27 How To Make A Javascript Button
If you click on any of these buttons, it will change the color of the text. Explanation: Here, The script tag holds the javascript part. Each button has one id. All are different. Using document.getElementbyId in the JavaScript, we are accessing a specific button and we are adding one onclick listener. It means, the function will be run if the ... JavaScript - Call Function on Button Click There are two methods to call a function on button click in JavaScript. They are Method 1: Use addEventListener() Method Get the reference to the button. For example, using getElementById() method. Call addEventListener() function on the button with the "click" action and function passed as arguments. As a result, when the button is clicked, the ...
 How To Make Blinking The Text Button Div In Html5 And
How To Make Blinking The Text Button Div In Html5 And
JavaScript reset. In HTML, we can use the reset button to reset the form. In this article, we are discussing how to reset the form using JavaScript. In JavaScript, the reset() method does the same thing as the HTML reset button. It is used to clear all the values of the form elements. It can be used to set the values to default.

How to make a javascript button. In JavaScript, there are multiple ways of doing the same thing. As JavaScript itself evolved over time, we started needing to separate the HTML, CSS, and JavaScript code in order to comply with best practices. Event listeners make this possible as they let you separate the JavaScript from the HTML. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 30/4/2019 · document.createElement('Button') creates a clickable button object (createElement(‘Button’)) referenced by the variable name . clickMeButton.id = 'myButton' sets the button’s id to be myButton .
How to run a function with a button click in JavaScript. admin. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to. In this example, we will discuss that how we change the Background Color of a Button with JavaScript. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference Given a set of button and the task is to determine the ID of the button when it is clicked using JavaScript and jQuery. Get the ID of clicked button using JavaScript Example 1: This example sets a onClick event to each button, when button is clicked, the ID of the button is passed to the function then it prints the ID on the screen.
Hi All, I would like to know whether it is possible to create a simple button using javascript. i know that text fields can be created using Javascript. any help would be great. Humaira Style the link as a button¶. Add a link styled as a button with CSS properties. A href attribute is the required attribute of the <;a> tag. It specifies a link on the web page or a place on the same page where the user navigates after clicking on the link. I previously made a blog post about how to make a like button with Ruby on Rails, and since my Flatiron cohort has now moved on to JavaScript, I figured I would make a follow up post. For the…
so I have a div inside of my html with the id "btn". I'm trying to create a button element in javascript and append that button to the div with the id of button. I know this sounds stupid... I'm just trying to practice and get familiar with javascript. - kmulqueen Jun 24 '18 at 2:52 JavaScript with Buttons. JavaScript Tutorial will teach us about the JavaScript use with buttons. We can create effects using images as buttons. Here we need some images for use with JavaScript and three images for the different stages like normal, active and clicked. When the user moves his mouse over the first image, then the image will be ... let button = document.querySelector (".button") Note : We can use the Javascript function document.getElementById () instead of document.querySelector () We created two JavaScript variables to store the references of each of these two elements. We can now manipulate each element in our Javascript code.
Code Explanation. 1. Now, using javascript we store a reference to each element, namely input, and button. 2. By default a button's state is enabled in HTML so by setting disabled = true, we have disabled the button for the user. 3. Then we add an event handler (addEventListener) to the input field with the event property change which monitors ... In this video tutorial, you will learn how to create button in javascript using createelement and createtextnode methods.How to Get and Set Input Text Value... 23/3/2021 · You can easily create a button using JavaScript by calling on the document.createElement("button") method. For example, let’s create a <button> that says "Click Me" using JavaScript: First, you call the document.createElement("button") and assign the returned element to a variable named btn .
//Get the button: mybutton = document.getElementById("myBtn"); // When the user scrolls down 20px from the top of the document, show the button In vanilla JavaScript, you can use the document.createElement () method to programmatically create an HTML button element and set its required attributes. Then to append the button to a container, you can use the Node.appendChild () method. This method is demonstrated below: JS. HTML. How to enable button using Javascript. In this example we will learn how to enable the button when the user put some data in the input field. bt.disabled = true; Is used to enable a disable button. By default in this example the button is disbaled.
How to Create a Refresh Page Button using Javascript. In this article, we will show how to create a refresh/reload page button using Javascript. This is simply a button which allows the page to refresh or reload, which is equivalent to pressing the refresh page button on a typical browser or pressing F5 of your keyboard to perform a refresh. The button input type creates an form button, the value of which is displayed as the text or label on the button. The button input looks identical to the submit, but they are not interchangeable — the button input does not submit the form. For the most part, the button input is used in conjunction with JavaScript. In this tutorial, you'll learn how to create a button with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉 https://bit.ly/2ThXPL3There are a co...
In the Javascript code, we create a variable that gets the element on the page that has an id of selfclick (which is the button we made). We then perform the click function on this button using the Javascript click () function. And this is how we can click a button with Javascript code. About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas
JavaScript - Create an alert on clicking an HTML button. Javascript Web Development Front End Technology Object Oriented Programming. To fire an alert on click of a button, use addEventListener (). Let's say the following is our button on an HTML web page −. <button type="button">Please Press Me</button>. The JavaScript alert box has only one button which is the ok button. Alert box With two buttons ok and cancel is known as Confirmation Dialog Box.In this tutorial, We will learn how to create an alert box with three buttons in JavaScript, i.e Create JavaScript alert box with three buttons -yes no and cancel You can change the button text too. The working of a JavaScript Button. The JavaScript button effects are created using images. The JavaScript button requires three images for the different stages (normal, active and clicked). When the user moves the mouse over the image, the image is switched to the ‘active’ image. When the user clicks the image, the image is switched to ‘clicked’ image. This in effect creates the feeling of a button. JavaScript buttons are also known as Mouse over buttons…
 Get Started With Javascript Learn Parallax Com
Get Started With Javascript Learn Parallax Com
 Button Making Creating Buttons With Javascript Javascript
Button Making Creating Buttons With Javascript Javascript
 How To Make Browser To Go Back To Previous Page Using
How To Make Browser To Go Back To Previous Page Using
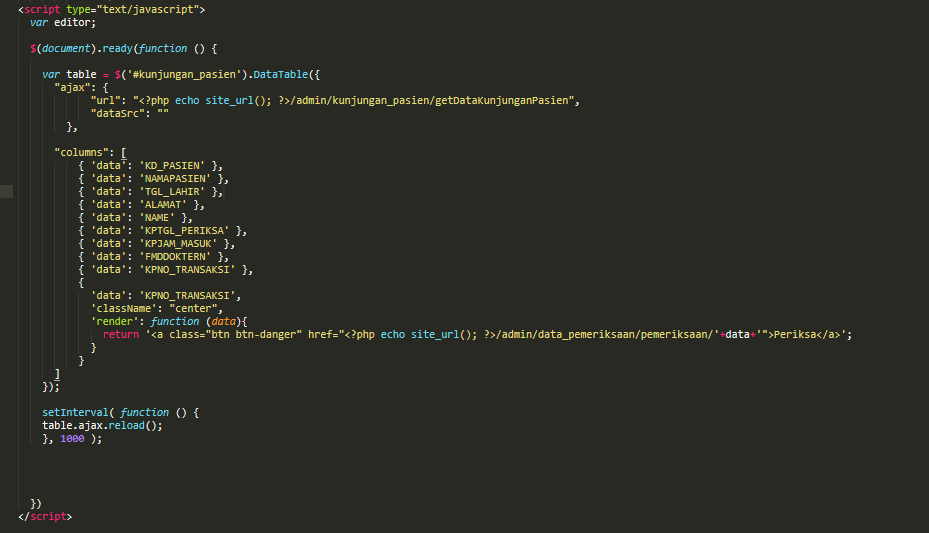
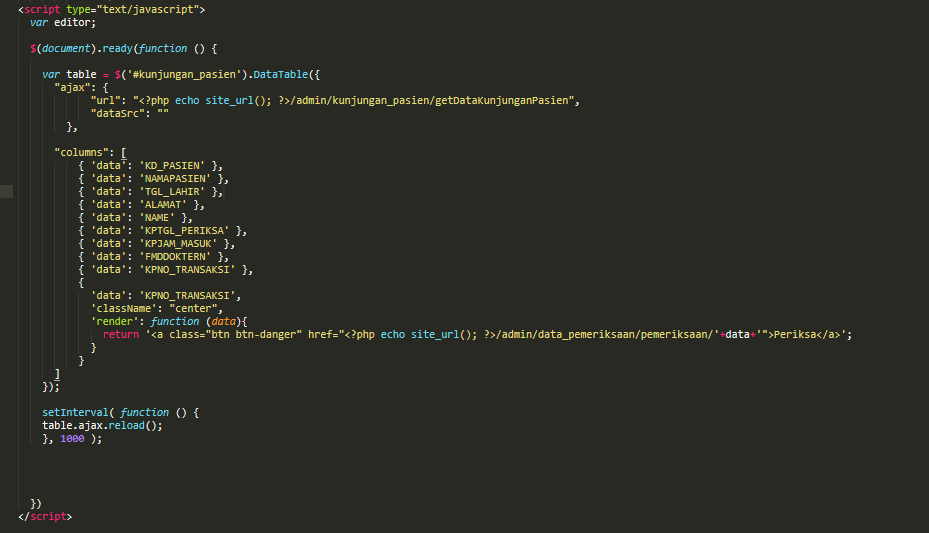
 How To Make Condition Button On Column Render Datatables
How To Make Condition Button On Column Render Datatables
 Onclick Attribute To Create Button In Html Is Not Working
Onclick Attribute To Create Button In Html Is Not Working
 Spotfire Developer Rename An Action Control Button With A
Spotfire Developer Rename An Action Control Button With A
 How To Call A Javascript Function On Button Click Code Example
How To Call A Javascript Function On Button Click Code Example
 How To Make An Unobtrusive Scroll To Top Button Css Tricks
How To Make An Unobtrusive Scroll To Top Button Css Tricks
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Social Share Button No Js With Javascript Site Title
Social Share Button No Js With Javascript Site Title
 Build Your Own Interactive Javascript Playground
Build Your Own Interactive Javascript Playground
 Javascript Make Button Unclickable Code Example
Javascript Make Button Unclickable Code Example
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Moving A Button In A Js Function In Html Stack Overflow
Moving A Button In A Js Function In Html Stack Overflow

 How To Link Submit Button To Another Page In Html Design Corral
How To Link Submit Button To Another Page In Html Design Corral
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
 How To Submit A Form Using Javascript Javascript Coder
How To Submit A Form Using Javascript Javascript Coder
 Make Back And Forward Buttons With Html And Javascript Mvcode
Make Back And Forward Buttons With Html And Javascript Mvcode
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
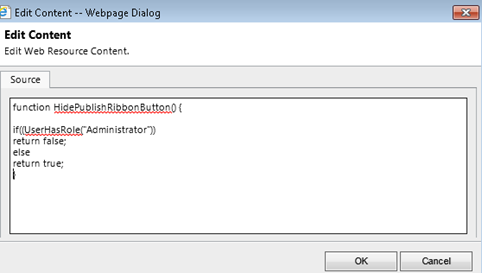
 Add Custom Rules For Ribbon Buttons Using Javascript In Crm
Add Custom Rules For Ribbon Buttons Using Javascript In Crm
 How To Disable A Button Using Javascript
How To Disable A Button Using Javascript



0 Response to "27 How To Make A Javascript Button"
Post a Comment