-backdrop="". ... Activates your content as a modal. Accepts an optional options object. /* =================================================== * bootstrap-transition.js v2.3.2 * http://getbootstrap /2.3.2/javascript.html#transitions on Apr 4, 2014. I think Dan must already be using AJAX to submit the form details and retrieve a response that appears in the modal dialog -- if not, the browser would navigate to the form processing script, exiting the page with the modal dialog. Dan Ridley, maybe you can post a live example so we can see what's going on.
33 Http Getbootstrap Com Javascript Modals Written By Ryan M Collier. Monday, August 23, 2021 Add Comment Edit. Http getbootstrap com javascript modals. Javascript Confirmation Modal Using Bootstrap Web. Bootstrap 4 Modal Examples Amp Tutorial Basic Amp Advanced. See the Bootstrap 4 Modal documentation for possible values of options, modalClass and modalDialogClass.. Minified version. I don't provide a minified version because I think it should be up to the using programmer to create minified versions, with all the used script sources concatenated to one file. bootstrap-modal-sheet. Bootstrap modal sheets are a kind of modals inspired by OS X sheets and are an alternative to the usual Twitter Bootstrap modals. They have several advantages: They have a scope: user interaction is required in the current area rather than the whole web page. They have a context.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Always try to place a modal's HTML code in a top-level position in your document to avoid other components affecting the modal's appearance and/or functionality. Due to how HTML5 defines its semantics, the autofocus HTML attribute has no effect in Bootstrap modals. To achieve the same effect, use some custom JavaScript: Extends the default Bootstrap Modal class. Responsive, stackable, ajax and more. - jschr/bootstrap-modal
Hi Instead of below code i want to create BootStrap Modal & how to replace this code with Modal catch (Exception ex) { ClientScript.RegisterStartupScript(this.GetType(), "Popup", &quo... The first minor release of Bootstrap 5 is here! v5.1.0 has arrived and is packed with exciting new features and improvements. There's experimental support for CSS Grid, offcanvas in the navbar, a new placeholders component, horizontal collapse support, new helpers, new CSS variables in our utilities, refactored JavaScript, and more. Jump to a section: CSS Grid Offcanvas in navbars ... The Modal Plugin Classes. Styles the modal properly with border, background-color, etc. Use this class to add the modal's header, body, and footer. Defines the style for the footer in the modal. Note: This area is right-aligned by default. To change this, overwrite CSS with text-align:left|center.
Learn how to use Bootstrap's modals to add dialog prompts to your site. Stack Overflow em Português é um site de perguntas e respostas para programadores profissionais e entusiastas. Leva apenas um minuto para se inscrever. Nov 11, 2015 - You can see more here: http://getbootstrap /2.3.2/javascript.html#modals
Jun 02, 2018 - In his dive into the popular CSS framework Bootstrap, Syed Fazle Rahman shows you how you can quickly make Bootstrap modals work in your project. Bootstrap Modals. This plugin adds Bootstrap v3 Modal functionality to WordPress. It adds merely the Bootstrap Javascript Plugin for Modals and associated CSS. This does not generate any Bootstrap javascript or CSS functionality. There is sample HTML mark upwards code inside the readme.txt for a new selector and modal concentrate on element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
hello. in my MVC 4 Application i want submit my forms to server, so that,when a user click on submit button a modal bootstrap confirmation is displayed if certain condition, if he click yes a form well be submited, else he retourned to form Use either the Bootstrap API markup or Javascript to trigger the modal windows, this can be found here: http://getbootstrap /javascript/#modals Join Stack Overflow to learn, share knowledge, and build your career.
Redirecting… · Click here if you are not redirected Bootstrap Modal Form is streamlined, but variable dialog prompts powered via JavaScript. They support a quantity of help samplings from user notification ending with fully custom material and offer a fistful of handy subcomponents, sizes, and even more. How Bootstrap Modal Transparent does work Via JavaScript. Call a modal with id myModal with a single line of JavaScript: $('#myModal').modal(options) Options. Options can be passed via data attributes or JavaScript. For data attributes, append the option name to data-, as in data-backdrop="". Name type default description; backdrop:
Bootstrap Modal Form Intro. In some instances we absolutely have to establish the target on a certain data remaining everything rest obfuscated behind to get sure we have really got the targeted visitor's interest or even have lots of information required to be readily available directly from the webpage however so vast it certainly would bore and push the people checking over the web page.
 How Do I Use Bootstrap Modal In Html Table Inside Javascript
How Do I Use Bootstrap Modal In Html Table Inside Javascript
 Change Bootstrap Modal Dialog Effect With Animate Css
Change Bootstrap Modal Dialog Effect With Animate Css
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
 50 Must Have Plugins For Extending Twitter Bootstrap
50 Must Have Plugins For Extending Twitter Bootstrap
 Layout Problems When Putting Bpmn Js In A Modal Users
Layout Problems When Putting Bpmn Js In A Modal Users
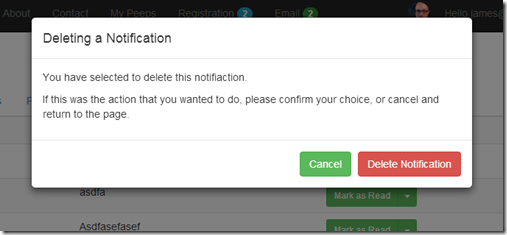
 Day 29 Confirmation Dialogs For Delete Actions They Call
Day 29 Confirmation Dialogs For Delete Actions They Call
 Bootstrap Modal Not Blocking Content Below Stack Overflow
Bootstrap Modal Not Blocking Content Below Stack Overflow
 Open Modal On Button Click Code Example
Open Modal On Button Click Code Example
 Create Bootstrap 5 Dynamic Modal Box From Javascript
Create Bootstrap 5 Dynamic Modal Box From Javascript
 Javascript Confirmation Modal Using Bootstrap Web
Javascript Confirmation Modal Using Bootstrap Web
Vertical Scroll Position Of Modal Saves Between Openings
 Layout Problems When Putting Bpmn Js In A Modal Users
Layout Problems When Putting Bpmn Js In A Modal Users
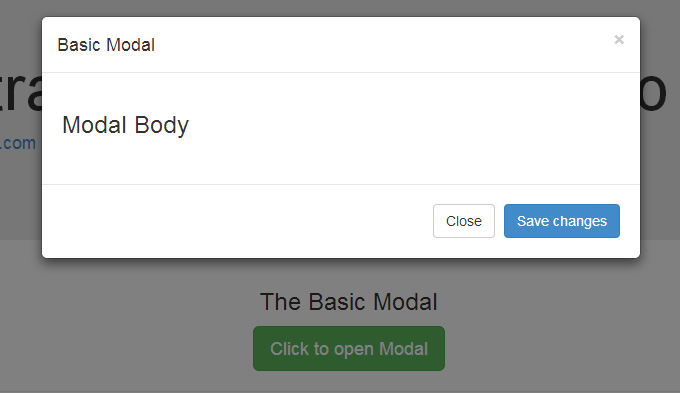
 Displaying Javascript Modal Windows Using Bootstrap
Displaying Javascript Modal Windows Using Bootstrap
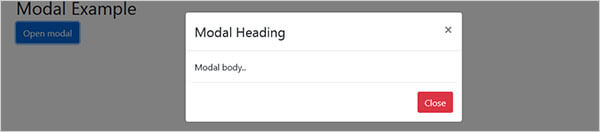
 Bootstrap 4 Modal Tutorial And Example
Bootstrap 4 Modal Tutorial And Example
 Bootstrap 4 Modal Tutorial And Example
Bootstrap 4 Modal Tutorial And Example
Modal Bootstrap Studio Help Bootstrap Studio Forum
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
 Why Does Hitting Submit From Within A Bootstrap Dialog Not
Why Does Hitting Submit From Within A Bootstrap Dialog Not
 Day 29 Confirmation Dialogs For Delete Actions They Call
Day 29 Confirmation Dialogs For Delete Actions They Call
Html Amp Css How To Set Up A Bootstrap 3 Modal Chris Nielsen
 Understanding Bootstrap Modals Sitepoint
Understanding Bootstrap Modals Sitepoint
 Displaying Javascript Modal Windows Using Bootstrap
Displaying Javascript Modal Windows Using Bootstrap
 Bootstrap Modal Examples Amp Tutorial
Bootstrap Modal Examples Amp Tutorial
How To Implement Modal Popup Django Forms With Bootstrap
 25 Mostly Free Easy Ajax Popup Windows And Jquery Modals
25 Mostly Free Easy Ajax Popup Windows And Jquery Modals
 Capture Close Event On Bootstrap Modal Stack Overflow
Capture Close Event On Bootstrap Modal Stack Overflow
 Using Bootstrap Modal With Splunk Simple Xml Splunk
Using Bootstrap Modal With Splunk Simple Xml Splunk
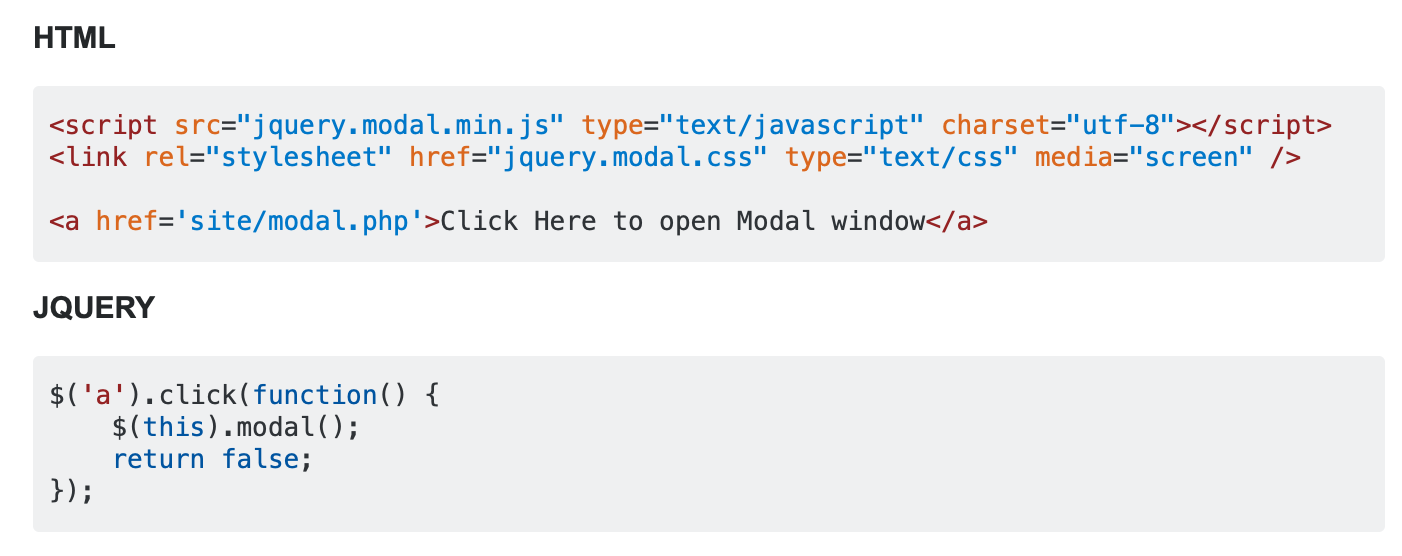
 Open Link In Modal I Need Help Blocs Forum
Open Link In Modal I Need Help Blocs Forum
 Bootstrap 4 Modal How To Create Popup In Bootstrap 4
Bootstrap 4 Modal How To Create Popup In Bootstrap 4
 25 Mostly Free Easy Ajax Popup Windows And Jquery Modals
25 Mostly Free Easy Ajax Popup Windows And Jquery Modals
 Bootstrap Lesson 2 How To Add Bootstrap To A Project Geeksread
Bootstrap Lesson 2 How To Add Bootstrap To A Project Geeksread



0 Response to "35 Http Getbootstrap Com Javascript Modals"
Post a Comment