29 How To Use Input In Javascript
In this article, we are discussing how to reset the form using JavaScript. In JavaScript, the reset() method does the same thing as the HTML reset button. It is used to clear all the values of the form elements. It can be used to set the values to default. It does not require any parameter values and also does not return any value. This tutorial provides an introduction to working with JSON in JavaScript. Some general use cases of JSON include: storing data, generating data from user input, transferring data from server to client and vice versa, configuring and verifying data.
 Console In Javascript Geeksforgeeks
Console In Javascript Geeksforgeeks
Sometimes we need to set a default value of the <input> element, This example explains methods to do so. Text Value Property This property set/return the value of value attribute of a text field. The value property contains the default value, the value a user types or a value set by a script. Syntax: Return the value property: textObject.value

How to use input in javascript. Programs which get input from the user need to be written in a specific way. The program will essentially prompt the user for information, and then when the user hits enter, will take whatever they entered and be able to use it going forward in it's execution. The <input> tag specifies an input field where the user can enter data. The <input> element is the most important form element. The <input> element can be displayed in several ways, depending on the type attribute. The different input types are as follows: You usually use this tag to get input such as a name or an address, but you can also display input from the user. The span and div tags are a way to just display the information you've read in JavaScript prompt windows. You can also display data you've retrieved from a database. Let's use the previous example where we prompted the user to enter a name. We then use the input to display output in a …
Most often, the purpose of data validation is to ensure correct user input. Validation can be defined by many different methods, and deployed in many different ways. Server side validation is performed by a web server, after input has been sent to the server. Client side validation is performed by a web browser, before input is sent to a web server. formname.getElementsByTagName('input') is an array containing all of the input fields in the form. When you get the length of an array it tells you how many entries are in the array. In this video tutorial we will learn how to take input from user from a HTML textbox using JavaScript.We will be using the document object & its getElementBy...
Code Explanation. 1. Now, using javascript we store a reference to each element, namely input, and button. 2. By default a button's state is enabled in HTML so by setting disabled = true, we have disabled the button for the user. 3. Then we add an event handler (addEventListener) to the input field with the event property change which monitors ... To accept user input from NodeJS console, you need to use the provided readline module. You can require () the module as follows: const readline = require("readline"); Then, you need to create an Interface instance that is connected to an input stream. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked:
We need form validation anytime we are accepting user input. We must ensure that the data entered is in the correct format, lies within a valid range of data (such as for date fields), and does not contain malicious code that could lead to SQL injections. Dummies has always stood for taking on complex concepts and making them easy to understand. Dummies helps everyone be more knowledgeable and confident in applying what they know. Option and Select Objects. Disable and enable a dropdown list Get the id of the form that contains the dropdown list Get the number of options in the dropdown list Turn the dropdown list into a multiline list Select multiple options in a dropdown list Display the selected option in a dropdown list Display all options from a dropdown list Display ...
How to use focus () and blur () method in Javascript with Example. Examples of Good Javascript Examples. How to validate checkbox using Javascript and HTML with Example. Examples of Good Javascript Examples. Base64 encode and decode using btoa () and atob () methods in javascript with example. Learn how to handle user input synchronously in Node.js. The prompt() function returns the user feedback, so simply store that return value to a variable to use it later. In the example above, the name variable stores the value, and it is then repeated to the user on the next line.. Letting Users Exit. By default, most terminal programs will exit with Ctrl + C (This sends a SIGINT, or ... There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById('textboxId').value to get the value of the box:
How to Detect null in JavaScript. We have seen, detecting null using the typeof operator is confusing. The preferred way to check if something is null is by using the strict equality operator(===). function isNull(input) { return input === null; } Make sure not to use the == by mistake. Using the == in place of === will result in misleading ... JavaScript lets you perform client-side dynamic calls to forms and the input typed by your users. For instance, suppose you want to ensure that the user has entered a value into a "first_name" text box before you send the input to the server. 29 rows · For the most part, the button input is used in conjunction with JavaScript. <input type="button"> vs. <button> In addition to the button type of input, there is a separate <button> element which is functionally very similar.
Javascript Web Development Front End Technology Object Oriented Programming The HTML input value is a string. To convert the string to integer, use parseInt (). Except this all other parts including changing border color on focus in the input field and changing the color of the icon if user input some characters are purely created using HTML & CSS only. This can be only possible using required attribute in the <input type="text"> tag and :focus & :valid selectors in CSS. This project makes heavy use of intl-tel-input, a "JavaScript plugin for entering and validating international telephone numbers". I'll cover my usual setup of the plugin, but it has a lot of additional configuration options that you can explore in the documentation .
Code language: CSS (css) Submitting a form. Typically, a form has a submit button. When you click it, the browser sends form data to the server. To create a submit button, you use <input> or <button> element with the type submit: < input type = "submit" value = "Subscribe" > Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ... The input type tag defines the type of inputs we want to create in our form. Here, we have used input type as 'text', which means we will input values as text in the textbox. Net, we have taken input type as 'password' and the input value will be password.
If you type or paste something and press enter (or get input from somewhere else) the script will continue with the line var position = names.indexOf (name);. Save the script to find_name.js. If you have a Mac, SpiderMonkey comes preinstalled. Just open Terminal and write: 2/1/2018 · All you need is a button and an onclick event. The onclick event calls a function that checks input and writes to the <div>. function wawa () { var variable = document.getElementById ('input_id').value; document.getElementById ('alert').innerHTML = 'The user input is: ' + variable; } 10/12/2010 · Below is an example for getting the names of the keyboard keys pressed (using an input element). They are given as a KeyboardEvent key text property: function setMyKeyDownListener() { window.addEventListener( "keydown", function(event) {MyFunction(event.key)} ) } function MyFunction (the_Key) { alert("Key pressed is: "+the_Key); }
JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Retrieves information (like a list of items). This is the most common type of request. Using it, we can get the data we are interested in from those that the API is ready to share. PUT: Update action. Changes existing information. For example, using this type of request, it would be possible to change the color or value of an existing product. JavaScript Input: Main Tips. The JavaScript input text property is used to set or return the value of a text input field. The value property contains either the default value that is present upon loading the element, the value entered by the user, or the value assigned by the script. textObject.value Property Explained
 Javascript Check Input Type Design Corral
Javascript Check Input Type Design Corral
 Modified Java Script Value Hitachi Vantara Lumada And
Modified Java Script Value Hitachi Vantara Lumada And
 Get Html Input Field Value In Javascript Code Example
Get Html Input Field Value In Javascript Code Example
 How To Execute Javascript Code From Input Stack Overflow
How To Execute Javascript Code From Input Stack Overflow
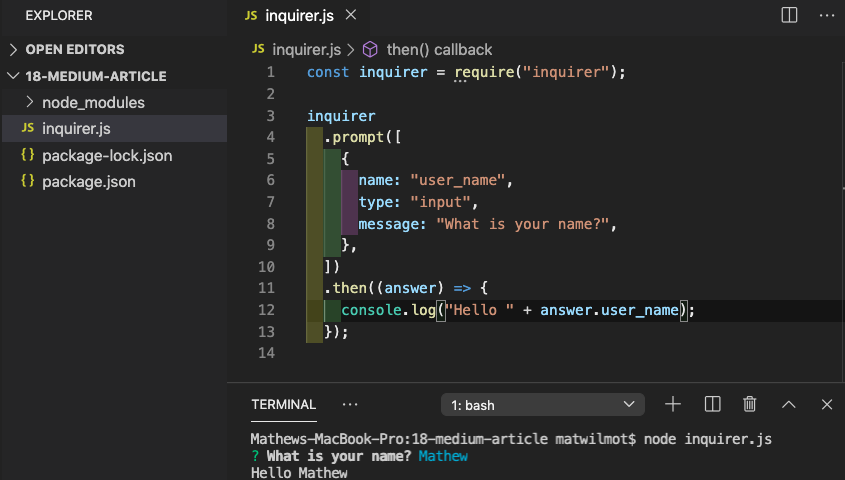
 Javascript Input Value From The User Using Prompt
Javascript Input Value From The User Using Prompt
 Learn Javascript 06 Getting User Input Via Prompt
Learn Javascript 06 Getting User Input Via Prompt
 Evaluate A User Input String As An Expression Axure Rp 8
Evaluate A User Input String As An Expression Axure Rp 8
 Extend Your Mobile And Reactive Apps Using Javascript
Extend Your Mobile And Reactive Apps Using Javascript
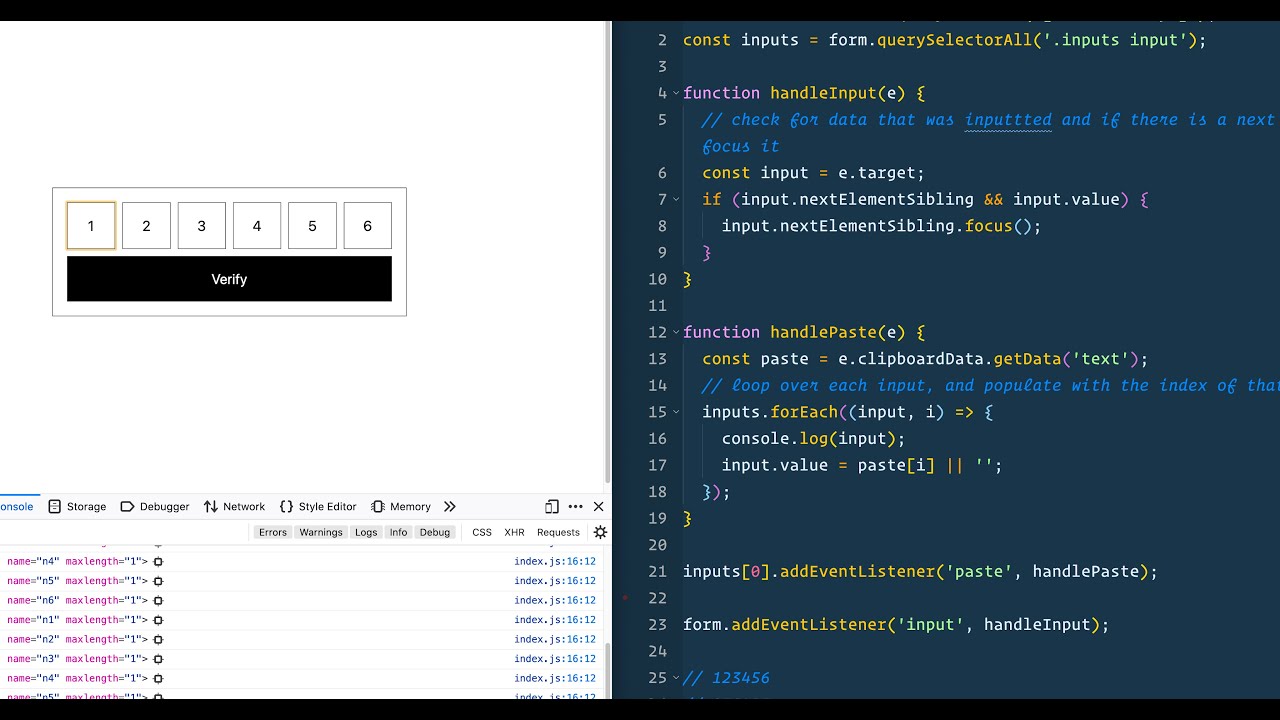
 Javascript Multiple Inputs Code Along Challenge
Javascript Multiple Inputs Code Along Challenge
 Using Stdin For Inputs And Stdout For Outputs Hackerrank
Using Stdin For Inputs And Stdout For Outputs Hackerrank
 Advanced Multiple Emails Input Component In Javascript
Advanced Multiple Emails Input Component In Javascript
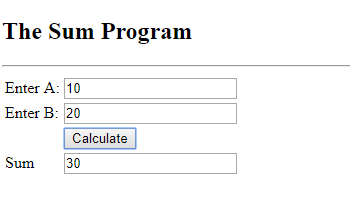
 20 Taking Input From User In Javascript Textbox
20 Taking Input From User In Javascript Textbox
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
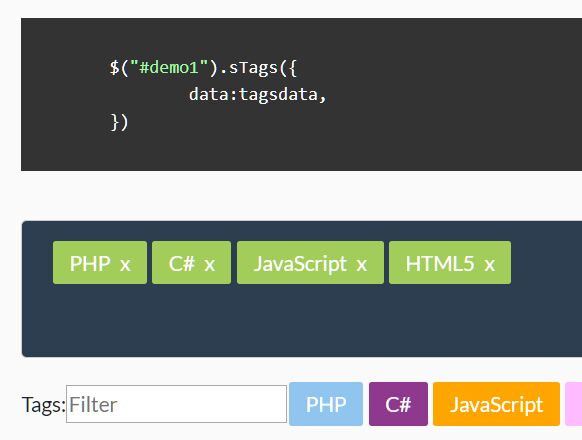
 Dynamic Tags Input With Filter Support Jquery Stags Free
Dynamic Tags Input With Filter Support Jquery Stags Free
 Validate User Input With Javascript
Validate User Input With Javascript
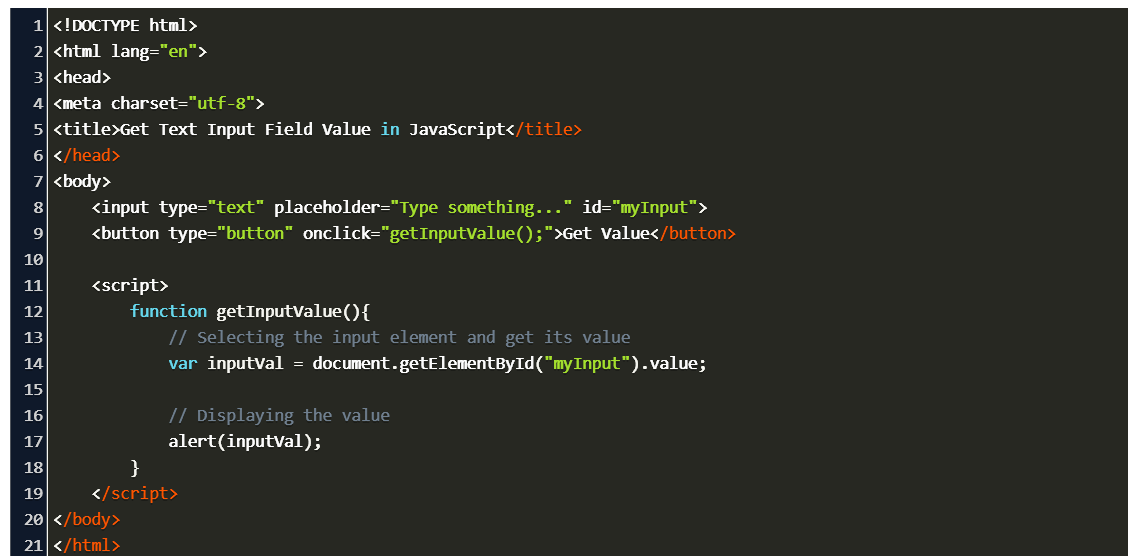
 Javascript Get Text Form Html Code Example
Javascript Get Text Form Html Code Example
 Saving User Input In Javascript
Saving User Input In Javascript
 Where Is My Input Current Value Stored Stack Overflow
Where Is My Input Current Value Stored Stack Overflow
 Custom Input Formatting In Pega Saltech Consulting By
Custom Input Formatting In Pega Saltech Consulting By
Check If Variable Is A Number In Javascript Mkyong Com
Put Labels In Your Html Input Text With Javascript Jquery
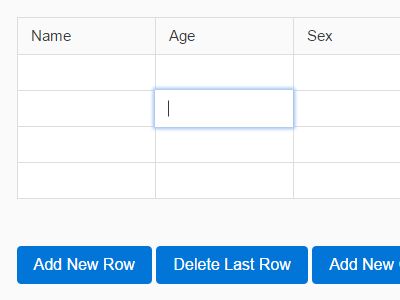
 Spreadsheet Like Tabular Data Manipulation Plugin Tabular
Spreadsheet Like Tabular Data Manipulation Plugin Tabular
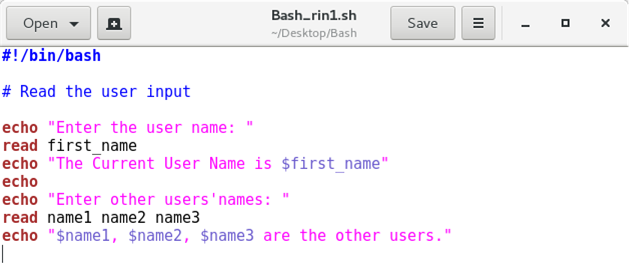
 Bash Read User Input Javatpoint
Bash Read User Input Javatpoint
 Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
 Web Page Development Using Html Css And Javascript Hands
Web Page Development Using Html Css And Javascript Hands
 The Javascript Prompt Getting User Input
The Javascript Prompt Getting User Input
 How To Get User Input In Javascript Skillforge
How To Get User Input In Javascript Skillforge
 How To Get Input Type Text In Javascript Stack Overflow
How To Get Input Type Text In Javascript Stack Overflow
0 Response to "29 How To Use Input In Javascript"
Post a Comment